Кратко про оптимистичный UI. Оптимистичные интерфейсы в картинках
Вслед за статьей Дениса Мишунова вышла еще одна — «Optimistic UIs in under 1000 words» за авторством Игоря Мандригина, в которой он затрагивает ту же тему, дополняя ее и иллюстрируя большим количеством примеров. Предлагаем вашему вниманию перевод.

Кратко про оптимистичный UI.
Оптимистичные интерфейсы в картинках.
Давайте сегодня поговорим об оптимистичном UI дизайне.
В каком смысле оптимистичном?
Оптимистичные интерфейсы не ждут завершения операции. Они сразу же переходят в конечное состояние, показывая фейковую информацию, пока операция все еще выполняется.
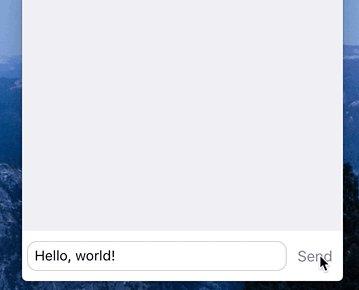
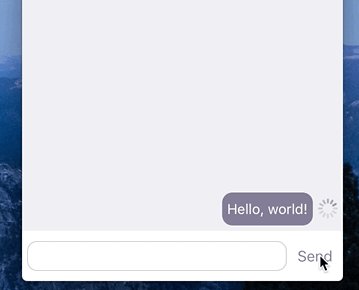
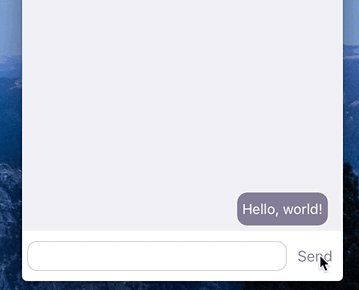
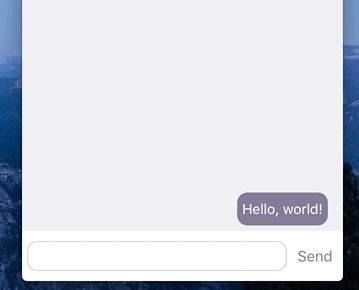
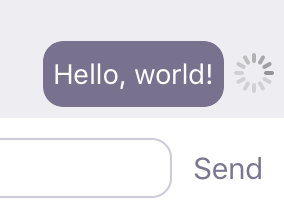
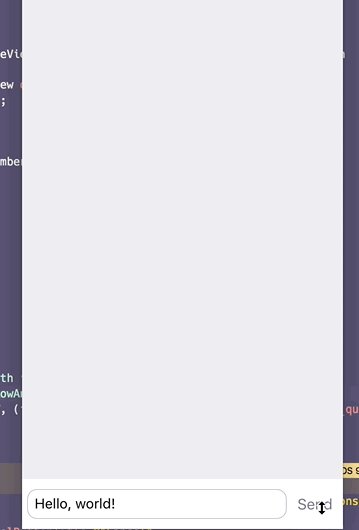
На словах все это звучит довольно запутанно, поэтому давайте лучше обратимся к первому примеру. Для наглядности возьмём выдуманный мессенджер и назовём его Cotton Candy.
Существует два подхода к представлению процесса отправки сообщения: 

Не оптимистичный (слева) против оптимистичного (спрва)
Итак, оптимистичный UI дизайн показывает конечное состояние до того как приложение в действительности заканчивает (или даже начинает) операцию.
То есть это просто фокус. Зачем тогда это нужно?
Идея, которая скрывается за замысловатым названием, очень проста. Тем не менее, это может оказать огромное влияние на впечатление ваших пользователей.
(или «удовлетворить клиента», если вы Apple).
Во-первых, это создает ощущение, что приложение работает быстрее, как бы «ускоряя» ваше приложение. Пользователь может сделать что-то еще, пока приложение загружает потешную фотку с котиком или отправляет ироничный комментарий в дискуссию.
Во-вторых, это упрощает взаимодействие с интерфейсом, убирая лишние состояния и отвлекающие факторы. Приложение выглядит более простым и доступным.
