Окей, «Гугл». Как создать дизайн-систему? [Советы от практиков]
Как только этих ребят не называют: «менеджеры дизайн-систем», «смотрители дизайн-систем», «библиотекари», «DesignOps», но именно они отвечают за компоненты, которые мы расставляем по фреймам.

Мне не довелось разрабатывать дизайн-систему с нуля, наверное поэтому мне так интересна эта тема, но я встречался, работал и помогал с доработками дизайн-систем разных компаний, писал спецификации и организовывал дизайн библиотеку на проекте, опираясь на родительскую систему.
Попутно я веду телеграм-канал о дизайне и выступаю на митапах. Например: про организацию пространства в Figma.
Я поговорил с несколькими библиотекарями и узнал об их опыте создания дизайн-систем, поддержки и о том что нужно делать, если вы в компании решили создавать свою. Будет даже ответ на вопрос «А нужна ли она вам?».
Статья займёт ~16 минут. Она ориентирована на продуктовых дизайнеров любого уровня, может быть интересна разработчикам и менеджерам продуктов.
Давайте начнём со знакомства с сегодняшними героями и их опытом.
Владимир Дзех — Руководитель команды дизайн-системы, Контур
Более 10 лет работает в Контуре. Из них последние 5 именно над дизайн-системой. До этого систематизировал дизайн в Экстерне. В те времена это делалось в фотошопе.
В 2018-м году выступал на кодфесте и рассказывал о том что, в моём понимании, у Контура всё ещё нет дизайн-системы, но сейчас я готов сказать, что она есть.
Помимо всего прочего, Владимир пишет личный блог, пьесы и прочие тексты, которые публикует на своем сайте.
Евгений Шевцов — Руководитель отдела дизайна, Usetech
Создал несколько дизайн-систем с нуля. Сейчас работает над внутренней дизайн-системой компании Usetech.
В качестве спецификации и менеджерских инструментов используются Zeroheight и Storybook.
Евгений — автор канала Мамкин Дизайнер, блогер, ведущий подкастов и, практически, сын маминой подруги.
Эльдар Гызыев — Главный дизайнер в команде Digital Frameworks, ВТБ
Начал свой путь с Lamoda, затем перешёл в Газпромбанк.
Глобальная работа началась в ВТБ. Скоро будет 3 года, как Эльдар работает над дизайн-системой для различных направлений и команд.
Специализируюсь именно на дизайн-системах. Самими проектами не занимался уже 3–4 года.
Ярослав Зонов — Design System Manager, Bandlab
В дизайне больше 7 лет. Прошёл путь от студии до продукта через аутсорс. 2 года развивал внутреннюю дизайн-систему EPAM UUI, которая при нём стала общедоступной.
UUI — дизайн-система общего назначения. С её помощью можно создать интерфейс любого продукта. Система близка к Ant-design, если говорить о веб-среде.
Сейчас он Design System Manager. Компания работает со звуком, поэтому в её дизайн-системе есть множество кейсов визуализации аудио или специфичных элементов DAW (Digital Audio Workstation) . Сама система заточена под веб и мобильные платформы.
Всех представил, теперь можем начинать. Пойдём по классической схеме и начнём с азов, а закончим более сложными вопросами.
Вопрос № 1
Начнём с самого простого, но наиболее спорного вопроса: что же такое дизайн-система? Одни говорят, что дизайн-система — это реализованный в коде продукт. Другие — что без набора правил и спецификаций даже при условии реализации в коде такой продукт нельзя назвать дизайн-системой. Вот что ребята думают на этот счёт:

Дизайн-система — это сложный организм, который имеет единый источник правды в дизайн-токенах.
В моём понимании дизайн-система это инструмент, который помогает формировать и поддерживать единый пользовательский опыт при взаимодействии с разными продуктами компании, а также оптимизировать расходы компании на создание этих продуктов.
Это синхронизированные между собой библиотеки компонентов для дизайнеров и фронтендеров, имеющие подробную спецификацию, документацию, набор примеров и список бест практис. Это организм, имеющий единый источник правды в дизайн-токенах. Это культура взаимодействия с ним и выделенная команда для его поддержки.


