Про хороший и плохой дизайн для недизайнеров

Здравствуйте, меня зовут Анастасия Степанова, я дизайнер в Аркадии с опытом работы более 4 лет. Пришла в компанию в 2017 году в проект по разработке платформы для дистанционного обучения. Я часто сталкиваюсь с нарушением UX-принципов в продуктах, поэтому хочу помочь менеджерам, начинающим дизайнерам и программистам освоить базовые принципы юзабилити, а также научиться распознавать распространённые ошибки.
Дизайн решает проблемы
Функциональность против украшательства
Когда я только начинала работать веб-дизайнером в маленьком агентстве, я уделяла гораздо больше внимания эстетике, нежели функциональности. Менеджер, клиент и я тратили уйму времени, пытаясь создать красивый сайт, бесконечно двигали элементы и «играли» со шрифтами. Функции вроде «Перезвоните мне» появлялись на странице только потому, что они уже были на других сайтах. Об их назначении и уместности никто не думал. Со временем я поняла, что дизайн в первую очередь должен решать проблемы.
Тем не менее, эстетика сайта важна. Исследования показывают, что пользователи более терпимы к недочётам юзабилити, если им нравится дизайн.

Опция «Добавить к сравнению» полезна на сайтах, предлагающих технически сложные товары. Здесь она лишняя.
Помещайте важное на первый экран
Помещайте важную информацию о продукте над сгибом страницы. Сгиб страницы — термин, пришедший из печатного дела, когда газету складывали пополам. В вебе он обозначает нижнюю границу окна браузера. Информация «над сгибом» — это видимая при загрузке страницы часть контента. Информация под сгибом страницы не видна и требует прокрутки.
Если сайт выглядит не соответствующим запросу, мы не прокручиваем страницу на пять экранов ниже в надежде найти что-то полезное, мы закрываем вкладку. Расположенное над сгибом должно мотивировать посетителя изучить больше.
Делайте контент уникальным — приевшиеся рекламные слоганы и фото со стоков не вызывают интереса. Если вы заявляете, что у вас фермерская зелень, покажите грядки и расскажите о фермерах, с которыми сотрудничаете.

Это информационный, развлекательный или продающий ресурс? Чем он полезен мне как пользователю? Данные, расположенные над сгибом страницы, не отвечают на эти вопросы.

На сайте аптеки «Лекоптторг» место над сгибом страницы используется неэффективно. Навигацию можно сделать более плоской, вынеся важные ссылки на уровень выше (Доставка и оплата, Акции), а также разместить телефон call-центра и информацию об условиях доставки.
Люди не читают тексты на сайтах
Пользователи не читают тексты на сайтах. Опыт научил их, что если пробежаться по странице глазами, это принесёт почти тот же результат, но с меньшим усилием. Чтобы вовлечь пользователя в изучение страницы и помочь с поиском необходимой информации, используйте выделяющиеся заголовки. Заметные подзаголовки и списки поощряют паттерн сканирования «слоёный пирог», когда пользователь пробегает глазами по выделяющимся фразам и останавливается на максимально отвечающих его запросу. Плохо оформленный текст приведёт к тому, что пользователь упустит важную информацию или вовсе покинет сайт.
Пишите коротко и ясно, избавьтесь от маркетинговых уловок и необоснованных заявлений. Читающему приходится отфильтровывать то, что он считает правдой, от рекламных преувеличений, а это увеличивает ментальную нагрузку.
Нильсен Норман групп, лидер в области юзабилити исследований, изучили то, как пользователи читают в вебе. Они написали контрольный текст, насыщенный маркетинговыми оборотами, и несколько вариантов улучшенного — сокращённого и качественно визуально оформленного. Выяснилось, что короткий текст с хорошо сканируемым списком повысил удобство сайта на 129% по сравнению с первоначальным вариантом.
Вывод: пользователям не нравится рекламный стиль письма. Мы слишком заняты, чтобы тратить время на тексты с водой. Предоставьте факты.

Слева — перенасыщенный рекламными оборотами текст. Справа — улучшенный: простой, короткий, с удобным списком достопримечательностей.
При оформлении текста:
Используйте осмысленные заголовки;
Доносите одну идею для каждого параграфа, не перегружайте;
Оформляйте буллетированные списки и выделяйте ключевые слова весом, начертанием или ссылками;
Начинайте страницу с заключения, кратко отражающего суть статьи, и углубляйтесь в подробности далее;
Избегайте громких заявлений и маркетинговых оборотов;
Пишите языком, понятным восьмикласснику.
Визуальная иерархия
Хорошая компоновка ведёт взгляд по странице
Чтобы элементы на странице не превращались в визуальный хаос, необходимо выстраивать иерархию через компоновку. Хорошая композиция естественным образом ведёт взгляд пользователя от элемента к элементу.
Лучший способ выстроить иерархию — использовать white space, или негативное пространство, т.е. область вокруг объектов, которая остаётся пустой. Это не обязательно буквально белый экран; однородно закрашенные зоны или паттерн из мелких деталей, не отвлекающий внимания от главного объекта, — тоже white space.
Стремитесь к тому, чтобы на странице было больше свободного места, воздуха.
Для сложных многозадачных интерфейсов допускается, и даже желательно, более компактное размещение элементов.

