Новый пользователь Вашего продукта — как ему помочь?

Так ли понятен пользователю интерфейс Вашего продукта, как Вам кажется?
Сможет ли пользователь быстро оценить его достоинства и остаться с Вами надолго?
В статье ниже я рассмотрю концепцию «обучения во взаимодействии» на примере абстрактной web-системы. Данный подход хорошо можно объяснить примером из современного игрового мира. Сначала вы проходите tutorial. Вам на плечи не вешают сразу килотонны обучающего материала. Вас ведут по ранней стадии игры, в нужное время выдавая подсказки. Например, при первом взаимодействии с новым объектом игры. Накапливается положительный опыт. Вы обучаетесь взаимодействовать. Рискну предположить, что скорее всего Вы считаете себя продвинутым пользователем, когда речь касается приложений. Как и большинство из них вы мгновенно жмёте на кнопку «Пропустить» / «Приступить к работе» …
На самом деле, я тоже почти всегда сразу жму на кнопку «Пропустить». Это нормально, потому как в данный момент я не готов много запоминать. А после нажатия я иногда жалею о содяном)) И точно таким же взглядом, как девушка выше начинаю «недоумевать в экран». Поэтому режим обучения «обо-всём-сразу» перед стартом работы с системой — слабоэффективен. К счастью, не все системы требуют обучения. Есть достаточно очевидные (airbnb), а есть и такие, с которыми сперва придётся повозиться (bitrix). Это не значит, что такая система плоха. Это значит, что она решает настолько сложные задачи, что это привело к непростому интерфейсу. Вам просто нужно потратить опередённое время, чтобы освоиться. Возможно Вы позднее поймёте, что это и «правда удобно»…
Давайте рассмотрим несколько потенциальных сценариев выдачи подсказок на примере абстрактного интерфейса web системы.

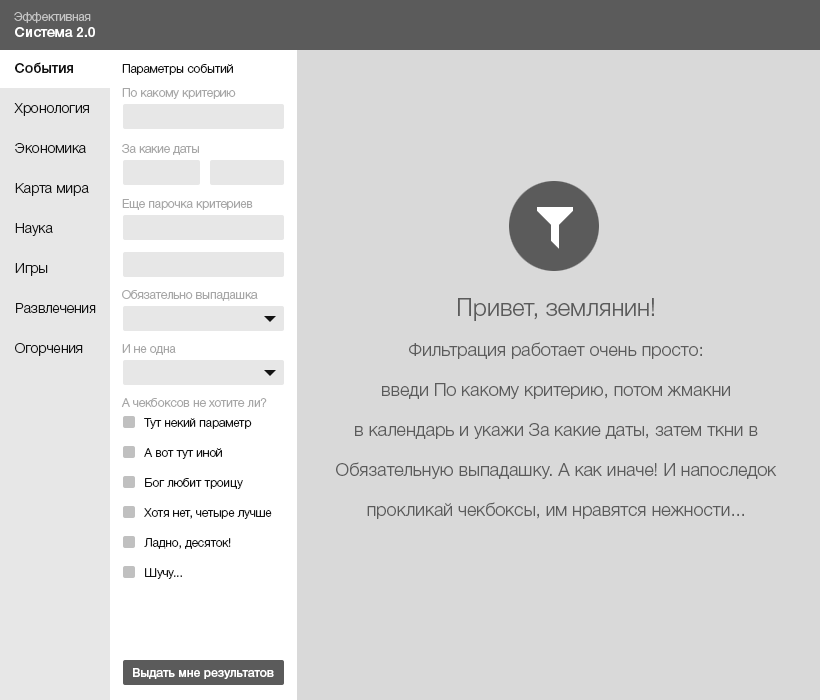
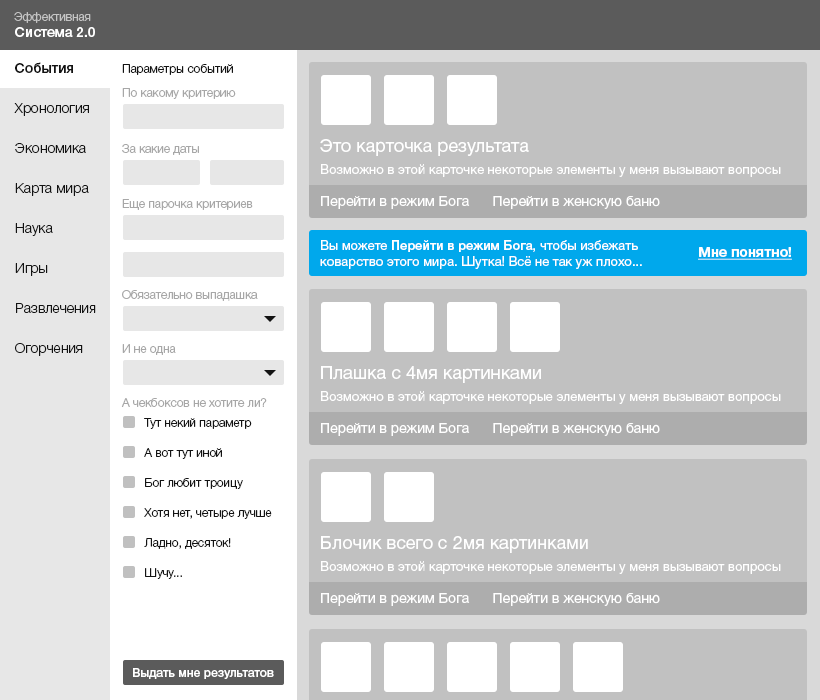
Пользователь входит в систему. Допустим, ваша цель с главной страницы вовлечь пользователя в экшн. Если данных много, то возможно Вы хотите, чтобы сначала он получил опыт взаимодействия с фильтрами. И вы считаете, что они сложны, тогда правую часть можно использовать для помощи.

