Конструктор дашбордов своими руками – базовые идеи для реализации
Всем привет! На связи команда разработки модуля ESMP Metrica.
Зачем может понадобиться конструктор дашбордов?
Во-первых, дашборды — это современная неотъемлемая часть большинства бизнес-процессов, как инструмента, позволяющего наглядно, в виде инфографики и интерактивных информационных панелей, представлять ценную информацию.
Во-вторых, без конструктора дашбордов создавать новые дашборды и поддерживать существующие дорого, так как услуги программиста дороже услуг аналитика.
В-третьих, у конкурентов, скорей всего, конструктор дашбордов уже есть и, возможно, настала пора обзавестись своим.
Существует огромное количество решений (на пальцах уж точно не сосчитать) для работы с дашбордами, которые отличаются ценой, возможностями, способами взаимодействия с данными и сложностью для пользователя. Некоторые из них можно использовать только на личном ПК, другие реализованы как облачные сервисы, есть те, которые можно использовать без специальной подготовки, есть и такие, которые потребуют определённых навыков, но и предложат большую функциональность. В нашем же случае решалась задача, которая по совокупности параметров не могла быть решена существующими инструментами.
В этой статье приводится описание тех идей, которые мы реализовали у нас, с использованием концепций Low-code, предполагающей возможность модифицировать, адаптировать и развивать дашборд непосредственно в ходе «боевой» эксплуатации с минимумом программирования и максимумом визуальной разработки. Статья будет полезна начинающим разработчикам, любопытствующим и тем, кто приступает к созданию своего редактора дашбордов.
Рабочая область дашборда
Рабочая область дашборда — это место, на котором размещаются виджеты.
В данной статье под виджетами подразумеваются компоненты визуализации данных (таблицы, диаграммы, карты и т.п.) и изменения данных (элементы, позволяющие управлять фильтрацией, группировкой, агрегацией и т.п.).
Мы реализовали в рабочей области дашборда два режима отображения с настраиваемой колоночной сеткой, с отображением сетки по необходимости и без ограничения его по высоте.