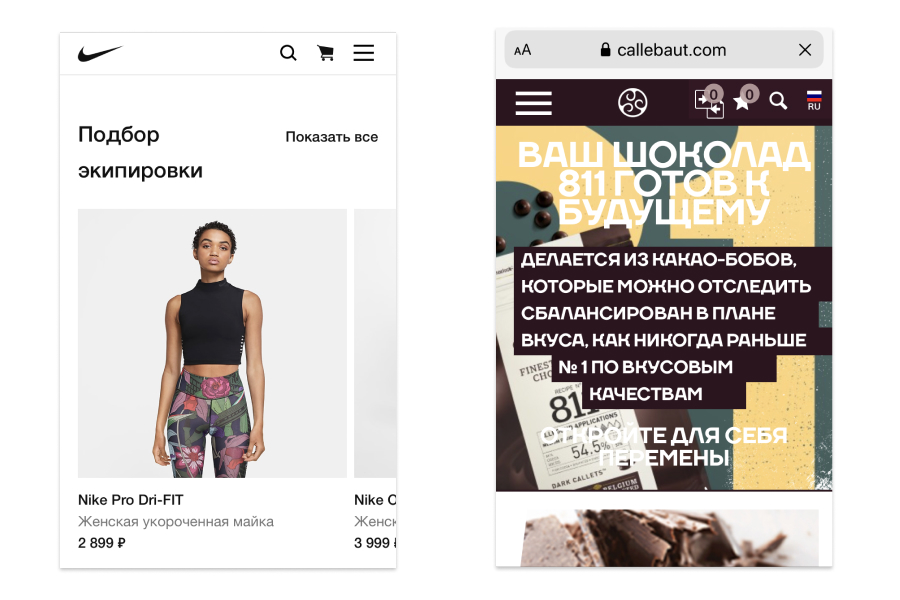
На сайте Nike достаточно пространства, страница «дышит». В мобильной версии сайта Callebaut мало воздуха и есть проблемы со шрифтами.

Композиция на первом скриншоте выстроена правильно, взгляд скользит от заголовка страницы к опции «Показать всё», затем крупной фотографии и подписи к ней. На втором скриншоте элементы выстроены хаотично, поэтому взгляд мечется по странице.

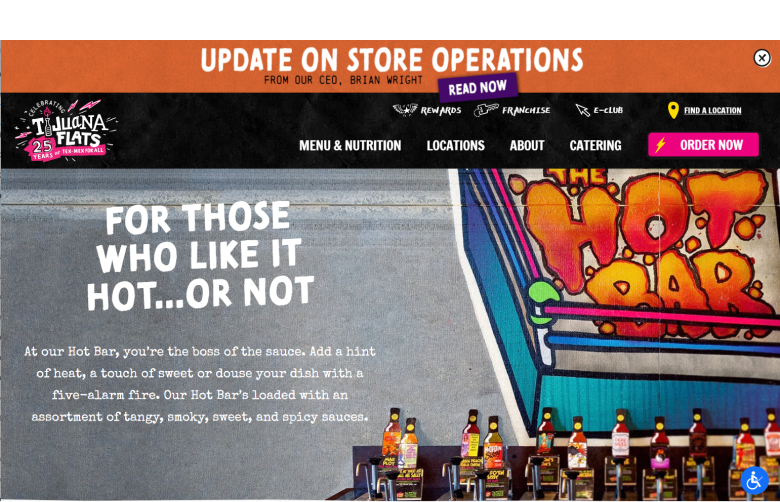
На сайте tijuanaflats.com в качестве white space выступает текстура серой стены.
Понимание законов восприятия поможет с группировкой
В начале 20 века гештальтпсихологи пытались понять, как люди воспринимают мир, и в частности, как они определяют, является ли элемент частью группы. Ряд сформулированных принципов: близости, схожести, закрытия и общей области — важны в дизайне интерфейсов и применяются дизайнерами особенно часто.
Законы близости и общей области помогают правильно группировать объекты и выстраивать иерархию.
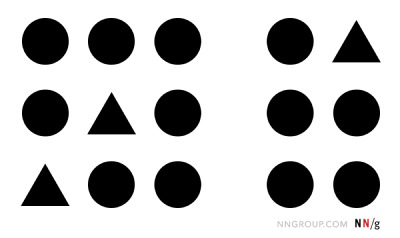
Закон близости, или Law of Proximity, — объекты, расположенные близко друг к другу, воспринимаются как группа. Объединение данных в группы облегчает восприятие. Например, запомнить три группы, состоящие из двух цифр, проще, чем шесть цифр подряд. Сравните: 23–56–12 или 235612. Последнюю группу вы, скорее всего, попытаетесь разбить на две части: 235–612.

Свободное пространство разделяет формы в две чётко различимые группы. Примеры с Nielsen Norman Group.

Закон общей области, или Law of Common Region, — элементы воспринимаются как группа, если они делят общую область, заключённую в явные рамки.

