Как мы заказали юзабилити-аудит и не пожалели
Область юзабилити уже успела обрасти мифами и сотнями советов из раздела «как увеличить конверсию». Менеджер, программист, копирайтер и любой другой специалист обязательно даст заготовленный совет по юзабилити, если его спросить об этом. Чтобы развеять мифы и внести ясность насчет нашего сайта, мы обратились за советом эксперта в области юзабилити, за профессиональной консультацией. Мы попросили проверить процесс оформления заказа на нашем сайте и сравнить его с конкурентами.
Мы всегда были уверены в том, что страница заказа на нашем сайте интуитивно понятна и проста, а все формы и кнопки находятся на своих местах. Оказалось, мы немного ошибались. Конкуренты имеют проблемы в интерфейсе, и наш процесс заказа оказался тоже далеко не идеальным.
По результатам юзабилити-тестирования мы получили 10 дельных рекомендаций, таблицу с оценками интерфейсов и общий рейтинг.
Кого и что измеряли
Для того чтобы провести сравнительное тестирование нашего сайта и других бирж копирайтинга, специалист определил ключевые показатели, по которым будет оценивать удобство интерфейса. Ниже приведен список этих показателей.
1. Количество полей по умолчанию — количество полей в интерфейсе по умолчанию. Интерфейс без расширенных настроек.
2. Общее количество полей — количество полей при расширенных настройках.
3. Количество обязательных полей.
4. Названия обязательных полей — понятно ли, какую информацию необходимо указывать.
5. Визуальное выделение обязательных полей — отличаются ли обязательные поля от обычных.
6. Оценка элементов управления — насколько заметными, понятными и удобными являются формы, поля, кнопки, выпадающие списки и чекбоксы.
7. Соответствие названий кнопок и действий, к которым приводит их нажатие.