В режиме отображения для мобильных устройств пользователь может в любой момент изменить количество колонок сетки в диапазоне от 1 колонки до 12 колонок. Дашборд в одну колонку подойдёт пользователю, если на нём расположены только широкие виджеты (всевозможные графики и таблицы), а остальные размеры сетки сделают возможным размещение небольших виджетов, например, индикаторов.
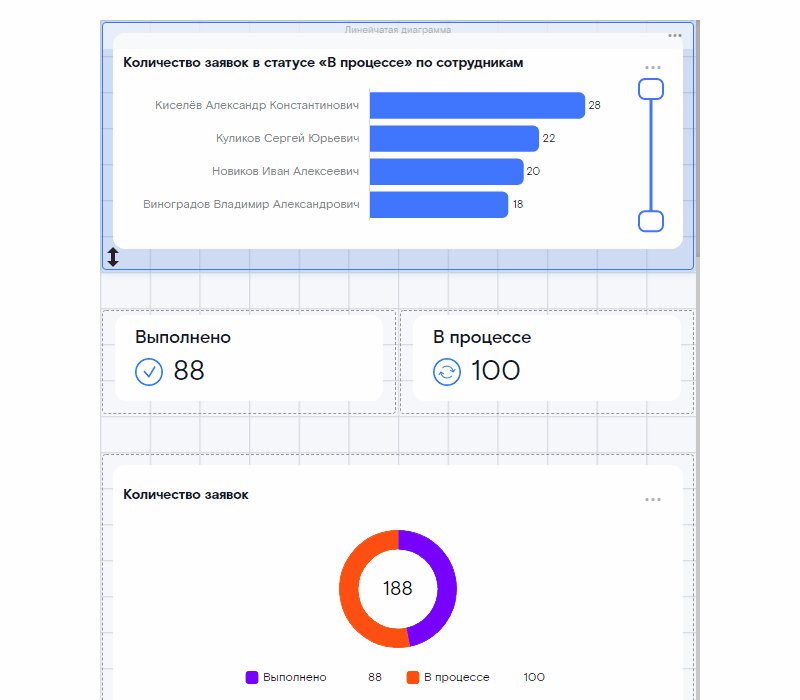
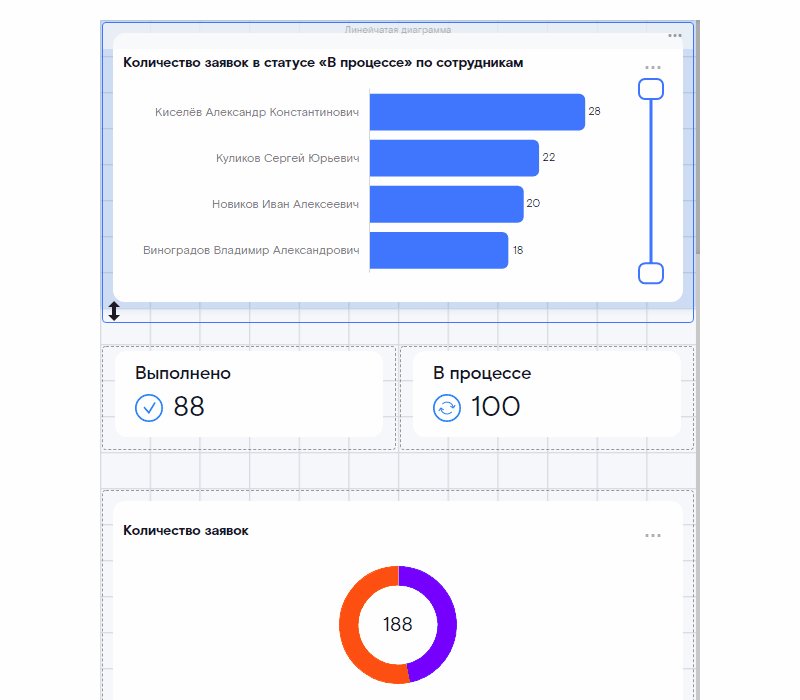
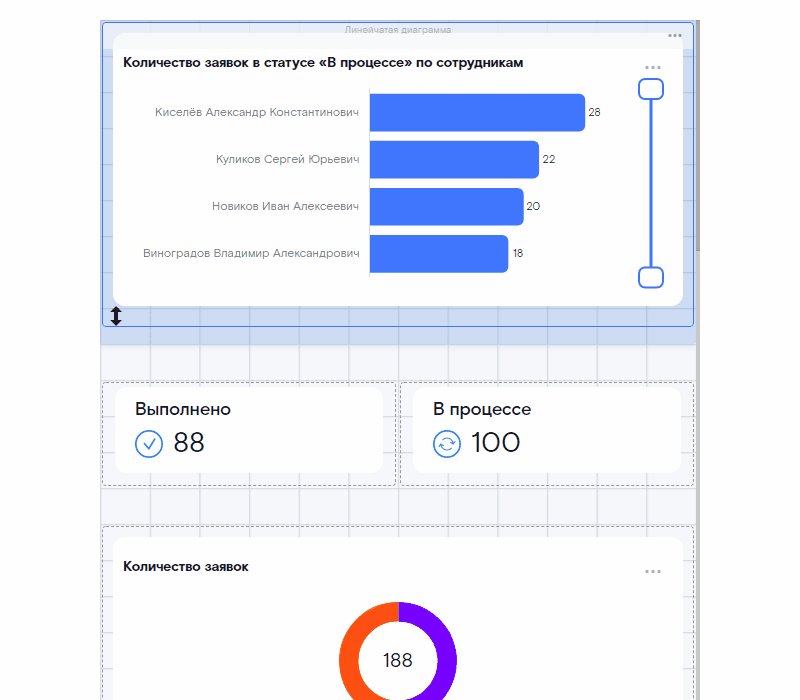
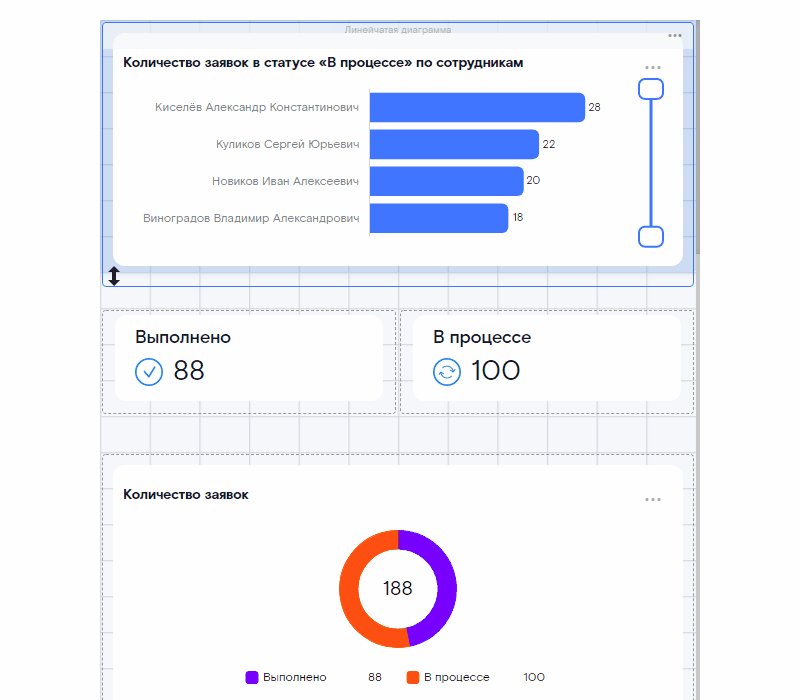
 Изменение размеров сетки дашборда для мобильных устройств и положения нескольких виджетов индикаторов с включённым отображением линий сетки
Изменение размеров сетки дашборда для мобильных устройств и положения нескольких виджетов индикаторов с включённым отображением линий сетки
В режиме отображения для остальных устройств пользователь может задать следующее количество колонок: 12, 24, 36, 48, 60, 72, 84, 96, 108. Число двенадцать как начальный размер сетки выбран не случайно. Двенадцать — это хорошее число для задания количества колонок, поскольку оно делится на два, три, четыре и шесть, что обеспечивает большую пластичность и тем самым позволяет в одном ряду соответственно разместить два, три, четыре или шесть виджетов одинаковой ширины. Остальные размеры подобраны таким образом, чтобы при увеличении количества колонок автоматически сохранять пропорции по ширине расположенных на дашборде виджетов.
Добавление нового виджета в рабочую область происходит автоматически в свободное место на дашборде. У каждого виджета в зависимости от его типа предусмотрены размеры «по умолчанию» на сетке дашборда.
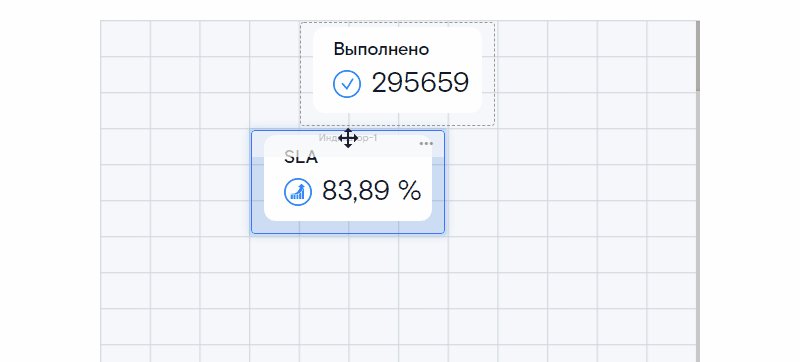
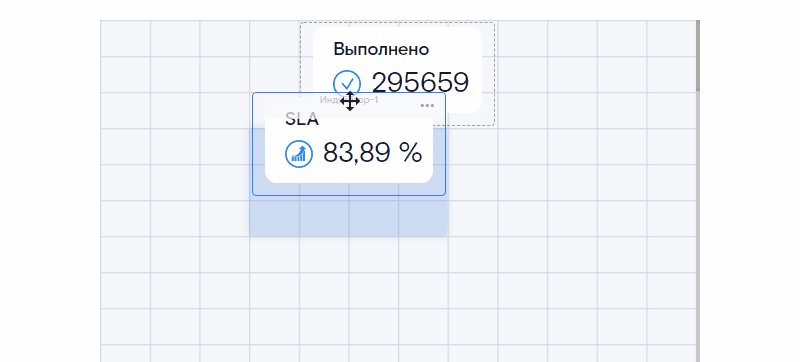
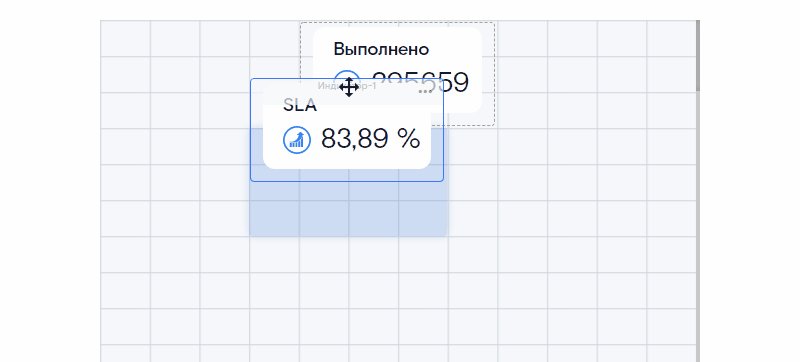
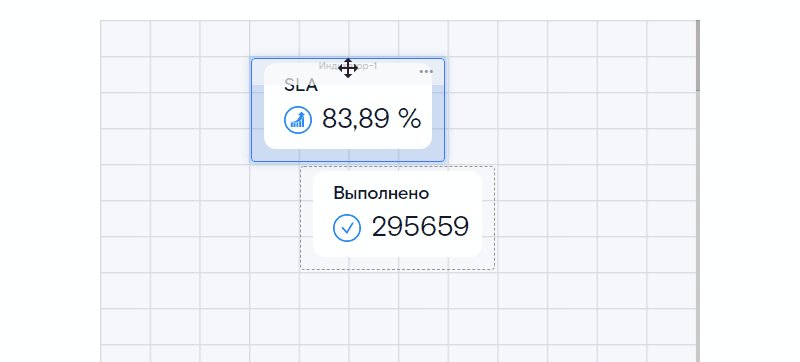
Изменение положения виджета
Перемещение виджета осуществляется за верхнюю часть панели (шапка) с использованием drag-and-drop механики. Чтобы шапка панели не мешала отображению виджета, она выдвигается при выборе виджета путём одиночного клика курсора мышки по внутреннему содержимому виджета.
