Первый шаг в автоматизации тестирования веб-приложений
Привет, меня зовут Виктория. Я много лет работаю ведущим инженером по автоматизации тестирования качества (QA Automation Engineer).
Начинала свой путь, как инженер по качеству, занималась ручным тестированием, а затем стала инженером по автоматизации. Недавно, я проводила презентацию, как перейти из QA в QAA. И хотя есть немало статей, описывающих этот путь, я хочу поделиться с вами пятью шагами от ручного тестирования к автоматизации, которые, по моему скромному мнению, могут быть полезны другим QA.
5 Шагов:
Basic understanding of Web application — Основное понимание веб-приложений
DOM elements and JS — Элементы DOM и JS
Engine for linking Desktop machine and Web application — Механизм для связи рабочего стола и веб-приложения
Autotest Runner — Автотест ранеры
Page Object — Паттерн объектов страницы (Page Object)
Шаг 1. Основное понимание JS и веб-приложений.
Что же такое веб-приложение? Веб-приложение (web app) — это прикладное программное обеспечение, которое выполняется в веб-браузере.

Для нас не имеет значения, как было создано и запущено это приложение, на каком языке написаны бэкенд или фронтенд.
Самое важное, что нужно понять и на чем строить свою работу: все веб-приложения открываются в веб-браузере- Chrome, Safari, Opera и так далее.
Вы, как пользователь, работаете с веб-браузером, а веб-браузер работает с веб-приложением.
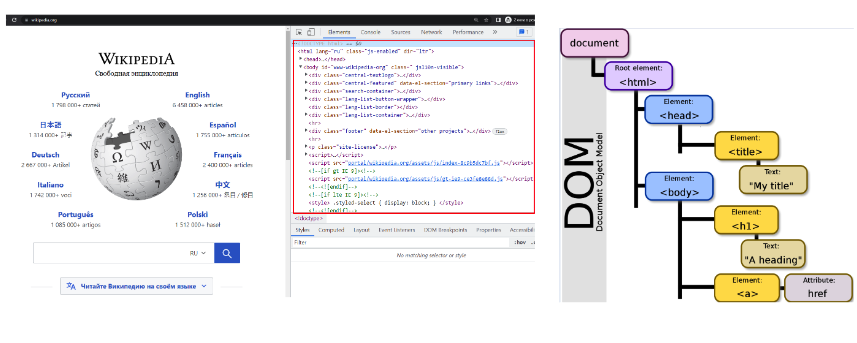
Например, откроем веб-сайт https://www.wikipedia.org/ через браузер Chrome.
Википедия — это веб-приложение, и для работы с этим приложением я использую браузер Chrome.
Сейчас я вижу одну страницу этого приложения.

Я, как пользователь, могу выполнить три действия с этой страницей: ввести текст в поле поиска, нажать на кнопку поиска (или на какую то ссылку), проверить какой то текст на странице.
На самом деле, это все. Действий, которые может совершить пользователь, не так уж и много.
Теперь давайте попробуем написать скрипт на JavaScript для этих действий.
Наша задача: Введем текст в поле поиска и нажмем кнопку поиска.
Для этого нам нужно понять, что такое элементы DOM.
Шаг 2. DOM elements and JS

Конечная страница веб-приложения создаётся на основе HTML-кода, полученного браузером;
Браузер обрабатывает этот код и формирует объекты DOM (Document Object Model). DOM представляет собой структуру, созданную браузером на основе HTML-разметки;
DOM (Document Object Model) — это структура, которую браузер создает на основе HTML-кода;
DOM элементы — это отдельные компоненты страницы, с которыми мы взаимодействуем. Это могут быть кнопки, текстовые поля, изображения или другие объекты, составляющие визуальную часть веб-страницы.
Вернемся на страницу https://www.wikipedia.org/ снова. Нажимаем клавишу F12 → справа откроется консоль DevTools.
DevTools (или Developer Tools) — это набор инструментов, встроенных в веб-браузеры, которые помогают разработчикам создавать, отлаживать и анализировать веб-сайты или веб-приложения.
Этот инструмент поможет нам работать с веб-приложением. Нажимаем на вкладку «Elements» → теперь справа мы видим элементы DOM для этой страницы.

