Новая эра веб-разработки или «всё уже есть»
Ты никогда не решишь проблему, если будешь думать так же, как те, кто ее создал.
Альберт Эйнштейн
В далеком 1989 году британский ученый Тим Бернерс-Ли создал системы обмена документами Enquire, которая и стала прототипом глобальной сети интернет. Где были им представлены ряд спецификаций, одна из них — это спецификация языка разметки HTML. Так зародилась эра веб-разработки. На данный момент данная спецификация претерпела множество изменений, но по факту ничего глобального не изменилось. В этой статье я попробую порассуждать об недостатках этой технологии и избыточности функционала.

Предложенная Тимом Бернерсом-Ли концепция была проста, есть протокол, адрес и документ. Все вроде бы логично и можно спокойно по определенному адресу достать нужный документ, и есть централизация для общего пользования, и вроде бы всё хорошо.
И вот настал день, когда Интернет стал доступен по всему миру. Вспоминаю как ждал урока информатики чтобы по «скрипучему» Dial-Up скачать себе красивые обои для рабочего стола или почитать что-то об играх.
Потом бессонные ночи и огромные счета на домашний телефон моим родителям. Спасибо им что были ко мне снисходительны, когда получали эти счета.
И вот наконец эра полной свободы, когда в Интернет «полетело» куча контента, как авторского, так и не авторского. Никто и не думал тогда что за контент в Интернет нужно будет платить, да, впрочем, и сейчас многие так считают. Росло потребление контента, начали появляться новые сервисы, ресурсы, порталы, поисковые платформы. Соответственно нужно было делать удобный пользовательский интерфейс для взаимодействия с этим всем.

В 1995 году команда разработчиков из Netscape Communications работает над новым языком программирования который позволяет исполняться прямо в браузерах пользователей тем самым добавить интерактивное поведение контента на странице. Изначально этот язык назвали Mocha, затем было предложено переименовать его в LiveScript, еще бы.
Годом позже появляется CSS, что еще больше добавляет визуальных фич и удобств. А теперь от краткой историко-информативной части перейду, собственно, к теме на которую хотел порассуждать.
Итак, в чем моя претензия. Каждый веб-разработчик сталкивается из проекта в проект с рядом одинаковых и рутинных операций при разработке программного обеспечения, работающего в сети Интернет. А бизнес, который дигитализирует свою работу сталкивается с конкурентным и порой агрессивным рынком. Что я имею в виду, я поясню.
Сначала нужно позаботиться и выбрать на каком языке писать логику приложения, тут вы скажите, что зависит от задач приложения, и будете правы. Но в реальности так не происходит, обычно берут то, что поддерживает дешевый хостинг и где дешевые разработчики. И конечно же сроки «вчера» для выполнения задач по разработке, куда же без них. По итогу мы имеем какую-то CMS написанную на PHP и 2–4 разработчика на удаленке.
По мере роста бизнеса и требований к автоматизации растет и сложность реализаций задач, но об этом обычно бизнес не думает, что и как технически будет под капотом. В итоге, конечно, при достижении определенного объема внедренных задач бизнес идет к системному интегратору и покупает многомиллионный продукт от акул рынка, таких как IBM, Microsoft, Oracle и т. д. Под словом бизнес я здесь имею в виду любого заказчика веб-решений.
Но речь не о том, на чем лучше писать, а речь о том есть ли «золотое сечение» для удобной, скорой и качественной разработки для нас с вами дорогие веб-разработчики. Я долго очень раздумывал над этой задачей, и мечтал получить такой инструмент в руки для разработки. Что по итогу меня подтолкнуло написать свою CMS. Я здесь уже писал об этом ранее.
Идеология была такова, и я поставил цель сделать такие специальные HTML-тэги которые я смогу спокойно писать в нативном HTML и иметь возможность без написания JavaScript получать итеративность данных с бэкэнда, анализировать логику от бэкэнд компонентов, причем без перезагрузок страниц. Звучит как бы странно, и уже в какой мере это делает Angular2, но СТОП, задача не писать фронтэнд от слова «совсем», только старый добрый HTML как в 1989ом, и свои тэги.
Хорошо, я погорячился, есть некое допущение, допустим мы имеем свёрстанный сайт со всеми страницами и «свистелками-перделками» на них, но только HTML, JavaScript, CSS. То есть верстальщик и дизайнер в паре собрали нам такой шаблон, наша задача только натянуть этот шаблон на данные.
Как было реализовано во второй версии моего продукта. Сначала из чего я собрал это чудо:
- Spring Boot/Data/Rest
- MongoDB
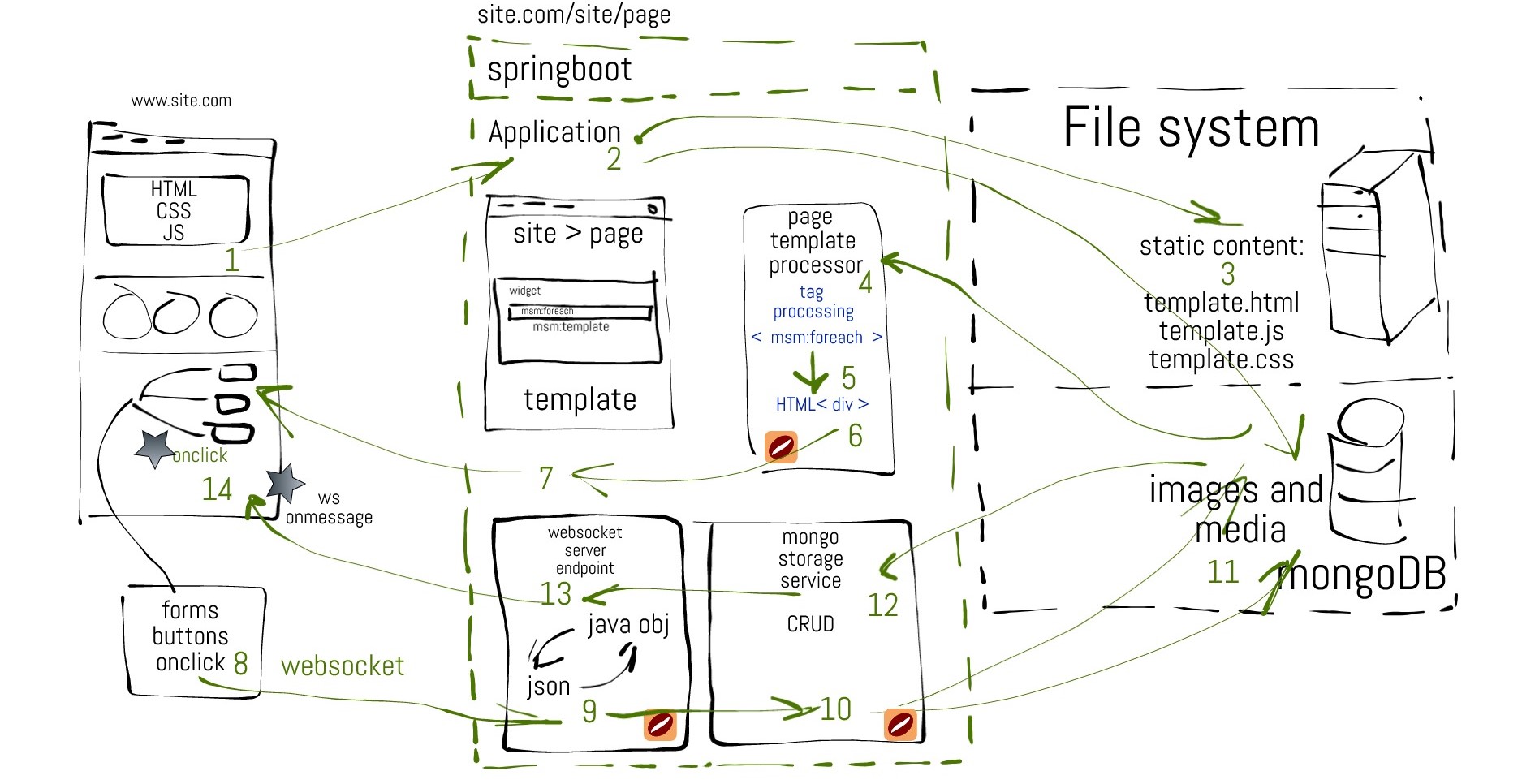
Ниже показано схематично как происходит обработка.

