О записи багов, или Найди кота
Эта статья родилась из поста на внутреннем форуме нашей конторы, немножко пообсуждалась, слегка дополнилась, а потом я решил выложить её в итоговом виде тут, чтобы ссылаться было удобнее.
Да, пост капитанский, это ожидаемое поведение:) я просто хочу это иметь собранным, упорядоченным и общедоступным.
Введение: найди кота
В продуктах, которые мы разрабатываем, есть баги.
Мы их иногда находим. Иногда даже записываем.
Для того, чтобы помочь нашим коллегам, сделать их продукт лучше.
И очень обижаемся, когда коллеги нам пишут — «я нихрена не понял», «у меня не воспроизводится», «приди покажи».
Иногда так говорю я.
Потому что достаточно часто баги выглядят как картинка «найди кота».

Тот, кто записал баг, точно знает, где кот. Он его уже нашёл. Он уже не может его развидеть.
А я должен сидеть, пыриться в монитор и искать грёбаного кота.
Часто к багу прикладывают видео. Ведь на видео всё видно!
Там всё то же самое, только ещё травка колышется (двигается мышка) и ворота открываются (открывают не относящиеся к делу диалоги).
В этот момент я рассказываю о правилах записи багов, которым я стараюсь следовать для себя, и которые рекомендую другим.
Мои личные правила записи багов
1) Ключевые слова в заголовке бага
Чтобы можно было быстро понять, к чьей области компетенции относится баг.
2) Шаги для воспроизведения
И это очень очень важно. И да, их составление занимает самую большую часть времени при записи.
Потому что достаточно часто, начиная, записывать шаги и выкидывая «лишние», ты понимаешь, что баг воспроизводится совсем не всегда.
3) »ожидаемое поведение» vs »наблюдаемое поведение» в тех шагах, где, собственно, баг.
Это критично. Потому что не всегда то, что человек ожидает увидеть, соответствует тому, как оно есть на самом деле. Тогда искать кота можно бесконечно.
4) Скриншоты — это хорошо
Картинки дают визуальный контекст, показывают разработчику части продукта с проблемами, и он сразу понимет необходимую область знаний. Картинка в этом плане работает в паре с ключевыми словами (см. п. 1)
5) Видео — это хорошо, но только когда когда показываем баг на анимацию
И — видео это то, с чем можно в принципе жить, когда автор бага не может написать шаги для воспроизведения.
Или ошибка недетерминированная, и нужны доказательства.
В остальных случаях видео избыточно.
Видео для бага должно быть для бага. Длинной секунд 10, без открытия левых окон.
6) Стэк трейс / ошибки в консоли при явном экспешене
Ну, это и так почти все понимают и прикладывают, пишу только для завершённости списка.
7) Пример для воспроизведения.
Если мы говорим о какой-то десктоп системе — то нужен архив, на котором воспроизводится проблема.
В вебе проще — часто можно дать ссылку на онлайн-демку (или на развёрнутый staging environment).
На этом в первом приближении всё.
Я делюсь этим с другими людьми — и часто они мне верят и начинают делать так же.
Дальше примеры и 20% деталей, которые занимают 80% статьи :)
Примеры
Пример бага — как я их записываю, и который более-менее:)
dxTreeView creates redundant loading indicators in Virtual mode

