Новая версия Хабра. Ещё не всё потеряно, ещё не всё?… (часть первая)

TL; DR — разбираю новую версию Хабра. В статье много текста и изображений.
В прошлом году наш любимый Хабр получил новый дизайн и целый ряд важных изменений и улучшений. Связанные они с оптимизацией работы команды и желанием предоставить пользователям более лучшие условия. И если к улучшениям особых претензий нет, то вот дизайн пришёлся по вкусу не всем, в том числе и мне. И дело тут даже не в самом факте, что что-то изменилось, а в реализации этих самых изменений, влиянии их на уже сложившийся пользовательский опыт и удобстве использования.
Многие уже высказывали свои замечания, но всё они сводились больше к эмоциональной критике чем конструктивной. Я же подошёл к вопросу более основательно, разобрал спорные моменты на примерах и дал советы, как сделать лучше. А что из этого получилось, узнаем далее.
Оглавление:
ДисклеймерДанная статья должна была выйти ещё несколько месяцев назад, но её пришлось отложить из-за всем известных событий. С тех пор многое уже могло измениться и стать неактуальным.
Всё, что будет описано далее, является моим субъективным и профессиональным мнением с учётом многолетнего опыта разработки интерфейсов и принципов UX/UI.
Все представленные графические материалы желательно смотреть в оригинальном размере для более лучшего восприятия.
Зачем нужна новая версия сайта?
Одной из главных задач Хабра, как и любого другого сайта, является увеличение конверсии. Попадая на страницу, пользователь должен: быстро и легко найти нужную для себя информацию, задержаться как можно дольше при её потреблении, делиться ею в социальных сетях и периодически возвращаться для повторения всех этих действий вновь и вновь. Именно на поддержание этих процессов нацелен весь дизайн и функционал сайта. Только благодаря постоянной аудитории существует возможность монетизировать и развивать ресурс, при этом всегда оставаясь конкурентоспособным. И так работают абсолютно все.
Из этого выходит очень простая истина — чем лучше представлен ресурс на различных платформах и устройствах и чем быстрее он адаптируется к глобальным изменениям, тем больше будет итоговая аудитория, а значит, и польза от неё.
Сейчас в мире ситуация такая — ~87% всей информации человек потребляет через мобильные устройства и этот процент с каждым годом всё больше и больше. У любого интернет-ресурса вместо одного источника информации теперь их может быть два, три, а то и все четыре и каждый со своими особенностями. Это даёт определённое преимущество, но, в свою очередь, накладывает большие затраты на разработку, содержание и дальнейшее развитие всего этого добра. Устарел дизайн — меняй везде, новый функционал — должен быть везде, нужно что-то переделать — переделывай везде. В итоге любая модернизация превращается в довольно затянутый и многосоставной процесс, а часто и в сущий ад.
Из-за вот этой статистики — многие компании перестают уделять достаточно внимания другим платформам и сосредотачивают все усилия только на мобильной. Что в корне неверно. Всё же на большом экране намного удобней воспринимать информацию, чем на маленьком. Поэтому, несмотря на статистику, всегда нужно предоставлять лучшие условия использования для каждой платформы отдельно.
В последние несколько лет мир начал двигаться в сторону унификации процессов, упрощения и экономии ресурсов, как финансовых, так и рабочих. Нет большого смысла иметь целый зоопарк нативных приложений, если можно обойтись только одним сайтом. Главное, чтобы мобильная версия предоставляла такой же пользовательский опыт, как и нативное приложение, а настольная версия была развитием мобильной версии, но с полным сохранением привычного пользовательского опыта уже для компьютера.
На Хабре прошёл точно такой же процесс оптимизации и унификации. Но тут основная причина — не экономия ресурсов, а улучшение процесса разработки и развития проекта, с упором на длительную перспективу. Больше не будет никаких нативных приложений и подобных ресурсов, останется только новая версия сайта.
Что изменилось?
Новая версия действительно новая как в техническом плане, так и в применяемых подходах. Адаптировать старый сайт на jQuery под новые реалии было слишком сложной и невыгодной задачей. Единственно правильное решение — написать всё с нуля (или адаптировать существующие наработки). А какая сейчас может быть разработка без использования одного из десятка JavaScript-фреймворков и всего потенциала современных веб-технологий? Правильно — никакой.
Дело тут вот в чём, у любого сайта есть три основы — данные, состояние и отображение этих данных согласно какому-то состоянию. В современных JavaScript-фреймворках благодаря реактивному подходу, делению на компоненты и целому ряду хорошо продуманных решений, появляется возможность очень просто работать с этими основами, фактически автоматизируя весь процесс взаимодействия. Это даёт возможность значительно меньше тратить времени на рутину, намного проще разрабатывать сложные композиции элементов и адаптировать интерфейс под любые устройства пользователей.
Теперь Хабр это полноценное SPA-приложение построенное на базе фреймворка Vue с целым набором сопутствующих модулей. И SPA тут не просто так. Благодаря тому, что страница не перезагружается, а вся отрисовка интерфейса происходит в браузере, создаётся эффект нативности с довольно хорошей отзывчивостью, скоростью работы и экономией интернет-трафика. Это положительно влияет на ощущения от использования сайта, особенно на мобильных устройствах. Но с тем самым возникают и дополнительные проблемы, которые также нужно решать.
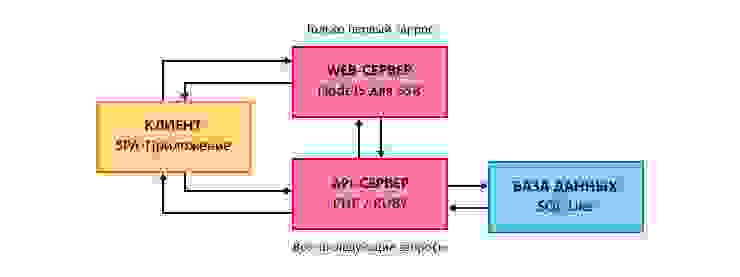
Раньше сайт Хабра в своей основе представлял что-то похожее на эту схему:

