Оптимизация работы портальной дизайн-команды с помощью Sketch и облака

А что нам, собственно, требуется для эффективной совместной работы? Прежде всего нам необходимо пространство для хранения рабочих материалов, организованное по понятной для всех участников процесса схеме. Во-вторых, возможность нескольким людям работать над одним проектом (в т.ч. над одним файлом), имея перед глазами всегда актуальную версию и не опасаясь что-нибудь сломать.
Хранение и именование файлов
Когда над продуктом работает больше одного дизайнера, им просто необходимо выстроить общее пространство, чтобы ничто не препятствовало эффективной работе. Как часто вы слышите: «Эй, а где у нас лежит этот макет?», «Как мне найти макеты по такому-то проекту?», «А где лежат ассеты, использованные в макете?» Немножко занудства и педантичности позволили нам почти забыть про эти вопросы.
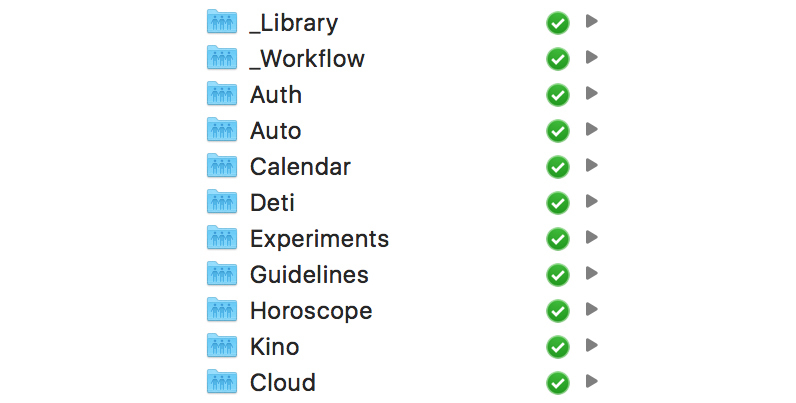
Все дизайнеры нашей портальной команды работают в общем облаке, разбитом на папки проектов:

Однако до момента унификации внутри этих папок каждая команда распоряжалась по-своему. Каждый дизайнер или группа дизайнеров использовали свою схему организации и именования файлов. В результате разобраться в этой системе могли только сами авторы, а поиски нужного превращались в пытку.
Очевидно, что некоторые вариации неизбежны в силу платформенных отличий (дизайн мобильных приложений и веб-интерфейсов) или проектной специфики (продукт в стадии большого редизайна или итеративно улучшающийся сервис), однако нам просто необходимо было навести порядок хотя бы на базовых уровнях.
Собрав всю команду, мы в течение нескольких необычайно шумных сессий договорились до следующего формата:

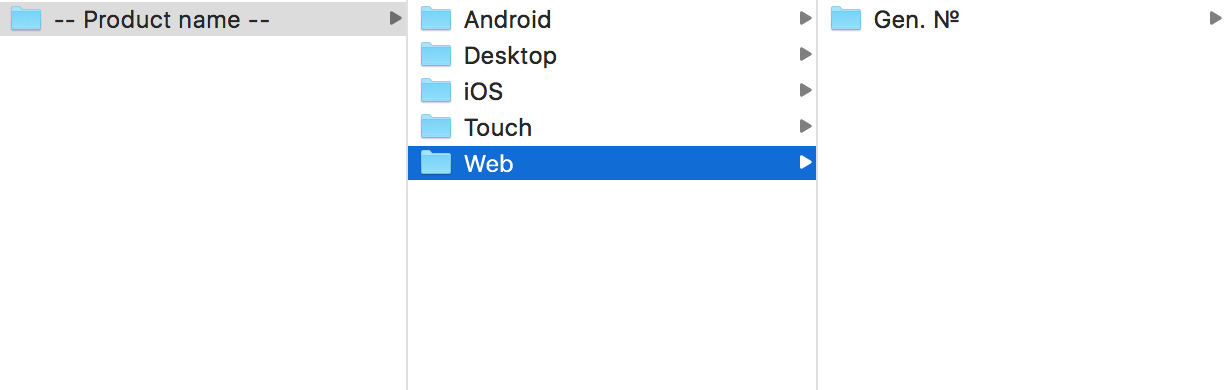
В корне папки продукта идет разбивка на используемые в проекте платформы. Основные портальные проекты Mail.Ru пережили несколько заметных редизайнов, поэтому следующий уровень мы разбили на «поколения» продуктов. Этот базовый этап позволил нам разложить по полочкам основу и отделить актуальные материалы от заведомо устаревших.