- Web Dashboard — The Reset and Submit buttons disappear in the Parameter custom item after submitting the parameter value
To reproduce the issue, run the attached project, change the parameter value in the Parameter custom item and click the Submit button.
Actual Result: The Reset and Submit buttons disappear.
Expected Result: The Reset and Submit buttons should be shown. - Web Dashboard Viewer — Toolbar buttons are shown when any part of the control is clicked on a touch-enabled monitor and item captions are hidden
Run the project and click any part of the viewer to reproduce the issue.
Actual Result: Toolbar buttons are shown.
Expected Result: Toolbar buttons should be shown only when hovering over them.
As a workaround, execute the following (internal) code in the OnInit event handler:function onInit(s, e) { DevExpress.Dashboard.Internal.DashboardLayoutModeHelper.isTouch = false; } - ASPxDashboardViewer/MVCxDashboardViewer- An exception is raised if you open dashboards with tabs (тут нет expected, но он очевиден из тайтла бага. Такое бывает, ладно.)
The old ASPxDashboardViewer control and the MVCxDashboardViewer extension do not support the Tab container dashboard item as compared to ASPxDashboard / MVCxDashboard. When ASPxDashboardViewer / MVCxDashboardViewer opens a dashboard with a tab container, a client-side exception occurs. It is necessary to show the corresponding pop-up message in a dashboard UI instead.
- Dashboard Web — Binding panel remains transparent in certain cases (тут видео, потому что тут реально поганый баг, мы его полтора года пытались поймать)
Steps to reproduce:
- Create dashboard with an item. Make sure that binding panel will overlap the item when opened.
- Select the item.
- Open the binding panel (e.g. click on the 'Options' button) and move a cursor over the panel to the moment when the cursor placed over the item. Binding panel become transparent (expected)
- Click on the dashboard item. Binding panel closed.
- Click 'Options' button again.
Actual result:
Binding panel is transparent.
Expected result:
Binding panel is not transparent.
The main step is to close the binding panel by clicking to the item while is is transparent.
Screencast is attached.
- Web Dashboard — Fullscreen item — Pivot operates incorrectly in the maximized state
- Open the RevenueAnalysis demo.
- Expand the Pivot’s «Bikes» column.
- Collapse the Pivot’s «Bikes» column.
- Maximize the Pivot dashboard item.
Expected result: The Pivot’s «Bikes» column should be collapsed in the maximized state.
Result: The Pivot’s «Bikes» column is expanded in the maximized item.
- Chart’s tooltip can be clipped if a custom container is used
Steps to reproduce:
- Use the chart’s container as the tooltip container;
- Show a tooltip on some points close to the edge of the chart;
- WRONG. The tooltip is shown outside the container or can be clipped depending on the container’s overflow setting.
EXPECTED. The tooltip should be shown inside its container until it fits container size.
И др.
Философствования и мелкие определяющие детали
Подготовка скриншотов
Картинки должны быть с большими красными стрелками или даже с подписями.
Скриншот должен быть частью тела бага, прямо в тексте.
Если баг репортится в большинство современных систем — то это делается просто вставкой картинки из буфера обмена по Ctrl + V
Почему нельзя просто дать ссылку на картинку? Потому что происходит потеря контекста. Если ты смотришь на картинку, ты не видишь текст. Если ты видишь текст, то ты не видишь картинку. Если ты видишь и то и то — вероятность, что в мозгу что-то щёлкнет, значительно выше.
Минутка профессиональной деформации
Именно поэтому становятся популярны дашбоарды как явление анализа данных :)
Когда человек видит одни и те же данные в разных форматах и с разных углов, к нему может прийти озарение (insight).
Подробности см. у Стивена Фью и других авторов.
Размер скриншота — всегда компромисс.
Когда маленький, проблему лучше видно, и места занимает мало. Но не всегда ясно, откуда вообще этот кусок взят.
Захватили область экрана чуть побольше — влезают посторонние детали. Экран, с которого открыли попап, на котором ошибка. Браузер, в котором ошибка. Кнопка пуск той винды, на которой ошибка. DPI того монитора, на котором ошибка… ой, а самой ошибки-то уже и не видно. Кот стал двухпиксельным и неопределимым даже внутри красного кружка.
Где остановиться, обрезая скриншот — это всегда искусство)
Примеры скриншотов, от малого к большому:
багрепорт в УК, перила сломались

Проблема хорошо видна, но контекст потерян. Если б не было надписи словами, что это около парадного входа, сварщик ходил бы в маске по участку, искал бы.в личном общении, вопрос про реализацию TreeView

Показано, какой элемент я имею в виду (плюсик… ну, идите перевидите extend button лучше:)), виден контекст (экран нового визарда)
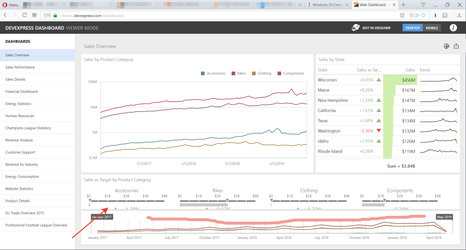
- Проблема с маштабированием демок дашбоардов на DPI=125%