Схема работы обычного сайта — Клиент — Сервер — База данных
Тут всё просто. Веб-сервер работает с базой данных и формирует готовую структуру, которая отображается на клиентской стороне. Параллельно может существовать API-сервер для каких-то своих целей, но в основном процессе он не участвует.
Для работы и отрисовки новой версии сайта уже нужен JavaScript. В результате чего возникает проблема индексации поисковыми роботами, что для Хабра очень критично. Решает её SSR и NodeJS-сервер (или любое другое решение, поддерживающее обработку JavaScript на стороне сервера).
Общая схема уже становится похожа на эту:

Схема работы одностраничного приложения — Клиент (SPA) — NodeJS (SSR) — АПИ сервер — База данных
Задача у веб-сервера та же — получить все необходимые данные и сформировать структуру для отображения на клиенте. Но работает он теперь напрямую не с базой, а с API-сервером и только в момент первичной загрузки страницы, выполняя JavaScript-код так, как бы это делал Клиент. Далее всю последующую работу выполняет сам Клиент, получая от API-сервера только необходимые данные для отрисовки и больше ничего. Хорошо видно, что общая сложность системы выросла, но итоговая польза от SPA всё же больше.
Встаёт логический вопрос — «Зачем вообще нужны эти сложности — если и так всё отлично работало?». Тут уже дело в затратах и скорости самого процесса разработки. Современная разработка довольно усложнена и требует большей квалификации от специалистов чем раньше. В то же время во многом она стала проще и предсказуемей благодаря лучшему механизму распределения и делегирования ответственности. Команде разработчиков теперь намного проще расширять штат, управлять большим проектом и переключаться между разными задачами.
В этом собственно и суть использования единого стека технологий — все команды работают используя плюс/минус одни и те же принципы и технологии, а не тратят ресурсы на поддержку легаси кода вспоминая, как это делали раньше. Это даёт возможность не только лучше вести разработку, но и оптимальней использовать возможности командной работы в целом.
Глобальная перестройка Хабра на что-то более современное была лишь вопросом времени. Но есть такое впечатление, что не все понимают, почему дьявол кроется в деталях и что с этим нужно делать…
Внешний вид
Внешний вид сайта это не просто хорошая и приятная глазу картинка, но и целый набор различных знаний и практик, что создавались годами. Сделать что-то красивое и одновременно удобное это очень сложная задача. Раньше об этом много не думали, но с развитием практик UX/UI всё кардинально изменилось в лучшую сторону.
Хороший внешний вид сразу решает целый ряд сложных задач, создаёт нужное впечатление о компании, о самом ресурсе и об отношении к пользователю. Но и здесь есть свои проблемы. Дизайн со временем становится узнаваемым, привычным и надолго привязывает к себе. Любые кардинальные изменения всегда ломают привычный пользовательский опыт и воспринимаются скорее в негативном ключе и так до тех пор, пока не повторится процесс привыкания вновь. Избежать этого очень сложно и единственное, что остаётся — постараться угодить как можно большему числу пользователей при смене внешнего вида.
Собственно о пользователях, на Хабре всех их можно разделить на три условные группы:
- Те, кто напрямую не использует сайт и им внешний вид не важен. Сюда можно отнести RSS-ридеры и сторонние сервисы.
- Те, кто по разным причинам, не могут полноценно использовать привычные всем визуальные интерфейсы, в связи с какими-то проблемами со здоровьем или инвалидностью. Для таких людей нужно внедрять практики доступного интерфейса
- Те, кто напрямую использует сайт. Их комфорт зависит от приятного и продуманного внешнего вида.
Смотря на дизайн новой версии, сложно сказать, что его долго разрабатывали продумывая каждую мелочь с учётом потребностей двух последних групп. Он выглядит не как логическое развитие и так хорошего дизайна в прошлом, а скорей как вынужденная мера быстрой реализации мобильной и настольной адаптаций.
Посмотрим на изменения поближе:

