Отладка Angular CLI приложения в VSCode с помощью Browser Preview
Привет, Хабр! В Iponweb мы не только творим магию с помощью Kubernetes, но и создаем сложные пользовательские интерфейсы. Основной фреймворк, который мы используем, — Angular (а также AngularJs для legacy частей), поэтому удобство разработки для нас — не пустой звук. Мы решили перевести статью Марка Пиесзака, которая призвана повысить удобство отладки JS-кода.
Кеннет Аучнберг, программный менеджер команды VSCode, недавно зарелизил расширение, которое позволяет запускать и отлаживать любое JS-приложение прямо в VSCode IDE!

В этом посте мы поговорим о вещах, связанных с Angular CLI, но имейте в виду, что вы можете использовать любой другой фреймворк (или вообще обойтись без него) и все еще использовать Browser Preview!
Настройка
Для демонстрации предлагаем создать приложение через Angular CLI с нуля. Однако, если у вас уже есть Angular приложение, вы можете пропустить этот раздел и использовать Browser Preview.
# let's get the latest CLI just incase :)
npm i -g @angular/cli
ng new angularcli-vscode-debug
cd angularcli-vscode-debug && code .
Теперь у вас есть чистая инсталляция Angular. Давайте убедимся, что необходимые расширения для VSCode установлены.
Установка расширений для VSCode из магазина приложений


Зайдите в магазин расширений и скачайте Browser Preview и Debugger for Chrome, если он у вас еще не установлен.
Конфигурация VSCode Launch.json
В левой панели выберите вкладку «Отладка» и добавьте новую конфигурацию для плагина Browser Preview.

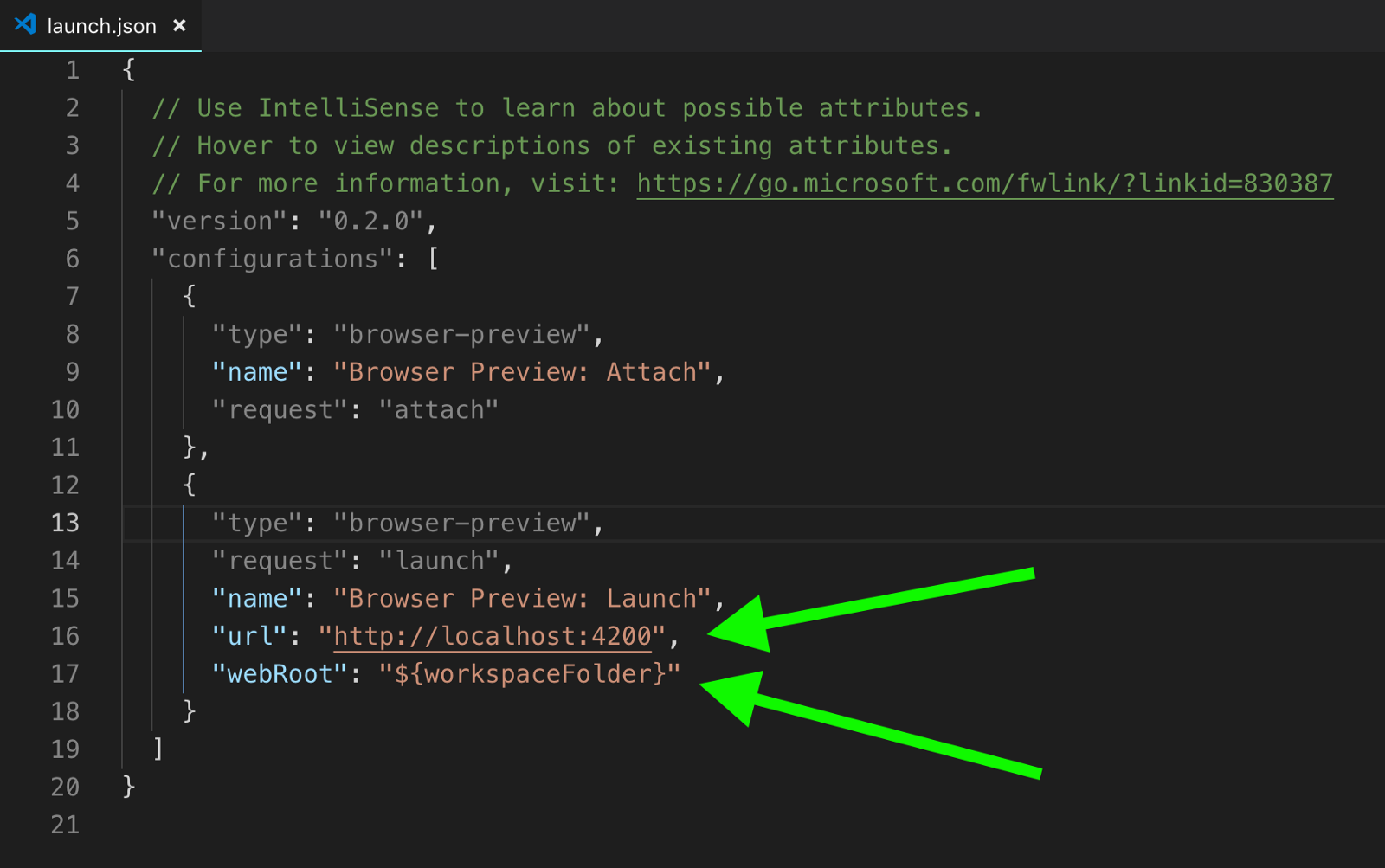
Это действие создаст простую конфигурацию Launch.json, но, чтобы она заработала с Angular приложением, вам нужно внести пару изменений.

