Немодерируемые UX-тесты: 6 советов, как избежать факапов

UX-исследования могут проводиться при участии модератора, который даёт респонденту задания, либо без него — с помощью различных специальных платформ. Исследования второго типа называются немодерируемыми.
Для UX-дизайнера плюсы немодерируемых тестов очевидны. Это быстрый — результаты можно получить за считанные часы, — недорогой и легко масштабируемый способ проверить решения. При этом у него есть существенный минус: невозможность скорректировать что-либо в процессе. К примеру, если мы узнаём об ошибках в ходе модерируемого исследования, то можем поправить гайд и быстро взять правильный курс. Немодерируемые тесты обладают меньшей гибкостью: как правило, если мы ошиблись в начале, то и результат будет некорректным. Именно поэтому к проведению таких тестов стоит относиться с особым вниманием, тщательно прорабатывая их содержание.
Ниже рассказываем о том, как минимизировать проблемы при проведении немодерируемых тестов, на примерах из рабочей практики.
Привет, Хабр! Я Кирилл Улитин, в МойОфис руковожу направлением UX&Research. За 10 лет в профессии я опробовал большинство платформ для проведения немодерируемых исследований. Только в 2023 году мы с коллегами провели порядка 40 тестов, совершенствуя пользовательский опыт в различных продуктах МойОфис.
В сентябре я выступил на конференции ProductSense'23, где рассказал о том, как избежать факапов в немодерируемых тестах. Теперь же по мотивам доклада подготовил хабр-статью.
Вот мои 6 советов для успешного проведения немодерируемых исследований.
1. Формулируйте задания без подсказок
После того, как у нас подготовлен прототип для тестирования, мы начинаем формулировать задание для респондентов. Иногда формулировка сильно влияет на их ответы: например, слишком директивное задание может спровоцировать попытку решить задачу в лоб, респондент будет пытаться найти в интерфейсе слова или образы из задания и пытаться взаимодействовать с ними.
Когда мы работали с прототипом Squadus, продукта для делового общения, то столкнулись с похожей проблемой. Вместе с Артемом Сексяевым (@avsxvii) мы тестировали сценарий создания ссылки, по которой коллеги могут присоединиться к встрече.
Создать нужную сущность в прототипе можно было с помощью большой красной кнопки «Плюс», нашего нового элемента интерфейса. Мы проверяли, насколько такая механика понятна для респондентов. В первом тесте сквозную кнопку участники упорно не замечали, и мы начали экспериментировать с формулировками, пытаясь выяснить, в чём может быть дело.
Ниже на графике показаны результаты для разных формулировок задания:

Результаты показали: определённые слова в задании подталкивают респондента к взаимодействию с тем или иным элементом в интерфейсе. Первые две формулировки включали в себя слова «конференция» и «созвон», и большинство респондентов искали нужную функцию в разделе «Конференции». В третьем же тесте большинство участников искали функцию в блоке чата — надеясь, что одна из иконок верхнего правого меню поможет получить им ссылку.
Вот как выглядела карта кликов:

В нашем кейсе можно было бы и полностью отказаться от использования задания с упоминанием функции. То есть включить задание в сам интерфейс: «Куда бы вы нажали, чтобы дополнить ваше сообщение недостающей информацией».

Есть вероятность, что такая постановка задачи могла бы лучше проявить возможности нашего интерфейса при работе пользователей с прототипом.
Что касается финальной реализации функции, с учётом дополнительных проверок и анализа мы решили оставить несколько точек входа. Помимо красной сквозной кнопки, создавать объекты в Squadus, характерные для раздела конференций, можно в блоке с его названием.

Вывод: при формулировании заданий нужно тщательно подбирать слова, чтобы они не ассоциировались напрямую c элементами интерфейса. Лучше всего ставить пользователя в конкретную ситуацию и акцентировать его внимание на задаче.
2. Никогда не используйте только тест предпочтений
Причина проста: если пользователь выбирает один из вариантов дизайна, исходя из своих предпочтений, нет никаких гарантий, что выбранный вариант окажется эффективным непосредственно в работе.
