Немного о сборке мобильного приложения

Я помню то замечательное время, когда сборка релизной версии мобильного приложения сводилась к тому, что нужно было выставить debug = false и запустить экспорт apk-файла. Проходит 2 минуты, пока пыхтит IDE, и все готово. Все усилия сосредотачивались на необходимости указать данные сертификата подписи. Это было совсем недавно. Cейчас процесс сборки того самого приложения разросся настолько, что, если мне, вдруг, потребуется выполнить все операции самостоятельно, и даже если я все вспомню и проделаю безошибочно (во что я не верю), то это займет не час, который сегодня кажется непозволительно долгим, а, скорее всего, сутки, после чего терапевт обязан будет прописать мне больничный по усталости недели на две.
Итак, процесс сборки мобильного приложения. Попробую рассказать, из чего он у нас состоит — не потому, что в последнее время стало модным катать посты о CI той или иной мобильной команды (с покером, русалками и прочими обязательными атрибутами), а потому, что это отличный опыт, который я получил, работая над Почтой Mail.Ru для Android, и потому, что этой возможности, вероятнее всего, не было бы, работай я в другой команде, над другим проектом или в другой компании.
Для любого процесса важным решением является выбор системы, на базе которой будет строиться вся сборка. Билдами должен заниматься билд-сервер. Это логично. Но какой выбрать?
Вопрос неоднозначный, каждый выбирает то или иное решение, основываясь на своем опыте, на задачах, которые стоят перед системой, и на ресурсах, которыми он располагает. Кому-то нравятся бесплатные решения, потому что не нужно объяснять своему руководителю, на что тебе потребовались $N000 в год и почему нельзя без этого обойтись. Кого-то мотивирует наличие community или опыт огромного числа команд, которые этими решениями уже воспользовались и довольны результатом. Количество точек зрения стремится к количеству людей, которые задавались этим вопросом. Я не могу сказать, что чей-то аргумент верный, или чье-то возражение несущественно. Зато, каких бы взглядов ни придерживался разработчик, столкнувшийся с такой проблемой, большинство согласится, что по большому счету все популярные решения, представленные на рынке, отличаются лишь удобством настройки, интеграцией со смежными системами, возможностями расширения и поддержкой со стороны community либо разработчиков системы.
В общем, выбор билд-сервера — это тема для отдельного холивара. Скажу лишь, что мы выбрали Atlassian«овское решение Bamboo Build Server. Основных причин несколько, одна из них — простота интеграции с issue tracker«ом, который мы используем в проекте, а также с системами code review и хостинга репозиториев. В этом ребята молодцы: все удобно, все под рукой, и, что самое важное, практически все предусмотренные решения и опции отлично вписываются в процесс разработки нашей команды
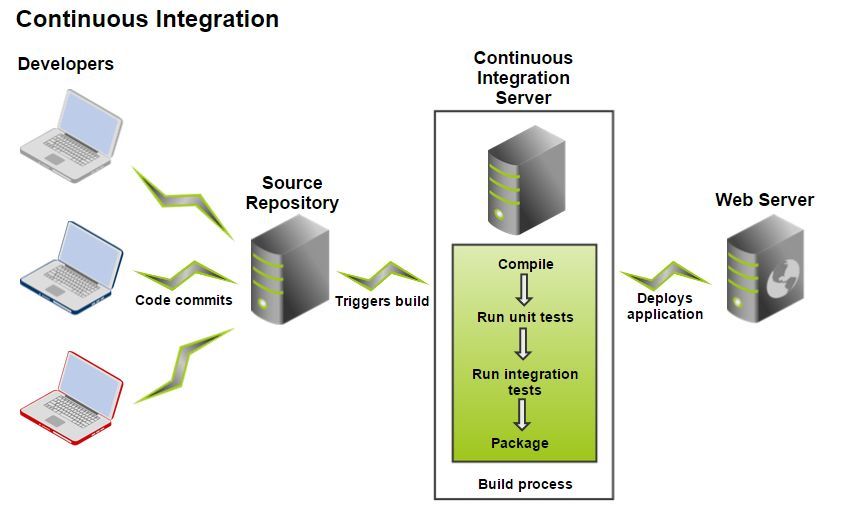
Bamboo — весьма распространенное решение, его использует огромное количество команд во всем мире. Подробно со схемой работы этого CI/CD Tool можно ознакомиться на сайте официальной документации, я же позволю себе вольный перевод небольшой части этого документа во избежание разночтений в терминологии.