Да и UI дизайнерам придется меньше экранов доводить до состояния Pixel-Perfect.
Примеры из жизни
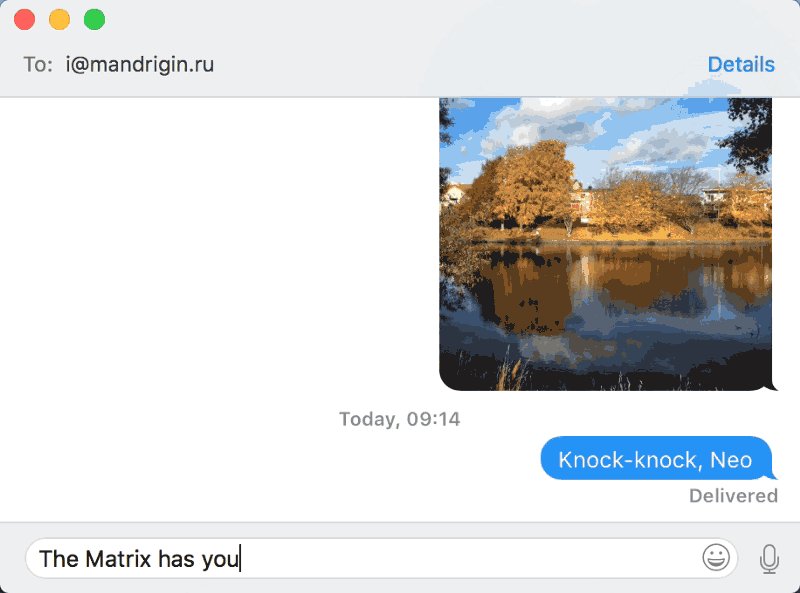
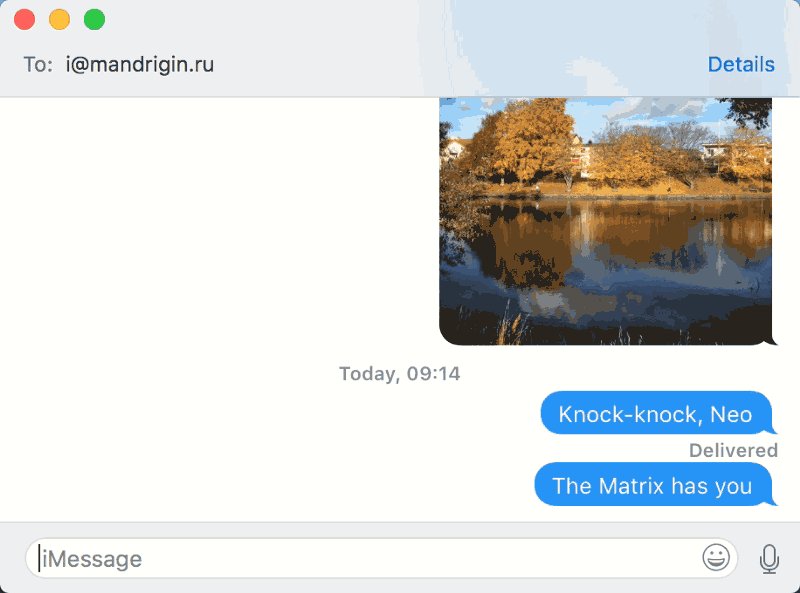
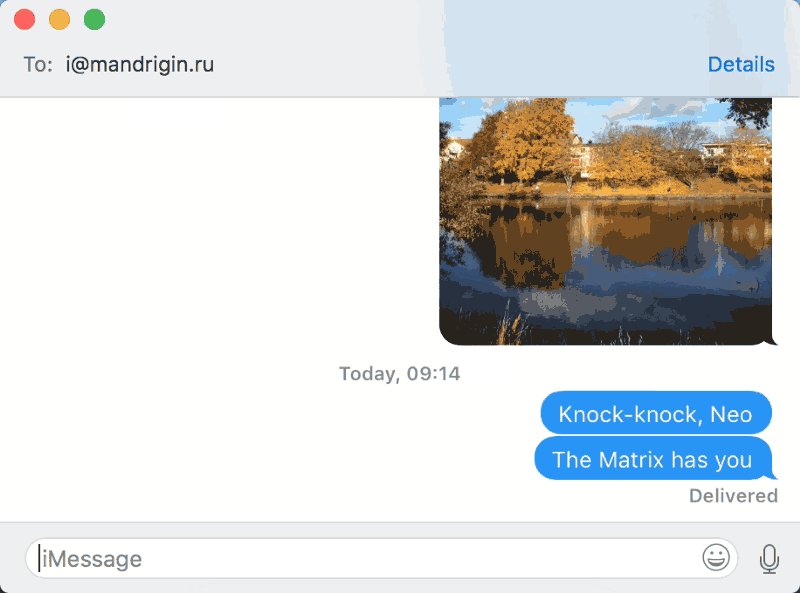
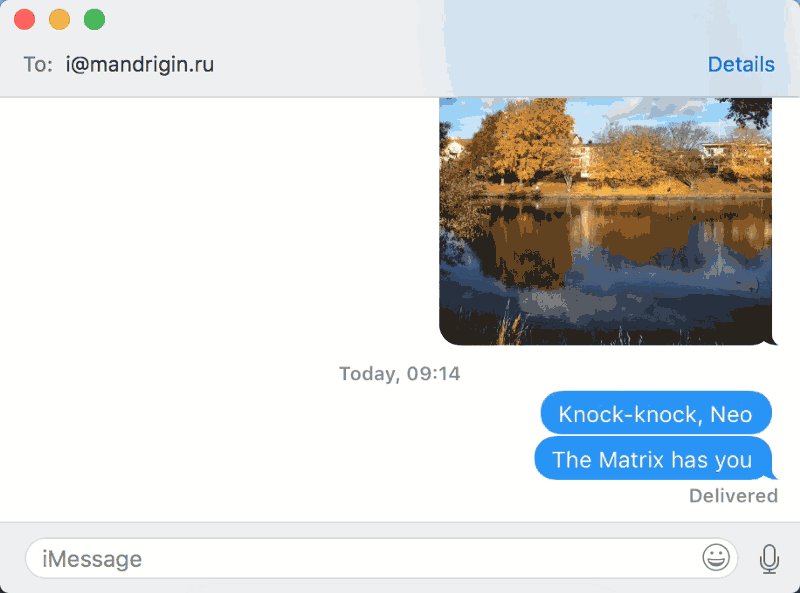
Оптимистичный интерфейс часто используется в мессенджерах и социальных приложениях. Messages для iOS или MacOS прибегают к этой концепции, когда пользователь отправляет сообщение.
