Как студенты Практикума перепроектировали сайт Alfa Digital
Привет! Меня зовут Максим, я продакт и студент курса «Продакт-менеджер». В этой статье я расскажу о проекте по редизайну карьерного сайта Альфа-Банка — с ним наша команда победила на хакатоне Практикума.

Что такое хакатоны Практикума
Внутри Практикума есть Мастерская — сервис, в котором студенты и выпускники создают для бизнеса и некоммерческих организаций проекты по программированию, дизайну, маркетингу и анализу данных.
Каждый месяц в рамках Мастерской проходит 6–8 кросс-функциональных хакатонов. В этот раз один из своих проектов предложил реализовать Альфа-Банк.
Обычно участие помогает усилить портфолио, но нужно выделить время: соревнование длится около полутора недель, для серьёзного участия нужно 4–8 часов в день. Чтобы не пришлось совмещать учёбу, работу и хакатон, можно взять академ — я так и поступил, например.
Как мы создали макет нового сайта
Альфа-Банк поставил перед нами задачу обновить карьерный сайт о работе в IT-команде и создать для него карту метрик.
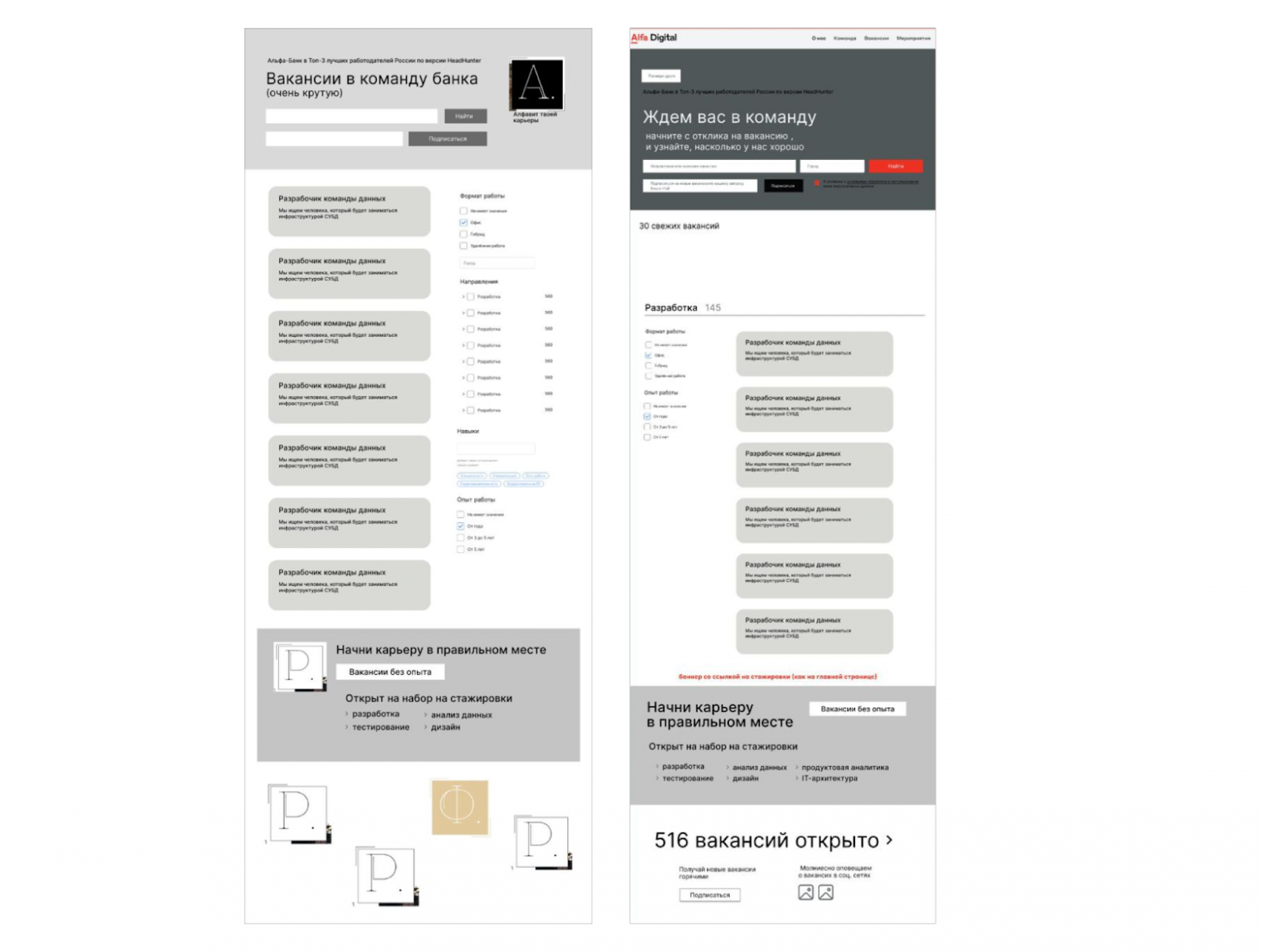
Так изначально выглядел сайт:

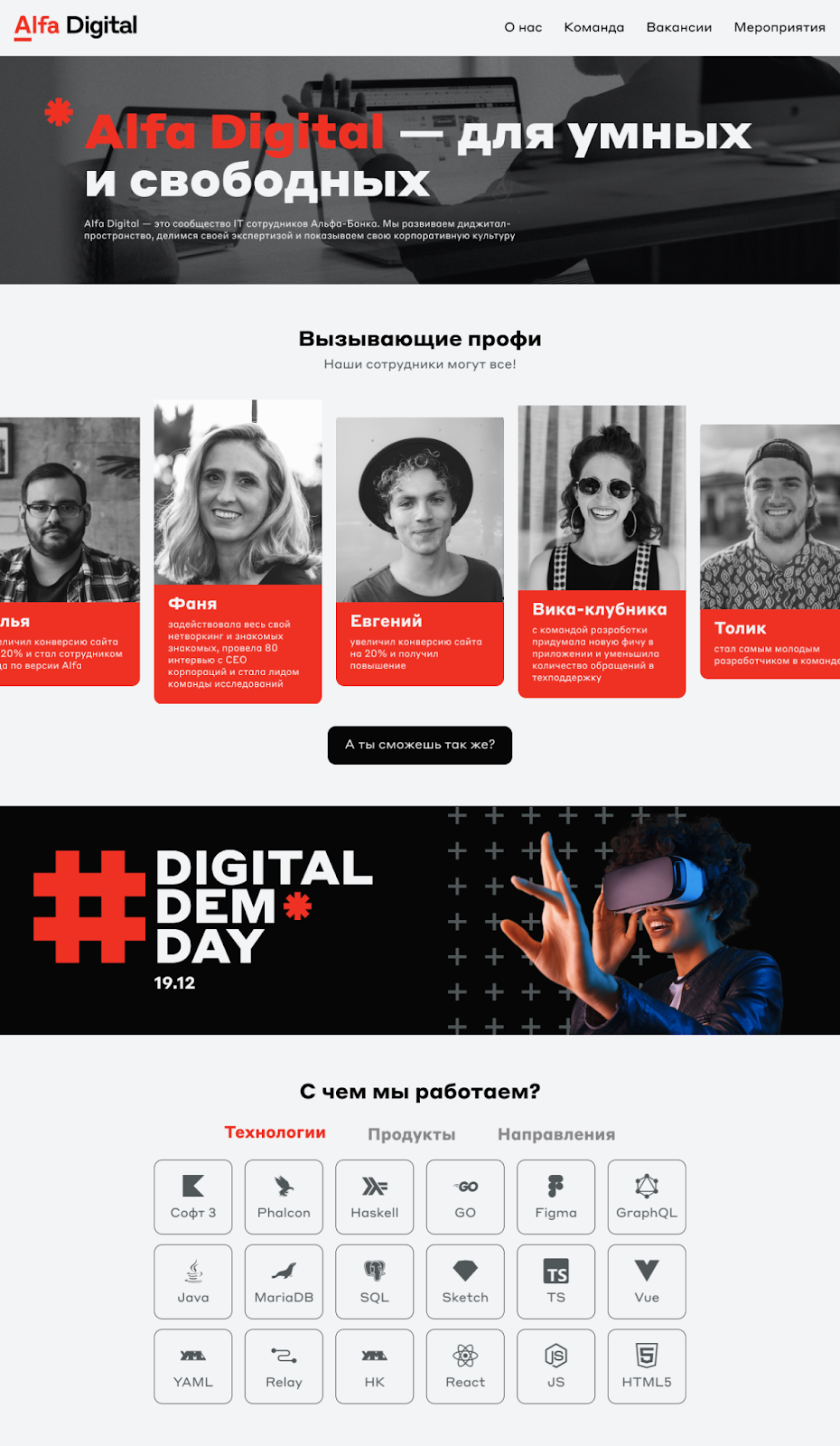
Наш проект сайта, который занял первое место на хакатоне:

Над решением параллельно работали 15 команд по шесть человек. Вот состав нашей:
лид продукта — я
продакт-менеджер — Валерия Банникова (также стала соавтором этой статьи)