Пользователь видит информацию только о фильтрах. Т.к. они играют основную роль в данном разделе. Мы будем считать, что он всё прочитал, после того, как сделал первый клик по любому элементу в фильтре. Если он сделал onfocus по первой форме, значит он готов начинать работу. Считаем, что невозможно читать текст и одновременно кликнуть по элементам фильтра :) Всё-таки наконец он сделал свой первый клик. Готов! Теперь самое время показать ему первую выдачу результатов.

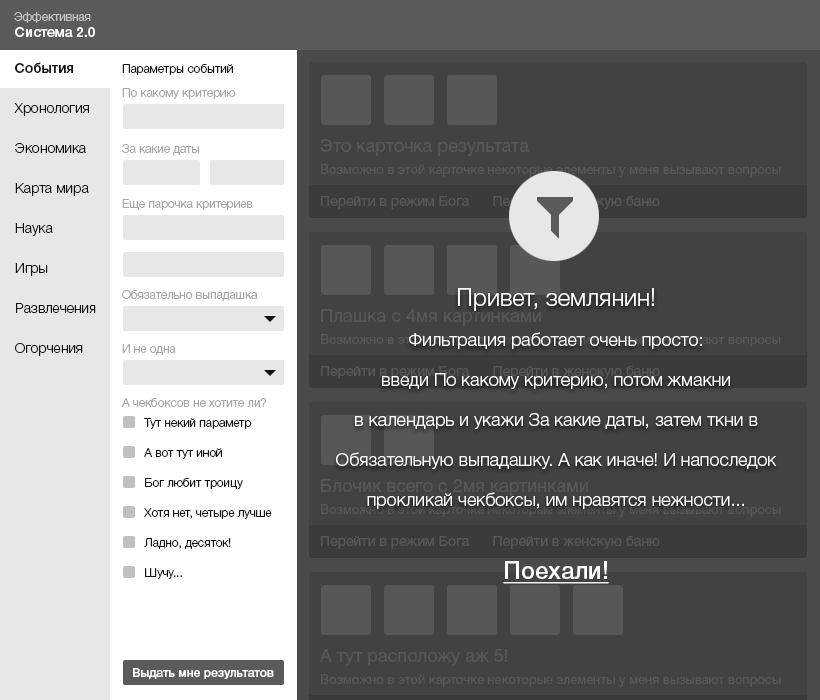
Альтернативный вариант описания работы с фильтрами: показать, что фоном есть контент. Вынудить к прочтению подсказки, чтобы unlock-нуть контент, взаимодействуя с фильтрами. Это можно считать наградой за действия. Достаточно агрессивный режим подсказки, требующий в 100% случаев подтверждения от пользователя (клик на «Поехали!»).

