Правда ли, что от регулярок у разработчиков одни проблемы
Регулярные выражения помогают разработчикам быстрее находить и анализировать информацию. Благодаря регуляркам можно не только эффективнее решать задачи, но и писать код, который будет лучше работать. Причём не стоит использовать этот метод везде: иногда он только усложняет жизнь.
Давайте разберёмся, что такое регулярные выражения и зачем они нужны.
Что такое регулярные выражения?
Регулярные выражения — это формальный язык поиска подстроки в строке. Они поддерживаются многими программами: редакторами, системными утилитами, базами данных. Но особенно хорошо возможности этого инструмента раскрываются в языках программирования, в том числе в JavaScript.
Рассмотрим простой пример, чтобы понять, зачем нужны регулярные выражения. Допустим, перед нами стоит задача — найти и заменить местоимение 'ее' на 'его' в строке 'Быстрее всего мы догоним ее на машине'.
Самое очевидное решение — использовать прямую замену, применив встроенную в JavaScript функцию:
'Быстрее всего мы догоним ее на машине'.replace('ее', 'его');Однако 'ее' также является окончанием слова 'Быстрее', а .replace() заменит первое вхождение подстроки. В итоге мы получим ожидаемо неверный результат: 'Быстрего всего мы догоним ее на машине'. Поэтому необходимо проверить строку на наличие символа, стоящего перед 'ее': если это пробел, можно делать замену.
В задаче могут появиться и другие условия. Например, мы не знаем, в каком регистре написаны слова (ее, Ее или ЕЕ) и используется ли буква «ё». Если добавить их в функцию, она станет слишком большой и сложной. Это может привести к другим ошибкам.
Регулярные выражения упрощают решение таких задач. Они помогают последовательно перебрать все символы и произвести замену в нужном месте без написания длинных и сложных функций. Например, в нашем примере можно было заменить «ее» на «его» с помощью регулярного выражения:
'Быстрее всего мы догоним ее на машине'.replace(/(?Пожалуй, это самый простой вариант замены, хотя для новичков и он может показаться сложным. Как его правильно прочитать:
Ищем букву «е», справа от которой стоят «е» или «ё».
Слева от позиции, в которой начинается «е», не должно быть русских букв. Так мы исключаем слова с окончанием «ее» через ретроспективную проверку.
Модификатор
iищет совпадения в любом регистре, модификаторgищет глобально все совпадения.
Востребованы ли регулярные выражения?
Осенью 2021 года мы запустили масштабное исследование, чтобы понять, какие навыки востребованы и какие знания нужны разработчикам для трудоустройства на позицию джуна, мидла или сеньора. Чтобы получить максимально точные результаты, мы изучили 1 000 вакансий, а также провели интервью с тимлидами, эйчарами, наставниками и выпускниками HTML Academy.
По исследованию мы поняли, что чем выше уровень, тем востребованнее для разработчика фундаментальные знания. Регулярные выражения можно отнести к базовой технологии, которую работодатели не выделяют в вакансиях отдельно, но которая очень полезна. Ведь если фронтендер работает с текстами или пользовательскими данными, знание регулярных выражений поможет ему быстрее и проще решать поставленные задачи.
Подробнее об исследовании читайте в статье «Я ещё мидл или уже сеньор? И сколько мне должны платить?»
Какие задачи можно решать с помощью регулярных выражений?
Регулярные выражения могут облегчить работу фронтендеру не только при работе с кодом, но и при его написании. Среди типовых задач, в которых регулярные выражения действительно могут пригодиться, можно отметить следующие:
Поиск или замена подстроки в строке с «плавающими» (неизвестными) данными. Самая распространённая задача — найти в тексте ссылки и адреса электронной почты и сделать их кликабельными.
Валидация данных формы и ограничение ввода. Например, валидация номера телефона, электронной почты, данных паспорта гражданина РФ и другой информации.
Получение части строки или формирование новых структур данных из строк. Например, нужно найти количество вхождений ключевых слов в тексте без учёта падежных окончаний, составить из них массив с данными для дальнейшего использования.

Чаще всего фронтенд-разработчики встречаются с регулярными выражениями в задачах, связанных с валидацией данных. Например, проверка паспорта может выглядеть так:
Что здесь происходит:
сначала мы находим число, состоящее из двух знаков
\d{2};следом за ним может быть (а может и не быть) пробельный символ
\s*;затем снова число, состоящее из двух знаков
{2};за ним может последовать
№?, но необязательно;и затем шесть цифр номера паспорта
\d{6}.
В контексте поиска и замены текста регулярные выражения используют редко, а в сложных кейсах по работе с текстом — ещё меньше. Но они могут помочь, если задача связана с обработкой текста.
Как регулярные выражения помогают с задачами, которые не касаются написания кода напрямую?
По сути, код — это текст, по которому также можно запускать поиск, выполнять ручные и автоматические замены. При работе над большими проектами такие операции надо проводить очень аккуратно, чтобы не удалить ничего лишнего.
