Лучшее из мира Angular за неделю — Дайджест №2 (26 января — 7 марта)

Свежая подборка со ссылками на новости и материалы.
Приятного чтения!
Angular
Angular 7.2.4 — 7.2.7 — на текущий момент команда Angular активно развивает Bazel Schematics, и готовит Renderer Ivy к скорому релизу.
Angular CLI
Angular CLI 7.3.0 — 7.3.4 — была добавлена полезная опция es5BrowserSupport, которая позволяет новым браузерам не загружать ненужные им полифилы.
IONIC
IONIC 4.1.0 Hydrogen
NGRX
NGRX 7.2.0–7.3.0 — изменения направлены на улучшение работы с Schematics.
ReactiveX
RxJS 6.4.0 — наконец-то исправили работу shareReplay, но он по прежнему работает неправильно, и теперь окончательно.
Также обновили документацию:
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333 — просто немного лол.

MediumEditor — очень простой WYSIWYG Editor, который не имеет зависимостей, легковесный и работает во всех браузерах.
Storybook — если еще не пробовали, то обязательно попробуйте. Он позволит быстро структурировать отображение компонентов вашей библиотеки или приложения.
Sourcegraph — если часто просматриваете код на GitHub, он упростит просмотр TypeScript кода.
Carbon — это то, что я использую для красивых скриншотов с кодом.
Angular Prerender — сгенерирует статичный HTML из всех роутов в вашем приложении с помощью Guess.js и Universal.
type-coverage — покажет в процентах покрытие типами вашего приложения.
NGX Permissions — простой, но в тоже время очень мощный и производительный менеджер прав для Angular. Можно использовать везде: в шаблонах, в роутах, в сервисах и т.д.

Убедитесь, что обновили Angular CLI до версии 7.3, так как в нем добавили оптимизацию полифилов:
- CLI создаст два бандла с полифилами — для старых (большой) и для новых браузеров (маленький)
- Пользователи новых браузеров получат меньше JS кода, а значит приложение загрузится и запустится быстрее
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

Для того, чтобы больше не теряться с Injector, Providers и InjectFlags в Angular, рекомендую две замечательные статьи:
Virtual DOM для Angular
Очень ранняя версия, но уже можно попробовать:
@Component({ template: '' })
export class AppComponent extends Renderable {
render() {
return (Hello World!
)
}
}
https://github.com/trotyl/ng-vdom
5 фич в Angular CLI, о которых вы могли не знать
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
Изучение Open Source
То, как Angular обрабатывает выражение foo + bar | baz.
- Front-end of a compiler
- Recursive descent parsing
- Visitor pattern
Все это в трех TypeScript файлах
Практическое применение angular/cdk: Overlay + Portal = Tooltip.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
Погружение в Рефакторинг
Интерактивный онлайн-курс о техниках рефакторинга.
Если вы совсем недавно начали программировать, то очень рекомендую пройти этот курс. Он поможет вам писать более читаемый и понятный код.
https://refactoring.guru/ru/refactoring/course

Когда выйдет Ivy, и что нам ждать в Angular 8?
https://blog.angular.io/b3318dfc19f7

- Как реализован DI в Angular Ivy
- И что такое NodeInjector
https://blog.angularindepth.com/33b815642a8e

LayZeeDK дает подробное объяснение как будут работать Tree-shakable Components и NgModules в Angular Ivy.
https://blog.angularindepth.com/329a4629276d