дизайнер — Ольга Седнева (также стала соавтором этой статьи)
дизайнер — Екатерина Вахрушева
дизайнер — Ольга Дробницкая
дизайнер — Леонид Сюников
Все мы познакомились уже на хакатоне, но это не помешало нам круто сработаться и занять первое место. Мы все были разные, с разным стилем мышления: кто-то — творческий генератор идей, кто-то — последовательный и рассудительный. Наши сильные стороны дополняли друг друга.
Валерия Банникова, продакт-менеджер
Шаг 1: уточнили задачу
Нам повезло с заказчиком: представители Альфа-Банка подготовили подробное ТЗ и были искренне заинтересованы в успешном решении. Их открытость к нашим вопросам и уточнениям помогла прояснить важные для нас моменты про их ожидания, аудиторию, технические ограничения, визуальные константы:
Кто будет заходить на сайт? Для каких целей?
Что является показателем успеха в рамках этого проекта — для бизнеса, для HR, для команды DevRel? Что беспокоит больше всего? Каким видится идеальный продукт?
Какие данные уже собираются на сайте? Какие метрики нам известны?
Какие ресурсы на разработку и поддержку сайта они могут выделить? Чтобы мы понимали, какого масштаба изменения мы можем предложить.
Какие есть гайды у их дизайн-команды, на что мы можем опираться?
Какие вводные у нас были:
Сколько пользователей заходят на сайт.
Сколько человек регистрируются на мероприятия.
На сайт будут заходить IT-специалисты уровня middle & senior.
