Как сделать удобную дизайн-систему. Цвета. Часть 1
Дизайн-система позволяет быстро взаимодействовать с компонентами, легко вносить изменения во все макеты и в целом прививает дизайнеру навык организации больших объемов информации.
Зачастую, дизайнер начинает делать дизайн-систему аккуратно, придавая ей должное внимание. Но в по мере увеличения экранов становится, как мне кажется, морально труднее вносить новые компоненты и корректировки. Но помните одну вещь — чем больше времени уделить дизайн-системе, тем больше времени она сэкономит в будущем.
Основное правило дизайн-систем: чем меньше компонентов — тем лучше и вам, разработчику и конечному юзеру. Это касается количества цветов, шрифтов, иконок и так далее. Дизайн будет выглядеть более консистентным и единым.
Цвета
Цвета нужны не только для того, чтобы показать как выглядит ваш дизайн, но они также вызывают эмоции от использования продукта или сервиса, показывают персонализацию вашего бренда и буквально «разговаривают» с пользователем.
Определите цветовую палитру
Определение цветовой палитры очень важный этап в построении дизайн-системы, но часто этот процесс вызывает трудности. Настроение, эмоции, запоминаемость — все это цвета.
Базовая цветовая палитра должна содержать в себе следующие оттенки: нейтральный (Neutral) , главный (Primary) , акцентный (Secondary) и «обратная связь» (Feedback).
Вам не нужно делать по 50 оттенков каждого цвета. Это даст только путаницу, но никак не пользу. Вместо этого постарайтесь сделать около 6–12 и используйте один цвет в одном и том же месте на всех макетах.
