Переход Todoist на Material Design
Привет, Хабр! В рамках нашего конкурса для разработчиков приложений мы обещали перевести для вас несколько интересных материалов о том, как популярные приложения были переведены на новый язык визуального оформления информации: Material Design. На прошлой неделе мы рассказывали о Feedly, сегодня речь пойдёт о Todoist, одном из самых популярных таск-менеджеров для Android и iOS.

Прим.: Как и в прошлый раз, большая часть поста написана живым языком и от первого лица, поэтому перевод будет снабжён примечаниями и комментариями там, где они могут потребоваться.
Мы сидели недалеко от первого ряда, когда на сцену вышел Матиас Дуарте. «Дизайн играет большую роль в современном мире; он отражает ваш опыт и ваши эмоции», — сказал он, анонсируя материальный дизайн. Новая концепция покорила нас с первых слайдов, появившихся на экране. Мы узнали, что компания Google, вопреки тренду на плоское и минималистичное оформление, сделала выбор в пользу более комплексного дизайна на всех платформах и устройствах. И теперь, через год, успех этой идеи очевиден. В тот день началась новая эра для Google, Android и для приложения Todoist.

С момента своего появления Material Design проделал долгий путь: Была выпущена ОС Android Lollipop — крупнейшая площадка для воплощения дизайнерских идей. Вышли и подробные гайдлайны, в которых чётко описывались не только идеи, но и рассматривались реальные примеры использования тех или иных элементов. Возникли новые концепты дизайна и анимации — не только у Google, но и у других компаний. И все это время мы провели у доски, вырабатывая принципы, обсуждая идеи и творя.

«Материальный» — это образное выражение. Четкость, графичность, естественность. Движение придает значение.
Прим.: В оригинале используется труднопереводимая игра слов, связанна с интерпретацией слова Material. Наиболее близким в русском языке будет понятие «вещественный» дизайн: т.е. опирающийся на реальные, существующие объекты.
Это ключевые принципы материального дизайна, и именно их мы использовали в Todoist. Глобальный редизайн дался нам нелегко, но стоил того. Мы любим интересные задачи, особенно когда их главная цель — создание единого, идеально проработанного продукта. И хотя путь ещё не закончен, наступил определенный этап, когда мы хотим поделиться тем, чему научились в процессе. Вмсете с Аной Ферейра, ведущим дизайнером Todoist, мы рады рассказать вам о том, как мы делали новый дизайн Todoist в Material’ном стиле и какие уроки мы извлекли.

Материальный дизайн еще очень молодой визуальный язык. С момента его анонса прошел всего год — и восемь месяцев с тех пор, как он был представлен широкой публике в Android Lollipop. За это время Google успели несколько раз обновить рекомендации по использованию Material Design; появилось неисчислимое количество примеров использования языка в самых разных условиях. Вместе с тем, Material Design не стоял на месте. Использование в реальных приложениях позволило улучшить отдельные элементы, которые не вписывались в систему или качество которых не устраивало комьюнити. Поэтому разработчикам важно постоянно изучать материалы и создавать новые версии.
Ана Ферейра: «Материальный дизайн — это абсолютно новый язык, примеров его использования пока мало. Поэтому было просто бесценно изучать руководства, читать максимально много по теме, экспериментировать с Android Lollipop, тестировать чужие приложения, особенно выпущенные самой компанией Google. Однако одной лишь теории мало, чтобы достичь хорошего результата. Мы решили применять на практике все, чему учились, и использовать разные подходы для решения специфической задачи Todoist.
