Как стать Flutter-разработчиком бесплатно?
Всем привет! Я Даниил Беликов, мобильный разработчик в крупной российской компании. Мои знакомые часто интересуются, стоит ли им входить в IT и на кого учиться. Обычно я отвечаю, что если человек визуал, есть смысл попробовать Flutter. Во-первых, это востребовано. Во-вторых, достаточно просто на начальном этапе. А в третьих, это классный инструмент для разработки кроссплатформенных приложений.
В целях популяризации данной технологии, я решил составить программу обучения для новичков. А чтобы меня не обвинили в рекламе, все материалы в этой статье будут бесплатными.

Сэкономленный хлеб слаще.
Этап 1. Знакомство с Flutter
Мы ничего не знаем о профессии Flutter-разработчик, поэтому идём на YouTube и смотрим вводные видеоролики: «Что такое Flutter. Плюсы и минусы Flutter» и «Что такое FLUTTER?». После этого, в качестве десерта, мы читаем статью «Flutter, руководство для начинающих».
Этап 2. Изучение Dart
Мы уже имеем представление о возможностях Flutter. Но чтобы разрабатывать приложения, нам необходимо освоить язык программирования Dart. Для того, чтобы это происходило более наглядно (помним, что мы визуалы), проходим видеокурсы в зависимости от ОС на компьютере:
— для Mac: «Dart (курс простыми словами)» и «Dart Уроки с нуля до профи курс 2023»
— для Windows: «Dart» и «Dart уроки для начинающих на русском»
Пусть вас не смущает, что курсы схожи по содержанию. В случае, если вы никогда не программировали, нужно изучать материал по несколько раз.
Этап 3. Изучение Flutter
Нас уже не пугает язык программирования и среда разработки, так как мы усердно занимались последний месяц. Если азарт ещё велик, мы приступаем к изучению фреймворка Flutter (также в зависимости от ОС на компьютере):
— для Mac: «Flutter Уроки с нуля до профи 2023» и «Flutter (курс простыми словами)»
