Как создавался дизайн Яндекс.Авто

Исторически интерфейсам внутренних медиасистем автомобиля уделялось не очень много внимания. Модельный ряд обновляется, но на борту всё ещё ощущается начало 2000-х. За последние годы в автомобильном мире выросло множество технологий. Возникли тонны данных, расширились возможности софта, да и вообще появились автомобили на электричестве и поехали первые беспилотники. Но интерфейсы головных устройств в массе остались на том же уровне.
Нехватка инноваций во встроенных мультимедиа в последние годы породило предложения от мировых медиагигантов, и Яндекс — не исключение.
Идея сделать что-то для автопрома выросла не на пустом месте. Невозможно оставаться в стороне, когда в компании есть Карты, Навигатор, Музыка, Погода, Поиск, голосовые технологии и многое другое; если совместить всё это — может родиться что-то полезное.
Поиски будущего продукта
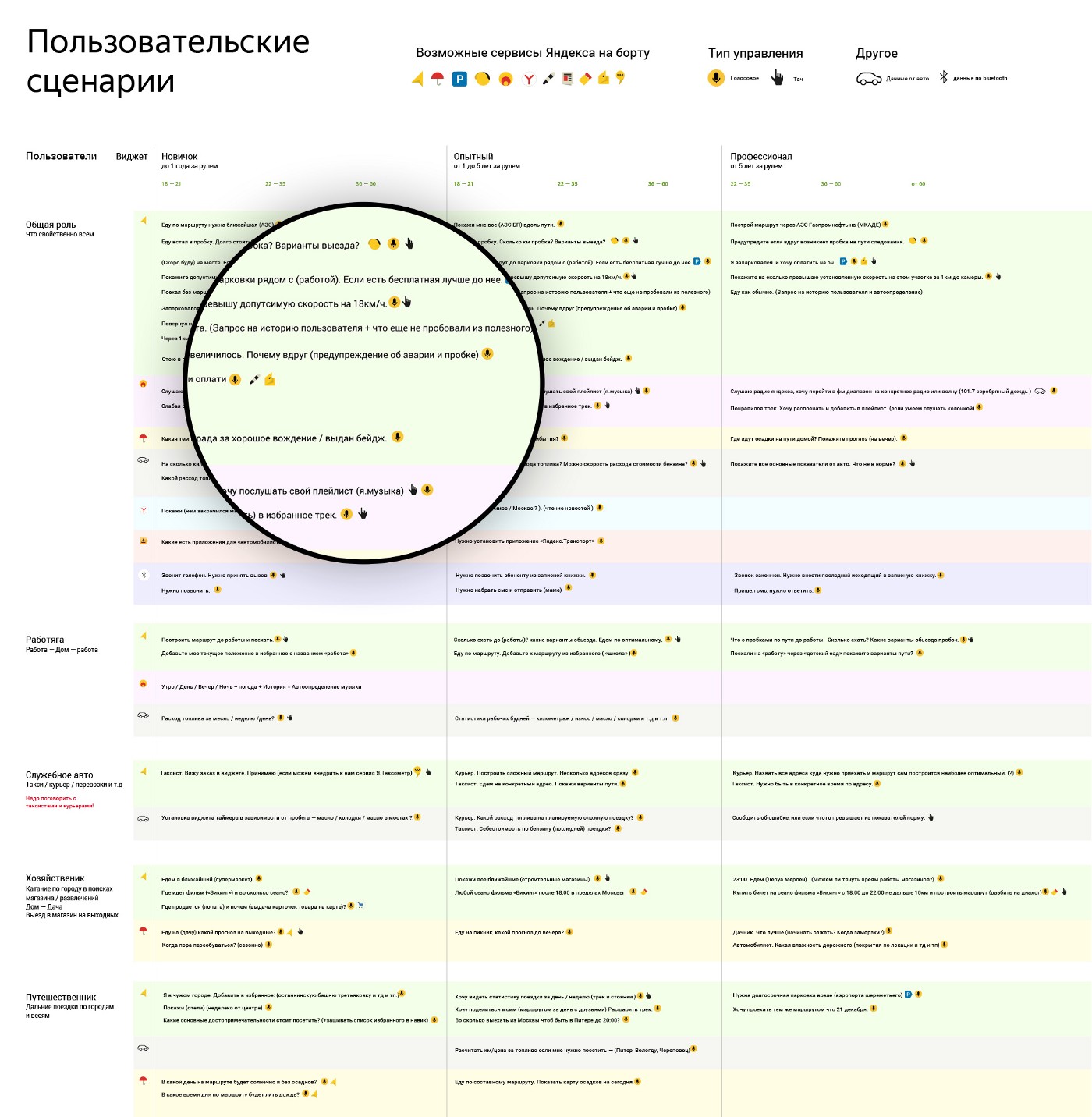
Что требуется за рулём? Сколько людей — столько и мнений, но обычно всем нужны навигация, музыка и рекомендательные сервисы. Первым делом расписали сценарии обращения к системе за рулём: опросили коллег и знакомых, собрали фичреквесты от пользователей продуктов и личный опыт команды. Потом систематизировали огромный пул сценариев — и получилась сценарная таблица знаний о продукте.

В каждом сценарии указаны задействованные сервисы и их типы управления
Стоит заметить, что всех водителей нельзя стричь под одну гребёнку. Один только сел за руль, а второй считает себя знатоком езды. Их запросы во время движения довольно различаются. Все сценарии можно разделить на несколько групп в зависимости от стажа вождения:
- Новичок (до 1 года) из-за малого опыта довольно скован в интерфейсных запросах и вообще в свободе действий. Он пристально следит за рулём и дорогой, поэтому его лучше не беспокоить.
- Опытный (от 1 до 5 лет) уже освоился, горизонт его интересов пошире, но это и ловушка. Разрешать ему всё опасно: водитель будет отвлекаться от дороги.
- Профессионал (от 5 лет) уже побывал во всех передрягах и знает цену ошибки. Его сложно удивить, тяжело раскачать, и он с годами выработал свои интерфейсные привычки.
Что такое навигационно-развлекательная система? Для человека, который сидит за рулём, — это на самом деле второстепенная сущность, отвлекающая от поездки.