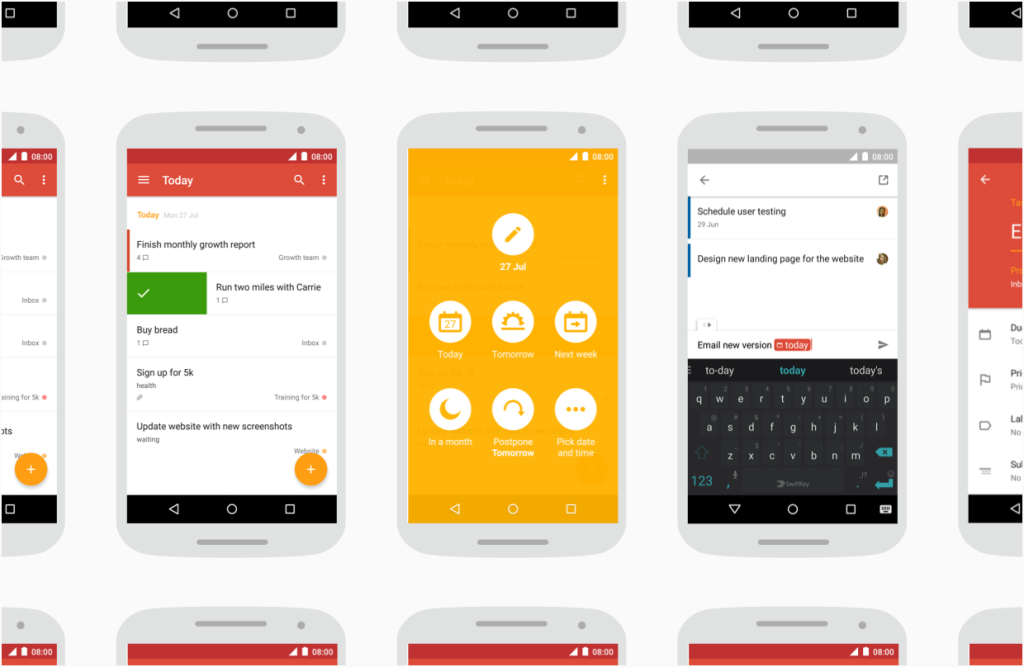
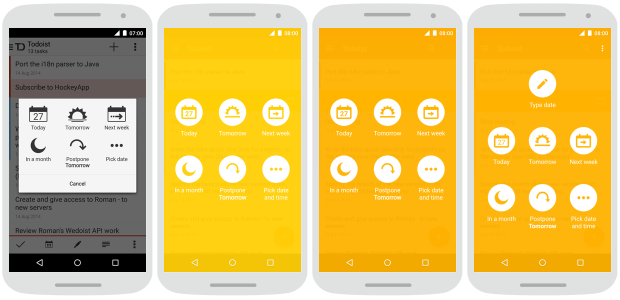
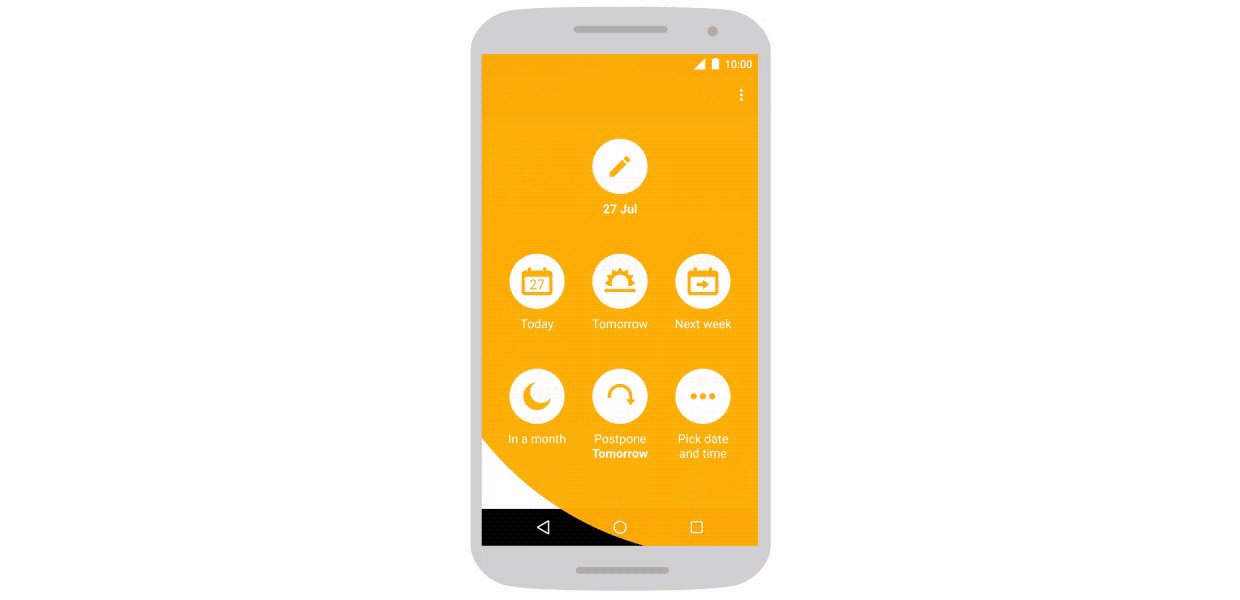
Например, сначала мы обновили менеджер задач, сделав фоновым цветом ярко-желтый. Но увидели, что так недостаточно контраста и четкости, поэтому сделали цвет более темным. В последние два месяца мы перерабатывали процесс добавления дат. Мы поместили опцию добавления даты прямо на экран задачи, и это сделало менеджер удобнее. Итерации — вот ключ к улучшениям».

Компания Google приложила много усилий, чтобы объяснить суть материального дизайна. Разработчики Google опубликовали руководство по работе с ним. Благодаря этому другие компании смогли создавать стилистически единообразные продукты для разных платформ и устройств. Документация очень подробная, в ней до малейших деталей раскрыто множество тем. Но надо помнить, что руководство — это всего лишь руководство. Оно указывает направление, но при этом не ограничивает. Это вдохновение, а не правило.