— для Windows: «Изучаем Flutter» и «Flutter уроки для начинающих на русском».
К сожалению, бесплатные видеокурсы редко обновляются, поэтому иногда возникают ошибки из-за несоответствия версий. В случае таких проблем, обращайтесь за помощью в тематические чаты (указаны в конце статьи).

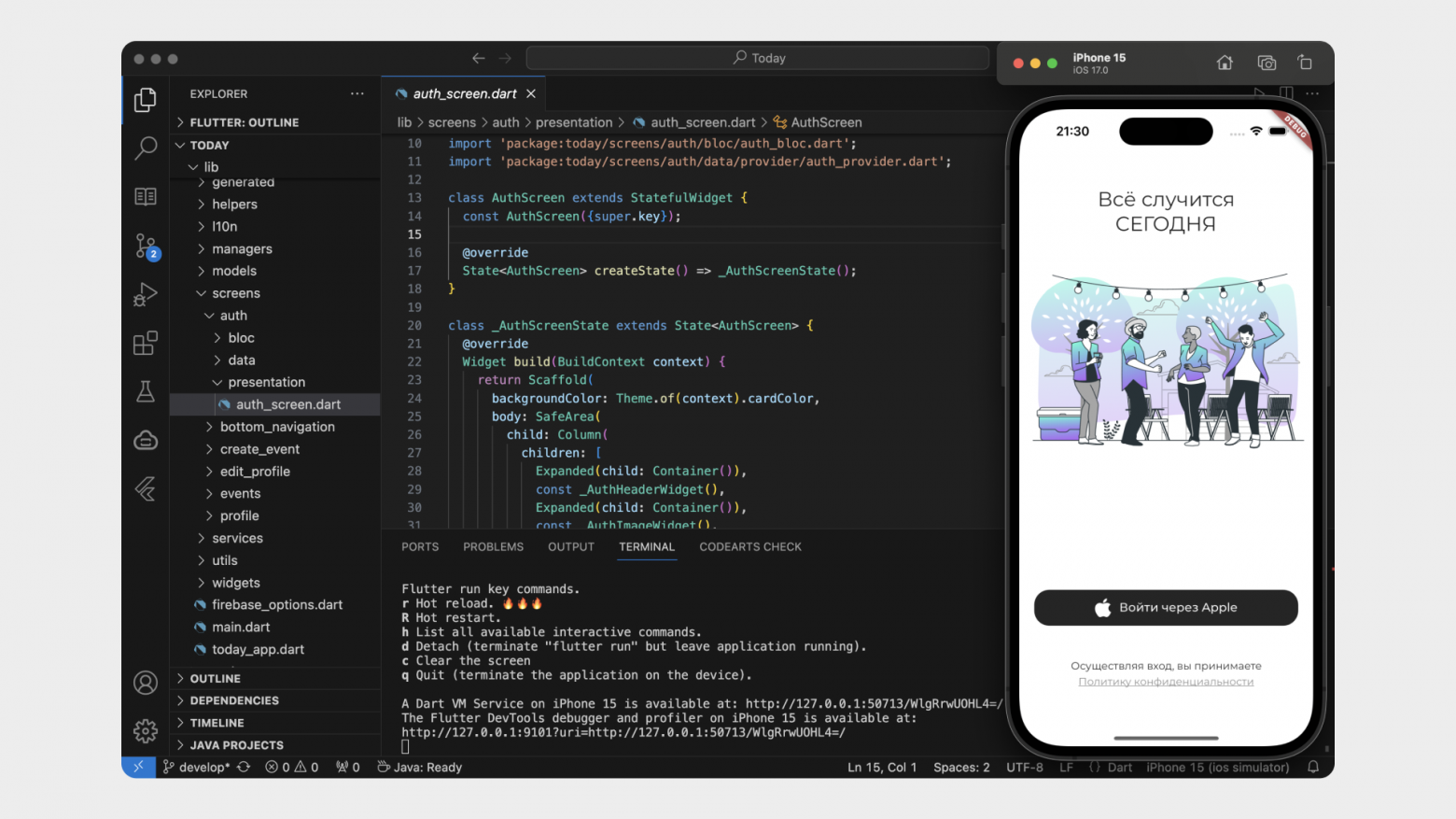
Так выглядит разработка на Flutter.
Этап 4. Изучение сопутствующих технологий
Мы уже отличаем Stateful от Stateless виджета, но этого пока мало для трудоустройства. Набираемся терпения и разбираемся в сопутствующих технологиях при разработке приложений:
— система контроля версий: «Git: курс»
— сервисы Firebase: «Flutter Firebase Course | Firebase Mastery»
— работа с сетью: «Flutter REST API»
— state-менеджеры: «Provider (Flutter)» и «Flutter Bloc»
— локальные хранилища: «Flutter + Shared Preferences» и «Flutter Hive Master Class».
Теоретическая подготовка
Практика это здорово, но без теории вы не сможете писать хороший код. К счастью, всё придумали до нас, поэтому растём как разработчики по «Flutter Roadmap», готовимся к собеседованиям по «Flutter Interview» и читаем для общей грамотности «Flutter Articles».
Профессиональное окружение
Важно формировать правильное окружение, чтобы было с кем общаться на профессиональные темы. Если вы живёте в крупном городе, вступайте в клуб «Mobile Broadcast». Если в маленьком, задавайте вопросы (или просите помощи) в чатах «Dart & Flutter» и «Flutter Developers».
В заключение, хочу отметить, что данной программы хватит на 8–12 месяцев обучения. Кто-то осваивает быстрее, кто-то медленнее. Если вы стойко прошли весь список, можете делать собственный проект для портфолио и искать работу.
На этом всё, ребята. Если вам понравилась статья, приглашаю в мой телеграм-канал «Мама, я вайтишник». Там я пишу на тему «войти в IT», составляю программы обучения и показываю истории успеха.