Отмечу, что устаревшие макеты мы не кривя душой отправили в папку «Arсhive» (у каждого проекта своя), т.к. практика показывает, что обращаемся мы к ним крайне редко и не видим смысла инвестировать время в наведение там полного порядка.
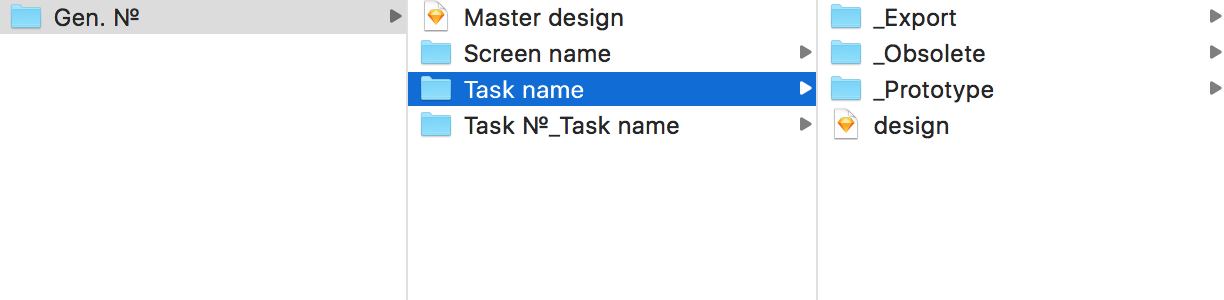
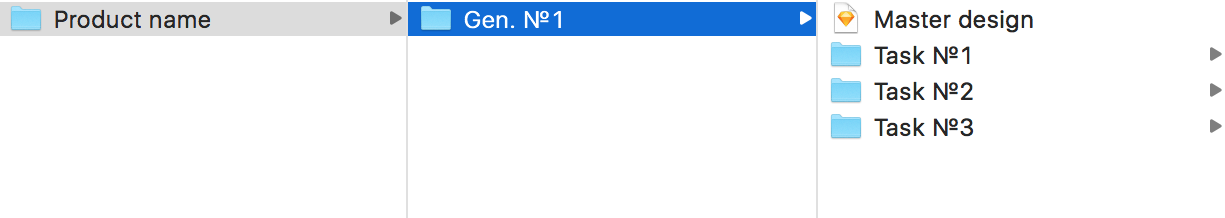
На следующем уровне, как я уже упоминал, возможны вариации, но в общем виде это выглядит так:

В нашей команде исторически сложилось два паттерна организации файлов: мобильные дизайнеры раскладывали файлы по экранам, а те, кто занимались вебом — по фичам или таскам.
С приходом Sketch у мобильных дизайнеров отпала необходимость так сильно дробить структуру, поэтому разбиение по экранам стало для них опциональным. В веб-проектах мы остановились на разбиении по названию задач (опционально к этому можно добавлять номер таска). Это оказалось достаточно информативным и существенно упростило поиск нужного.
Внутри папки с задачей есть несколько обязательных разделов:
- _Export — для всех экспортируемых ассетов: иконки, скрины, фоновые изображения и т.д.;
- _Obsolete — для драфтовых и устаревших макетов.
Договорившись до этой схемы, мы провели несколько плановых «субботников», довольно быстро разобрав скопившиеся за годы завалы.
Теперь приступая к работе над проектом, дизайнеру не приходится с болью в сердце смотреть на папки »_final»,»_final-ok»,»_new» и т.д. Теперь мы всегда знаем, где брать материалы по проекту, а так же какой макет наиболее актуален. В этом нам здорово помогает Sketch.
Организация макетов
Sketch кардинально изменил то, как мы можем структурировать свои макеты. В прошлом остались авгиевы конюшни из 50 psd-шников «ver.1, ver.2, … ver.90» и заставлявшие дымиться мой мак файлы со всеми состояниями в скрытых папках или layer comps. Все стало гораздо проще.