Закон общей области доминирует над законом близости. Пример с Nielsen Norman Group.

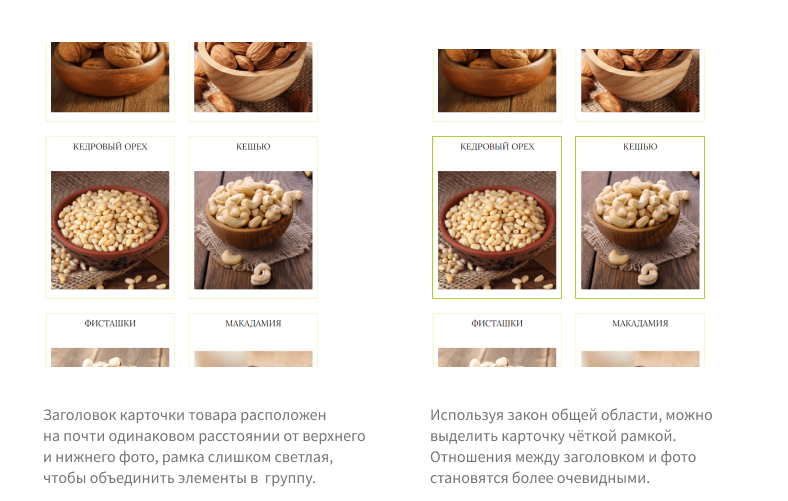
Сайт kedr-nuts.ru
Используйте закон близости в интерфейсе как предпочтительный способ группировки. Элементы, относящиеся к одной и той же группе, размещайте ближе друг к другу, группы отделяйте свободным пространством. В отдельных случаях, когда пространства недостаточно и невозможно задать нужные отступы, применяйте закон общей области.
Грамотная группировка элементов помогает понять взаимоотношения между ними и облегчает сканирование страницы.

На скриншоте слева не очевидно, к какому именно товару относится ценник. Можно сместить цену ниже или добавить разделители.

В мобильной версии в корзине мне понадобилось удвоить количество крышек для контейнера. Как понять, что я добавила именно крышку, а не контейнер?
Консистентность, или предсказуемость
Пользователи проводят большую часть времени на других сайтах
Закон Джейкоба Нильсена гласит, что большую часть времени пользователи проводят на других сайтах. Это означает, что люди предпочитают, чтобы ваш сайт работал так же, как и все остальные сайты, которые они уже посетили.
Консистентность веб-паттернов подразумевает использование элементов управления в соответствии с принятыми в вебе практиками. Например, пользователи привыкли, что иконка гамбургера означает скрытое меню, и человек нажимает на неё с уже сформированными ожиданиями. Такую иконку не стоит применять в совершенно новых контекстах.
В моей практике были случаи, когда заказчики предлагали сделать что-то неконсистентное, подавая это как «фишку». К сожалению, в реальности это лишь усилит ментальную нагрузку посетителя сайта. Помните: человек пришёл на сайт с определённой целью; облегчите её достижение.
Консистентность на уровне сайта тоже важна. Не множьте дизайн кнопок, полей ввода и других элементов управления, используйте повторно уже разработанные стили.

Выбранная вкладка в навигации выглядит как плавающая кнопка. Пользователи привыкли, что FAB (floating action button, или плавающая кнопка) выполняет ключевое действие, такое применение стиля сбивает с толку. Eapteka.ru.

Галочка в чекбоксе подтверждает, что он выбран. На примере выше поле чекбокса после нажатия приобретает заливку вместо привычной галочки, поэтому не ясно, дано ли согласие. Aptekaeconom.com.

