Опыт использования генератора статических сайтов Hugo
Делюсь 2-х летним опытом использования генератора статических сайтов Hugo. Заметка ориентирована на начинающих, но в этой заметке не будет инструкций «как установить Hugo» или «как создать первый пост». Эта заметка будет полезна тем, кто выбирает и сравнивает альтернативы для ведения блога.
Почему генератор статических сайтов и Hugo
Генератор статических сайтов — программа, которая обрабатывает структурированные исходные файлы (тексты, картинки, шаблоны) и генерирует статический HTML-сайт, который можно загрузить на сервер.
Исходники сайта — это набор папок на компьютере:

В отдельных подпапках лежат шаблоны тем, исходники постов, общие картинки. В нескольких bat-файлах записаны команды на типовые операции: запись обновлений блога, запуск сервера для локального просмотра, создание нового поста из шаблона.
Несмотря на кажущуюся недружественность, такой подход, в отличие от CMS, удобен для тех, кто имеет какие-то знания в HTML, CSS и других веб технологиях, но хочет, чтобы блог оставался технически примитивным.
Субъективно, править базовые скрипты на 5–10 строк легче, чем копаться в исходниках страниц какой-нибудь CMS. Также не нужно настраивать окружение на сервере, заниматься базой данных и вопросами безопасности установки.
Ограничения статических сайтов заключаются в том, что нет возможности использовать функции, привязанные к пользователям. Как пример, приходится использовать стороннюю систему комментариев. Для блога подобные ограничения не являются критичными.
Для статических сайтов легко найти и настроить хостинг
Хостинг статики, пока у сайта нет объёмов траффика, как у Гугла, настраивается проще, чем для динамических сайтов, и во многих случаях бесплатен.
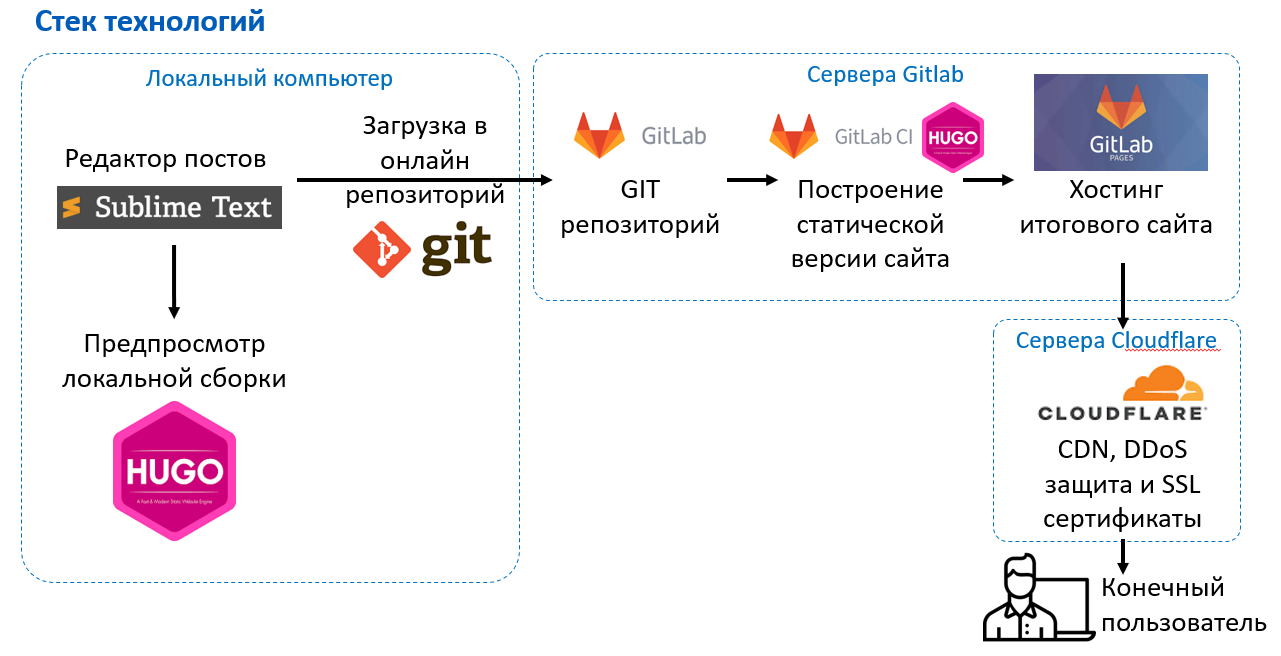
Держу исходники и сам блог на GitLab. Вот как все работает:
- В приватном git-репозитории GitLab содержатся исходники блога.