Всю работу изображенной на данной схеме выше можно разделить на 3-этапа:
- Пользователь приходит на страницу, где загружается универсальный JavaScript от CMS, я всех обманул))). Да, есть небольшой скрипт, который работает на клиенте, но нужен лишь для того чтобы создать WebSocket соединение, и назначить листенеров на нужные для обмена сообщениями Клиент-Сервер. Этот скрипт сделан так, что работает с нашими динамическими тэгами, а тэги в свою очередь шаблонизируют выдачу нужных нам кусков HTML-кода.
- Эти custom-тэги при загрузке из шаблона на сервере проходят пре-процессинг через компоненты, которые превращают наш custom-тэг в валидный HTML. А вся динамика и красивости «прилетают» от сверстанного шаблона.
- Далее все события по кликам и взаимодействия с интерфейсом передаются по установленному соединению WebSocket.
Тэги предназначены исключительно для персистентных данных, то есть эти тэги не могут быть использованы для сессионных объектов, и персонализированного контента для каждого клиента соответственно. Эти тэги только имеют право работать с общим UI-скелетом для всего сайта.
Все задачи требующие персонализации выдачи контента могут быть реализованы как модули-интеграции по принципу Headless-CMS. То есть фронтэнд интегрируется через REST-эндпоинты.
Есть реализация уже нескольких модулей, в том числе есть интеграция с ИИ-фреймворком в области машинного обучения для обработки естественного языка (Natural Language Processing). Но об этом я напишу позже в отдельной статье.
Тим Бернерс-Ли, конечно, гениальный ученый, и он придумал удобный способ обращения с контентом в глобальной сети Интернет. Но как мне кажется, что этот способ сильно устарел, и все что было сделано в последствии для интерактивности и визуальной составляющей, наоборот только усложнило в веб-разработке. Огромное количество тэгов HTML давно кануло в лету. По факту используют только div, и для отрисовки форм input-тэги. Вот и спрашивается, зачем их так много?
Поэтому и приходиться выполнять нудные и однотипные действия из проекта в проект. Прежде чем приступить именно к интересным реализациям задач именно для автоматизации бизнеса.
Так что я думаю, мне удалось передать суть проблемы, и предложить мое решение этой проблемы. Возможно мое решение кто-то уже реализовал, да наверняка, но за свои долгие годы работы я не встречал такого рода решений. Спасибо за внимание, и всех с наступающими праздниками!
