Pixate: удобный инструмент для мобильного прототипирования

Некоторое время назад мы в Redmadrobot задались целью определиться с инструментом создания анимации и прототипов. До этого мы успели испробовать многое — от простого Flinto до набирающего популярность Origami. И в каждом из них что-то не устраивало: во Flinto и MarvellApp — примитивная интерактивность, в Origami — длительный процесс прототипирования. Нам же нужен был инструмент, который позволит быстро создать качественный анимационный прототип для проведения lean-тестирований и презентации заказчику. И мы его нашли — для нас таким инструментом стал Pixate.
Почему Pixate?
Pixate позволяет проектировать анимацию для мобильных устройств (iOS и Android) с помощью веб-версии и настольного приложения (Mac, Windows). Скачав на свое устройство приложение, вы всегда будете иметь при себе прототип, буквально позволяющий «пощупать» себя живьем. В Pixate достаточно большое количество встроенных типов анимации — move, scale, rotate, fade, color, reorder. А также интерактивных жестов — drag, tap, double tap, long press, rotate, pinch, scroll. Для каждого из них предусмотрено множество настроек. Тем, кому этого покажется мало, может воспользоваться имеющейся библиотекой скриптов (Actions), либо написать свои на JavaScript. Все это позволяет легко воспроизвести привычное нам поведение мобильных приложений.
Как это работает
Интерфейс Pixate состоит из 6 функциональных блоков:
- Layers.
- Actions.
- Interactions and Animations.
- The Canvas.
- Layer Properties.
- Interaction/Animation Properties.

А. Layers
Слой является ключевым элементом в прототипе. Каждому слою можно задать имя и видимость (которая работает только на холсте, но не при просмотре на мобильном устройстве).
Слой можно перемещать выше или ниже других слоев, что отразится на расположении элемента среди остальных. Слои также можно группировать. В этом случае дочерние слои будут наследовать свойства родительского.
B. Actions
Скрипты позволяют автоматически манипулировать объектами в прототипе. В Pixate уже имеется набор востребованных скриптов, но при необходимости, как я уже упоминал, можно написать свои собственные.
C. Interactions and Animations
Данная область делится на две части — интерактивное воздействие и анимация. В первом разделе находятся жесты, используя которые мы можем взаимодействовать с прототипом на устройстве. Во втором — набор нативных видов анимации.
Чтобы добавить какому-либо элементу прототипа интерактивность или анимацию, достаточно перетащить значок анимации или жеста на нужный слой.
D. The Canvas
Этот раздел состоит из двух частей — меню и непосредственно рабочей области.
В меню указывается название прототипа, выбирается устройство, под разрешение которого выстраивается рабочая область. Предусмотрена возможность отмены последних действий. Также можно поделиться своим прототипом, отправив ссылку любому человеку (доступно только в веб-версии).
Рабочая область — визуальное представление вашего прототипа. То, что вы видите в ней, будет отображаться на экране мобильного устройства.
E. Layer Properties
Указываемые здесь параметры относятся к выбранному слою. Можно настроить его положение, размер, ориентацию, изменить внешний вид (с помощью цветовой заливки или используя импортированные объекты).
F. Interaction/Animation Properties
Здесь задаются специфические для каждого типа интерактивного воздействия и анимации свойства: определяются условия взаимодействия, стиль и плавность анимации, ее привязанность ко времени и другие настройки.
При необходимости можно отключить какое-либо свойство, нажав на тумблер справа от названия.
Рассмотрим на примере
Не будем голословными и рассмотрим интерфейс Pixate на примере создания анимации для одного из наших последних проектов — приложения «АльфастрахованиеМобайл».
Шаг 1.
Прежде всего необходимо импортировать в проект все необходимые элементы, с которыми мы будем строить взаимодействие.
Для этого на панели «Layers» перейдем на вкладку «Assets» и путем привычного drag-and-drop перенесем нужные нам изображения.

Шаг 2.
Затем переносим изображения в рабочую область («The Canvas») и выравниваем так, как нам нужно. Для каждого изображения автоматически будет создан свой слой, с которым мы в дальнейшем будем совершать различные манипуляции.

Шаг 3.
Теперь сделаем элемент интерактивным. Для этого в панели «Interactions» нажмем на «Tap» и перетащим на нужный нам слой.
Чтобы убедиться, что все было сделано правильно, посмотрим на панель «Layer Properties» и увидим на ней значок «Tap».

