Обновленная и расширенная версия DriverPack Online – первая по значимости, 16 по номеру
Когда ты поддерживаешь сотни офисных и домашних ПК, то без набора универсальных драйверов уже не обойтись. Без сомнений, самым популярным решением здесь является DriverPack Full, который имеет огромную базу драйверов, размером в 10 Gb! Это целых 910 000 драйверов собранных и протестированных вручную.Если же нужно настроить только 1 компьютер, то качать 10 Gb — совсем не хочется, поэтому был сделан DriverPack Online. У него были свои недостатки, которые мы попробовали исправить в новом релизе. Поэтому остановимся подробнее на самых интересных моментах разработки.

С нуляБыло решено переписать и перепроектировать DriverPack Online с нуля. Нашей целью было сделать легкое и простое приложение, предоставляющее пользователю функционал Full-версии.Мы использовали тот же стек технологий. Знаю, что есть люди, которые недолюбливают HTA. Но, друзья, это работает так, как нужно нашим пользователям.
Любой админ, который хоть раз писал скрипты VBScript или клепал «сайт визитку», без проблем сможет «подпилить» DriverPack под себя. Никакой компиляции, просто HTML и JavaScript в котором даже школьник разберётся.
И да, мы экспериментировали с node-webkit — нам он не подошел.

Аналитика В вебе существует множество, ставших стандартом, решений и мы смогли перенести их в Desktop. При помощи скрипта Statistics.js из приложения отправляются события в Google Analytics и «Яндекс.Метрику».Statistics.js умеет:
Работать с отправлять события Events в GA (category, action, label); Поддерживает Dimensions (настройки в statistics.config); Проброс ClientID с сайта; Генерация ClientID, если он не пробросился; Генерация правильного URL для отправки через Measurement Protocol; Отправка событий в «Яндекс.Метрику» (через yaCounter.hit ()). Синтаксис отправки событий получается довольно простой: statistics.event ({ category: 'desktop', action: 'opened', label: '16.1.1' });