Ана: «Сначала мы скрупулезно следовали руководствам — в шрифтах, цветах, значках, сетке координат. Но быстро поняли, что такой подход не сможет полностью решить наши задачи. И тогда мы начали относиться к руководствам как к инструкциям, а не жестким правилам.
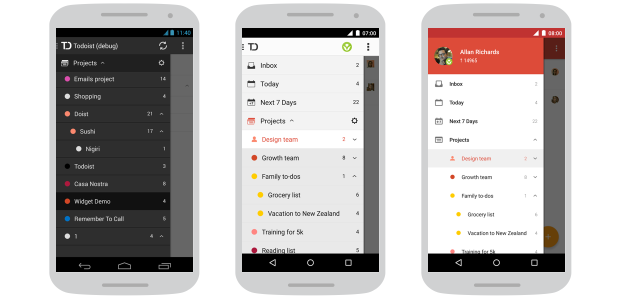
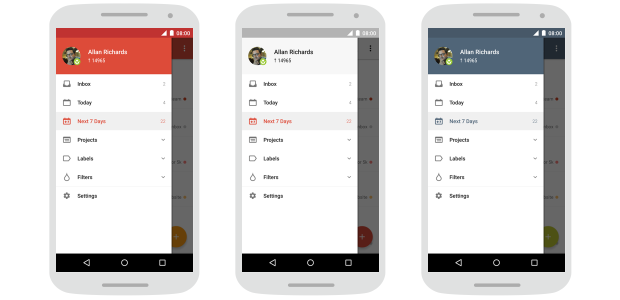
Todoist — это кроссплатформенное приложение с ярко выраженным духом бренда. Поэтому мы выбирали, каким правилам следовать, исходя из своих потребностей. Например, мы сохранили наши собственные цвета, хотя они и не соответствуют на 100% палитре материального дизайна. Также мы использовали собственный фон в меню навигации. У компании Google есть вполне конкретные рекомендации для такого типа меню, но они не сочетались с нашим фоном. Руководства отлично работают, когда нет второстепенных элементов, но у нашей навигации есть несколько структурных уровней (например, подпроекты). Эту особенность не получалось увязать с материальным дизайном, поэтому было решено уменьшить левую границу и расстояние до текста. Таким образом, появилось больше пространства для каждой записи, а меню стало более читаемым и визуально привлекательным.