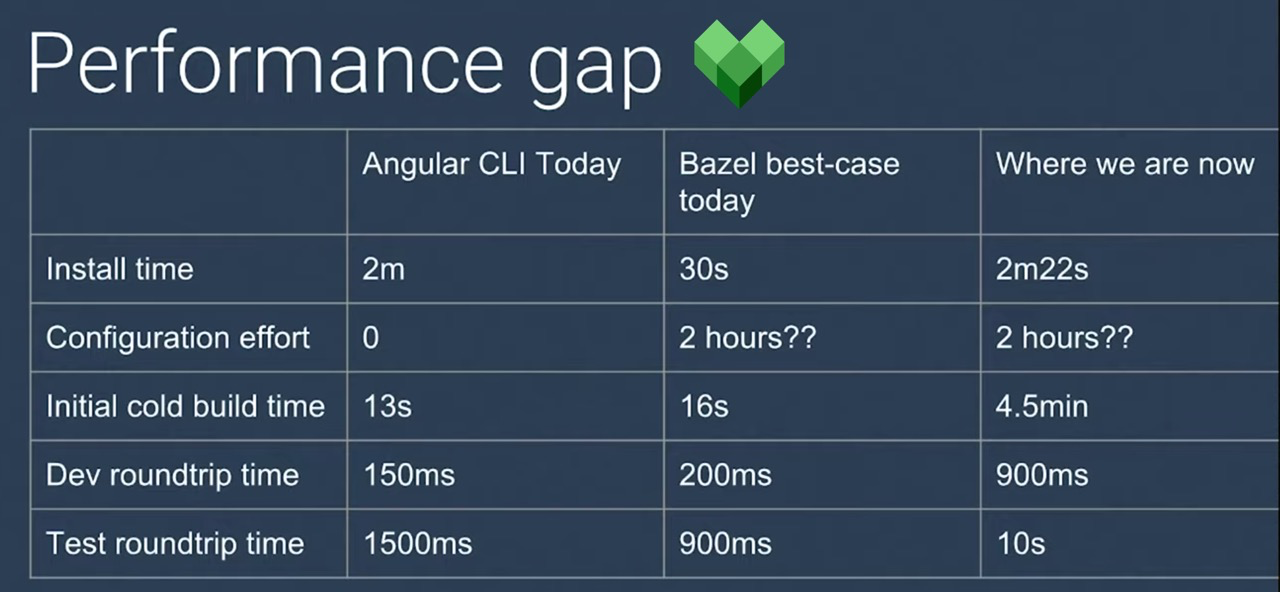
На AngularNYC рассказали про производительность Bazel, и планы по улучшениям. Релиз обещают в июле.
https://www.youtube.com/watch? v=fEUgZopCK8E

Если вы хотите научиться или научить свою команду использовать Bazel, то вы можете использовать готовую презентацию для этого.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview

Практикуемся с примитивными типами, и становимся настоящими мастерами и волшебниками TypeScript.
https://medium.freecodecamp.org/f747e99744ab

- Что такое большое O
- Чем отличается O (N²) от O (logN)
- Что такое Бинарный поиск
https://medium.com/p/6b60bd498040

Что такое реактивность?
Если кратко: реактивность — это способность реагировать на какие-либо изменения. Но о каких изменениях идет речь?
https://medium.com/p/984c1a390e2d

Throttling оповещений пользователей с помощью RxJS. Пример использования оператора groupBy.
https://blog.angularindepth.com/4d90473f34aa

Event Sourcing и CQRS с помощью RxJS.

Создание кастомных эвентов и использование их с помощью HostListener ().
https://netbasal.com/ed9d14cbb31a

- Validations
- Update On
- Preventing Infinite Loops
https://netbasal.com/bb0c85400b58

- Authentication
- Caching
- Profiling
- Fake backend
https://blog.angularindepth.com/db450f8a62d6

Ivy Renderer
Обсуждаем Ivy, сроки, плюсы и минусы нового рендерера.
https://www.youtube.com/watch? v=O5zM5sWptTw
Серверный рендеринг с Angular Universal
Если вы хотели разобраться с SSR, то самое время это сделать.
https://www.youtube.com/watch? v=6aYQxRgw8Sk

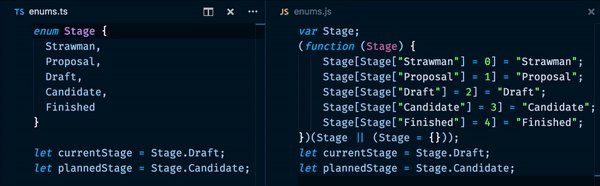
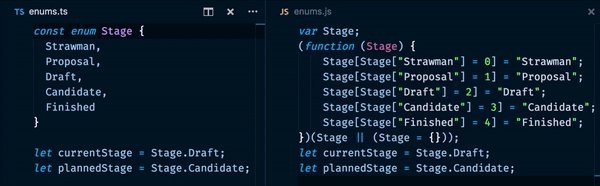
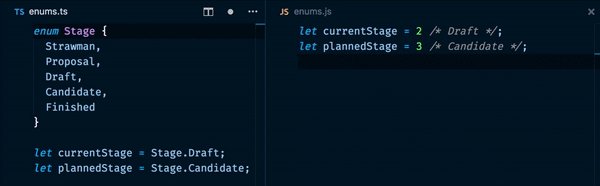
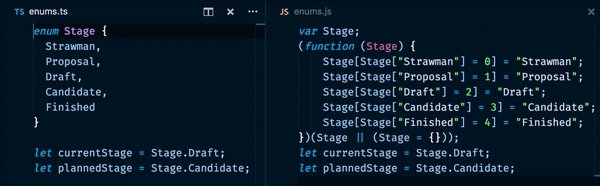
Вы знали, что TypeScript оптимизирует использование enum, если добавить const?

