Кроссплатформенное мобильное приложение: Навигация
 В процессе написания мобильной версии органайзера на QML у меня появился вопрос: можно ли построить такую непротиворечивую модель навигации, которая могла бы с минимальными изменениями подстраиваться под обе основные платформы. То есть которая соответствовала бы HIG, была привычна пользователям, и не вызывала отторжения, чем страдают многие кроссплатформенные программы. Был произведен анализ основных приемов организации экранов на обоих платформах, на основании чего появилась модель, которой хочу поделиться.Вкладки
В процессе написания мобильной версии органайзера на QML у меня появился вопрос: можно ли построить такую непротиворечивую модель навигации, которая могла бы с минимальными изменениями подстраиваться под обе основные платформы. То есть которая соответствовала бы HIG, была привычна пользователям, и не вызывала отторжения, чем страдают многие кроссплатформенные программы. Был произведен анализ основных приемов организации экранов на обоих платформах, на основании чего появилась модель, которой хочу поделиться.Вкладки
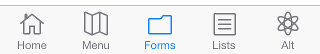
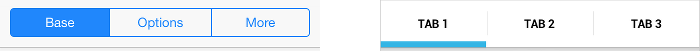
 iOS: панель вкладок располагается внизу, позволяет перейти на каждый из четырех-пяти основных экранов верхнего уровня. Каждая вкладка обозначена рисунком с подписью. Стандартный и самый распространенный подход на этой платформе.Android: тут нет полноценного аналога iOS-подобных вкладок, более того, есть явное указание, что элементы навигации не могут располагаться внизу, потому как место там зарезервировано под панель действий (split action bar). С другой стороны, стандартные вкладки все же существуют: располагаются исключительно сверху, могут содержать или только рисунок, или только надпись прописными буквами. Должны представлять навигацию нижнего уровня, являясь аналогом переключателя режимов (segmented control) из iOS (который имеет сходные рекомендации к расположению, дизайну и функциям).
iOS: панель вкладок располагается внизу, позволяет перейти на каждый из четырех-пяти основных экранов верхнего уровня. Каждая вкладка обозначена рисунком с подписью. Стандартный и самый распространенный подход на этой платформе.Android: тут нет полноценного аналога iOS-подобных вкладок, более того, есть явное указание, что элементы навигации не могут располагаться внизу, потому как место там зарезервировано под панель действий (split action bar). С другой стороны, стандартные вкладки все же существуют: располагаются исключительно сверху, могут содержать или только рисунок, или только надпись прописными буквами. Должны представлять навигацию нижнего уровня, являясь аналогом переключателя режимов (segmented control) из iOS (который имеет сходные рекомендации к расположению, дизайну и функциям).
 Вывод: стоит избегать прямого переноса вкладок с iOS, с другой стороны, вкладки/переключатели могут применяться при навигации нижнего уровня на всех платформах, однако для непротиворечивости необходимы небольшие изменения внешнего вида.Кнопка назад
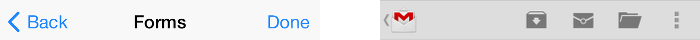
Несмотря на наличие аппаратной кнопки на большинстве Android-смартфонов, стандарт сегодня — кнопка назад в левом верхнем углу дочернего экрана. В отличии от iOS кнопку не стоит подписывать явно, если есть заголовок, то он смещен влево.
Вывод: стоит избегать прямого переноса вкладок с iOS, с другой стороны, вкладки/переключатели могут применяться при навигации нижнего уровня на всех платформах, однако для непротиворечивости необходимы небольшие изменения внешнего вида.Кнопка назад
Несмотря на наличие аппаратной кнопки на большинстве Android-смартфонов, стандарт сегодня — кнопка назад в левом верхнем углу дочернего экрана. В отличии от iOS кнопку не стоит подписывать явно, если есть заголовок, то он смещен влево. Navigation Drawer (Hamburger Menu)
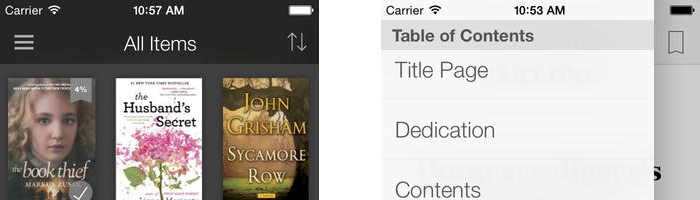
iOS: нестандартный, однако от того не менее «родной» элемент интерфейса. Представляет собой боковую панель меню, которая показывается слева, как бы находясь под экраном приложения. Иногда встречаются реализации, показывающие этот элемент поверх экрана. Но как бы там ни было, в качестве иконки открытия используется значок ≡ (Unicode character U+2261 Identical To), расположенный в левом верхнем углу. Еще одним общепринятым способом вызова является свайп вправо. Элемент позволяет экономить вертикальное пространство, вмещает гораздо больше пунктов по сравнению с обычной панелью вкладок, однако платой за это становится дополнительное касание для вызова меню.
Navigation Drawer (Hamburger Menu)
iOS: нестандартный, однако от того не менее «родной» элемент интерфейса. Представляет собой боковую панель меню, которая показывается слева, как бы находясь под экраном приложения. Иногда встречаются реализации, показывающие этот элемент поверх экрана. Но как бы там ни было, в качестве иконки открытия используется значок ≡ (Unicode character U+2261 Identical To), расположенный в левом верхнем углу. Еще одним общепринятым способом вызова является свайп вправо. Элемент позволяет экономить вертикальное пространство, вмещает гораздо больше пунктов по сравнению с обычной панелью вкладок, однако платой за это становится дополнительное касание для вызова меню. С приходом iOS 7 верхний статус-бар стал отображаться не на отдельной черной полосе, а непосредственно поверх приложения, без какого-либо фона. Из-за этого дизайнерам приходится идти на какие-то ухищрения, чтобы избежать резкого перехода.Android: концепция реализуется через стандартный элемент библиотеки, логично, что используется та же самая иконка вызова. Отображаться иконка должна на каждом экране указанном в меню, однако вызов свайпом может происходить с любого экрана. Отличием является то, что выдвигающееся меню всегда находится поверх основного экрана, при этом не должна перекрываться верхняя панель действий.
С приходом iOS 7 верхний статус-бар стал отображаться не на отдельной черной полосе, а непосредственно поверх приложения, без какого-либо фона. Из-за этого дизайнерам приходится идти на какие-то ухищрения, чтобы избежать резкого перехода.Android: концепция реализуется через стандартный элемент библиотеки, логично, что используется та же самая иконка вызова. Отображаться иконка должна на каждом экране указанном в меню, однако вызов свайпом может происходить с любого экрана. Отличием является то, что выдвигающееся меню всегда находится поверх основного экрана, при этом не должна перекрываться верхняя панель действий.
Вывод: элемент достаточно универсален, подходит для навигации верхнего уровня, может потребоваться некоторая адаптация из-за особенностей iOS 7.
P.S. Отличная статья с разбором основных ошибок навигации в Android