Каждое из отступлений от руководства дало нам уверенность в том, что наши пользователи получат безупречный опыт работы с приложением».

Материальный дизайн создает фундамент, на основе которого построить приложения легко и удобно: у вас появляется множество возможностей для движения вперед. Чтобы достичь наилучших результатов, нужно использовать единообразный, всеобъемлющий подход. Нет никаких легких способов, а малейшие детали имеют огромное значение. Любые — от меняющихся значков состояний и стремления избегать слишком резких изменений до необходимости следить, чтобы поведение приложения в ответ на действия пользователя оставалось последовательным. Архитектурные улучшения должны сопровождаться добавлением необходимых функций, если это нужно. Только тогда люди смогут использовать приложение по максимуму.
Ана: «Обновление приложения в материальном стиле стало отличным поводом переработать предыдущие способы взаимодействия и в целом улучшить удобство использования.
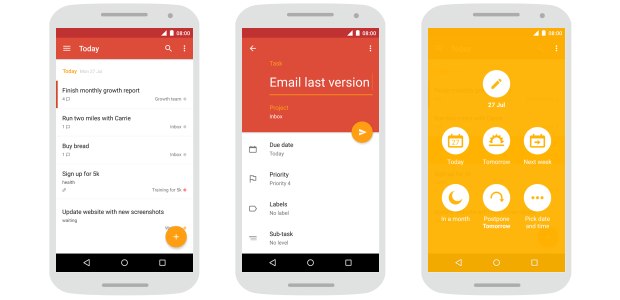
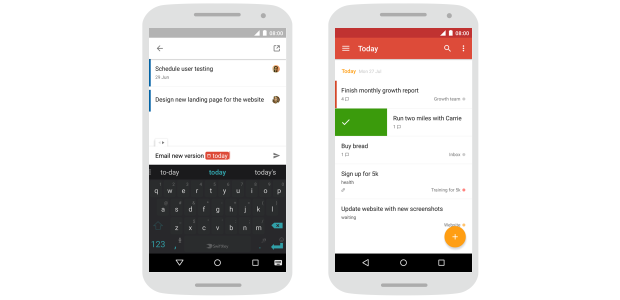
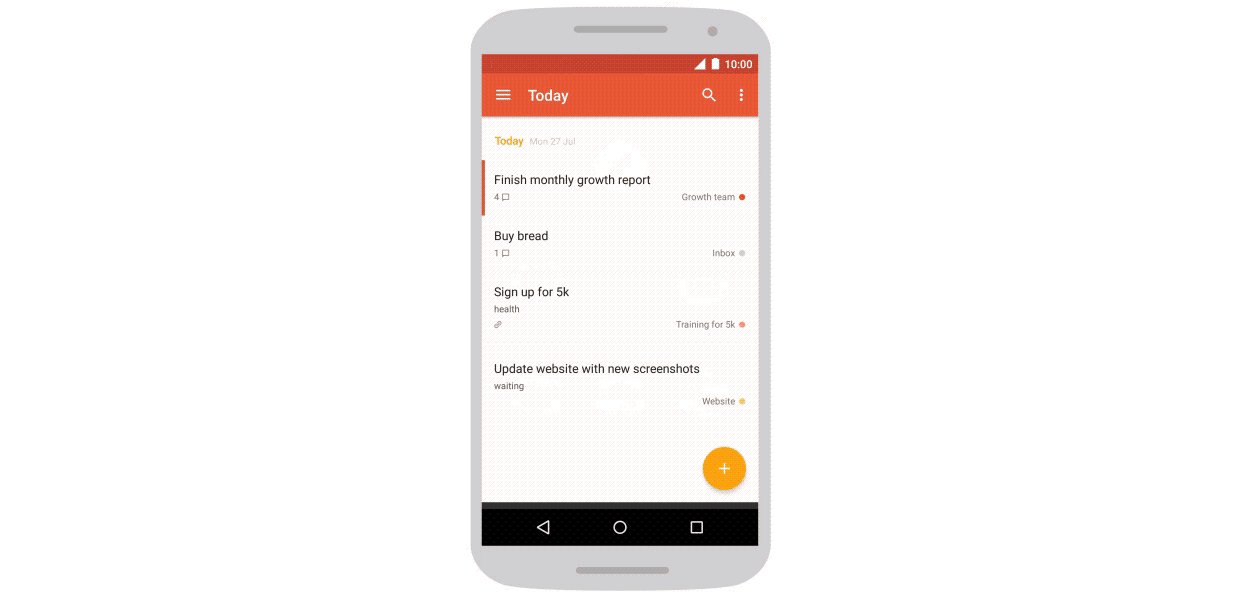