Очень хорошо, когда в дизайн-системе нет ничего лишнего. Не перегружай свою систему.
Дизайн система — это некая документация, в которой содержится Tone of voice, философия продукта, гайды и написанные в коде компоненты. У каждого продукта своя дизайн-система и не у всех 100% будет тот или иной элемент, но собранные в коде компоненты являются одной из важнейших составляющих.
Очень хорошо, когда в дизайн-системе нет ничего лишнего. Если не используешь в продукте иконки — не добавляй их. Не перегружай свою систему.
Самое главное, что я хочу сказать — дизайн-систему нужно строить пока вы делаете продукт. Я изначально накидываю скелеты страниц, а потом разбираю их на элементы системы, то есть я занимаюсь ревёрс инжинирингом.

Определения у дизайн-системы нет
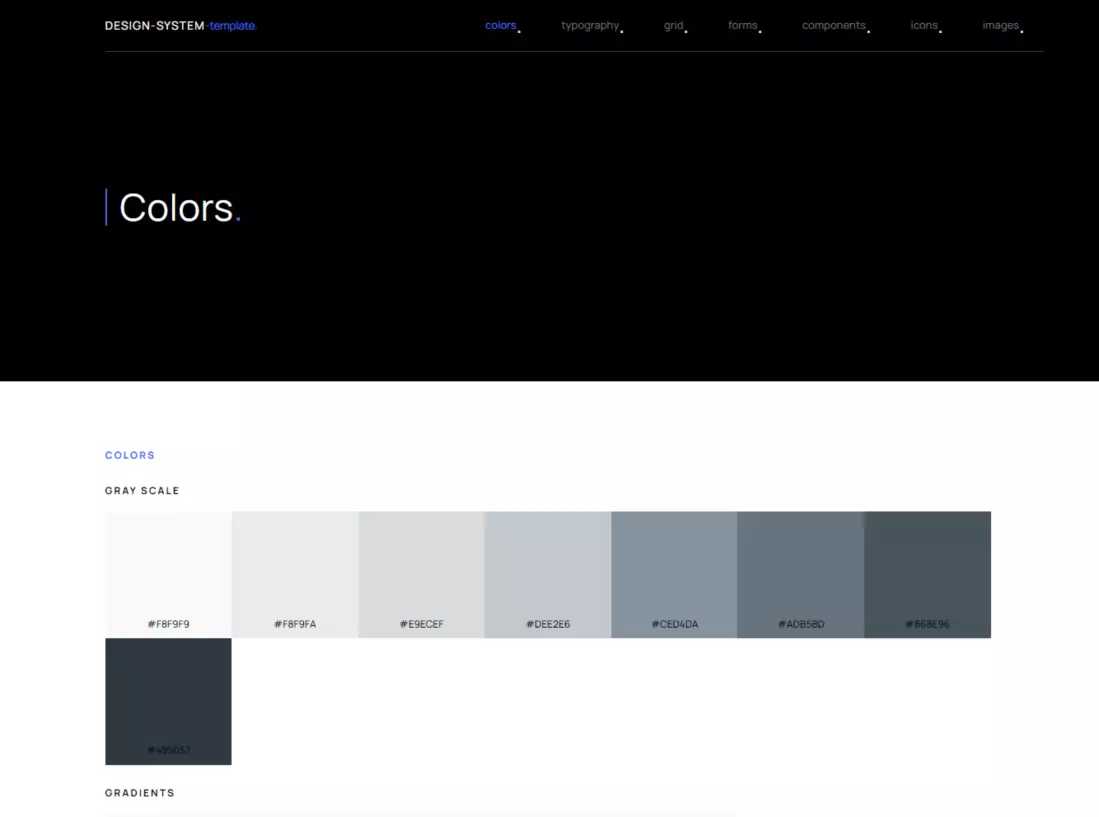
Общего определения нет, но база состоит из иконок, стилей цвета, сетки и шрифтов.
Это основа дизайн-системы, потом выверяется необходимый минимум компонентов. После пишется документация для разработчиков и инструкция для пользователей.
Воплотить систему в коде тоже обязательный пункт, так как без этого пункта вся дизайн-система не имеет смысла.