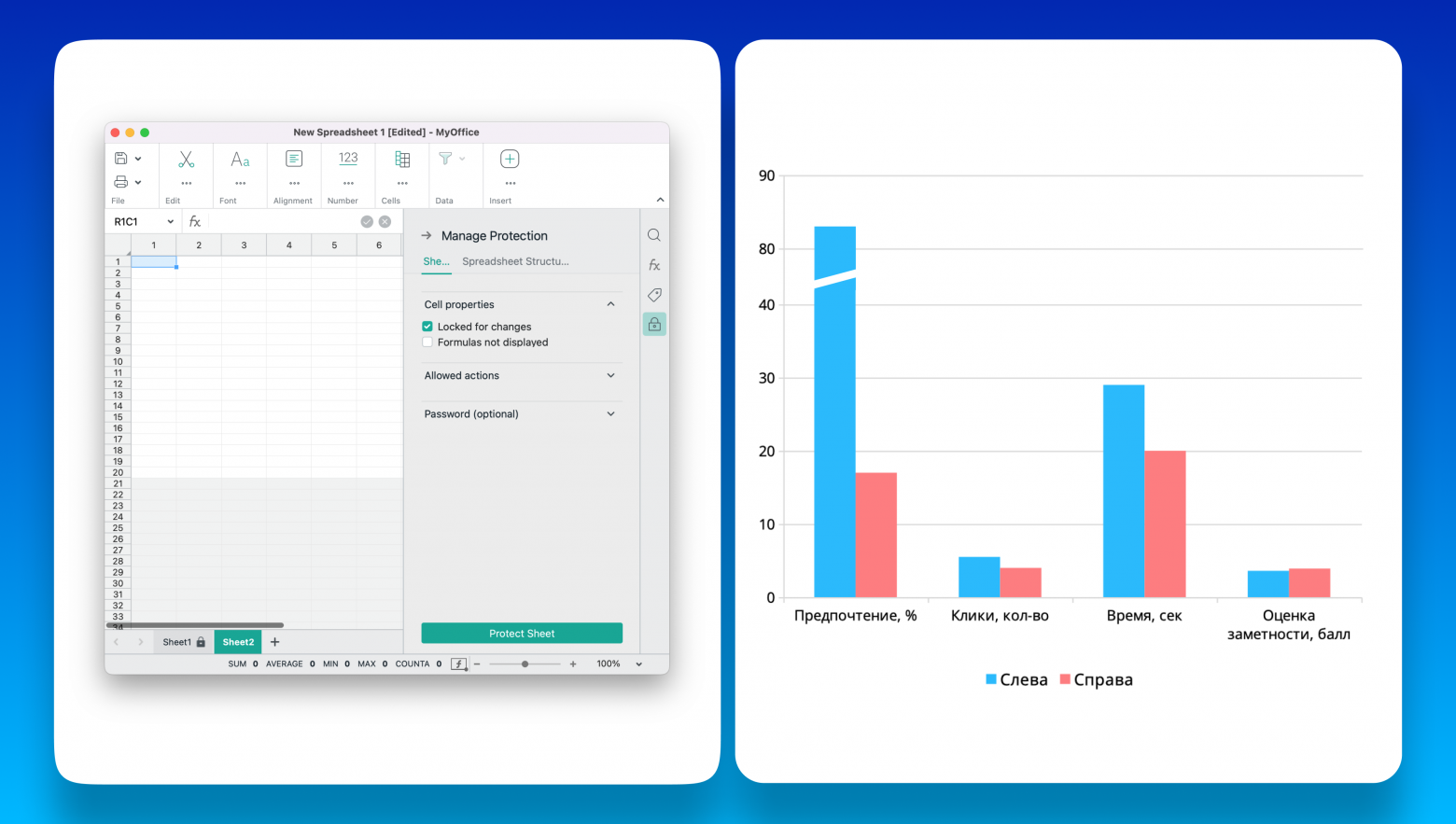
В случае с продуктом »МойОфис Таблица» нам с коллегой Ильей Сафроновым требовалось определить, где располагать иконку с изображением замка, обозначающую защищённый лист — слева или справа.

Большинство респондентов отдали предпочтение варианту «слева». Хотя вариант «справа» оказался более эффективен по таким показателям, как количество сделанных кликов, временные затраты и оценка заметности. То есть пользователи выбирали привычный для себя вариант, несмотря на то, что альтернатива была удобнее.
Вывод: никогда не стоит использовать тест предпочтений как моно-инструмент. Его важно совмещать с тестами, направленными на определение эффективных метрик.
3. Меняйте варианты местами
При первом прохождении теста пользователи обычно дольше разбираются с тем, как выполнять задание. Это специфика всех немодерируемых тестов: респондентам бывает сложно понять задачу, особенно если мы тестируем не особо ходовые «жизненные» сценарии. Поэтому первое взаимодействие с прототипом обычно занимает больше всего времени. Во второй раз пользователи уже понимают суть задачи; если же вариантов у нас больше, то третья итерация проходит ещё успешнее. Именно поэтому важна случайность или деление выборки на n-подтестов.
