Проблемы при верстке сайтов и игр. Особенности сайтов для мобильников
Привет, Хабра! Эта статья является продолжением прошлой статьи (JavaScript to APK. http://habrahabr.ru/company/ifree/blog/214531/). Я попробую дать несколько советов по разработке мобильных сайтов, которые сложились из моего опыта работы над сервисами и продуктами в i-Free. Для разработчиков мобильных сайтов все телефоны делятся на три группы:
Для разработчиков мобильных сайтов все телефоны делятся на три группы:
Кнопочные, без поддержки touch-событий С сенсорным экраном, с поддержкой touch-событий Смартфоны Откуда в 2014 году берутся старые кнопочные телефоны?
Наследие прошлых лет. Раньше телефоны могли быть довольно качественными и служить очень долго. Например, есть много историй о Nokia 3310, которую можно было кидать на бетон и забивать ею гвозди в прямом смысле слова. Так как эти телефоны работают, и их продали довольно в большом количестве, то до сих пор есть люди, которые ими пользуются.
Откуда в 2014 году берутся новые кнопочные телефоны?
Производство новых J2ME телефонов заполняет низший сегмент рынка. Такие телефоны имеют несколько качественных отличий:
Они очень дешевые. Часто их покупают детям, чтобы было не так жалко потерять или сломать Такие телефоны потребляют очень мало энергии, и их зарядки может хватать на неделю. Как правило, качество сборки и простота позволяют работать этим телефонам в довольно экстремальных условиях. Их можно кидать в стены, ронять с большой высоты, закапывать и топить без особого ущерба для работоспособности. Кто делает сайты для таких телефонов?
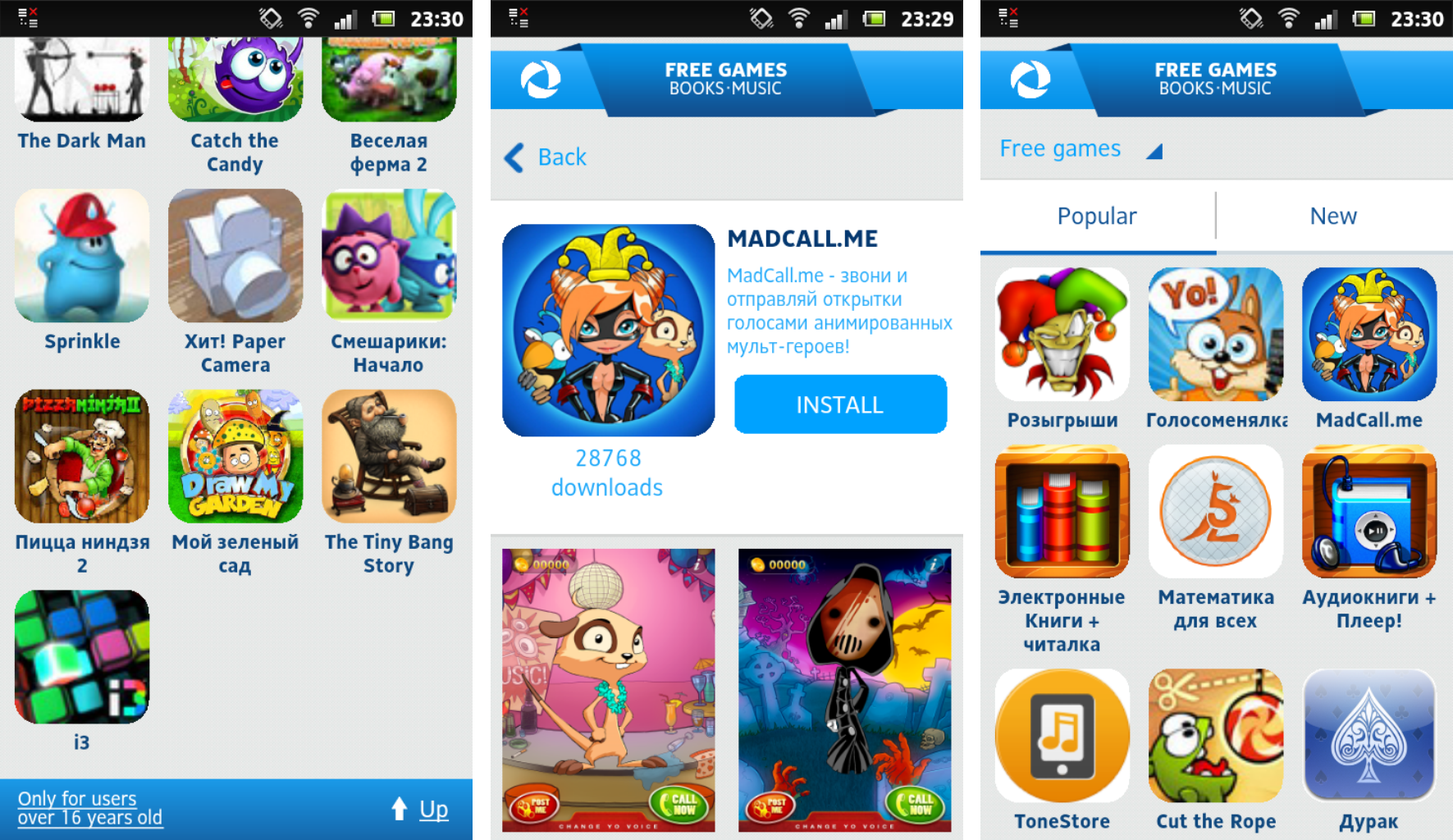
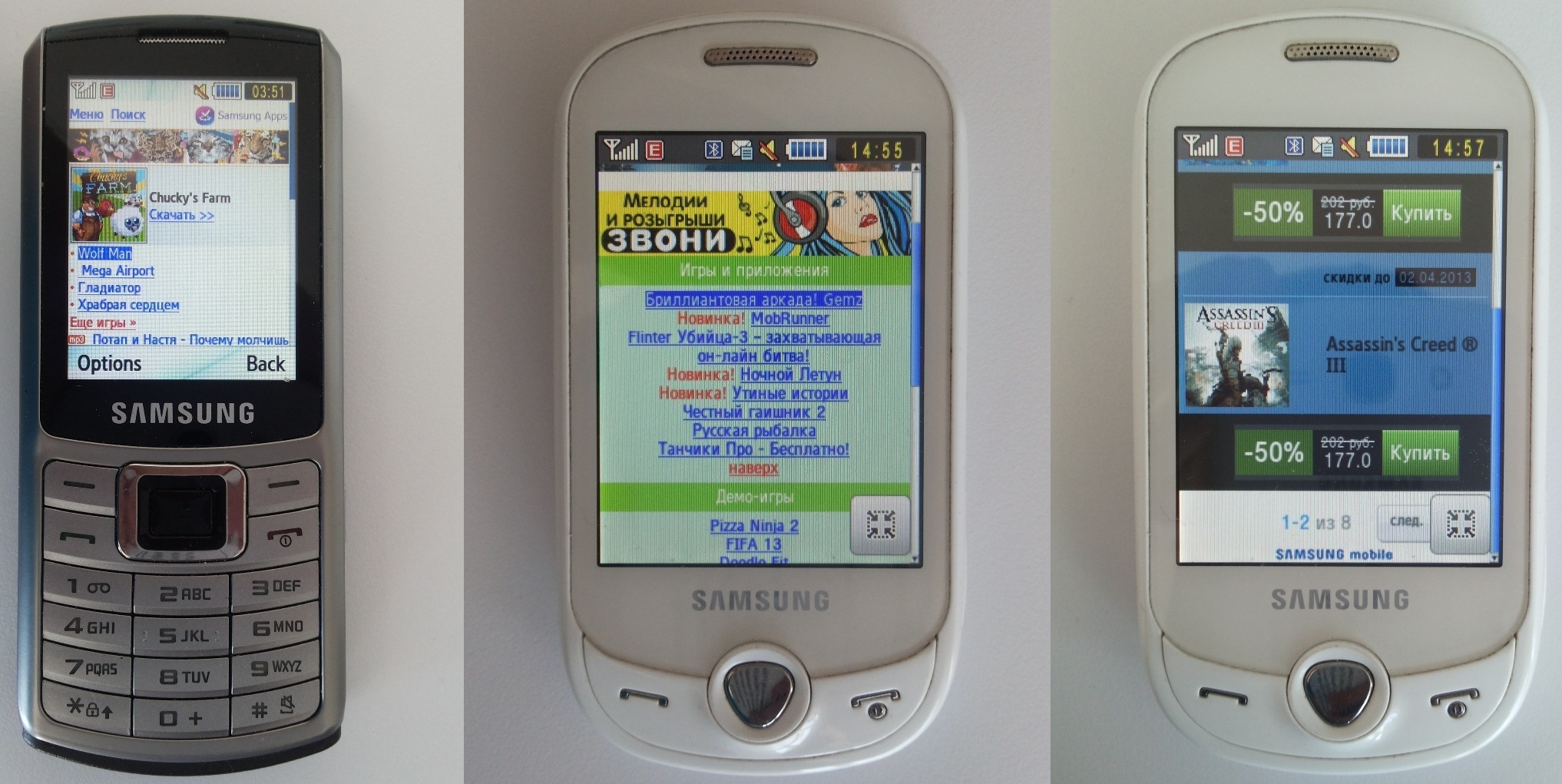