Сочетание artboards и pages в Sketch позволяет без особых проблем и ущерба производительности хранить весь интерфейс в одном мастер-файле. Схема при этом довольно проста:
- pages служат для разбиения интерфейса на экраны;
- artboards — для отображения состояний одного экрана.
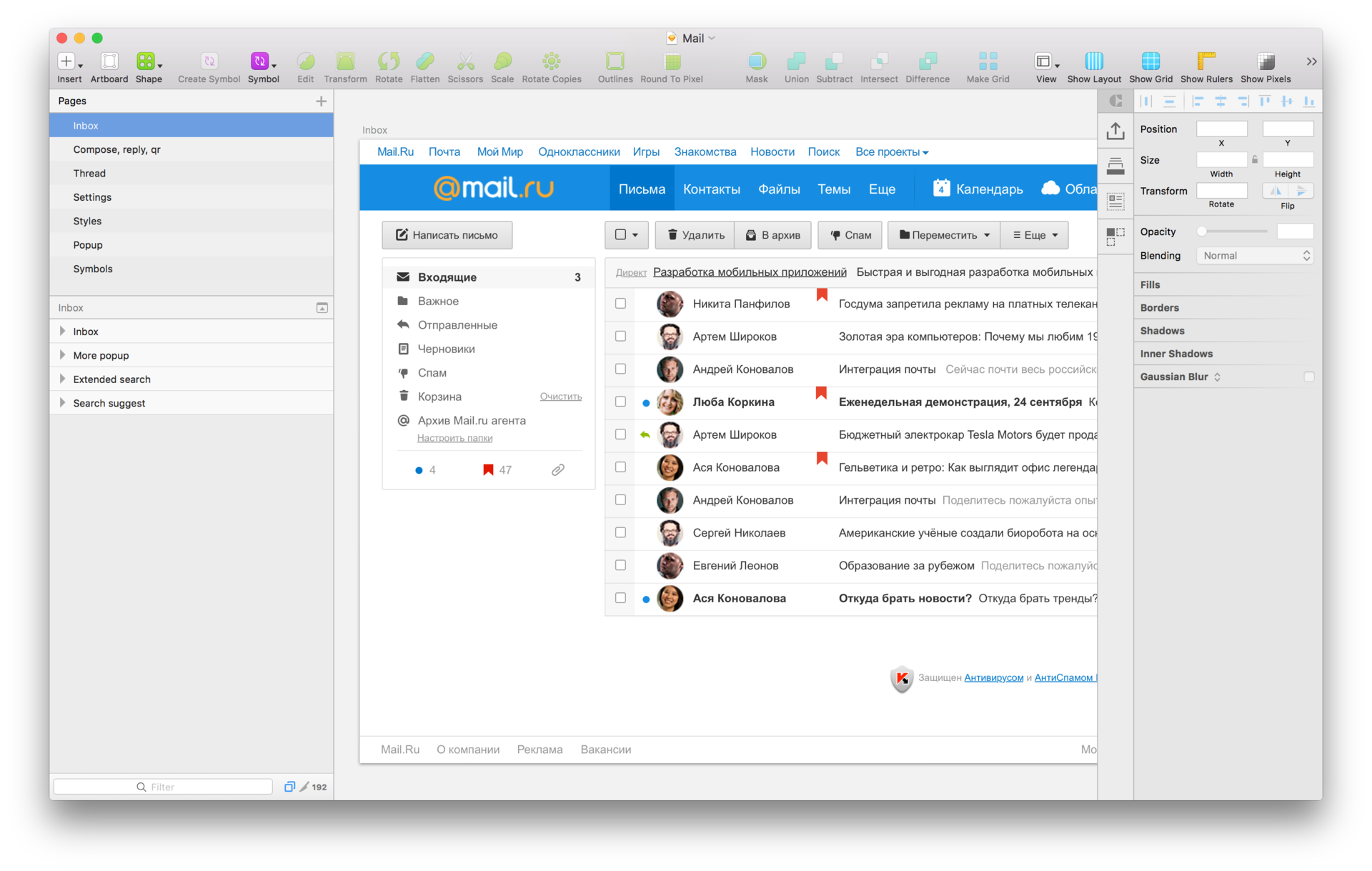
Возьмем, к примеру, интерфейс Почты Mail.Ru:

Картинка кликабельна
По страницам у нас разложены основные экраны Почты: список писем, письмо, написание письма, настройки. По артбордам состояния: поиск, нотификации, выпадающие меню и т.п. При необходимости отдельные страницы можно зарезервировать под черновые промежуточные варианты или версии интерфейса — это позволит держать их под рукой и быстро найти в процессе работы. Таким образом, мы формируем мастер-файл — основной макет, содержащий самое актуальное состояние интерфейса.