Незамедлительное обновление интерфейса в Messages на Mac.
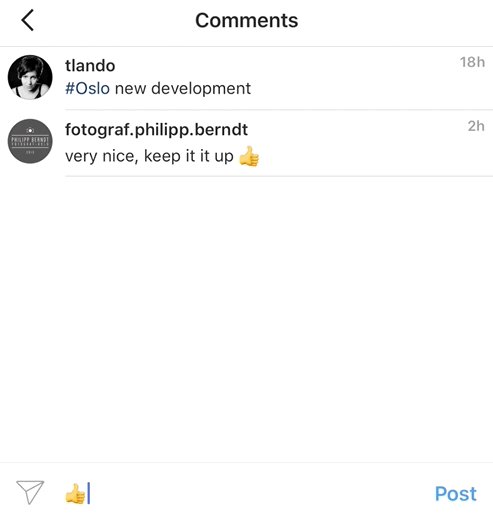
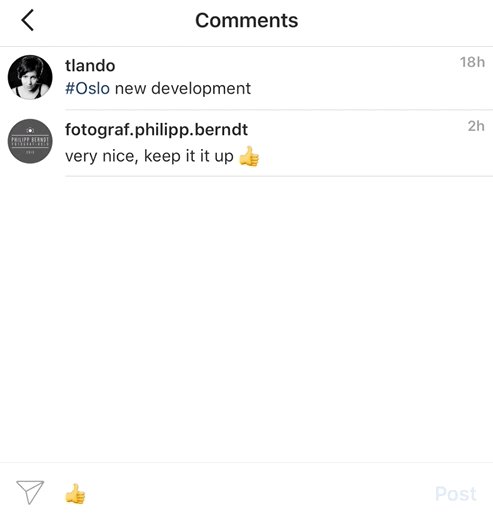
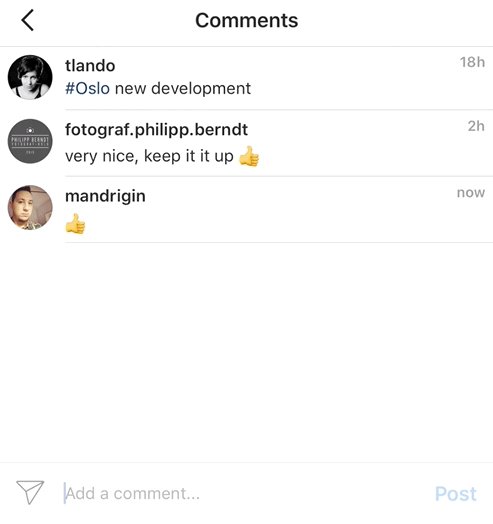
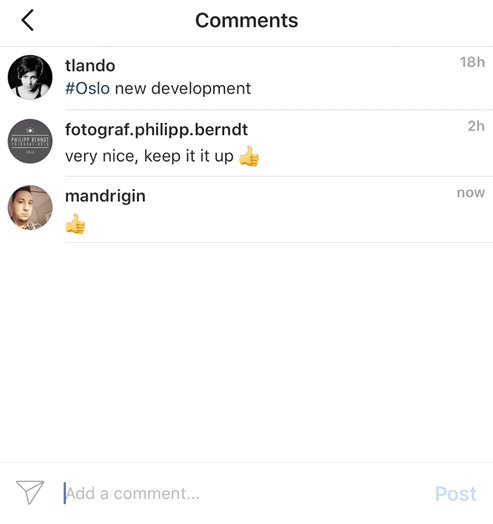
Инстаграм применяет подобное же решение для добавления комментариев: 
Комментарии в Instagram. Обратите внимание на индикатор прогресса справа.
Давайте рассмотрим пример другого плана: приложение Audible — проигрыватель для аудиокниг на iOS. Как только небольшой фрагмент