Понимаю определение дизайн-системы по учебнику
Это то, что находится и в дизайне и в коде.
Если показал визуал — UI Kit. Если рассказал как пользоваться — дизайн библиотека и многие её ошибочно называют дизайн-системой, а на самом деле даже при реализации в коде есть споры что является дизайн-системой, а что нет.
Кто-то говорит о моментальных изменениях в коде, кто-то говорит о синхронизации токенов, но базово можно назвать дизайн-системой то, что имеет представление как в дизайне, так и в коде.
Вопрос № 2
Что такое дизайн-система понятно. В моей практике я встречался с разными системами. Работал как с глобальным Material, так и с локальными системами продуктов. Иногда я слышу такую фразу «Зачем вам дизайн система? Готовых решений на рынке уже полно». Да, зачем нужна своя дизайн-система? Почему бы не использовать Ant, Material и прочие?

На свою систему влиять проще и в итоге она со временем становится дешевле
Зависит от продукта, проекта, амбиций. Если тебе нужно сделать MVP, то делай на основе любой либы. Сначала она может быть избыточной, но со временем в ней станет тесно. В дальнейшем, с развитием продукта будут появляться такие требования к компонентам, которые будет сложно, долго или дорого реализовать с помощью любой сторонней библиотеки. Придется делать рядом свои компоненты и постепенно переезжать на них.
На свою систему влиять проще и в итоге она со временем становится дешевле. Скорее всего вы не сможете влиять на систему от Google или это будет очень трудно (мы говорим о больших решениях, баги они скорее всего поправят) .

Может быть неплохим решением, если многого от него не ожидать
Готовые библиотеки можно использовать, но все будет зависеть от вашей задачи. Если вам необходимо типовое решение, которое вы не будете изменять — это нормально, но если вы решили все переделать, то в этом нет смысла.
При разработке продукта с нуля вы скорее всего подключите большой figma-файл с дизайн-библиотекой, половина компонентов вам оттуда не понадобятся, а на переделку затратите время.
Если говорить о коде, то часть компонентов не будет использована, а ее вес из-за этого будет больше, чем нужно вашему проекту.
Таким образом мы получим два избыточных и массивных файла в дизайне и коде.
К тому же, если ваш проект требует уникальных компонентов, которые необходимы вашему продукту, то использовать готовое решение будет плохой идеей.


Тут вопрос в потребностях
Если устраивает функциональность и не потребуется расширений, то используйте готовое решение.
В нашей системе порядка 12 разных инпутов. Не уверен, что открытые дизайн-системы могут предложить такое решение.
Тут вопрос в потребностях. Если делаешь стандартное решение — тебе может хватить готовой системы.

Выходя за рамки вы сталкиваетесь с отсутствием готовых решений
Готовые системы позволяют вам быстро стартануть и сделать MVP. Если вы используете простые или конвенционально понятные интерфейсы, и вам не нужно ничего кроме кнопок, таблиц и форм, то можно очень долго пользоваться готовой дизайн-системой.
Но, к сожалению, выходя за рамки вы сталкиваетесь с отсутствием готовых решений и тогда вам понадобится создавать своё собственное.
Но и готовые дизайн-системы бывают разные. Есть общедоступные системы вроде того же Ant, а есть платформенные системы — SAP Fiori или IBM Carbon, которые по сути являются инструментами разработчиков для создания отдельных модулей и целых продуктов на базе существующей инфраструктуры и коробочных решений этих вендоров.
Вопрос № 3
Ну хорошо. Теперь точно ясно, что нам нужна своя дизайн-система и сторонние решения не подойдут, но как она появляется? Я работал на разных продуктах и старался активно помогать в развитии дизайн-систем, сам создавал UI-kit и библиотеки, но до создания системы не доходил. Что является предпосылками к её созданию?