Если мы не меняем варианты местами, то фактически нарушаем методологию и получаем некорректные результаты.
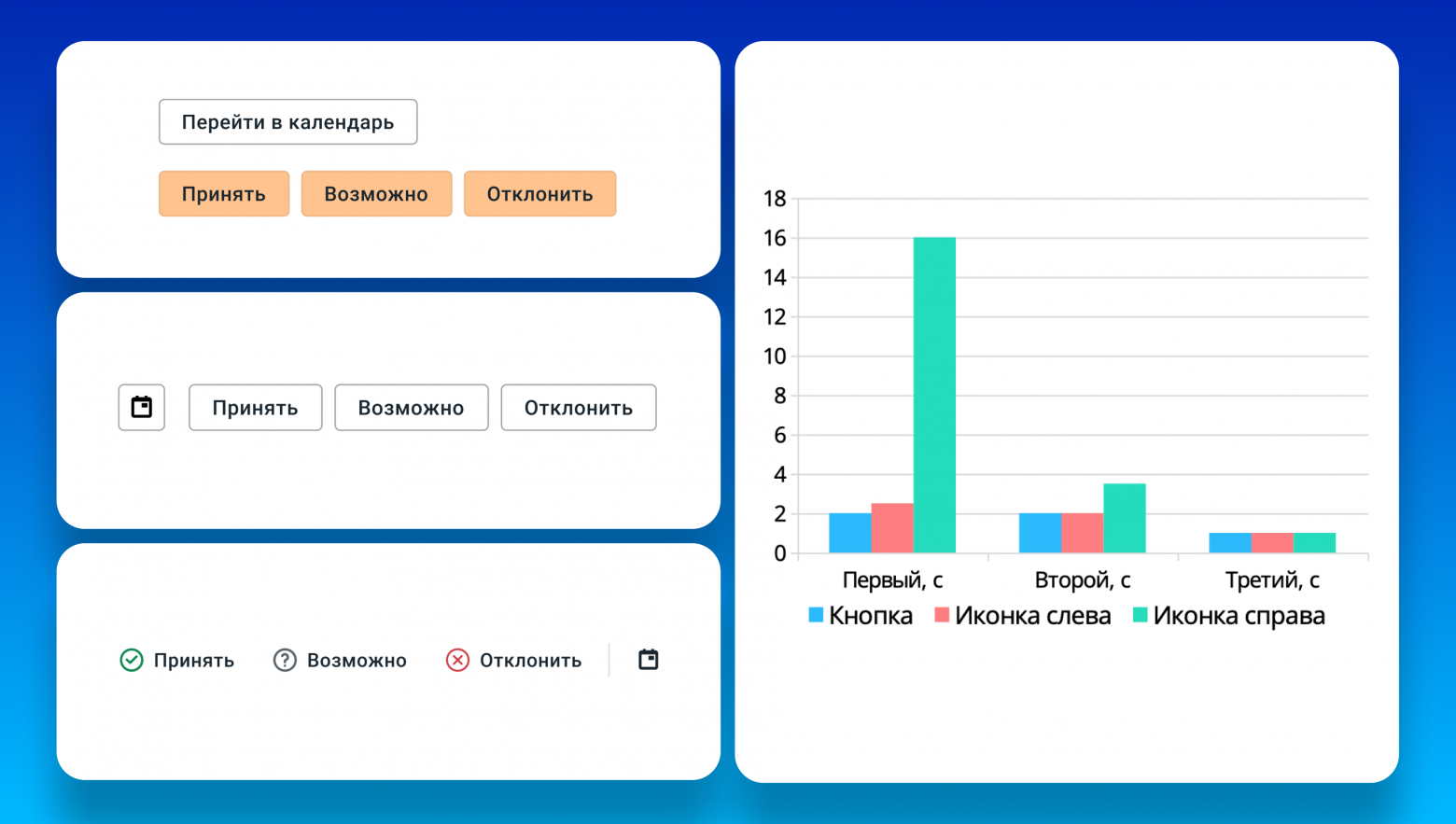
Рассмотрим кейс с нашим продуктом »МойОфис Почта»: нам нужно было понять, как реализовать возможность открыть календарь в письме о событии. Потенциальных варианта было три: сделать кнопку с текстом, расположить её слева или расположить её справа. Варианты мы тестировали как по предпочтению, так и по метрикам эффективности.