В карточке товара нет кнопки «В корзину», вместо этого необходимо выбрать количество, и товар будет добавлен автоматически. Это неочевидное поведение — есть вероятность, что пользователь откажется от покупки, а бизнес потеряет деньги.
Используйте компоненты по назначению
Юзабилити компонентов требует отдельного изучения, однако можно запомнить базовые правила. Радиокнопки применяют там, где возможен только один выбор из 2–4 опций.
Если опций от 5 до 15, подойдёт раскрывающийся список.
Опций больше 15? Стоит разрешить пользователю вводить название текстом (поле со списком).
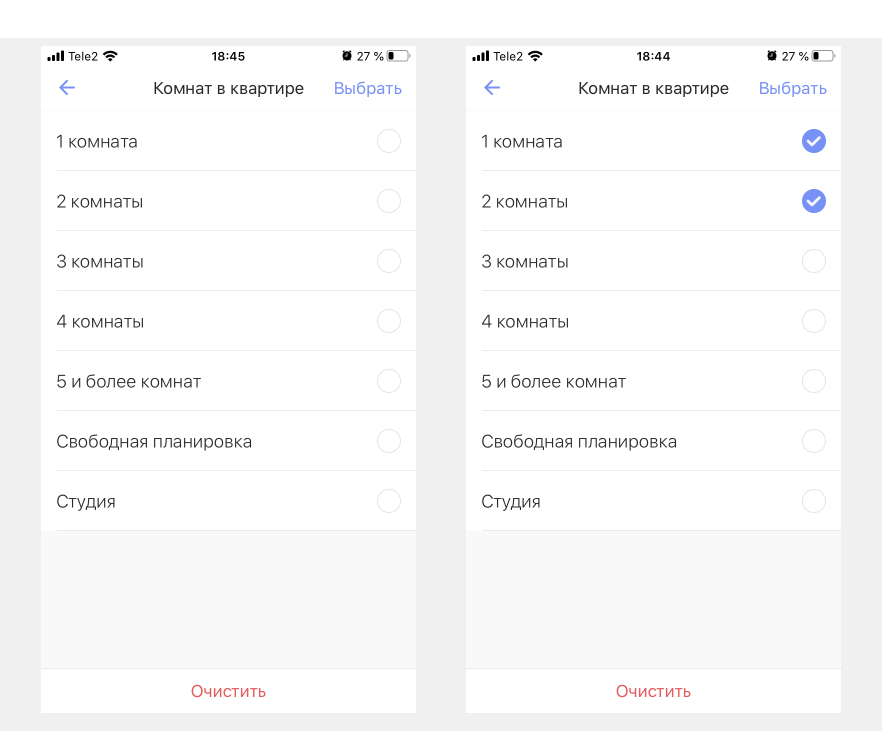
Группа чекбоксов подойдёт для выбора нескольких опций одновременно.
Переключатель используется там, где действие применяется мгновенно (например, включение авиарежима в телефоне). И так далее.
Проводите небольшое исследование, прежде чем выбрать оптимальный компонент.
Лучше применять стандартные HTML элементы управления — они работают корректно с программами чтения с экрана. Если вы всё-таки хотите разработать собственные компоненты, используйте ARIA-лейблы.

В качестве хорошего примера детально проработанного руководства по дизайну интерфейсов крупной платформы можно посмотреть Контур.гайды.

В фильтре приложения «Юла» для iOS можно выбрать несколько параметров одновременно, однако чекбоксы визуально напоминают радиокнопки. Может показаться, что здесь возможен только единичный выбор.
Кнопка не должна выглядеть как ссылка, а ссылка — как кнопка
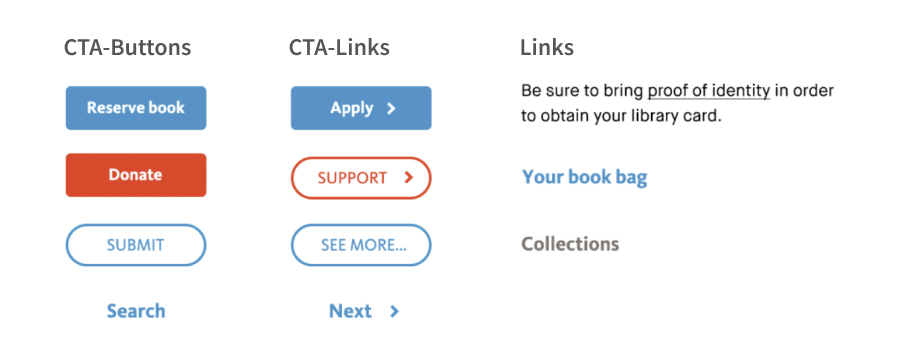
Ссылка ведёт на новую страницу, в то время как кнопка инициирует действие (отправить форму, открыть модальное окно). В вебе ссылки часто маскируются под кнопки, чтобы привлечь внимание пользователя, это неправильно. Алла Холматова, автор книги «Дизайн-системы», решила вопрос, добавив в руководство по стилю call-to-action (CTA) ссылки и кнопки. Ключевые ссылки обрели визуальный вес, но не потеряли узнаваемость.
Таким образом, call-to-action-ссылки, призывающие к ключевому действию (перейти в нужный раздел, подписаться на пожертвования и т.д.), могут быть оформлены более заметно.
Ссылкам в сплошном тексте достаточно добавления подчеркивания, так пользователи со слабым зрением смогут легко их идентифицировать.

Варианты сall-to-action-ссылок и кнопок из книги А. Холматовой «Дизайн-системы».
Кнопки в группе должны отличаться
Для действий различного приоритета используйте кнопки с отличающимся визуальным весом. Заметная кнопка с цветовой заливкой поощряет пользователя к действию. Второстепенная кнопка, напротив, привлекает меньше внимания.
Кнопки разного веса уменьшают ментальную нагрузку: визуально тяжёлую кнопку пользователь считывает быстрее, поэтому время на принятие решения сокращается.

Пользователи привыкли, что наиболее важное действие выделяется заметной кнопкой. Это позволяет не вчитываться в надписи и снижает энергозатраты (interaction cost).
Дизайн под все состояния контента
Тестируйте дизайн с разным объёмом контента
Часто дизайнеры создают лишь один макет страницы, в который замечательным образом вписываются заголовки, текст и картинки. В реальности объём и расположение содержимого сайта постоянно меняются.
Убедитесь, что ваш дизайн работает для всех состояний контента: максимального, оптимального, минимального и пустого. Попробуйте заполнить элемент до предела: добавьте длинные заголовки, объёмный текст и изображения. И напротив, сократите содержимое до минимума. Проверьте, всё ли хорошо с отступами, не стало ли элементам тесно и не нужно ли как-то скрыть часть данных.
Пустое состояние, или empty state, — это то, как будет выглядеть страница без контента вообще.
Оптимальное состояние — это идеальное состояние, под которое мы делаем дизайн, полагая, что в большинстве случаев контент будет выглядеть именно так.