Например, обводка инпута в дефолтном состоянии на первом экране «Neutral / 300». Тогда на следующих экранах она должна быть точно такая же.
Нейтральный (Neutral) в основном применяется в дефолтных или выключенных состояниях элементов. Обычно, это оттенки серого или синего.
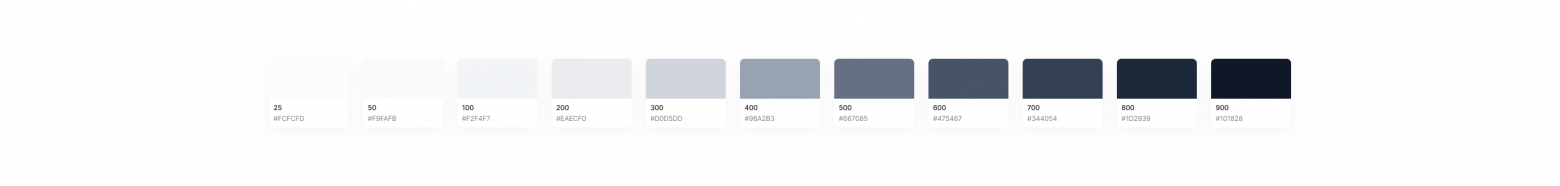
 Палитра «Neutral»
Палитра «Neutral»
Базовый (Primary) используется для интерактивных элементов, где требуется максимальный фокус юзера. В основном используется для элементов активном состоянии. Вы можете иметь больше чем один базовый цвет, но лучше начинать с одного.
 Палитра «Primary»
Палитра «Primary»
Акцентные (Secondary) используются для поддержки базового цвета. Могут использоваться для бейджей или лейблов.
Цвета обратной связи (Feedback) нужны для того, чтобы визуально сообщать пользователю о результатах его возможных действий. Ошибку или критическое действие (Error) показывают красным цветом. Например, удаление строки данных из таблицы. Предупреждение (Warning) — оранжевым. Успех (Success) — зелёным.
 Палитра «Error»
Палитра «Error» Палитра «Warning»
Палитра «Warning» Палитра «Success»
Палитра «Success»
Определите цветовую палитру перед тем, как начнёте делать следующие экраны
Большое количество дизайнеров попадают в неудобную ситуацию, в процессе создания UI без стилей цветов. Когда экранов становится больше — возникнет «пипеточная» ситуация. Придётся прыгать от одного макета к другому, чтобы взять такой же цвет.
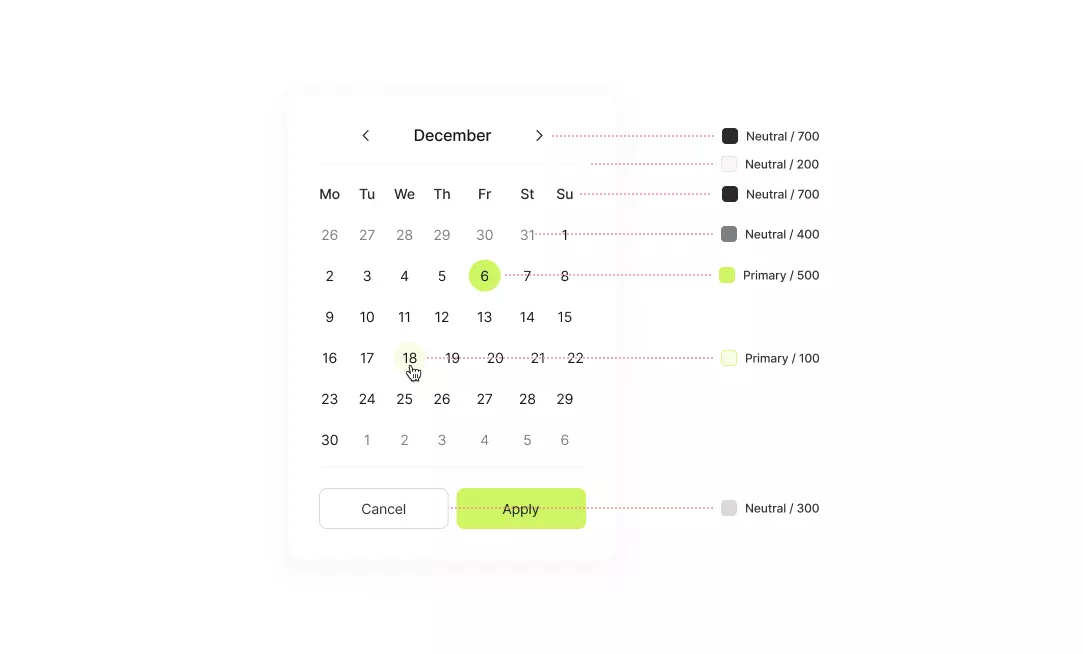
Чтобы этого не возникло представим, что вы сделали первый экран, на котором есть модальное окно календаря (взял в пример его так как там обширное количество цветов).

