[Перевод] Используем поля Joomla для фильтрации материалов

Настраиваемые поля
В данном руководстве, подготовленном Брайаном Тимэном, рассматривается кейс, как можно применить настраиваемые поля для фильтрации материалов Joomla, видоизменив макет шаблона.
Установка
Создайте одну категорию под названием «Поездки».
Создайте группу полей с тем же именем, что и у категории.
Создайте настраиваемые поля, необходимые для фильтрации контента, например «Отправления», «Навыки», «Доступность», и обязательно поместите их в только что созданную группу полей.

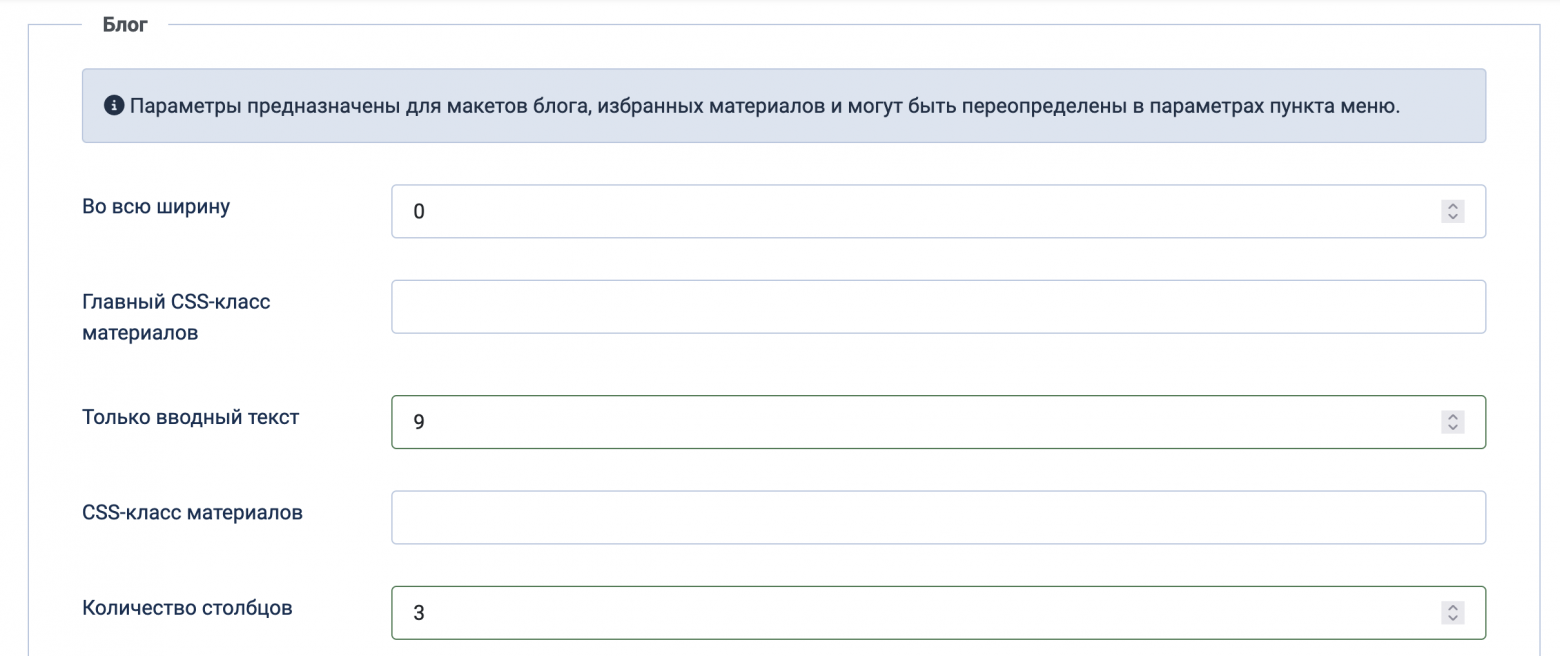
Настройка материалов
Переопределение шаблона №1
Создайте переопределения для components→com_content→category.
Откройте макет для /templates/template_name/html/com_content/category/blog.php.
Вставьте приведенный ниже код перед строкой 16.
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;Вставьте приведенный ниже код перед закрывающим тегом php в строке 51.