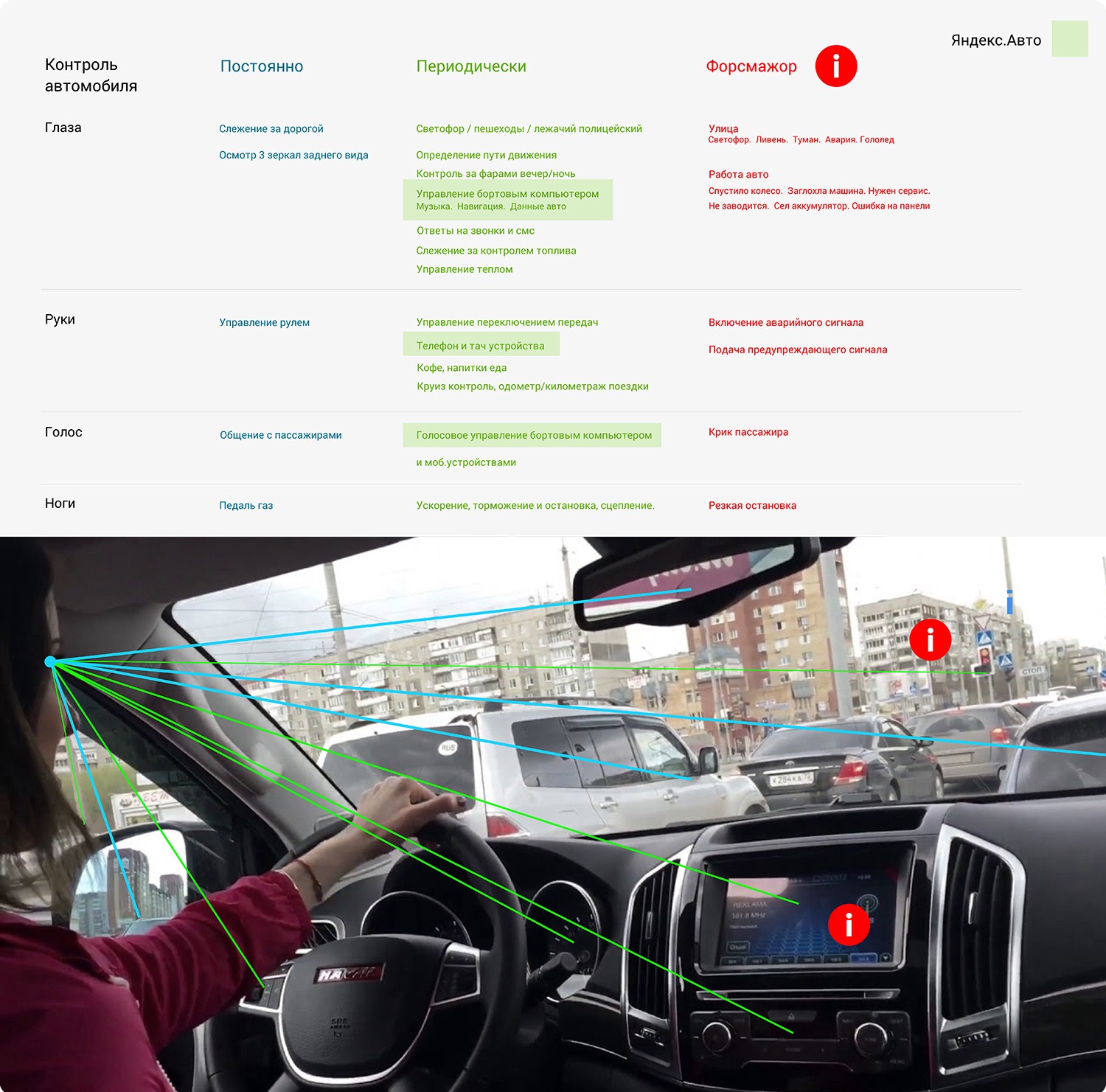
Место интерфейса Я.Авто в управлении автомобилем
В управлении автомобилем одновременно задействованы почти все части тела: ноги, глаза, уши, руки…
Чем больше опыт, тем спокойнее ты действуешь, лучше воспринимаешь поток информации и смелее создаёшь свои запросы.
Как отличить новичка от профессионала? В этом нам со временем поможет опыт водителей, которые используют интерфейс. Изучив частые действия и сценарии, можно оценить человека и подстроиться под него. Чтобы не запутаться при проектировании, мы сперва выбрали простой путь: ориентировались на сценарии новичка.
Если проанализировать основные запросы, скелет продукта можно выстроить из трёх составляющих:
- Навигация.
- Музыкальное сопровождение.
- Вспомогательно-рекомендательные сервисы.
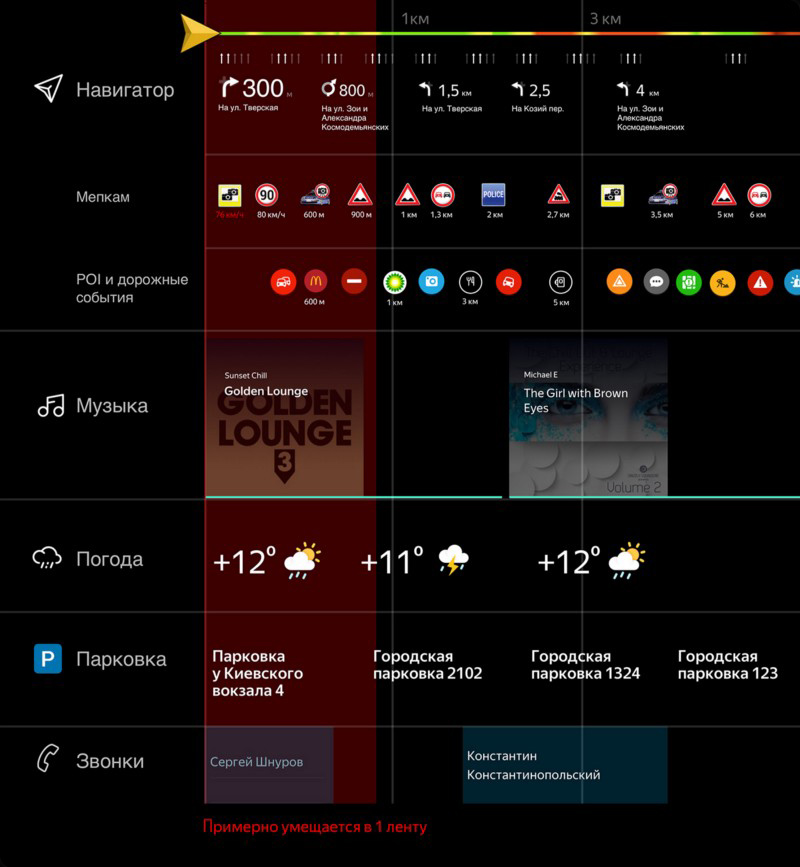
Действительно, машина в первую очередь везет тебя из пункта А в пункт Б. Знаешь ли ты дорогу или нужен маршрут — ты едешь, и при этом возникает огромный поток динамической информации: манёвров, знаков, предупреждений, рекомендаций, данных о пробках…

