Как мы развивали ИТ в «Леруа Мерлен»: пересборка двигателя на ходу

Четыре года назад база клиентов велась отдельно в каждом магазине плюс ещё одна — на сайте.
В предыдущих сериях: три года назад мы решили, что нужно делать свою разработку в России. Два года назад начали писать собственный код вместо того, чтобы модифицировать форк кода материнской компании. Сегодняшняя история будет про то, как мы переключались с одного большого легаси-монолита на кучу маленьких микросервисов, соединённых своего рода шиной (оркестратор).
Самый простой юзеркейс: сделать заказ через сайт и забрать его в реальном магазине «Леруа Мерлен» в России. Раньше заказы интернет-магазина обрабатывались в другом приложении вообще и по другой схеме. Теперь нам нужна была омниканальная витрина, чтобы любой заказ был разбит на интерфейс: касса в магазине, мобильное приложение, терминал в магазине, сайт — что угодно. Если вы поставите Linux на микроволновку — пускай будет микроволновка. Главное, чтобы какие-то интерфейсы могли стучать по API к беку и говорить, что вот тут надо оформить такой-то заказ. И получали на это внятный ответ. Вторая история была с запросами наличия и свойств товара из его карточки.
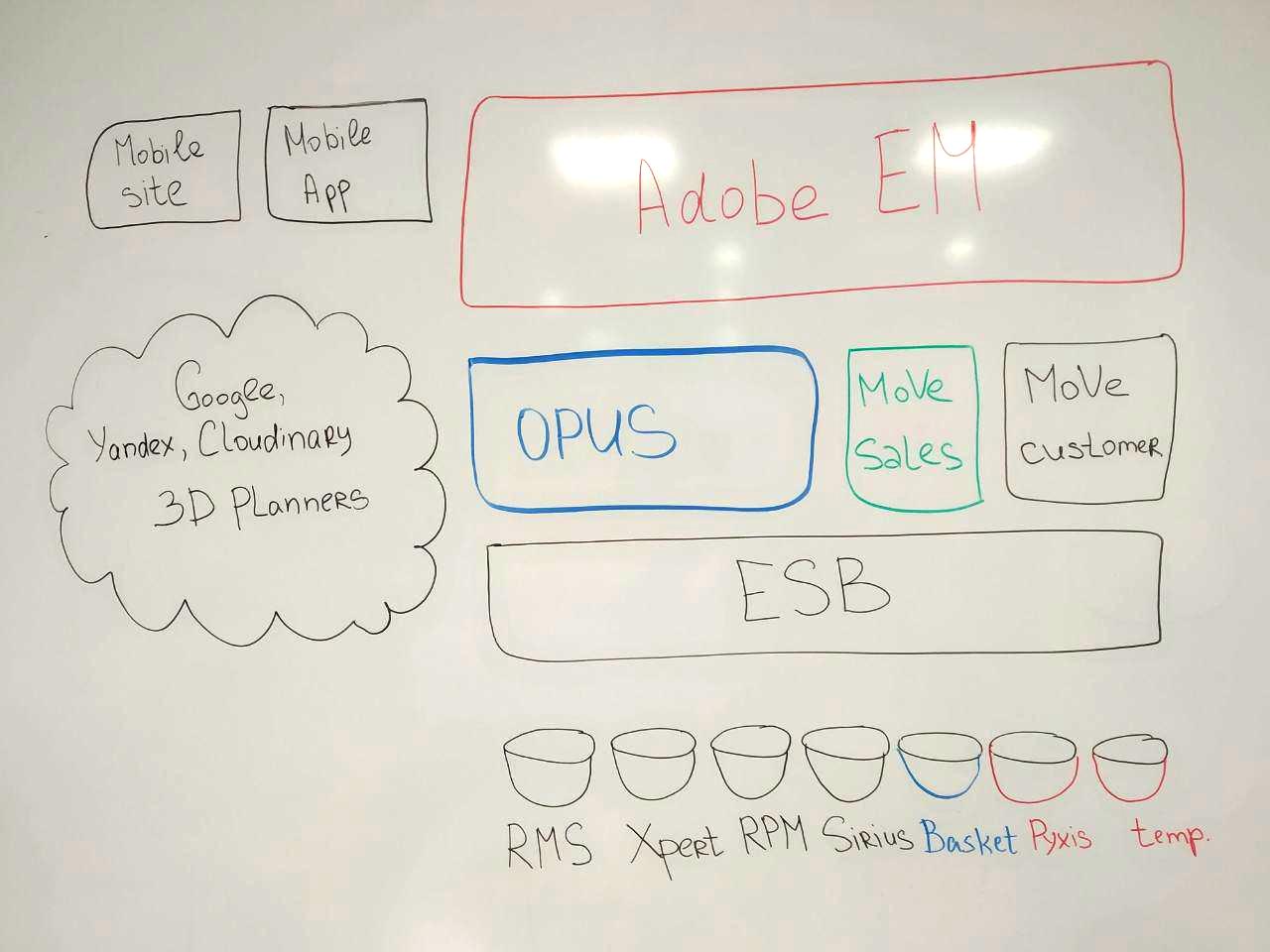
На фронте (скоро и про это напишем) у нас монстр — AEM, а за ним в беке было два больших приложения: OPUS и MoVe. Первое — это база данных свойств каждого товара (от габаритов до описания), второе — отвечает за чекаут, то есть монолит касс. Если сильно упростить.