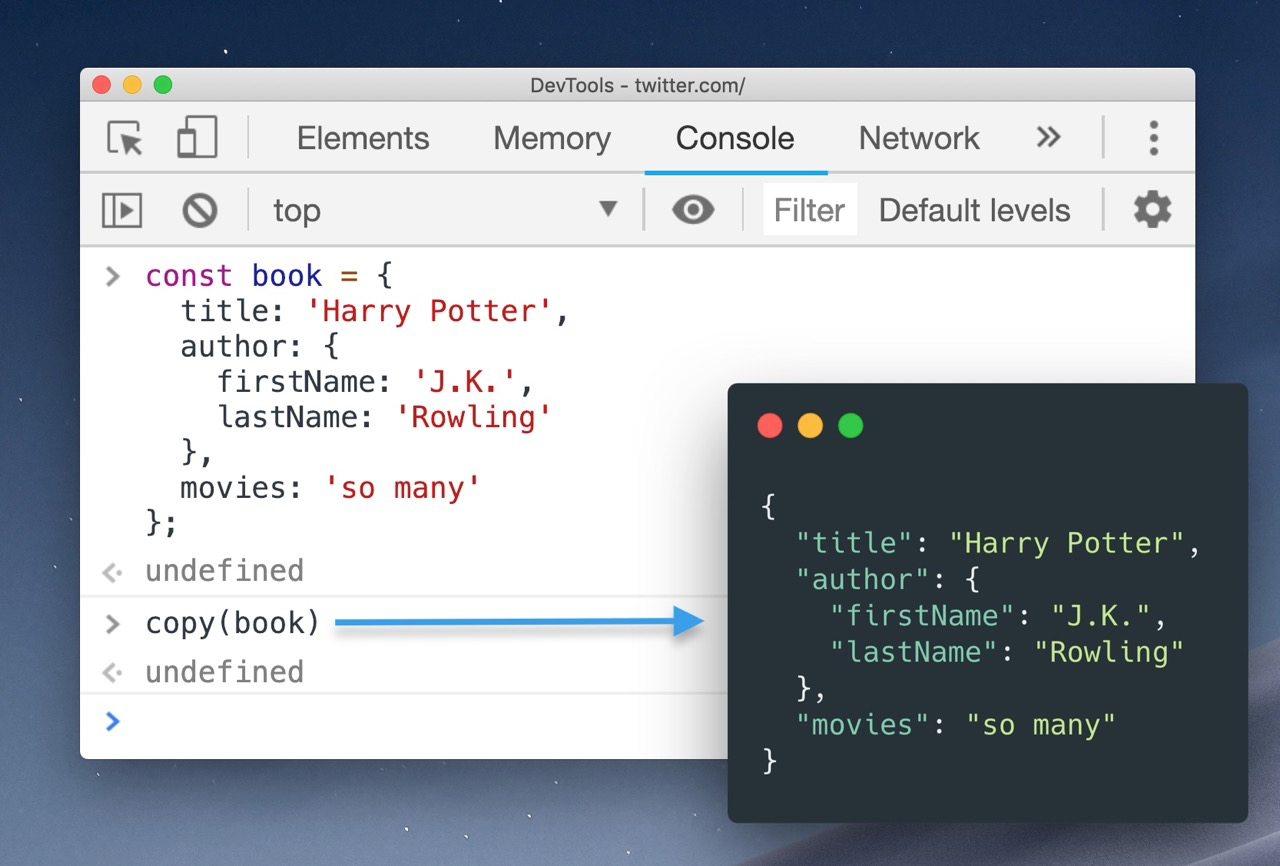
Вы знали, что в Chrome Dev Tools можно копировать объекты в буфер обмена?