Благодаря этому мы можем анализировать проблемы, находить сбойные или несовместимые драйверы и конфигурации ещё раньше, чем нам об этом напишут пользователи… И в конце концов надо понимать, насколько удобен и понятен сам продукт пользователю.
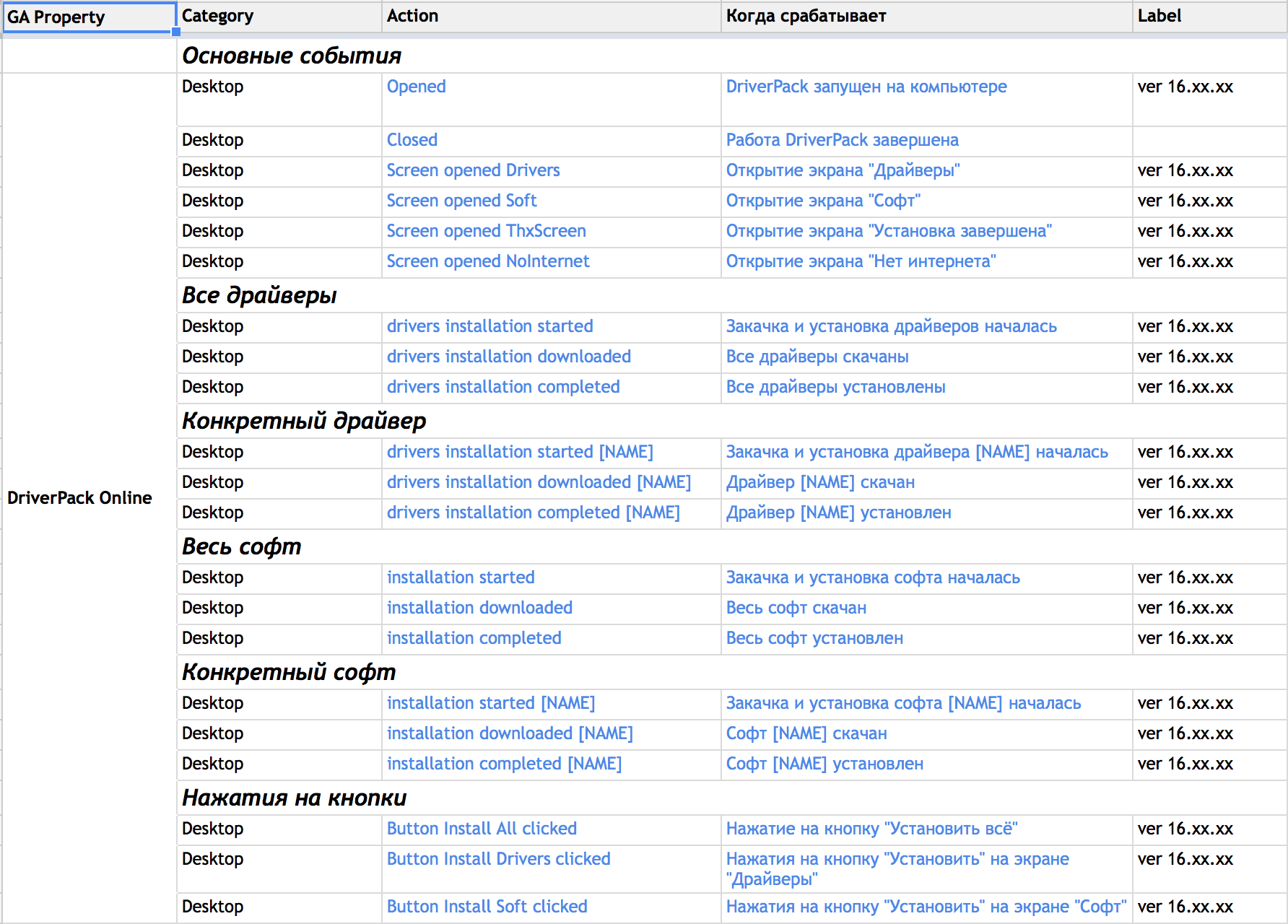
Вот как выглядит карта событий, отправляемых из DriverPack:

Google Analytics и ClientID В Google Analytics внешние события отправляются через Measurement Protocol протокол, поэтому его интеграция проблем не вызвала. Но, мы пошли дальше и научились прокидывать ClientID с сайта, прямо в приложение! Нужно это, чтобы можно было понять откуда изначально пришел пользователь и по какой поисковой фразе и связывать это с тем, что он делает внутри приложении.Из сайта в приложение ClientID пробрасывается через название файла, вот так:
http://download.drp.su/online/DriverPack-Online_2089238336.1403776545.exe
Мы можем рассказать подробно о том насколько легко это настроить, но в другом посте, если кому-то интересно.
«Яндекс.Метрика» Google Analytics — это хорошо, но два инструмента лучше, поэтому обратились к «Метрике». Огромный минус Google Analytics заключается в «сэмплировании», которое включается для ресурсов с большим трафиком. Оно очень сильно бьёт данные и верить такой статистике уже нельзя. «Яндекс.Метрика» помогает нам проверять/подтверждать выводы, сделанные на данных из Google Analytics.С «Метрикой» пришлось повозиться, так как у них нету никакого REST API для отправки событий. Но, мы смогли подружить обычный JavaScript-код отслеживания с HTA.