Сто раз подумайте, прежде чем начинать работу над дизайн-системой
Создание дизайн-системы далеко не легкий процесс во всех смыслах. Если у вас небольшой продукт с маленькой командой, то возможно, на ежедневных встречах вы сможете договориться не писать спецификации и договориться на UI-kit.
Но перед тем как начать разработку, выясните, кто готов делать ее вместе с вами. На создание и поддержку необходим ресурс в виде времени, денег и мотивации сотрудников.
В продуктовых командах с системой будут взаимодействовать дизайнеры, фронтенд разработчики, оунер, представители бизнеса и тестировщики.
Прежде чем делать нужно провести исследование:
Узнайте, насколько необходима дизайн-система в проекте
Кто готов ее делать вместе с вами
Сколько ресурса в виде времени и денег отберёт у вас и у компании её создание
Даже в больших компаниях очень многие идут партизанским методом и всех подговаривают по одному.
UI-kit— это нормально и не обязательно сразу делать дизайн-систему. Собираешь из него компоненты и когда приходит потребность — появляется система.

Система появляется снизу или сверху
Либо начальник узнал о том что существуют системы и это поможет сэкономить, либо дизайн-система появится снизу.
Дизайнеры начинают упрощать себе жизнь, создавать компоненты, договариваться с разработчиками и т. д. Двигает процессы тот самый человек с шилом в одном месте, которого в итоге назовут «библиотекарь». Именно поэтому очень редко дизайнеров в команду дизайн-системы нанимают извне. Такие люди просто рождаются внутри компании и в какой-то момент начинают заниматься этим фултайм.
Вопрос № 4
Окей. Я собрал команду или понял, что «настало моё время». Что делать теперь? Как побороть этот белый лист и начать что-то делать? Какими должны быть мои первые шаги?

Один из вариантов — закинуть опрос
Дизайн-система это продукт — нужно подходить к её развитию, как к развитию продукта: узнавать у пользователей, какие есть сложности, что «болит» у дизайнеров, что у фронтендеров, какие сложности есть в коммуникации между ними и в реализации задуманного дизайнерами.
Как один из вариантов — закинуть опрос на каждую из ролей и подумать как решить их проблемы. Может выясниться, что дизайн-система на этом этапе еще не нужна. Будет достаточно нарисовать общий UI. Или, например, у вас есть общий UI, но при этом слишком простые компоненты для фронтендеров, нет системности в их использовании и нужно предоставлять более сложные, но строго унифицированные компоненты.

Провести инвентаризацию макетов
Я бы рекомендовал провести инвентаризацию макетов. Понять общие паттерны, законы и философию. Найти общее или придумать общий лейаут. Это очень важный шаг.
После инвентаризации будет описание и «раскладывание по полочкам». Конечно, важно общаться с фронтом. Нам нужны знания разработчиков о том что можно и как можно затащить в код. Не все решения реализуемы или могут быть реализуемы очень дорого.
В моём понимании должна быть базовая библиотека (core) , куда войдут цвет, иконки, типографика. Также должна быть основная (base) с базовыми компонентами: кнопки, поля форм и т. д. Далее вы можете пойти по пути создания организмов в отдельном фигма-файле, если требуется мобильный дизайн — создать отдельную библиотеку для него, завязанную на базовой и основной библиотеках.

Поговорите с будущими пользователями
Перед созданием нужно поговорить с теми, кто будет её использовать. Нужно узнать в какой системе будет использоваться. Для решений маркетинга нужна одна, для технических приложений — другая. Узнаёшь про палитру, графики, шрифты и т. д.