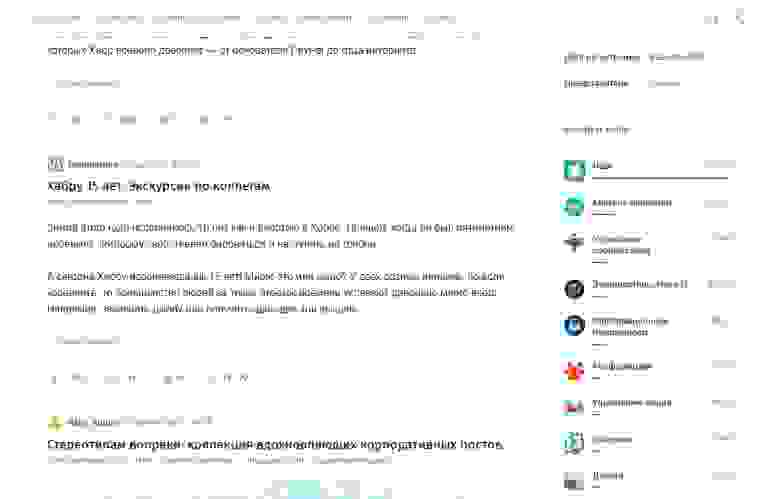
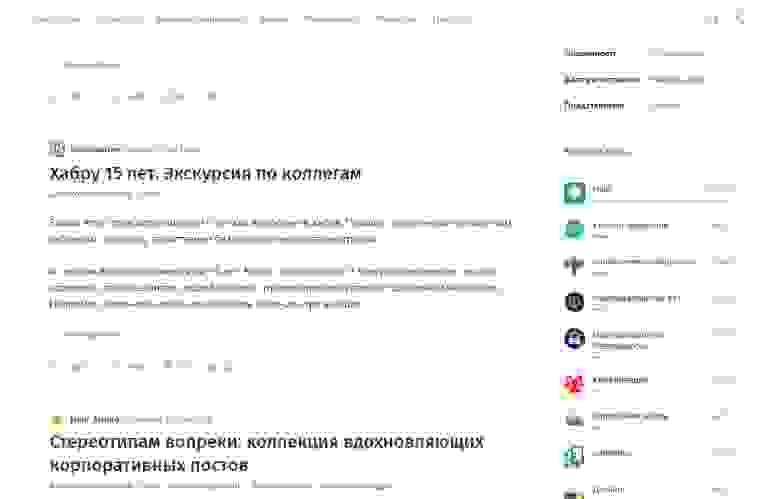
Общий внешний вид старой версии сайта

Общий внешний вид новой версии сайта

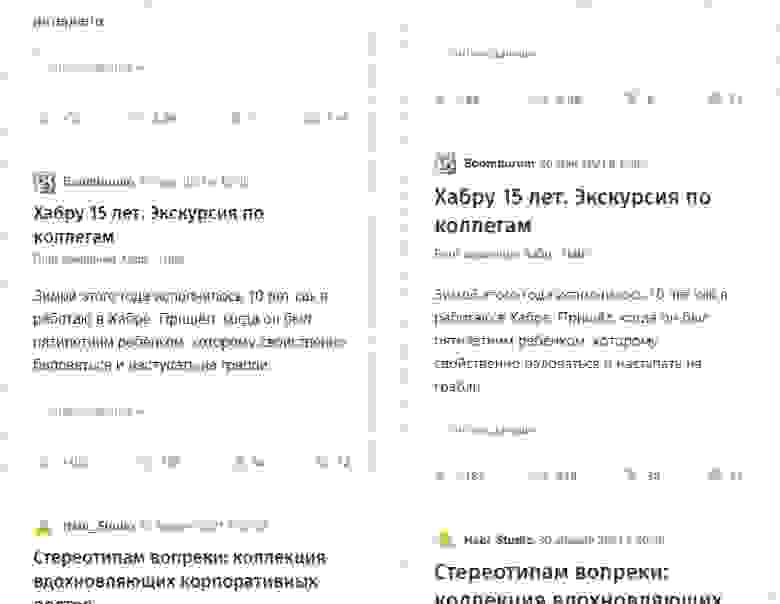
Общий мобильный внешний вид сайта. Слева — старая версия, справа — новая. Фактически раньше удобной мобильной адаптации не было, а сайт просто отображался в полном размере
И старая, и новая версии очень похожи структурно и визуально, но имеют очень весомое отличие. Заключается оно в первичном анализе сайта и процессе фокусировки внимания. И там, и там основная зона фокусировки находится в центральной области экрана, но в новой версии явно выраженная блочная структура добавляет дополнительные зоны, на которые постоянно перетекает внимания, из-за чего сильно устаёшь в процессе чтения. Само стилистическое оформление стало более однообразным, что сбивает привычные акценты.
Наглядно эту разницу можно увидеть, если посмотреть на то, как человек анализирует страницу сайта в старой и новой версиях:

Карта распределения акцентов на примере ленты статей. Слева — карта старой версии, справа — новой
И там, и там акцент смещён в сторону большого изображения, так как это самая заметная часть страницы. Но в старой версии человек быстрее анализирует информацию и концентрируется на контентной части. В то время как в новой версии сайта фокус размазан по всей видимой части и только потом, спустя какое-то время, сходится на контентной части. Этого времени достаточно, чтобы сформировать лёгкое ощущение запутанности и сложности.
Почему так происходит? Попадая на страницу, пользователь анализирует информацию от более важной до менее важной, согласно существующих акцентов и типа информации. Сразу фокус падает на изображения, потом на заголовок и детали интерфейса и только потом на всё остальное.