Затем вы последовательно начинаете создавать стили для каждого цвета помня об иерархии о которой рассказывалось выше и применяете на следующих макетах.

Нейминг: «Neutral / 300».
С «Neutral» все понятно, но кто такой этот »300»? Эти цифры созданы исключительно для ориентации и коннекта с между дизайнером и
. Обычно названия начинаются со 100 и заканчиваются на 900. Шаг зависит от того, сколько у вас цветов. 100 — самый светлый оттенок цвета. 900 — самый тёмный. В шрифтах такая же ситуация, только 100 — самое тонкое начертание, а 900 — толстое.
Figma позволяет удобно разделять стили по папкам с помощью слэша »/». Пользуйтесь этим, чтобы создать правильную иерархию.

Контраст
При выборе цветовой палитры нужно всегда держать в голове доступность для пользователей вашего интерфейса. Не каждый юзер имеет хорошее зрение или монитор 4К. Хороший UI должен быть хорошим для всех.
Одним из главных пунктов в доступности является контраст.
Хорошим способом проверять насколько ваш текст контрастен на том или ином фоне является сравнение с помощью рекомендаций Web Content Accessibility Guidelines (WCAG) 2.1.
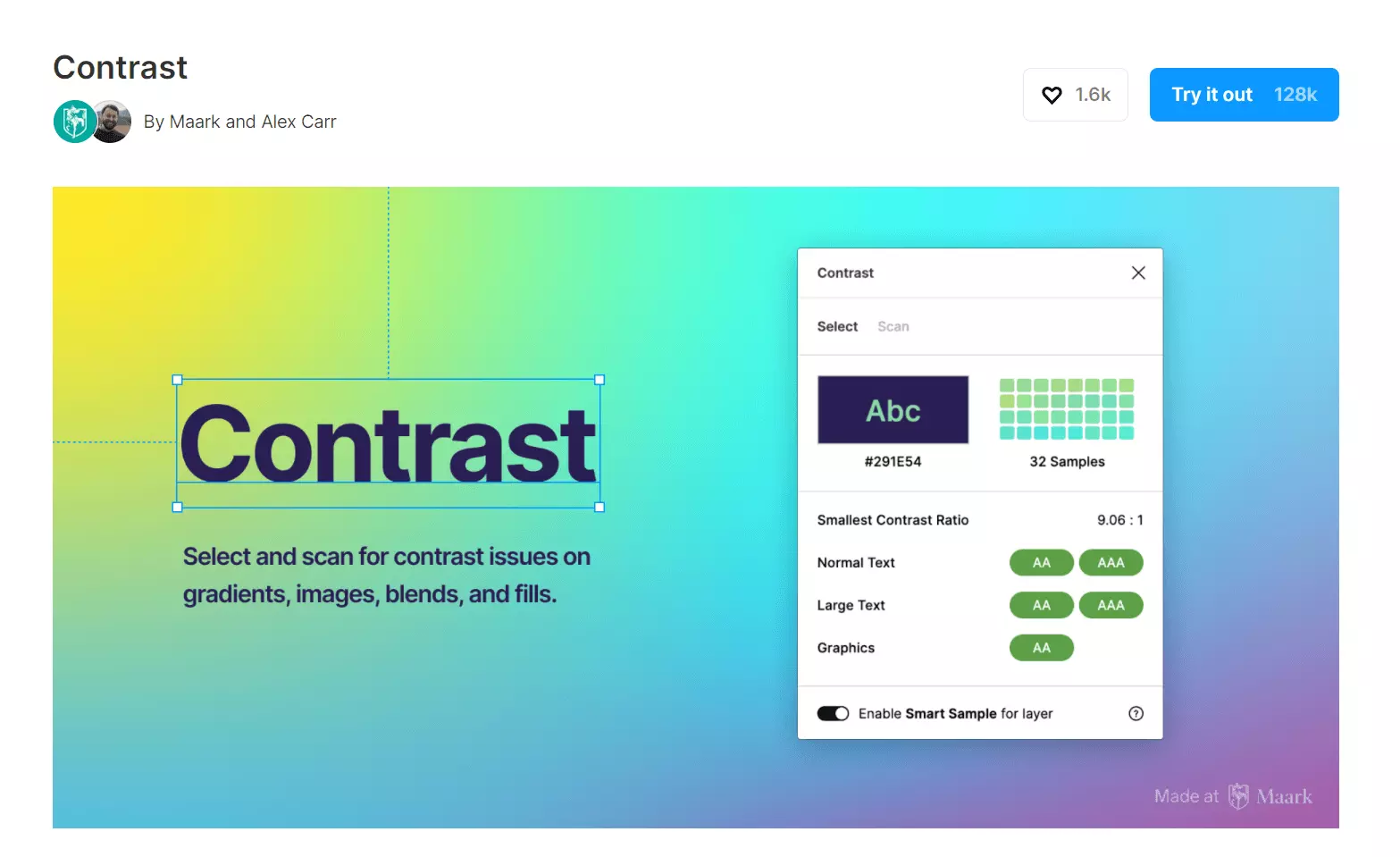
В Figma Community вы можете найти большое количество плагинов для анализа контраста. Я предпочитаю плагин, который изображен ниже.

Как понять какой контраст мне подходит?
Лучше всего когда ваш контраст соответствует уровню AA для большинства элементов в UI.

Итог
Выбор цветов влияет на восприятие продукта, его доступность и запоминаемость.
Главное, уделить должное внимание этим вещам, так как если этого не сделать, вы обретете себе проблем в будущем, когда количество экранов будет тяжело сосчитать.
***
Behance | Dribbble | Telegram