8. Сообщение об ошибке — в какой момент система оповещает пользователя об ошибке.
9. Текст в ошибке — понятно ли из текста, в чем ошибка и как ее исправить.
10. Затраченное время на заполнение формы — сколько времени ушло на заполнение заявки.
11. Эффективность — будет ли опубликован заказ, если заполнить обязательные поля и нажать на кнопку.
Мы составили список всех наших конкурентов и выбрали для сравнительного анализа 4 самых серьезных, на наш взгляд:
1. Advego
2. Copylancer
3. Etxt.ru
4. Text.ru
Что нужно сделать, чтобы опубликовать заказ
У каждой биржи свой процесс оформления заказа. Кто-то требует сначала зарегистрироваться, а потом оформить заказ, кто-то «встраивает» регистрацию в заказ. Как написали в юзабилити-отчете: «Чем проще процесс оформления заказа, тем больше людей оформят заказ».
Проще всего оформить заказ оказалось на Text.ru. На сайте не требуется регистрация, а все поля, которые необходимо заполнить находятся на одной странице. Личный кабинет создается автоматически, после оформления заказа.
Один из самых сложных процессов оформления заказа, по мнению специалиста, на Etxt. На сайте необходимо пройти обязательную регистрацию и только потом в личном кабинете можно оформить заказ. Отдельной кнопки «разместить заказ» — нет. Функция спрятана где-то в навигационном меню, которое состоит из нескольких десятков разделов.

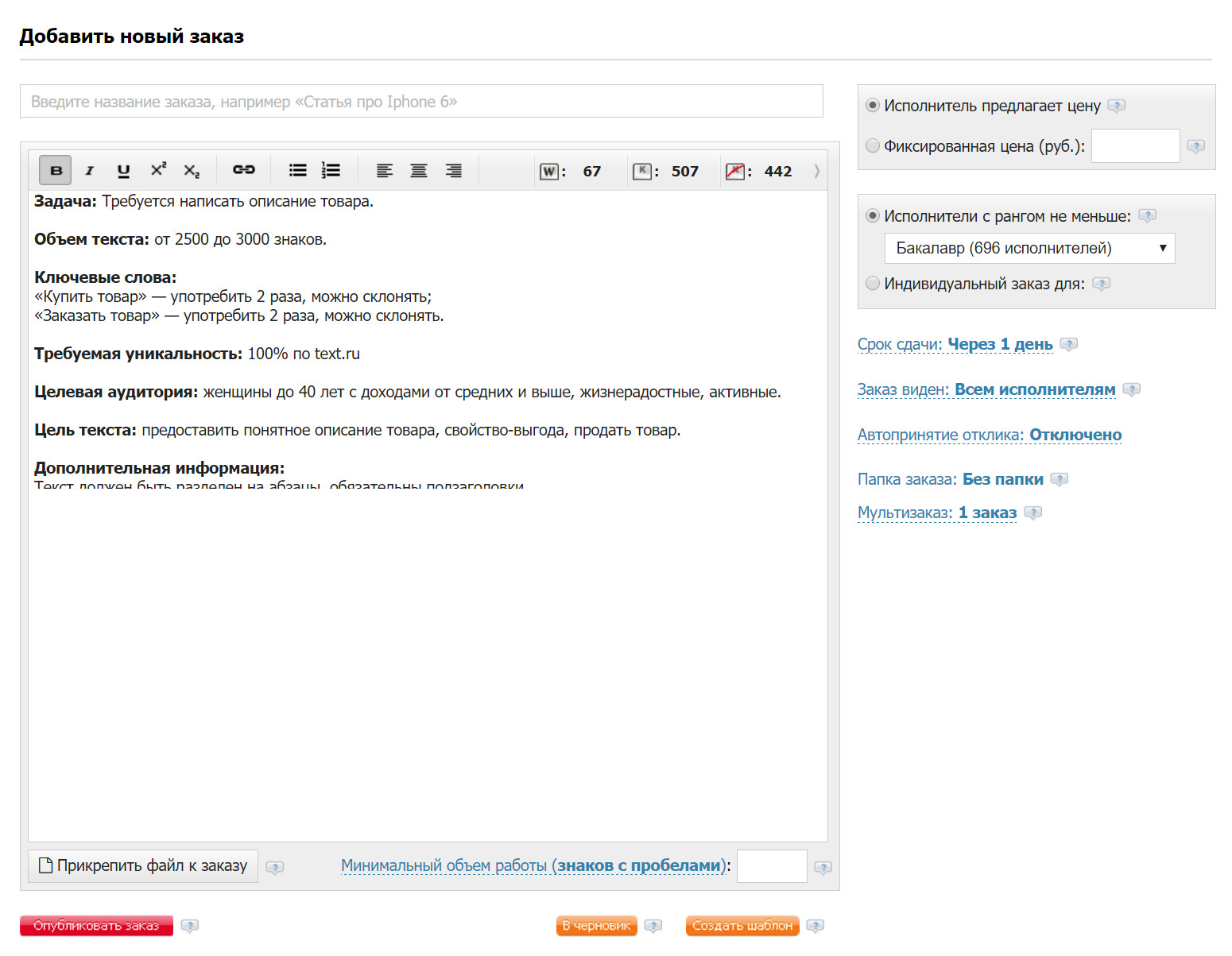
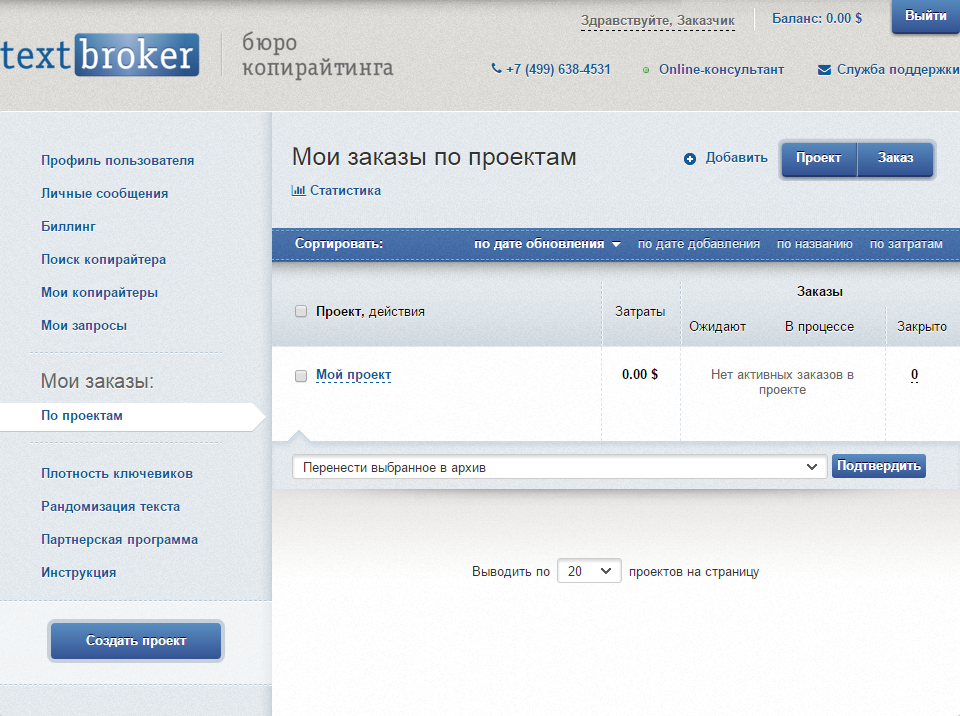
Когда мы делали TextBroker.ru, то хотели, чтобы процесс заказа статей был удобным. Поэтому на нашем сайте заказать текст можно без регистрации, а личный кабинет создается сразу же, надо только указать email. На главной странице клиент может рассчитать стоимость своего заказа. Мы учли множество деталей, но в целом процесс оформления довольно запутанный. Нам объяснили почему.