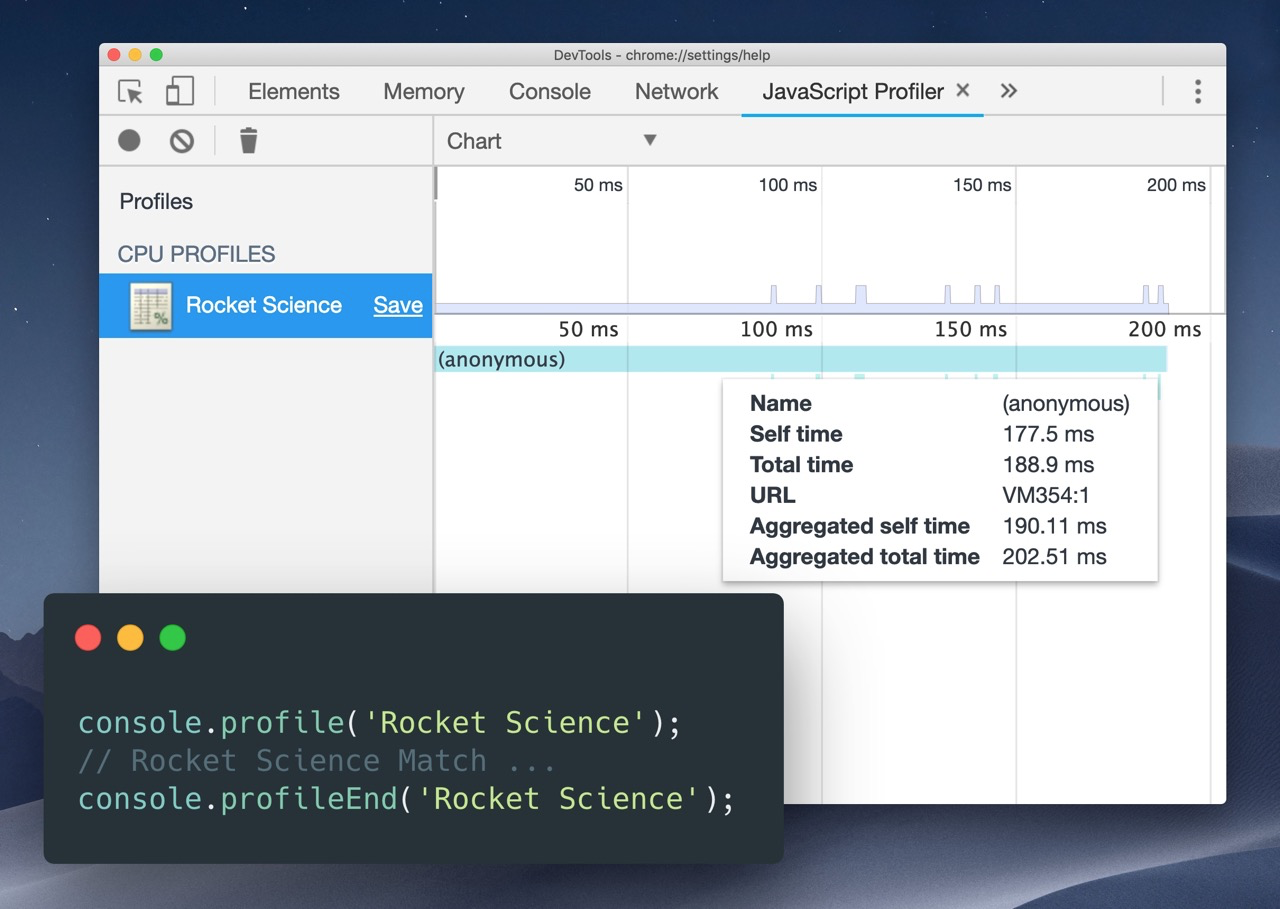
Вы знали, что с помощью console.profile можно запускать профилировку JavaScript?