$fields = FieldsHelper::getFields('com_content.article');
$filter="";
foreach ($fields as $field) {;
if ($this->category->title === $field->group_title) {
foreach (($field->fieldparams->get('options')) as $option) {
$filter .= ',[value="' . $option->value . '"]:checked ~ .blog-items .blog-item:not([data-category~="' . $option->value . '"])';
}
}
}
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = Factory::getApplication()->getDocument()->getWebAssetManager();
$wa->addInlineStyle(ltrim($filter, ",") . '{display: none; opacity: none;}');В новой строке 59 вставьте следующий код:
category->title === $field->group_title) {;?>
label; ?>
fieldparams->get('options')) as $option) { ;?>
Сохраните и закройте файл.
Переопределение шаблона №2
Откройте переопределение для /templates/template_name/html/com_content/category/blog_item.php.
Вставьте приведенный ниже код перед закрывающим тегом php в строке 35.
// for each field get the value
$filter = implode(" ", array_map(function($field) {return $field->value;}, $this->item->jcfields));
// remove commas and make lowercase
$filter = (strtolower(str_replace(",", "", $filter)));Отредактируйте следующий div, чтобы он выглядел, как показано ниже.
Добавьте следующий код в конец файла:
Переопределение шаблона №3 (по желанию)
Возможно, вы захотите вывести дополнительную кнопку, которая сбрасывает все фильтры.
Повторно откройте переопределение для /templates/template_name/html/com_content/category/blog.php.
Вставьте следующий код сразу после второго добавленного вами блока кода:
$wa->addInlineScript('function unselectCheckboxes() {const checkboxes = document.querySelectorAll(\'input[type="checkbox"]\');
checkboxes.forEach((checkbox) => {checkbox.checked = false; });}');Вставьте следующий код непосредственно перед третьим добавленным блоком кода:
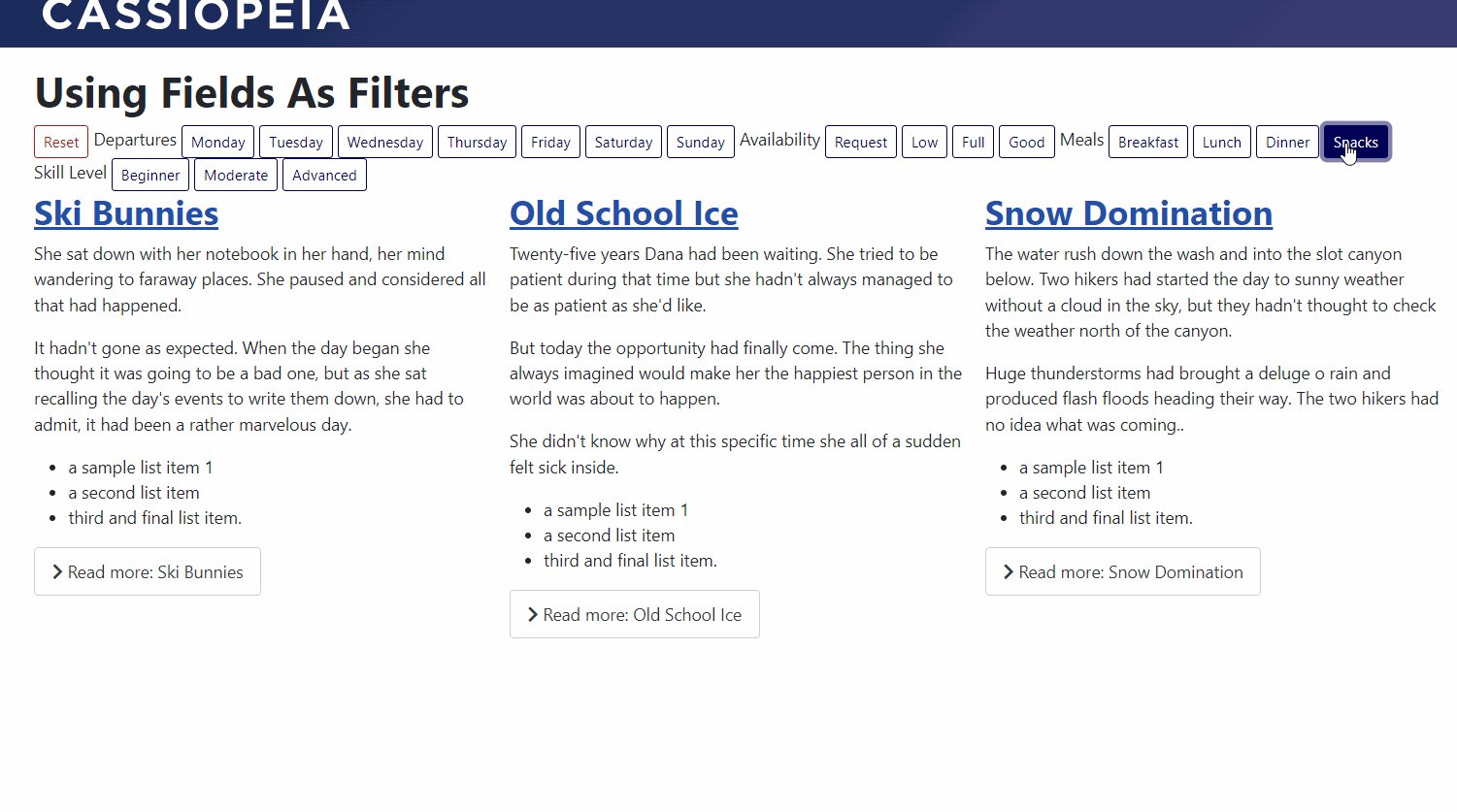
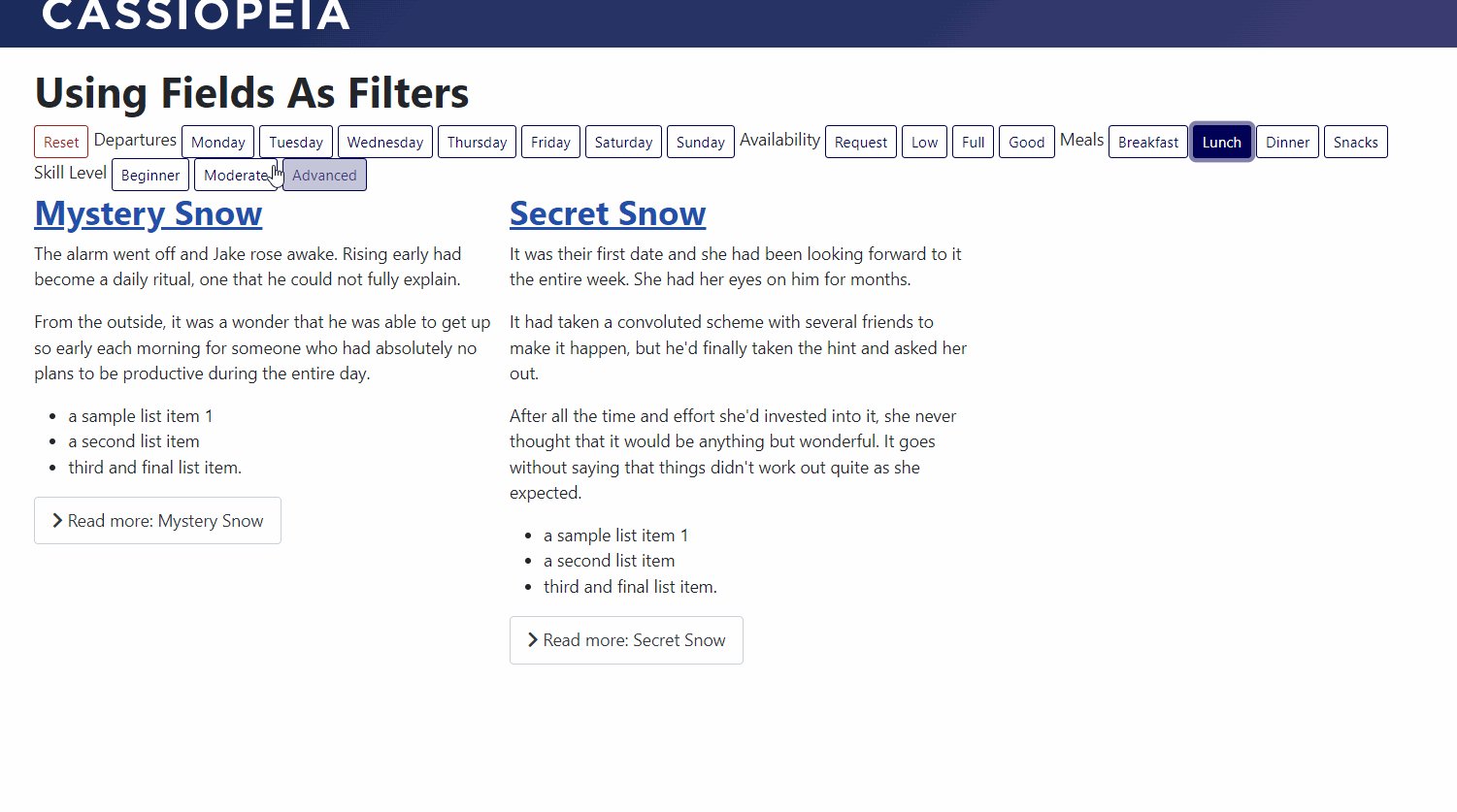
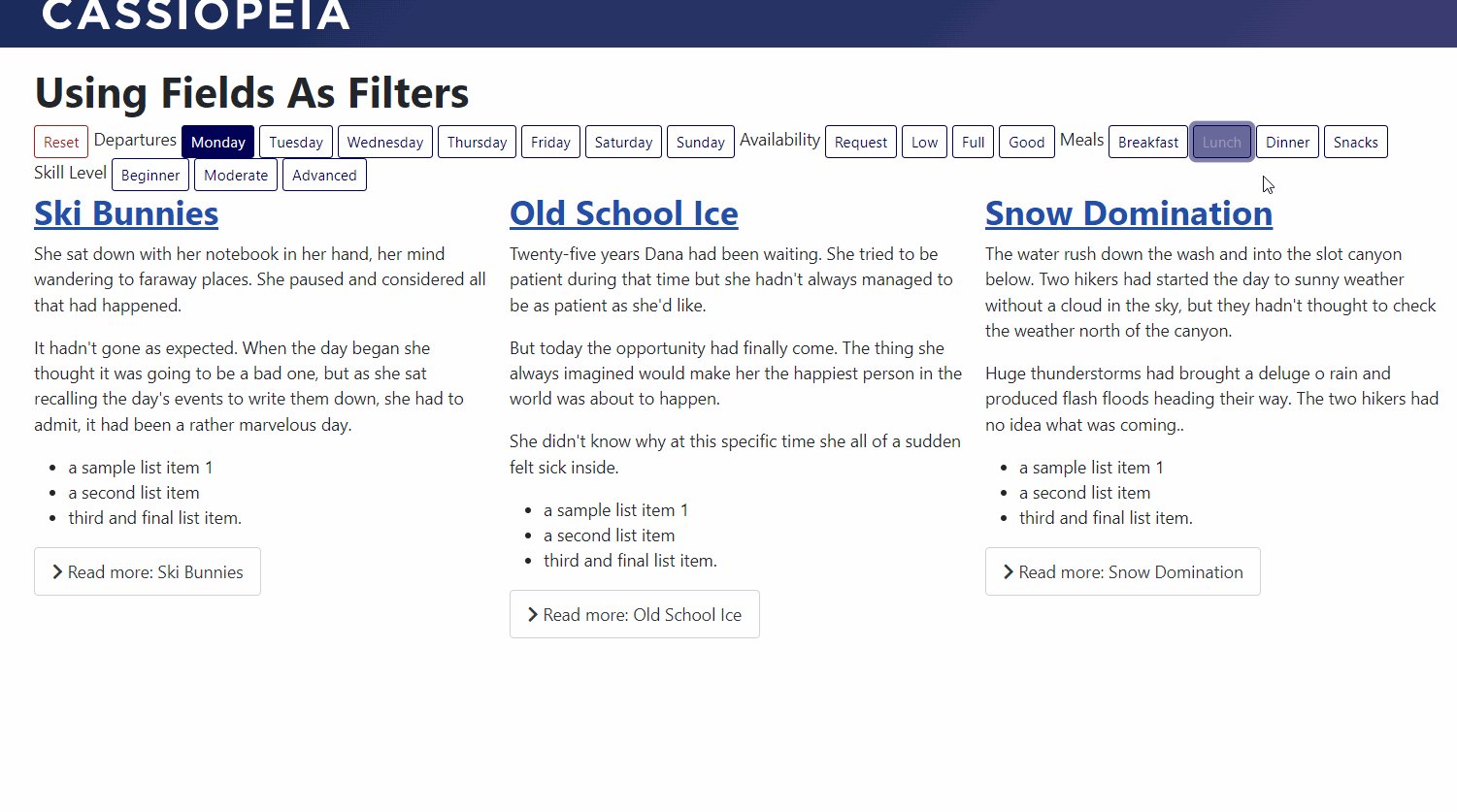
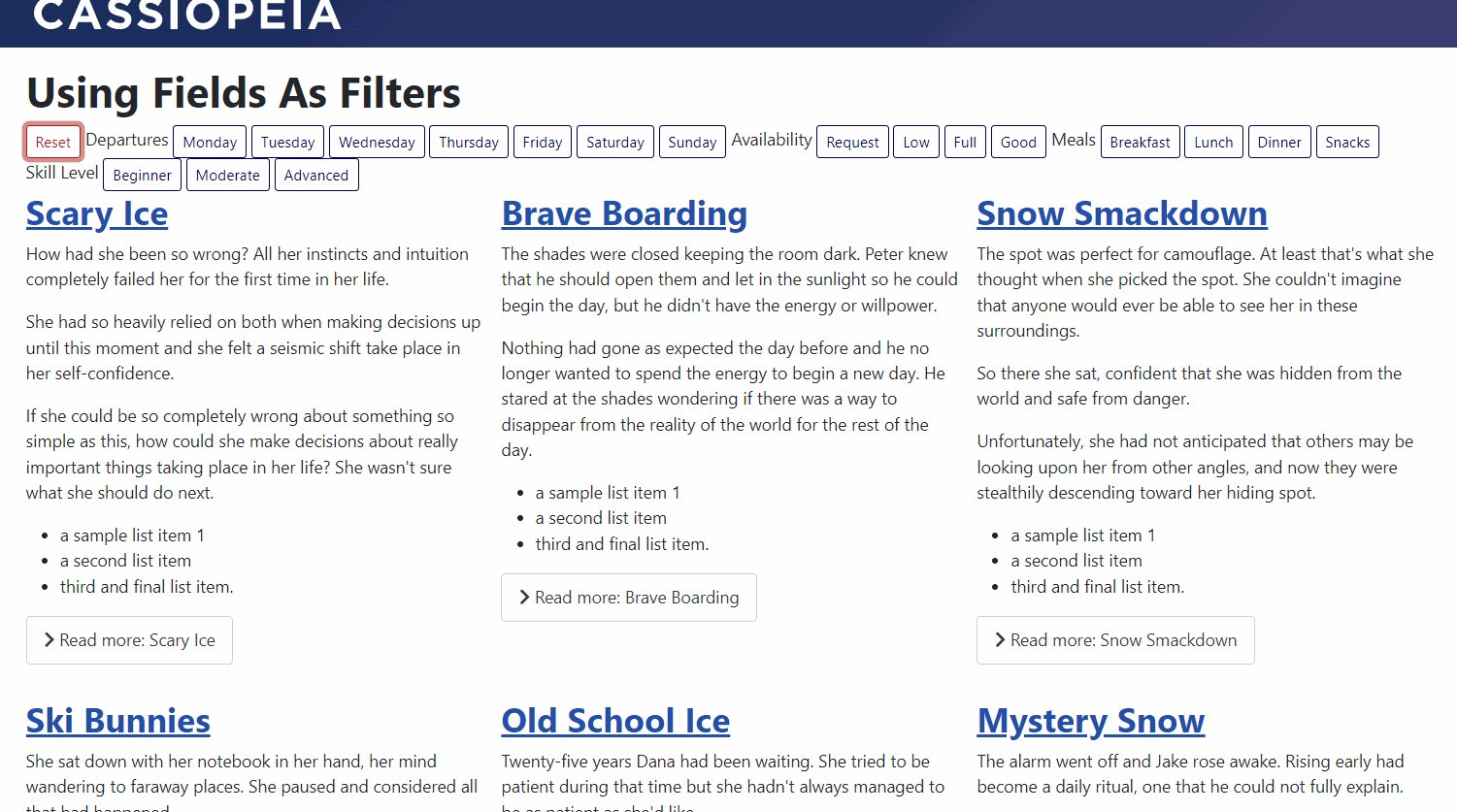
Результат

Используем пользовательские поля для фильтрации материалов