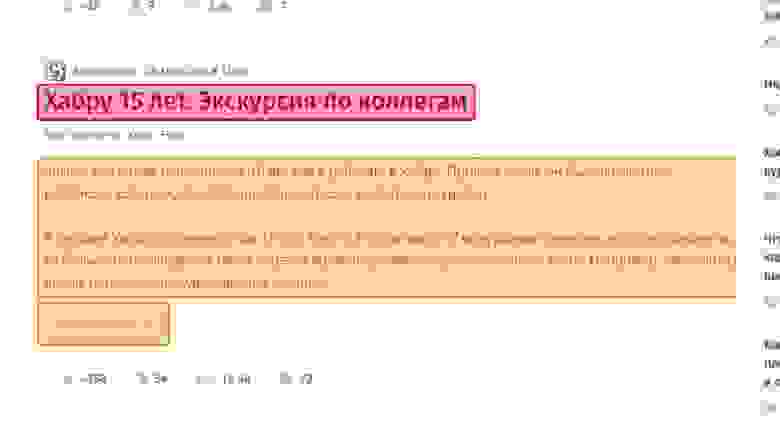
Пример статьи в старой версии сайта с выделенными зонами акцентирования внимания
В старой версии из-за простого светлого дизайна сам процесс анализа происходит довольно быстро. Пользователь концентрируется на материале и чётко понимает, где находятся границы текста. Периферийному зрению не за что зацепиться на длительное время, что благоприятно влияет как на сам процесс чтения (переходя в состояние потока), так и на восприятии изложенного.
Из-за этого подобную стилистику часто используют на блог-платформах и различных информационных/новостных ресурсах. То есть там, где есть большие объёмы текста.
В новой версии из-за блочной структуры и концентрация и фокусировка внимания работают иначе.

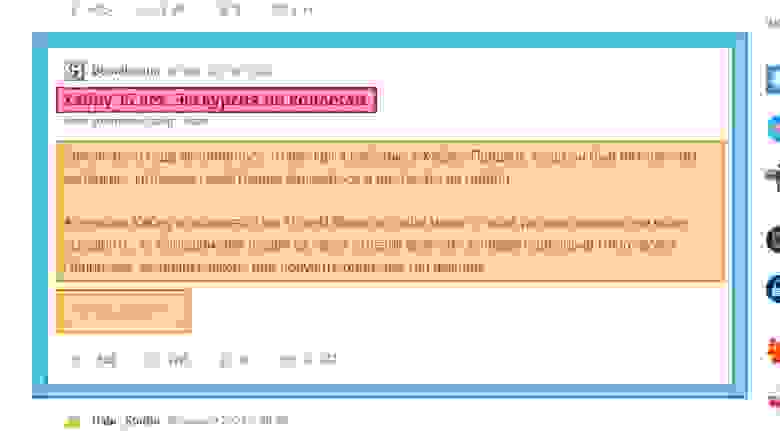
Пример статьи в новой версии сайта с выделенными зонами акцентирования внимания
Теперь к грани текста добавляется ещё и грань блока. Такая структура как бы зажимает текст в рамки, заставляя сильнее концентрировать внимание сбивая состояние потока. А всё из-за постоянного перебрасывания фокуса с текста на края блока и обратно на текст.
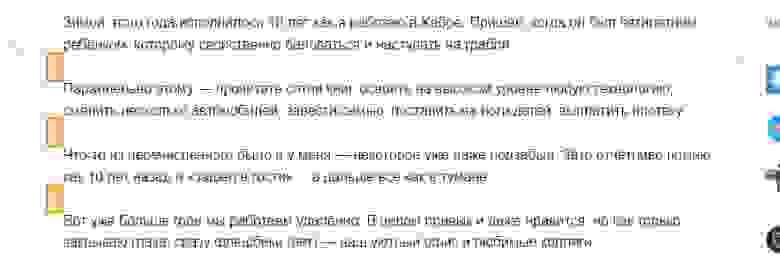
Всё усугубляет разница отступов между параграфами и краем блока:

Пример разницы отступов между параграфами и краем блока в новой версии сайта
Следствием такого решения является быстрая утомляемость. Именно наличие границы и недостаточного пространства вокруг текста не дают возможности расслабиться. Единственный вариант, как можно хоть немного улучшить ситуацию — увеличить отступ с краю. В идеале он должен представлять из себя горизонтальный прямоугольник или хотя бы квадрат, но в рамках нового дизайна это сложно сделать.
Из-за этого подобную стилистику очень часто используют для сайтов, где есть много равнозначной по типу информации небольшого объёма, между которой нужно быстро переключать внимание. Чаще всего это социальные сети, маркетплейсы, дашборды и специализированные ресурсы. Хабр как-то не очень вписывается в этот список. Это не означает, что от блочной структуры теперь нужно отказываться, просто она требует значительно большего внимания к деталям.
При этом есть сайт Хабр Карьеры, для которого явно выраженная блочная структура работает правильно. Возможно, и Хабр, и Хабр Карьера используют одни и те же наработки и разрабатываются одной командой.
Подобное поведение из-за выраженной блочной структуры можно минимизировать за счёт более сглаженного и воздушного оформления, но полностью убрать не получиться.
Обычный внешний вид:

Общий вид ленты статей в новой версии сайта
Изменённый внешний вид:

Пример общего вида ленты статей в новой версии сайта с более мягким оформлением и правильной визуальной выраженностью
Визуальное представление стало более мягким и сбалансированным, из-за чего сама информация воспринимается лучше. Заголовки теперь создают правильный акцент, а не сливаются с общим оформлением сайта. Разница хоть и не очень большая, но она существенно влияет на комфорт пользователя, в рамках времени, проведённого за чтением.