Добавление задач — одна из ключевых функций в приложении-планировщике. В процессе редизайна мы поставили себе цель сделать ее ещё проще и удобнее. Теперь пользователям не нужно открывать специальный экран — можно добавить задачу на любом экране при помощи кнопки быстрого добавления. Кроме того, это позволяет добавить несколько задач подряд.
Но мы знали, что пользователи создают не только простые задачи, поэтому пошли дальше и расширили возможности быстрого добавления. Мы подключили распознавание естественного языка — с помощью этой функции система понимает то, что набирает пользователь, выделяет даты, метки и приоритеты. Это позволяет решить сразу множество задач в одном месте. Кроме того, мы добавили возможность быстро менять уровень задач, чтобы создавать структурированные списки.
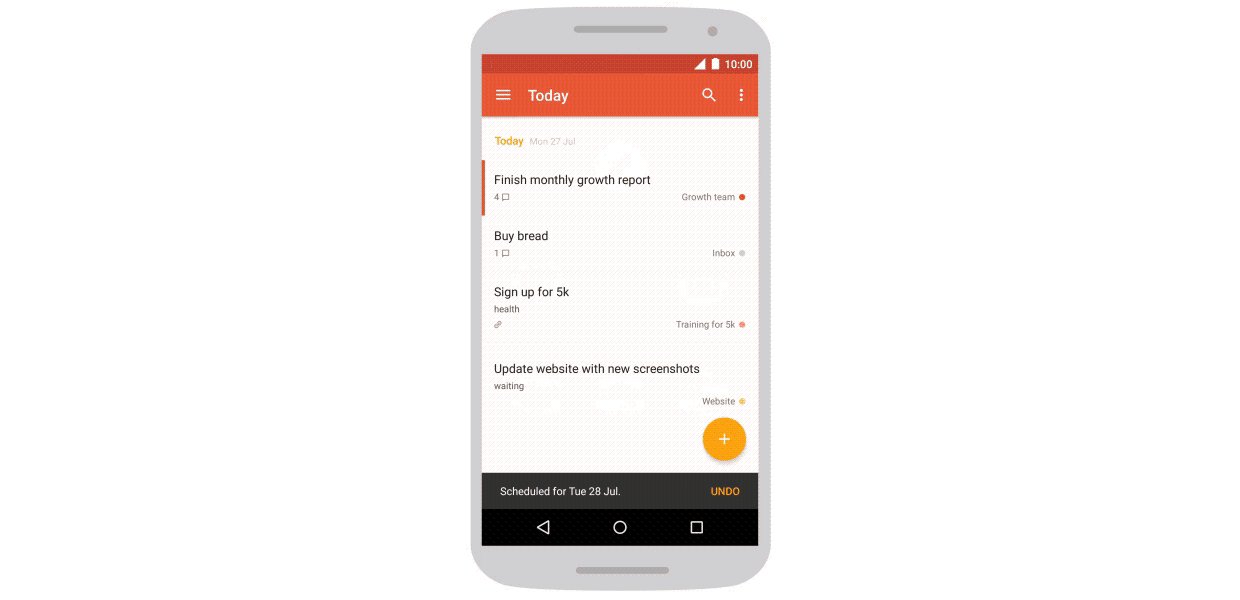
Наиболее часто используемые на мобильном устройстве функции — это завершение задач и планирование времени их выполнения. Поэтому нашей целью был быстрый и интуитивно понятный интерфейс. Так возникло решение добавить жесты, упрощающие эти процессы — сдвиг вправо, чтобы завершить, и сдвиг влево, чтобы задать время. Также мы добавили возможность применять жесты к уже завершенным задачам, чтобы снова сделать их активными, а также чтобы перенести их в историю или удалить.
