Несколько интересностей и полезностей для веб-разработчика #40
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.NativeScript Открытый фреймворк для создания мобильных приложений под iOS, Android и Windows Phone основанный на NodeJS. И весь цимус в том, что это не очередная кроссплатформенная оболочка над WebView (аля PhoneGap), NativeScript со слов разработчиков обеспечивает на JavaScript такие же возможности, какие обеспечивают нативные Objective-C, Java или .NET.
Открытый фреймворк для создания мобильных приложений под iOS, Android и Windows Phone основанный на NodeJS. И весь цимус в том, что это не очередная кроссплатформенная оболочка над WebView (аля PhoneGap), NativeScript со слов разработчиков обеспечивает на JavaScript такие же возможности, какие обеспечивают нативные Objective-C, Java или .NET.
Также хочу упомянуть о NW.js, который до появления IO.js назывался Node-Webkit. Проект по такому же принципу позволяет писать десктопные приложения под Windows, Mac и Linux с помощью веб-технологий. Более того микроконтроллеры, умные дома, интернет вещей, Oculus Rift, Nest выпускают API на JS. Вспоминая все эти новости, хочется сказать, что JavaScript все чаще и чаще представляется как унифицированное средство для кроссплатформенной разработки.
Doppker.js [embedded content]Вероятнее всего, на текущий момент проект не обладает никакой практической ценностью, но безусловно дико интересен как пример реализации эффекта Допплера с помощью Web Audio API. Суть заключается в том, что анализируя звуковые волны можно управлять интерфейсом. На демо страничке махом руки над микрофоном вы можете выполнять скролл.
Swiper.js
 Превосходный слайдер заточенный строго для работы с мобильными сайтами или веб приложениями. Swiper обеспечивает аппаратное ускорение анимации на уровне нативного. Проект за несколько дней собрал более 3000 звезд на GitHub.
Превосходный слайдер заточенный строго для работы с мобильными сайтами или веб приложениями. Swiper обеспечивает аппаратное ускорение анимации на уровне нативного. Проект за несколько дней собрал более 3000 звезд на GitHub.
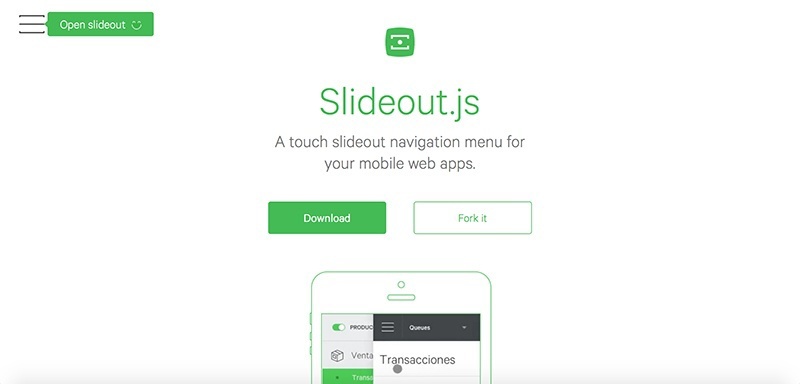
 Самый легкий способ сделать выпадающее боковое меню для мобильного сайта. Slideout не зависит от сторонних библиотек, просто в кастомизации и весит всего 4 кб.
Самый легкий способ сделать выпадающее боковое меню для мобильного сайта. Slideout не зависит от сторонних библиотек, просто в кастомизации и весит всего 4 кб.
Panel
 Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Напоследок:
HTML/CSS
Flexbox in 5 minutes
CSSNext — конвертирует завтрашний CSS в сегодняшний.
ai2html — скрипт для конвертации Adobe Illustrator файлов в HTML.
RIN — еще один шаблон на основе Gulp, SASS с Live Reload и прочим.
JavaScript
Крутой тест на знание JavaScript от хабраюзера bakhirev.
Cheerio — быстрая и гибкая реализация ядра jQuery для серверной части.
underlineJS — более изящный способ нижнего подчеркивания текста.
Alasql.js — клиентская SQL-подобная БД с поддержкой localStorage, IndexedDB и Excel.