Как правило, это очень крупные компании, которые стараются сделать свои сервисы максимально доступными (например, Google, Yandex, Mail). Цена вопроса в этом случае не имеет значения. Кроме того, во всех телефонах есть стандартные закладки, в которых вшит сайт оператора, производителя или компании вендора. На таких сайтах можно купить различный контент (игры, картинки, мелодии) или оформить какие-либо услуги. Т.к. телефонов производится очень много, то у таких сайтов может быть очень большая нагрузка.Особенности верстки для простых телефонов:
Может не работать JavaScript. Старайтесь использовать его по минимуму. Может не работать позиционирование в CSS (да и вообще многие CSS свойства) Может не работать даже механизм cookie. У пользователей всегда медленный интернет. Делайте страницы как можно меньше и проще. Пользователь перемещается исключительно по ссылкам (по крайней мере, это удобнее всего). Поэтому старайтесь использовать «якоря» для быстрой навигации по странице. Т.к. очень много вещей может не работать, то возможно вам придется верстать по стандартам HTML3 На некоторых телефонах очень трудно, либо вообще невозможно переключить раскладку языка или ответить на СМС не закрыв страницу браузера. Поэтому в ответных СМС всегда должна быть ссылка для возврата к странице, полей ввода должно быть как можно меньше. Практически на всех простых телефонах невозможно увидеть / изменить адресную строку. Как обходят неработающие cookie?
В таких случаях, как правило, на уровне CMS, реализуется механизм, который автоматически дописывает номер сессии пользователя в виде параметра во все ссылки на странице. Например до:
http://wap.samsung.ru/games/index.do И после: http://wap.samsung.ru/games/index.do? id=8592387483239423722732 Размеры экранаКак правило, ширина экрана у большинства кнопочных телефонов соответствует числам: 120, 176, 240, 320 при DPI равным единице. Но в любом случае верстайте резиной. Неизвестно, какой дисплей будет у телефона. Кроме того производители Blackberry и Nokia любят выпускать телефоны с соотношением сторон «landscape», при котором ширина дисплея больше высоты.
Устройства с сенсорным экраном ведут себя гораздо лучше, но они тоже далеки от идеала. Более того, ввести что-либо в форму ввода на плохом сенсорном экране гораздо труднее, чем на кнопочном телефоне.
У смартфонов все ещё лучше, и зачастую они не отличаются по поведению от PC, но стандартные браузеры могут нести небольшие баги. Например, наша тестовая Nokia Lumia не могла делать position: fixed и давала сбои, если мы что-либо выводили в консоль (console.log / console.dir не должны быть в коде продакшн сборки).

Также часто встречается ошибка, при которой touch телефону отдается не touch-версия. Проблема в том, что попасть по плотно расположенным ссылкам с плохого touch-экрана очень трудно, т.к. размер пальца многократно превышает размер ссылки. Или же при верстке touch-версии, забывают об особенностях браузера, и элемент страницы попадает под элемент управления интерфейса браузера.
Операторы и контент
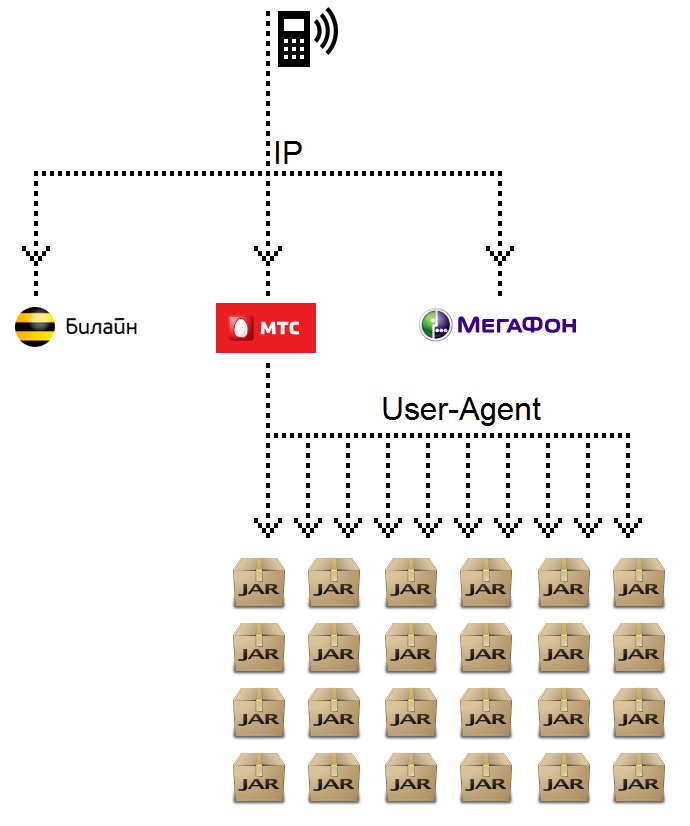
Оператор сотовой связи, обычно, определяется по диапазону IP-адресов, с которых пользователи приходят на сайт. В случае подключения по wi-fi, определить оператора практически невозможно. Определять оператора необходимо для того, чтобы иметь возможность выводить разный контент, разным абонентам по разной цене.