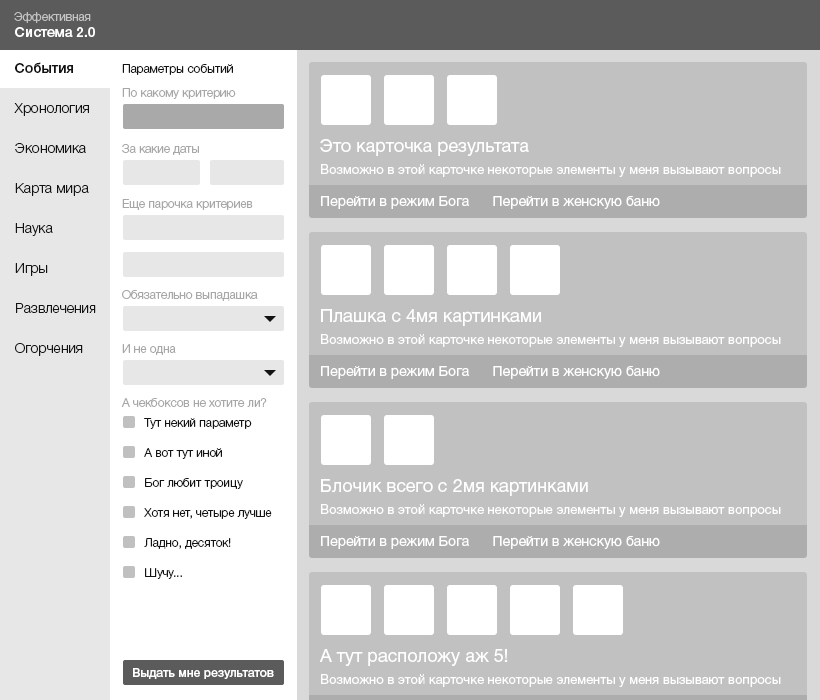
Актуально к использованию для случаев, когда без новых знаний вы не хотите дать возможность пользователю продолжить. У обоих вариантов есть свои преимущества. В любом случае нас ведут к получению первого контента. Итак, мы видим карточки. Давайте считать, что снизу каждой есть абстрактный функционал, назначение которого мы хотим уточнить. Эту проблему решит блок-подсказка, расположенная в контексте.

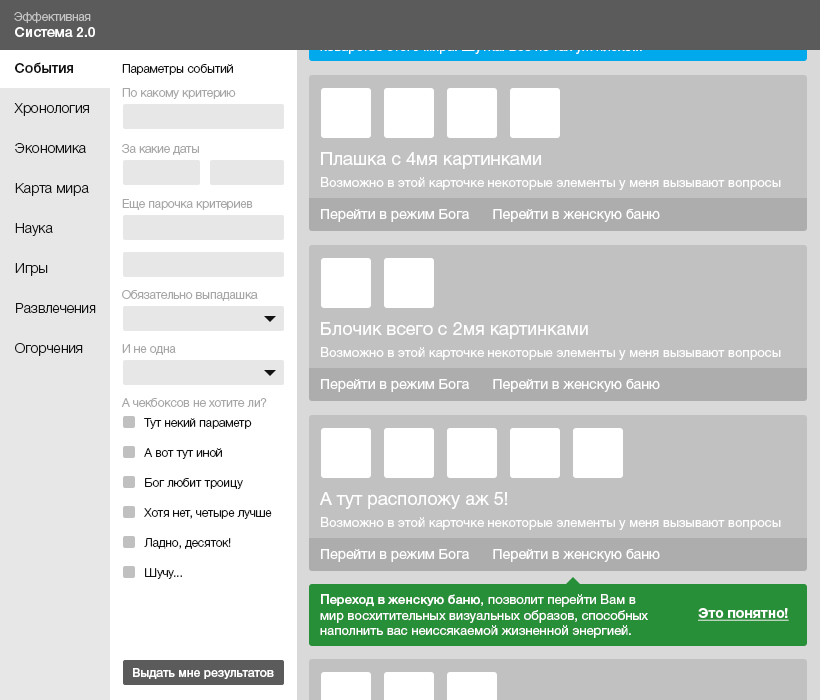
» — Хорошо, если мне нужно это знать прямо сейчас, тогда спасибо, что сообщили и подчеркнули это!» — как бы мысленно произношу я. А что если второй инструмент тоже потенциально может вызвать вопросы? Тогда, попытаемся оказаться в балансе подачи подсказок и покажем вторую чуть ниже. Мы начинаем скроллить ниже и натыкаемся на вторую.