Мастер-файлы и шаблоны
Я упомянул ранее, что нас вдохновил опыт коллег-разработчиков, и вот мы подошли к этапу, где это наиболее выражено. Разработчики — прекрасные оптимизаторы. Они чертовски не любят тратить время впустую. А еще на их плечах лежит большая ответственность — ведь они постоянно вносят изменения в код продукта, причем делает это одновременно множество человек, порой не связанных друг с другом напрямую.
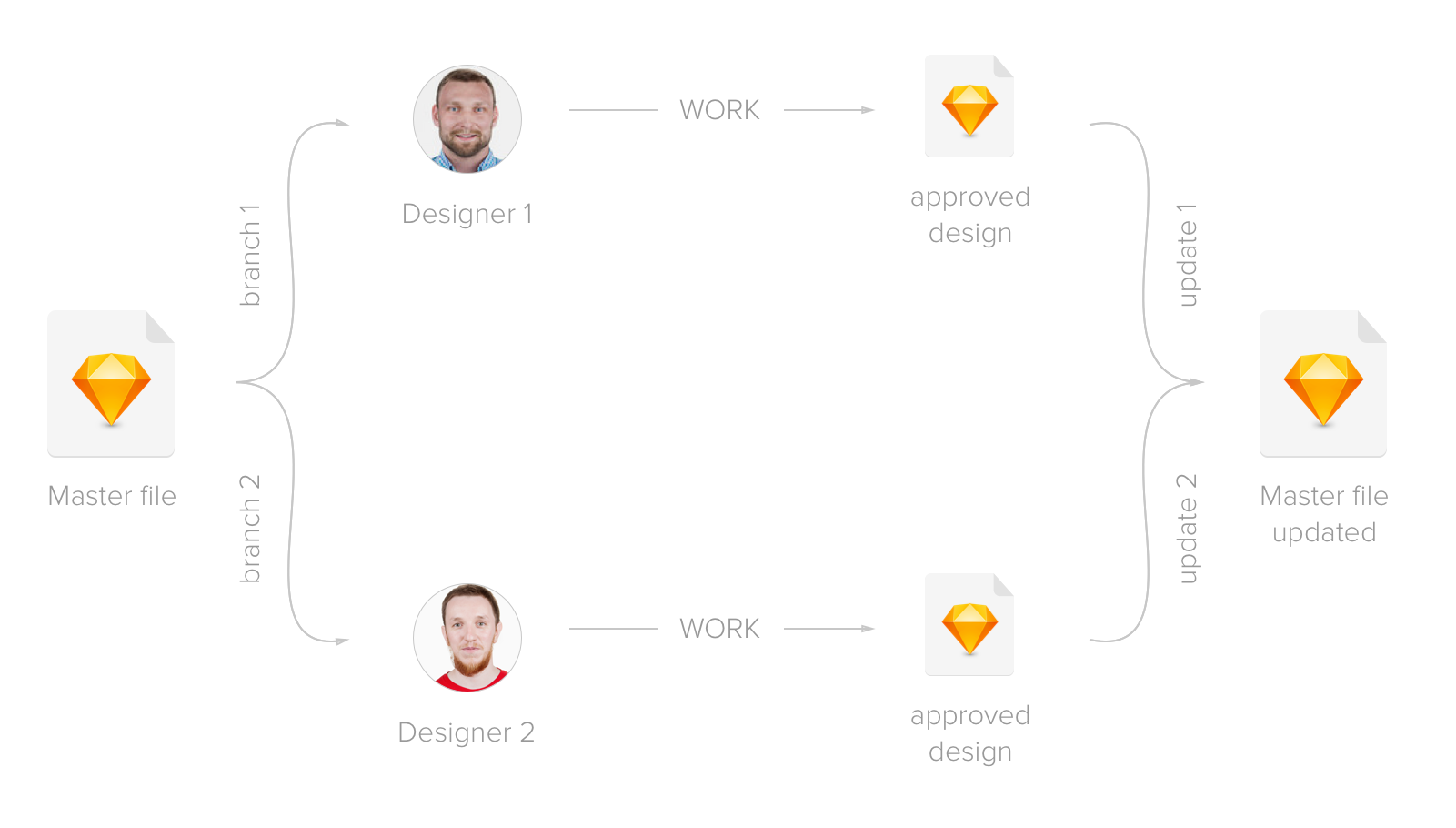
В каждом проекте существует «мастер» — весь актуальный набор файлов проекта, которые сейчас в продакшене. Было бы слишком рискованно вносить изменения сразу в мастер, т.к. это может непредсказуемо отразиться на проекте. В связи с этим появился Git как система контроля изменений и версий. Разработчики коммитят изменения в отдельные ветки и после прохождения проверок эти изменения принимаются и добавляются к мастеру. В результате множество людей, работая одновременно, безопасно и контролируемо обновляют продукт.