Сам контент может иметь очень много представлений. Например, производители игр должны учитывать, что телефоны отличаются как по размеру экрана, так и по операционной системе. Кроме того, все хотят максимально уменьшить вес конечного билда игры. Поэтому одна игра для J2ME телефона может иметь до 20 различных сборок в зависимости от модели телефона. Сами телефоны, в таких случаях обычно разделяются по User-Agent`у и для компактности объединяются в группы, в зависимости от функционала. За каждой игрой в базе закрепляется диапазон поддерживаемых групп.
Аналогичная ситуация начинает проявляться и для современных смартфонов. В данный момент в продаже можно найти телефоны с операционкой: Android (версий 2 и 4), iOS, Windows Phone и т.д. Так же готовятся к запуску Tizen и FireFox OS. Кроме того, для планшетов и мелких телефонов уже начинают собирать разные сборки, т.к. планшетам необходимы ресурсы в гораздо более высоком качестве, а делать билд для маленьких телефонов тяжеловесным — не имеет смысла. Также производители телефонов могут вносить свои правки и дорабатывать операционные системы под свои аппараты. Поэтому вполне вероятно, что игра легко запускается на телефонах Nokia, но не работает на Fly или Huawei, и наоборот.
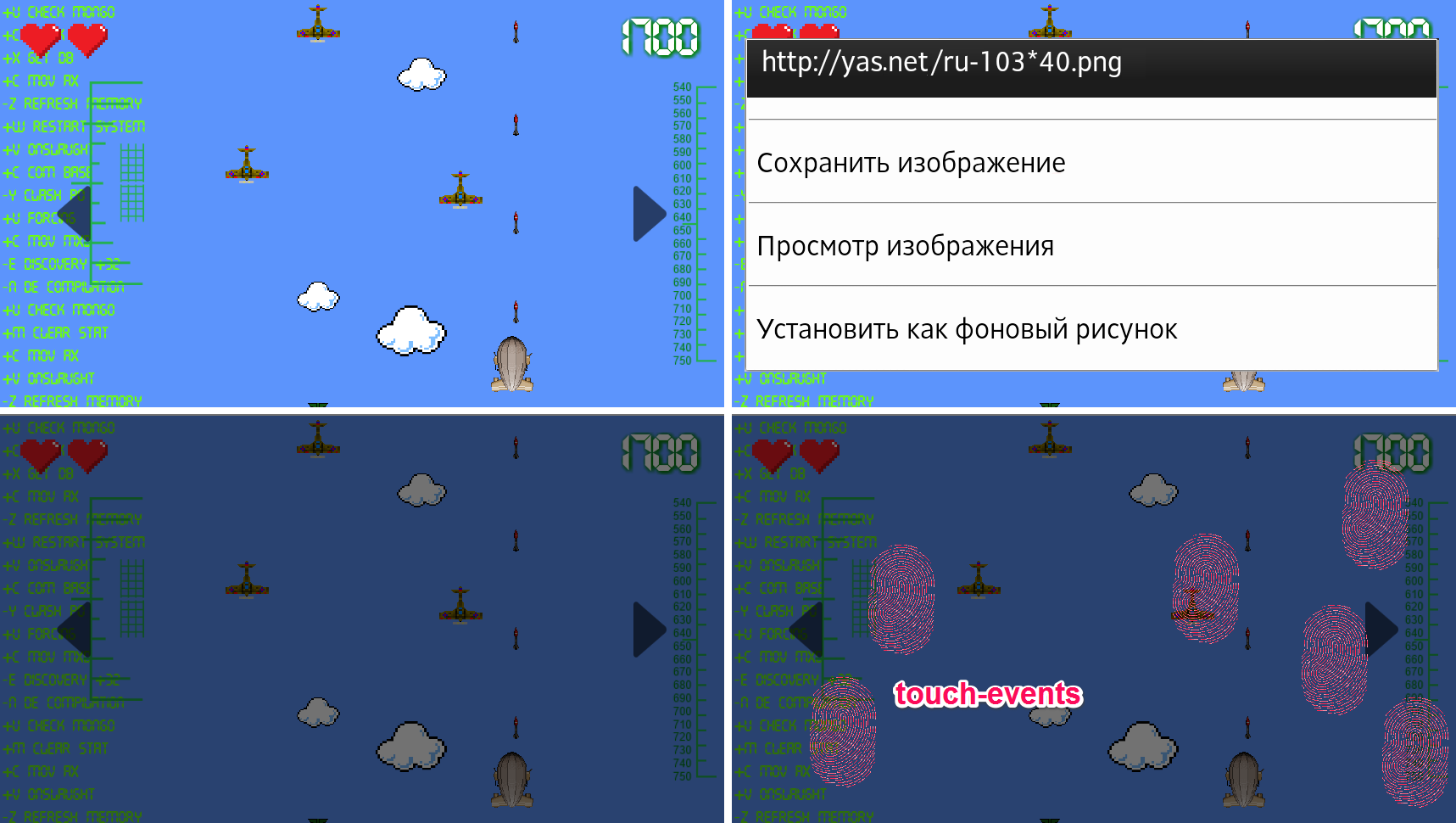
При использовании touch-экранов пользователи, как правило, используют не точечные нажатия, а жесты. В результате этого текст на странице, а также элементы управления могут выделиться. Чтобы избежать этого, в CSS вам следует запретить выделение для всего:
*, body {