Видно, что это за браузер и URL сайта
Замазаны ненужны вкладки, чтобы не отвлекать. Оставлена статья про Windows 10 Creators Update (в котором 125% DPI на ноутах и стал дефолтом на ноутбуках), чтобы я, глядя на этот скриншот, вспомнил об этом и смог выпендриться и про это рассказать.
Давайте ещё раз подчеркнём. При нормальных инструментах, время подготовки каждого из этих скриншотов составляет от 5 до 30 секунд.
Это не плод долгой художественной работы. Это быстро и эффективно. Можно упороться и довести каджый из них до совершенства…, но как правило это не требуется.
Программы для снятия скриншотов
- Яндекс.Диск я вот нежно люблю его скриншотилку. Ну вот так вот. Она почему-то оказалась лучшим из того, что я пробовал, чтобы делать стрелочки, обводить кружочком-квадратиком и добавлять читатабельные надписи. На ней сделаны все примеры из статьи.
- Monosnap (бесплатная, с платным планом). В принципе очень ничего, но (субъективизм!) стрелочки страшненькие;
- ShareX (совсем бесплатная);
- Jing широко использовался нашими инженерами техподдержки; потихоньку уходит, потому что пишет видео в богомерзкий флэш.
Записываем проблему, а не решение
Этот пункт возник в результате внутренней дискуссии. Очень неожиданно он оказался не всем ясен, поэтому — пример.
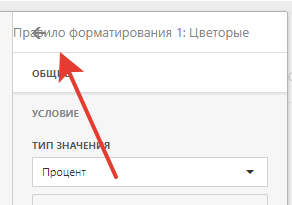
Вот например тестирую я дашбоард дизайнер и вижу такую штуку: 
И пишу баг:
«Отсутствует горизонтальный скролл»
Могу даже написать его с шагами и ожидаемым результатом : smiley:
Ожидаемый результат: название правила должно скроллироваться горизонтально
реальный результат: название правила не скроллируется
Баг оформлен нормально, но это не помешает разработчику посчитать меня дебилом. И он окажется прав :)
Есть проблемы: «текст не виден целиком; текст накладывается на иконку»
Но вместо записи этой проблемы я записал своё решение этой проблемы. Одно из многих, и точно не самое лучшее.
И вот такая подмена происходит не сказать чтобы редко. Даже себя я иногда ловлю на этом.
Ведь я-то знаю точно, как надо фиксить. А значит, так и напишу!
(ну, иногда действительно знаю. И стараюсь писать свои предложения в теле бага, после собственно описания проблемы. Но не как единственное возможное решение)
Про пример для воспроизведения
В desktop-разработке этот пункт является дискуссионным. С одной стороны, полезность выполняющегося примера кода, воспроизводящего проблему, всем понятна.
С другой, создание примера уже значительно увеличивает срок записи бага, до порядка.
В общем, в моей голове так: для сложных случаев это обязательно, в простых случаях — может быть избыточным.
Меня в универе учили, что если система безопасности становится слишком сложной и приносит вред и неудобства, то ей просто перестают пользоваться.
Если на каждый баг обязать делать пример — то через месяц забьют даже на примеры для сложных багов)
С другой стороны, на простых багах можно тренироваться делать примеры…
Короче, вопрос дискуссионный.
Сюда же в копилку добавлю десятилетней давностью статью CTO нашей конторы, где он объясняет, почему мы наших кастомеров просим о примерах.
A request for simple example programs 10 by Julian
А ещё есть такой момент с упрощёнными примерами, цитата:
Сильно упрощенный пример это конечно хорошо, но и плохо. Неоднократно были случаи, что упрощенный пример:
— не покрывает всех сценариев проявления бага;
— не отражает реального сценария, что может привести к неподходящему решению.
В идеале лучше иметь и упрощенный и исходный сэмпл.
Теперь вы знаете, что:
- подготовливать примеры — очень полезно;
- это сложно;
- главное, не переборщить.
Время записи бага
Получилось очень много букв. Может показаться сложной, долгой и нудной бюрократической процедурой.
Так вот, это не должно быть сложно и долго.
Медиана времени записи бага, удовлетворяющего портянке требований выше — около минуты.
Дааа, в тех случаях, когда оказывается, что шаги-то не воспроизводят баг; или что они не все важны, и захотелось убрать лишнее; или в процессе вскрылся новый шаг — тогда время увеличивается.
Зато верояность, что ваш баг пофиксят, а не закроют с комментом «can not be reproduced», значительно растёт.
Оппозиция
Что мне говорят, когда я делюсь своим видением:
баг же очевиден
Он очевиден тому, кто уже нашёл кота.
Без подробного описания и шагов всем остальным придётся его искать. Недетерминированное время.
Да, моя жена и VYudachev нашли кота в первые три секунды. Двое из моей выборки.
А остальные люди (примерно с десяток), в мониторы которых я подглядывал, искали кота до пяти минут.
А я в общем-то плюнул и сразу открыл отгадку.
И с плохо записанными багами то же самое.
видео достаточно, там всё видно
Во-первых, для читающего баг это долго. Намного дольше, чем прочитать список шагов, просканировать его на ключевые слова.
Во-вторых, чтобы выяснить мельчайшие детали, нужно его пересматривать по многу раз, пытаясь остановить, поймать паузу именно на критичных моментах.
В-третьих, часто на плохо подготовленных видео очень много лишних деталей. И ты не знаешь, что из этого вправду лишнее, а что нет. Необходимо ли для воспроизводимости бага закрывать нотификацию из вконтакта?… Нет ли там взаимодействия с операционной системой, которое и вызвало баг отрисовки?… Можно ли вместо вконтакта использовать телеграмм?…
(Справедливости ради, бывало в моей практике, что на прикреплённом видео автор функционала находил другие баги)
записывать так баги очень долго
Записать баг с шагами занимает больше времени, это правда.
Зачастую оттого, что, записывая точные шаги, невольно начинаешь выполнять работы по отладке.
Пробуешь, можешь ли выкинуть какой-то шаг, или же он является критичным.
Да, этим ты тратишь своё время и экономишь чужое.
Список литературы
Список требований к записи багов родился у меня на основе:
- Bug report writing guidelines (Mozilla); (по этой ссылке на форуме было очень мало переходов, а зря, отличная статья :));
- How To Ask Questions The Smart Way 10. Эту статью коллега подкинул как коммент к первому варианту, прочёл с удовольствием:
если выкинуть форумно-мэйллистовую-опенсорсную специфику, то ценно почти всё. Включая мои любимые «Describe the problem«s symptoms, not your guesses» и «Be explicit about your question»;
Конец
Этим своим мнением по поводу записи багов я делился со своим командами. Сейчас решил выйти уже на более широкую аудиторию.
Спасибо дочитавшим.
Вот тут отгадка картинки с котом (взято тут).
Кстати, картинка не моя, но подготовлена неплохо — есть стрелка, и есть увеличение области с багом котом.