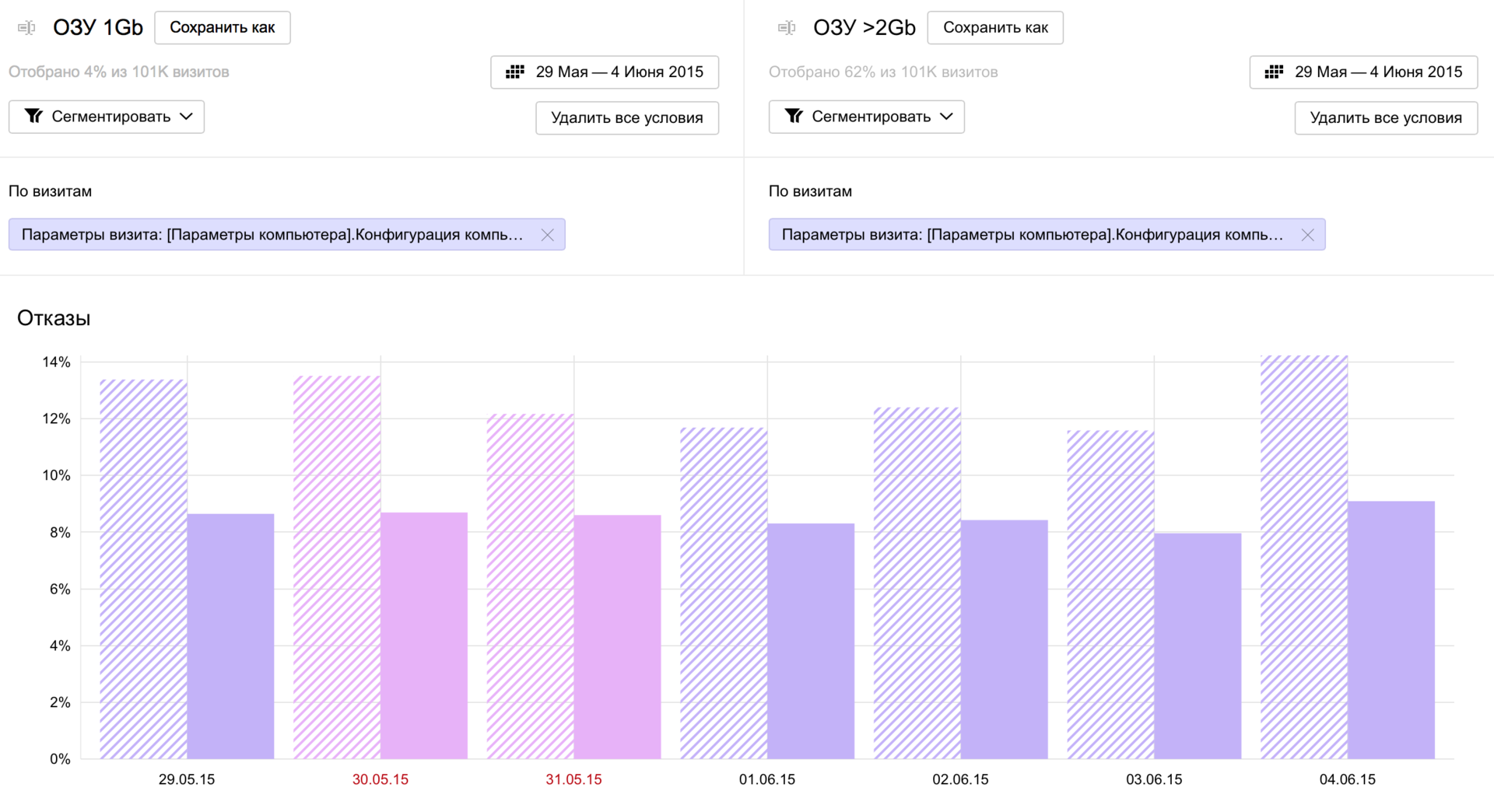
Отправляя в «Метрику» события о действиях пользователя (хиты), мы также отправляем JSON объект содержащий информацию о конфигурации компьютера.Интерфейс «Метрики» позволяет работать с этими данными и находить очень интересные инсайды: ниже скрин с показателями отказов использования нашего приложения на компах пользователей двух групп: с объемом оперативки 1 Gb и более 2 Gb.

Из этой диаграммы можно сделать вывод, что у пользователей компов с 1 Gb оперативки на борту, показатель отказов выше в 1,5 раза, чем у пользователей компов с больше объемом памяти. Это довольно просто вывод, но иногда находятся действительно супер неочевидные вещи.
Авто-тесты HTA — работает на движке Internet Explorer, поэтому DriverPack должен корректно работать абсолютно в разном окружении и исполняться на разных движках. Если пренебречь невозможными сочетаниями вида «Window 8.1 x IE6», можно сказать, что количество вариантов это декартово произведение [Windows ver] x [IE ver] — это немало, не говоря уже о том, что твориться с зоопарком антивирусов на компьютерах юзеров.Чтобы всё это тестить мы:1. Поднимаем серию виртуалок;2. Через Dropbox деплоится последняя версия приложения;3. Юнит-тесты запускаются каждую минуту через планировщик;4. Отчеты с машин собираются в одной Dropbox-папке.
Таким образом мы значительно сократили затраты на процесс тестирования.

Тестирование драйверов Авто-тестами мы покрываем код приложение. Но 910 000 драйверов протестировать на виртуалках — не возможно. Поэтому мы создали «Удаленную лаборатория тестирования драйверов», о которой рассказывали на Хабре.Всё это в новом, на наш взгляд, минималистичном, дизайне.