- GitLab CI при обновлении репозитория самостоятельно запускает генерацию новой версии сайта и выкладывает её на GitLab Pages.
Схема, как это работает:

На конце стека используется Cloudflare для организации SSL сертификата для https версии блога.
Обновление сайта от внесения изменений до доступности онлайн новой версии блога в конфигурации Hugo-GitLab занимает 0,5–1 минуту. Основное время тратится Gitlab CI на подготовку к сборке сайта. Непосредственно генерация сайта занимает 1–2 секунды. У других генераторов сайтов скорость обновления будет другой. Например, у другого популярного генератора сайтов Jekyll построение страниц новой версии сайта может быть в разы медленнее.
Исходники и хостинг можно разделить — генерировать страницы сайта на локальном компьютере, а загружать на хостинг только получившиеся HTML-файлы. Для статики есть удобные хостинги, например, Netlify. По такому принципу ранее работал GitHub Pages. Некоторое время назад GitHub ввели инструменты автоматизации CI, как у GitLab.
Не нужно думать о поддержке работоспособности блога
Если один раз без ошибок загрузил готовый сайт на сервер и ничего не меняешь, то усилия по поддержке сайта сводятся к минимуму. Нужно только раз в год оплачивать домен. Нет необходимости думать о безопасности (например, обновлять CMS и плагины), ежемесячно оплачивать хостинг, можно не бояться автоматических обновлений.
Сохраняется полный контроль над исходниками
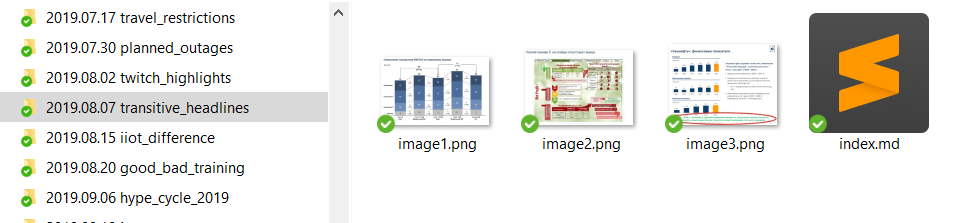
Каждый пост — это отдельная папка с Markdown текстом и тут же лежащими файлами изображений.
Подготовленные таким образом посты, в теории, легко переносятся на другие платформы. На практике сложно об этом судить, так как в интернете сложно найти кейсы.
Вот так выглядит папка с данными для 1 поста в блоге:

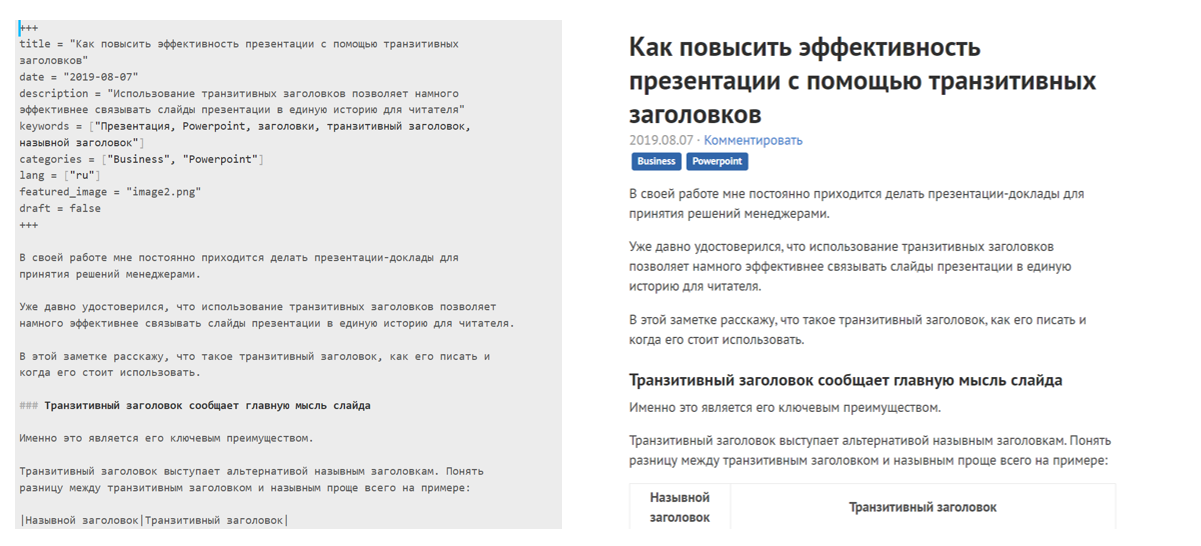
А это уже редактирование самого поста в Sublime Text и страница на выходе:

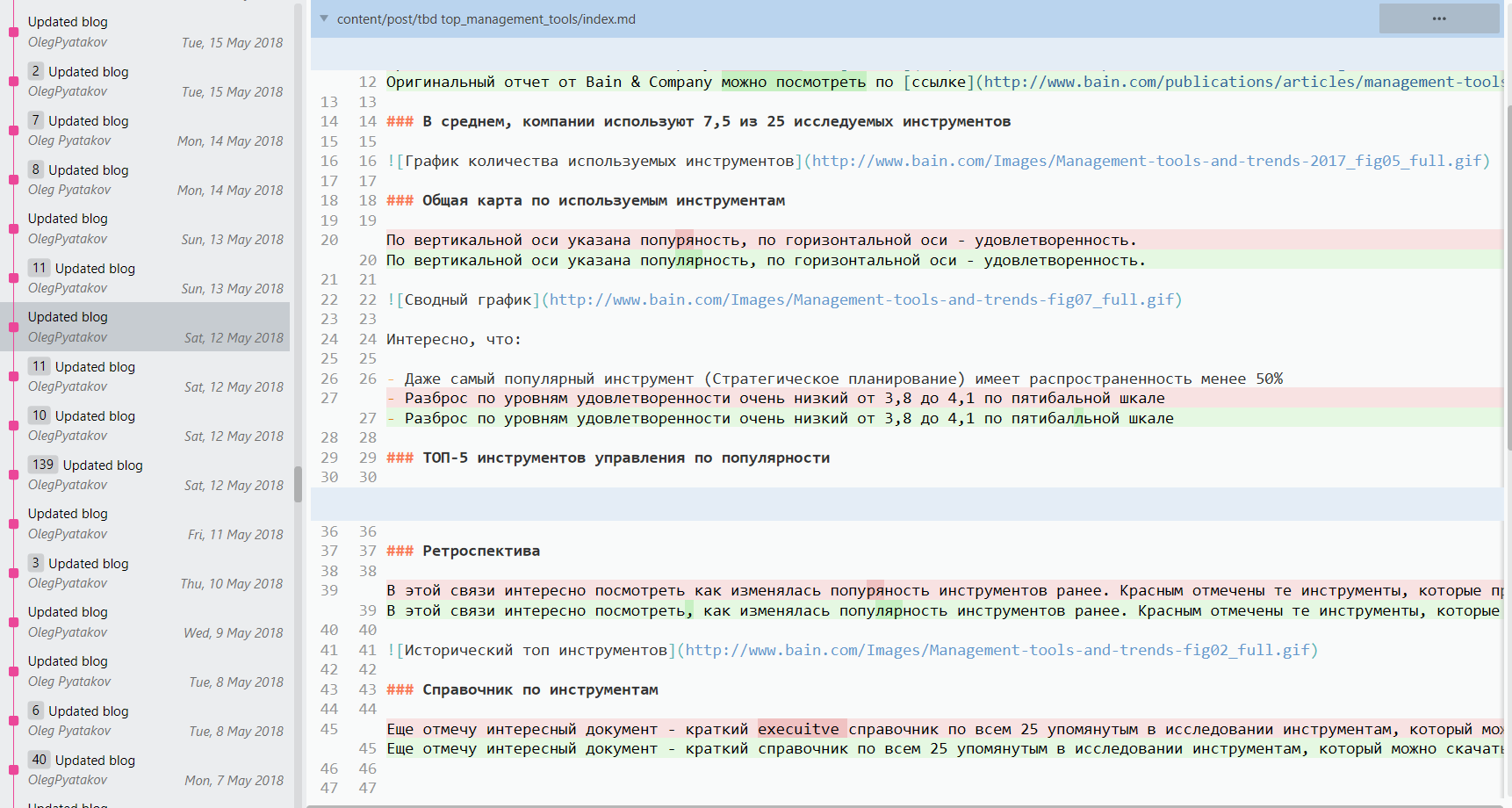
Если внести исходники в систему контроля версий, то можно смотреть историю изменений в блоге. На скриншоте ниже показан просмотр истории изменений от мая 2018 года в Sublime Merge:

Среди разных регенарторов выбрал Hugo из-за его популярности, скорости и простоты установки
Hugo в ходит в топ-3 популярным генератором сайтов в интернете по количеству звезд на GitHub.