Задача Continuous Integration сервера заключается в том, чтобы выполнить всю работу по сборке, тестированию, деплою в тестовую среду проекта. CI сервер связывается с репозиторием, получает определенную ревизию проекта, выполняет все необходимые действия и предоставляет готовый результат сборки команде проекта.

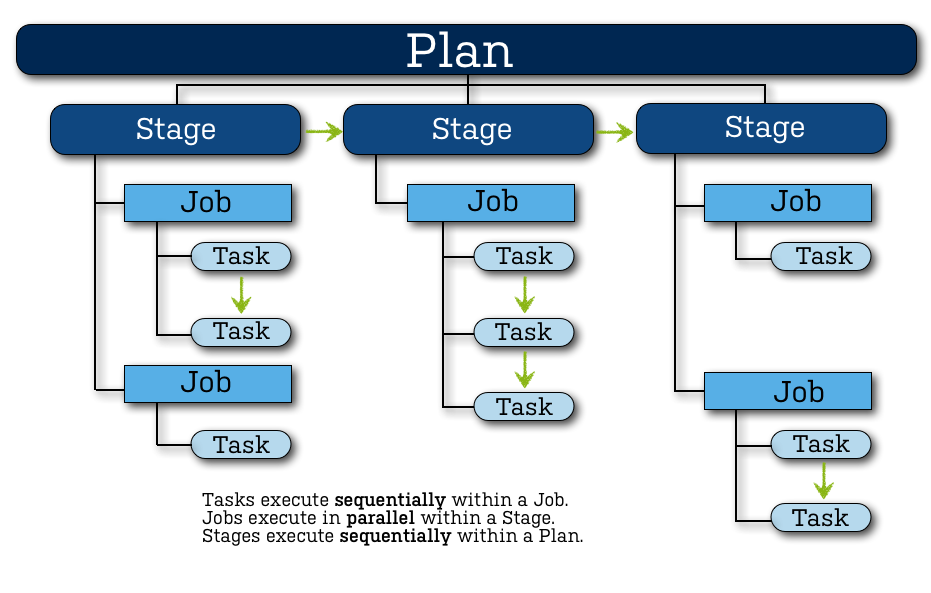
| Проект |
|
| Билд-план (Plan) |
|
| Стадия (Stage) |
|
| Работа (Job) |
|
| Задача (Task) |
|

Более или менее схожее разделение доступно в любой системе сборки, оно обеспечивает необходимую гибкость в построении всего процесса. На первый взгляд кажется, что это чрезмерное усложнение. Так было и с нашим проектом, когда мы только начали использовать Bamboo, но постепенно все устаканилось, появилось четкое понимание того, какая часть всего процесса сборки должна быть масштабирована, какая должна оставаться изолированной, и в рамках предложенных концепций сложилась достаточно стройная структура.
В целом, нужно хорошо понимать, что билд-сервер или CI-сервер — это важная часть автоматизации процесса разработки ПО. Возлагая на этот модуль все задачи и работы, которые необходимо проделать на разных этапах и уровнях подготовки приложения к релизу в маркет, мы получаем своеобразный Application Release Pipeline. Он, в свою очередь, дает возможность легко определить, какие задачи вошли в тот или иной билд, на каком этапе сейчас релиз, какие проблемы возникают при интеграции нового функционала, на какой стадии подготовки hotfix«a мы сейчас находимся и многое другое.
Итак, мы плавно подошли к описанию того, как это сделано в нашей команде.
Наш проект сборки разделен на несколько стадий, отражающих основные задачи на текущий момент:
- Сборка — включает в себя все варианты сборки, которые могут понадобиться по ходу Release pipeline: alpha, beta, release. Да-да, у нас отличаются именно сборки проекта, а не только их статус. Различия продуктовые: различные ресурсы, наличие или отсутствие настроек и т.д.
- Проверка — самая емкая и технически сложная часть всего этапа сборки приложения: статический анализ кода, юнит-тестирование, функциональное UI-тестирование, проверка локализации.
- Деплой. В настоящий момент абстрагированн от всей сборки, он как бы находится сбоку. Таким образом, в случае необходимости мы можем задеплоить в любую среду (альфа, бета, релиз) какую угодно ревизию/ветку/тип приложения.
На этом, в принципе, можно и закончить рассказ, но я, пожалуй, проявлю назойливость и предоставлю подробности.
