Last.Backend открывает свои двери первым посетителям
Всем привет! Праздники пролетели незаметно и пришла пора и поработать. А что бы работать вам было в радость, мы решили запустить Last.Backend в бету. Правда решили делать это не сразу, а постепенно. Как нынче модно — идём путём agile со итерациями в 2 недели.

Итак, добро пожаловать в бету!
Прошло довольно много времени с момента первой статьи об этом проекте. И хотя большая часть этого времени пролетела в бесконечных выходных, работа нашей команды не останавливалась ни на день, о чем свидетельствует пиктограмма гитхаба. Так как для нас выход в бету является очень важным этапом в жизни проекта, то мы отнеслись к нему самым должным образом.
Как я упоминал ранее, мы разбиваем бету на 3 этапа. Данный этап — бета конструктора! Да, мы открываем вам наш конструктор, что бы вы могли уже начинать собирать ваш backend как можно быстрее. Следующим этапом будет сразу настройка с деплоем, но об этом чуть позже.
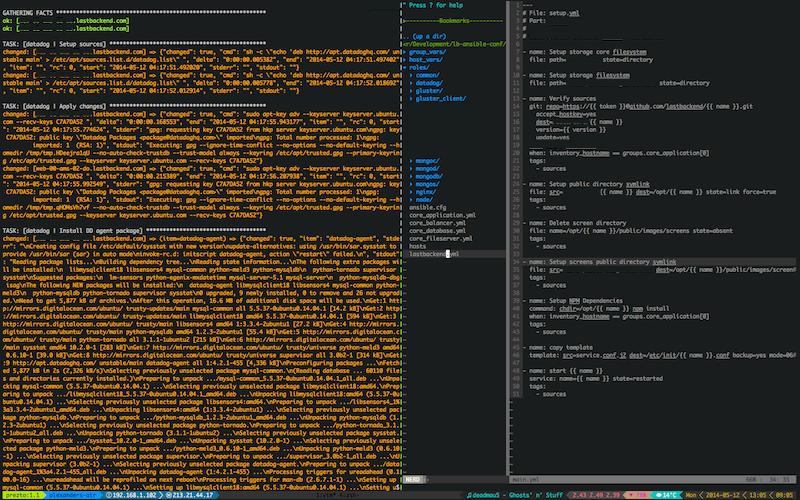
Что же было сделано, что будет дальше? Итак, по порядку: 4 недели — 4 основных улучшения системы.Я опущу много маленьких улучшений, дабы сэкономить немного времени, приведу лишь значимые — полезные.Процесс создания Вы можете спросить при чем тут процесс, а ведь это очень важная часть. Ведь до анонса как было? Есть сервер, подняты там nginx, node, mongo… Сделал какую нибудь занятную вещицу, закоммитил, запушил, заапрувил пул реквест, обновил на севере — здорово! Сразу видно результат. Так обычно бывает в самом начале создания чего-либо. А ведь с выходом в бету, так больше не побаловаться. Да и на сервера желательно вообще не заходить. Поэтому сейчас всё по другому. В качестве системы управления серверами и их конфигурациями, мы используем ansible. С помощью него мы и деплоим релизы. Сам процесс выглядит следующим образом:1. Есть список задач к определённой версии, к примеру к α version2. Есть тестовый сервер с настроенным автодеплоем по ветке test3. Как только задачи в версии закончены, делается релиз и его версия указывается в настройках ansible4. Далее система сама всё обновляет

Довольно удобно и красиво, но потребовало определённых временных затрат. Итого: github + ansible наше всё.
Интерфейс Наша команда придерживается следующего мнения: Должно не только работать! Должно быть красиво и удобно!
И это очень важно. Удобство при работе с системой должно быть интуитивным. По этому мы переработали панели со списком элементов, настроек. Переработали отрисовку всей схемы и само её построение. А получилось у нас или нет — оценивать вам.