Сравнение мобильного вида ленты новостей в новой версии сайта. Слева — оригинал, справа — пример с более приятным оформлением
При этом такой проблемы нет в мобильной версии. Тут блочная структура помогает разделять информацию и сильно не влияет на комфорт при длительном чтении материала, если не брать во внимание мелкие ошибки и не совсем правильные отступы. Да и в целом мобильная версия выглядит очень неплохо.
▍ Элементы
Для начала рассмотрим разные элементы на сайте. И в старой, и в новой версии — шапка, в общем-то, одинакова, за исключением правой части, которая стала чуть проще.

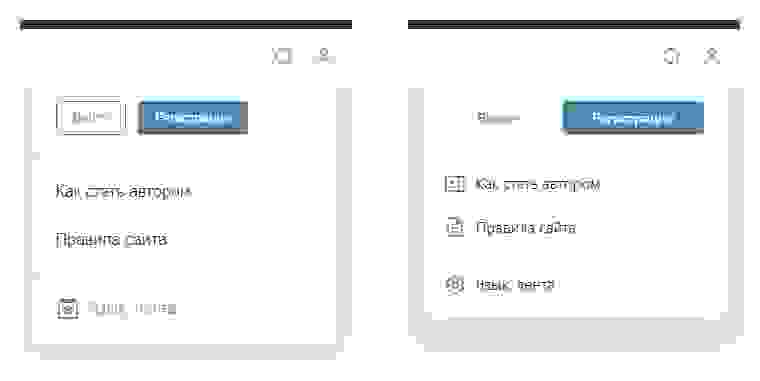
Сравнение правой части шапки сайта для неавторизованного пользователя. Слева старая версия, справа новая
Теперь кнопки авторизации, регистрации и смены языка скрыты из виду и перенесены в выпадающее меню. С одной стороны, они и не нужны постоянно на виду, но с другой — появляется лёгкая неясность. Сама иконка человека намекает на связь с профилем пользователя и ожидаемо, если на неё нажать, то должно перебросить на страницу авторизации, а не открыться выпадающее меню.

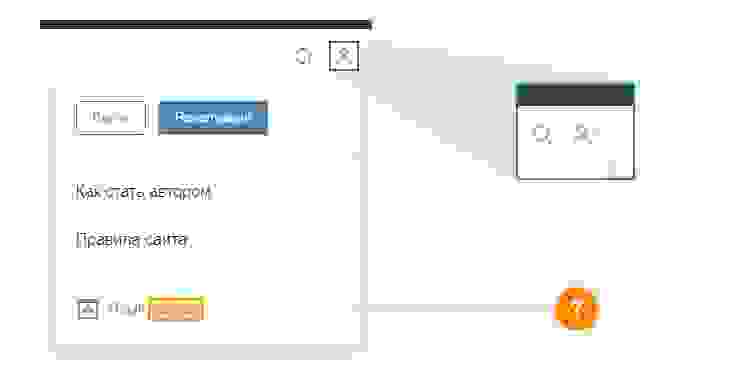
Сравнение выпадающего меню с кнопками для авторизации и регистрации в новой версии сайта. Слева — обычный вид, справа — пример с более приятным оформлением
Да и стилистически новое меню какое-то неравномерное и занимает больше места, чем хотелось бы, особенно когда пользователь авторизирован.
Подобные выпадающие меню обязательно нужно обозначать индикатором в виде стрелки. Это помогает сразу понять, как будет вести себя система и что там стоит ожидать.

Выпадающее меню с кнопками для авторизации и регистрации в новой версии сайта. Слева само меню, справа пример индикатора меню в виде шеврона
Одна маленькая деталь, но насколько сильно расширяется пользовательский опыт. Теперь это не просто ссылка на какой-то ресурс, а список, где есть какие-то полезные действия. Например, настройки ленты…
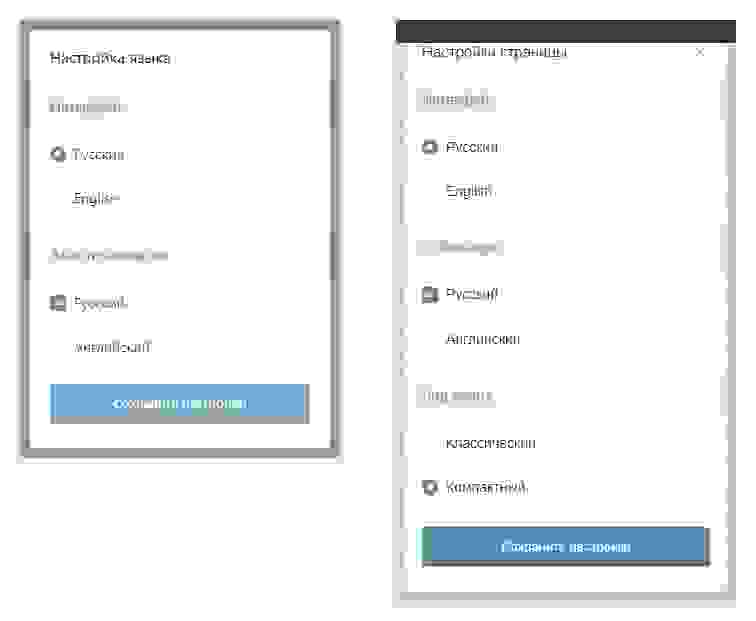
В новой версии настройки языка расширили и превратили в общие настройки для страницы (хотя по факту это настройки всего сайта, но не суть).