В результатах мы видим, что когда вариант с расположением кнопки справа показывался в тесте первым, пользователи тратили на выполнение задания внушительные 16 секунд. При этом когда он выводился последним, респонденты тратили на задание столько же времени, как и при других вариантах, поскольку уже запомнили образ иконки и поняли смысл теста. Таким образом, если бы мы не сделали ротацию — например, вариант с кнопкой справа выводился бы только последним, — то не заметили бы проблему.

Интересно, что в результатах иногда можно увидеть респондентов, у которых нет положительной динамики после прохождения задания в первом варианте — то есть они одинаково долго проходят первый, второй и все последующие варианты. Возможно, они пытаются механически брутфорсить прототипы, не читая задание, или впали в «дисфункциональное» состояние, затрудняющее прохождение теста. Тогда для большей достоверности результаты таких респондентов можно отсеять.
Вывод: если в рамках исследования в одном тесте мы тестируем несколько вариантов решений, то должны обеспечить их ротацию. Случайным образом менять варианты местами или делить выборку на несколько подтестов: например, чтобы первый вариант показывался первым и второй вариант вторым, а в другом подтесте — наоборот.
4. Один вариант — одно отличие
Иногда мы хотим протестировать все возможные отличия в вариантах решения — это в корне неверно.
Вернемся к предыдущему примеру с кнопкой «перейти в календарь». После анализа результатов, в тесте предпочтения мы получили двух финалистов: иконку с текстом и иконку справа.