Поток динамических данных во время маршрута
Во время движения очень шумно. Гул других машин, работа двигателя, трение колес об асфальт, открытое окно — всё сливается в монотонный поток, который иногда угнетает и даже усыпляет. Поэтому на борту автомобиля со времён появления радио присутствует музыка. Сейчас выбор музыки довольно большой — так что тяжело угодить всем изысканным вкусам. Поэтому, говоря о музыке, мы закладываем понятие набора сущностей, воспроизводящих её. FM-радио, музыка из браузера, AUX, Bluetooth, флешка, Яндекс.Музыка и другие источники, всё вместе — огромный музыкальный комбайн, который нужно учесть.
Если навигация и музыка нужны почти всем, то остальной набор сервисов на борту может меняться в зависимости от человека. Кто-то любит смотреть в статистику автомобиля и делать выводы, кто-то жить не может без навигатора или любит запускать в браузере видео из интернета. Это индивидуальные предпочтения, поэтому у них более низкий приоритет, так как для поездок они необязательны.
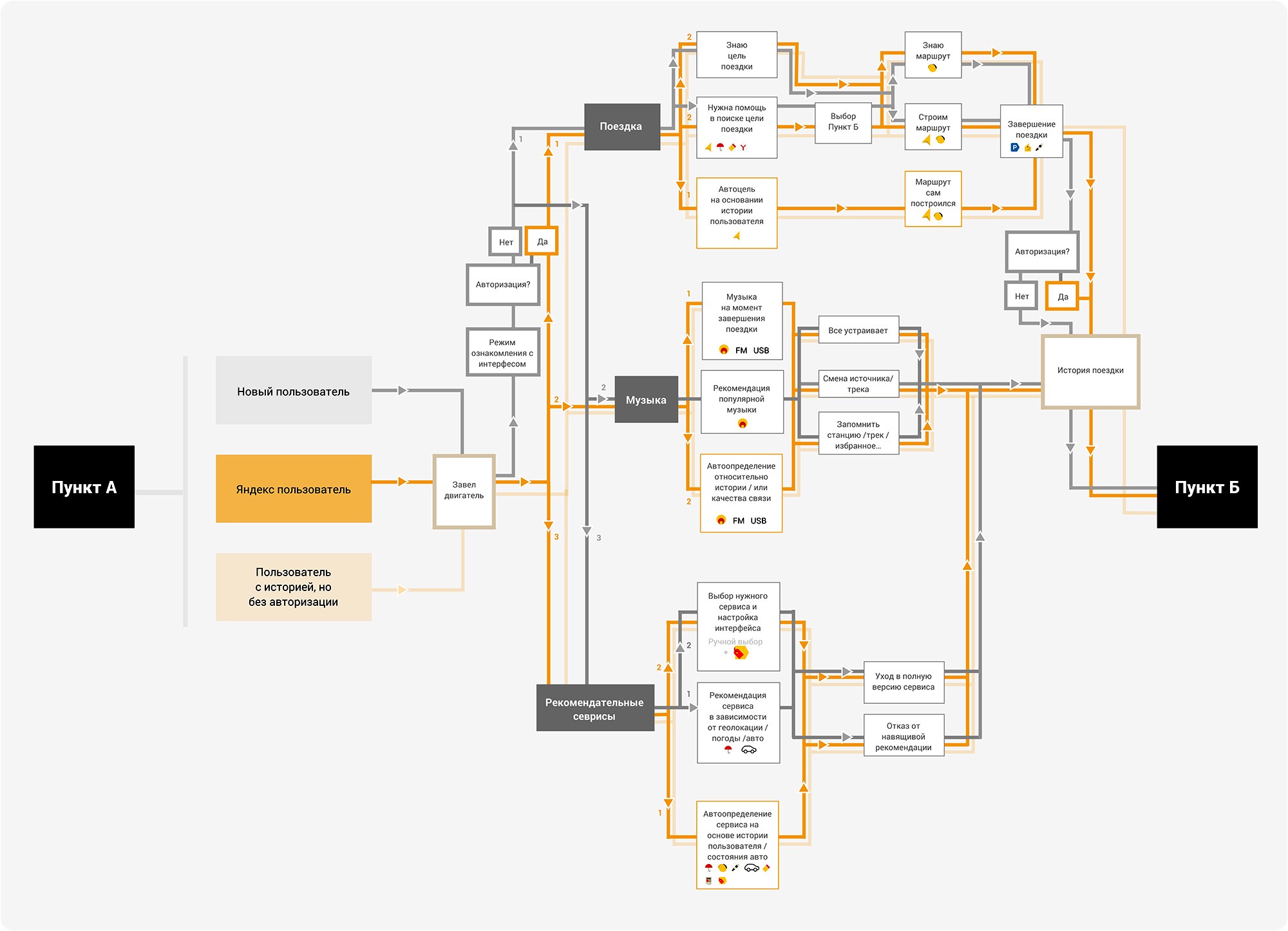
Если разобрать поездку на составляющие, то путь из пункта А в пункт Б в архитектурном сценарии интерфейса будет выглядеть примерно так:

Интерфейсный путь водителя по маршруту
Рождение концепции
Мы собрали будущие возможности и изучили эргономику использования интерфейса — и картина продукта прояснилась. Одна мысль не выходила из головы: у водителя слишком мало времени, чтобы отвлекаться на систему. Ему придётся левой рукой держать руль, а пальцем правой тянуться к экрану. Заставлять его выбирать только нужные приложения и потом переключаться между ними уже не так просто. А если он хочет одновременно идти по маршруту и поменять музыку? А если он, наоборот, знает дорогу, но ему нужны предупреждения о камерах и манёврах, но при этом он меломан и ему надоело слушать FM-радио? Сценариев много, и все они у каждого сугубо персональны.
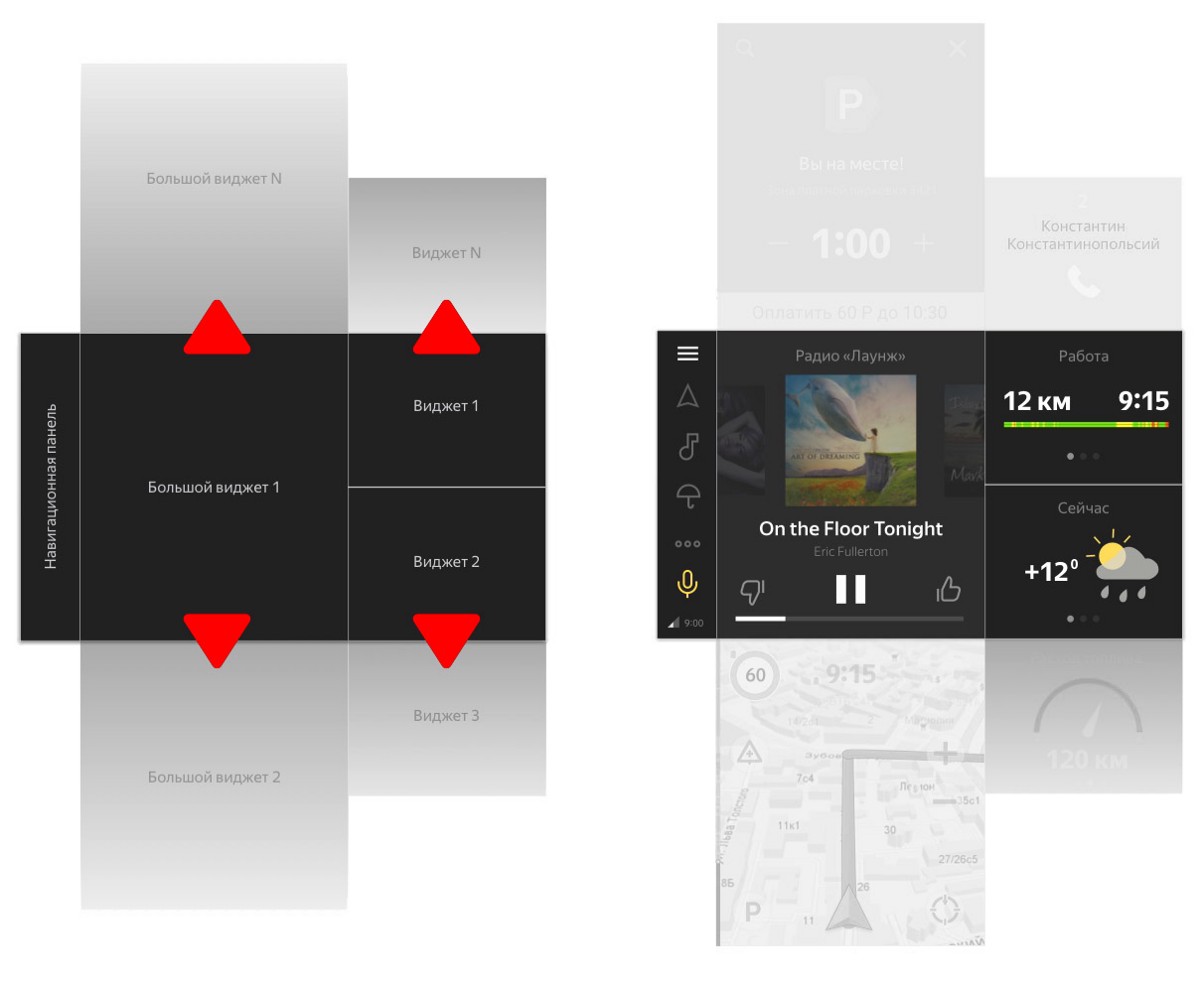
Так родилась гипотеза совмещения сервисов. А если мы возьмём из приложений только то, что нужно человеку сейчас, и выведем эту информацию в виджеты с разным фокусом? Если информация выглядит равнозначно — тяжело сосредоточиться на чём-то одном. Что-то из обилия сущностей всегда будет нужнее именно сейчас. Отсюда и два формата виджетов, которые вставлены в ленты и перелистываются вертикально по кругу.