Сейчас мы разрабатываем сразу три проекта с единой code base, назовем их Проект 1, Проект 2 и Проект 3. Конечно, различия между ними не такие радикальные, как между шахматами и видеоплеером, так как все три продукта относятся к категории почтовых клиентов. Тем не менее, у них разный дизайн, есть отличия в функционале, они по-разному взаимодействуют с сервером. Все это диктует свои требования к сборке, тестированию и разработке продукта.
Feature Branch Workflow
Любая сборка начинается с чекаута ревизии проекта из системы контроля версий. Казалось бы, зачем на этом заострять внимание — ведь чекаут может сделать каждый? Действительно. Но из какой ветки стоит это сделать?
Мы для работы над продуктом используем Feature Branch Workflow. Об этом подходе можно почитать отдельно. Главное его преимущество для меня — изолированность изменений. При таком подходе каждый разработчик может в рамках задачи перевернуть хоть весь проект, отдать это в тестирование, и если QA даст аппрув, то проверенный и функционирующий код попадет в общую ветку. Данный подход минимизирует риски попадания дефекта в релиз, за счет того, что определена последовательность действий: сначала проверка, потом мердж в основную ветку проекта.
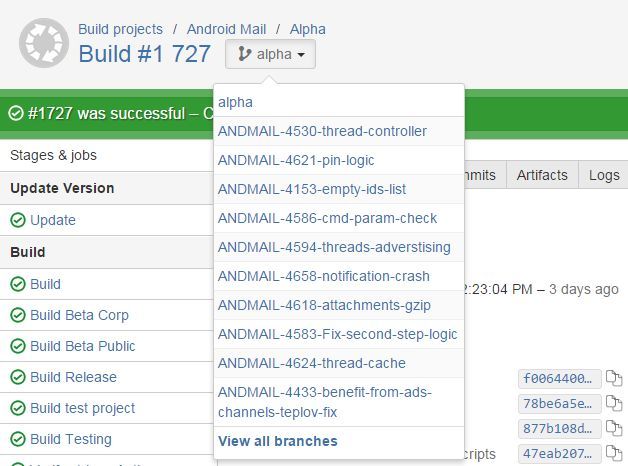
Чтобы проверить эти изолированные изменения, у нас должна быть сборка, на которой мы сможем прогнать автотесты, и которую мы отдадим в ручное тестирование на одобрение от команды QA. Bamboo предоставляет из коробки необходимое для этого решение. Называется оно Branch Plan и заключается в том, что у билда определяется главная ветка (например, alpha), а все ветки, которые матчатся по указанному шаблону, рассматриваются как feature branch. Для них создается клон билд-плана, но с той разницей, что чекаут будет происходить из этой ветки, а не из главной ветки билд-плана. Выглядит это примерно так.

В просмотре билд-плана мы можем переключаться между основной веткой и существующими бранчами, просматривая результаты всех локальных статусов.
Сам branch plan выглядит так же, за исключением того, что имеет ссылку на задачу.

С таким флоу ветка неизбежно начинает устаревать с того момента, как ее создали. Для раннего обнаружения конфликтов с основной веткой, чтобы тестировался актуализированный код, нужно постоянно обновлять свою ветку во время разработки. Bamboo умеет это делать автоматически перед тем, как начнет собирать проект. В случае конфликта сборка не испечется, а разработчик должен будет сначала проапдейтить свою ветку и потом уже пушнуть эти изменения. Тогда перед сборкой конфликта не будет, и все пойдет своим чередом.
Допустим, у нас есть проект, который нужно собирать в нескольких вариациях, изменяя ресурсы, код и конфиги. Существует несколько вариантов того, как это реализовать. Мы руководствовались тем, что все условия сборки, все конфигурации и прочая описательная часть должны находиться в скрипте сборки. В нашем случае для решения этой задачи идеально подходит Gradle. Для него есть хороший Android-плагин, который позволяет гибко настраивать большинство стандартных и нестандартных параметров для сборки сложного проекта.
Давайте разберемся, сколько вариантов сборки мы активно используем и поддерживаем.



Начнем с того что у нас три основных Product Flavors: Проект 1, Проект 2 и Проект 3.