-moz-user-select: -moz-none;
-o-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
user-select: none;
}
 Но это правило не должно распространяться на поля ввода:
Но это правило не должно распространяться на поля ввода:
input, textarea { -moz-user-select: text; -o-user-select: text; -khtml-user-select: text; -webkit-user-select: text; user-select: text; } Кроме того, следует отключить resize у , т.к. она не должна менять свой размер: input, textarea { resize: none; } Если вы хотите полностью контролировать дизайн своего приложения, не забудьте также отключить авто-уменьшение шрифтов: *, body { -webkit-text-size-adjust: none; } Тормоза и остановка отрисовки при касании экрана.Если у вас есть какая-либо анимация с использованием DOM элементов, браузер может остановить отрисовку страницы в момент клика на дисплей и продолжить, когда событие завершится.
Это происходит по тому, что обычно на элементы вешают только click события, забывая про touch. Телефон, в свою очередь, ждет, пока событие завершится, чтобы попытаться распознать его и только после этого продолжает работать со страницей.
Чтобы убрать задержку, вам необходимо вместо click события, повесить аналогичное touch событие, а также сопутствующие события, такие как touchmove и touchend. Даже если у вас нет callback функции для них, стоит, по крайней мере, вызвать stopEvent. Таким образом, при клике на дисплей, телефон увидит, что JavaScript хочет самостоятельно обработать касание и сразу вернет управление странице.
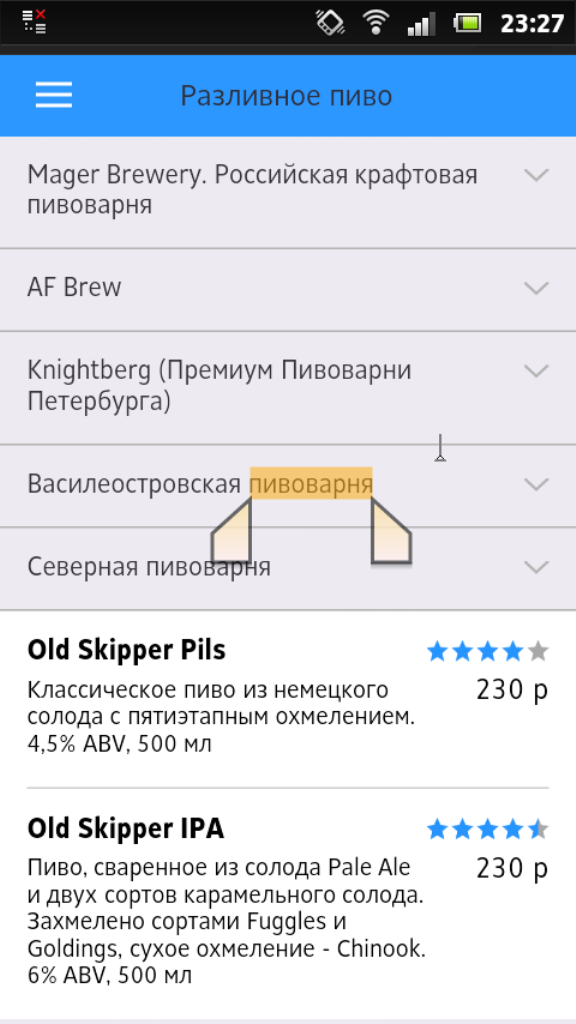
Желтое и синее выделение при клике.