Примеры дизайна под пустое состояние контента. Скриншот из мобильного приложения Outlook и иллюстрация с сайта materia.io.
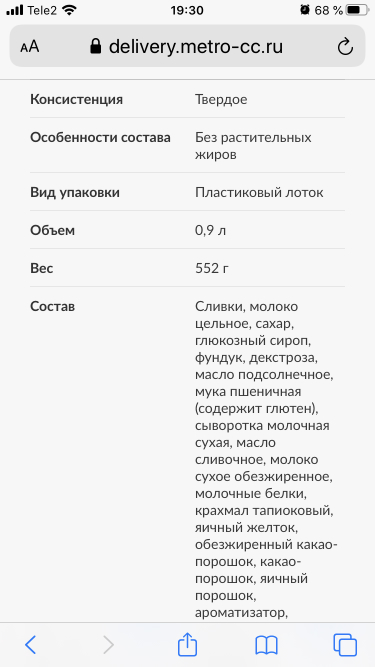
В карточке товара онлайн-магазина Metro довольно удобно сканировать его параметры в двух столбцах, однако когда мы доходим до состава, то видим, что максимальное состояние не учтено — читать текст такой длины в узкой колонке неудобно.

В старой версии сайта магазина Метро дизайн карточки товара не учитывал вероятность объёмного описания.

Пустое состояние страницы на dropbox.com.
Состояния компонентов обеспечивают обратную связь
Не забывайте рисовать компонентам необходимые состояния: как они выглядят по наведению мыши (hover), в отключённом состоянии (disabled), когда компонент выбран (selected) или находится в фокусе (focus). Визуальное изменение компонента позволяет дать обратную связь пользователю, который с ним взаимодействует.

Пример дизайна состояний компонентов с U.S. Web Design System.

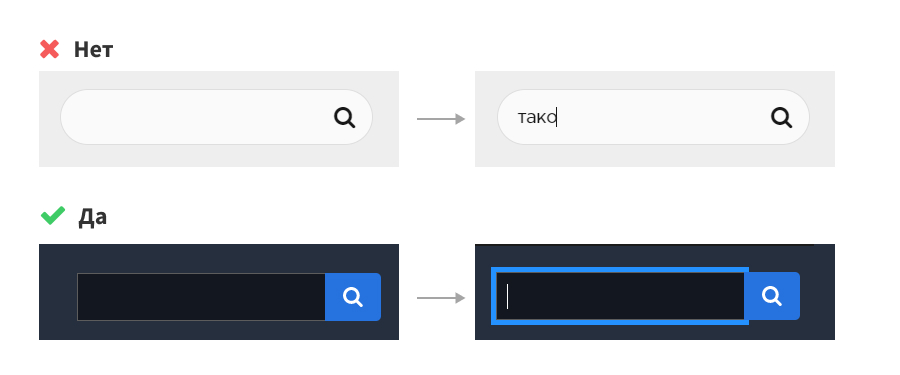
На сайте fasteda.ru поле поиска при фокусировке не меняется. Несмотря на присутствие мигающего курсора, изменение состояния поля с «default» на «focused» не столь очeвидно. На сайте designsystem.digital.gov, напротив, яркий заметный стиль фокуса.
Выбор шрифта, оформление и адаптация текста
«Рабочие лошадки» и акцидентные шрифты
Акцидентные шрифты хорошо смотрятся в заголовках, но не предназначены для сплошного набора. Для объёмных текстов выбирайте «рабочих лошадок», или надёжные разборчивые шрифты.

Сплошной текст, набранный акцидентным шрифтом, сложно читать.