Для начала нужно определиться с основами
Лучше всего привязать создание дизайн-системы к ребрендингу или какому-то апдейту. Не нужно бояться отказываться от наработок и лучше начать с чистого листа, так как очень сложно исправлять допущенные ошибки.
Для начала нужно определиться с основами: палитра, типографика, визуальные приёмы, описать базис (правила использования) .
Если в продукте уже есть готовые рабочие сценарии — компоненты стоит брать оттуда. Таким образом, из 20% сценариев получаешь 80% компонентов твоей дизайн-системы, так как они используются чаще всего.
Нужно понять фронт работ, декомпозировать, сделать всё по правилам атомарного дизайна. Лучше всего с атомов и начать.

Вопрос № 5
Хорошо, мы поняли как начать, но как не наделать ошибок? Возможно есть какие-то критерии оценки качества дизайн-системы? Как не создать в итоге «мёртвую» систему?

Хорошая система — гибкая и отзывчивая
Если изменение, которое тебе нужно внести в систему и распространить на все продукты занимает неделю или две, то это отзывчивая система. В плохих сценариях изменения могут «раскатываться» и по полгода и больше.
Второй признак — удобство использования. Если дизайнер или фронтендер понимает как пользоваться системой не читая длинных инструкций, то скорее всего она удобна, а значит стройна и не противоречива. Хотя, без спецификации и документации всё равно будет не обойтись.

Оценка дизайн-системы — субъективное мнение
Если дизайнеров и разработчиков, которые работают с дизайн-системой всё устраивает — это жизнеспособная дизайн-система, а хорошая или плохая может часто быть субъективным мнением.

Хорошая дизайн-система снижает стоимость разработки и уменьшает траты
Плохая дизайн-система не решает задачи, которые перед ней поставлены. А какие это могут быть задачи? Например, упростить работу дизайнера и ускорить разработку, тем самым ускорив весь процесс разработки продукта. Это значит, что в один спринт можно пилить больше фич, так как никто не разрабатывает компоненты с нуля. Больше фич = больше денег.
Можно сделать систему, компоненты компоненты которой не будут гибкими, тогда их придётся постоянно допиливать. А если запихнуть в компонент всё, но сделать его неудобным для дизайнеров, то им придётся их детачить и переделывать под себя. Консистентность будет страдать.
Если дизайн-систему сделали, а стоимость разработки не понизили или не ускорили процесс разработки, то чем она хороша? Все системы решают разные задачи. Кто-то избавляется от легаси, кто-то уменьшает хаотичность, кто-то режет стоимость разработки. К тому же, дизайн-системы становятся стандартом индустрии.
Вопрос № 6
Я знаю про атомарный подход и активно его использую в своих проектах, но до какого момента мне стоит усложнять дизайн-систему? Лично я добавлял в свои библиотеки молекулы и организмы, так как они используются в нескольких сервисах. Это правильно?

Мы собираем страницы, чтобы помогать дизайнерами увидеть общую картину
Можно идти в усложнении до тех пор, пока компонент не станет настолько сложным и неповоротливым, что его будут использовать уже только как пример шаблона, который можно детачить.
Пример: когда мы работаем с модалками или некоторыми выпадающими меню (сложными) — дизайнеры детачат и модифицируют их. В итоге модалка уже не работает в дизайне как компонент, а переходит в формат шаблона.
Также мы собираем шаблоны экранов из компонентов, чтобы помогать дизайнерам держать всё в консистентном виде. Такие шаблоны уже нельзя назвать компонентами дизайн-системы, но это всё равно её составные части и продолжение применения единых принципов в более крупных масштабах.

Всё зависит от желания и применимости в продукте
На вершине структуры атомарного дизайна находится Страница (Page) . Это не самый частый компонент дизайн-системы. Но если, к примеру, у тебя много модалок, то компонент страницы может быть необходим, поэтому всё зависит от специфики продукта.
В большинстве случаев дальше организмов дело не доходит. Не всегда есть смысл держать что-то сложнее организма, так как их просто будут детачить.
Главное знать про жёлтый и красный баннер в Фигме (нехватка оперативной памяти из-за слишком «тяжёлых» файлов) . Держите эту информацию в голове.
Вопрос № 7
Я много где слышу, что дизайн-токены это то, что нужно определить в самом начале. Что нужно о них знать?
От себя добавлю, что токены дают возможность передавать переменную отступам, скруглениям, цветам и прочим параметрам вашего дизайна. Таким образом ваши текстовые и прочие стили будут иметь такое же название переменных, как и разработчиков, что поможет вам общаться на общем языке и ускорить процесс разработки и внесения правок.