Product Flavor — это представление ветки продукта. В большинстве случаев это разные приложения, которые имеют разные пакеты, разные сертификаты подписи, разные исходники и ресурсы. Для каждого приложения у нас есть несколько вариантов сборки, а именно:
- debug — подписывается дебажным ключом, может отлаживаться, не обфусцируется;
- alpha/branch alpha — обфусцированная сборка, отличается конфигами для аналитики, сборками крешей, ресурсами, дебажными настройками, доступными в приложении;
- beta corp — бета-версия, которая имеет включенные логи, доступный отладочный режим;
- beta — максимально приближенная к релизу сборка, которая отличается аналитикой, сборкой крешей, имеет выключенные логи, отладочный режим и не имеет дебажных настроек;
- release — продакшн-версия приложения, практически все дополнительные опции выключены, аналитика и сбор статистики настроены на боевые проекты в этих системах и т.д.;
- unit/UI testing — сборки, которые имеют перезаписанные манифесты, что позволяет, например, включить разрешения на чтение SMS, необходимых для автоматизированного тестирования входа (авторизация, регистрация, двухфакторная авторизация) с использованием SMS-кода.
Итого:
8 Build Types * 3 Product Flavors = 24 Application Variants
Зачем столько? Попробую ответить. Одна из типичных задач, которую приходится решать, имея три разных продукта, которые публикуются в разные среды, — разделять аналитику. И делать это необходимо, иначе статистика из альфа-версии приложения будет искажать существующую в продакшне картину. Для сбора статистики по крешам мы используем HockeyApp. В нем у нас раздельные проекты по разным вариантам сборки. Это позволяет легко отделять, например, креши Проекта 1 от крешей Проекта 2, бета-версию от релизной версии и т.д.
В build.gradle нашего проекта этот конфиг выглядит следующим образом.
productFlavors {
project1 {
...
android.buildTypes {
alpha {
hockeyApp {
[appId: 'b45-------1b', note: project.issues, releaseType: '2']
}
}
beta {
hockeyApp {
[appId: 'c9d-------86', note: {''}, releaseType: '0']
}
}
publicBeta {
...
}
release {
...
}
}
}
project2 {
...
android.buildTypes {
alpha {
hockeyApp {
[appId: '1ac-------73', note: project.issues, releaseType: '2']
}
}
...
}
}
project3 {
...
android.buildTypes {
alpha {
hockeyApp {
[appId: 'dcd-------3c', note: project.issues, releaseType: '2']
}
}
...
} }
Таким образом, мы можем конфигурировать различные значения для любых вариантов сборки. Что касается ресурсов и исходников, здесь используется примерно тот же принцип, за исключением одной особенности: есть возможность мерджить ресурсы из разных вариантов. В нашем проекте есть ресурсы, одинаковые для всех приложений — например, разметка экрана написания письма. Если бы такие файлы приходилось копировать в каждый пакет ресурсов и держать отдельно, то при изменении верстки экрана написания письма нужно было бы менять аж три файла. К счастью, gradle + android plugin умеют делать мердж ресурсов.
Расскажу чуть подробнее, как это происходит — возможно, кто-то сможет решить свои повседневные задачи, используя тот же подход.
Мы определили несколько папок с ресурсами (все они лежат в корне проекта).
- res — общие ресурсы для всех вариантов приложения: здесь лежат общие селекторы, разметки, темы, стили и т.д.;
- res_project1 — ресурсы, которые уникальны для Проекта 1: сюда попадает практически вся графика, которая используется в приложении, строки, которые содержат название проекта, специфичные логотипы или разметку — в общем, все, что относится только к Проекту 1;
- res_project23 — здесь немного другая картина: в пакет res_ project23 попадают все ресурсы, которые не пересекаются с Проектом, но одинаковы для Проекта 2 и Проекта 3. Подобная группировка ресурсов помогает решить проблему, когда продуктово Проекты 2 и 3 очень похожи между собой, при этом достаточно сильно отличаются от Проекта 1. В противном случае, пришлось бы копировать одни и те же ресурсы в папки res_project2 и res_project3;
- res_ project2 — ресурсы, уникальные для Проекта 2: на данный момент это цвета, графика, тексты. Все остальное лежит в общих пакетах;
- res_ project3 — аналогично для Проекта 3, в этом пакете остается только уникальная подборка ресурсов для этого приложения.
В результате для каждого билд-варианта мы мерджим несколько пакетов, чтобы получить общий набор ресурсов для приложения:
- Проект 1 = res + res_project1;
- Проект 2 = res + res_project23 + res_ project2;
- Проект 3 = res + res_project23 + res_ project3.