Все эти изменения были нужны, чтобы показать, что это не просто поверхностный редизайн».

Движение — одна из тех областей, где Material Design максимально проявляет себя. Помимо того, что это просто красиво, создается непрерывный поток, в котором элементы реагируют на прикосновения пользователя, и это полностью меняет интерфейс. При этом выполнение команд — один из важнейших аспектов анимации: всего один неработающий элемент мешает плавному и гармоничному взаимодействию пользователя с приложением. Анимацию нужно применять разумно.
Ана: «Нашей целью номер один всегда было создавать интуитивно понятные приложения. Пользователям важно тратить на составление списков как можно меньше времени, а на воплощение планов в жизнь — как можно больше. Именно поэтому нам так понравились рекомендации материального дизайна о движении — о том, что приложение должно реагировать на действия пользователя. Мы всесторонне это изучили и внедрили в приложение анимацию и переходы, чтобы сделать процесс взаимодействия с ним максимально плавным. Один из примеров — это анимация в момент сдвига влево при планировании задачи. Фон заполняет весь экран, распространяясь от точки изначального прикосновения, и это помогает пользователю понять, что именно меняется в интерфейсе и почему. Пользователь может работать над задачами со своими коллегами. Поэтому другой пример — анимация, когда вновь добавленный человек занимает свое место. Мы трудились всей командой, чтобы эти плавные переходы служили указателями, направляя пользователей и помогая осознать происходящее на экране их гаджетов».

Android — самая популярная мобильная операционная система, ее пользователей в мире больше 1 миллиарда. Однако только у 12% пользователей стоит версия Android Lollipop — та, на которой впервые появился материальный дизайн. Создание отличного приложения приносит удовлетворение разработчику, только в том случае, если оно будут доступно большинству людей. Поэтому крайне важно учитывать все значимые версии Android.
Ана: «Материальный дизайн — это большой шаг вперед в визуальном языке Android. Приложения лучше выглядят, они стали более понятными и удобными — но нельзя же забывать о 88% пользователей!
Поэтому мы создали наши собственные инструменты, чтобы сделать нововведения доступными для всех. Мы добавили высоту элементов в версиях Android, которые ее не поддерживали, чтобы иметь возможность использовать метафоры реального мира и давать пользователям подсказки по структуре.