Если вы хотите ещё больше информации о токенах — прочтите статью Евгения Шевцова.

Будьте готовы что с первого раза у вас не получится выстроить достаточно гибкую и стройную систему
Сейчас в нашей дизайн-системе всё ещё не хватает простой и стройной системы токенов как единого источника правды. Есть достаточно большой набор токенов-переменных и глобальных и для каждого компонента, но он сложный для понимания и у него нет спецификации с единой системой нейминга.
Будьте готовы что с первого раза у вас не получится выстроить гибкую и стройную систему, и в какой-то момент придется её переписать, может быть даже не один раз.

Глобальные токены, для нас удобнее чем адресные
Нам в проекте удобнее не делать адресных токенов, а делать глобальные. Почему так? Потому что при разрастании системы становится намного сложнее менять и поддерживать разные варианты одного цвета, а с глобальными токенами темизация становится проще и быстрее. Также стоит добавить описание для чего используется тот или иной цвет.

У фигмы есть своя API, с помощью которой можно автоматизировать работу с токенами
Если всё построено на токенах — меняешь токен, заменяешь строку JSON и «пушишь» в обе стороны, изменения сразу упадут на фронт.
Если говорить об изменениях готовых макетов — у фигмы есть веб-хуки и можно изменения сразу обновлять на фронте, либо разработчик получит оповещения в реальном времени, но речь идёт об уже о достаточно зрелых дизайн-системах. На начальном этапе такой вариант вам не подойдёт.
Вопрос № 8
Лично я не часто пользуюсь плагинаи, но они помогаю мне ускорить ручную работу (например, плагин по поиску и замене текста или для мультизамены компонентов) . Чем ты пользуешься или что посоветуешь?

Не пользуюсь плагинами
Я к своему стыду или, может быть, гордости не пользуюсь плагинами. Мне они не помогают в работе. Максимум, что я делал, это заполнял контент таблиц при помощи плагина.
Я знаю, что пользуются плагином Master, который находит схожие элементы и делает из них один компонент и переводит остальные в дочерние. Я просто взял правило: если элемент повторяется более 2-х раз — создаю компонент.
Как идея — я бы добавил обучение разработчикам о том как пользоваться фигмой.

Хорошо, если можно упростить рутинные задачи
Обычно это плагины или фишки/лайфхаки, но они зависят от специфики вашей системы. Как пример — вариативный шрифт, для визуализации звуковой волны в продукте, на котором я сейчас работаю.
Хорошо, если плагин покрывает какую-то рутину. Хороший пример — генерация контента при помощи контент-плагинов или ChatGPT и его аналогов.
Вопрос № 9
При работе с любой библиотекой или дизайн-системой всегда возникают вопросы о том, как версионировать и вносить правки (и не поломать компоненты у дизайнеров или фронтов) . Какой твой опыт?

Делим релизы на мажорные и минорные и глобально обновляемся примерно раз в год
Во фронтенде мы придерживаемся стандартной конвенции семантического версионирования (https://semver. org/lang/ru/) , поэтому мы стараемся откладывать критичные, ломающие обновления для мажорных релизов, а в рамках минорных обновлений мы поддерживаем все текущие компоненты и вносим новые фичи которые не ломают обратную совместимость.
В следующем мажорном релизе те компоненты которые мы планируем удалить мы объявляем устаревшими и только через одну мажорную версию выводим компоненты из версии. То есть у дизайнеров и разработчиков есть целый год, чтобы заменить устаревшие компоненты.
Всё зависит от компании и скорости её разработки. В нашем случае это работает так.
Чуть раньше чем для фронтенда мы выпускаем новую библиотеку в Фигме и так же стараемся поддерживать её не внося ломающих изменений. Для стабильности все изменения в компонентах тестируются скриншотными тестами, в том числе и в Фигме.