Проблема в том, что по данным исследования эффективности, если кнопка располагается справа, респонденты тратят больше всего времени на её поиск. Почему же люди выбирают этот вариант в тесте предпочтений, учитывая, что тратят на него 16 секунд?
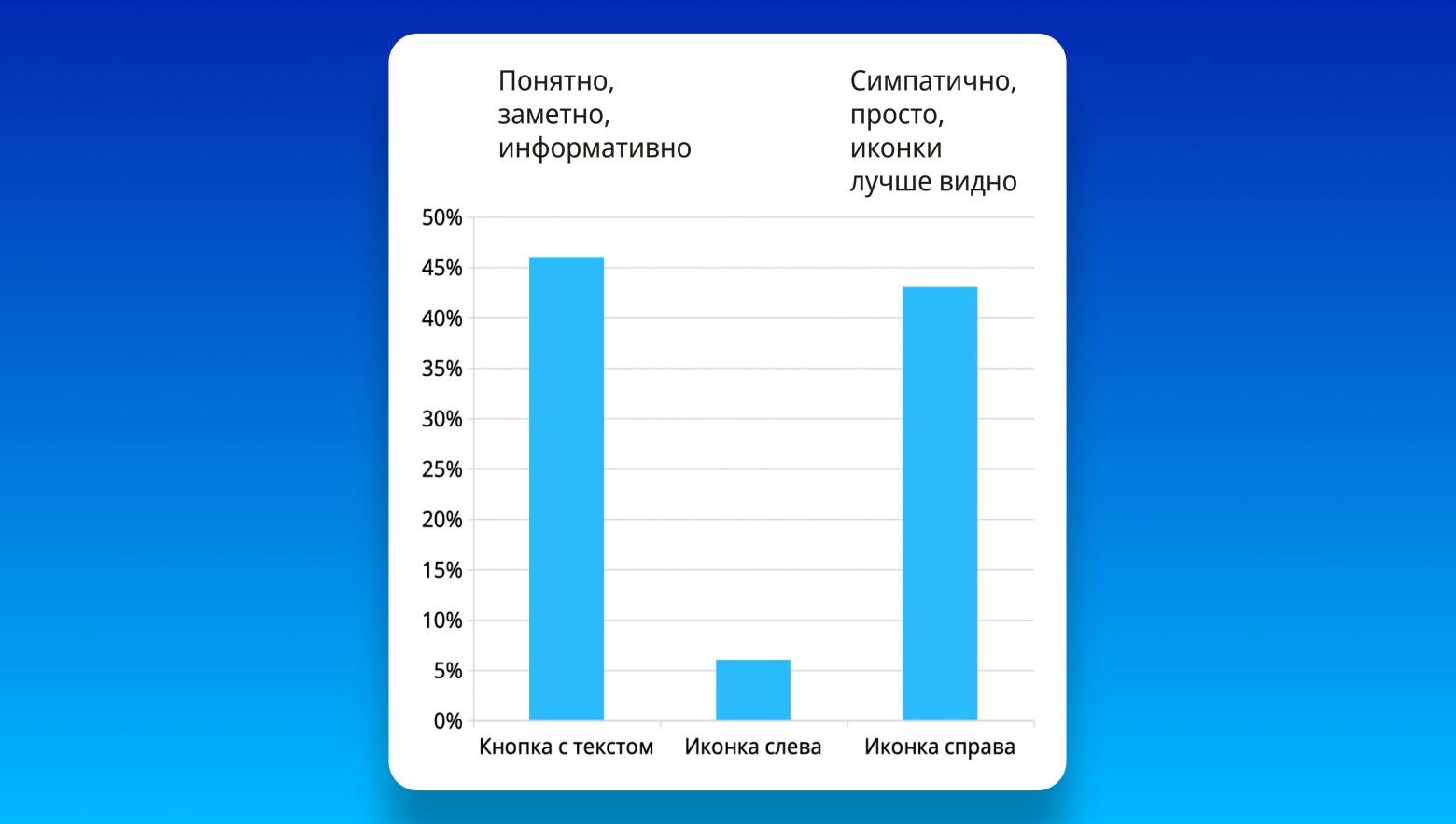
Это мы прояснили с помощью дополнительных вопросов в повторном исследовании. Получилось вот что: первый вариант, иконку с текстом, люди назвали «понятным, заметным, информативным». Вариант с иконкой справа они охарактеризовали так: «симпатично, проще, иконки лучше видно». Получается, что тестировали мы в первую очередь расположение кнопок и их текстовое наполнение, но отличались кнопки еще и дизайном: людям больше нравилась определённая иконка и поэтому они выбирали её. То есть появилась новая переменная, которая обратила на себя внимание и повлияла на предпочтение. Это вдогонку ко второму примеру о том, что предпочтение не стоит рассматривать в отрыве от фактических метрик. В данном случае потребовалось добавить к тесту простой открытый вопрос, чтобы понять, какие факторы повлияли на выбор. В результате кнопки в тестируемых интерфейсах мы сделали одинаковыми, сохранив лишь разницу в их положении, и провели тест заново.
Вывод: для максимально корректных результатов мы должны сравнивать варианты только по одному отличию — иначе будет непонятно, какое именно изменение повлияло на результаты. В случае, если переменных-отличий несколько, их нужно протестировать раздельно.
5. Избавьтесь от броских отвлекающих элементов
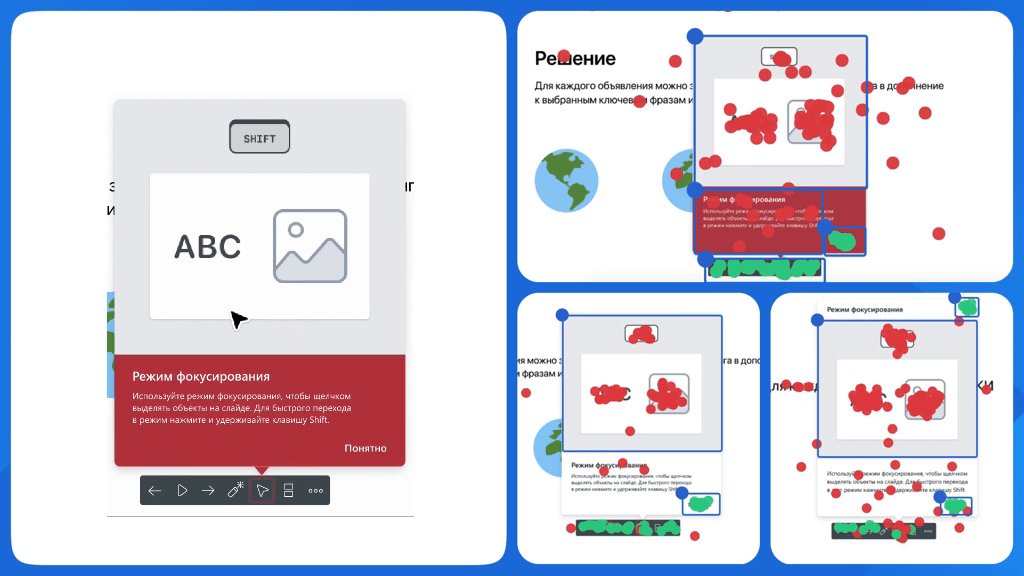
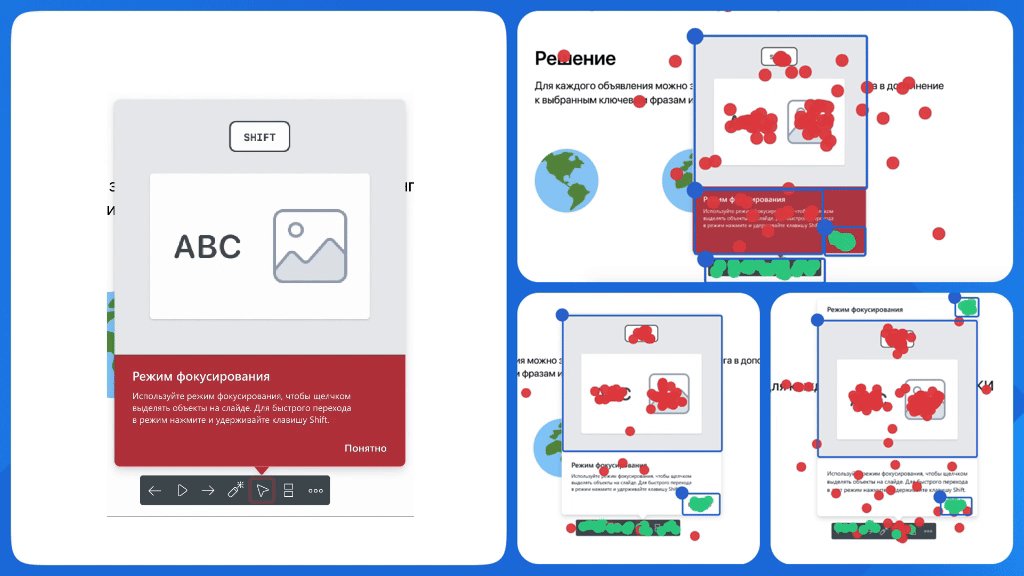