При клике на какой-либо элемент страницы все устройства с ОС Android ~2 стремятся выделить элемент желтой заливкой, а устройства с ОС Android ~4 — синей.

Желтая заливка убирается путем использования в CSS следующего кода:
*, body { -webkit-tap-highlight-color: rgba (0,0,0,0); -webkit-focus-ring-color: rgba (0,0,0,0); outline: none; } Синяя заливка исчезнет при перехвате всех touch-событий на элементе (см. пункт «Тормоза и остановка отрисовки при касании экрана»).Защитный экран
При удержании пальца на картинке все смартфоны в данный момент предлагают сохранить её, тем самым мешая пользователю взаимодействовать с нашей системой. Для того, чтобы исключить подобные ситуации используйте защитный прозрачный блок, растянутый на весь экран и имеющий z-index больше, чем у всех остальных элементов анимации, и останавливающий все click и touch события, приходящиеся на него.

При создании, какого-либо приложения, в роли защитного экрана обычно выступают элементы контроллера, которые располагаются равномерно на всем экране, препятствую попаданию событий на нижележащие элементы.
Экранная клавиатура
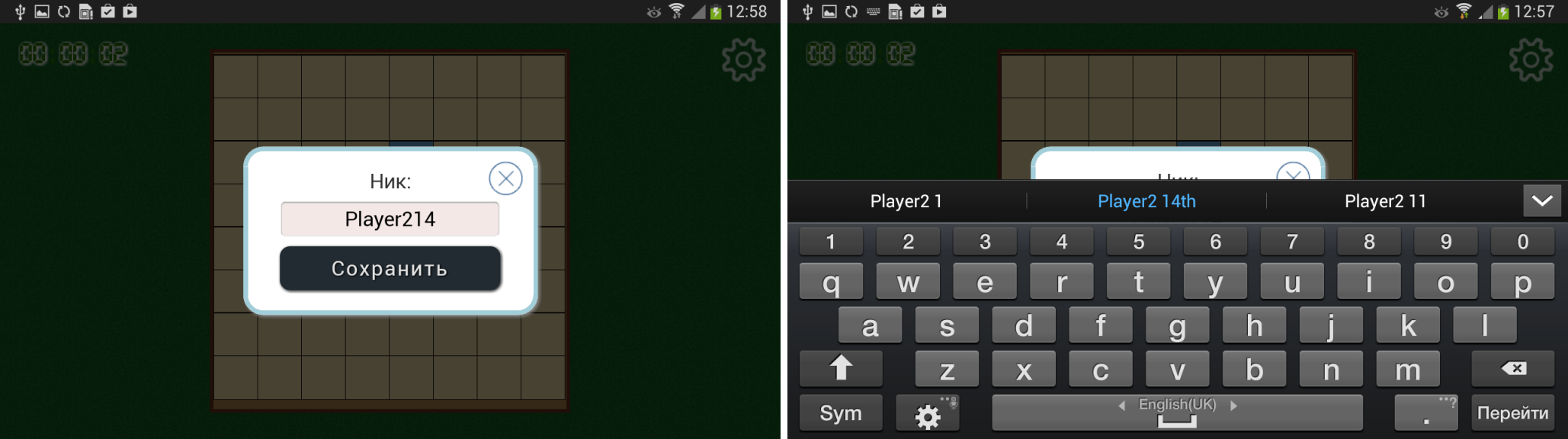
При разработке мобильных приложений и сайтов многие разработчики и проектировщики интерфейсов забывают об экранной клавиатуре. Поэтому очень часто случаются ситуации, при которых поля ввода при воде оказываются не видны для пользователя.

Если дизайн изначально предполагал портретный режим, то вероятность такой ошибки существенно ниже. Так-же следует учитывать тот факт, что на разных устройствах экранная клавиатура разная и может появляться с разных сторон дисплея и занимать как часть экрана, так и весь экран.