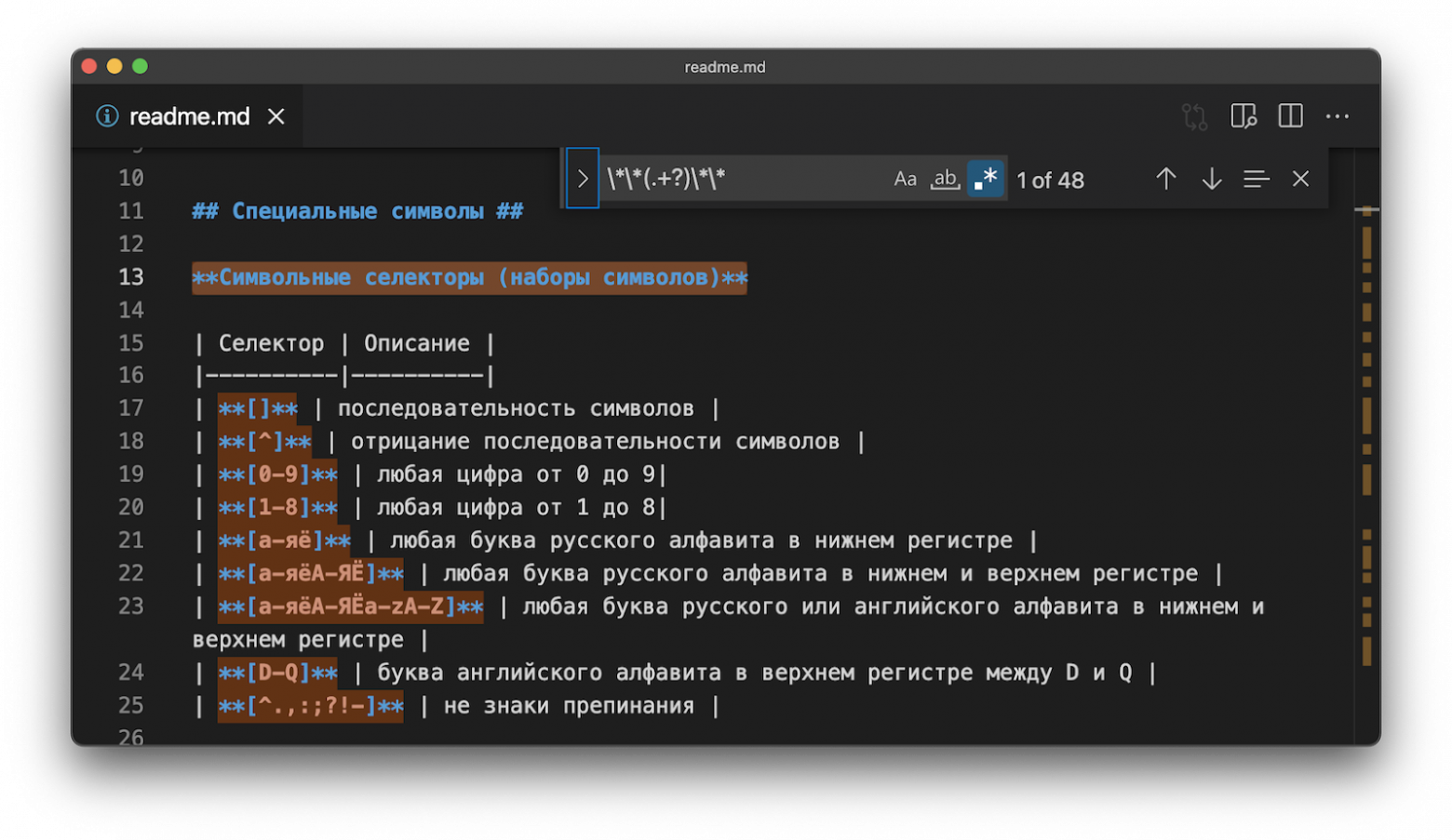
Вот пример использования регулярных выражений для поиска в текстовом редакторе:
 Тоже удобно
Тоже удобно
Какие типовые задачи решаются регулярными выражениями:
Подготовка и обработка данных. Когда вы выносите предварительные данные в текстовый редактор и готовите их для следующих операций.
Написание кода с большим количеством одинаковых конструкций.
Поиск и гибкая замена в коде. К примеру, с помощью регулярных выражений можно найти и заменить код страны в телефонных номерах:
const data = ['85558345434', '71236452378', '75558755555', '83889068345', '80237862453'];
const result = data.map(item => item.replace(/^8/, '7'));В этом примере важен знак начала строки ^, ведь без него будет заменён первый символ 8 в любом из номеров телефонов, даже в правильных.
Регулярные выражения вне фронтенда
Регулярные выражения применяются во многих языках программирования, но это не значит, что они везде раскрываются одинаково. В зависимости от языка они могут, например, добавлять разные фичи и работать с разной скоростью.
Если разобраться с регулярными выражениями на примере JavaScript, то обращаться к ним в других языках программирования будет легче. Но изучать нюансы и стандарты внутри каждого языка точно придётся. Если регулярки нужны вам в работе, приходите на курс «Регулярные выражения для фронтендеров».
Когда нет смысла применять регулярные выражения?
В некоторых случаях этот инструмент усложняет реализацию или увеличивает время выполнения кода. Регулярные выражения не нужны, если стандартные функции JavaScript справляются с задачей сами. Вот ещё пара ситуаций:
Структура содержимого данных хорошо описана, легко поддаётся разбору, можно применить нативные методы работы со строкой.
Предполагается работа с тегами, правка атрибутов или содержимого.
Разумеется, это общие примеры, и научиться подбирать правильное решение можно только с опытом. Главное, чтобы оно позволяло тратить на задачу меньше ресурсов и повышало производительность.
Выводы
Регулярные выражения — довольно мощный инструмент. Он отлично справляется с задачами, которые сложно решить с помощью нативных методов языка, упрощает работу с кодом и даже его написание. При этом нужно понимать, когда его использовать, чтобы работать быстрее и эффективнее.