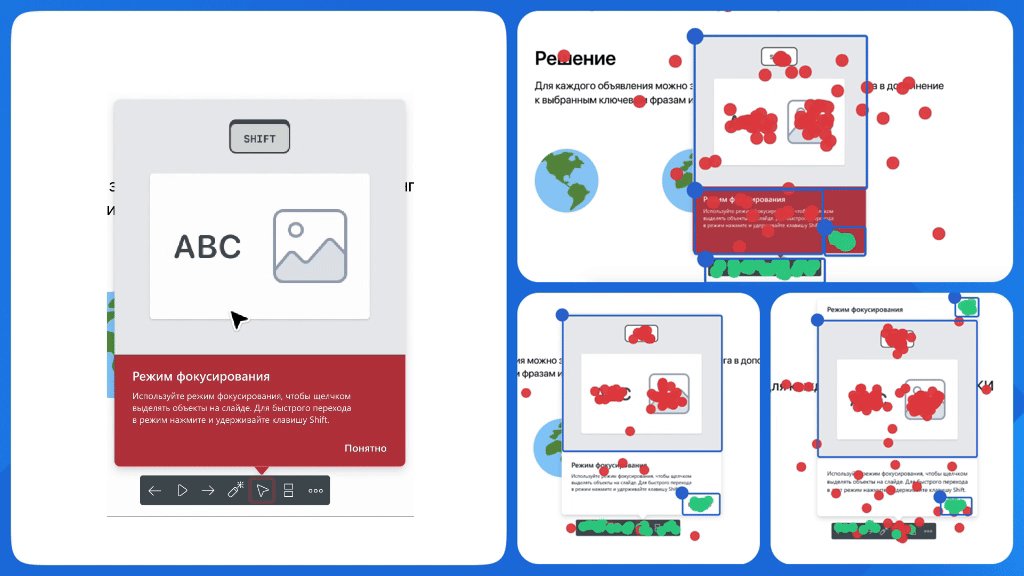
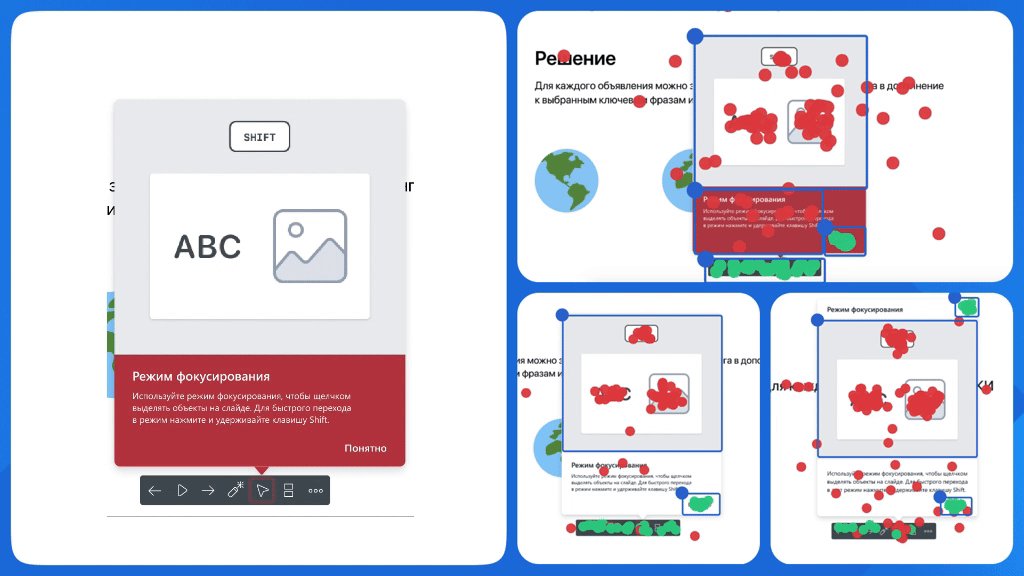
При разработке нового редактора презентаций мы хотели понять, как сделать окно с информированием о новой функции — выделении объектов на слайде в режиме демонстрации. Нюанс в том, что функция была абсолютно уникальной, и мой коллега Сергей Кривуля решил сделать анимацию, чтобы лучше объяснить пользователям её работу. Результаты показали следующее: все респонденты кликали не на сам тултип, а на анимацию, которая располагалась в блоке с тултипом. Это было совершенно нерационально. Ведь задача респондентов в этом тесте — скорее закрыть тултип и перейти к презентации; они же кликали непосредственно анимацию.

В блоках справа — места кликов в ходе нескольких итераций тестирования
Мы провели несколько итераций, меняли и дизайн окна, и варианты задания, но люди упорно кликали анимацию. В одном из финальных тестов мы добавили вопрос для респондентов: почему они поступают именно так? Пользователи ответили: анимация их настолько завлекала, что они связывали её непосредственно с заданием и думали, что если с ней взаимодействовать, то «пазл сложится и баннер исчезнет».
Вывод: если в прототипе есть какой-то броский отвлекающий элемент, стоит заменить его, чтобы протестировать то, что нам нужно. В нашем примере — заменить анимацию на статику или вообще её убрать и оставить заглушку. Мы подбираем тестируемые материалы под наши гипотезы. Они не всегда должны соответствовать тому, что увидит пользователь в конечном продукте.
6. Обманите кликеров