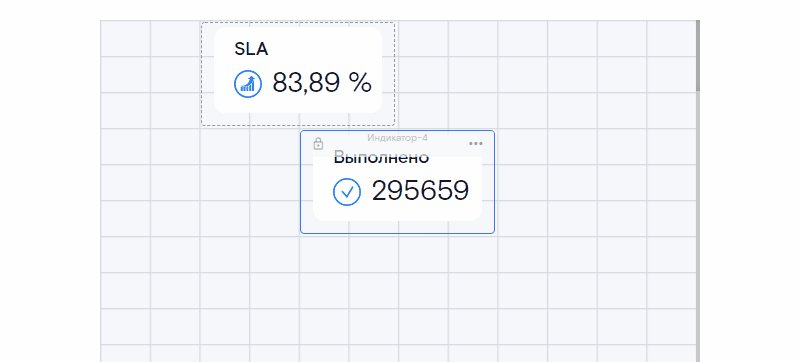
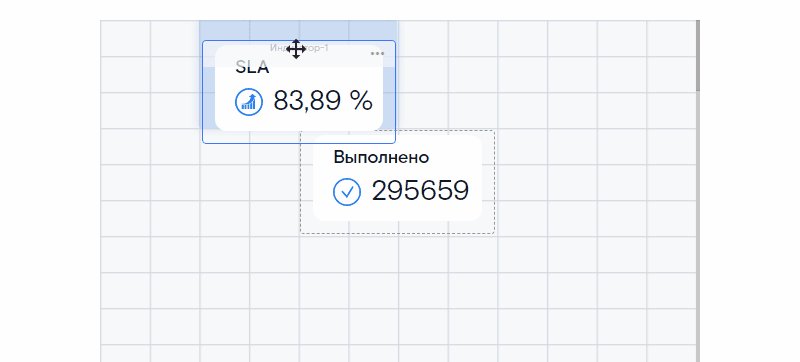
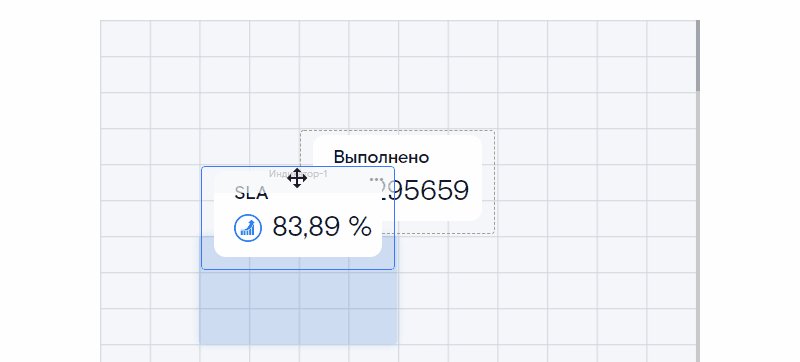
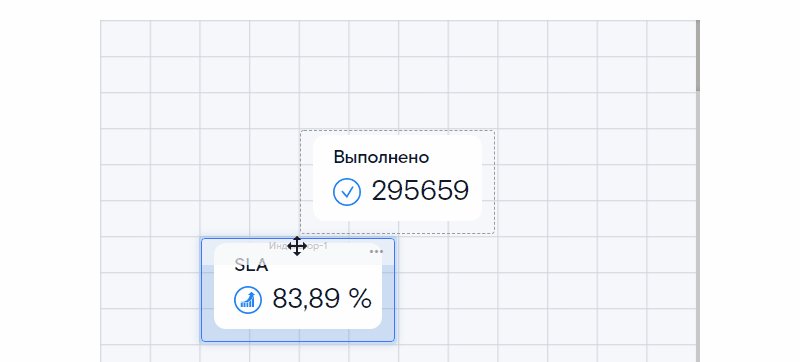
Виджеты могут взаимодействовать друг с другом. Так в ходе перемещения могут возникать пересечения виджетов, которые разрешаются сдвигами виджетов вверх или вниз рабочей области дашборда. Пока изменение положения виджета не закончено и для более явного понимания происходящих изменений, отображается тень будущего положения перемещаемого виджета.
Разрешение ситуации пересечения виджетов, происходит по следующему алгоритму:
Необходимо определить, кто должен сдвинуться (например, виджет, который перемещается или виджет, на который наехали в ходе перемещения). Для этого рассчитываем два параметра: разницу Y координат верхнего ребра перемещаемого виджета и верхнего ребра виджета на который наехали; разницу Y координат верхнего ребра перемещаемого виджета и нижнего ребра виджета на который наехали. Если первый параметр меньше, либо равен второму параметру, то виджет, на который наехали, сдвигается, в противном случае сдвигается виджет, который перемещается.
Необходимо определить, куда сдвинется виджет (вверх или вниз) и сдвинуть его. При наличии свободного места выше, виджет перемещается вверх. Если выше свободное место отсутствует (край рабочей области дашборда) или занято, то перемещаем вниз.
Если виджет сдвигается вниз, то проверяем появились ли новые пересечения виджетов и, если да, то сдвигаем вниз виджеты, на которые наехали в результате предыдущего сдвига. Повторяем данный шаг пока не будут разрешены все пересечения.
 Разрешение пересечений перемещаемого виджета, наезжающего сверху на другой виджет
Разрешение пересечений перемещаемого виджета, наезжающего сверху на другой виджет Разрешение пересечений перемещаемого виджета, наезжающего снизу на другой виджет
Разрешение пересечений перемещаемого виджета, наезжающего снизу на другой виджет Разрешение множественного пересечения
Разрешение множественного пересечения
Для удобства пользователя виджет можно заблокировать, и он не будет сдвигаться, а виджеты, которые на него наедут, будут вынуждены сами сдвинуться.