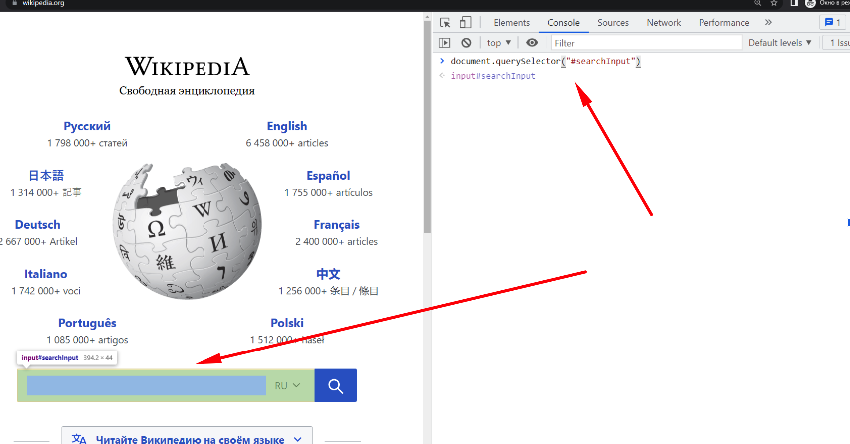
Посмотрите на изображения ниже. С помощью этой кнопки вы можете выбрать любой элемент на странице и с правой стороны отобразиться его расположение в DOM. Наша задача найти поля для ввода текста.


Если выбрать поля ввода мы видим его элемент с правой стороны. Сейчас нам надо найти локатор этого элемента чтобы иметь возможность с ним взаимодействовать.
Но что такое локатор?
Локатор — это метод идентификации веб-элемента на странице. Он представляет собой способ различения одного элемента от другого в контексте веб-страницы.
CSS селекторы: они позволяют выбирать элементы на основе их стилей, классов, идентификаторов и иерархии.
XPath: это язык запросов для навигации по XML-документам. Он может использоваться для точного и сложного нахождения элементов на странице.
ID и классы: уникальные идентификаторы (ID) и классы элементов могут также служить локаторами для их идентификации.
Ссылки, тексты, атрибуты: текстовые ссылки, а также значения атрибутов (например, атрибут 'name' или 'value') тоже могут быть использованы в качестве локаторов.
Эффективное использование локаторов позволяет точно находить и взаимодействовать с нужными элементами на странице в процессе тестирования веб-приложений.
Если вам хочется узнать больше о локаторах, то о них можно почитать вот на этих ресурсах:
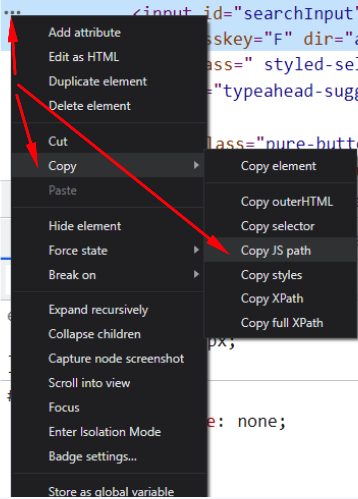
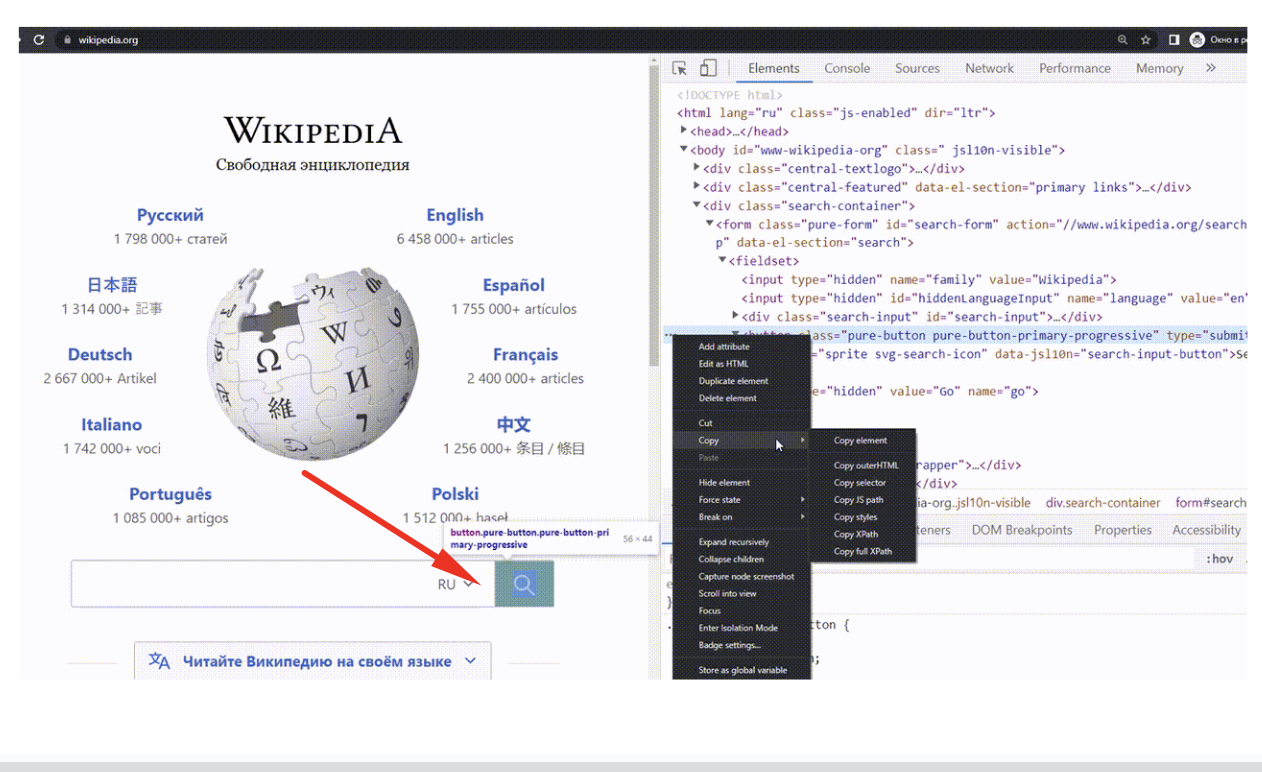
Вернемся к нашему примеру. В правом окне, напротив элемента нажимаем три точки → Copy → copy JS path. Таким образом, мы только что скопировали JS код, по которому мы сможем найти наш элемент.