Кликеры — это люди, которые вместо того, чтобы вникнуть в задание, начинают брутфорсить прототип: находить любые интерактивные элементы и сразу с ними взаимодействовать.
Такие пользователи могут сильно повлиять на результат. Они не думают, а просто пытаются пройти прототип, как некую игру. В результате их поведения мы видим очень большое количество кликов.
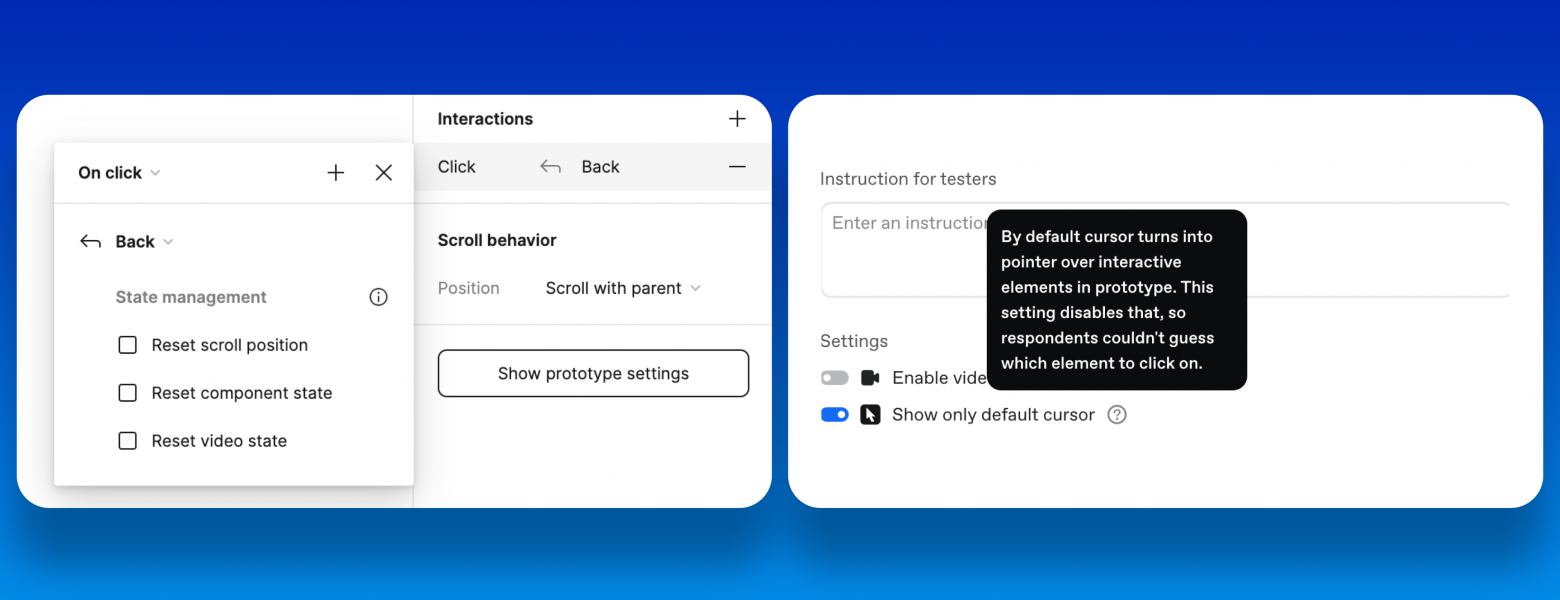
Основная опасность в том, что если в прототипе только один кликабельный элемент, который продолжает путь пользователя, то изменение курсора позволяет решить задачу: даже не совершая клики, а просто водя курсор по прототипу до тех пор, пока курсор не изменит свой вид.
К счастью, в мобильных тестах это не проявляется, поскольку там нет подсказки в виде курсора.

Есть 3 основных способа борьбы с «кликерами»:
Во-первых, можно добавить в прототип больше интерактивных элементов. В Figma, например, есть возможность сделать клик, который ведёт «в никуда».

Во-вторых, если мы используем сервис Pathway, то там по моей просьбе появилась специальная функция, которая позволяет зафиксировать курсор, чтобы он не менялся.
И третий вариант, который мы придумали с Ильей Сафроновым — это добавить переход на промежуточный экран, на элементы, которые не участвуют в тестируемом сценарии. Это позволяет отфильтровать ситуации, когда респондент кликает не туда, и увидеть, какое количество людей не справилось с заданием с первого раза. Решение с промежуточным экраном позволяет затормозить кликеров. Мы снова показываем им задание. У них появляется возможность его осознать и попробовать снова. Также это отучает кликать, не думая.