 Разрешение пересечений перемещаемого виджета наезжающего сверху на заблокированный другой виджет
Разрешение пересечений перемещаемого виджета наезжающего сверху на заблокированный другой виджет
Так же для удобства пользователя ведётся история изменений и, если пользователь случайно нарушит структуру уже разработанного дашборда неудачным перемещением виджета со сдвигами остальных виджетов, он сможет отменить изменения.
Выделенным виджетам доступно выравнивание по левому краю, по правому краю и по ширине.
Изменение размеров панели
Изменение размеров виджетов осуществляется с использованием drag-and-drop механики за ребра виджета и за иконку, расположенную в нижнем правом углу виджета.
 Изменение ширины виджета за правое ребро
Изменение ширины виджета за правое ребро
При изменении размеров виджета не допускается уменьшение размера меньше, чем размер одной ячейки по высоте и ширине рабочей области дашборда.
Образованные в ходе изменения размеров пересечения виджетов разрешаются сдвигами виджетов по аналогии с перемещением виджета.
С целью уменьшения манипуляций со стороны пользователя для достижения желаемого результата добавлена возможность у виджетов за левый нижний угол изменять высоту виджета, совмещенного с изменением положения ниже расположенных виджетов. Тем самым с использованием данной механики:
если уменьшается высота виджета, то виджеты расположенные полностью или частично под виджетом, у которого изменяется высота, сдвигаются вверх (принудительный сдвиг) на величину не более величины изменения высоты при наличии свободного места выше них (т.е. сдвигу вверх могут помешать другие виджеты не участвующие в сдвиге);
если увеличивается высота виджета, то виджеты расположенные полностью или частично под виджетом у которого изменяется высота, принудительного сдвигаются вниз и виджеты, расположенные полностью или частично под виджетами, которые будут принудительно сдвигаться, принудительно сдвигаются вниз на величину изменения высоты.
 Изменение высоты виджета, совмещенного с изменением положения ниже расположенных виджетов
Изменение высоты виджета, совмещенного с изменением положения ниже расположенных виджетов
Виджеты контейнеры
Для решения специализированных задач при работе с дашбордом разработаны виджеты контейнеры.