При использовании элементов input ставьте им тип согласно семантике. Например:
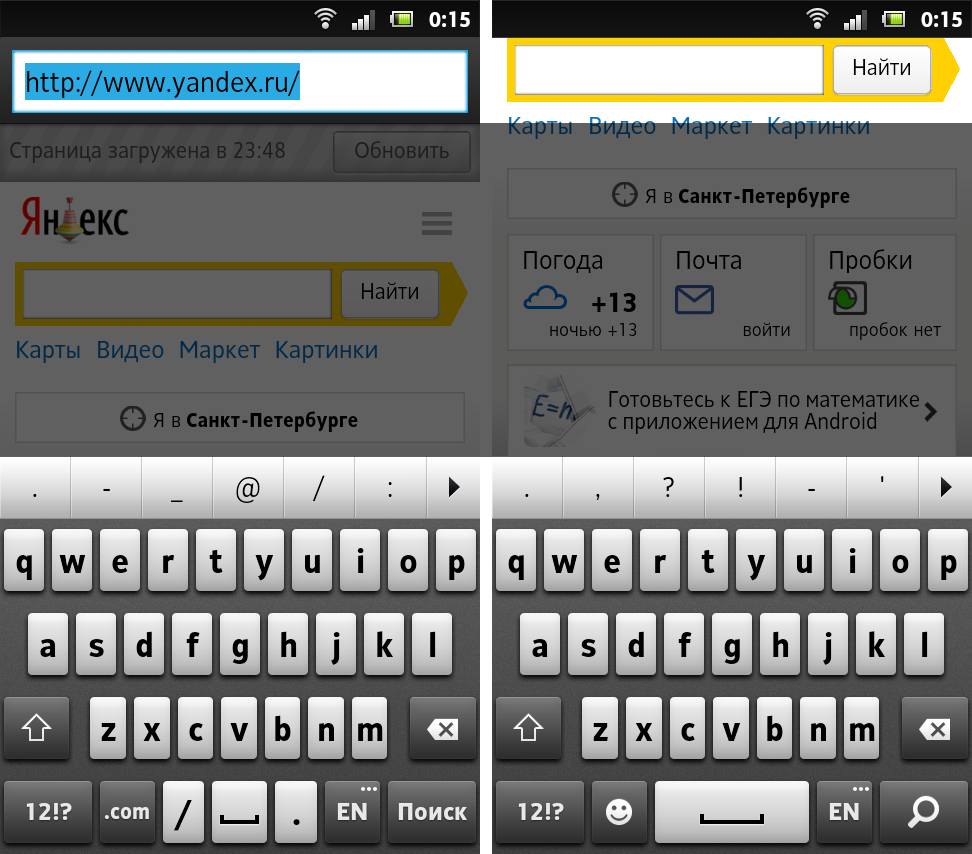
 Разница между ними в том, что когда вы будете вводить e-mail, телефон изменит клавиатуру и вынесет знак @ на видное место. Та же схема работает при вводе адреса сайта в адресную строку — телефоны обычно вносят небольшие изменения в раскладку и выводят ».com» для быстрого набора. На момент написания этого текста наилучшие результаты давали смартфоны с операционной системой от Яндекса. В них была стандартная qwerty клавиатура с одновременным выводом русских и английских символов. Это очень удобно для пользователей, т.к. многие привыкли вводить русские пароли на английской раскладке.
Разница между ними в том, что когда вы будете вводить e-mail, телефон изменит клавиатуру и вынесет знак @ на видное место. Та же схема работает при вводе адреса сайта в адресную строку — телефоны обычно вносят небольшие изменения в раскладку и выводят ».com» для быстрого набора. На момент написания этого текста наилучшие результаты давали смартфоны с операционной системой от Яндекса. В них была стандартная qwerty клавиатура с одновременным выводом русских и английских символов. Это очень удобно для пользователей, т.к. многие привыкли вводить русские пароли на английской раскладке.