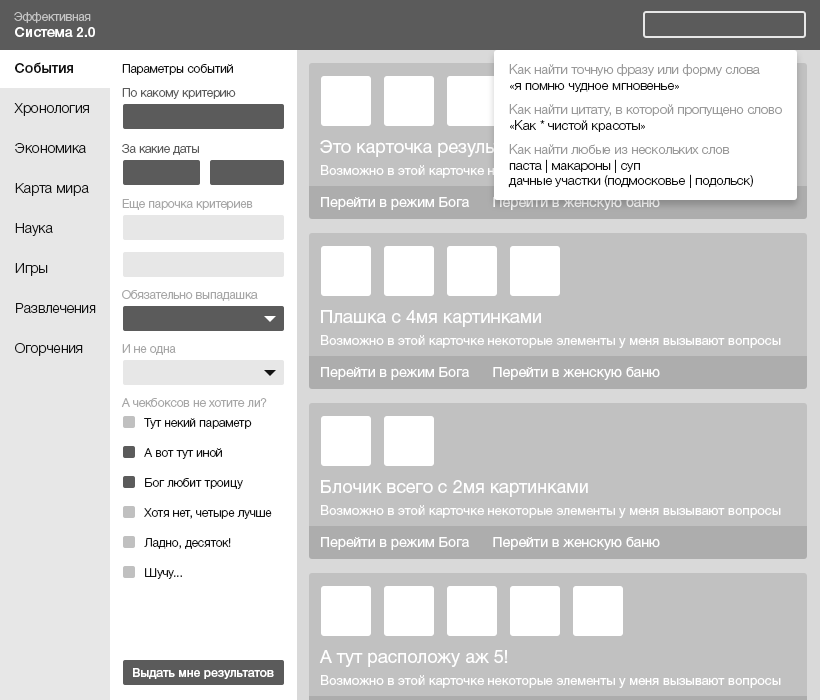
Всё. Наконец этот шаг пройден. Нам дают свободу в фильтрах. Мы подбираем критерии и получаем выдачу. Давайте будем считать, что теперь у нас появилось поисковое поле наверху. Обычный поиск. Например, по заголовкам карточек. Но это слишком просто. Давайте будем считать, что у нас поиск такой же крутой как у Google. Тогда по клику на поисковое поле нам расскажут о том, как можно воспользоваться расширенными преимуществами поиска.

Видите? Мы получили подсказку ни раньше ни позже нужного нам момента. У нас есть очередное знание — в этой системе поиск как у Google:) А еще можно применить трюк «внезапного усложнения». Нас сначала заманивают простой поисковой формой, но при вводе первых символов уже «запугивают» требованием конкретики. Возможно тут еще и выигрыш в освобождении шапки от дополнительных контролов.

