Кейс разработки мобильного приложения «Мой Билайн» под Apple Watch: как ломались копья
 Первой и основной проблемой, с которой мы столкнулись при разработке приложения под Apple Watch, было отсутствие тестовых устройств. Значительная часть заморочек, о которых пойдет речь в этой статье, напрямую связана с этим фактом. Ну, а потом мы дорвались до часов и снова плясали с бубнами, чтобы приложение корректно заработало, да и просто попало в стор.Идея, дизайн и начало разработкиРазбираться с Apple Watch мы начали в ноябре 2014 года, как только появился в доступе WatchKit SDK. Досконально изучили гайдлайны и всю информацию, которая была доступна в сети. На момент непосредственного старта разработки приложения «Мой Билайн» под Apple Watch у нас уже был сложившийся набор идей и четкое понимание того, что мы хотим получить на выходе. На этом проекте не проводилось потребительских исследований, но на помощь пришел собственный пользовательский опыт с wearables — многие сотрудники Redmadrobot давно пользовались Pebble, и мы нарисовали под эти часы не один прототип, экспериментировали и с отрисовкой концептов под Android Wear. Для Apple Watch мы продумали пользовательские сценарии и то, как все это могло бы интегрироваться с основным iOS-приложением. Сценарий смапили на SDK «Билайна» и на SDK Apple Watch, после чего стало понятно, что делать нужно, а что не следует или нельзя реализовать в принципе.Артур Сахаров (mc_murphy), технический директор
«Мы предложили «Билайну» это приложение не как набор элементов, а как цельный продукт для часов. И «Билайн» дал нам возможность его реализовать. То есть не было типичной для разработки обычных приложений процедуры согласования с приемкой каждого отдельного экрана. Это позволило подготовиться к выходу часов заблаговременно. На девелопмент ушло две недели, а от идеи до появления приложения в сторе прошло всего два месяца. Мы сделали все, что хотели и что было возможно: само приложение, нотификации, Glances».
Первой и основной проблемой, с которой мы столкнулись при разработке приложения под Apple Watch, было отсутствие тестовых устройств. Значительная часть заморочек, о которых пойдет речь в этой статье, напрямую связана с этим фактом. Ну, а потом мы дорвались до часов и снова плясали с бубнами, чтобы приложение корректно заработало, да и просто попало в стор.Идея, дизайн и начало разработкиРазбираться с Apple Watch мы начали в ноябре 2014 года, как только появился в доступе WatchKit SDK. Досконально изучили гайдлайны и всю информацию, которая была доступна в сети. На момент непосредственного старта разработки приложения «Мой Билайн» под Apple Watch у нас уже был сложившийся набор идей и четкое понимание того, что мы хотим получить на выходе. На этом проекте не проводилось потребительских исследований, но на помощь пришел собственный пользовательский опыт с wearables — многие сотрудники Redmadrobot давно пользовались Pebble, и мы нарисовали под эти часы не один прототип, экспериментировали и с отрисовкой концептов под Android Wear. Для Apple Watch мы продумали пользовательские сценарии и то, как все это могло бы интегрироваться с основным iOS-приложением. Сценарий смапили на SDK «Билайна» и на SDK Apple Watch, после чего стало понятно, что делать нужно, а что не следует или нельзя реализовать в принципе.Артур Сахаров (mc_murphy), технический директор
«Мы предложили «Билайну» это приложение не как набор элементов, а как цельный продукт для часов. И «Билайн» дал нам возможность его реализовать. То есть не было типичной для разработки обычных приложений процедуры согласования с приемкой каждого отдельного экрана. Это позволило подготовиться к выходу часов заблаговременно. На девелопмент ушло две недели, а от идеи до появления приложения в сторе прошло всего два месяца. Мы сделали все, что хотели и что было возможно: само приложение, нотификации, Glances».