Шаг 4.
Чтобы при тапе (или другом жесте) на элемент происходил интерактивный отклик интерфейса, нам нужно его анимировать.
Для этого на необходимый слой из панели «Animations» перетащим требуемый тип анимации.
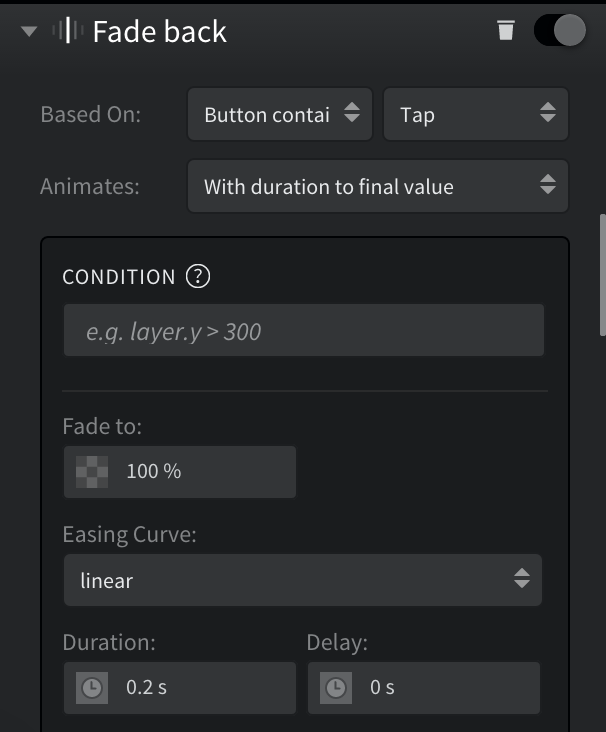
Теперь мы можем управлять ее свойствами на панели «Interaction/Animation Properties».

Выбираем слой, при взаимодействии с которым будет вызываться анимация. В нашем случае это слой «Button Container» и жест «Tap». Укажем длительность анимации 0.2 секунды, задержку оставим по умолчанию (0 секунд).
Шаг 5.
Повторяем шаги 3 и 4, настраивая интерактивные жесты и анимацию до тех пор, пока не достигнем требуемого результата.
Шаг 6.
Когда весь интерфейс выстроен, будет полезно запустить его на устройстве и протестировать.
Вот что у нас получилось в итоге:

Немного о недостатках
Как бы все замечательно ни было, недостатки все же есть.
В некоторых случаях возникала проблема с сервером — прототипы в веб-версии становились недоступны, не сохранялись, либо автоматически не обновлялись на мобильном устройстве.
Сложный на первый взгляд процесс создания анимации, особенно при попытке задать условия. Но есть достаточное количество видео-уроков, а многие возникающие вопросы уже успешно решены силами дизайн-сообщества.
Досадно, что нет возможности в один клик задать для уже созданной анимации обратную. Например, вы сделали анимацию раскрытия бокового меню, но чтобы закрыть его, проделать ту же работу по созданию анимации, но с обратными параметрами.
Также отсутствует возможность скопировать настройки анимации с одного слоя, на другой. Если у вас в интерфейсе у нескольких кнопок должно быть одинаковое поведение, то для каждой нужно будет настраивать его заново.
И еще один существенный недостаток — из десктопного приложения нет возможности поделиться прототипом с каким-либо устройством. Это можно сделать только при прямом подключении через usb, что неудобно — особенно когда нужно показать прототип клиенту или использовать его для юзабилити-исследования.
Сравнение с аналогами
Как принято в подобных обзорах, нельзя обойти стороной сравнение с конкурирующими продуктами. Возьмем наиболее видных представителей ПО, для создания прототипов с анимацией (программы только для анимации в расчет не берем): Origami от Facebook, MarvellApp и Flinto.
| Pixate | Origami | MarvelApp | Flinto | |
|---|---|---|---|---|
| Сложность в освоении | Высокая | Высокая | Низкая | Низкая |
| Веб-версия | Есть | — | Есть | Есть |
| Десктопная версия | Mac, Windows | Mac | — | — |
| Мобильные приложения | iOS, Android | iOS | iOS, Android | — |
| Обширность библиотеки анимаций | Есть все возможные виды нативной анимации. | Есть все возможные виды нативной анимации. | Доступно только наиболее часто используемые виды анимации (связанные с переходами между экранами). |
Минимальный набор анимации (Disslove, Push, Swipe, Flip). |
| Стоимость | Веб-версия: $16/мес. Десктопная: $150/год |
Бесплатно | $12-100/месяц | $20/месяц |
| Сайт | Pixate | Origami | MarvelApp | Flinto |
Вывод
С учетом всех преимуществ и недостатков мы считаем Pixate одним из самых привлекательных игроков на рынке мобильного прототипирования и анимации. Проект растет и развивается, разработчики утверждают, что уже работают над функцией экспорта кода (пока только для iOS). А это уже серьезное подспорье, чтобы оставить далеко позади ближайшего преследователя в лице Origami.
Читайте также:
Central Park NY: редизайн официального приложения
Material Design: на Луну и обратно
Редизайн приложения РЖД: концепт