Группирующий контейнер — виджет, внутри себя содержащий собственную сетку и позволяющий внутри себя размещать другие виджеты и тем самым их группировать. Количество колонок в сетке группирующего контейнера наследуется от основной сетки дашборда. Данный виджет может находиться в раскрытом и не раскрытом состоянии. Переход из раскрытого в не раскрытое состояние группирующего контейнера осуществляется с принудительными сдвигами нижерасположенных виджетов. Тем самым группирующий контейнер может облегчить визуальное наполнение дашборда со скрытием детализирующей информации до востребования пользователем.
 Переход из раскрытого в не раскрытое состояние группирующего контейнера
Переход из раскрытого в не раскрытое состояние группирующего контейнера
Внос виджетов в группирующий контейнер и вынос из группирующего контейнера осуществляется при соблюдении определенных условий при перемещении виджетов. Запретить внос и вынос виджетов можно, заблокировав группирующий контейнер.
Виджет выносится из группирующего контейнера если выполняется одно из условий:
перемещаемый виджет вышел за границы группирующего контейнера слева или справа на половину своей ширины и курсор, который перетаскивает виджет, оказался за границами группирующего контейнера;
перемещаемый виджет вышел за границы контейнера сверху на половину своей высоты и курсор, который перетаскивает виджет, оказался за границами контейнера.
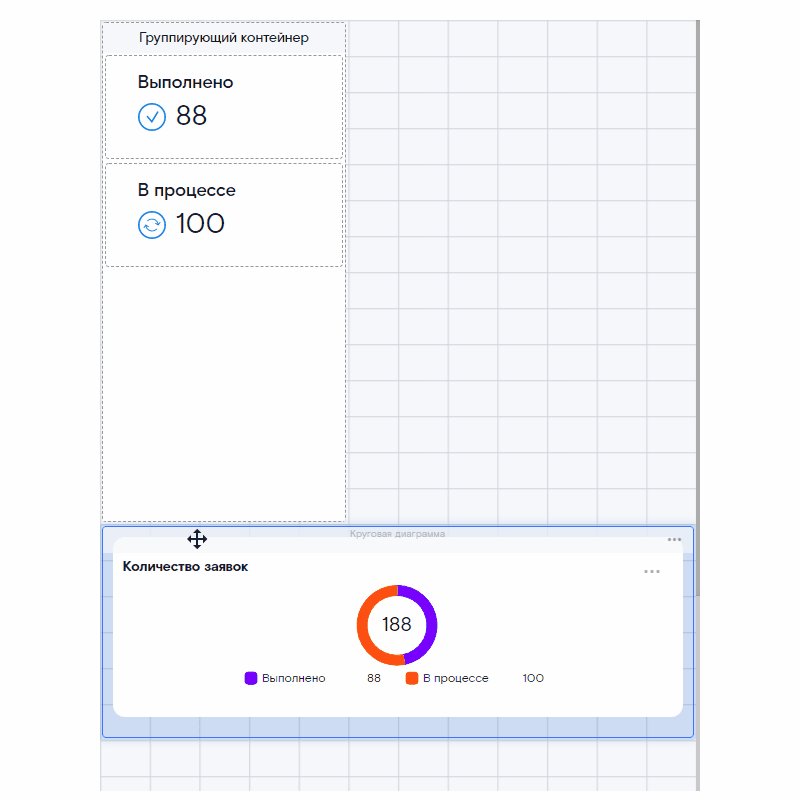
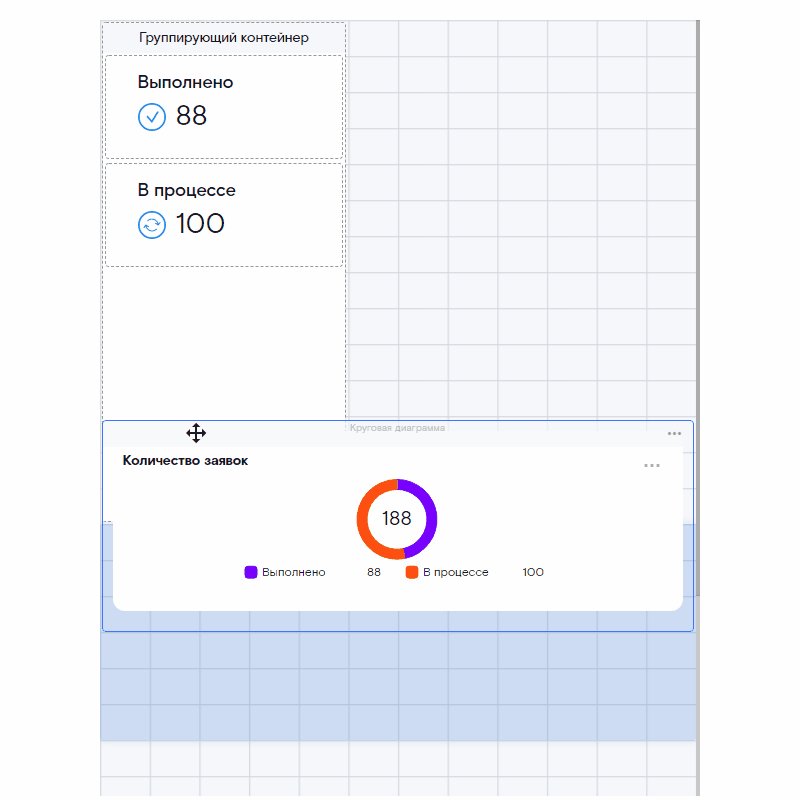
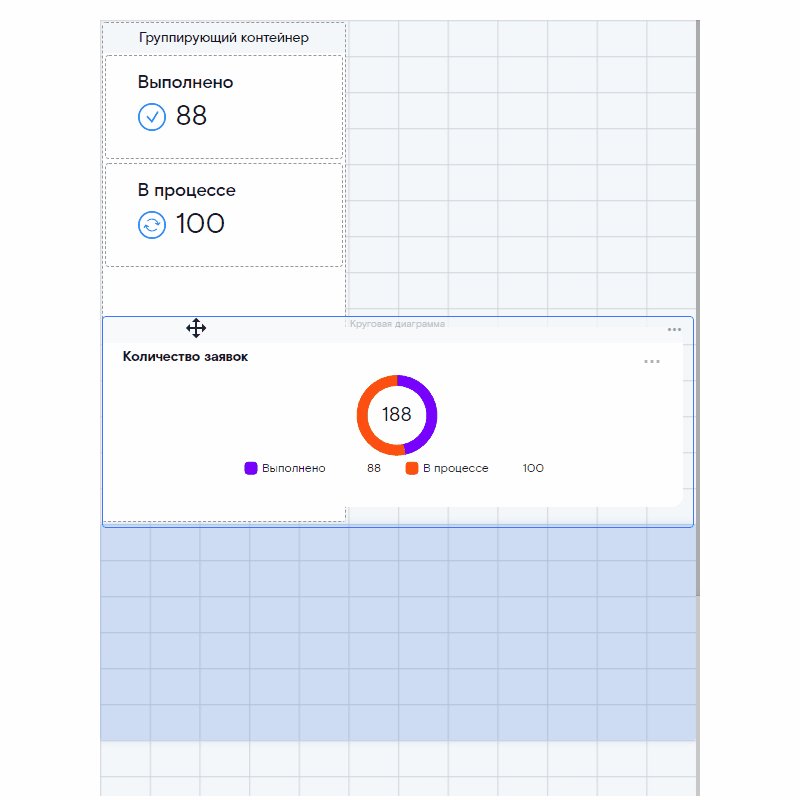
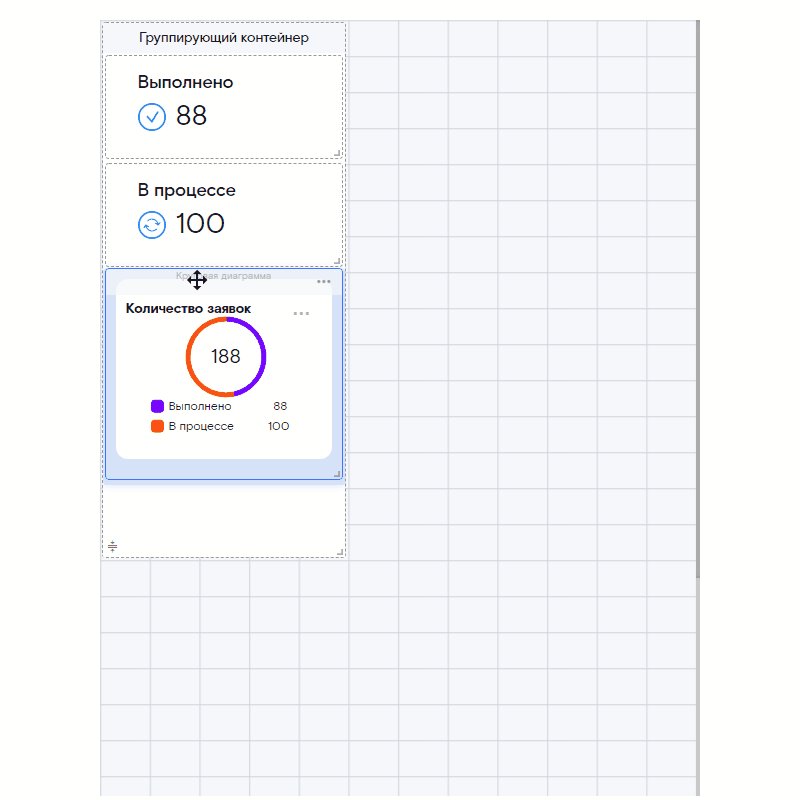
 Вынос виджета через правое ребро группирующего контейнера
Вынос виджета через правое ребро группирующего контейнера
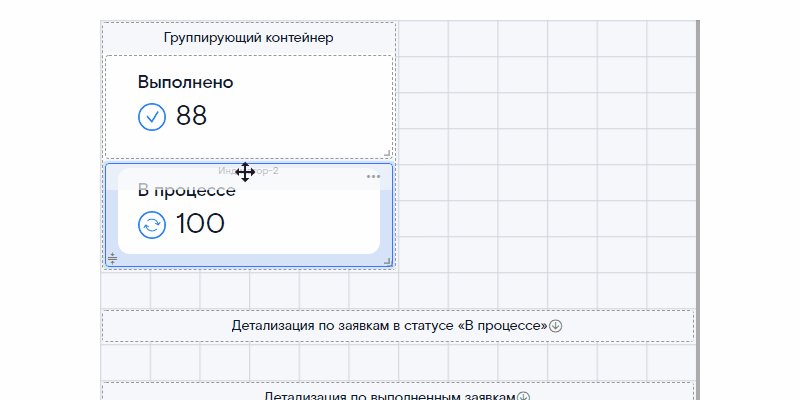
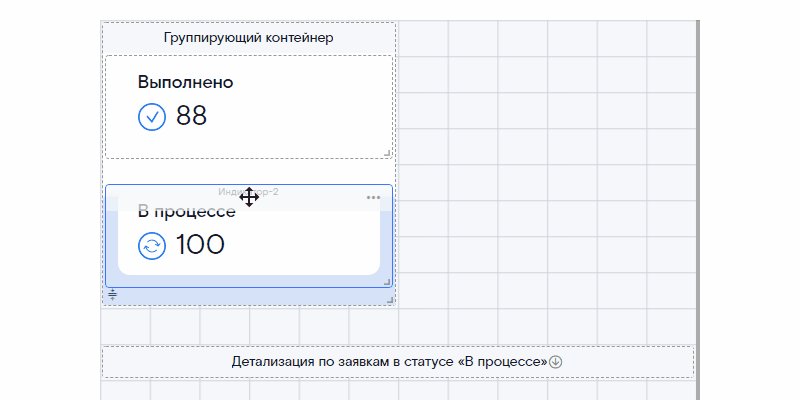
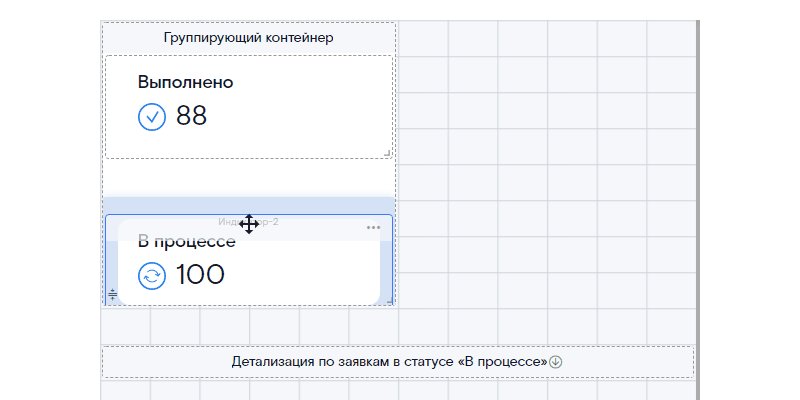
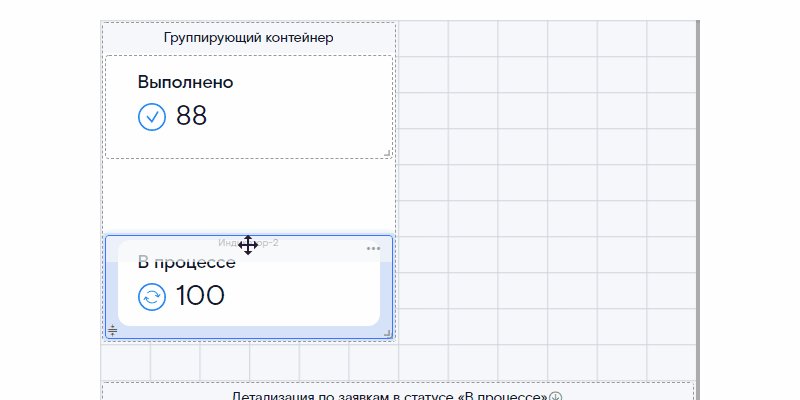
Вынести виджет из группирующего контейнера за нижнее ребро не представляется возможным, вместо этого будет происходить увеличение высоты группирующего контейнера, что позволяет сетке группирующего контейнера быть не ограниченной по высоте, как и у основной сетки дашборда. Увеличение высоты группирующего контейнера путём перемещения вложенного виджета приводит к сдвигу вниз нижерасположенных виджетов.