Сама программа представляет из себя 1 exe-файл. Запуск генератора не требует установки, но чтобы вызывать его командой «hugo» надо прописать путь к нему его в системную переменную PATH.
Про скорость работы уже писал выше — Hugo существенно быстрее многих других генераторов, что становится важно по мере роста объема сайта.
Сложности, с которыми пришлось столкнуться
Нужно хотя бы немного разбираться в программировании или скриптах
HUGO и другие генераторы не имеют привычного пользовательского интерфейса. Запуск обновления сайта делается через набор команд или один bat-файл.
«Интерфейс»:

Если загружать сайт через GitLab CI, то нужно уметь слегка править конфигурационный файл CI.
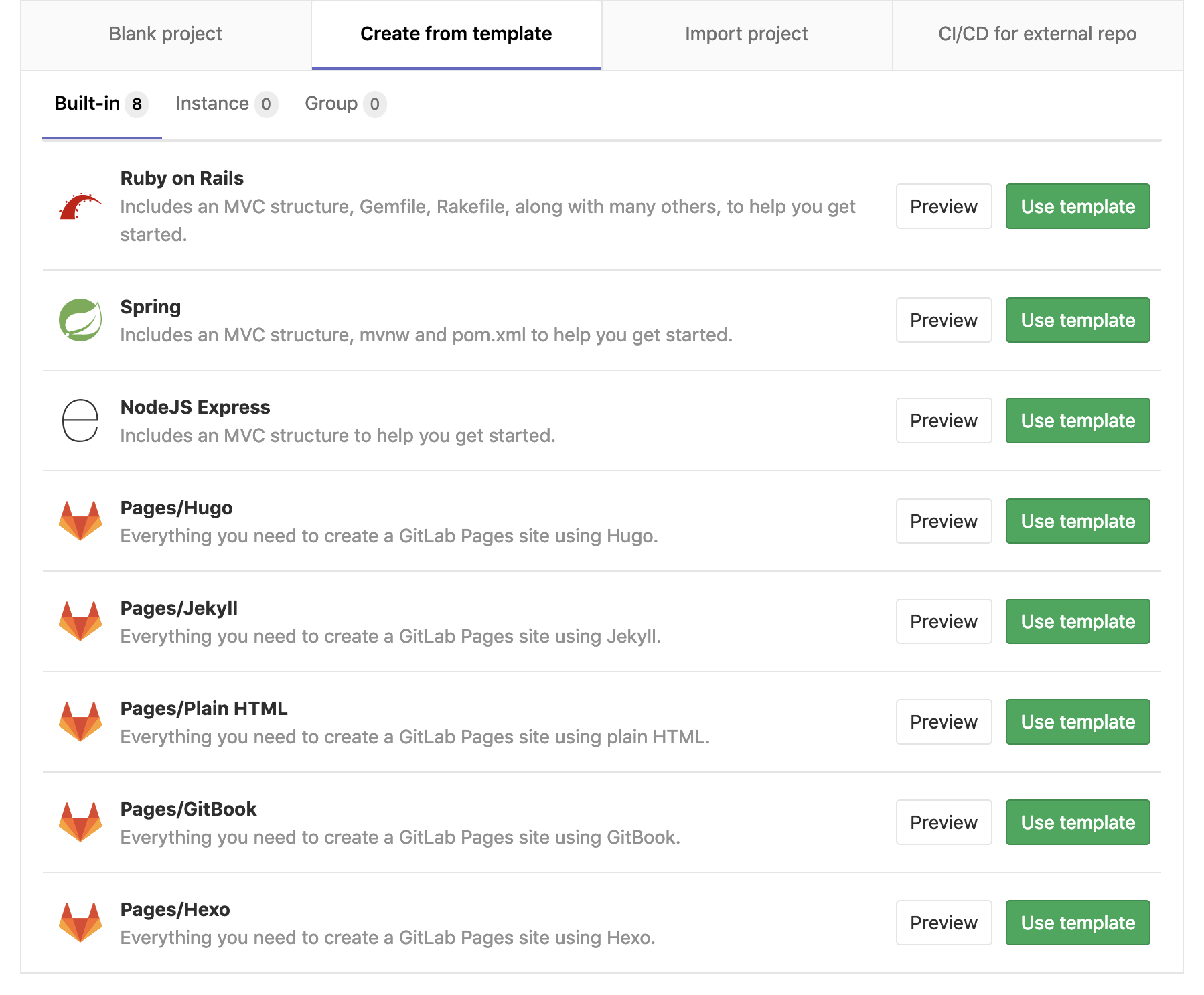
GitLab предлагает ряд готовый файлов под разные генераторы, которые можно взять за базу:

Но все равно приходится погружаться в конфиг, чтобы что-поправить. Например, в стандартном конфиге (на скриншоте ниже) рекомендую, как минимум, сменить выбор версии Hugo (причины разберу позже):

Приходится вручную править выбранную тему оформления под себя, нужны знания HTML
Русскоязычное сообщество Hugo не слишком велико, поэтому очень мало готовых решений, учитывающих специфику аудитории России. Нет русскоязычных тем, социальные кнопки адаптированы под зарубежные сети, темы ориентированы на использование только комментариев Disqus и так далее. Пришлось самостоятельно переписать системные надписи на русский и поставить комплекты социальных кнопок с сетями, популярными у русскоязычной аудитории.
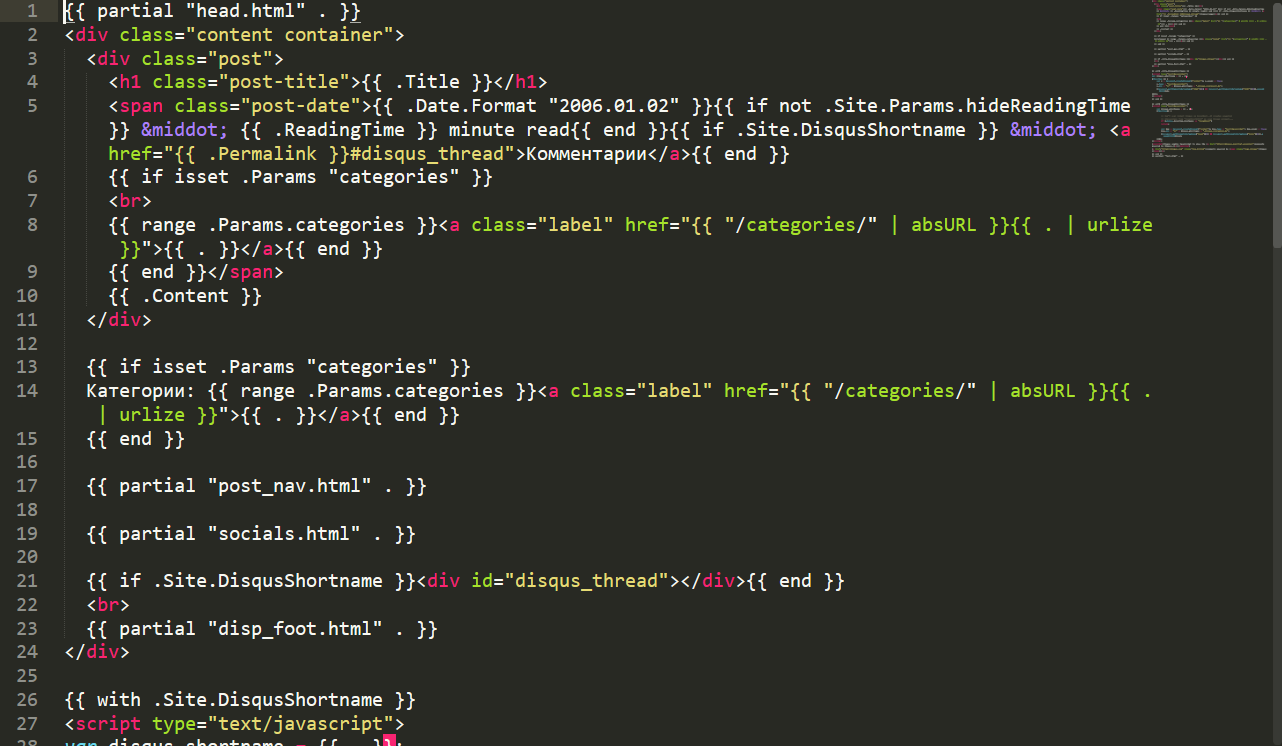