Чем это может помочь нам? Нет, мы не стали использовать Git (хотя могли бы, и некоторые идут именно этим путем), но немного пересмотрели уже имеющиеся инструменты. Если оперировать понятиями разработчиков, то и у нас есть свой «мастер» — основной скетч-файл со всеми экранами и состояниями интерфейса. Он должен храниться в корне папки проекта и быть максимально актуальным. Он неприкасаем, вносить в него изменения напрямую может лишь несколько людей в команде. Также есть «ветки» — отдельные файлы-копии основного, в которые вы вносите любые изменения в рамках выполнения той или иной задачи. Каждая задача — своя ветка. Как только задача завершена, а изменения согласованы — можно взять исправленную часть из ветки и внести в мастер-файл.

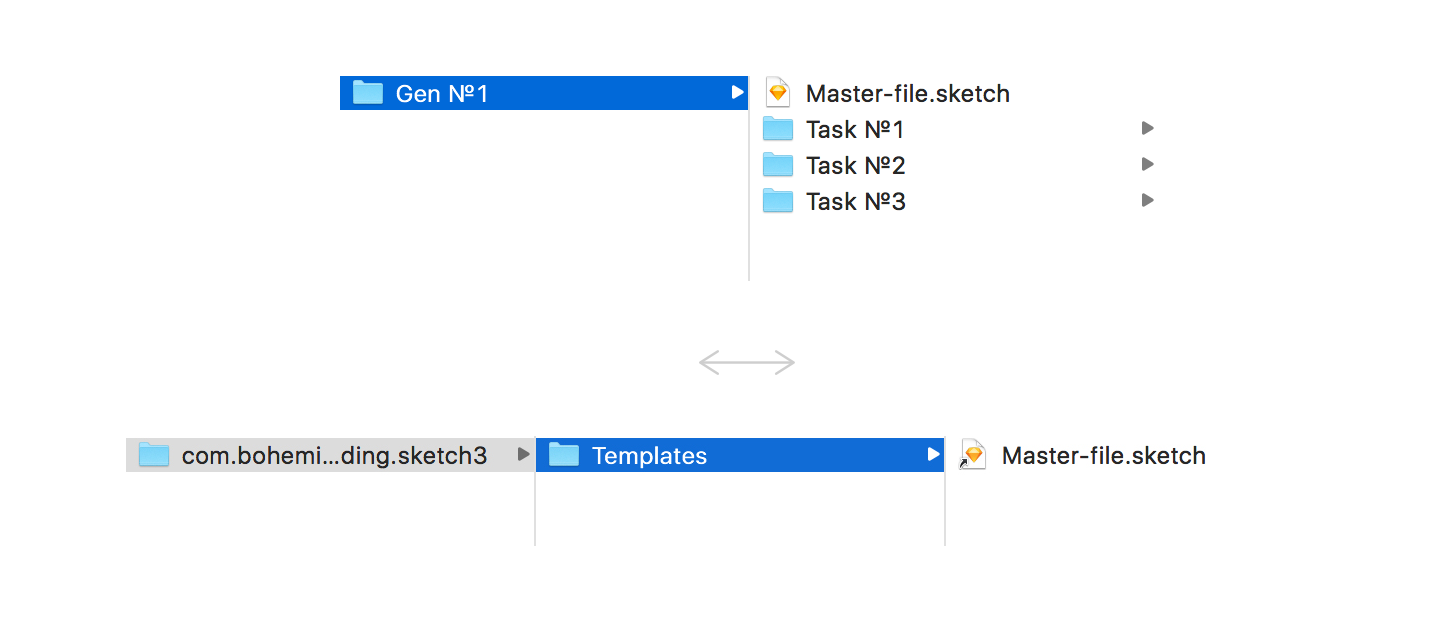
Чтобы быстро создавать ветки, не трогая мастер, мы используем шаблоны скетча. Для этого необходимо создать ярлык (hard-link) на мастер-файл в папке шаблонов скетча. Мастер-файл лежит на нашем общем облаке, а ярлык на него у каждого дизайнера на машине.