Экспорт схемы в png Да, это было не очень тривиально, но у нас получилось. SVG довольно просто сохранить в png. Но если используются css правила, а так же используются ссылки на изображения, тогда и начинаются все проблемы. К сожалению, на просторах интернета довольно скудная информация о том, как быть с картинками и стилями, но вот что мы для себя вывели: Порядок экспорта svg:1. Заменить все css классы на inline стили. Это можно сделать автоматически уже при экспорте.2. Удалить всю анимацию3. Используя замечательную библиотеку canvg — перегнать svg в canvas (даже с картинками)4. Сохранить в любом нужном формате
// Что бы не по портить исходный объект — мы его клонируем var svg = $(»
»).append ($(»#svg»).clone ());// Далее удаляем всю анимацию var elements = $(svg).find ('.animation_status').get (); for (var i = 0; i < elements.length; i++) { elements[i].remove() } // Описываем функцию скачивания function download(c) {
/// create an «off-screen» anchor tag var lnk = document.getElementById ('schema_img'), e;
/// the key here is to set the download attribute of the a tag lnk.download = ($scope.schema.title || $scope.schema.uuid) + '.png';
/// convert canvas content to data-uri for link. When download /// attribute is set the content pointed to by link will be /// pushed as «download» in HTML5 capable browsers lnk.href = c.toDataURL («image/png; base64;»);
/// create a «fake» click-event to trigger the download if (document.createEvent) {
e = document.createEvent («MouseEvents»); e.initMouseEvent («click», true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
lnk.dispatchEvent (e);
} else if (lnk.fireEvent) {
lnk.fireEvent («onclick»); } return true; }
// Получаем элемент canvas-а var screen = document.getElementById ('screen'); canvg ('screen', svg.html (), {useCORS: true, ignoreAnimation: true, log: true, renderCallback: function () {
var image = screen.toDataURL («image/png»); var context = screen.getContext (»2d»);
context.globalCompositeOperation = «destination-over»;
var img = new Image (); img.src = '/images/grid.png'; // Добавляем на фон сетку img.onload = function () {
context.fillStyle = context.createPattern (img, 'repeat'); // Создаем паттерн и тип заполнения context.fillRect (0, 0, screen.width, screen.height); // Устанавливаем ширину и высоту изображения
context.fillStyle = »#ffffff»; context.fillRect (0, 0, screen.width, screen.height);
download (screen); // Скачиваем
};
}});
}
Используйте на здоровье.Наполнение системы
Вроде бы всё сделав для начала работы, мы поняли что большую схему то нам и не построить. Нет необходимых элементов. Так вот насобирав с просторов технологии, мы добавили самые основные в работе элементы: Базы данных
 Приложения
Приложения
 Планировщики
Планировщики
 Мы прекрасно понимаем что это не финальный набор элементов, поэтому были бы вам признательны, если бы вы нам подсказали каких элементов вам не хватает. Для этого можно использовать комментарии, либо форму обратной связи на сайте.
Мы прекрасно понимаем что это не финальный набор элементов, поэтому были бы вам признательны, если бы вы нам подсказали каких элементов вам не хватает. Для этого можно использовать комментарии, либо форму обратной связи на сайте.
Теперь немного о планах В ближайшие 2 недели нам предстоит открыть для вас деплой системы. Что бы у нас получилось это дело как можно продуктивнее, было бы здорово, если бы вы оставляли как можно больше полезных отзывов об использовании системой, через обратную связь. Это поможет нам не только учесть наши хотелки, но и понять что же необходимо вам.Адреса, пароли и явки Сайт наш остался там же: lastbackend.comIDE конструктор находится по адресу: ide.lastbackend.comДоступ к регистрации имеют все пользователи, что подписались на открытую версию.Пока доступ только через систему инвайтов. Со следующей беты планируем ввести нормальный.Дополнительная информация будет указана в email рассылке.
Всем хорошей трудовой недели! Спасибо!