Даже если вы не front-end разработчик, добро пожаловать в мир HTML шаблонов с вставками на Go:

В Hugo не было до недавнего времени не было такого понятия, как плагины. Все правки надо делать в исходниках темы. Например, если нужно поправить текст в подвале страницы — придётся править HTML-шаблон темы.
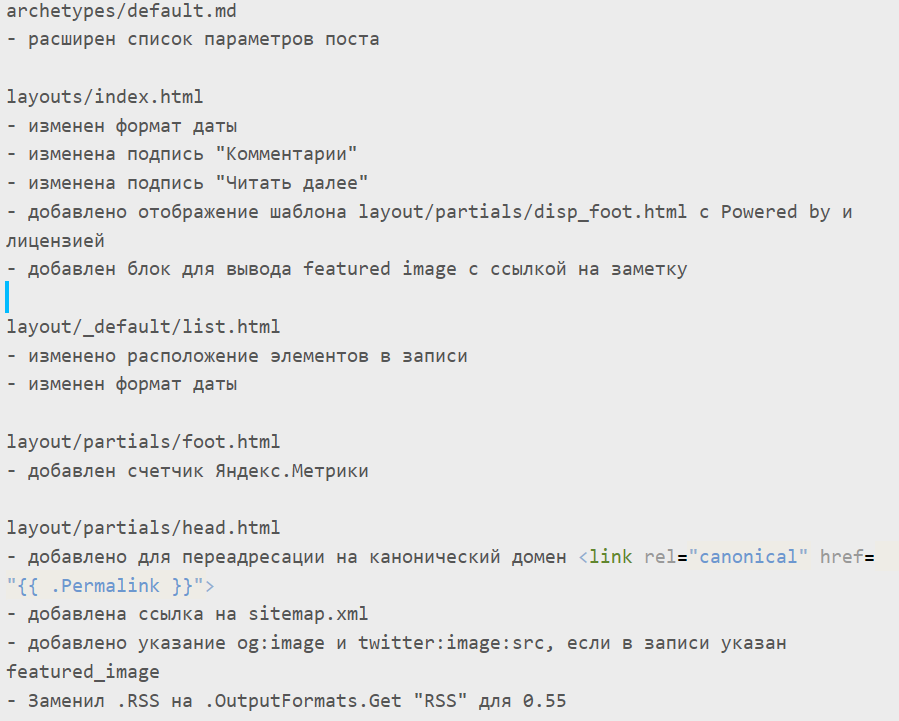
Если тему надо обновить, то надо вручную переносить свои правки между версиями темы. На случай необходимости полного переноса приходится вести текстовый лог с описанием всех изменений в исходной теме.
На скриншоте ниже ~⅓ перечня изменений:

Сложно разобраться, как работает движок генератора
Не старался, но за все время использования так и не смог полностью разобраться в том, как именно работает генератор. Самостоятельно сделать тему или сложную структуру блога с нуля не смогу.