Это основа. Для более глубокой кастомизации можно, например, добавить специфичные ресурсы, код для тестовой сборки и т.д. Весь closure с исходниками выглядит у нас примерно так:
sourceSets {
main {
manifest.srcFile 'AndroidManifest.xml'
java {
srcDir 'src'
exclude '**/instrumentTest/**'
}
resources.srcDirs = ['src']
aidl.srcDirs = ['src']
renderscript.srcDirs = ['src']
res.srcDirs = ['res']
assets.srcDirs = ['assets']
}
androidTest {
manifest.srcFile 'src/instrumentTest/AndroidManifest.xml'
java.srcDir 'src/instrumentTest/Java'
}
project2 {
res.srcDirs = ['res_project2', 'res_project23']
java.srcDirs = ['src_common']
assets.srcDirs=['assets_ project2]
manifest.srcFile 'res_ project23/AndroidManifest.xml'
}
project3 {
res.srcDirs = ['res_project3', 'res_ project23]
assets.srcDirs=['assets_project3']
java.srcDirs = ['src_project3']
manifest.srcFile 'res_ project23/AndroidManifest.xml'
}
project1 {
res.srcDirs = ['res_project1']
java.srcDirs = ['src_common']
assets.srcDirs=['assets_project1']
manifest.srcFile 'res_project1/AndroidManifest.xml'
}
testingUi {
manifest.srcFile 'ui_testing/AndroidManifest.xml'
}
}
Осталось дело за малым. В конфиге билд-проекта нужно запустить правильный таск для того, чтобы получить желаемую .apk, например, gradle assembleProject1PublicBeta. Естественно, при наличии такого большого числа вариантов сборки мы решили не собирать их все последовательно, а распараллелить этот процесс. Итого мы получили 6 параллельных работ, которые выполняются в рамках стадии сборки. Каждая работа публикует 3 артефакта на каждый продукт.
Предполагаю, что у тех, кто дочитал до этого момента, появился вопрос:, а зачем же собирать бету и релиз при каждой сборке проекта? Вопрос, действительно, очень интересный. Мы пришли к этому решению не сразу, а спустя много времени. Исторически бета и релизные сборки строились отдельно, используя ту же ревизию либо контракт о том, что код там тот же самый. Потом мы поняли, что такой подход таит в себе много проблем, а самая неприятная заключается в том, что статус сборки ты узнаешь уже после того, как принял решение опубликовать бету. По закону Мерфи, естественно, билд оказывается красным. По любой причине. Чем больше изменений, тем больше вероятность того, что они негативно повлияют на сборку, причем мы не можем ничего с этим сделать. Можно только сократить временной интервал между моментом внесения ошибки и моментом ее обнаружения. А в идеальном случае еще и сделать это изолированно от общей ветки. Если абстрагироваться от проекта и сборки именно бета или релизной версии и посмотреть на процесс автоматизации, то одним из основных показателей качества всего подхода к автоматизации билд-процесса мне сейчас видится, наверное, возможность узнать о возникших проблемах максимально быстро, а самое главное — узнать ДО того, как эти изменения попали в общую ветку.
Автоматическая проверка качества в мобильных приложениях — это, безусловно, тренд последнего года. По моему опыту, для многих это остается чем-то нереальным. Все об этом говорят, но практически никто не видел. Мы занимаемся такими задачами в рамках нашего проекта уже 2 года, и за это время уже сложилось довольно четкое понимание большинства тонкостей, с которыми приходится сталкиваться любому разработчику. Все эти проблемы и решения являются достаточно новым и неустоявшимся сегментом для мобильных приложений, хотя веб уже давно прошел этот путь и имеет достаточное количество стандартизированных решений.
Первый вопрос, который возникает у большинства: что же мы будем автоматизировать? Разработчик ответит: мы будем тестировать код, менеджер тут же начнет спорить, что тестировать нужно функционал. Я считаю, что тестировать нужно и то и другое.
Вообще, если говорить о нашем приложении, то все проверки делятся на несколько категорий:
- Статический анализ: я не знаю, почему этому подходу уделяется так мало внимания, это очень мощный инструмент, позволяющий применять формализованные правила ко всему проекту, а не к отдельным классам;
- UnitTesting: старые добрые юнит-тесты, которые позволяют убедиться в том, что класс работает именно так, как ожидает разработчик или пользователь этого класса;
- UiTesting: функциональные/end-to-end тесты, которые проверяют конечный результат: то, что увидит пользователь, и как он будет с этим работать.