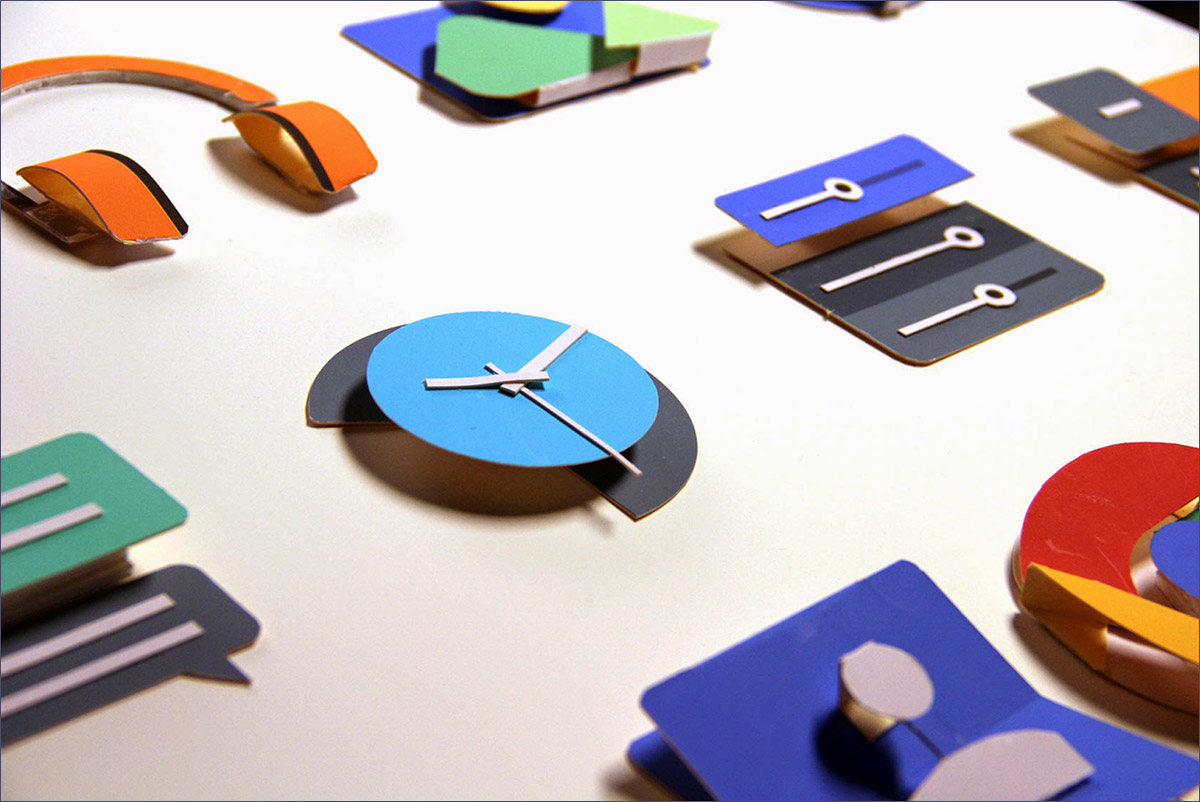
Прим.: Здесь как раз речь идёт о том, что мы пытались объяснить в непереводимой игре слов. Material Design построен на основе переноса взаимодействия с «реальными» поверхностями в виртуальный мир. Лучше всего данную метафору отражает вот эта картинка:

Подробнее о многослойной концепции и осязаемости происходящего можно почитать в нашем прошлом посте, в разделах «Принцип первый: осязаемые интерфейсы» и «Принцип третий: осмысленность анимации».
Возможность затемнять значки — заливать значки любым цветом, накрывая их масками c альфа-каналом — была добавлена только в Lollipop. Однако с появлением наших новых тем внутри приложения она стала нам очень полезна. Если бы значки не меняли цвет, это ухудшило бы впечатление от приложения, а наличие значков всех цветов сильно бы его утяжелило. У нас не было выбора, так что мы внедрили затемнение во все версии Android, которые поддерживаем».
Цель материального дизайна — добиться единства на различных платформах и устройствах разных размеров. «Важно учитывать правила работы с мобильными устройствами, но не менее важно помнить, что как и прикосновение и голос, мышь и клавиатура также явялются основными методами ввода», — говорится в руководстве материального дизайна. Важно внимательно относиться к пользователям разных устройств.