Как вы могли заметить, URL http://localhost:3000 используется по умолчанию, но поскольку Angular CLI запускается на порте 4200, URL нужно исправить на localhost:4200.
Кроме этого, в VSCode необходимо указать, где находится корневая папка (webRoot) вашего приложения. В случае с Angult CLI — это ${workspaceFolder}.

Для запуска необходимо выполнить только эти две настройки.
Запуск Browser Preview
Прежде чем вы запустите отладку в VSCode с использованием Browser Preview, убедитесь, что вы уже запустили Angular приложение из терминала.
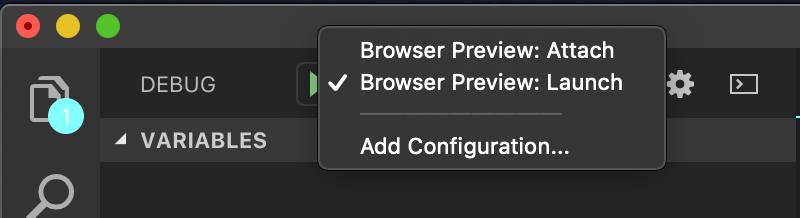
Запустите ваше Angular приложение, используя команды npm start или ng serve, затем откройте вкладку «Отладка» в VSCode. Убедитесь, что в боковой панели отладки выбрана созданная вами конфигурация «Browser Preview: Launch», и нажмите «Старт отладки» (или F5).
Справа от окна с кодом появится окно с вашим Angular приложением.

Отладка при помощи Browser Preview
Теперь, когда все предварительные настройки выполнены, проверьте процесс отладки.
Добавьте кнопку и перехватчик события клика по ней в шаблон app.component.html.
app.component.html
app.component.ts
testDebugging() {
this.title = 'browser preview works!!'; // set a breakpoint here
}
Поскольку Angular CLI управляет пересборкой, любые изменения, которые вы делаете в проекте, при сохранении автоматически приведут к перезагрузке превью.
Устанавливаем точку останова внутри метода testDebugging ().
Когда окно с превью перезагрузится, кликните в нем на кнопку «Click Me» и посмотрите на происходящую магию.

И вот, у вас получилось! После клика на кнопку «Click Me» Browser Preview зафиксирует точку останова.
Мы надеемся, что эта статья поможет вам в разработке вашего приложения.
Ссылки и демо
Angular Demo Repo
VSCode Browser Preview Repo
Оригинал статьи