Напоследок
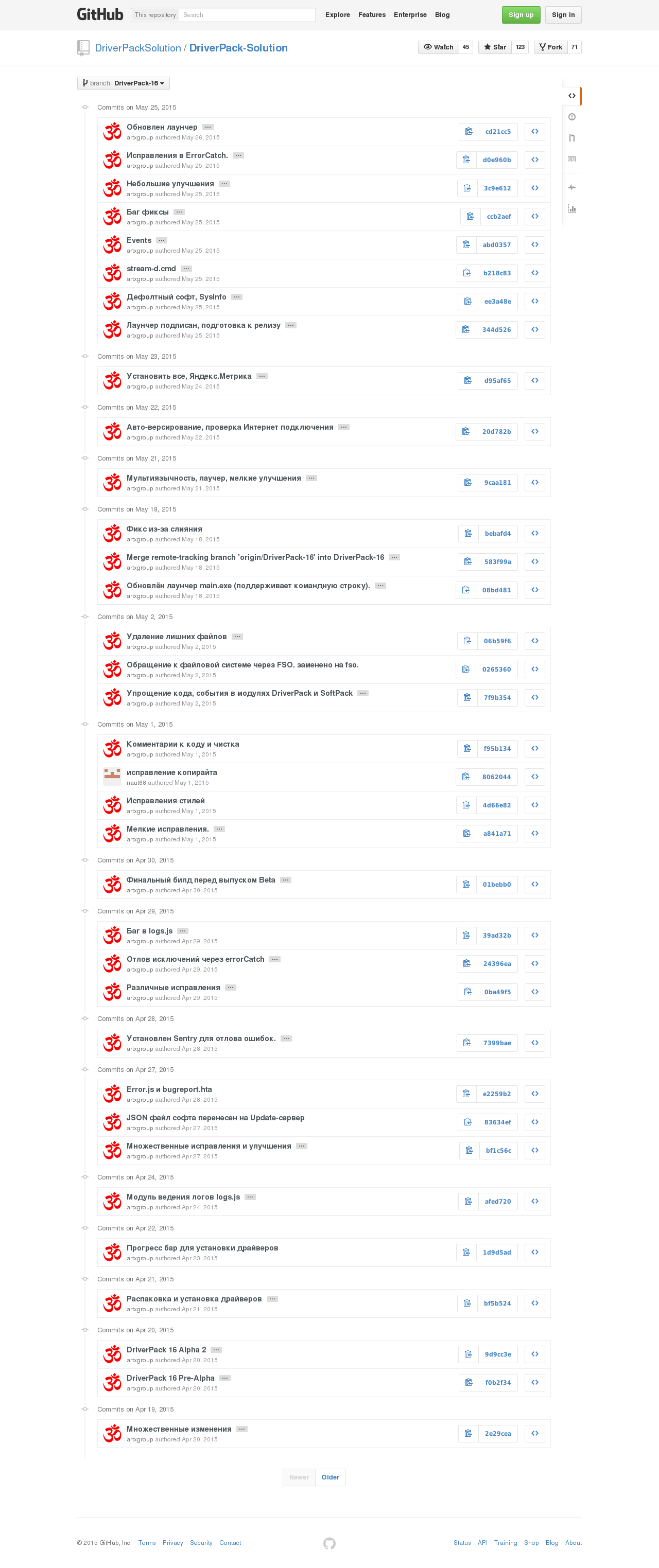
Скачать DriverPack Online: drp.su/ruСтраница на GitHub: https://github.com/DriverPackSolution/DriverPack-Solution/tree/DriverPack-16Change Log: https://github.com/DriverPackSolution/DriverPack-Solution/commits/DriverPack-16? page=1Список изменений новой версии, осторожно!
 P.S. Спасибо тем, кто откликнулся на одну из наших предыдущих публикаций.Вы реально помогли нам немного улучшить DriverPack: сделать его быстрым и надежным, и в то же время простым и понятным для любому пользователю.
P.S. Спасибо тем, кто откликнулся на одну из наших предыдущих публикаций.Вы реально помогли нам немного улучшить DriverPack: сделать его быстрым и надежным, и в то же время простым и понятным для любому пользователю.
Отдельная спасибо Денису Седченко за дизайн приложения.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