Принцип совмещения двух виджетных лент
- Большой виджет частично дублирует функциональность приложения и позволяет лишний раз не заходить в него вообще.
- Маленький контекстный виджет с упрощённой функциональностью и только самой важной информацией от приложения.
Совмещая на экране данные основных сервисов, мы получаем гибкий инструмент, способный устроить разных водителей.
Дальше — больше. Если узнать частые действия пользователя и накопить историю, можно настроить виджеты под каждого. Будь то повторяющаяся комбинация виджетов или интересующее тебя их содержание — всё зависит от человека и от ситуации на дороге. При этом, если не хочешь совмещать сервисы, то всегда можно уйти в полноэкранный режим виджета или приложения.
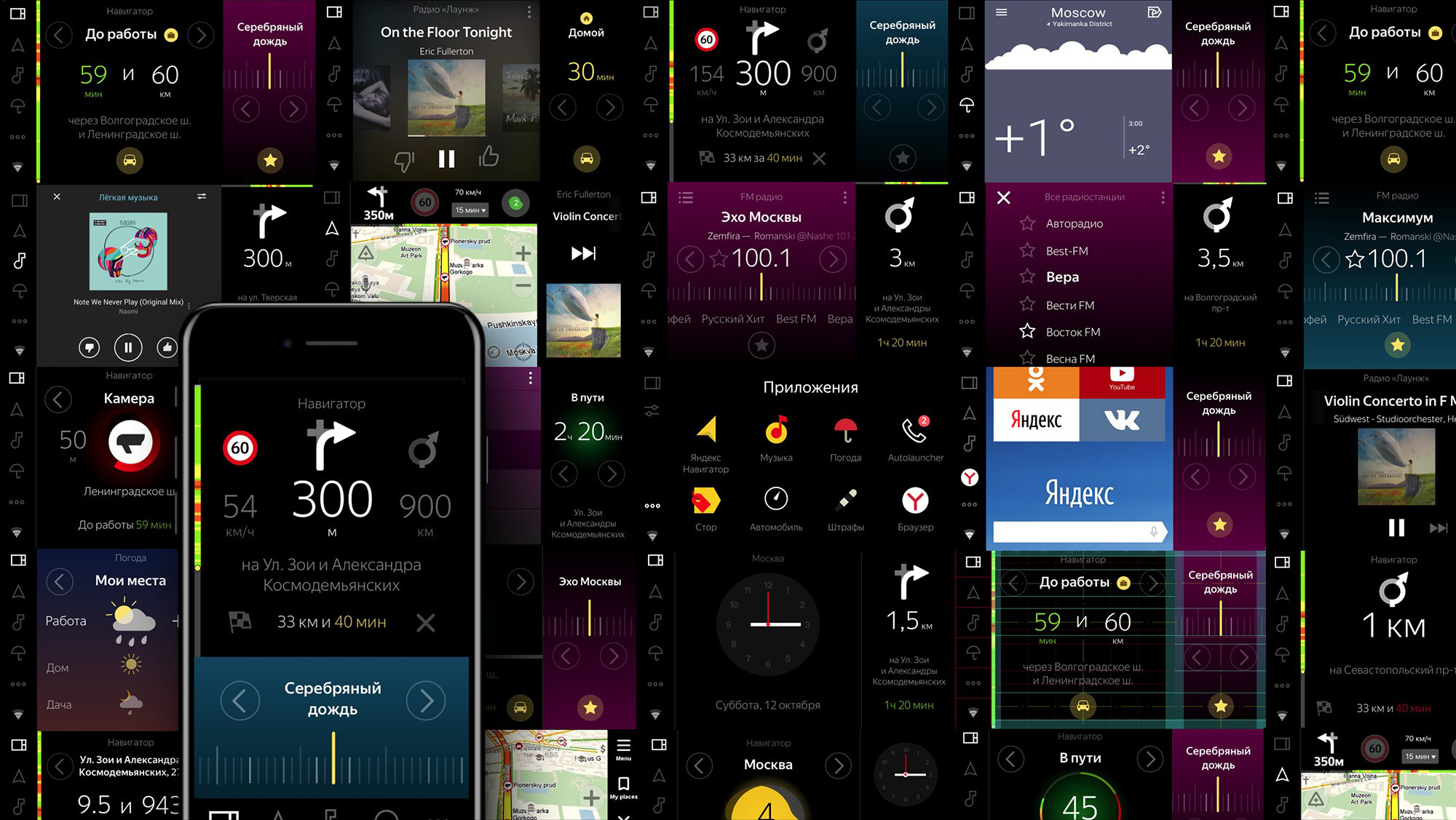
Проработка интерфейса
Определились с ощущениями и начали плотно работать с интерфейсом. Важно было решить, что и когда показывать. Сетка, акценты, дозирование информации, механика, ограничения — всё шло параллельно. Для такого проектирования в ходе разработки чётко задали важные ограничения:
- Минимальная площадь нажатия экрана (пальцем вытянутой руки). Это повлияло на минимальный размер текста, размеры важных кнопок, увеличенную площадь нажатий и воздух вокруг кликабельных элементов интерфейса и текста.
- Зависимость от онлайна и офлайна дала понять, что нужно показывать и сообщать в такой момент пользователю, чтобы не вводить его в заблуждение.
- Автомобиль движется или нет — от этого зависит, ограничивать ли использование интерфейса. Оказалось, что пока всё относительно — и в политике автоконцернов, и в нашем отношении к водителю. С одной стороны, можно его ограничить во время движения, но насколько это правильно морально? С другой стороны, в авто может сидеть и скучающий пассажир… Время и исследования ещё подскажут правильный подход.