Кураторы приюта «Друзья животных», возможно, хотели выбрать дружелюбный неформальный шрифт для сайта, однако выяснилось, что важная информация теперь не читается. Акцидентный шрифт вроде этого лучше оставить для заголовков.
Веб-шрифты. Когда речь заходит о пикселях, возникают сложности
У большинства из нас хорошие мониторы, но людей, которым недоступна современная техника, всё ещё много, поэтому веб-шрифты надёжны и безопасны.
На печати любой шрифт выглядит корректно, но когда речь заходит о цифровых экранах, возникают сложности. Буквы могут не встать в сетку пикселей ввиду более крупного размера пикселя, поэтому для веб-шрифтов используют хинтование. Контур шрифта изменяют так, чтобы он вписался в пиксельную сетку экрана с низким разрешением.
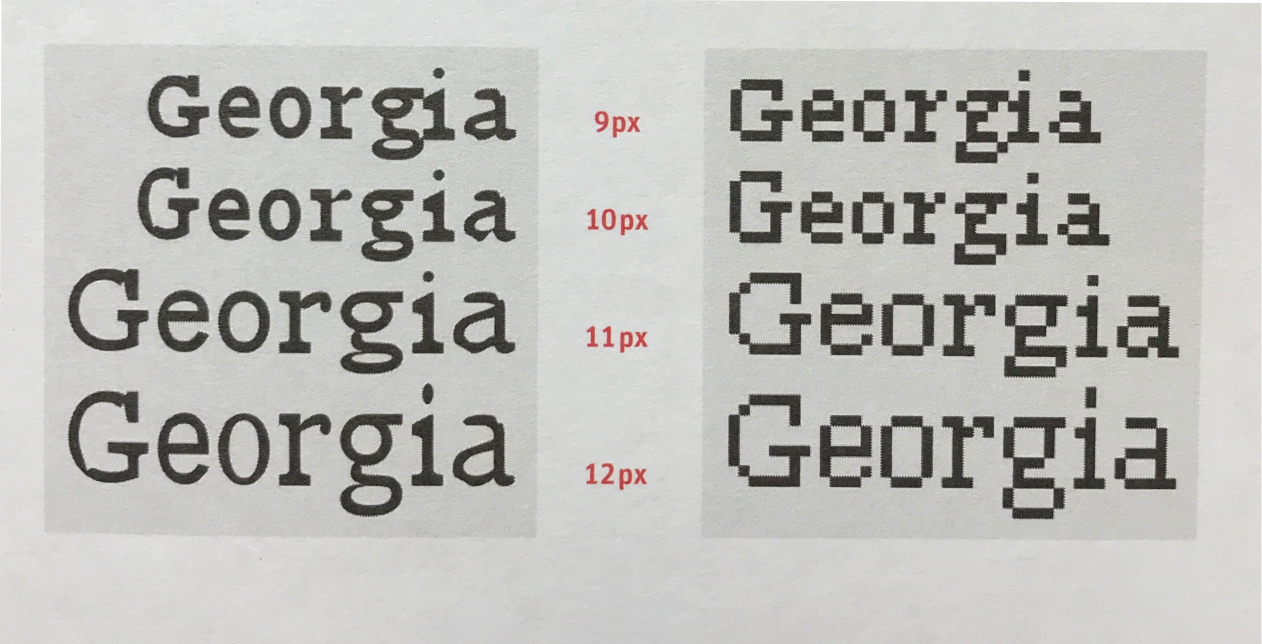
Взгляните на пример из книги Эрика Шпикермана «О шрифте». Векторные контуры букв искажены таким образом, чтобы шрифт на экране отображался так, как он отображается на печати.

Эрик Шпикерман, «О шрифте». Адаптация контуров шрифта Georgia под пиксельные экраны.
Какой шрифт выбрать?
Ориентируйтесь на читаемость, наличие дополнительных символов и возможность локализации, т.е. поддержку всевозможных языков, например кириллицы.
Source Sans Pro, Georgia, Segoe, Fira Sans, Proxima Sans, Lucida — лучшие шрифты для веба по мнению Шпикермана. Lucida идеальна для маленьких экранов с низким разрешением.
Source Sans Pro, Open Sans, Merriweather, Helvetica, Verdana, Tahoma и другие шрифты предлагает U.S. Web Design System — ресурс, предоставляющий рекомендации по созданию доступных государственных сайтов.
Roboto и Noto поддерживают множество языков.
Широкий параграф затрудняет чтение
Рекомендуемая ширина параграфа — 40–60 символов. Длинную строчку сложно отслеживать взглядом, а короткая вынуждает читателя слишком часто переноситься со строки на строку.

Параграф такой ширины нечитаем, длинную строчку сложно отслеживать взглядом. С сайта 1metallobaza.ru.
Межстрочное расстояние зависит от длины строки
Интерлиньяж (leading или line-height в англоязычной литературе) — расстояние между базовыми линиями соседних строк. Термин лэдинг отсылает к временам, когда для задания межстрочных промежутков на печати использовались свинцовые расширители.
Чем длиннее параграф и больше слов в строке, тем больше может быть интерлиньяж. Короткий параграф с большим межстрочным расстоянием нарушает ритм чтения.
Интерлиньяж зачастую варьируется между 1,2 и 1,8. По требованиям WCAG для уровня AA, интерлиньяж должен быть не менее 1,5 (150% от размера шрифта).
Заголовки обычно значительно короче параграфов, межстрочное расстояние в них нужно уменьшать, чтобы они визуально не распадались на строчки. Рекомендуемый leading для заголовка — 1–1,2.


Слишком большой интерлиньяж. Строки распадаются, пространство используется неэффективно.
Иллюстрация Matej Latin.
Не выравнивайте текст по центру
Оптимальное выравнивание параграфа, или выключка, — по левой стороне, выключка по центру или по ширине снижает читаемость.

Сравните, насколько легче читать текст с выключкой по левой стороне. Icon made by Eucalyp from www.flaticon.com
Адаптация под языки
Если сайт подразумевает локализацию, убедитесь, что интерфейс работает с разными типами языков. Слова в русском или немецком языках длиннее, чем в английском. Некоторые языки, например вьетнамский, содержат буквы с дополнительными выносными элементами и требуют больше вертикального пространства. Для языков, использующих направление справа налево, таких как иврит или арабский, интерфейс отображают зеркально, т.е. все элементы, включая текстовые ярлыки и текст в полях ввода, выравниваются по правой стороне.