Дмитрий Панкрушев, ОАО «ВымпелКом» «Мы стремились дать возможность нашим клиентам пользоваться приложением «Мой Билайн» и на этом гиковском девайсе тоже, поэтому первыми среди телеком-компаний реализовали приложение под Apple Watch. В ближайших двух релизах мы намерены завершить разработку Core-функциональности приложения. Основные усилия по развитию будут направлены на улучшение UI/UX и повышение стабильности. Ну и, конечно, будем добавлять новую функциональность — тут мы следим за комментариями пользователей. В целом наше внимание направлено на развитие всей экосистемы приложений «Билайн».
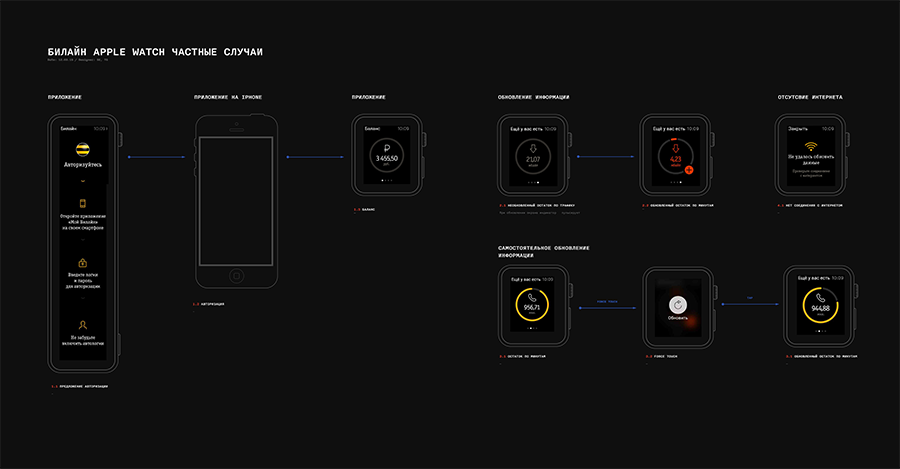
Функционал приложения
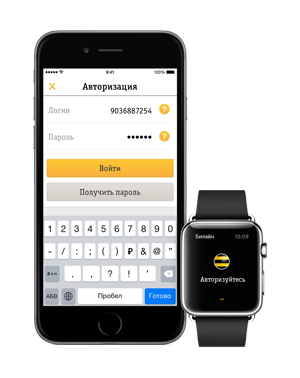
Экран с подсказкой для авторизации
Баланс и «аккумуляторы» (звонки, смс и интернет-трафик)
Обновление данных пользователем по жесту force touch
Glance (виджет) с последними данными из приложения
Трансляция push из приложения на телефоне на часы
 Катя Сотова (lost_in_purple), дизайнер
Катя Сотова (lost_in_purple), дизайнер
«Изучение гайдлайнов дало понимание, что Apple Watch нельзя рассматривать как независимый девайс — он всегда идет в паре с телефоном и является его дополнением, вторым дисплеем. Мы начали думать, что бы на часах хотел увидеть абонент «Билайна». Самую актуальную информацию, которая приходит на телефон в виде уведомлений и сообщений. Баланс, остаток SMS, минут разговора и интернет-трафика в соответствии с тарифом. Эту информацию можно получить, набрав длинный код из сочетания символов, либо залезть в обычное приложение со смартфона. То есть это небыстрый процесс, который мы хотели ускорить. В этом смысле Apple Watch оказались крайне подходящим инструментом.
Актуальная информация должна быть визуально четкой и понятной. Когда речь идет о каком-то цифровом значении, часто пользователя в первую очередь волнуют не сами цифры, а просто убыло у него что-то или прибыло — израсходовал он все SMS или почти все, и, соответственно, требуется ли что-либо предпринять. Для визуализации мы решили использовать круглые диаграммы, которые позволяют одним взглядом, не вчитываясь, понять, как обстоят дела. К ним мы также сделали анимацию. Когда открывается экран, на нем откручивается спиннер до состояния, в котором находится баланс пользователя или остаток по каким-то определенным параметрам.