Показатель успеха — конверсии из посетителей сайта в регистрации на мероприятия и из посетителей сайта в отклики на вакансии.
Информация по воронке была ограничена, поэтому мы пользовались дополнительными сервисами аналитики сайтов, например Similiarweb.
Задача была одновременно и практическая, и творческая, поэтому нам важно было задать вопросы разного характера — уточнить, правильно ли мы поняли задачу, и узнать, сколько у нас свободы в решениях и места для креатива.
Валерия Банникова, продакт-менеджер
В результате составили своё понимание задачи — и со стороны бизнеса, и со стороны пользователя. Зафиксировали на начальном этапе, какие ценности должен создавать сайт для пользователя:

Новые вводные дали нам возможность не распыляться на следующих этапах работы.
Шаг 2: проанализировали продукт, конкурентов и пользователей
Мы провели анализ самого сайта Alfa Digital и его конкурентов. Дополнительно проанализировали сайты похожих продуктов, чтобы позаимствовать лучшие идеи. Сравнивали по параметрам: бизнес-цель, целевая аудитория, позиционирование, тематические разделы, плюсы и минусы дизайна и контента.
Мы поняли, что большинство конкурентов делают примерно одно и то же: продвигают HR-бренд, проводят мероприятия и публикуют об этом новости, рассказывают кейсы. Часто такие сайты превращаются в винегрет из контента — информации много и обо всём, но найти то, что тебе нужно, сложно.