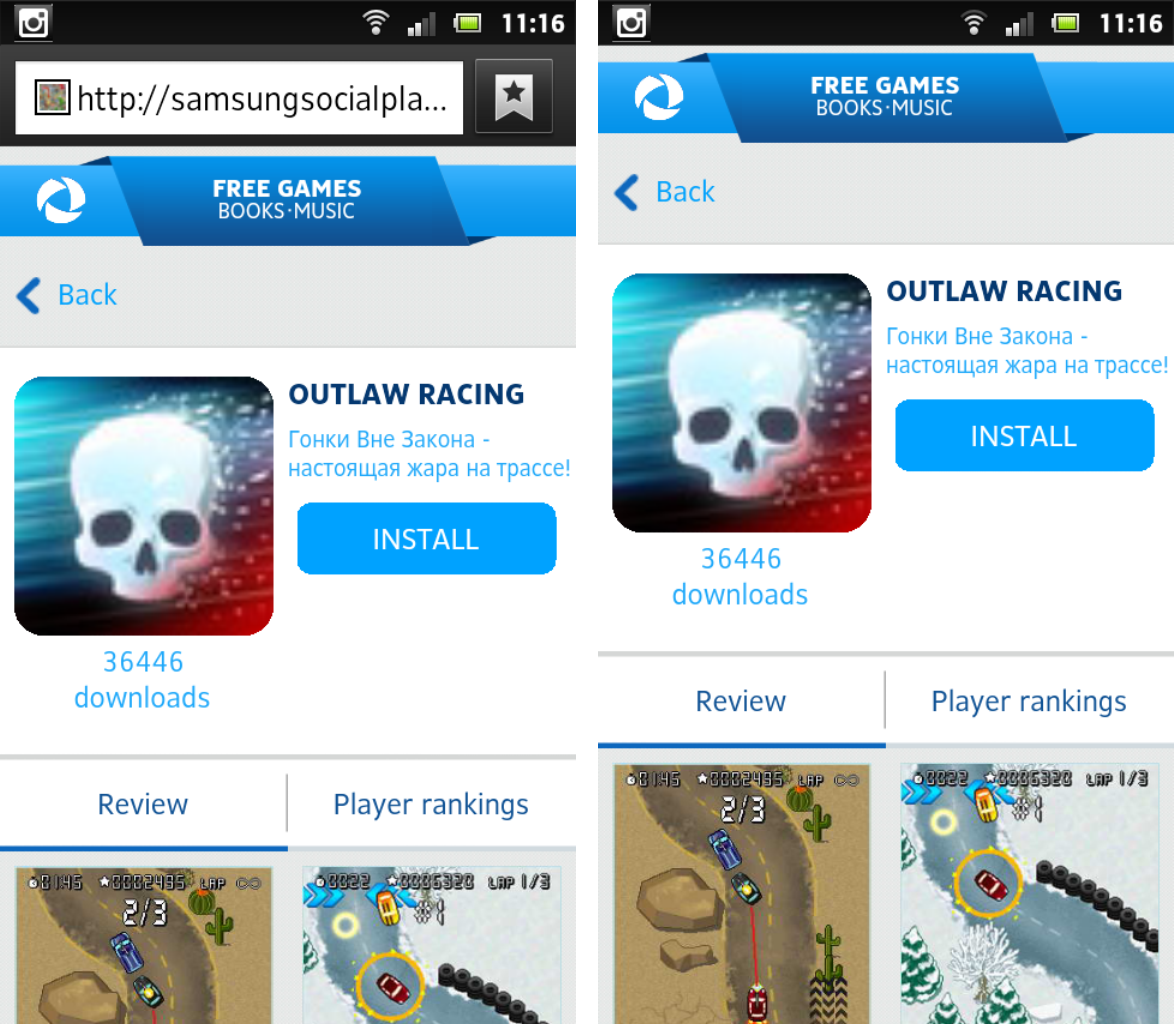
Скрытие адресной строки

Чтобы скрыть адресную строку на телефонах с операционной системой Android необходимо увеличить минимальную высоту документа, сделать скролл вверх на один пиксель и вернуть минимальную высоту в нормальное положение. Логического объяснения этому у меня нет, просто оно так работает.
Задержка событий

Суть в том, что касание экрана — процесс длительный. Если вы переходите на прошлую страницу, она может довольно быстро восстановиться из кэша и тогда касание экрана отработает два раза: на исходной странице и на новой (баг воспроизводится не на всех устройствах с touch-экраном). Что бы решить эту проблему, необходимо вешать обработчики с небольшой задержкой. В первый момент вы инициализируете все скрипты, потом выжидаете пол секунды, и лишь потом вешаете обработчики кликов и touch-событий. Как правило, этого времени хватает и проблема исчезает.
Проблема скролла
Ещё одной проблемой, которую часто забывают решить веб-разработчики на телефонах, является запоминание позиции при скролле страницы.
Предположим, у вас есть большой список. Вы находитесь в его конце. Открываете новую страницу, а потом по какой-то причине решаете вернуться назад к списку. Как правило разработчики забывают записать значение скролла в localStorage и вместо того, чтобы вернуться в тоже место — мы возвращаемся на начало списка.