Новый пакет валидаций для React на Mobx @quantumart/mobx-form-validation-kit
Воспользуемся инструкцией:
Создадим папку проекта, а после прогоним команды
npm init –y
npm install --save-dev webpack webpack-cli
npm install --save react react-dom
npm install --save-dev @types/react @types/react-dom
npm install --save-dev typescript ts-loader source-map-loader
Создадим tsconfig.json
{
"compilerOptions": {
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": true,
"module": "commonjs",
"target": "es6",
"jsx": "react",
"experimentalDecorators": true,
"emitDecoratorMetadata": true
}
}
А также прописываем файлы
- src\components\Hello.tsx
- src\index.tsx
- index.html
- src\assets\global.scss
src\components\Hello.tsx
import * as React from "react";
export class Hello extends React.Component {
render() {
return (
Hello from TypeScript and React!
);
}
}
src\index.tsx
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Hello } from "./components/Hello";
ReactDOM.render(
index.html
Hello React!
src\assets\global.scss
.row {
display: inline;
}Далее воспользуемся наработками
и добавим webpack-dev-server
npm install --save-dev webpack-dev-server
npm install --save-dev awesome-typescript-loader
npm install --save-dev html-webpack-plugin
И добавим webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.tsx',
resolve: {
extensions: ['.ts', '.tsx', '.js']
},
output: {
path: path.join(__dirname, '/dist'),
filename: 'bundle.min.js'
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'awesome-typescript-loader'
},
{
test: /\.(scss|css)?$/,
use: [
{ loader: 'style-loader' },
{
loader: 'css-loader',
options: {
importLoaders: 1,
},
},
{ loader: 'sass-loader', options: { sourceMap: true } },
],
},
]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html'
})
]
}
Дело за малым, добавляем mobx для React.
"mobx": "4",
"mobx-react": "^6.1.1",
C IE10 работает только mobx, до 4 версии включительно, то лучше прописать их руками в файл package.json.
Добавим загрузку стилей
"style-loader": "^0.23.1",
"css-loader": "^3.1.0",
"node-sass": "^4.12.0",
"sass-loader": "^7.1.0"
И выполнить команду
npm install
Финальным аккордом собственно добавляем то, ради чего всё это затевалось.
npm install @quantumart/mobx-form-validation-kit
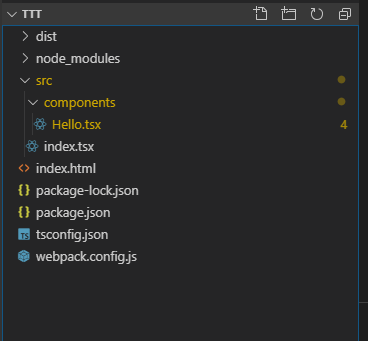
в итого получаем следующую структуру 
а package.json выглядит так
{
"name": "ttt",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --mode development --open",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "MIT",
"devDependencies": {
"@types/react": "^16.9.5",
"@types/react-dom": "^16.9.1",
"awesome-typescript-loader": "^5.2.1",
"html-webpack-plugin": "^3.2.0",
"source-map-loader": "^0.2.4",
"ts-loader": "^6.2.0",
"typescript": "^3.6.3",
"webpack": "^4.41.0",
"webpack-cli": "^3.3.9"
},
"dependencies": {
"@quantumart/mobx-form-validation-kit": "^1.0.8",
"mobx": "4",
"mobx-react": "^6.1.1",
"react": "^16.10.2",
"react-dom": "^16.10.2",
"webpack-dev-server": "^3.8.2",
"style-loader": "^0.23.1",
"css-loader": "^3.1.0",
"node-sass": "^4.12.0",
"sass-loader": "^7.1.0"
}
}
Запускам проект
npm run start
По идее должно открыться страница с текстом
Hello from TypeScript and React!