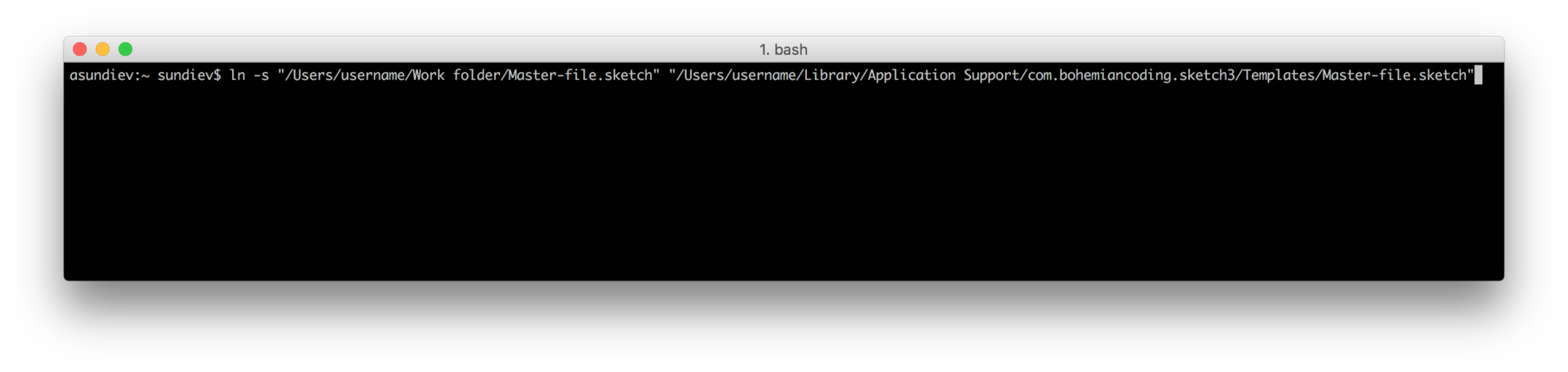
Для того чтобы создать связь, нужно прописать одну простую команду в терминале (terminal.app):
ln -s "/Users/username/Work folder/Master-file.sketch" "/Users/username/Library/Application Support/com.bohemiancoding.sketch3/Templates/Master-file.sketch"- Первый блок в кавычках — это путь до папки, где лежит мастер-файл (в нашем случае — это Dropbox).
- Второй блок — это путь до папки Templates в скетче.