Статический анализ
В качестве статического анализатора мы используем уже готовые решения. Для Android это Lint, который стал за последнее время весьма эффективным инструментом, позволяющим следить за качеством android-specific кода, ресурсов разметки, графики и т.д. Помимо всего прочего, он позволяет добавлять свои проверки, специфичные для контракта внутри проекта. Одним из таких контрактов является то, что никакие layout-related параметры не должны находиться в стилях. Например, свойства layout_margin\ layout_alignParentTop или что-то подобное. С точки зрения синтаксиса никто не запрещает выносить эти свойства в стили, но в таком случае сам стиль используется не для определения визуальной составляющей какого-то UI-компонента, а для хранения каких-то значений, которые потом можно не писать в файле разметки. Другими словами, стиль используется как контейнер атрибутов. Мы решили, что это разные вещи, которые стоит разделять, потому что, во-первых, LayoutParams все-таки относятся к разметке, а во-вторых, они относятся не к тому контролу, в тэге которого эти атрибуты прописываются, а к его паренту, в котором он лежит.
Если разобраться, то в любом более или менее состоявшемся проекте, в котором есть гайды по написанию кода, ресурсов разметки, присутствуют шаблоны для решения типичных для этого приложения задач, таких вещей достаточно много. Их можно отслеживать на этапе код-ревью, документировать, напоминать о них каждый раз в начале рабочего дня или же рассчитывать на то, что, однажды ознакомившись с этими пожеланиями, в дальнейшем все будут их выполнять. Как говорится, блажен кто верует, но лично мне намного спокойнее работать, зная, что я сам об этом не забуду и ничего не пропущу, торопясь скорее закрыть надоевший таск. Нужно формализовать такие проверки, добавить их в процесс сборки с удобными отчетами и не беспокоиться о том, что, взявшись за новую задачу, ты неожиданно обнаружишь проскочивший все проверки код, от которого волосы дыбом встают.
Писать свои проверки достаточно легко, даже увлекательно. По ходу добавления любых статических проверок сразу появляется куча идей, как статически выявлять какие-то другие проблемы. Для Lint в этом помогут гайды и официальная документация. Разрабатывать правила можно прямо в Android Studio.
tools.android.com/tips/lint-custom-rules
tools.android.com/tips/lint/writing-a-lint-check
Для java-кода также есть давно изобретенные статические анализаторы. Я не буду перечислять все, расскажу только о том, что мы используем FindBugs. Когда мы выбирали инструмент, то хотели получить удобный формат, достаточный объем правил, по которым будет осуществляться проверка, и возможность добавления своих правил. На данный момент мы написали необходимые проверки, такие как проверка закрытых курсоров, проверка того, что инстанс AccountManager«a получается всегда с application context«ом, проверка того, что обязательный для вызова метод onEventComplete вызывается при шаблонных использованиях класса событий, и другие. Добавлять свои правила, которые будут определять внутрикомандные договоренности, предотвращать распространенные ошибки из-за невнимательности — это отличная практика, которая сокращает время на код-ревью и тестирование, а также гарантирует, что такие ошибки как минимум не попадут в будущем в продакшн-версию приложения. В качестве пособия по написанию проверок мы использовали статью FindBugs, Part 2: Writing custom detectors. Там наглядно показано, как создавать свой плагин, добавлять детекторы и использовать это в процессе проверки. Отчет предоставляется либо в отформатированном HTML-документе, либо в виде XML-отчета, где коротко и по делу написано, в каком классе/методе найдена ошибка, код ошибки, строка и т.д. Этого обычно достаточно, чтобы понять, где ты только что не убрал за собой :-).
Замечательно, не правда ли? Огромный набор правил и распространенных ошибок уже готов, есть и возможность его дополнить, остается только найти в себе смелость и приступить к использованию.
Однажды я обратил внимание на то, что в нашем проекте используются SNAPSHOT версии библиотек. Очевидно, что это допустимо только в бранче для задачи, когда эти изменения вносятся в используемую библиотеку. После того как код влит в основную ветку, никаких SNAPSHOT«ов в проекте быть не должно. В данном случае причина достаточно прозаична и характеризует большинство подобных ошибок. После того как задачу протестировали и решили, что эта версия достигла всех definition of done, разработчик был настолько счастлив, что забыл влить библиотеку в основную ветку, определить новую версию этой библиотеки и поменять версию в основном проекте. Проблема в том, что ни Lint, ни FindBugs не могут проверить скрипт сборки. Более того, даже если эти проверки добавить в сам build.gradle, то необходимо знать, где это допустимо, а где нет. Очевидно, что это допустимо в бранче, в котором сейчас и меняется библиотека, но недопустимо после того, как он попадает в общую ветку. Вот так мы начали использовать git pre-receive хуки для того, чтобы следить за происходящим в проекте на уровне репозитория.