Сравнение всплывающих окон настроек страницы. Слева — вид окна в старой версии, справа — в новой
Опустим тот факт, что всплывающее окно с настройками в новой версии перекрывается шапкой при малой высоте экрана, это легко исправить. Главный вопрос тут в другом: «Что в этом меню делают настройки ленты? Почему они именно здесь?». С одной стороны — всё логично. Все настройки в одном месте, но обычный пользователь понятия не имеет, что они там есть.
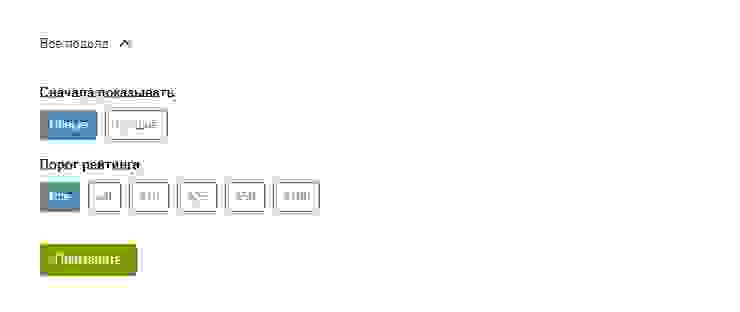
При этом решение очень простое — настройки ленты нужно перенести ближе к самим постам, где им собственно и место. Например, расположить рядом с фильтрами и сделать такой же выезжающий набор опций.

Пример заголовка страницы в новой версии сайта, где к фильтрам добавлены настройки ленты
Это и удобней и не рушит привычный пользовательский опыт. А в случае расширения функционала ещё и проще разрабатывать.
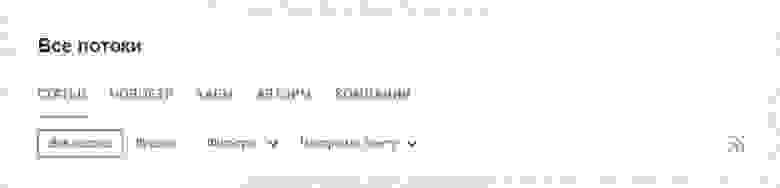
Раньше все фильтры были доступны сразу и в одно касание. А само визуальное оформление лучше отображало текущее состояние, да и смотрелось куда приятней.

Заголовок страницы в старой версии сайта с разделами и фильтрами
Основная проблема с таким видом — его очень сложно адаптировать под мобильные устройства.

Заголовок страницы в новой версии сайта с разделами и фильтрами. Сверху настольный вид, снизу мобильный

Выезжающий список с опциями для фильтрации статей в новой версии сайта
Выпадающий список куда универсальней и проще, но не для настольной версии. Теперь для фильтрации требуется уже три клика вместо одного. Хоть это и не займёт много времени, всё же тут нарушается привычный пользовательский опыт, да и просто лень это постоянно делать. Хорошо, что теперь всё происходит без перезагрузки страницы и куда быстрее, чем раньше.
Я бы рядом с фильтрами всё-таки вывел быстрые кнопки для переключения первичного отображения постов.

Пример заголовка страницы в новой версии сайта, где к фильтрам и настройкам ленты добавлен быстрый выбор отображения статей
По поводу постов. Теперь они для мобильной версии отображаются в компактном виде по умолчанию, без изображений, описания и тегов. Это довольно удобно, так как больше внимания обращаешь на сам заголовок статьи.

Отображение компактного мобильного вида ленты статей в новой версии сайта
То же самое есть и для настольной версии при активации сопутствующей опции:

Отображение компактного вида ленты статей в новой версии сайта
В таком подходе есть и свои недостатки: частые жёлтые заголовки на сайте и общая информационная сухость. Современный мир уж слишком сильно приучил людей потреблять графическую информацию и обращать больше внимания на саму обложку, нежели на текст.
Хотелось бы видеть какой-то промежуточный вариант, как этот:

Пример компактного вида статьи с постером и кратким описанием в новой версии сайта
Тут сохраняется компактность и информационная наполненность. Данный пример хорошо смотрится в настольной версии, но не так удобен в мобильной, сказывается недостаток свободного места. Но и это решается.
Самое главное — это реализация. Хоть Хабр и имеет свободную форму написания статьи, сделать подобный вариант не является чем-то сложным благодаря магии JavaScript. А с учётом правильного расположения кнопки переключения внешнего вида, пользователи явно будут довольны.
В новой версии можно заметить отображение состояния фокуса на статье. Эта синяя обводка появляется при клике на статью или с помощью навигации через Tab. То же самое есть и на мобильной версии, хоть визуально и не так заметно. Сделано это для улучшения доступности (скорей всего, тут есть вопросы), но реализовано плохо.