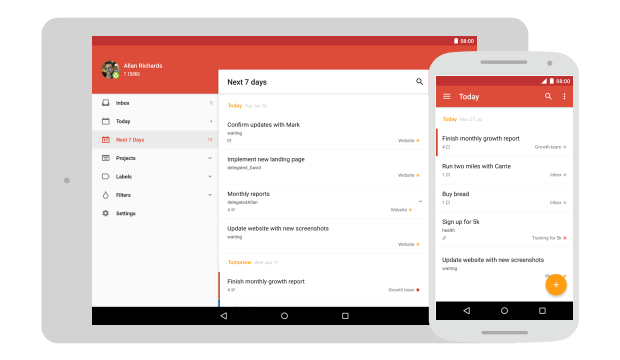
Ана: «Многие приложения для Android хорошо смотрятся на смартфонах стандартного размера, но им не хватает привлекательности на планшетах и смартфонах с большой диагональю экрана. Что касается Todoist, одна их наиболее любимых у пользователей особенностей приложения — доступность на многих платформах. Существует огромное количество смартфонов и планшетов, разных по размеру и конфигурации. Для нас принципиально важно, чтобы людям было удобно пользоваться приложением вне зависимости от диагонали дисплея их любимого гаджета. Поэтому мы потратили много времени на создание интерфейса, который автоматически подстраивается под ваше устройство. С переходом на материальный дизайн пользователи получили приложение, с которым одинаково комфортно работать как на планшетах, так и на смартфонах».

Прим.: Кроме того, адаптивный дизайн позволяет собрать одно приложение для смартфонов и планшетов, тем самым избавляя разработчиков от лишней работы по сборке, публикации, исправлению ошибок и обновлению двух приложений вместо одного.
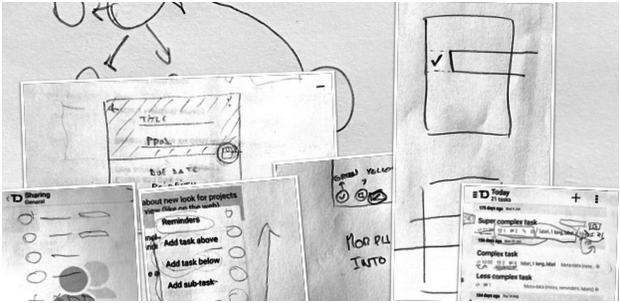
Получение обратной связи важно на всех этапах дизайна. А когда речь идет о таких масштабных изменениях, важность фидбека возрастает тысячекратно. Необходимо время от времени «отходить от холста» и оценивать продвижение свежим взглядом. Благодаря такому подходу вы сможете определять и улучшать непроработанные элементы благодаря комментариям как от членов команды, так и от других людей.
Ана: «При создании дизайна приложения каждый, кто в него активно вовлечен, может потерять способность к критической оценке. Именно поэтому сторонние мнения крайне важны для того, чтобы сделать отличный продукт. В процессе перевода приложения на Material Design мы регулярно проводили внутренние собрания и обсуждения, пытаясь найти лучшие решения возникающих UI/UX-проблем. Кроме того, периодически мы выпускали специальные тестовые сборки, чтобы каждый сотрудник компании мог протестировать свежайшие изменения и поделиться впечатлениями с отделом разработки. Вместе с тем, мы не ограничивались только отзывами коллег. В первые несколько месяцев мы обращались за комментариями напрямую к дизайнерам Google, и их помощь в процессе переосмысления дизайна была просто неоценима.
Они разрабатывали гайдлайны и сам Material Design, поэтому их понимание принципов построения Material’ного дизайна было намного глубже нашего. На конференции Google IO 2015 в Сан-Франциско, у команды появилась возможность получить мнение сторонних экспертов. Это произошло за месяц до релиза обновлённого приложения и помогло нам отполировать последние детали».

Наше обновление в стиле Material Design дает толчок к дальнейшему улучшению экосистемы Todoist и, в частности, приложения для Android. Это было потрясающе, и нам не терпится скорее поделиться с вами тем, чему научились.
P.S.: В соответствии с первым уроком мы уже работаем над очередной версией, в которой снова улучшим UI, так что оставайтесь с нами!
На сегодня всё! Оставайтесь на связи, вас ждёт ещё одна публикация про переход со старого оформления на новый визуальный язык Material Design. Хорошего дня и продуктивной недели! ;)