Картинки кликабельны
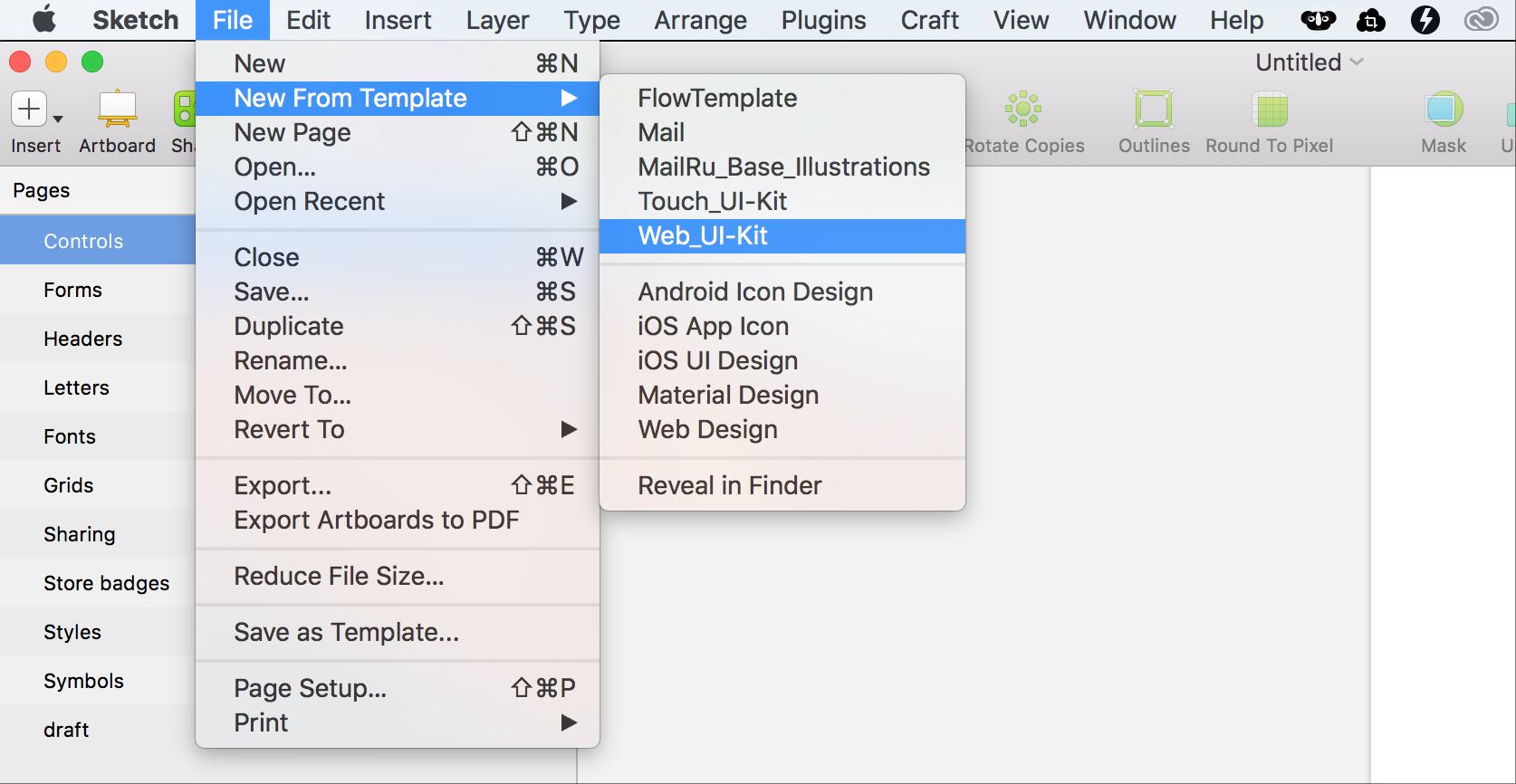
Теперь вы можете через меню шаблонов получить копию именно того самого актуального мастера и работать с ней без какого-либо вреда. Так как мастер хранится в общей папке, то при его обновлении все дизайнеры видят актуальную версию моментально. В шаблонах мы по той же схеме разместили и UI Kit для быстрого доступа к компонентам.