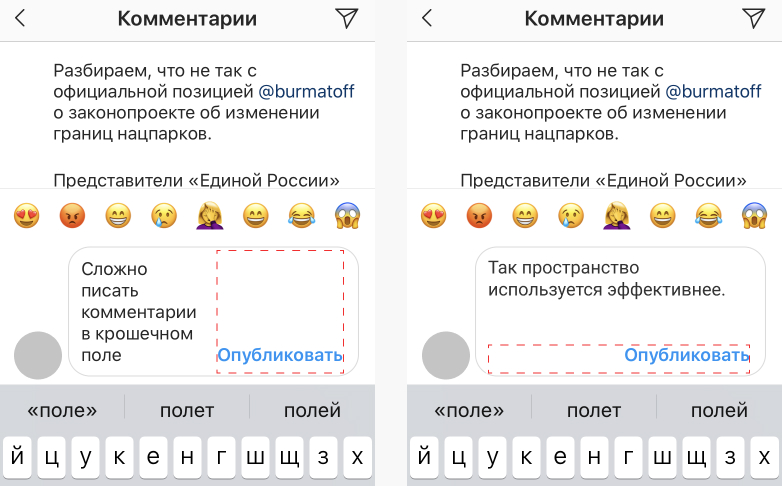
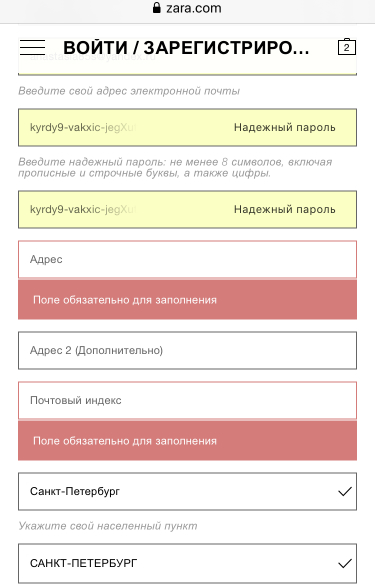
Интерфейс Instagram не адаптирован под длиннословные языки. «Send» превращается в «Отправить», занимая полезное место в поле ввода.

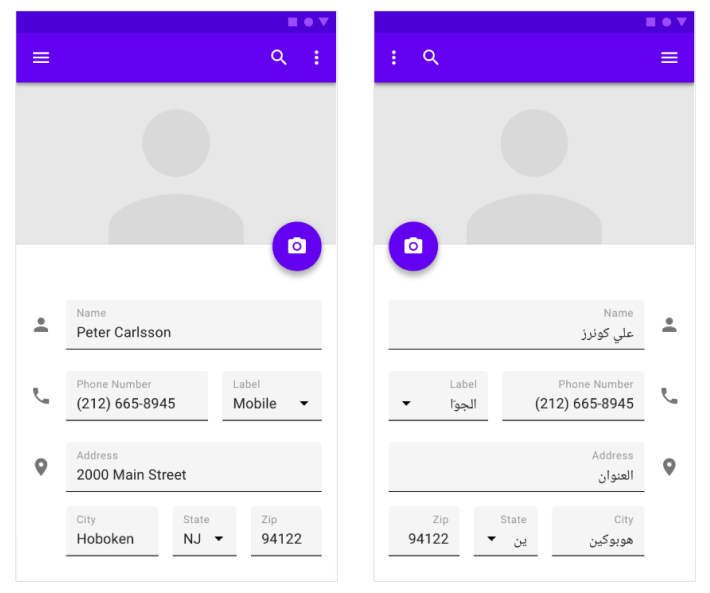
Пример зеркального отображения интерфейса под right-to-left языки. Material.io.
Цвета и контрастность
Ограничьте количество используемых цветов
Определитесь с первичным цветом для основных элементов управления и вторичным — для второстепенных кнопок и, к примеру, фона. Вариации первичного и вторичного цвета (более светлые или более тёмные оттенки) помогут с созданием состояний элементов управления (дизайнеры также называют их «контролами» — калька с английского термина control) или тёмной версии приложения. Подумайте, будете ли вы использовать ваш первичный цвет в том числе и для неинтерактивных компонентов, например с целью экспрессии бренда.

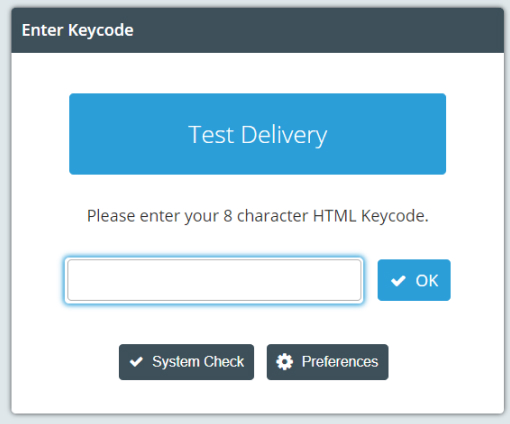
Заголовок «Test delivery» выделен первичным цветом и напоминает кнопку, хотя фактически это декоративный элемент.

