Объединяем Code Coverage от PHPUnit и phpspec

Стремиться к стопроцентному покрытию кода нет никакого смысла, однако понимать в среднем какой процент кода покрыт вашими тестами — хорошая метрика при непрерывном интегрировании.
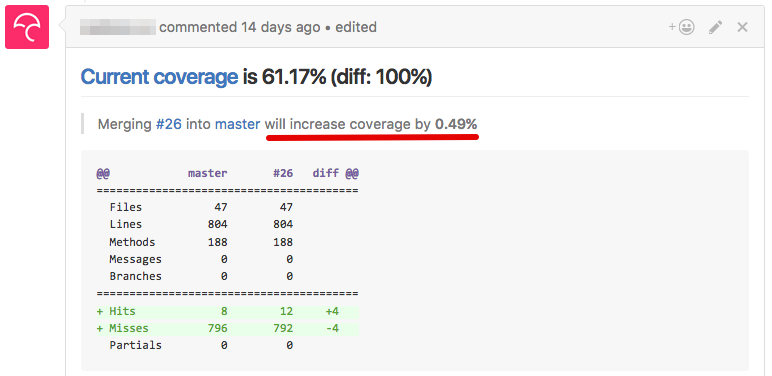
Мы можем настроить оповещения при падении процента покрытия, например, ниже 50, можем добавлять автоматические комментарии от ботов в пул реквестах, показывать тенденцию изменения Code Coverage на графиках с течением времени и т.д.

Но что делать, если вы используете несколько библиотек для тестирования? Как получить общее покрытие кода?
Тут на помощь приходит библиотека phpcov
Итак, что мы будем делать при каждом билде (на примере Travis-CI):
- Запускаем тесты PHPUnit, генерируем Code Coverage
- Запускаем тесты phpspec, генерируем Code Coverage
- Объединяем (merge) полученные результаты в единое покрытие
- Сохраняем результаты для последующего анализа и отображения
Для примера, возьмем проект на Symfony3, где используются PHPUnit совместно с phpspec.
Конфигурация тестов PHPUnit может выглядеть следующим образом:
tests
src
src/*Bundle/Resources
src/*/*Bundle/Resources
src/*/Bundle/*Bundle/Resources
Это стандартный конфиг, за исключением нескольких строк:
Здесь мы говорим, что будет использован PHP формат отчета о покрытии и кладем файл в нужную папку.
Далее похожие действия делаем с phpspec:
# phpspec.yml
...
extensions:
PhpSpecCodeCoverage\CodeCoverageExtension:
format:
- php
output:
php: /tmp/coverage_phpspec.cov
Осталось запустить это всё дело при каждом билде и смержить результаты:
# .travis.yml
...
script:
- bin/phpspec run --format=pretty
- bin/phpunit
- wget https://phar.phpunit.de/phpcov.phar && php phpcov.phar merge /tmp --clover coverage.xml
phpcov собирает все данные из вашей папки, объединяет их и сохраняет результат в формате Clover, который можно использовать для отображения покрытия кода, в том числе, и такого бейджа

Вот и всё. Пишите тесты, рефакторите с удовольствием.
UPD: бейджи, комментарии в пул реквестах и многое другое делается с помощью сервиса codecov.io (или как альтернатива — coveralls.io)
После настройки репозитория, интеграция с Travis-CI делается в одну строку:
# .travis.yml
...
after_success:
- bash <(curl -s https://codecov.io/bash)
Codecov автоматически возьмет сгенерированный отчет в формате Clover и проанализирует его.
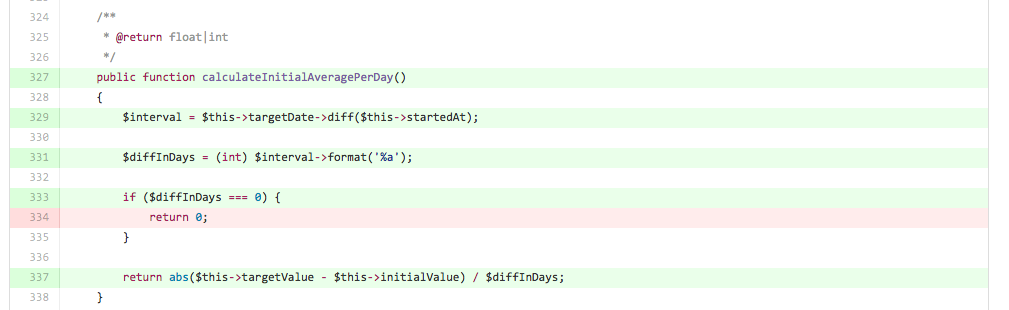
Также, при установке дополнения в браузер, можно прямо на Github видеть, какие строки покрыты тестами, а какие нет:


Комментарии (2)
27 ноября 2016 в 09:43
0↑
↓
Самое интересное и не рассказали — как бейджик сделать?))27 ноября 2016 в 11:03 (комментарий был изменён)
0↑
↓
https://coveralls.io/ — тут есть инструкция.