Валерия Банникова, продакт-менеджер
Так выглядела таблица с анализом конкурентов:
Конкурент | Цель | Позиционирование | Плюсы | Минусы | Разделы на сайте | Целевая аудитория |
#1 | Создание сообщества IT- специалистов | Позиционирование через лидерство на рынке. Проповедование концепции Everything as Code. | Четкая связь с основным брендом компании. Первым блоком идёт «Кто мы». Прозрачная коммуникация стеков/технологий, с которыми работают. Бренд «очеловечен» — ведут диалог с аудиторией на одном языке, передают опыт и обучают. Бренд имеет прямую ассоциацию с реальными людьми через раздел «Делимся опытом» и формулировку коммуникационных месседжей (Учимся сами и учим других, Развиваем внутренние сообщества). Сразу обозначен сильный нетворкинг в компании — можно посмотреть, какие активности будут у кандидата, если он будет здесь работать. Запоминающиеся маскоты, образы. Техностатьи формируют личный бренд, показывают, что компания на одной ноге со временем, есть экспертное мнение. | Немного перегружено в плане дизайна. Интересный промо-ролик, но вопрос — смотрят ли его соискатели. | Кто мы. Стек. Open Source. Делимся опытом. Мероприятия. Локации. Направления разработки. Стажировки и Вакансии. | Комьюнити построено для технических специалистов разных уровней, от стажёров до специалистов с опытом. |
#2 | Рекрутинг | Вовлечь соискателя с помощью юмора, мемов. Показать, что команда, которая работает над сервисом, — современная. Вечная движуха, которая позволяет им work hard, play hard. | Запоминающийся UI с интересной графикой. Нестандартная идея с каруселью из упоминаний в сторис и постах = показывает, что у компании много лояльных пользователей и сотрудников, что они «на слуху». Можно посмотреть фото офиса, для многих соискателей это важно. Интерактивные и юморные факты о компании. | Аккуратный список вакансий, но не хватает фильтров для быстрого подбора необходимых вариантов. Длинный скроллинг и специфичный Tone of Voice. | О компании. Работа в компании. Вакансии. Контакты. | Диджитал-специалисты разных направлений от маркетинга/PR до технических специалистов. |
Завершив анализ конкурентов, мы выдвинули пять гипотез. Следующим этапом стало исследование целевой аудитории, в нём приняли участие 28 IT-специалистов.
Параллельно мы провели глубинные интервью с DevRel-менеджером крупной компании, директором департамента исследований крупного банка и тремя специалистами с разным грейдом. В результате мы подробно исследовали карьерные сайты и со стороны пользователей, и со стороны заказчиков таких площадок.
Результат — гипотезы, которые мы подтвердили:
Формат «Истории успеха» не вызывает доверия.
IT-специалистам в поиске работы важно быстро увидеть, с какими технологиями и направлениями работает компания.
Людям важно, чтобы их ценности совпадали с ценностями компании-работодателя.
Большинство соискателей отправляют отклик на интересную им вакансию прямо на сайте компании.
Дополнительно мы составили перечень информации, которую люди хотят видеть на сайте: за какими мероприятиями хотят следить, на какие параметры смотрят в вакансиях, важны ли для них фотографии офиса или большую роль играет расположение. Ответы определили содержательное наполнение сайта в дальнейшем.
Шаг 3: продумали структуру сайта и карту метрик
По итогам исследования мы сформулировали 12 User Stories, они легли в основу сценариев, архитектуры и дизайнерских решений продукта. Четыре сценария из двенадцати, позднее лягут в основу страницы о команде:

Дальше перешли к пути пользователя, который будет учитывать все сценарии. Потенциальному соискателю должно быть легко зайти на сайт, увидеть определённый призыв, перейти к информации о вакансии или мероприятии и совершить целевое действие — отправить резюме или зарегистрироваться на мероприятие. Раньше такой логики на сайте не было.
Карта сайта была запутанной. Например, не для всех грейдов можно было найти информацию. Регистрацию на мероприятия тоже можно было найти не сразу.
Валерия Банникова, продакт-менеджер
Получилась такая структура будущего сайта: «Главная», «Вакансии», «Мероприятия», «О команде». На схеме ниже можно рассмотреть путь пользователя, который относится к последнему разделу.
Например, так выглядел путь пользователя для страницы «О команде», все сценарии учтены. В левом верхнем углу можно увидеть всю структуру сайта:

Важной частью задачи было составление карты метрик: какие показатели учитываем, какие действия измеряем, на каких страницах. До этого статистика не собиралась, поэтому мы сделали подробный список конверсий, которые будут отражать эффективность будущего сайта.