Yaspeller — утилита для проверки опечаток в тексте на основе Яндекс.Спеллера.
lz-string — LZ-based compression algorithm.
Msngr.js — миниатюрная библиотека для разработки месенджеров.
Stickshift — простой и удобный интерфейс для работы с SQL.
PHP
PHP Must Watch — коллекция лучших видео с лекций и конференция по PHP.
Mondrian — инструмент для статического анализа кода, основанный на Graph Theory.
Regexpbuilderphp — human-readable regular expressions для PHP 5.3+.
Python
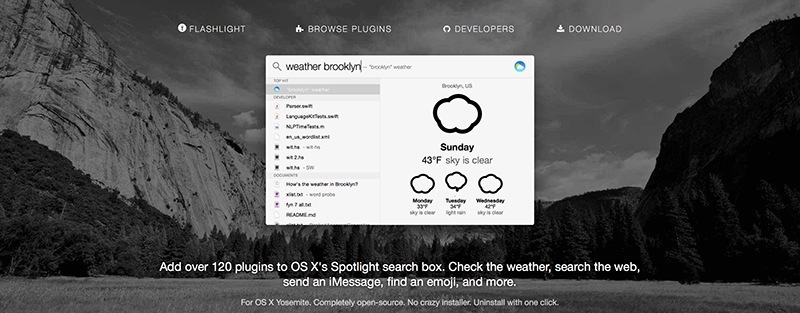
Flashlight — потрясающий проект, которые преображает Spotlight на вашем Mac.
Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Напоследок:
HTML/CSS
Flexbox in 5 minutes
CSSNext — конвертирует завтрашний CSS в сегодняшний.
ai2html — скрипт для конвертации Adobe Illustrator файлов в HTML.
RIN — еще один шаблон на основе Gulp, SASS с Live Reload и прочим.
JavaScript
Крутой тест на знание JavaScript от хабраюзера bakhirev.
Cheerio — быстрая и гибкая реализация ядра jQuery для серверной части.
underlineJS — более изящный способ нижнего подчеркивания текста.
Alasql.js — клиентская SQL-подобная БД с поддержкой localStorage, IndexedDB и Excel.
Yaspeller — утилита для проверки опечаток в тексте на основе Яндекс.Спеллера.
lz-string — LZ-based compression algorithm.
Msngr.js — миниатюрная библиотека для разработки месенджеров.
Stickshift — простой и удобный интерфейс для работы с SQL.
PHP
PHP Must Watch — коллекция лучших видео с лекций и конференция по PHP.
Mondrian — инструмент для статического анализа кода, основанный на Graph Theory.
Regexpbuilderphp — human-readable regular expressions для PHP 5.3+.
Python
Flashlight — потрясающий проект, которые преображает Spotlight на вашем Mac. Mkcast — отличный инструмент для создания Gif скринкастов.
Vim Hackernews — читаем HN с помощью Vim.
Ruby
Go
Goaccess — мощный реалтаймовый анализатор логов в виде консольного приложения с поддержкой генерации HTML, JSON, CSV.
Gore — красивый REPL для Go.
Gosms — ваш собственный локальный SMS шлюз.
Termui — библиотека для создания CL дашбордов.
OS — самый простой способ использования Docker в продакшене.
Разное
oh-my-git — улучшаем зрительное восприятие CL при работе с Git.
Mkcast — отличный инструмент для создания Gif скринкастов.
Vim Hackernews — читаем HN с помощью Vim.
Ruby
Go
Goaccess — мощный реалтаймовый анализатор логов в виде консольного приложения с поддержкой генерации HTML, JSON, CSV.
Gore — красивый REPL для Go.
Gosms — ваш собственный локальный SMS шлюз.
Termui — библиотека для создания CL дашбордов.
OS — самый простой способ использования Docker в продакшене.
Разное
oh-my-git — улучшаем зрительное восприятие CL при работе с Git. Релиз Passenger 5.0.1 — теперь можно использовать в продакшене.
GTA2-WebGL — проект, цель которого портировать GTA2 в веб.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Релиз Passenger 5.0.1 — теперь можно использовать в продакшене.
GTA2-WebGL — проект, цель которого портировать GTA2 в веб.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 39)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