Не всегда можно найти решение проблемы
Если проблема общая для многих пользователей, то она быстро чинится. Но можно нарваться на проблему, которая встретится только у вас.
Например, после обновления GitLab стал конвертировать неанглийские символы в пути к файлам в web-encode. Это в разы увеличивало пути к файлам, если в них были неанглийские буквы. Из-за слишком длинных путей процесс построения сайта падал с ошибкой. Упоминания конкретно этой проблемы я не смог найти. Завёл тикет на issue-трекере GitLab, но по нему не было движения. Предполагаю, что проблема была связанна с более крупным багом в GitLab CI, который был исправлен где-то через месяц. В этот месяц временно решил свою проблему через перенос хостинга.
Опасность обновлений и причины фиксировать версию Hugo
Нет гарантии, что ваши настройки, документы и допиленная тема будут без изменений корректно работать в новой версии Hugo.
Например, в Hugo версии 0.57.0 перестала правильно собираться главная страница. Так и не смог понять, в чем проблема: в багах новой версии генератора, в необновлённой теме или в моей структуре исходников. Решил остановиться на версии 0.56. Потом оказалось, что разработчики внесли ломающие совместимость изменения в конфигурацию алгоритма генерации страниц.
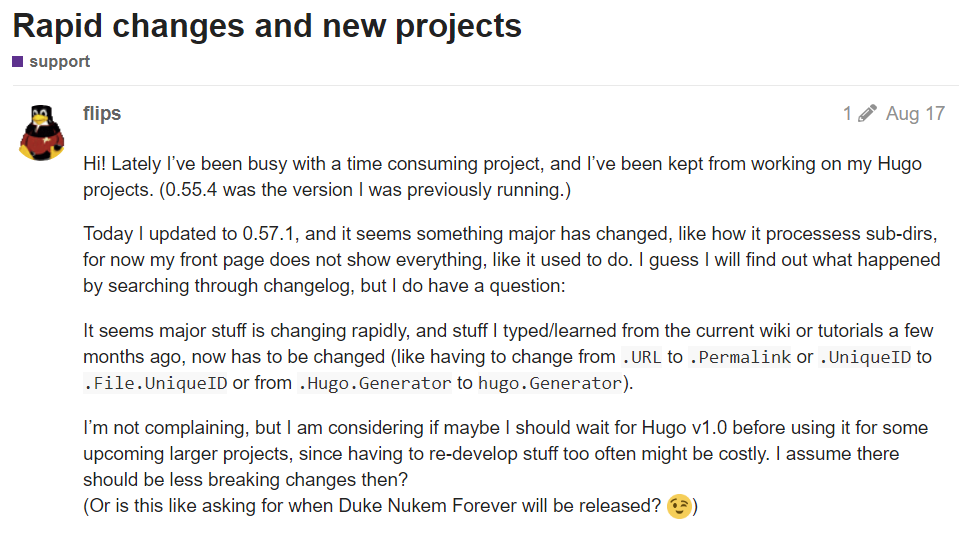
Актуальным становится вопрос, а стоит ли в принципе обновляться, если не для использования новой функциональности. Ведь на безопасность отсутствие обновлений не влияет, а совместимость может поломаться. Пример с официального форума Hugo:

На GitLab CI в настройках скриптов рекомендую жёстко фиксировать, какую версию Hugo использовать.
По умолчанию пользовался «последней актуальной», но несколько раз столкнулся с тем, что новая версия меняла важные параметры рендера сайта. Вплоть до того, что ломался процесс построения блога, или в RSS появлялись ненужные записи. Узнавал об этом, только после обновления сайта на хостинге или после попадания в RSS. На скриншоте ниже история RSS из Feedly с навсегда сохранёнными ошибочными записями:

Подводим итоги
Генератор статических сайтов — подходит тем, кто уже немного разбирается во front-end, хочет при ограниченном погружении в технические аспекты и получить технически несложный сайт/блог.
Hugo — хороший выбор, если в приоритете скорость работы и простота установки.
Совсем без технических знаний не обойтись. То тут, то там приходится погружаться в HTML, CSS и прочие технические вопросы. С другой стороны, один раз настроенный сайт требует существенно меньше усилий для сопровождения.