Так как задача сайта — привлекать новых сотрудников, то ключевым показателем, конечно, будет число откликов и регистраций на мероприятия. Дополнительно мы подумали и над другими показателями, например, конверсией числа пользователей, открывших форму отклика, в количество заполнивших форму успешно. Такие промежуточные показатели помогут оценить удобство дизайна и функциональность.
Шаг 4: спроектировали макет сайта
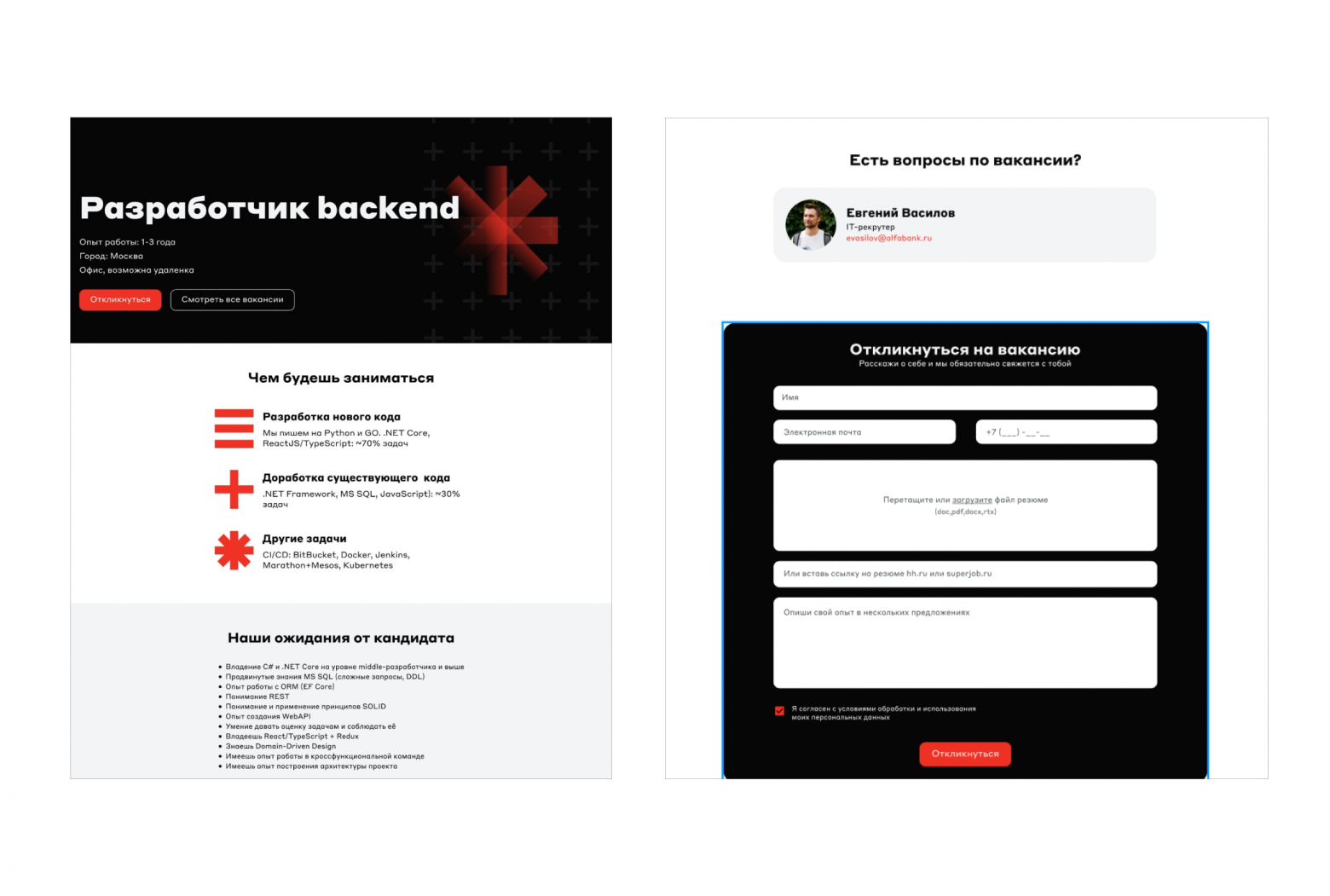
Дизайнеры нашей команды создали макет будущего сайта в Figma. Каждое дизайнерское решение опиралось на конкретную «боль» пользователя и его задачи. Например, исследование показало, что соискателям важно быстро найти описание вакансии, условия и быстро отправить отклик прямо на сайте — всё это мы учли в разделе «Вакансии».