записи подгрузится, пользователь сразу может начать прослушивание, пока остальная часть трека догружается.

Как только часть книги загрузится, появляется надпись «Ready to play». Оптимизм в чистом виде.
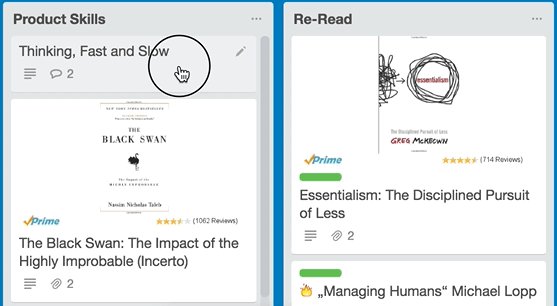
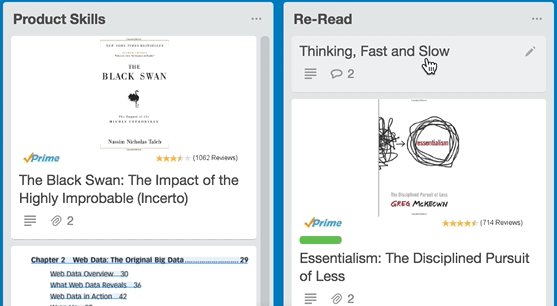
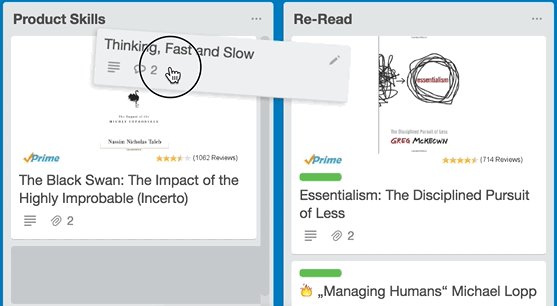
Еще один пример — Trello: когда пользователь передвигает карту, она перемещается немедленно, интерфейс не ждет, пока сервер закончит свою работу.