Таким образом мы указываем системе по какому типу контента проводить поиск. В конце концов всегда можно кликнуть мимо этого попапа, если хотим искать везде. А если он нужен, то onhover-действие манипулятором мышь поверх поисковой формы его вновь покажет. Упс. Меня уже понесло в другом направлении. Ведь мы же сейчас только о подсказках.
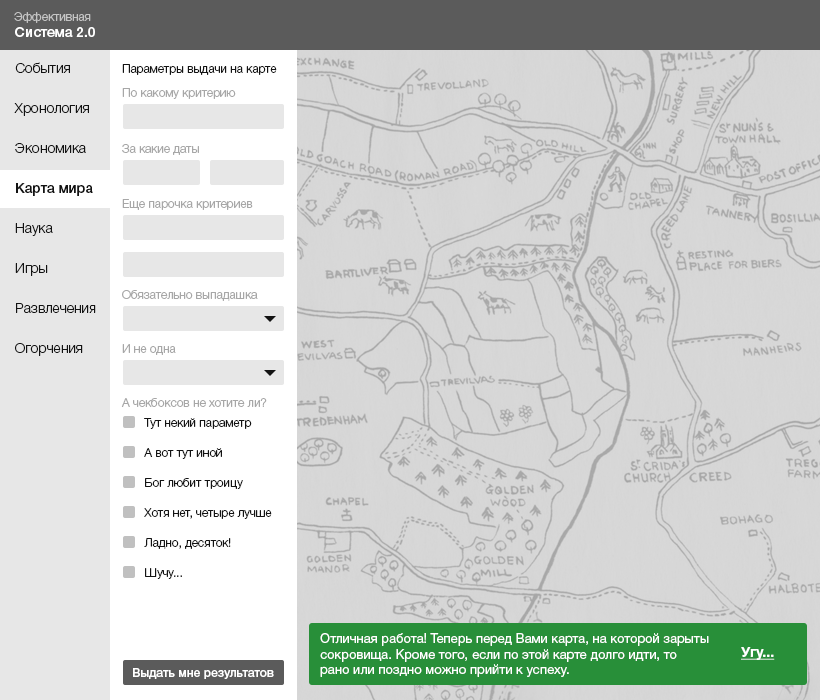
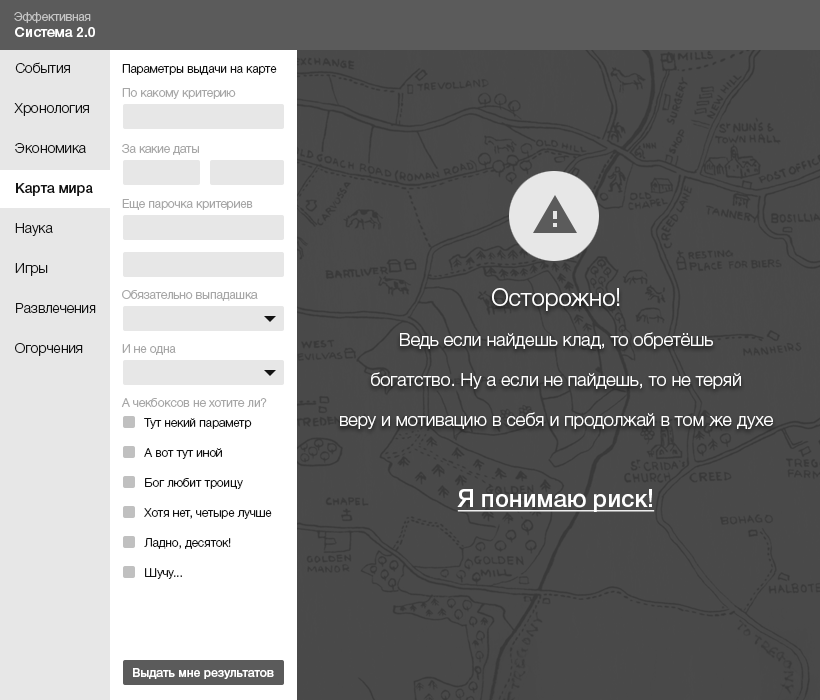
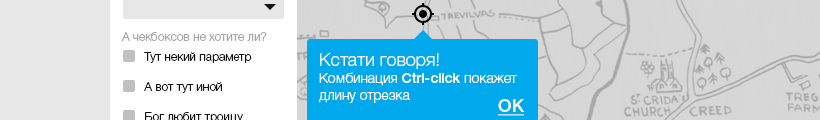
Давайте теперь уйдём в другой раздел. Например в «Карта мира». Вообще UX почти всех карт в наши дни идентичен. Но если в Вашей карте есть что-то особенное о чем должен знать Ваш пользователь, то самое время сейчас об этом сказать.