Таким мы сделали раздел с вакансиями

В процессе работы над вайрфреймами мы провели коридорные тестирования, чтобы оценить, насколько хорошо интерфейс решает задачи пользователя, — и на этапе отрисовки финального макета внесли некоторые изменения.
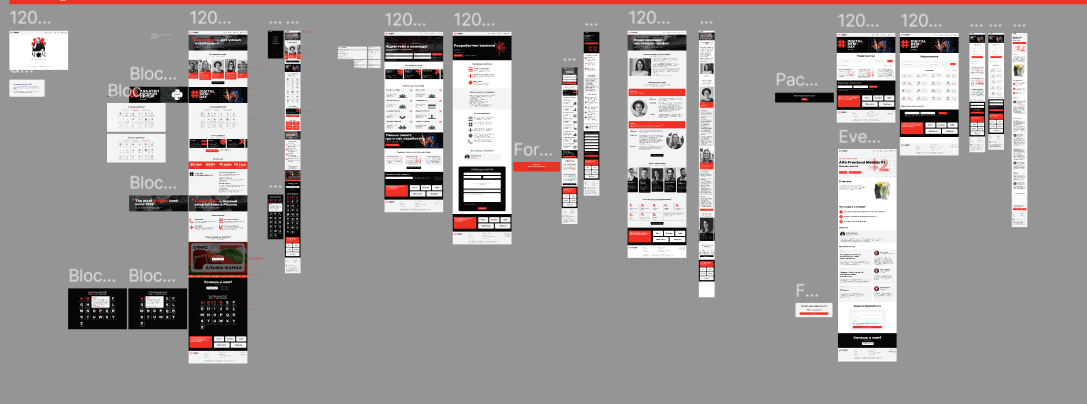
Вот так выглядел наш макет в Figma:

Ниже примеры вайрфреймов страницы вакансий, от которых мы отказались и изменили концепцию. С экранов ушли блоки «Начни карьеру», заказчик отказался от стажировок. А блок с алфавитом сместился на первую страницу, как имиджевая фишка.

Карьерный сайт крупного банка должен соблюдать общие принципы визуальной коммуникации бренда, поэтому и мобильная, и веб-версия учитывают гайды заказчика.
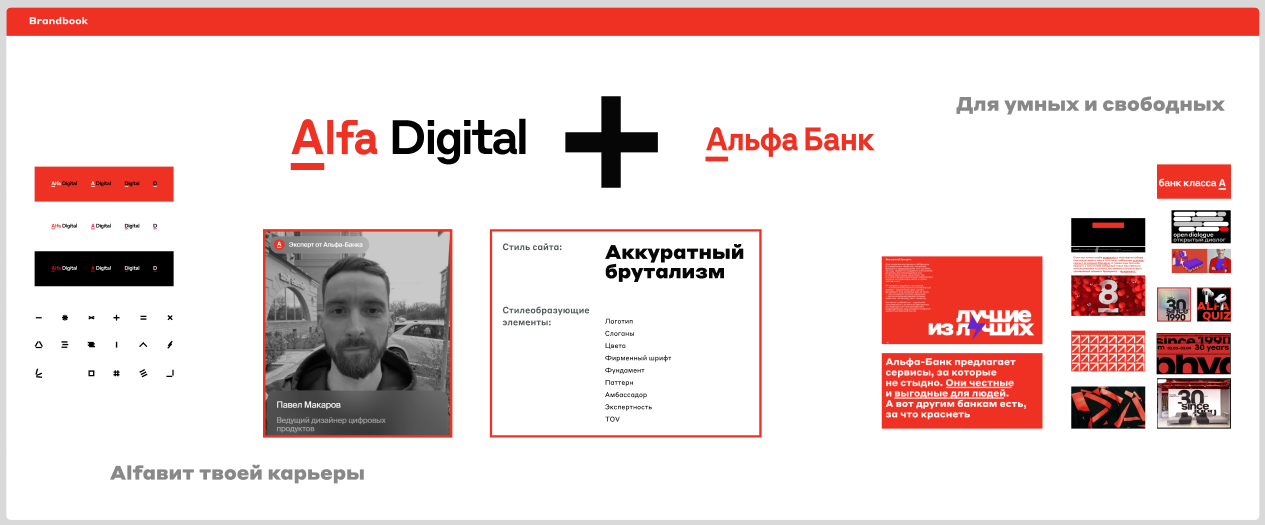
Для визуальной реализации мы выбрали стиль «аккуратный брутализм» — он сочетает в себе гайды и артефакты заказчика и учитывает современные подходы в дизайне.