Быстрые прототипные зарисовки состояний системы
Одна из важнейших задач — разобраться с навигацией по маршруту. Навигатор уже знает или со временем накопит историю. Можно запоминать частые локации пользователя и делать выводы, где он. Например, возникла идея собрать детальную сводку о том месте, где ты находишься, и том, куда (возможно) планируешь поехать. Если сейчас утро понедельника и ты дома — кажется, пора на работу. А если ты в Елатьме в выходной — это уже совсем другая история…
В то же время стоит различать сценарии, когда ты уже едешь по незнакомому маршруту и когда маршрут не нужен. В одном случае важно видеть карту с дорогой, в другом достаточно просто уведомлений о том, что впереди.

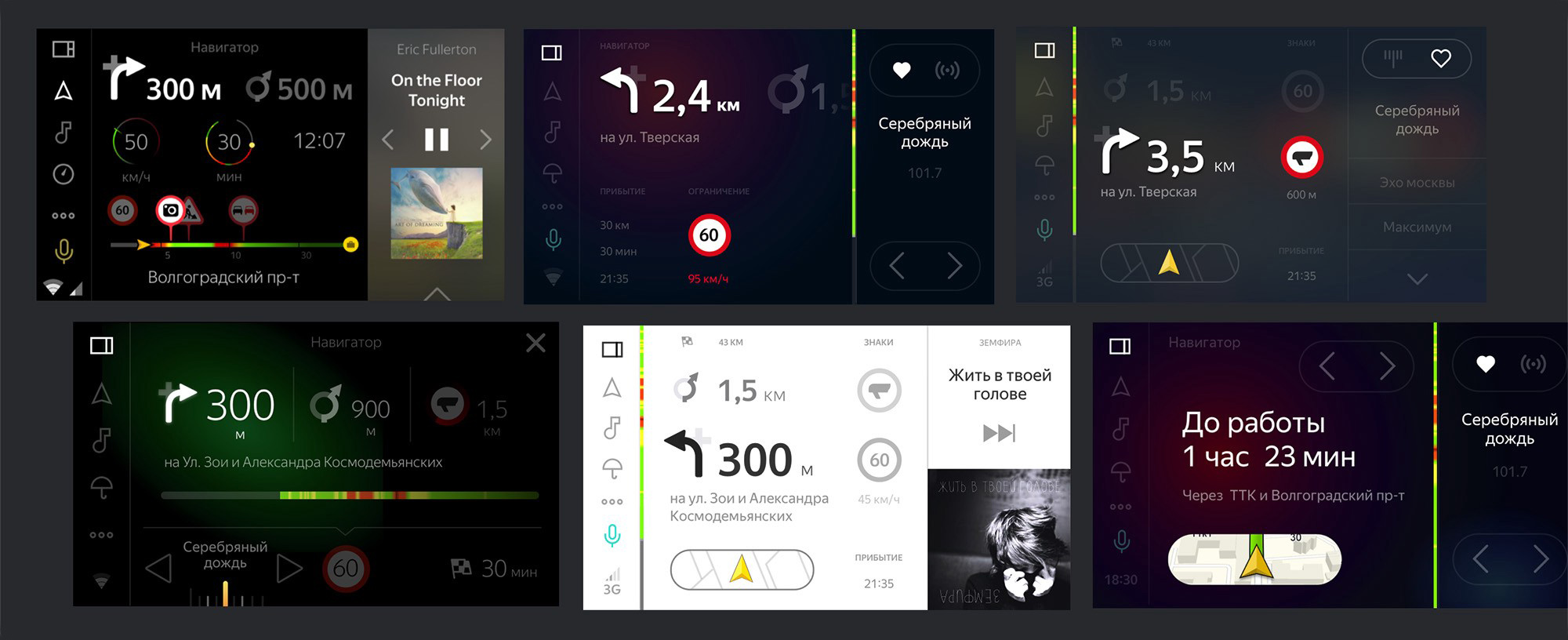
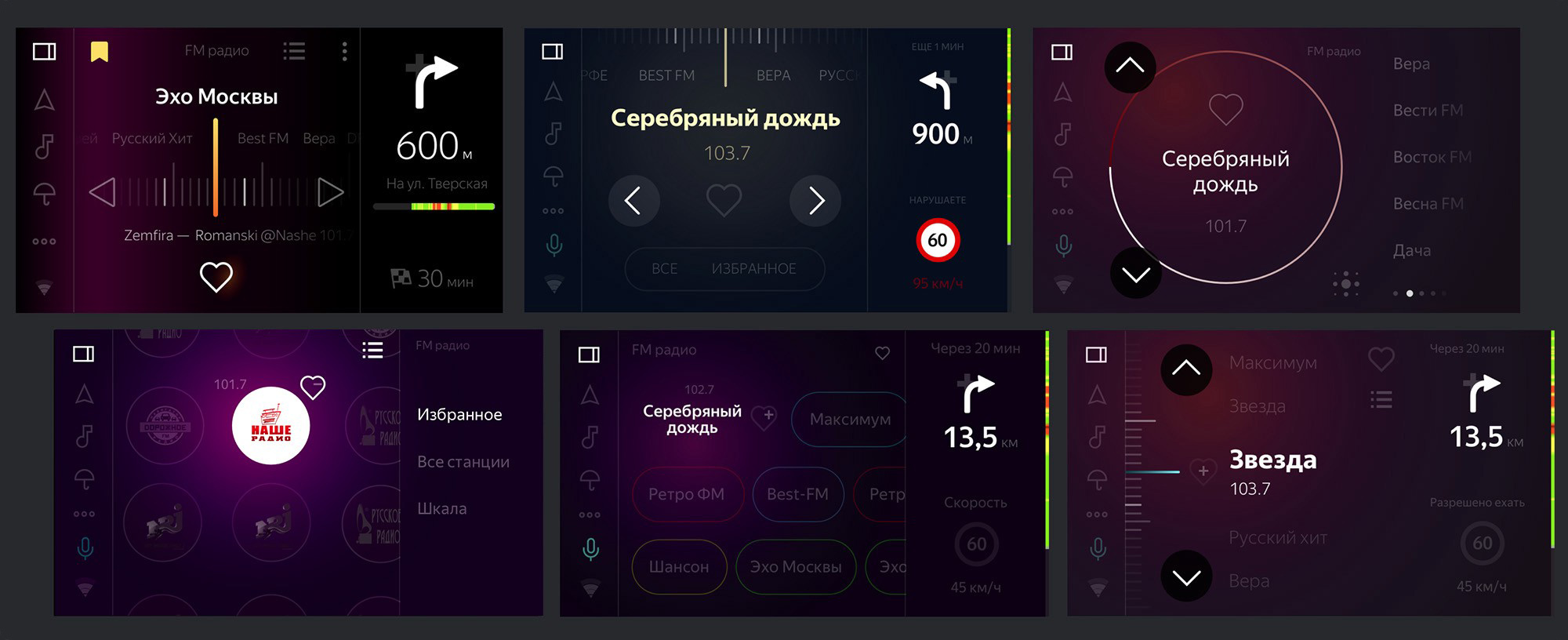
Подходы к виджетам Навигатора
Многовариантность сущностей музыки разделила всё на два шаблона. Один для FM-радио с эволюционной итерацией радиошкалы, второй с красивой обложкой, которую возможно показывать не только для Яндекс.Музыки, но и для песен с флешки или подключённого по Bluetooth телефона. Достаточно корректного названия исполнителя и песни, чтобы ушёл онлайн-запрос на поиск обложки.