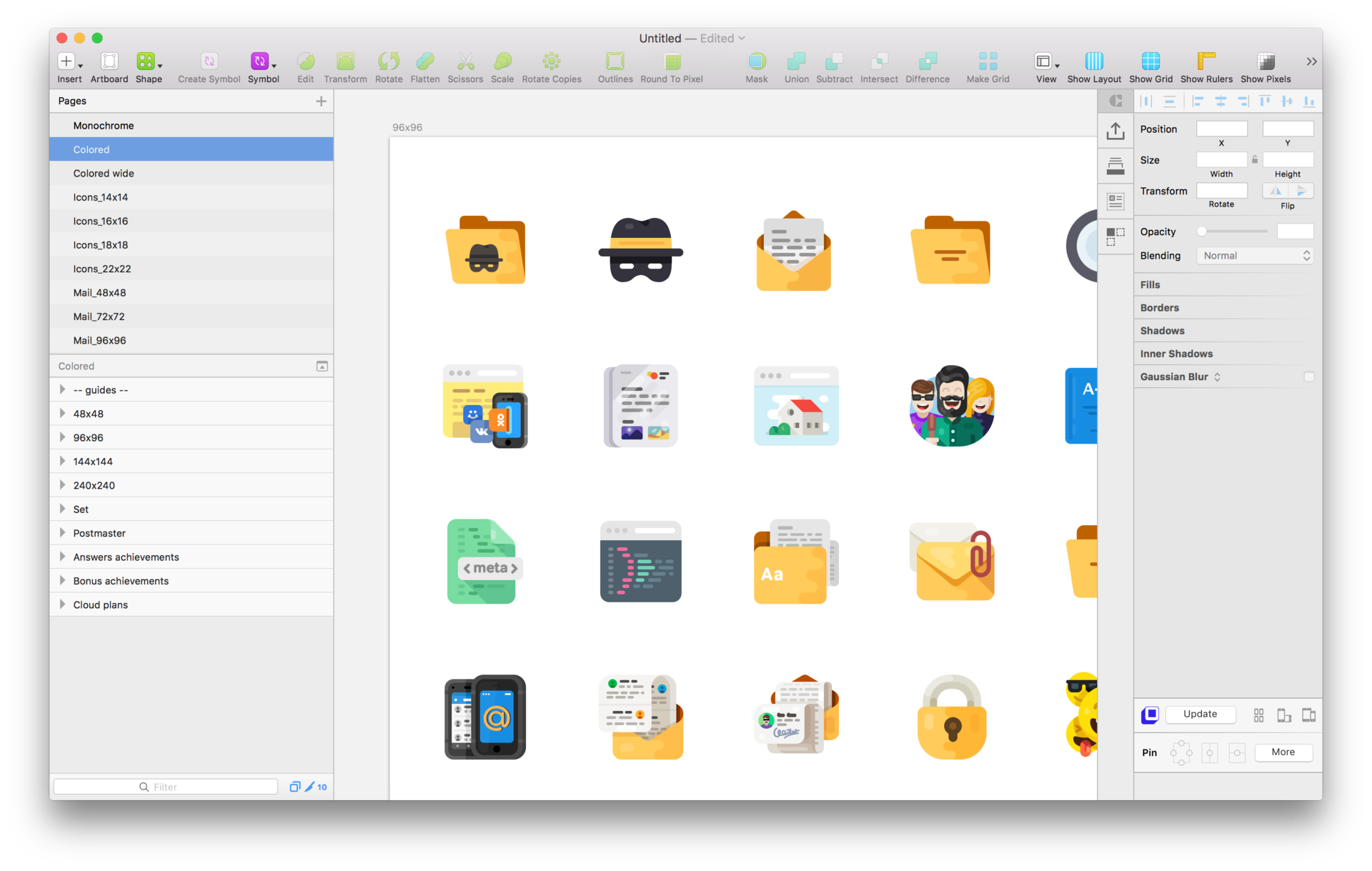
Этот прием, само-собой, работает для любых sketch-файлов, поэтому мы не остановились на UI Kit’e и добавили в шаблоны другие часто используемые файлы, например, пак с иконками и иллюстрациями. Теперь при необходимости добавить в макет интерфейсную иконку или небольшую иллюстрацию мы обращаемся к этому шаблону, где они лежат в svg, готовые к экспорту.

В таком большом (и постоянно расширяющемся) документе можно было бы запутаться, однако тут выручает поиск скетча. Если слои логично поименованы, то найти нужный не составляет труда. А сочетание клавиш «cmd + 2» переносит тебя к выбранному элементу.

Картинка кликабельна
Описанная выше схема позволяет нашей портальной команде работать над группой проектов, всегда используя актуальные версии файлов, которые находятся под рукой, и вносить изменения не деструктивно. Процесс изначально не работает сам собой и требует от участников некоторой сознательности, но на практике за пару недель вырабатывается привычка и наступает счастье.