Ольга Седнева, дизайнер
Сайт в стиле «аккуратный брутализм»

Одновременно с этим мы постарались подать сайт нестандартно, чтобы он выделился среди других подобных продуктов на рынке. Например, команда Альфа-Банка хотела подсветить своих амбассадоров и показать, какие они крутые специалисты, чтобы посетитель сайта захотел присоединиться к команде. Но похожий контент есть почти на всех карьерных сайтах, поэтому мы придумали необычные форматы.
Мы решили добавить немного провокации. Так родилась рубрика сайта «Вызывающие профи». Здесь мы заложили игру слов: сотрудники рассказывают, с какими вызовами встречаются в своей работе и как с ними справляются.
Ольга Седнева, дизайнер

Кейсы от сотрудников оформили по принципу STAR (ситуация, задача, действия, результат). Как мы выяснили на этапе исследования, этот формат ценят соискатели.
Валерия Банникова, продакт-менеджер
Макет мы передали команде банка для внедрения — и задача с обновлением сайта появилась в их бэклоге.
Команда Альфа-Банка:
Было несколько сильных команд, сложно было оценивать не сердцем, а головой — хотелось вовлечься в каждый проект, потому что у всех команд были яркие идеи, которые можно объединить и улучшить.
В этой работе сошлись и продуктовая часть, и дизайн — всё по ТЗ, поэтому и жюри, и мы от Альфы оценили работу высоко.
Наши впечатления
В результате мы сделали яркий и понятный макет, который отличается от карьерных сайтов конкурентов — это была первая задача в рамках хакатона. Учли пожелания команды Альфа-Банка, свели с результатами наших наблюдений и анализа, чтобы сайт был максимально удобен для аудитории. Второй задачей было создание карты метрик — мы предложили смотреть в первую очередь на число откликов и регистраций на мероприятия.
Для меня хакатон стал большим вызовом, потому что цифровые продукты — область для меня новая. Пришлось прикладывать усилия, изучать новый материал, обращаться за помощью к другим людям. Но в итоге я понял, что мне под силу выполнить любые задачи, — и от этого получил огромное удовлетворение.
Перед стартом мы с командой обсудили объём и приоритеты задач. Разобрали наши сильные и слабые стороны, чтобы определить, кто какой частью проекта займётся. Потом план, конечно, адаптировали под ситуацию. Приходилось импровизировать, чтобы уложиться в жёсткий дедлайн.
Всё получилось как в реальном проекте: немного промедлили в начале с исследованиями — и поэтому в последние пару дней перед защитой нервно доделывали макеты. Чтобы уложить проект в полторы недели, пришлось работать по 4–6 часов в день, а под конец и по 8.
Валерия Банникова, продакт-менеджер
За время проекта мы прожили моменты споров и сложностей, но держали перед собой главную цель и стремились действовать сообща. К моменту демо мы были уже невероятно заряженной и цельной командой, каждый из нас понимал другого с полуслова и делал максимум возможного для победы.
Ольга Седнева, дизайнер
Защита прошла в онлайн-формате. В жюри были консультант дизайнеров, консультант продакт-менеджеров и DevRel Альфа-Банка. Нужно было презентовать нашу работу за 5 минут. А ещё 3 минуты выделили на вопросы экспертов.
Все мы были, разумеется, очень рады занять первое место после стольких стараний. И теперь ждём, когда команда заказчика реализует проект.