Вывод: В отличие от модерируемых тестов, где мы присутствуем рядом с респондентом и можем уточнять его поведение, в немодерируемых тестах такой возможности нет. Поэтому стоит предусматривать все ситуации, которые могут происходить в тесте, в том числе, связанные с нерациональным поведением людей.
7. Постскриптум
Как пишут авторы книги «Полный бред» Карл Бэргстром и Джевин Уэст:»Чушь — это слова, статистические данные, графики и другие формы презентации, цель которых — убедить или впечатлить слушателей, отвлекая, ошеломляя или подавляя их откровенным презрением к истине, логической связанности или сути той информации, которая передается в действительности».
Низкий порог входа в проведение тестов и обилие доступных платформ провоцируют поступление всё новой «чуши», которая может повлиять на нас, продукт, и в конечном счёте людей, которые будут им пользоваться.
К сожалению, здесь нет «серебряной пули». В МойОфис мы развиваем центр экспертизы по исследованиям, где в обязательном порядке проводим ревью каждого теста: сначала экспертом, а потом всей командой, отправляя тест на пилотный запуск в общий чат.
Я надеюсь, эта статья поможет вам разобраться с частыми ошибками в немодерируемых тестах, чтобы проводить такие тесты максимально эффективно. Даже если вы не проводите тесты сами, а только работаете с их результатами, теперь вы сможете проверить их корректность — и понять, насколько правильно были проведены исследования.
Все советы из моей статьи доступны в формате шпаргалки:

Вы можете скачать ее в pdf, либо открыть в Telegram в виде карточек.