Поиски приложения FM-радио
От концепции к запуску
Предварительно концепция определила базовый набор приложений на борту. С нуля нужно было разработать FM-радио, звонки, настройки и систему обновления приложений.
От Яндекса взяты Навигатор, Радио, Погода, Браузер и голосовой помощник. С этими ребятами предстояло адаптировать мобильные Android-версии под размер экрана головного устройства (1024 × 600 px) с учётом правил относительно кликабельности и читабельности элементов.

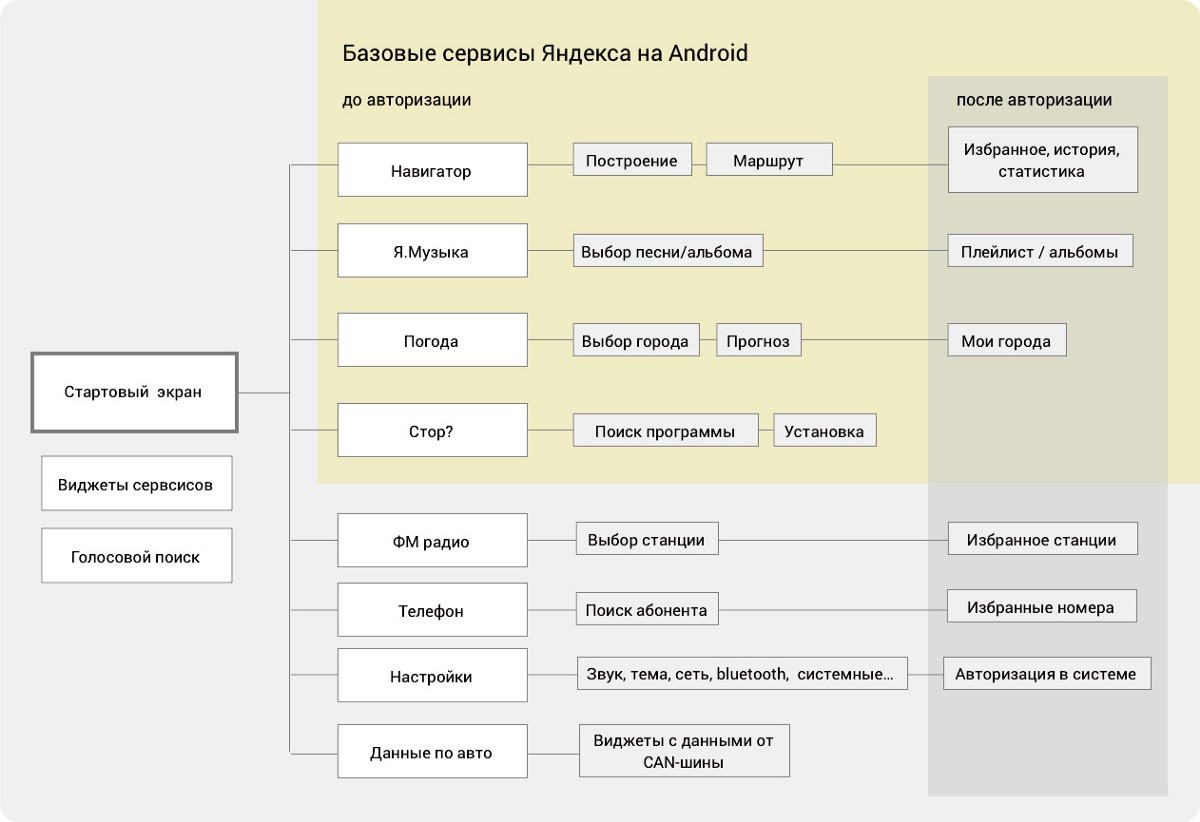
Предварительный состав системы
Cтоит заметить, что мобильные приложения рассчитаны на работу в телефоне, а его ты держишь в руках на небольшом расстоянии от глаз. В машине же экран находится в два-три раза дальше. Всё должно было стать крупнее. В идеальном мире стоило разработать приложения с нуля с учётом эргономики и сценариев водителя. Но для запуска продукта это непосильная задача. Такую переработку оставили на развитие системы.
Сценарии
Далее работаем с макетами, ориентируясь на базовые сценарии. Представим идеальную картину мира: связь есть, наш пользователь с историей. Утро вторника, пора ехать на работу. Заводится двигатель, и система знает:
- Места поездок (человек по будням ездит на работу, а в выходные — по городу).
- Последнюю музыку.
- Избранные точки в навигаторе.
- Данные о штрафах и парковочный счёт.
Водитель в сотый раз едет на работу и, скорее всего, дорогу знает и без навигатора. Значит, ему достаточно видеть только ограничения скорости, камеры на пути, градиент пробок и манёвры, чтобы не пропустить поворот. В пути, возможно, понадобится принять звонок, переключить музыку и между делом просмотреть прогноз погоды на вечер. Возле работы надо будет припарковаться.
Прикидываем простейший прототип, который бы отразил базовые действия:
Одного сценария мало. Нужно проверить пользователей, которым нужен только навигатор, да ещё и на весь экран, а также тех, кто любит смотреть фильмы в пробках, и тех, кому нужна только музыка. Важно, как выглядит стартовый экран перед началом движения и что совмещается на экране.
Поездив с командой с первыми прототипами в машине, убеждаемся, что минимум в пути — это навигатор (в основной зоне) и музыкальный плеер с возможностью выбора источника (справа). Всё остальное индивидуально.
Голосовой помощник
Пришло время заложить возможность управления голосом. Голос в машине — это перспективный элемент управления интерфейсом, пока руки заняты рулём. «Поехали на улицу…» или «Включи радио…» — всё это должно работать без отрыва рук от руля и глаз от дороги. Важно, чтобы водитель замечал периферическим зрением и понимал по звуковому сигналу, что голосовой помощник активирован и можно спрашивать.
Пример игры с Алисой в города
Сформулировали ещё один принцип работы: не дублировать текстом ответы помощника, ведь это отвлекает от дороги. Есть смысл отображать только команды водителя, чтобы можно было проверить, правильно ли они распознаются.
Дневной режим
Если смотреть на панель автомобиля, то ночной режим выглядит роднее, так как торпеды, как правило, чёрные или тёмные. Но чёрный экран днём начинает отражать свет и становится неконтрастным, читать на нём текст неудобно. Глянцевый экран или матовое рассеивание плёнки, слабая изначальная яркость и контраст экрана — все вместе они делают ночной режим непригодным для использования.
Вёрстка ночного режима изначально разрабатывалась в трёх цветах (чёрный, белый и акцентный) с разными состояниями прозрачности. Cмена ночи и дня должна была происходить без лишней путаницы. Привязываемся к готовой механике подложки карты в навигаторе и получаем автоматическую зависимость темы интерфейса от рассвета и заката.