Обновляться тяжело, если мы говорим про фигму
Поговорим сначала про компонент. В общем чате нужно оповестить всех, что его изменяют. Лучше провести голосование и потом в релиз ноутах рассказать что изменилось.
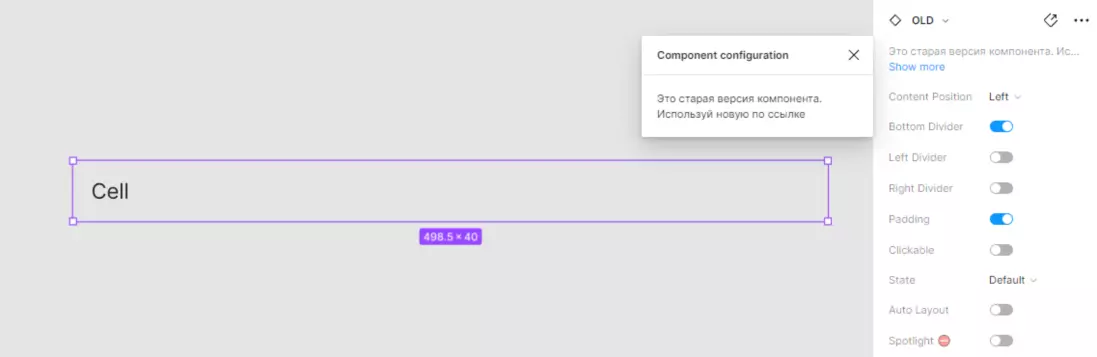
Если нужно создать совершенно новый компонент из старого — создаёшь новый, а старый помечаешь припиской OLD. Но нужно коммуницировать и рассказывать о том что в такой-то момент старый компонент исчезнет и что придёт ему на смену новый.
Конечно, лучше иметь «песочницу» и смотреть как этот компонент поведёт себя в файлах у других дизайнеров. Как бы фигма нам не давала возможности, каждый раз приходится менять руками.
Итог:
Нужно писать релиз ноуты
Нужно оповещать дополнительно всех причастных

Пометить старые компоненты как удалённые или перейти к созданию новой системы
Можно создать новую систему, если речь о глобальных изменениях, которые затрагивают базовые элементы, либо развивать новые компоненты в текущей системе, а старые пометить как удалённые.
В итоге через полгода ты их удалишь и всё. Люди смогут пользоваться старой и все старые дизайны останутся, но новые дизайнеры не будут его задействовать.

Подходов много, а идеальный зависит от команды
Вопрос на самом деле без единого ответа. Одно дело разносить правки на маленькую команду, а другой — на большой энтерпрайз. Лучше проектировать систему устойчивой к изменениям.
Из личного опыта — если компонент обновляется глобально, лучше старый компонент выводить со временем и создавать новый. Чтобы скрыть кнопку из публикации — поставь перед её названием ».». Во всех новых со временем будут новые дизайны. Лучше не изменять основной компонент, так как он может поломать макеты.
Даже если сейчас можете работать «на живую» — копите обновления, копите боли и предложите на руинах текущей системы создать новую. Легаси вас так или иначе задушит. Поддерживать можно, но лучше правильно сделать новую.
Надеюсь, что вы смогли дойти до этого момента
В статье я поделился с вами мнениями о том, что можно считать дизайн-системой, как понять, что она нужна на вашем проекте и какие первые шаги совершить, чтобы начать что-то делать.
Как можно увидеть — для каждой компании и продукта дизайн-система может быть своя как по масштабу, так и по наполненности. Кому-то хватит готового варианта, а другим со старта будет нужен свой инструмент. Нет единого критерия хорошей системы, но если дизайнеры и разработчики ею пользуются — значит всё не так плохо.
Не забудьте подписаться на мой канал по дизайну. И не детачьте компоненты. Библиотекари ВСЁ видят!