Что было не так с Опусом?
OPUS — большая распределённая база. Точнее, это софт, который обеспечивает интерфейс доступа к базе данных, то есть обращается к БД и, например, производит поиск либо просто выставляет API, чтобы клиенты не ходили напрямую в БД. Это ПО работает и поддерживается во Франции. Вторая особенность, как мы уже рассказывали, в том, что очередь доработок по ней очень длинная, и мы в сравнении с бизнес-юнитом Франции — не в самом высоком приоритете.
Мы с большим трудом могли понять, как разработчики могли вносить изменения без команды из Франции, шли очень долгие согласования. Фича релизилась по полгода. Собственно поначалу мы хотели делать свою разработку и их ревью, а потом пришли к своей разработке, своей инфраструктуре, своим тестам и вообще всему своему. И заодно выкинули почти треть легаси-кода.
Но вернёмся к OPUS. Так как система хранит актуальную информацию по наличию, характеристикам, транзакциям и прочему, мы стучали к ней по любому поводу. Конкретно для сайта это означало, что если у пользователя три товара в корзине, то надо стучать в базу с каждой страницы, потому что проверяется актуальность. Даже если стучать один раз ради кэша, а потом его по-умному обновлять, то всё равно были особенности. При открытии страницы каталога вообще все характеристики продуктов брались из OPUS.
Логичный следующий шаг — мы стали дёргать OPUS пореже и сделали свою базу (точнее, микросервисы с базами). Систему в целом назвали Russian PUB.
Потом сделали оркестратор, который умеет хранить уже агрегаты, то есть по сути — собранные данные для построения страниц. В смысле что, когда пользователь переключает вид страницы с карточек на списки, всё равно это один и тот же агрегат, только фронт получается разный.
То есть оригинальный OPUS мы сейчас оставили (он находится всё ещё во Франции), но к нему «присасывается» наше почти что уже полное зеркало, которое нарезает базу на куски, готовые к сборке в оркестраторе. А оркестратор собирает и хранит агрегаты (или быстро их получает и начинает хранить), которые нужны другим системам. В итоге эта часть работает как надо. Из изначальной функциональности французского OPUS осталось процентов пять. Скоро мы его полностью заменим.
Что было не так с MoVe?
Ничего особенного, если не считать, что весь код мы решили выкинуть, потому что он:
- Был древний на старом стеке.
- Учитывал особенности каждого региона «Леруа Мерлен» в цепочке IF«ов.
- Читался и поддерживался настолько сложно, что лучший метод рефакторинга был «напиши заново и сразу нормально задокументируй».
Что мы и сделали. Только мы переписали его не монолитом, а стали делать микросервисы на каждую отдельную функцию вокруг. А потом плавно забирали часть функциональности MoVe с переключением на микросервис. И так — одно за одним, пока функциональность MoVe не кончилась целиком. То есть он ещё работает, но где-то в вакууме и без потоков данных.
Поскольку платформу мы собирали из кусков, проект назвали Лего.
Лего полностью менял вот этот миддл. Да, давайте уточню: настоящий бек — это легаси-шина, файловые системы, базы данных и прочий почти что инфраструктурный уровень. Большие приложения вокруг этого и микросервисы логики — это миддл. Презентация — уже фронт.
Почему понадобилось переписывать всё это?
Потому что мы жили с отдельными клиентскими базами на каждый инстанс 15 лет с открытия в России, и это никого не устраивало. Синхронизации тоже не было. В других странах всё ещё так и живут.
Головная компания из Франции сделала общую логистику, мы переиспользовали систему Пиксис — это единое хранилище чеков, то есть клиентских заказов: один магазин видит заказы другого магазина. Но это не полностью решало проблему омниканального заказа. Поэтому понадобилось консолидировать базу и делать общие обработки. Это главное.
Второй причиной был федеральный закон о кассах: с нашими сроками разработки по общей для всех стран системе (и тестированию) мы бы влетели на штрафы.
Примерно похожий вариант обкатывался в Бразилии: они там начали «Леруа Мерлен» вообще без софта головной компании, и у них получилось. Это было до решения о разделении. Они же, кстати, много коммитят в иннерсорс, у них очень быстрая разработка.