Отображение состояния фокуса в виде синей обводки на блоке статьи в новой версии сайта. Сверху классический вид, снизу компактный
Подобная индикация должна показываться при навигации с клавиатуры, а не при любом нажатии, так как обычному пользователю она незачем. Да и визуальная выраженность довольно слабая по сравнению с той что предлагает браузер. При этом скринридер будет озвучивать этот фокус как элемент article (документ) без специализированного заголовка, так как там его просто нет, что не очень удобно.
А что самое важное, это всё не имеет никакого смысла. Реализация доступности на Хабре очень в начальной стадии, хорошего взаимодействия с клавиатуры практически нет, много структурного шума, мало специализированных описаний и прочих aria-атрибутов. И это я тестировал с помощью экранного диктора, не обладая большими проблемами со зрением. Как на самом деле Хабром пользуются слабовидящие мне сложно представить.
Обводку нужно или убрать полностью или переделать, чтобы она правильно выполняла свою задачу.
На сайте есть много мелких деталей и нюансов, связанных с визуальным балансом и композицией. На первый взгляд, они могут быть не очень заметны, но сильно влияют на общее восприятие и комфорт.

Блок подписки на редакторский дайджест в новой версии сайта
Разберём этот элемент. Что здесь не так? Не соблюдены отступы по краям, текст расположен слишком близко друг к другу, поле ввода плохо отделено от текста и смотрелось бы лучше, занимая половину или 2/3 всей ширины блока. Попробуем исправить.

Пример блока подписки на редакторский дайджест в новой версии сайта с более приятным оформлением
Выглядит явно лучше и это не сложно исправить, вот только таких мест на сайте довольно много. Часто можно встретить какие-то детские ошибки и всякие несущественные мелочи, но именно в этих мелочах и кроется вся суть.

Мобильный вид в новой версии сайта. Слева показано нарушение в отступе блока новостей, что создаёт визуальный дисбаланс. Справа нарушение в блоке вакансий, вызванное самим стилистическим оформлением
На мобильной версии у блока «Новости» отступ слева больше на 4 пикселя по сравнению с остальными блоками. Я его замечаю каждый раз, как использую Хабр на своём смартфоне. Для многих это не критично, но всё же некрасиво. Тут же можно заметить блок «Вакансии», который визуально выделен синей полосой слева. Он с равными отступами, но из-за синей полосы выглядит кривым. Нужно или менять общее оформление блока или сделать отступ везде чуть больше, чтобы текст не так сильно был зажат.
Всё это мелочи, но в сумме они нарушают ту чёткость и гармоничность, которую должен нести в себе красивый выверенный интерфейс. Сейчас всё усугубляет ещё и явное отделение блоков. Все эти неровности и шероховатости стали сильно заметнее и каждый раз бросаются в глаза. Создаётся впечатление, что какой-то фиксированной сетки размеров на самом деле нет и всё делается по ощущениям. Либо в команде не хватает опытного верстальщика.
С визуальной композицией тоже есть проблемы во многих местах.
Немаловажный блок с информацией об авторе и компании, который находится в конце каждой статьи:

Нижняя часть статьи с информацией о компании и авторе в новой версии сайта
Вроде бы он выглядит неплохо, но, как всегда, есть мелочи. Ссылки на социальные сети должны быть размером меньше, заголовки размером больше, текст чуть сильнее отделён отступами и так далее и так далее…
Попробуем исправить:

Пример нижней части статьи с информацией о компании и авторе в новой версии сайта, но с более приятным и выверенным оформлением
Этот пример выглядит явно приятней и гармоничней, чем оригинальный вариант. А всё потому, что акценты начали работать как нужно.
А вот ещё один пример:

Внешний вид пустого блока с комментариями для незарегистрированного пользователя в новой версии сайта
Тут также проблема с композицией, но уже нескольких блоков между собой. И в этом есть логика, так как уведомление о необходимости авторизации как бы скрывает форму добавления комментария и к самому списку напрямую не относится. Но всё портит блочная структура, которая нарушает связность элементов интерфейса.
Более правильный вариант будет выглядеть так:

Пример более правильной композиции пустого блока с комментариями для незарегистрированного пользователя в новой версии сайта
Теперь блок с комментариями стал более понятным для пользователя в рамках представления всей страницы в целом.
Дизайнеры часто полагаются не только на цифры, опыт и привычные практики, но и на свои ощущения. По этой причине визуально ровные вещи могут быть не такими, какими кажутся на самом деле, а даже самые мелкие детали иметь довольно большое влияние на итоговое восприятие.
Затронем панель с базовыми показателями статьи в новой версии сайта. Её зафиксировали внизу страницы, где она органично вписывается в мобильном виде и почти не мешает в настольном.

Панель с основными показателями статьи в новой версии сайта, которая фиксируется при прокрутке страницы внизу экрана. Сверху настольный вид, снизу мобильный
Давно хотелось чего-то подобного. Посмотреть, что поменялось после предыдущего посещения, насколько материал стал популярней и быстро перейти к комментариям, находясь вверху страницы. Вот только самой полезной кнопки комментариев здесь и нет…

Другая панель с основными показателями статьи в новой версии сайта, которая всегда находится внизу страницы
А это такая же панель, вот только находится она внизу статьи, на привычном всем месте. При прокрутке страницы, в какой-то момент, фиксированная панель пропадает и остаётся эта. И что здесь можно увидеть? Правильно, ссылку на комментарии. Та самая кнопка, которая была бы так полезна в начале страницы, находиться в шаговой доступности от самих комментариев. Надеюсь, что это упущение исправят.
Хотя я думал над другой реализацией для настольной версии, как по мне, более привычной.

Пример полностью переделанной панели с основными показателями статьи в новой версии сайта, которая всегда находится справа страницы
Это фиксированная панель со всеми показателями и навигацией по комментариям. Решение не такое навязчивое, хотя и к нему нужно будет привыкать.