 Увеличение высоты группирующего контейнера при перемещении вложенного виджета, наезжающего на нижнее ребро контейнера
Увеличение высоты группирующего контейнера при перемещении вложенного виджета, наезжающего на нижнее ребро контейнера
Виджет вносится в группирующий контейнер, если выполняется одно из условий:
площадь пересечения виджета группирующего контейнера и внешнего перемещаемого виджета больше половины площади перемещаемого виджета и курсор, который перетаскивает виджет, оказался внутри группирующего контейнера;
площадь пересечения виджета группирующего контейнера и внешнего перемещаемого виджета больше половины площади виджета группирующего контейнера и курсор, который перетаскивает, виджет оказался внутри контейнера;
площадь пересечения виджета группирующего контейнера и внешнего перемещаемого виджета больше или равна 0.99 доли максимально возможной площади пересечения и курсор, который перетаскивает виджет, оказался внутри контейнера.
 Внос виджета при выполнении условия «площадь пересечения больше или равна 0.99 доли максимально возможной площади пересечения»
Внос виджета при выполнении условия «площадь пересечения больше или равна 0.99 доли максимально возможной площади пересечения»
Группирующий контейнер может располагаться внутри другого группирующего контейнера, поэтому предусмотрен внос виджета при перемещении сразу в целевой группирующий контейнер и вынос сразу из нескольких группирующих контейнеров.
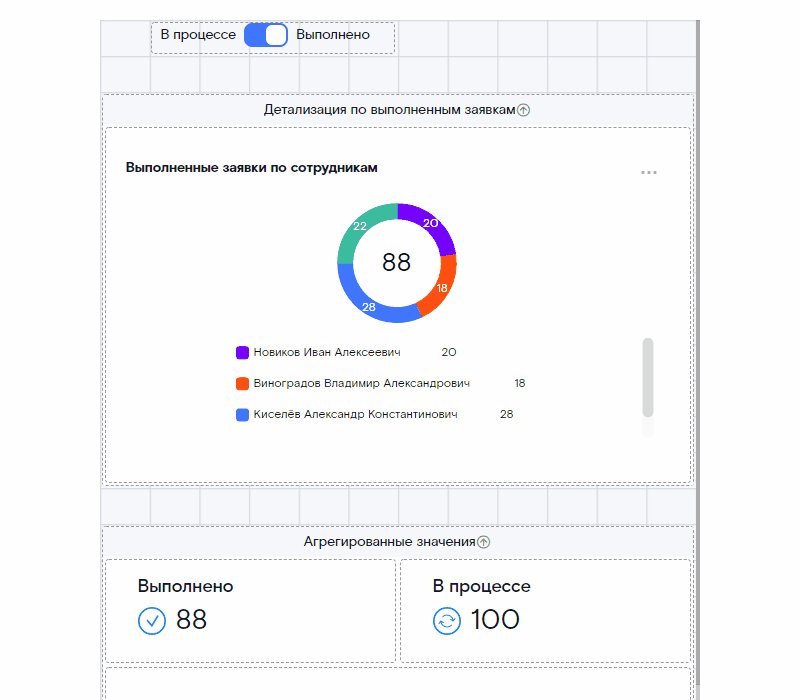
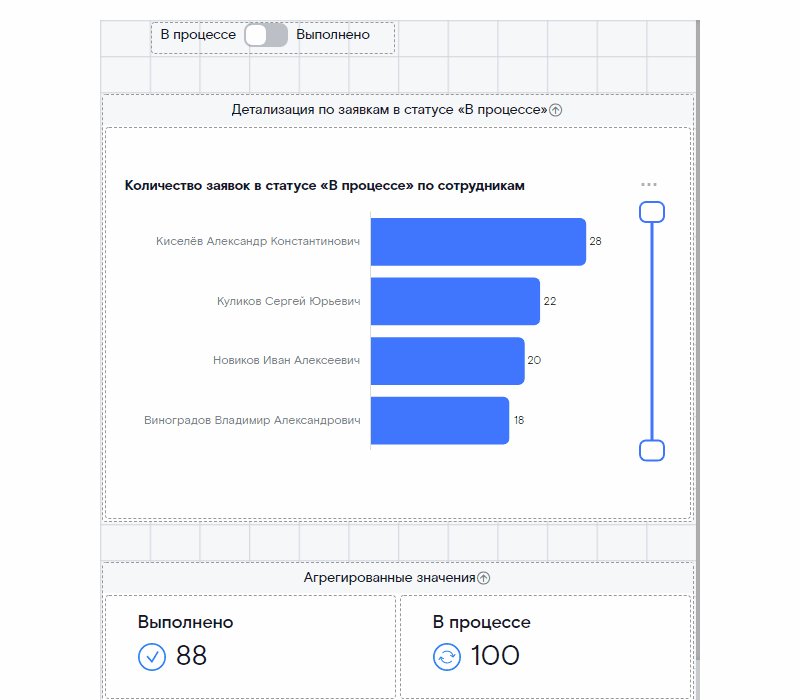
Условный контейнер — виджет, позволяющий в зависимости от состояния дашборда (состояния параметров от виджетов фильтрации, группировки и агрегации на дашборде) отрисовывать внутри себя один виджет. Условия, по которым определяется текущий отображаемый виджет внутри условного контейнера, задаются продукционными правилами. Виджеты, отображаемые в условном контейнере, могут быть разные по высоте, при этом, если отображаемый виджет больше или меньше по высоте предыдущего, то перед его отрисовкой осуществляется принудительный сдвиг нижерасположенных виджетов вверх или вниз на разницу по высоте. Использование данного контейнера позволяет создавать гибко изменяемый по контенту дашборд вместо нескольких похожих дашбордов.