Я знаю, что многие команды не считают нужным тратить время на настройку правил, подходящих для проекта на уровне системы контроля версий, т. к. «у нас нет дураков, никто не будет удалять все ветки в репозитории», или по каким-то другим причинам, например, из-за нехватки времени. Для нас это пройденный этап: мы пришли к решению, что лучше потратить немного больше времени, но быть уверенными в безопасности и качестве продукта. Для этих целей pre-receive хуки подходят очень хорошо: мы можем определить, что изменения добавляются в общую ветку, и проверить, что HEAD этой общей ветки не содержит нежелательного кода. В лучшем случае никто никогда не узнает о наличии такой проверки, но, как показывает практика, достаточно случайной ошибки, чтобы появилась возможность знатно проколоться. Pre-receive hook отлично подойдет для проверки всех исправленных TODO и FIXME, которые разработчик охотно расставляет, но забывает исправить. Он, также, прекрасно справляется с типичными проблемами логирования, — добавлением вывода new Throwable () ко всем интересующим разработчика функциям, потому что в ветке нашелся очень сложный и требующий множества деталей баг. Для нас, возможность отслеживать совершенные ошибки автоматически важна для понимания того, что мы не наступим еще раз на те же грабли. Ошибки совершают все, важно лишь какие выводы ты после этого делаешь. Наш вывод состоит в том, что помимо исправления, нужно приложить усилия к тому, чтобы эти ошибки впредь не совершать.
Unit Testing
Здесь по большому счету все обыденно. Для некоторых классов написаны проверки, которые позволяют убедиться, что класс работает именно так, как задумывалось, и заодно показывают клиенту класса пример, как им можно воспользоваться. В данный момент юнит-тесты запускаются на реальных устройствах, но не устанавливают реальное соединение, если это необходимо. Кстати, о необходимости устанавливать соединение: когда разработчик размышляет, как тестировать тот или иной модуль, чаще всего он первым делом думает, каким образом подменить зависимости класса, чтобы изолировать тестирование от действующей среды. В случае с сетевым соединением это может показаться непростой задачей, потому что сетевое взаимодействие не заменяется вызовом одного метода, требует мокать целый слой логики. Мы некоторое время сопротивлялись тому, чтобы с помощью хука в коде приложения подменять ответ сервера и выполнять все последующие действия с ним. Дело в том, что такой подход увеличивает риск того, что тестироваться будет не тот код, который работает в боевом приложении. Каждый раз, когда встает вопрос, стоит ли менять интерфейс класса для удобства тестирования, стоит ли добавлять в процесс выполнения функции дополнительные условия, чтобы «замокать» какие-то зависимости, я стараюсь придерживаться следующей позиции: в первую очередь весь написанный код должен быть безопасен с точки зрения функций приложения. Если дополнительные условия, добавленные в код, требуют отдельной проверки, то для тестов не нужно этого делать. Это главная причина, по которой нас не устроил обычный сеттер, который бы просто заменял ответ, брал бы его из другого источника.
В итоге мы пришли к другому решению, на мой взгляд, более честному. Вот так выглядит один из тестов, который проверяет, что при определенном ответе команда выдает статус «error_folder_not_exist»
@AcquireCookie
@LargeTest
public void testDeleteNonExistingFolder() {
DeleteFolder delete = runDeleteFolder(999);
assertERROR_FOLDER_NOT_EXIST(delete);
}
В этом тесте мы делаем честный запрос на сервер, то есть команда работает абсолютно так же, как и в приложении. Проблема в том, что юнит-тест зависит от того, как настроена сеть на устройстве, на котором он выполняется. А ниже идет второй тест, который проверяет абсолютно то же самое, но уже подставляя желаемый ответ, не выполняя реального запроса и не взаимодействуя с сервером.
@MockMethod(response = RESPONSE_NOT_EXISTS)
public void testDeleteNonExistingFolderMock() {
testDeleteNonExistingFolder();
}
Таким образом, мы имеем возможность управлять выполнением тестов — это нужно, например, для того, чтобы статус билда не учитывал ответ сервера. Мы полагаемся на то, что протокол взаимодействия описан, и, убедившись в корректности формирования запроса (с помощью юнит-тестов, разумеется), можем быть уверены, что сервер даст корректный ответ. А при корректном ответе остается лишь убедиться в том, что приложение его интерпретирует соответствующим образом. Однако, например, для ночной сборки неплохо было бы убедиться еще и в том, что не нарушен контракт взаимодействия с сервером. Для этого будут запускаться все тесты, в том числе и те, которые реально с ним взаимодействуют. Это даст нам дополнительную подушку безопасности на случай, если из-за какого-то бага контракт взаимодействия с сервером нарушен. Мы узнаем об этом из результатов тестов, а не из пользовательских отзывов в маркете. Если для нас так важно проверять функционал от начала до конца, то можно сделать эти тесты основными и выполнять их для каждой сборки приложения.