RxJS оператор для Http ошибок
Хороший пример кастомного оператора для RxJS. Позволяет сопоставить Http ошибки с семантически более правильными.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

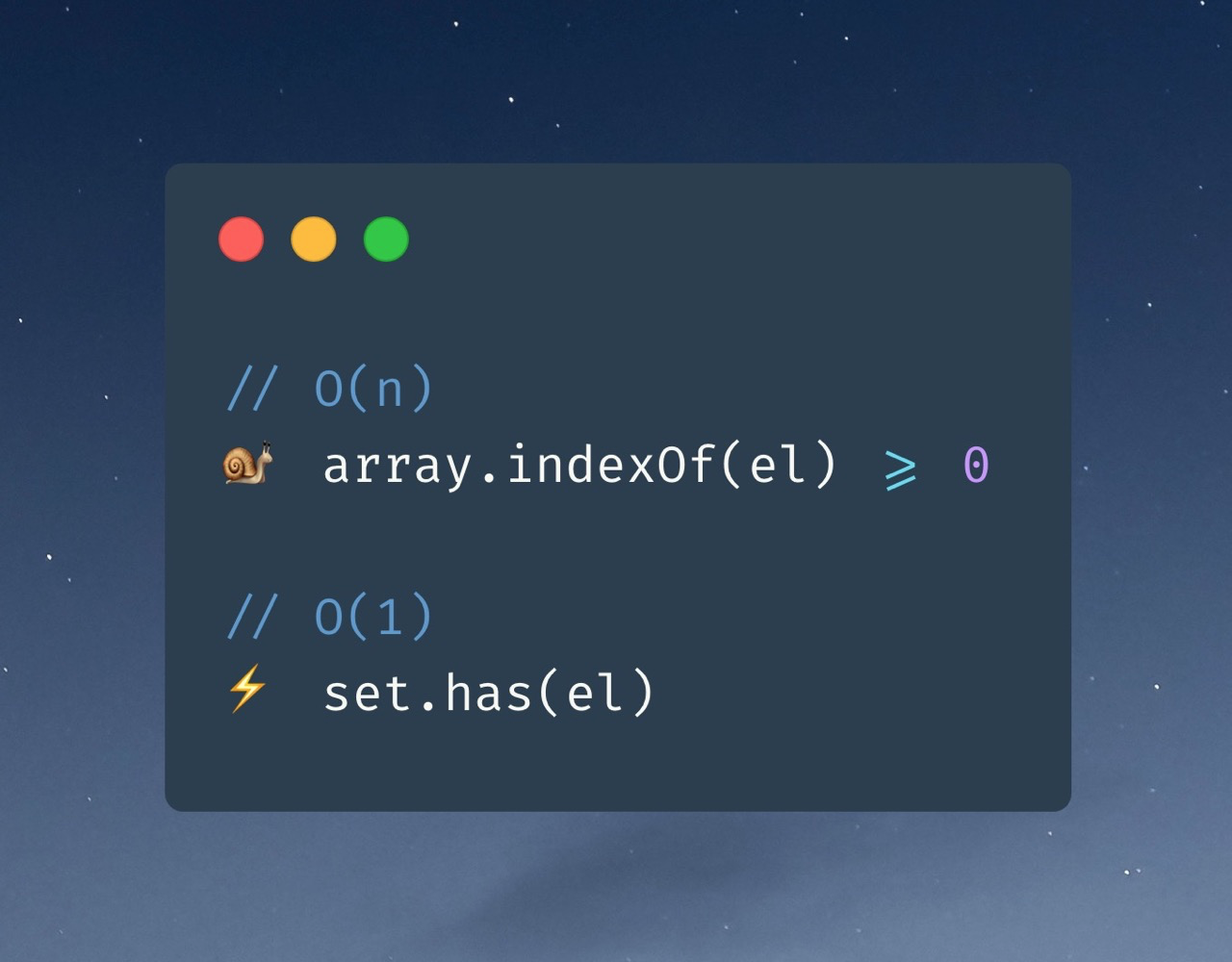
Вероятно, самая простая и эффективная оптимизация, которую вы можете сделать.

