Почему JavaScript работает быстрее, чем С++?

Да, вы не ослышались. Глючный, тупой, тормознутый JavaScript работает быстрее, чем С++. Подождите тянуться к return userKarmaVote (), дайте мне возможность всё объяснить. Адвокат!
Есть три вида лжи
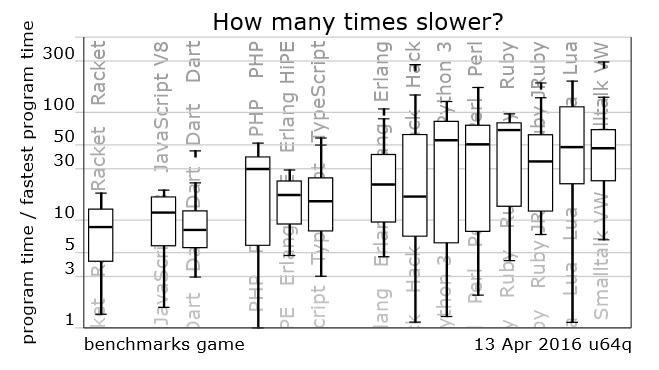
Есть такой проект под названием Benchmarks Game. Ребята написали программы (обход бинарных деревьев, n-body и т.д.) на всех популярных языках программирования и разработали методику измерения скорости и потребления памяти. Прежде чем читать дальше, просьба ознакомиться с методологией измерений.
Реализация каждого алгоритма подробно описана (например, nbody). Это Open source и если вы считаете, что какой-то алгоритм реализован не самым оптимальным способом, то можете предложить собственное решение.
Из всех интерпретируемых языков, JavaScipt работает быстрее других. Он в пять раз быстрее, чем Phyton и Ruby (в том числе JRuby).

На сегодняшний день JavaScript — это самый быстрый интерпретируемый язык в мире.
Возвращаясь к C++ — по алгоритму regexdna JavaScipt отрабатывает чуть быстрее, чем C++. При этом нагружает CPU в два раза меньше, хотя и потребляет в два раза больше памяти.
По другим алгоритмам JavaScript, естественно, отрабатывает медленнее C++, но учитывая что они изначально в разных весовых категориях (компилируемый язык со строго типизацией против интерпретируемого языка с динамической), разница не такая уж большая.
Почему JavaScript такой быстрый?
Интерпретаторы для Python/Ruby были написаны ограниченным числом людей. Эти люди возможно безумно талантливы, но на стадии разработки у них не было никакой конкуренции. Они конкурировал только с собой — со своими представлениями о скорости и качестве. Интерпретатор же для JS родился в конкурентной борьбе лучших умов мира. Mozilla разработала SpiderMonkey, Google разработал V8, Microsoft открыли Chakra. Все они работали в жесточайшей конкурентной борьбе.
Когда у команды NodeJS встал вопрос о выборе движка для JS, они просто посмотрели бенчмарки, увидели что V8 намного быстрее и выбрали его. Если завтра Chakra от Microsoft будет работать быстрее Google V8, то не будет никакой проблемы перейти на него.
Почему JavaScript такой медленный?
Как было сказано выше, JavaScript как язык — быстрый. Однако, считается что «нативное» предназначение JS — манипуляции с DOM. На самом деле это уже давно не так и JS успешно используется на сервере (NodeJS), в мобильных устройствах и даже в микроконтроллерах. Но речь не об этом. Речь о том, что когда вы с помощью JavaScript работаете с DOM, то тормозит не JS, а DOM. Есть много причин, почему DOM такой медленный, но я позволю себе сузить фокус только на одной причине. Проблема в самой спецификации HTML. В разделе 1.1.1 The DOM Structure Model есть следующий абзац:
…objects in the DOM are live; that is, changes to the underlying document structure are reflected in all relevant NodeList and NamedNodeMap objects…
Смысл в том, что объекты в дереве DOM — «живые». Это означает, что при любом изменении любой части DOM, эти изменения волшебным образом отражаются в каждом объекте DOM.
Крупные кампании, такие как Flipboard упорно боролись с лагами DOM. В итоге у них ничего не получилось и они смогли добиться 60 FPS только заменив DOM на Canvas. JavaScript никуда не делся, а лаги пропали. По этой же причине Netflix отказалась от DOM на своих TV-приставках, а Реакту пришлось придумывать свой «виртуальный DOM».
Еще раз — JavaScript на клиенте не лагает. Лагает медленный DOM (точнее манипуляции с DOM). Не важно чем вы будете менять DOM — джава-скриптом или ассемблером. DOM все равно будет притормаживать. Именно из-за тормазнутости DOM, JavaScript стал считаться медленным языком. Это историческая несправедливость и от нее давно пора избавиться.
WebAssembly
В этой связи у многих существуют неоправданные ожидания от прихода WebAssembly. Дескать, придет WebAssembly порядок наведет и мы наконец-то откажемся от «тормознутого» JS. Во-первых, даже после прихода WebAssembly, работа с DOM останется за JavaScript. Да, какие-нибудь фреймворки получат возможность перенести тяжелую логику на C/C++, но суммарный прирост от этого будет минимальным. Во-вторых, когда WebAssembly сможет напрямую манипулировать DOM’ом минуя JS, прироста по скорости не будет, т.к. тормозит DOM, а не JS.
Хейт
Я понимаю, что скорость работы — не главный критерий оценки языка. Нужно учитывать потребление памяти, нагрузку на CPU и т.д. Я понимаю, что одно дело скорость работы каких-то академических алгоритмов, а другое дело скорость работы настоящего продакшн-приложения. Я понимаю, что кроме алгоритмов есть еще паттерны и подходы, и что ваш асинхронный ASP.NET работает не намного медленнее асинхронного NodeJS.
Однако, JavaScript уже достаточно подвергся нападкам (заслуженным и незаслуженным) за свое «странное» поведение, за свое отношение к типах, к наследованию и т.д. Но вешать на него еще и ярлык тормознутости — это уже перебор.