Этот вид подсказки является опциональным. И он не отменяет взаимодействие с картой. Скорее всего клик в любую зоны карты будет априори считаться фактом прочтения нами зеленого попапа и он закроется. На свой страх и риск используйте режим, когда без клика подтверждения взаимодействовать с картой нельзя. Вдруг о чём-то надо обязательно предупредить.

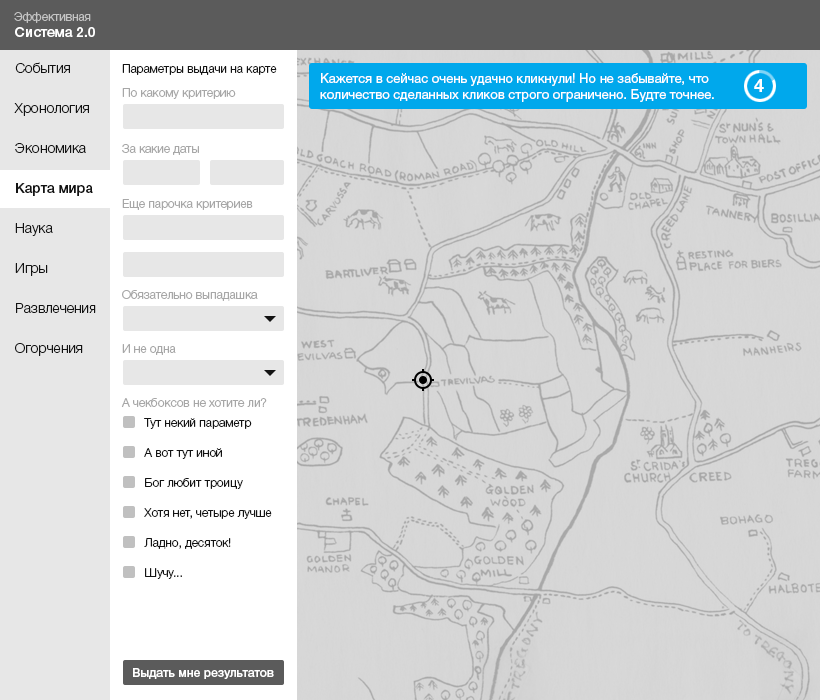
Подсказка также может иметь тайминг, после которого она автоматически исчезнет с экрана. Это средний случай, который подойдет для ситуаций, когда нужно что-то сообщить пользователю, но нет необходимости прерывать его сценарий. Пускай он сделает клик на карте. Тайминговая подсказка появляется сверху. Если таких подсказок много в системе, то через несколько итераций выработается опыт о том, что тайминговые выпадают вверху. И если требующие реакции — всегда снизу, то это тоже может запомниться. Привычку «закрывать на автомате» никто не отменял.

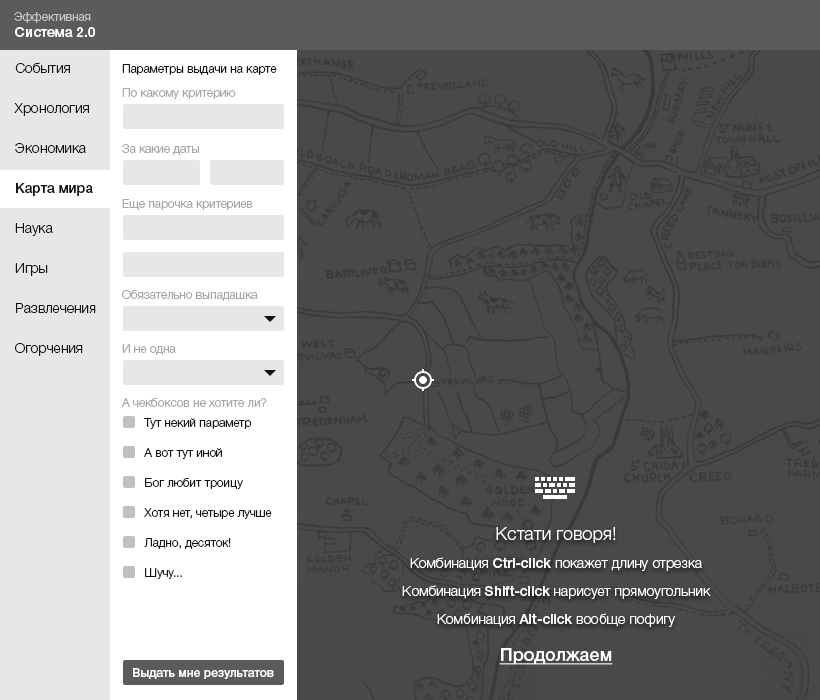
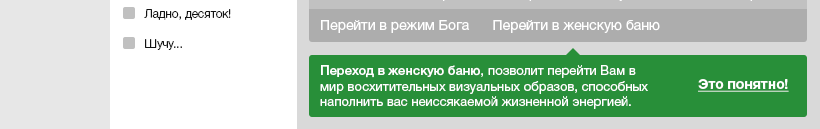
Если после первого клика нам важно пояснить, что существуют дополнительные комбинации завершения сценария, то применяем более агрессивный стиль подсказок. Такой подход имеет право, если есть другие пути достижения цели пользователем. Когда они равнозначно хороши, можно описать каждый из них. А выбор останется за пользователем.