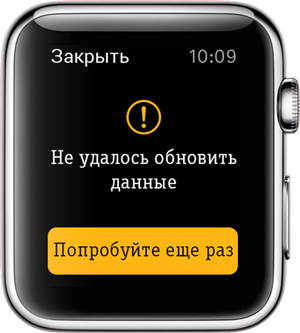
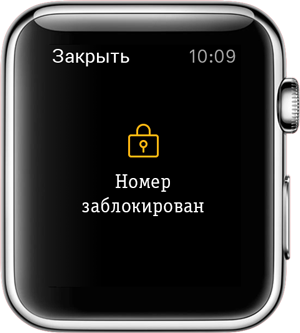
Из двух типов навигации мы выбрали постраничную, поскольку не собирались и не собираемся добавлять в приложение слишком много информации. Самым сложным было продумывание взаимодействия пользователя с zero screens, экранами для нештатных ситуаций. Например, если у человека на телефоне не активирован автологин, часы просят его авторизоваться в телефоне; бывает, что отсутствует соединение с сетью;, а иногда данные просто долго подгружаются. Надо было как-то дать понять пользователю, что приложение «думает», а не зависло. Для этого мы применили анимацию — мигает огонек, значит данные подгружаются, все в порядке, ничего не зависло.
Мы использовали фирменные цвета и шрифты заказчика, а графику делали, ориентируясь на гайдланы, которые в свое время подготовили для экосистемы приложений «Билайн». Создание первоначального варианта дизайна заняло меньше недели, после этого вносились только незначительные изменения».
Однако без сложностей все же не обошлось. В предыдущей статье о разработке под Apple Watch мы уже подробно рассказывали о различных системных ограничениях. Особенностях работы с группами вместо слоев; ухищрениях, которые приходилось придумывать на ходу, чтобы реализовать динамическое увеличение количества страниц при использовании PageControl; сложностях с созданием анимации. Но этим дело не ограничилось.Симулятор и тестирование на часах
 В условиях отсутствия тестовых устройств мы использовали симулятор. Но, во-первых, на симуляторе можно было протестировать далеко не все сценарии, во-вторых, порой он откровенно глючил. Например, плохо работала фича с картинками разных размеров под разные модификации часов. А режим handoff в принципе невозможно нормально отработать на симуляторе. В то время как Apple Watch задуманы для использования на ходу, симулятор совершенно не позволяет этого ощутить, а напротив, создает впечатление, что ты смотришь на часы постоянно. Появляется ложное чувство, что часы — это еще один экран телефона.Илья Горшков, руководитель команды QA
В условиях отсутствия тестовых устройств мы использовали симулятор. Но, во-первых, на симуляторе можно было протестировать далеко не все сценарии, во-вторых, порой он откровенно глючил. Например, плохо работала фича с картинками разных размеров под разные модификации часов. А режим handoff в принципе невозможно нормально отработать на симуляторе. В то время как Apple Watch задуманы для использования на ходу, симулятор совершенно не позволяет этого ощутить, а напротив, создает впечатление, что ты смотришь на часы постоянно. Появляется ложное чувство, что часы — это еще один экран телефона.Илья Горшков, руководитель команды QA
«В отсутствие реальных тестовых устройств для сетапа тестирования потребовалась помощь со стороны разработчиков: они дали нам доступ к исходному коду проекта и установили среду разработки Xcode. Проверить все сценарии на симуляторе было невозможно, но основные мы покрыли. Стало ясно, что приложение работоспособно. Приложение проверялось для разных типов аккаунтов клиентов «Билайна»: предоплатные, постоплатные, бизнес. Было важно, чтобы функционал по конкретному аккаунту в основном приложении точно соответствовал тому, что на часах».