Если мы вставим этот текст, мы увидим JS-код. В этом коде мы сможем увидеть локатор для объекта кнопки поиска.
document.querySelector("#searchInput") - js code
"#searchInput" - Id locatorЗатем мы переходим на вкладку консоли (в инструментах разработчика). Эта вкладка позволяет нам выполнять JS-код в контексте приложения. Если мы вставим наш код справа, то увидим выбранное поле ввода слева.

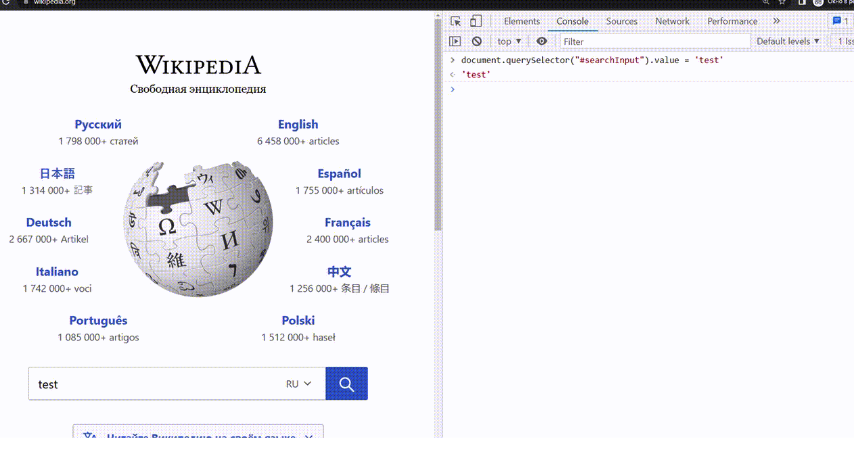
Давайте вставим текст в это поле. Для этого используем вот этот код:
document.querySelector("#searchInput").value = 'test';
Теперь давайте повторим наши действия для кнопки поиска и кликнем по ней. Найдем и скопируем ее JS код (через стрелку находим элемент, кликаем на 3 точки и выбираем Copy → Copy JS):

Если вставить наш код получиться:
document.querySelector("#search-form > fieldset > button")Дополним его кликом по этому элементу:

Теперь объединим наши две строки в один тест. Мы добавляем функцию 'tests и поместим две строки в эту функцию.
Вот так выглядит наш первый тест:
function test() {
document.querySelector("#searchInput").value = 'test';
document.querySelector("#search-form > fieldset > button").click();
}
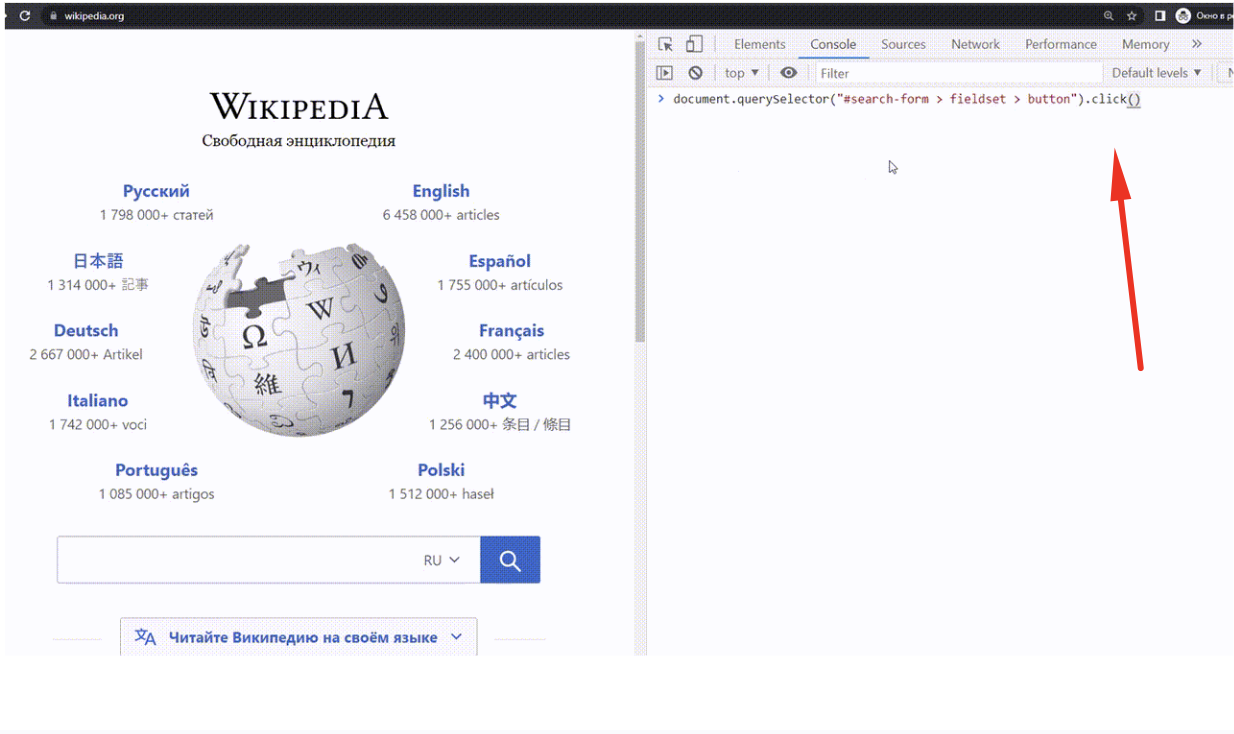
test();Теперь запустим наш тест. Добавьте наш код в консоль и нажмите ввод.