 Переключение между двумя группирующими контейнерами, расположенными в условном контейнере
Переключение между двумя группирующими контейнерами, расположенными в условном контейнере
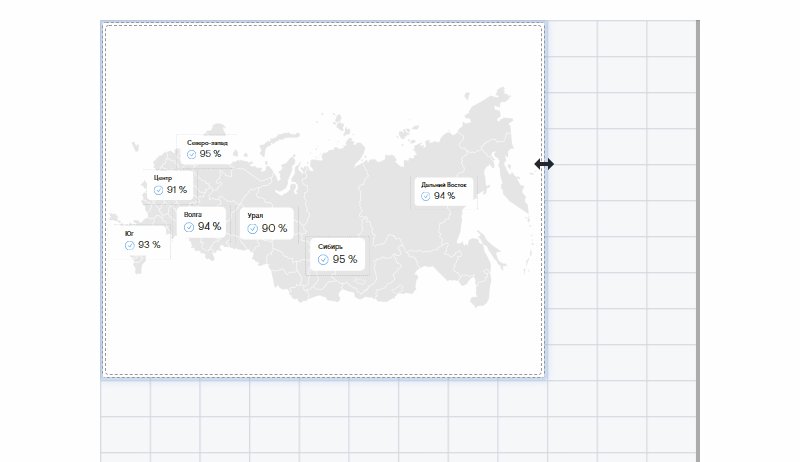
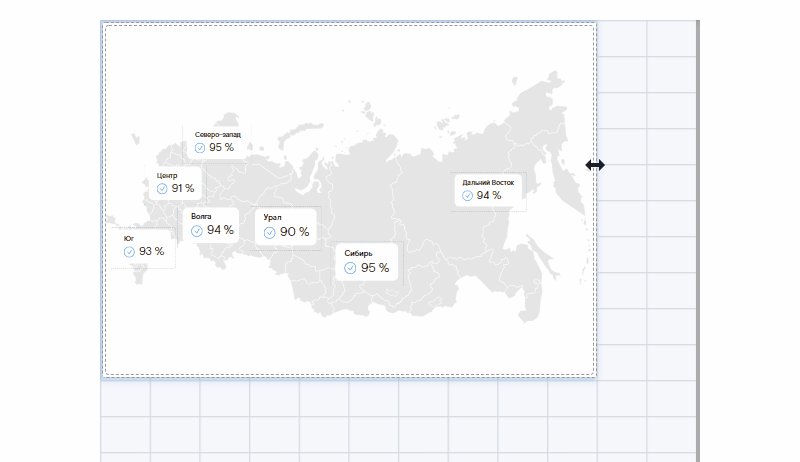
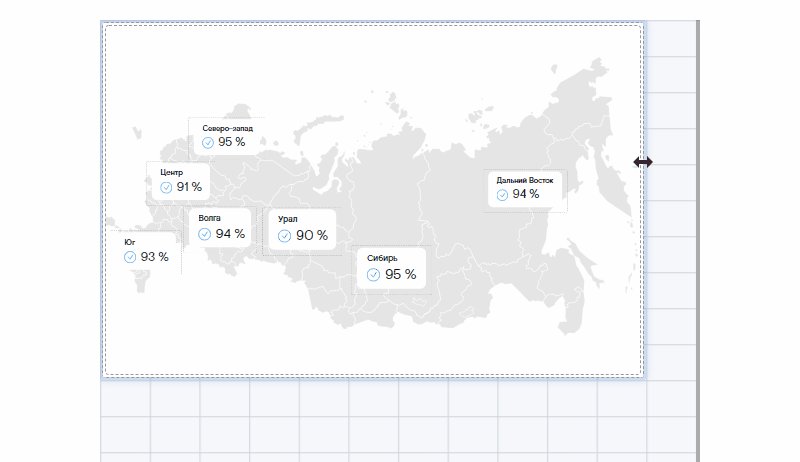
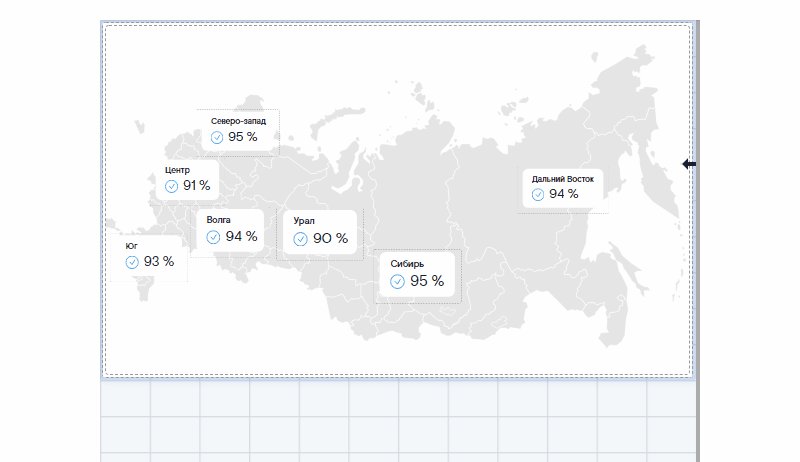
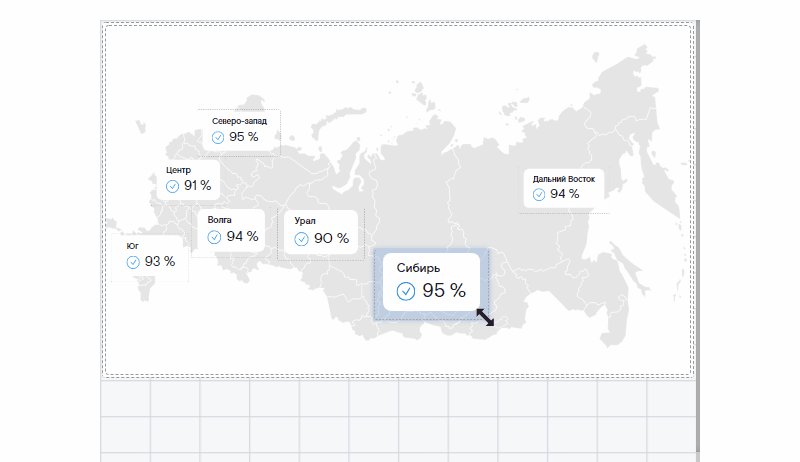
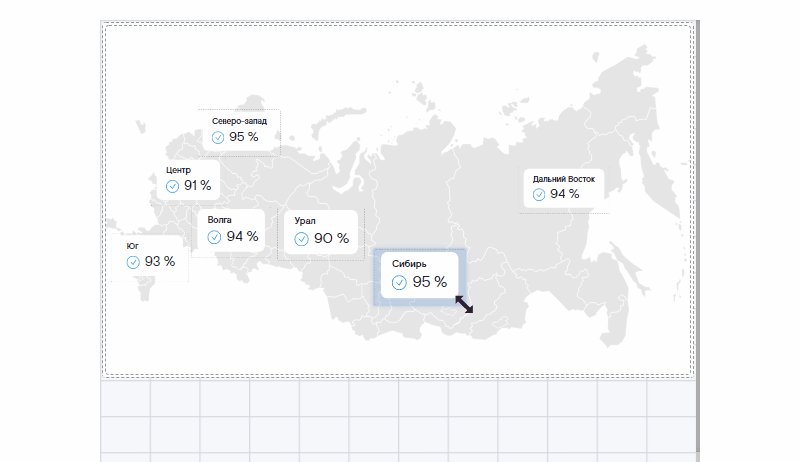
Координатный контейнер — виджет, внутри которого располагается на заднем плане адаптивный векторный графический слой, а на переднем плане размещаются виджеты, которые позиционируются координатами x и y (без использования колоночной сетки) относительно центра графического слоя. Использование данного контейнера позволяет создавать кастомную визуализацию группы виджетов (например, для создания различных схем и карт) для улучшения визуального восприятия информации.
Под адаптивностью графического слоя понимается расчёт коэффициента масштабирования от центра исходного размера векторного изображения, позволяющего вписать в центр контейнера изображение без его обрезки с максимально возможной шириной и высотой изображения и с сохранением при этом соотношения ширины и высоты изображения. Коэффициент масштабирования графического слоя учитывается при расчёте текущих координат x и y и размеров у виджетов расположенных в контейнере.