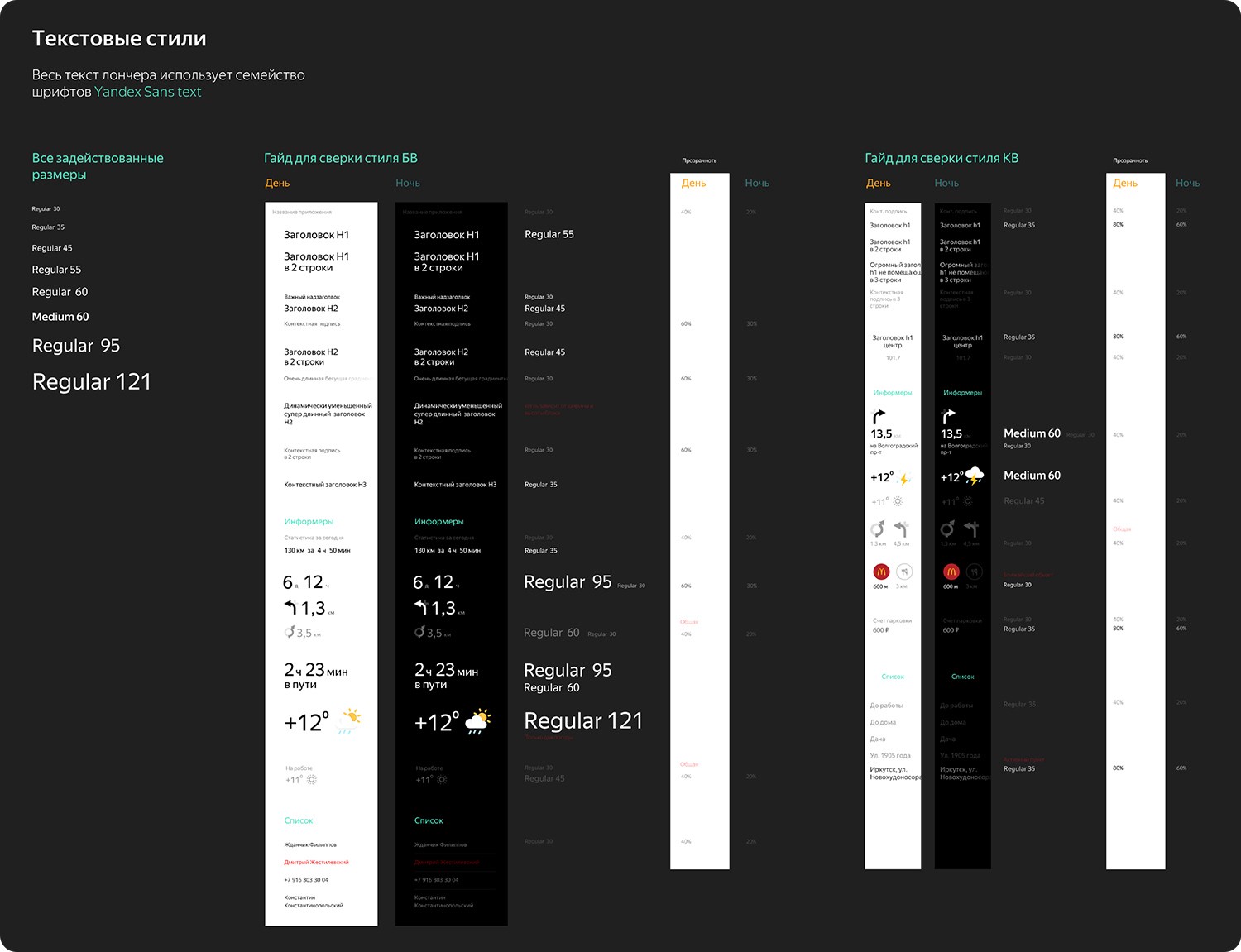
Текстовые стили для дневной и ночной темы интерфейса
Связь на борту
Интерфейс полностью зависит от интернет-данных с сервера и GPS-сигнала, так что предстояло разобраться с состояниями виджетов главного экрана. Машина не всегда бывает на связи, связь порой лагает — и состояния интерфейса могут быть разные.

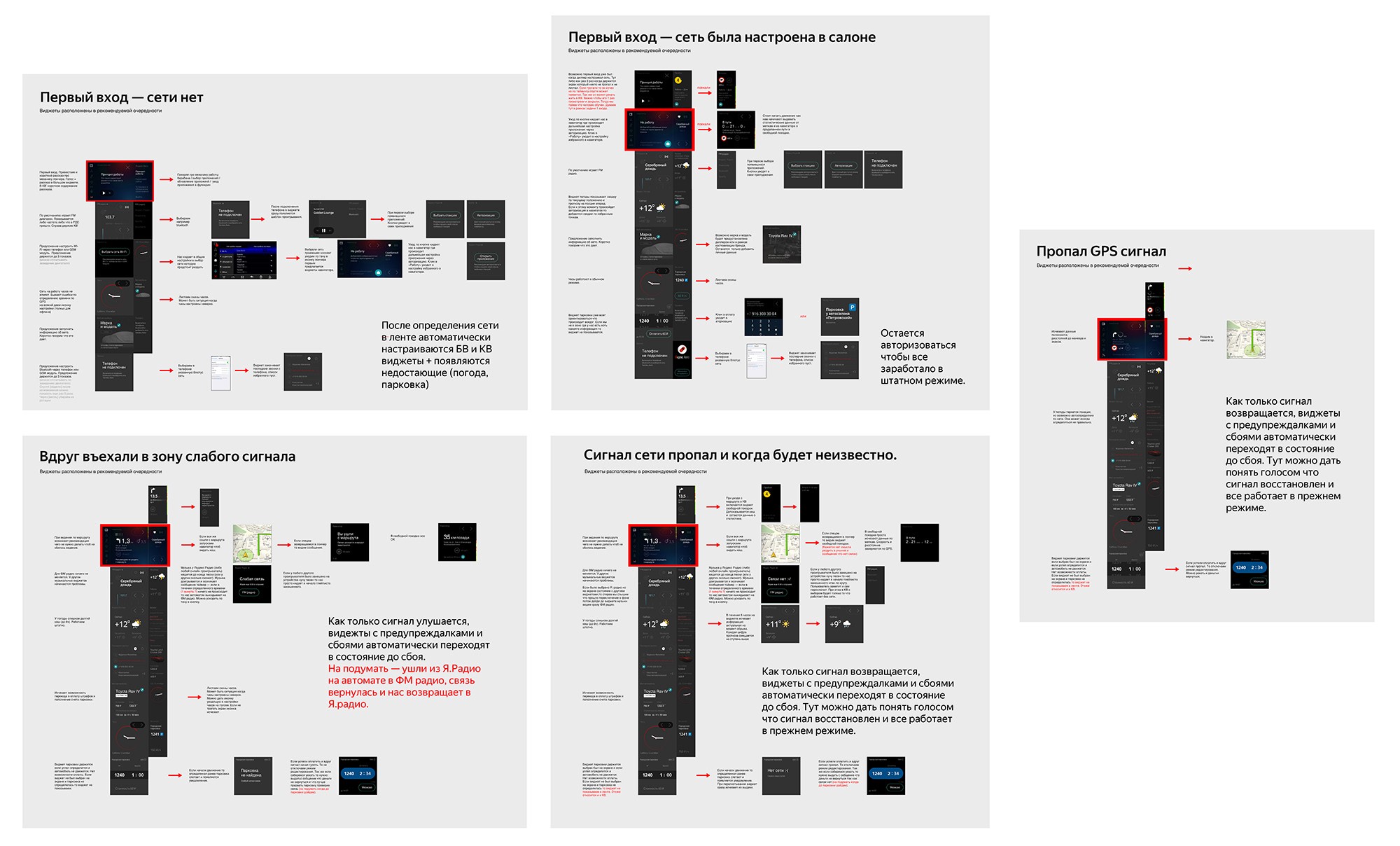
Зависимость виджетов от состояния сети
К первому серийному запуску с Toyota в сентябре 2017 года интерфейс, постоянно корректирующийся по живой вёрстке, выглядел уже более отточенным. Внедрили простейшую систему обновлений для будущих релизов.
Ролик к запуску Яндекс.Авто
Развитие проекта
После запуска открылись новые горизонты развития. Стало понятно, куда идти дальше, и фронт работ стал ещё более необозримым. Со стартом серийного выпуска и продаж автомобилей появились и первые отзывы. Метрика начала потихоньку рисовать картину происходящего. Далее в ближайшей программе разработки были запуск в Я.Драйве, новые автобренды, поддержка того, что есть, и большой список продуктовых хотелок.
Кастомизация
В работе с автобрендами нужно было учесть кастомизацию под производителя. Покупая автомобиль, мы ожидаем, что каждая деталь станет отражать бренд. Приборные панели, как правило, пытаются поддерживать харизму автомобиля шрифтами, стрелками, приборами. Понятно, что сделать интерфейс под каждый бренд проблематично, но вот найти элементы, которые бы могли поддержать общий характер панели, вполне реально. Акцентный цвет, шрифт заголовков, иконки, иллюстрации…