Пиксис позволял оформить заказ только с кассы, по сути. Мы меняли ситуацию в три этапа:
- Сначала сделали мобильное приложение для сотрудника, которое очень упрощает его жизнь. На базе этого стали строить экосистему, где интерфейсы разделены с логикой.
- Пока всё настраивалось, интернет-заказы вбивались руками в кассу.
- Ставили микросервисы по очереди, которые заменяли это всё в миддле.
Почему понадобилось начать с приложения магазинов? Потому что у нас опять же уникальные процессы в сравнении с Францией. Например, решил человек купить шесть метров десять сантиметров цепи в магазине. Продавец ему отрезал, дал документ, сколько там длины и сколько это стоит. Ты идёшь с этой бумажкой на кассу, там платишь стоишь. С точки зрения логики, продажа не на кассе, а у продавца должна быть, но по факту именно на кассе начинается самое интересное: там надо иметь и товар, и бумажку.
В конечном итоге мы идём к тому, чтобы быть платформой оформления заказов: сейчас, например, поверх нашей основной системы пристроились сервисы покупки услуг мастеров (купил кухню — заказал установку у внешнего мастера, а мы его нашли и дали гарантию от себя), маркетплейс (покупка напрямую у поставщика по более широкому ассортименту), и скоро должна быть партнёрка, чтобы можно было наши блоки размещать где угодно. Что-то вроде встраивания магазинов «Амазона» в блоги, только ещё универсальнее.
Как принималось решение про замену?
I шаг. Уточнить бизнес-модель.
Мы проверили, и действительно: модель, как в России — низкие цены каждый день, — успешна. «Леруа Мерлен» в Европе существенно дороже, но именно в РФ это наша ниша: строительный магазин, где точно найдётся товар по самой хорошей цене.
II шаг. Создать сценарий клиента.
То есть выстроить процессы, как мы хотим, чтобы с нами взаимодействовали с точки зрения клиента. То есть единое видение, кем хотим быть через несколько лет и как это выглядит с точки зрения архитектуры.
III шаг. Построить архитектуру.
Разбить это видение на конкретные ТЗ и архитектуру с более высокой детализацией. Получилось 110 проектов, которые мы распределили на пять лет на пять категорий.
Потом сформировали профильные команды. Чаще всего это свои люди плюс подрядчик. Поначалу от этого сильно страдали: когда проходили на прод, не понимали толком, как переваривать такой большой объём изменений. Потом стали делать общий подход для задач и постепенно наращивать долю своей разработки.
В тех местах, где ошибка была критичной, работали по схемам NASA, где ошибка недопустима, не вариант вообще. Это всё про транзакции денег.
А там, где можно было падать, главное было — быстро подниматься, использовали подход, близкий к SRE от Google. Итеративно, с косяками, но зато проекты можно было внедрять в кратчайшие сроки. И сейчас так многое делаем, и это очень круто для разработки.
Третий подход — инновации. Разработали песочницу идей, чтобы быстро внутренними ресурсами делать первые MVP, которые позволяют тестироваться быстро и дёшево. Это вот и есть настоящий «try fast, fail fast». Это позволяло получать бюджет и полномочия тем, кто придумал крутой проект.
Второй важный фокус был в георазвитии. Открывали тогда по 20 магазинов в год (сейчас чуть медленнее). Шесть тысяч сотрудников. Много регионов. Понадобилось переписывать всю цепочку поставок, быстро вырабатывать процессы поднятия инфраструктуры магазинов.
В 2017 году мы решили стать платформой для заказов по строительству: это перспективная стратегия на несколько лет вперёд.
Для географии нам понадобился большой ИТ-бэк-офис для роста компании и роста цепочки поставок. Для омниканала (общего заказа) — другой уровень SLA по внутренним системам, реалтайм, микросервисы и синхронизация между сотнями подсистем. Это вообще другой уровень ИТ-зрелости. Для платформы важна ещё скорость изменений.
Когда это только начиналось, все думали, что agile спасёт мир. При наличии подрядчиков agile может оказаться не таким эффективным. Отсюда и желание набрать 200 человек в ИТ-отдел.
Смотрели, как быстро можем внедрить всё без потерь для бренда. Кое-что можно было написать быстро, но не успеть подготовить сервис. Например, если нет информации о запасе, то нет возможности оплачивать онлайн без гарантии, что товар будет зарезервирован. Разложили цепочку взаимозависимостей на несколько. Сейчас уже знаем, что надо делать циклы короче, потому что ещё важны компетенции команды. Сейчас пилим фичи маленькими кусочками, собираем связь, теперь только текущий год в планах. Долгосрочная стратегия, но по фичам, — один год максимум, и много отдельных команд по продуктам.