Дело в том, что мы не хотим постоянно зависеть от сервиса, но при этом нам нужно мониторить ситуацию и в виде ежедневных отчетов получать информацию о том, что все хорошо, или же о том, что какая-то часть приложения не в порядке. Здесь я предпочитаю разделять наше приложение и сторонние сервисы, которые критичны для его полноценной работы, но не являются зоной нашей ответственности. Мы можем обнаружить в нашем приложении проблему, связанную с работой стороннего сервиса, но не можем ее исправить. Наша задача состоит в том, чтобы сообщить о проблеме, дождаться исправления и прогнать тесты на работу с этим сервисом, чтобы убедиться в том, что проблема устранена.
UI Testing
С точки зрения пользователя, это самые честные тесты. С точки зрения разработчика — самые сложные. Самые честные, потому что тестируют конечный продукт, а не какую-то его часть. Свалить вину на кого-то другого не выйдет: любой баг — это баг приложения, и неважно, в чем его причина, в несовершенстве Android в кривых руках другого разработчика или в чем-то еще. В любом случае, ошибку нужно исправить. К преимуществам такого black-box тестирования можно отнести и то, что для нас, по сути, нет разницы, как реализован функционал, какая архитектура у приложения и т. д. Если два бага в приложении наложились друг на друга, и в итоге пользователь увидел правильный результат — нас это устраивает. Если во всем множестве случаев баги приложения позволяют получать корректные результаты для пользователя — нас это устраивает с точки зрения проверки функционала.
Если юнит-тесты проверяют, работает ли код именно так, как задумывал разработчик, то UI-тесты скорее предназначены для того, чтобы продуктовая команда убедилась в корректности выполнения пользовательских сценариев в приложении.
На пользовательские сценарии также завязаны и баги. Один из лучших способов исправить баг приложения, получив сценарий его воспроизведения, — написать тест. Убедиться в том, что проблема присутствует. Исправить проблему в коде приложения (если нужно, то сопроводить дополнительными юнит-тестами на модуль, в котором какое-либо поведение не было закрыто) и удостовериться, что теперь тест проходит успешно. В этом случае нет необходимости задействовать весь бюрократический аппарат, в котором несколько человек должны проаппрувить, что баг исправлен, что ничего нового не сломалось и т. д. Вся соль в том, что если тест написан вдумчиво, и именно с целью обнаружения и выявления проблемы, то в случае его успешного прохождения уже есть повод считать проблему решенной. Чем больше таких кейсов закрыто тестами, тем качественнее проверка, потому что тем выше вероятность, что мы ничего не упустили.
Конечно, сделать все это намного сложнее, чем сказать. Но обо всем по порядку: начнем с выбора фреймворка, на основе которого мы будем строить свои тесты. Опять же, я не открою Америку, написав, что фреймворков сейчас достаточно много, но нельзя посоветовать какой-то один, который решит 99% всех проблем. Можно начать писать собственный идеальный фреймворк, сделав ставку на то, что ваш коэффициент кривизны рук меньше, чем у конкурентов, и надеясь, что через месяц все ваши проблемы будут решены, а через полгода, посчитав стоимость такого решения, вернуться к этому выбору вновь. Я не очень люблю делать чужую работу, и, возможно, поэтому считаю такой подход утопическим. Утопией мне видится и кроссплатформенное тестирование, потому что слишком велики различия между Android и iOS. Написать один набор тестов, который будет проверять и одно приложение, и другое, кажется очевидным решением только на первый взгляд. Разная навигация внутри приложения, разная разметка в рамках одного экрана, разное поведение системы в ответ на сворачивание приложения, не говоря уже о том, что даже функционал может отличаться, потому что любой качественный продукт будет учитывать все особенности платформы для того, чтобы предоставить пользователю наилучший опыт.
Исторически мы в проекте использовали Robotium. Это весьма известное решение, которое используется большим количеством команд как у нас в стране, так и за рубежом. Интересно, что всех его пользователей объединяет горячая нелюбовь к этому самому фреймворку. Он медленный, нестабильный, на нем неудобно писать тесты. Но все, тем не менее, регулярно возвращаются к его использованию. То ли дело Espresso! Он быстр как ветер, стабил
