Как наложить макет на вёрстку через PerfectPixel
Привет! Меня зовут Сергей Криворучко, я работаю наставником на курсе «Фронтенд-разработчик» в Практикуме. Иногда у студентов возникают сложности с PerfectPixel — расширением Chrome, совмещающим макет из Figma с вёрсткой в браузере.
В этом материале я расскажу, как корректно экспортировать макет, установить PerfectPixel, управлять расширением и находить элементы страницы, которые стоит поправить на вёрстке. Для примера взял макет, с которым работают студенты на курсе.
Экспортируем макет из Figma
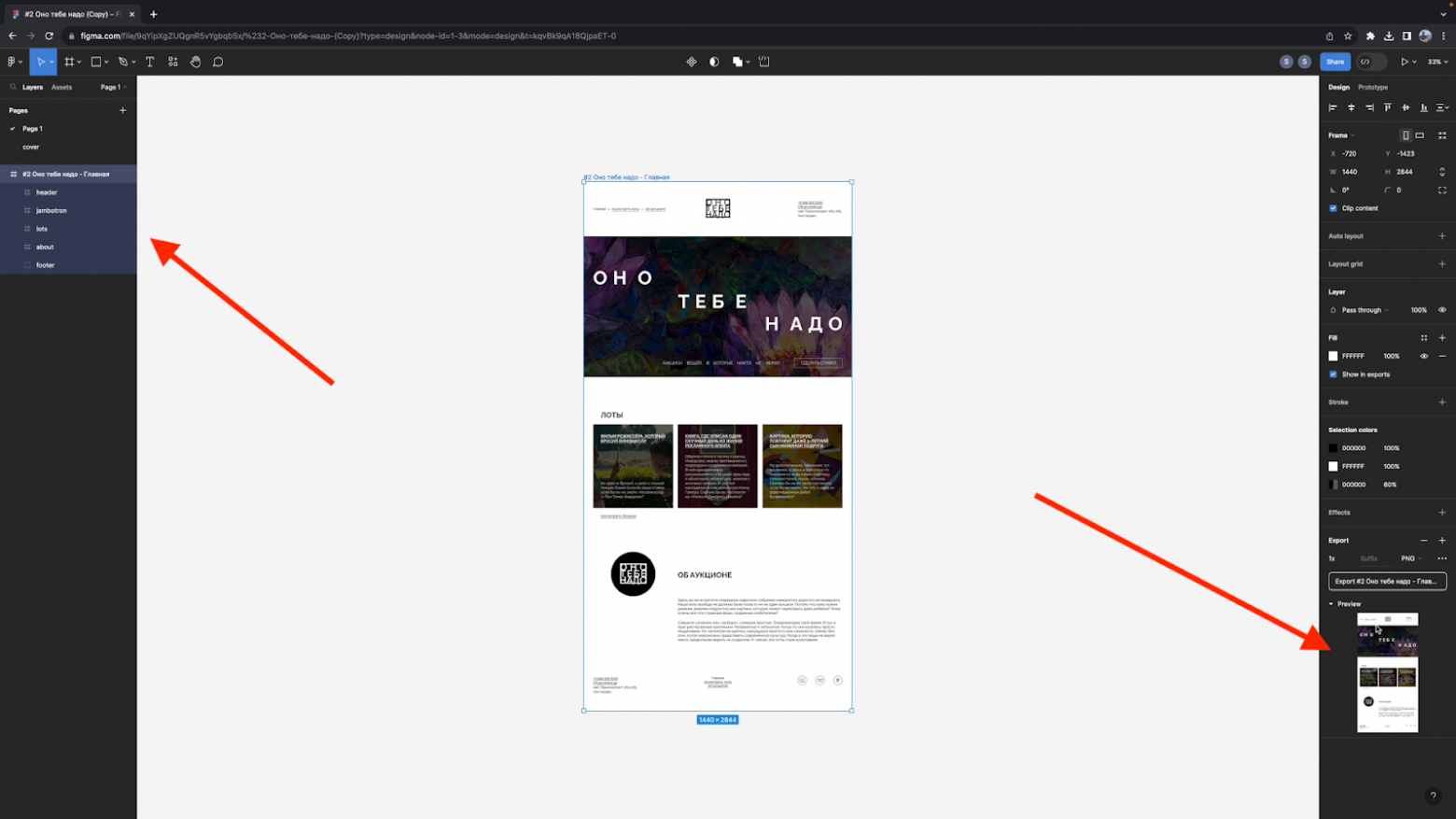
Откройте нужный макет и выделите его полностью — удостоверьтесь, что в меню слева выделились все разделы страницы, а в окне Preview также видны все элементы.

Переключите Figma в режим разработчика, чтобы посмотреть ширину макета. В нашем примере она составляет 1 440 пикселей.

Удостоверьтесь, что в разделе Export установлен масштаб »1x» и нажмите на Export. Знание ширины макета нам ещё пригодится, поэтому я назвал файл »1440.png».

Устанавливаем PerfectPixel
Установите расширение со страницы в интернет-магазине Chrome. Чтобы PerfectPixel отображался в панели инструментов, нажмите на иконку «Расширения» и активируйте «скрепочку» возле нужного плагина.

Импортируем изображение макета в PerfectPixel
Если вы работаете со страницей, сохранённой на вашем компьютере, то можете получить уведомление о необходимости предоставить доступ к локальным файлам. Для этого перейдите на страницу «Управление расширениями», найдите кнопку «Сведения» у PerfectPixel и установите флажок напротив «Разрешать открывать локальные файлы по ссылкам».

«Глазик» в окне расширения включает и отключает отображение макета на странице. «Замочек» фиксирует его в выбранном положении. А последняя кнопка активирует режим инверсии, в котором макет и вёрстка накладываются друг на друга с помощью вычитания — если они совпадут полностью, получится просто серая картинка.

Откройте расширение и подключите экспортированное изображение по кнопке «Добавьте ваш первый слой». Чтобы совместить макет с вёрсткой, установите масштаб »1.0» в окне расширения.

Перейдите в «Инструменты разработчика», включите мобильный режим и введите ширину — в нашем случае это »1440».

Совместите макет с вёрсткой, перетаскивая его мышью. Более детально настроить положение изображения можно стрелочками в расширении. И не забывайте нажать «замочек», чтобы при скроллинге страницы настройки не сбивались.
Проверяем соответствие вёрстки макету и вносим изменения в код страницы
Возможно, вы увидите некоторые отклонения. Например, в начертании шрифтов или переносе строк. Это нормально, потому что отображение текста в браузере и Figma может различаться, мы этим не управляем.
Но если произошли заметные отклонения, например, в отступах между абзацами, их стоит поправить. Для этого выберите нужный элемент и посмотрите его свойства в «Инструментах разработчика».
В нашем случае неверный отступ появился из-за неотстроенного «гэпа» между блоками текста. Чтобы найти верное значение, нужно подбирать разные варианты (можно увеличивать или уменьшать отступ стрелочками), пока вёрстка и макет не совпадут.

После можно скопировать установленный стиль и перенести его в исходный файл в вашем редакторе.
Как работать с PerfectPixel: видеоинструкция
Если в каких-то моментах инструкция показалась недостаточно наглядной, посмотрите видеоинструкцию — за восемь минут я проделываю тот же путь от экспорта макета до внесения изменений в вёрстку.