Необходимость такого подхода может объясняться необходимостью полностью захватить внимание пользователя после первого клика. Но есть и компромиссный и менее агрессивный вариант исполнения.

Попап пораждается контекстуально. Показывается связка с событием — клик. Но возможность работать с картой не пропадает. Судя по всему закрыть такой попап можно как кликом в «ОК» так и кликом в любую часть карты.
Ну и так далее для всей системы по подобной логике. Главное не упускать из внимания важную деталь: сначала событие, потом подсказка по конкретному элементу. Так вы сохраняете связующий контекст. Событием может быть как onclick, так и onhover. Второе стоит применять в случаях, когда у вас есть максимальная уверенность, что потянувшись к элементу, скорее всего пользователь кликнет. Стоит также соблюдать баланс. Заостряйте внимание подсказками только на важных деталях системы, которые помогут пользователям эффективнее достигать их целей. Любые эффекты анимации усиливают вовлечённость на фоне полностью статичного интерфейса.
Давайте теперь обобщим типы подсказок, которые я описал выше. Предлагаю расположить их в порядке возрастания от самых лояльных, до максимально агрессивных. Степень агрессивности будет измеряться в нашем желании вовлечь пользователя в изучение содержимого подсказки.

Подсказка-тайминг. Самый лояльный способ. Не требует вовлечённости пользователя для её закрытия. По истечению таймера подсказка сама исчезает. Не требует внимания пользователя на перемещение курсора, чтобы от неё избавиться.

Попап-подсказка. Средняя степень лояльности. Позволит сильнее вовлечь пользователя, если порождение происходит в месте события, например попап рядом с кликом. Требует от пользователя действия по закрытию нажатием на подтверждающую кнопку или кликом за пределами попапа.

Подсказка-блок. Позволяет информировать пользователя в режиме средней агрессивности. Не препятствует взаимодействию с функционалом системы, но с другой стороны, часто требует от пользователя действия, чтобы подсказку скрыть.

Блокирующая подсказка. Самый агрессивный режим подачи информации. Используется поверх необходимого функционала с последующей его блокировкой, пока не последует подтверждающее действие от пользователя.
Вывод
Режим «обучения во взаимодействии» является безусловно оптимальным, если сравнивать с режимом «всё-и-сразу». Вы не перегружаете пользователя информацией, показывая подсказки строго контекстуально потенциальному первому взаимодействию.
В зависимости от важности подсказки вы можете использовать разные способы привлечения внимания: от самого лояльного, до наиболее агрессивного (когда без вынужденного клика не получить контент или функционал).
PS: Да и не забывайте «вешать» всплывающие тултипы про онховере на требующие этого элементы. Кто хотя бы об этом помнит, тот делает наш Мир лучше! 
PPS: Я готов к сотрудничеству! Если Вы хотите улучшить свою систему, сделать её интерфейс более понятным и дружественным для пользователя — пишите в скайп creativiter, или на почту kamushken@gmail.com
