NTW3 Объяснение Примера
Итак, я полностью поменял то, как происходит процесс разработки сайта.
Для начала, в корне проекта должен быть файл скрипта ntw3 index.*, где вместо * должно быть любое из расширений скрипта ntw3
Среди них: ntws, nts, nws, ntw3, ns
Итак, в нём должны быть объявлены пути и классы для элементов сайта. Вот пример такого файла:

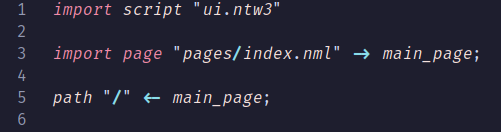
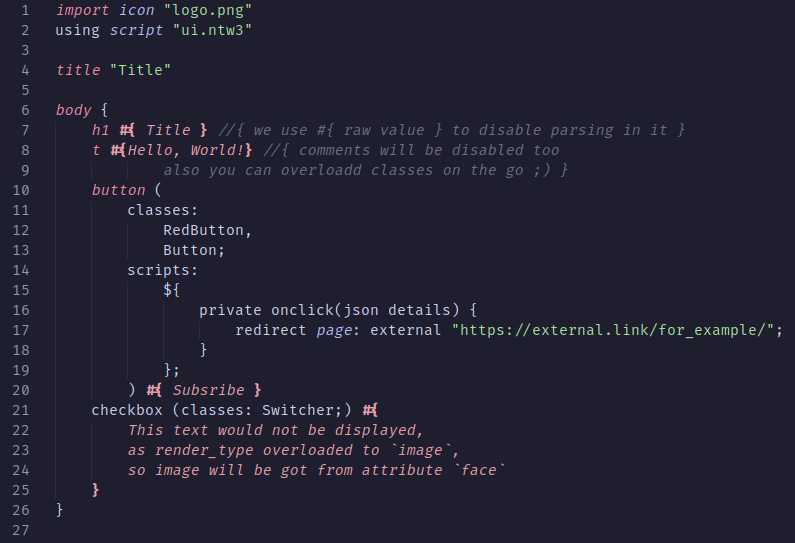
Пример для index.ntw3
Объясняю по строкам:
строка 1: импорт другого файля скрипта, где находятся классы для элементов интерфейса
строка 3: импорт главной страницы и линковка к имени main_page
строка 5: объявление корневого пути и линковка к странице main_page
Чем-то напоминает код для шаблонизаторов на питоне с их декораторами, а?)
Итак, едем дальше. Классы для элементов интерфейса. Тут всё преобретает основной смысл. в них могут быть смешаны и стили, и код, и даже разметка. Вот, например, код для кнопки в темной теме:

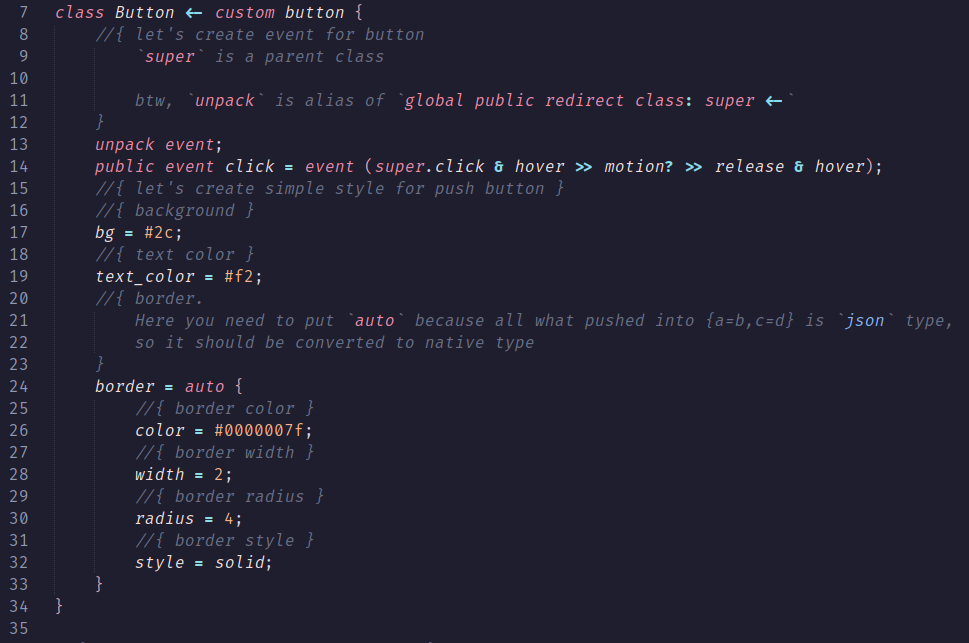
Пример для стильной кнопки
Объясняю по строкам:
строка 7: создание класса Button, которому прилинковывается встроенный тип button, чтобы его нельзя было применить к другому типу. Это нужно скорее для самоконтроля программиста, ведь если он прилинкует этот класс к не тому типу, всё может сломаться. Это необязательно, можно написать просто class Button { ..., но это может усложнить код и отладку в будущем.
итак, всё, что заключено в //{ … }, это просто комментарий. внутри них можно использовать подсветку кода, заключив его в нечетное кол-во символов `.
строка 13: распаковка всех имен из super, которые имеют тип event. Это удобно тем, что далее в теле класса можно не писать super., а писать сразу имя аттрибута.
строка 14: прилинковка к событию под названием click более сложного события. в скобках расположен сценарий, при котором событие можно считать активированным. символом & требуется одновременное выполнение ранее известных событий, символом >> объявляется переход к следующему этапу, символом ? объясняется, что условие необязательно. в будущем эта система будт боле проработанной.
строки 17 & 19: применение стилей
строки 24–34: применение «сложного стиля» — стиля, состоящего из многих элементов. зачем тут auto? чтобы привести json-компонент к нативному типу $__backgroundStyle$inherit_from_parent_allowed. Такие типы недоступны по названию, это так задумано, и таких типов огромная масса. Пояснение насчет json-компонентов: Это тоже скрытый тип, который применяется ко всем словарям (надеюсь не нужно объяснять, что это)
Итак, а что, если я хочу сделать красивый свитчер, как в андроиде, например? Допустим, у нас есть спрайты включенного и выключенного состояния. Тогда код будет выглядеть так:

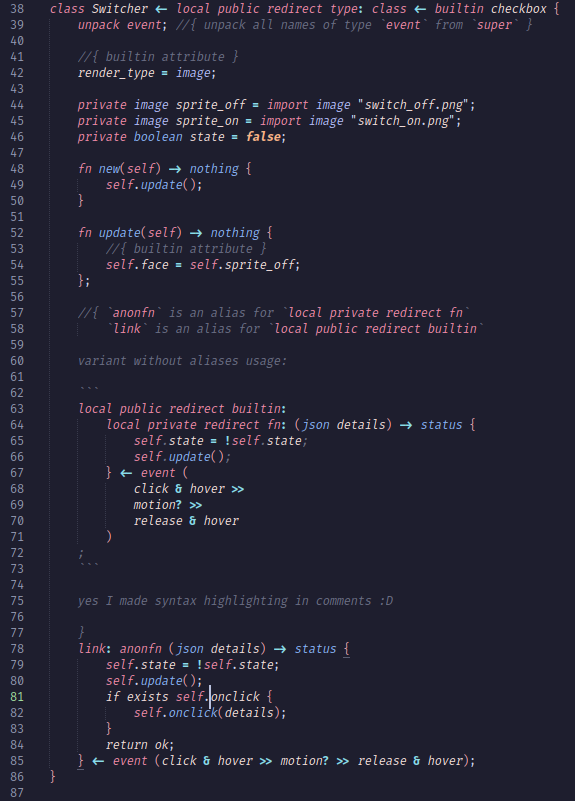
Пример для свитчера
Тут уже открывается куча возможностей. с помощью private можно указать, что вне тела класса аттрибут недоступен. следом идет тип аттрибута, а потом имя. что дальше объяснять не ндо, там интуитивно понятно. Методы так же объявляются интуитивно понятно. new — это специальный метод, который вызывается при инициализации класса, для каждого экземпляра отдельно. потом идут строки 78–85, вот так уже самый сок: link привязывает хендлер к чему угодно, что можно «спровоцировать» (от англ. raise), будь то исключение, событие или что либо ещё, что имеет метод raise. anonfn это алиас над более сложной конструкцией, которая создает анонимную функцию (да, её просто так не сделать :)), объявление функции похоже на что-то среднее между Honey и C. exists проверяет имя на доступность или существование, тут понятно. потом идет стрелка влево (часть синтаксиса для link) и то, что может быть спровоцировано.
И наконец, мы хотим красную кнопку. Это можно изменить и в разметке, но почему бы не сделать ей отдельный класс, чтобы подробнее разобрать наследования? Итак, вот её код:

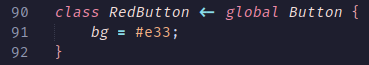
Пример для красной кнопки
Что ж, тут особо объяснять нечего, кромя слова global в строке 90. Нет, оно не аналог public в том же месте в C++. Оно лишь говорит о том, что если есть какой-то блок с классом RedButton, то ему присваивается и класс Button (Это может пригодится в будущем для селекции по классу)
Вот мы и разобрали скриптовую часть. теперь к файлу pages/index.nml!
Вот его код:

Код из файла pages/index.nml
Тут практически всё понятно, кромя нескольких неинтуитивных моментов
строка 2: здесь просто даётся подсказка компилятору, что если эта страница используется, то нужно автоматически подгружать скрипт ui.ntw3.
строки 11–19:
строки 11–13: здесь объявляются классы, которым пренадлежит блок (да, это уже не тэги :)). второй класс писать необязательно, ведь мы написали global в ui.ntw3.
строки 14–19: здесь перечисляются скрипты (могут быть как inline, так и импортированные и привязанные к имени), содержимое inline скрипта должно быть окружено
${ ... }. Само содержимое кода в примере интуитивно понятно.
Заранее прошу прозения за некрасивую подсветку во многих местах, я просто её ещё не закончил : D
Я очень старался сделать всё понятным, но если остались вопросы, вы всегда можете задать их в комментариях к посту.
Канал ntw3 в телеграм