Пример предложенной кастомизации для Renault
Запуск с Яндекс.Драйвом
Люди используют каршеринговые автомобили совсем не так, как личные авто. В основном тебе нужно быстро сесть и поехать из А в Б, ведь каждая минута стоит денег. Стало понятно, что в этом случае не стоит давать полную функциональность исходной версии. Вначале урезали комплект приложений и доступ к полным настройкам системы. Первозадачами в этом направлении были запоминание избранного и логина, добавление навыков Алисы, улучшение дневного режима.
Более чем за год версия для каршеринга превратилась, по сути, в витрину с постоянным количеством пользователей. Большой поток отзывов и введение в эксплуатацию новых головных устройств вносили свои коррективы.
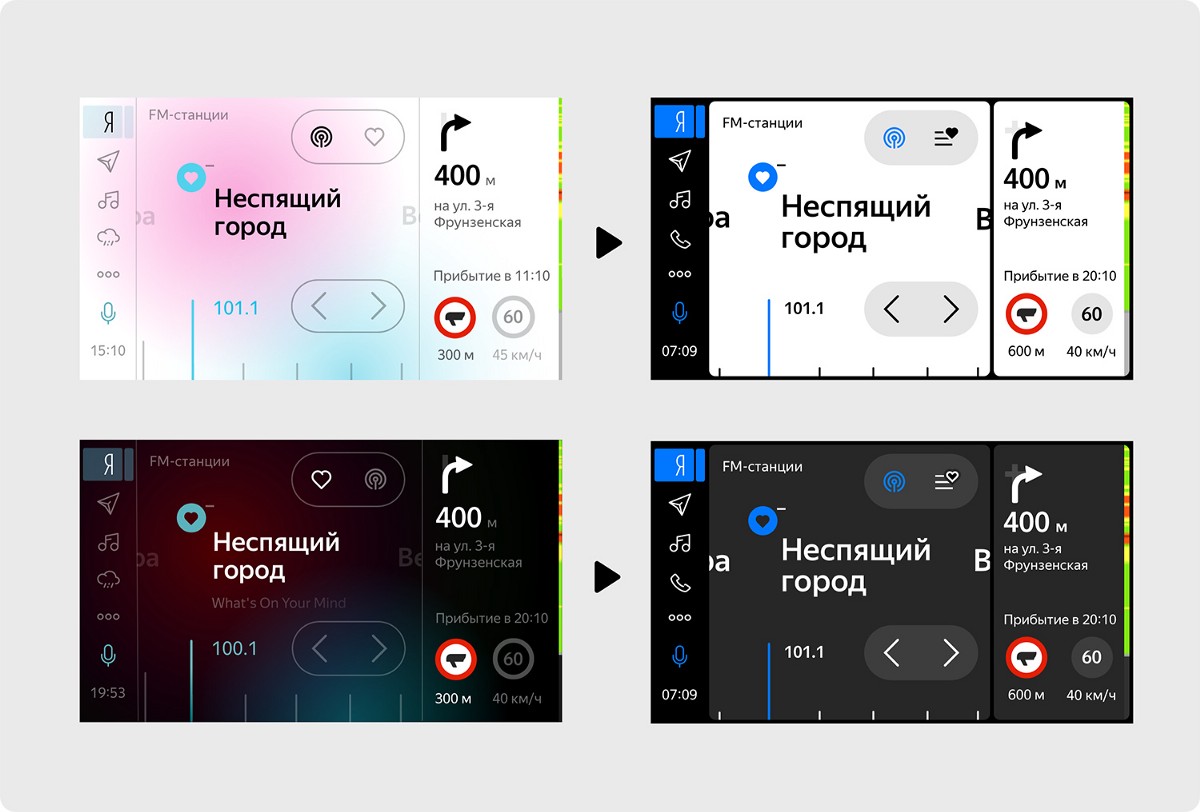
Например, дневная тема в разных автомобилях местами визуально проседала из-за физических особенностей экранов. В итоге переделали дневной режим. Первым делом попробовали увеличить жирность и размер шрифтов, отказаться от их полупрозрачных состояний.

Первый подход к стилевому изменению
По результатам UX-исследований пользователей Яндекс.Драйва решили в качестве эксперимента пожить без состояния главного экрана, где центральная часть ранее была зоной скроллируемых виджетов. С запуска режим главного экрана успел отыграть свою роль, и сейчас его переделывают. Все описанные изменения уже доступны в автомобилях каршеринга с мая 2019-го.
Свои устройства
Со временем интерес к проекту начал расти, и у команды появилась идея делать продукт для всех. Отобрали головные устройства более чем для 14 моделей и начали адаптировать к ним продукт.

Приёмка качества экранов головных устройств на заводе Caska в Китае
В этой итерации доработали звонки, расширенные настройки головного устройства, адаптировали полную Android-версию Яндекс.Музыки, улучшили систему обновлений и взаимодействие с Алисой. Более подробно о том, что доступно уже в продаже, написано на сайте Яндекс.Авто.
Важно заметить, что эту версию можно считать полноценной системой для личного автомобиля, которая со временем будет обновляться и развиваться. Поддержка новых или обновление текущих приложений, улучшения в интерфейсе — всё будет прилетать на борт своевременно.
Текущий вид интерфейса ГУ в продаже
Будущее
Благодаря установкам в автомобили, запуску каршеринга и своим устройствам в метриках постоянно добавляются новые пользователи. Идей, как улучшить систему, и новых разработок довольно много, так что план расписан на годы вперёд.
Важно, что сейчас в мире автомобилей и встроенных медиасистем образуется здоровая конкурентная среда, в которой есть место всем, кто делает что-то интересное.
Каждую неделю всплывает информация о той или иной полезной технологии, так что нам надо удерживать планку. Данные от автомобиля и поддержка его функций со временем выведут продукт на качественно новый уровень общения с водителем.
Подписывайтесь на телеграм-канал про дизайн в Яндексе t.me/yandexdesign