Избыточное количество серых и оранжевых оттенков. Скриншот из библиотеки компонентов системы для дистанционного тестирования.
Не представляйте информацию только цветом
Важное требование accessibility — не доводите информацию до пользователя только цветом.
Например, в мире один из 10–12 мужчин и одна из 150–200 женщин в той или иной мере не различают цвета. Люди с выраженной протанопией не видят красный, с дейтеранопией — зелёный, а тританопией — голубой. Небольшая часть людей не видит цветов вообще, распознавая только тёмное и светлое.
К примеру, цветовые сегменты круговой диаграммы можно заполнить паттернами или продублировать информацию текстом и цифрами. Для иллюстрации ошибки заполнения полей ввода, в дополнение к красной обводке поля покажите иконку или текст.
Переведите дизайн в монохромный вариант (для этого есть специальные расширения) и посмотрите, хорошо ли считывается информация, достаточно ли контраста.

Добавление товара в избранное меняет цвет обводки иконки. Это нарушает требования доступности — обратная связь доводится исключительно цветом. Если добавить иконке заливку, такое изменение считается быстрее и тем самым поможет людям, не различающим цвета. При переводе картинки в монохромный режим разница очевидна.

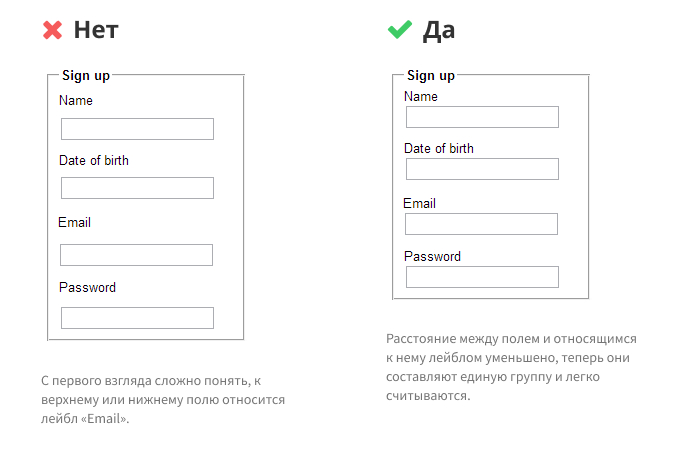
Валидационное сообщение по возможности должно быть осмысленным, помогая пользователю в устранении ошибки.

Хотя сообщение об ошибке здесь есть, оно помещено на подложку и почти равноудалено от верхнего и нижнего полей. Создаётся впечатление, что появились новые поля ввода, форма перегружена. Добавление иконки ошибки в неверно заполненное поле помогло бы его идентифицировать.
Красный — для ошибок
В зависимости от культуры, цвета имеют определённые ассоциации. Зелёным часто обозначают успешно выполненное действие или стабильное состояние системы. Красным — ошибки, действия с негативными последствиями. Если красный — часть вашего бренда, подумайте о том, чтобы показывать ошибки другим цветом, например оранжевым.

Действие с негативным контекстом выделено красным. С сайта healthline.com.

Красный цвет — часть бренда, поэтому для баннера с негативной обратной связью используется оранжевый. С сайта material.io.
Контрастность графических элементов
Используйте контрастные цвета для всех недекоративных элементов. Иконка, дублирующая надпись — декоративная, иконка-кнопка без надписи уже несёт смысл и должна соответствовать требованиям к контрасту.

Контрастность шрифта
В соответствии с требованиями WCAG, соотношение контрастности шрифта к прилегающему фону должно быть не менее:
3:1 для пользователей с нормальным зрением (А);
4,5:1 для пользователей с дефектами зрения (АА);
7:1 для людей с наиболее серьезной потерей зрения (ААА).
Проверить контрастность шрифта можно на Webaim.org.
Не делайте текст абсолютно черным (#000000). У людей с синдромом Ирлен чтение чёрного текста на белом фоне вызывает сложности. Глазам обычного пользователя излишне высокий контраст также неприятен.

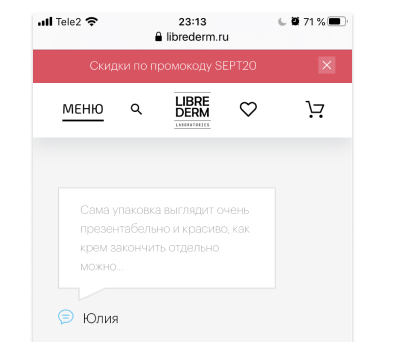
Отзыв пользователя набран неконтрастным цветом. Из-за тонкого начертания букв текст кажется ещё светлее.

На сайте Figma с читаемостью всё хорошо, однако стоит помнить, что слишком высокий контраст вызывает проблемы у людей с синдромом Ирлен. Избегайте использования абсолютно чёрного цвета на белом фоне.
Заключение
Надеюсь, приведённые выше рекомендации помогут вам в работе с продуктом.
Давайте ещё раз подытожим:
Удачи в создании удобных продуктов!