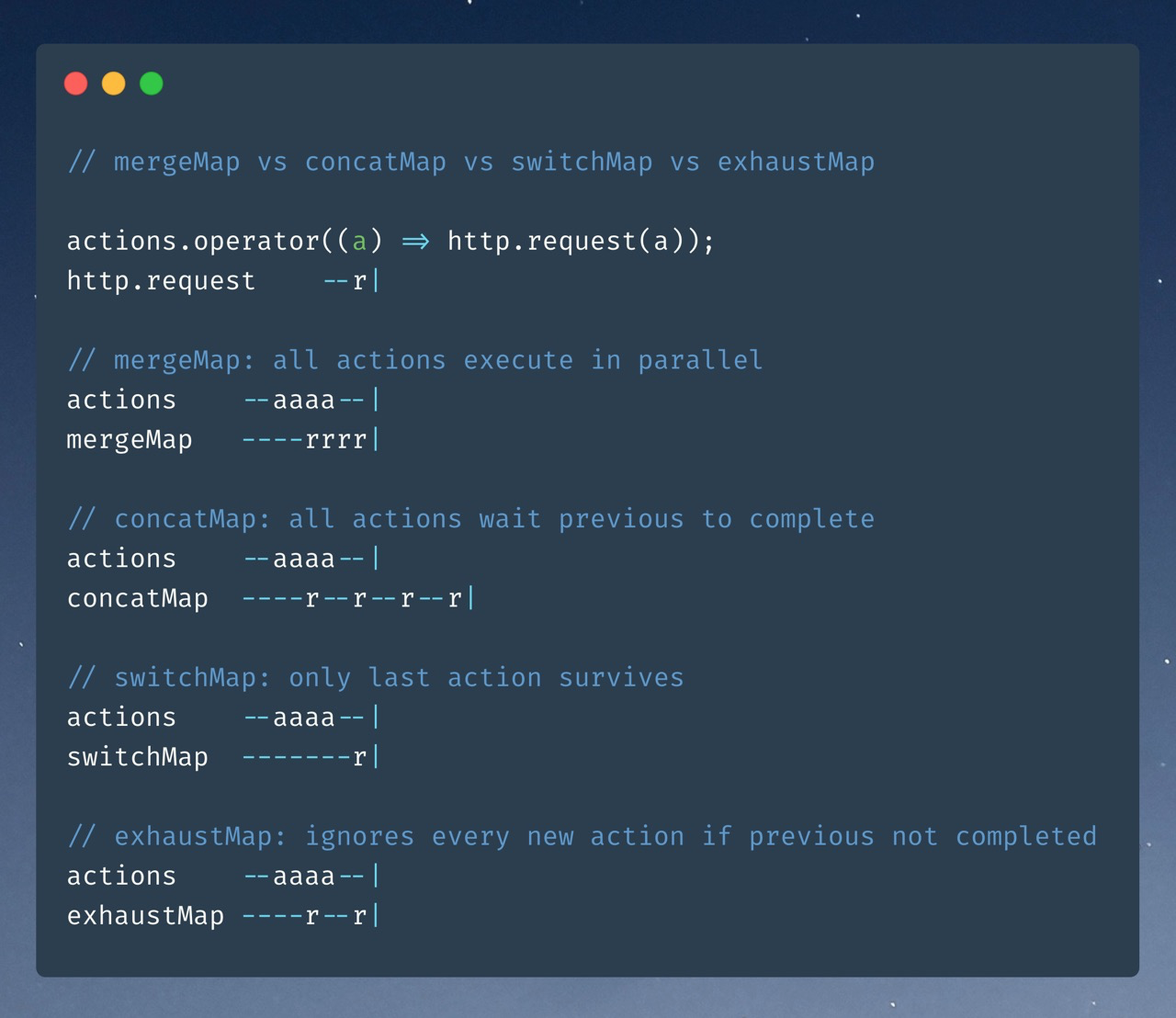
RxJS: merge, concat, switch, exhaust за 5 минут
- mergeMap: выполняет все параллельно
- concatMap: выполняет все последовательно
- switchMap: выполняет новый, а предыдущий отменяет
- exhaustMap: игнорирует все новые, пока предыдущий не завершится
Если вы еще не подписаны, то подписывайтесь на мой Twitter, а так же вступайте в Telegram группу, чтобы быть в курсе последних событий в мире Angular.
А еще есть Telegram канал, в котором я публикую самое интересное.