 Адаптивность контента координатного контейнера при изменении ширины контейнера
Адаптивность контента координатного контейнера при изменении ширины контейнера
Внос виджетов в контейнер и вынос виджетов из контейнера осуществляется по аналогии с группирующим контейнером. Виджеты внутри координатного контейнера не взаимодействуют друг с другом и могут наезжать друг на друга во время перемещения.
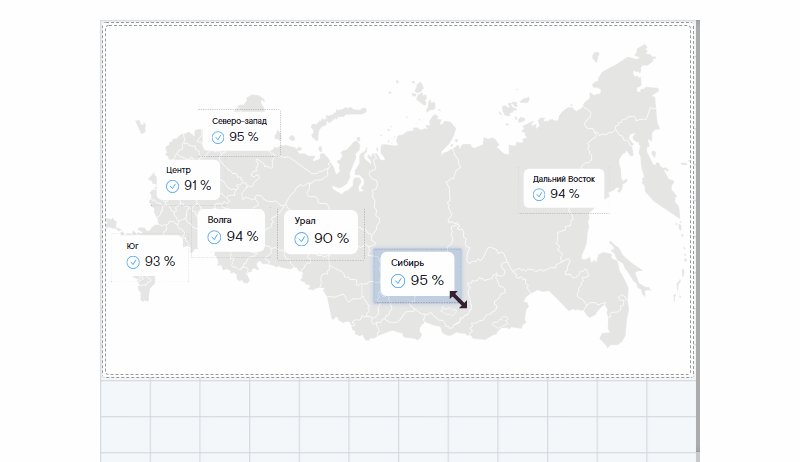
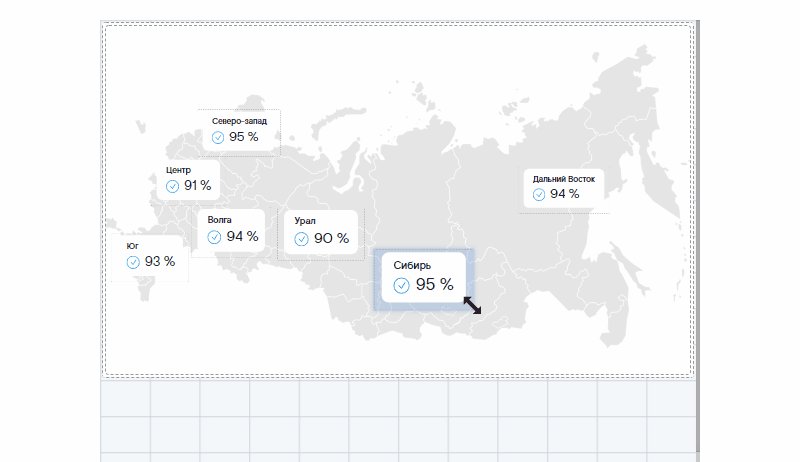
За правый нижний угол виджетов, расположенных внутри координатного контейнера, можно менять их коэффициенты масштабирования, что позволит более гибко настроить размеры виджетов.
 Изменение коэффициента масштабирования виджета, расположенного внутри координатного виджета
Изменение коэффициента масштабирования виджета, расположенного внутри координатного виджета
Заключение
Всего за одну статью не расскажешь. В разработанном модуле ESMP Metrica есть много других реализованных идей, например: настраиваемый каталог дашбордов и отчётов, механики монопольного редактирования дашборда, конфигуратор виджетов, конструктор для получения данных из хранилища, разграничения прав доступа к дашбордам и отчётам и многое другое. Если данная статья найдёт своего читателя, то мы подробно расскажем о других идеях в следующих статьях цикла.