Обновление данных
Два года назад в iOS появилась возможность обновлять данные в приложении, когда само оно не запущено. Мы использовали ее в отчужденных от основного приложения «Мой Билайн» системных виджетах. Тогда достаточно было сделать так, чтобы приложение доставало специфические данные и токены из защищенного хранилища только в тот момент, когда пользователь разблокировал телефон. Часы же должны получать обновленные данные и тогда, когда телефон находится в кармане. Во время тестирования на настоящих часах стало ясно, что данные на них при заблокированном телефоне не обновляются. Очевидные решения проблемы не сработали, но мы выкрутились.


Григорий Матвиевич (fountainhead), iOS-разработчик
«Для получения баланса у нас есть специально сгенерированный токен, который хранится в самой защищенной области операционной системы iOS, в keychain. Когда часы запрашивают данные, приложение закрыто, и сам телефон заблокирован. Часы запускают в бэкграунде основное iOS-приложение, чтобы запросить баланс. Часы связываются с основным приложением на телефоне, оно запускается в бэкграунде, лезет в keychain, забирает этот токен и запрашивает баланс по этому токену.
У всей информации, которая хранится в keychain, есть специальные атрибуты хранения. Некоторые атрибуты предполагают, что при заблокированном телефоне информация недоступна. Для доступа к этому keychain мы пользуемся одной библиотекой, которая упрощает этот доступ. Мы начали менять атрибуты хранения на более низкие, чтобы информация была доступна не только на заблокированном телефоне. Но это не помогло.
Необходимо было проверить, с какими атрибутами токен хранится в keychain, и когда он реально доступен. Был взят джейлбрейкнутый телефон, в интернете найдена специальная программка, которая дампит keychain, и использована специальная утилита для доступа к файловой системе. Таким образом мы выясняли, с какими атрибутами сохранен этот токен, меняли атрибуты и проверяли, применились ли изменения. Как оказалось, проблема была с библиотекой, которая оборачивает доступ. Оказалось, что у токена насильно устанавливался атрибут хранения «только на разблокированном девайсе», и это затрагивает всех пользователей, у которых телефоны защищены Touch ID или паролем. При смене атрибута хранения на «доступен после первой разблокировки» и ремонта внешней библиотеки проблема была решена».
Работа с данными и интеграция с основным приложением
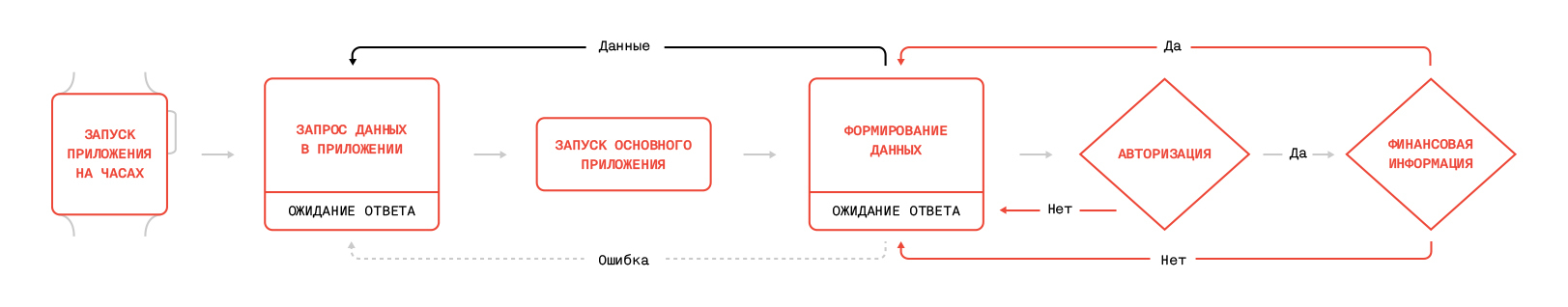
Возможности модификации сервера на стороне клиента у нас не было, поэтому уйти от зависимости от сервера «Билайна» и скорости интернета было нельзя. Процесс соединения данных — не то чтобы сложный, но долгий, и, конечно, он дополнительно усложнялся отладкой на симуляторе. Это было связано с тем, что основное приложение на iPhone и WatchKit Extension — два разных независимых процесса со своей «песочницей». Михаил Московченко, iOS-teamlead
«Интеграция подразумевала взаимодействие со стандартным flow, который идет в основном приложении: авторизация, получение финансовой информации требовали правильной реализации для часов. Главной трудностью было «научить» часы общаться с основным приложением даже когда оно не запущено. В основном приложении все происходит в форграунде — то, что запускается, видно на экране, все процессы происходят в тот момент, когда пользователь с ними взаимодействует. И все было настроено таким образом, чтобы экраны друг друга меняли поочередно.