Optimistic UIs are key to Trello«s fluency
Оптимистичные интерфейсы — ключевая фишка удобства Trello
Медиум использует подобную технологию, когда пользователь прикрепляет картинку к посту.
Наверняка, подобная фишка применима и к вашему продукту.
Прогресс
Иногда немедленно показать финальное состояние недостаточно. Пользователь будет чувствовать себя менее растерянным, если вы деликатно дадите ему понять, что процесс идет. Это особенно важно, когда происходит ошибка. Но сообщения об ошибке — отдельная тема, о них мы поговорим позже.
Само собой, чем больше времени занимает операция, тем более заметна должна быть индикация.Когда пользователь ставит лайк, индикация не обязательна, а вот когда подгружает свою любимую фотографию — демонстрация индикатора определенно будет полезна.
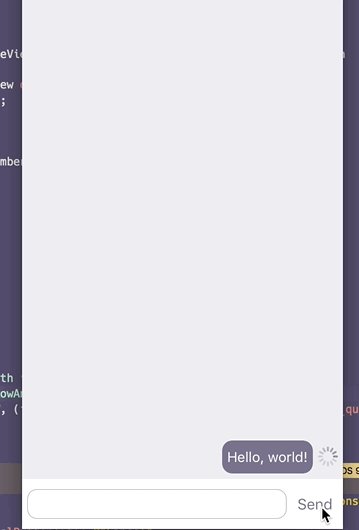
Некоторые приложения показывают индикацию прогресса рядом с уже обновленной частью интерфейса.

Отображение прогресса рядом с сообщением
Другой способ — добавить маленькую иконку или ярлычок, демонстрирующие статус отправки сообщения рядом с ним.

Status icons on the Facebook Messenger for web.
Иконки статуса (Facebook Messenger)
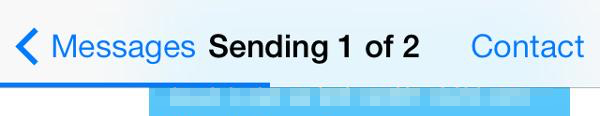
Сообщения на iOS вдобавок выдают индикатор состояния поверх окна. Особенно он бросается в глаза, когда загружаешь потешную фотку с котиком (одну или много).
Индикация прогресса в приложении Messages в iOS
Сообщения об ошибке
А если что-то пошло не так?
При проектировании сообщения об ошибке следует обратить внимание на следующее:
1. Заметность. Оповещение должно быть хорошо видно, чтобы пользователь никак не мог его пропустить (особенно в тех случаях, когда загружает данные).
2. Причинность. Пользователю должно быть понятно, какое именно из его действий вызвало ошибку. Ведь интерфейс уже обновился, а значит, операция воспринимается как завершенная.
Сообщения об ошибке — самая сложная задача для дизайнера оптимистичных интерфейсов.
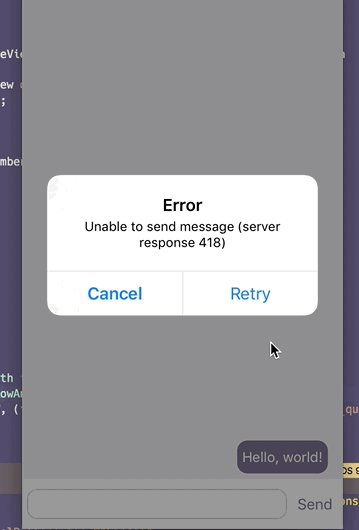
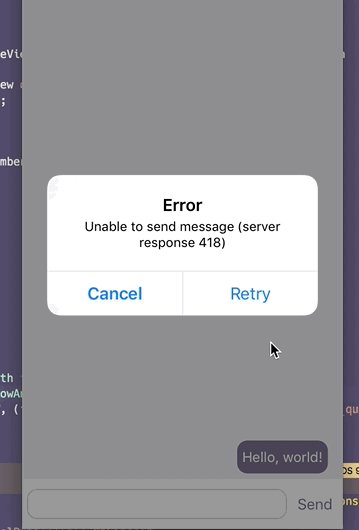
Самое простое решение — это, конечно, Good Old bLocking Error Message (GOLEM) — старое доброе блокирующие окошко.