Тот же самый пример панели, но с общим видом всей страницы в новой версии сайта
Довольно легко вписывается в стилистику сайта и не сильно вредит общей композиции, даже на небольших экранах. А на планшетах и смартфонах легко скрывается и заменяется на вариант с полосой снизу.
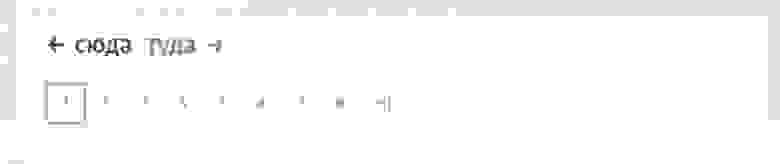
Не знаю, кто именно придумал такую постраничную навигацию, но насколько всё же она удачная. Персональная благодарность от меня.

Постраничная навигация статей и новостей в старой версии сайта
Самое частое действие, которое происходит здесь, это переход на следующую страницу. Ссылки для этого отделены и имеют хорошую выраженность. Сразу понятно, куда нужно нажать и что произойдёт.
Сами кнопки постраничной навигации также сделаны хорошо. Понятно, где ты сейчас находишься и удобно быстро перейти на ближайшие страницы. В общем, и дизайн и пользовательский опыт сделаны на ура.
Что сложно сказать о новой версии, особенно мобильной.

Постраничная навигация статей и новостей в новой версии сайта. Сверху настольный вид, снизу мобильный
Теперь ссылки быстрого перехода разбросаны по краям и находятся очень далеко от зоны работы большого пальца. Ссылки на страницы расположены уж очень близко друг к другу. Попадать в них очень неудобно.
Странным для меня здесь является наличие ссылок на последнюю страницу (да на Хабре лимит в 50 последних страниц) и недостаточный перечень ближайших к текущей. Вот кто этот человек, который решил вдруг перейти и посмотреть «А что там писали 1000 постов назад?». Думаю понятно, что это никуда не годиться и требует доработок.
Вот пример текущего варианта, но с более логичным построением элементов:

Пример постраничной навигации статей и новостей в новой версии сайта с более правильным оформлением. Сверху настольный вид, снизу мобильный
Так намного удобнее переходить по ссылкам как в настольной, так и в мобильной версии сайта.
А это уже пример под стать старой версии:

Тот же самый пример постраничной навигации структурно повторяющий старую версию. Сверху настольный вид, снизу мобильный
Он не так хорошо вписывается в новый дизайн, но навигация с ним чуть более удобна, особенно на мобильных устройствах.
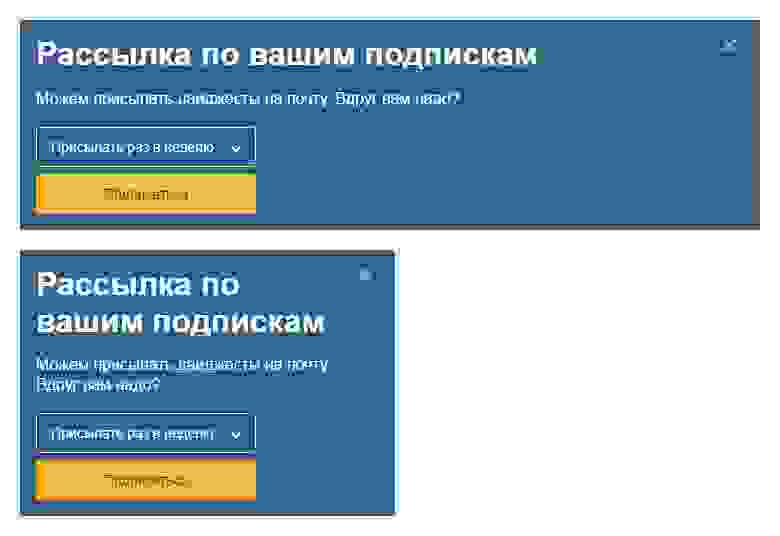
Это блок рассылки по подпискам. Найти его можно внизу страницы перед постраничной навигацией (для авторизированных пользователей). И как-то он не вписывается в стилистику сайта, вот что-то с ним не то, чего-то не хватает.

Блок рассылки по подпискам в новой версии сайта. Сверху настольный вид, снизу мобильный
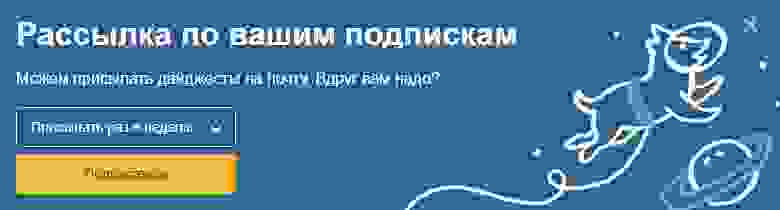
Подобные блоки всегда должны быть заметны, но не крикливы, так как крикливость играет им во вред. И чтобы снизить эту крикливость, используют фоновую графику, иллюстрацию или менее выраженные цвета. И там есть фоновая графика, но она не доступно с ошибкой 404…

Блок рассылки по подпискам в новой версии сайта с восстановленной фоновой графикой
Так явно лучше, но