Михаил Московченко, iOS-teamlead
«Интеграция подразумевала взаимодействие со стандартным flow, который идет в основном приложении: авторизация, получение финансовой информации требовали правильной реализации для часов. Главной трудностью было «научить» часы общаться с основным приложением даже когда оно не запущено. В основном приложении все происходит в форграунде — то, что запускается, видно на экране, все процессы происходят в тот момент, когда пользователь с ними взаимодействует. И все было настроено таким образом, чтобы экраны друг друга меняли поочередно.
Для часов был выделен отдельный процесс. Изначально мы использовали сценарий, сделанный специально для «Моего Билайна», но он давал побочный эффект. Приложение оказывалось запущенным в бэкграунде, и когда в этот момент человек запускал его на телефоне, оно уже было активно. При этом мог, например, отображаться некорректный экран. Главный экран не появлялся, потому что процесс авторизации не был завершен. Чтобы этого избежать, мы решили разделить запуск приложения и обновление на часах и сделали отдельный набор методов для авторизации. Проверка оферты, тип абонента, заблокирован ли аккаунт, получение самого токена. То есть мы выделили отдельно все, что входит в авторизацию».
Выкладка в стор и review Когда мы отправляли приложение в стор, Apple еще не задокументировала множество нюансов относительно выкладки аппов под часы. Тем не менее, вышла новая версия среды разработки Xcode, которая требовала проверки всех сертификатов, в том числе и для часов.Михаил Московченко, iOS-teamlead
«Так как часы являются расширением основного приложения, для них был создан один сертификат, который должен был работать совершенно обычно, как и с любым виджетом. Но оказалось, что это совершенно не так, и iTunes Connect при попытке залить приложение туда выдавал непонятные рандомные ошибки. Пришлось генерировать дополнительные сертификаты на developer.apple.com, получать дополнительные пермишены от Apple — дополнительный сертификат непосредственно для часов. Только после этого приложение было приняты в стор на review. Естественно, все эти нюансы нигде не описывались. Теперь все виджеты, Watchkit Extension и основное приложение должны иметь одну и ту же версию. Это также ключевой момент, без которого обновления не принимаются на review. Нельзя использовать изображение часов, слово Apple или словосочетание Apple Watch. В первый раз мы получили reject, потому что в превью картинок, которые появлялись при запуске, было изображение часов».



Итог Многих трудностей, конечно, можно было избежать, если бы мы не спешили с выкладкой приложения в стор и дождались массовой продажи часов. Но мы спешили. И выпустили первое российское телеком-приложение под Apple Watch.В первой версии умных часов Apple позволила сторонним разработчикам создавать аппы, которые являются расширением основного iOS-приложения. Разработку исключительно под Apple Watch обещают сделать в будущем.
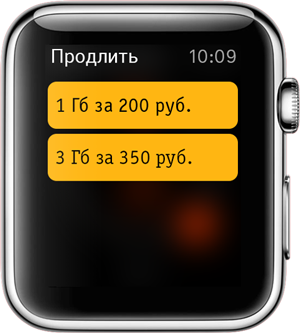
Тогда могут появиться новые оригинальные сценарии взаимодействия с часами, а пока нам остается развивать приложения в рамках тех ограниченных возможностей, которые есть у разработчиков — и у пользователей. Ближайший план — возможность оплаты мобильного интернета прямо с часов в следующем обновлении.