GOLEM в действии!
Оно отлично подходит к первому пункту. Окно диалога по центру экрана очень сложно не заметить, но оно грубо блокирует все дальнейшие взаимодействий с приложением.
Но вот второму пункту это решение не соответствует: пользователь не связывает ошибку с тем, что делал до этого. Окно диалога появляется на экране совершенно неожиданно, да еще и с таким грозным текстом.
Другое распространенное решение —показать кнопку или иконку рядом с сообщением, которое не удалось отправить.

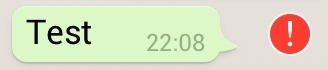
WhatsApp, не надо так!
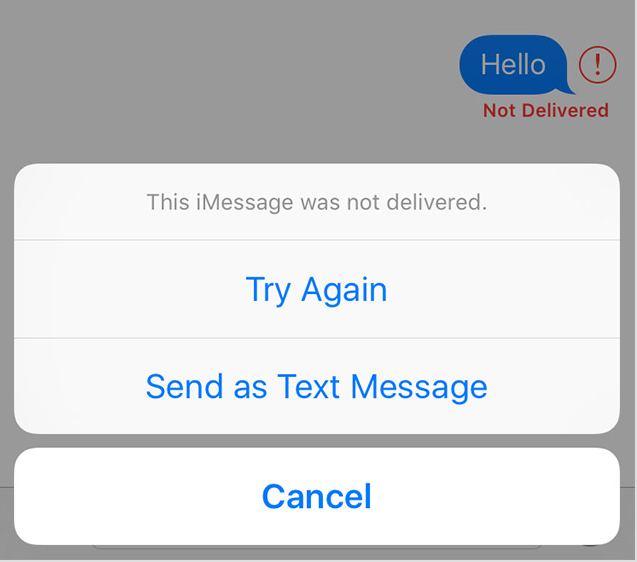
Когда пользователь нажимает на нее, показываем диалог GOLEM или пытаемся повторить действие без диалога.

Диалог GOLEM вызывается нажатием на индикатор ошибки (приложение Messages в iOS)
Здесь, напротив, все в порядке с причинно-следственными связями (пункт 2), но, к сожалению, не достаточно заметно. Если юзер уже переключился на другой экран или прокрутил переписку, оставив сообщение за пределами экрана, оповещения он не увидит.
Приложение Messages в iOS решает эту проблему добавлением дополнительных индикаторов, чтобы более навязчиво сообщить о статусе ошибки. Индикатор отображается прямо на иконке приложения, так что пользователь заметит его, даже если совсем выйдет из мессенджера.

Messages намекает нам, что что-то пошло не так
Чтобы уменьшить необходимость показывать статус ошибки и не пугать пользователя, иногда достаточно повторить операцию несколько раз.
Заключение
Оптимистичный UI может сделать работу с вашим приложением быстрее, проще и приятнее для пользователей. Также это отличный выход из положения, если ваши серверы довольно медлительны (да еще и админ уволился на прошлой неделе).
Но вместе с тем, оптимизм в оптимистичных интерфейсах должен быть обоснован.
Если ваши серверы совсем уж ненадежны (черт бы побрал этого админа), оптимистичный интерфейс может и навредить. Бесконечная очередь сообщений об ошибках будет раздражать пользователей, а не замеченное вовремя оповещение может привести к потере введенных данных.
Так что принимайте все эти соображения во внимание и пользуйтесь данным решением с умом!
Комментарии (3)
15 декабря 2016 в 12:03
0↑
↓
Так вот не до конца раскрыли тему как отображать ошибку когда пользователь ушёл с экрана, где случилась ошибка, но при этом остался в приложении. Например, оказался совсем на другом экране никак не связанным с экраном где была ошибка.15 декабря 2016 в 13:06
0↑
↓
По мойму мужик на иллюстрации плачет.15 декабря 2016 в 13:14
0↑
↓
Optimistic UI создает куда больше проблем, чем приносит пользы. Я сейчас как раз готовлю доклад на эту тему, где буду активно пинать эту концепцию. На самом деле, эта идея новая только для веба, а в мобайле ей больше 10 лет