Тест ввел в поле поиска текст и нажал на кнопку поиск.
Это успех: вот так и выглядит ваш первый тест!
Теперь мы перенесем наше тестирование с браузера на компьютер. Для этого создадим файл test.js на компьютере и попробуем запустить его. Для более удобного просмотра кода рекомендую установить https://code.visualstudio.com/
Но, если наш веб-браузер способен выполнять JavaScript-код по умолчанию, то наш компьютер этого не может. Для того, чтобы запускать JavaScript-код на вашем компьютере, вам необходимо установить Node.js. Вот ссылка на скачивание: https://nodejs.org/en/
После установки Node мы можем запустить файл test.js командой:
node test.js
Мы видим ошибку ReferenceError: document is not defined.
Эта ошибка возникает потому, что наш компьютер ничего не знает о элементах DOM и не имеет представления о нашем веб-сайте. В данный момент, наш код выполняется в контексте компьютера.
Если мы хотим связать наш компьютер с веб-приложением, нам следует использовать движки (ENGINES).
Шаг 3. Движки
Существует несколько способов связать ваш код с веб-приложением в браузере
4 самых популярных движка:
Selenium: это широко используемый фреймворк для автоматизированного тестирования веб-приложений. Позволяет взаимодействовать с элементами веб-страниц, имитировать действия пользователя и выполнять автоматизированное тестирование в различных браузерах.
Puppeteer: разработанный Google, Puppeteer — это библиотека для Node.js, предоставляющая высокоуровневый API для управления Chrome или Chromium, через протокол DevTools. Полезен для таких задач, как парсинг данных из веб-страниц, автоматизированное тестирование и создание скриншотов веб-страниц.
Cypress: это фреймворк для тестирования конечного пользователя веб-приложений, разработанный для современного веба. Часто используется для тестирования всего, что запускается в браузере. Предоставляет широкий набор инструментов для написания, автоматизации и отладки тестов.
Playwright: разработанный Microsoft, Playwright — это библиотека для Node.js, автоматизирующая браузеры, такие как Chromium, WebKit и Firefox. Предназначена для кросс-браузерной автоматизации тестирования и поддерживает несколько языков программирования.
Каждый из этих движков имеет свои особенности и преимущества, и выбор часто зависит от конкретных требований проекта, уровня контроля, необходимого инструмента, и опыта команды разработчиков. Выбор движка является очень важной частью вашего проекта автоматизации, потому что эту часть нельзя изменить.
О различиях минусах и плюсах каждого движка можно почитать вот этой статье https://habr.com/ru/articles/566348/
Для удобства выберим Playwright. Для установки Playwright нам нужно запустить команду:
npm i -D playwrightПосле установки мы добавляем новую ссылку на Playwright в наш тест. После этого мы сможем её использовать.
Это рабочий код. Если мы его запустим, то увидим, что происходит следующее:

Первая строка в файле это ссылка на двигатель Playwright.
Четвертой строка в коде это вызов Chrome браузера через Playwright.
Пятой строкой мы создаем новый контекст и открываем новую страницу в браузере.
Седьмая строка мы переходим на нашу страницу Википедии.
Восьмая строка вводим значение в поле поиска.
Девятая нажимаем кнопку поиска.
Чтобы запустить этот тест надо выполнить в командной строке:
node test_playwright.js
Что делаем дальше? Мы не можем организовать наш код таким образом, потому что:
Команда Node.js позволяет запускать только один файл .js.
Если в этом файле содержится несколько тестов, они будут выполняться последовательно и зависимо друг от друга.
Если один тест завершится неудачно, следующий также остановится (не запустится).
Нам необходимо разделить наши тесты, чтобы в случае неудачи одного, другие могли продолжить тестирование. Для этого нам нужно разделить наши тесты на тест-кейсы, которые будут не зависеть друг от друга.
Шаг 4. Autotest Runner.
Тест-раннер — это инструмент, который обеспечивает управление и выполнение автоматизированных тестов. Он позволяет организовывать тесты, управлять их выполнением и анализировать результаты. Работа тест-раннера включает в себя следующие возможности:
Запуск тестов: раннер позволяет запускать наборы тестов для проверки функциональности приложений или веб-страниц.
Управление тестами: позволяет организовывать тесты в группы (например, наборы тестов, кейсы) для более удобного управления.
Настройка After и Before тестов: предоставляет возможность выполнять определенные шаги перед началом тестов или после их выполнения (например, предварительная настройка окружения, очистка данных).
Анализ результатов: после выполнения тестов раннер предоставляет отчеты о результатах тестирования, что помогает в идентификации проблем и отладке кода.
Параллельный запуск: некоторые тест-раннеры позволяют запускать тесты параллельно, что повышает эффективность выполнения.
Интеграция с другими инструментами: многие тест-раннеры интегрируются с различными фреймворками тестирования, позволяя легко использовать различные функции и библиотеки.
Популярные тест ранеры для NodeJs:
Playwright Test
Jest / Jasmine
AVA
Mocha
Обычно у каждого движка есть свой собственный тест-раннер.
Я считаю, что если вы только начинаете свой путь в автоматизации, лучше использовать тест-раннер, который идет в комплекте с движком по умолчанию. Давайте это сделаем. Я выбираю тест-раннер playwright для Playwright. Используйте эту команду node для его установки.
npm i -D @playwright/testПосле установки мы можем использовать этот тест-раннер. Перепишем наш тест:

Первой строкой кода мы добавили ссылку на тестовый ранен. Потом мы обернули наш код в две test функции. Теперь у нас есть два теста: в первом случае мы вводим в поле ввода текст «test» во втором «test2».
! Важно ! Теперь, чтобы запустить наш код, нам нужно использовать команду:
npx playwright testРазберемся в некоторых вещах:
Раньше мы использовали Node.js для запуска нашего теста. Сейчас мы используем раннер Playwright для этого. Этот ранер считывает код и делает из него тестовые случаи.
Сейчас наш код выглядит неплохо, но всё ещё есть некоторые проблемы. Если локатор для кнопки поиска изменится, нам придется обновить два теста. Если у нас будет три теста с этим локатором, то нам придется обновлять три теста и так далее. Для решение этой проблемы придумали Page Object .
Шаг 5. Page Object.
Паттерн Page Object — это такой подход в тестировании, когда каждая страница или фрагмент веб-приложения представлена в виде отдельного объекта или класса. Он позволяет абстрагировать элементы интерфейса и действия пользователя на этой странице, делая код тестов более читаемым, удобным для поддержки и сопровождения.
Этот подход предлагает создавать отдельные классы для каждой страницы или компонента приложения. Эти классы содержат информацию о структуре страницы (например, элементы управления, поля ввода, кнопки), а также методы для выполнения действий на этой странице (например, заполнение форм, клики на элементы).
Основные преимущества паттерна Page Object:
Разделение ответственности: разделение между логикой тестов и описанием элементов страницы позволяет лучше организовать код и упрощает его поддержку.
Повышение читаемости: создание абстракции для страниц делает код тестов более понятным и читаемым.
Уменьшение дублирования кода: логика работы с элементами страницы инкапсулируется в классы Page Object, что позволяет избежать повторений.
Упрощение изменений: если элементы страницы меняются, достаточно будет внести изменения только в соответствующем классе Page Object.
Этот паттерн широко используется в автоматизированном тестировании веб-приложений, упрощая разработку и обслуживание тестового кода.
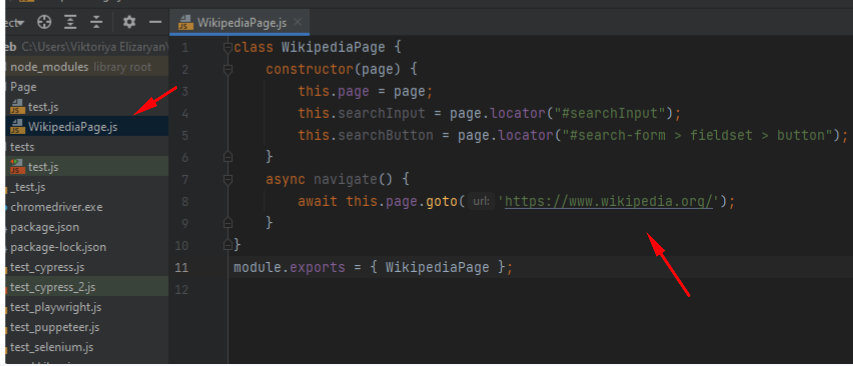
Давайте разделим наш код. Мы создали класс WikipediaPage. Этот класс имеет два элемента: поле поиска и кнопку поиска для клика. Также мы создаем метод для перехода на эту страницу. Теперь если какой-то локатор изменится, мы изменим его только на странице класса WikipediaPage.
Объект страницы должен дублировать внешний вид страницы. Вот так выглядит наш класс:

строка один — объявление класса
строки четыре и пять это наши локаторы объектов страницы: поля ввода (searchInput) и кнопка поиска (searchButton).
метод navigate обеспечивает переход на страницу Википедия.
Тепер вернемся к нашему тесту и перепишем его:

Строка пять создает экземпляр страницы википедия.
Строка шесть переходит на эту страницу.
Строка семь и восемь вводит в поле поиска текст и нажимает на кнопку поиска.
Теперь если у нас поменяется какой то из локатеров, то мы поменяем его значение только в одном месте- в классе WikipediaPage.
На этом собственно все. Надеюсь теперь начать свои первые шаги в автоматизации будет не так сложно.
Репозиторий с частью кода выложен тут https://github.com/ViaMay/first-step-to-automatization-web
Спасибо за внимание.