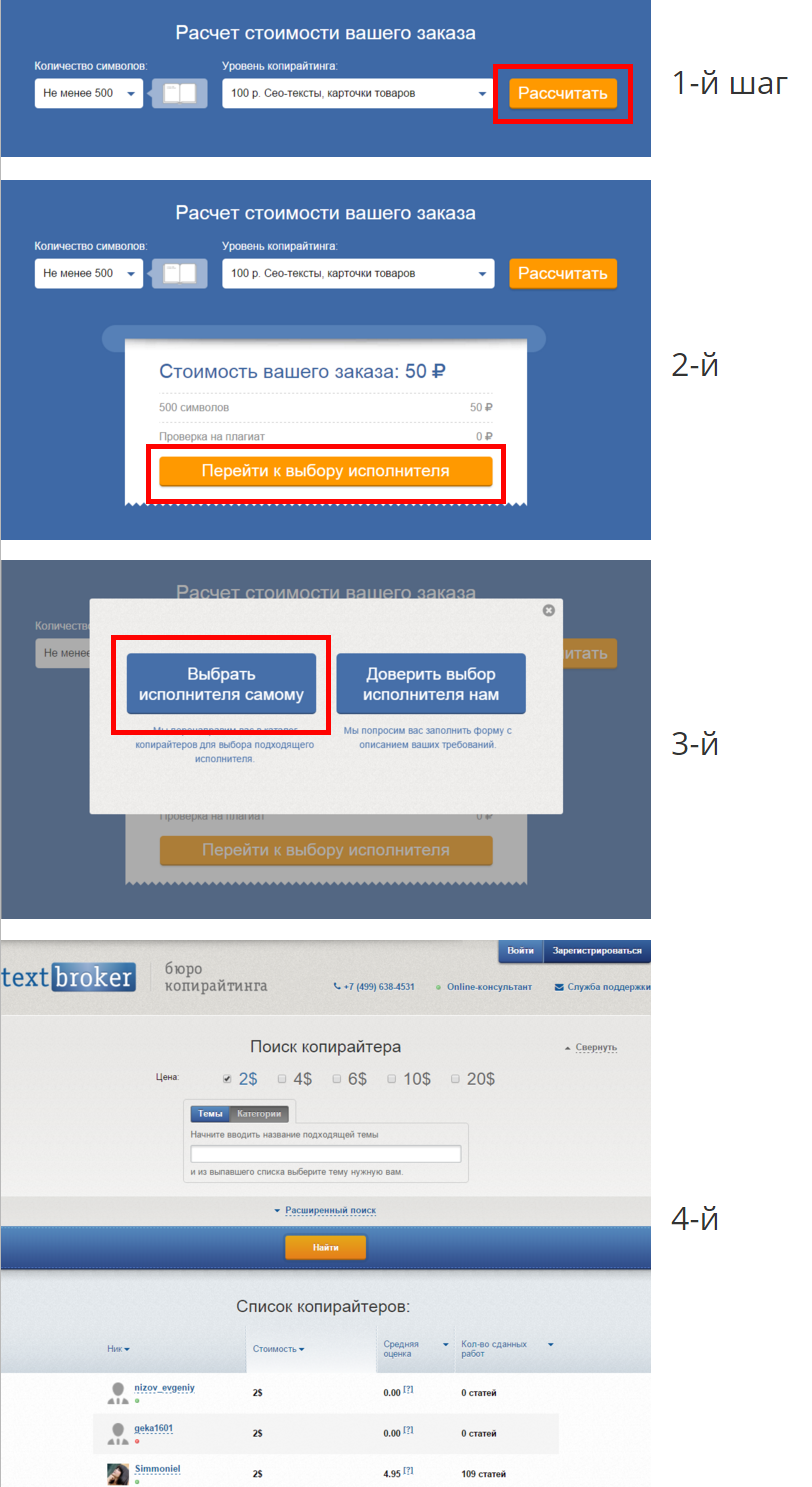
Если коротко, то процесс оформления мы разбили на слишком много шагов и сделали 2 возможных сценария. Первый — состоит из 4 шагов. В нем заказ даже не оформляется.

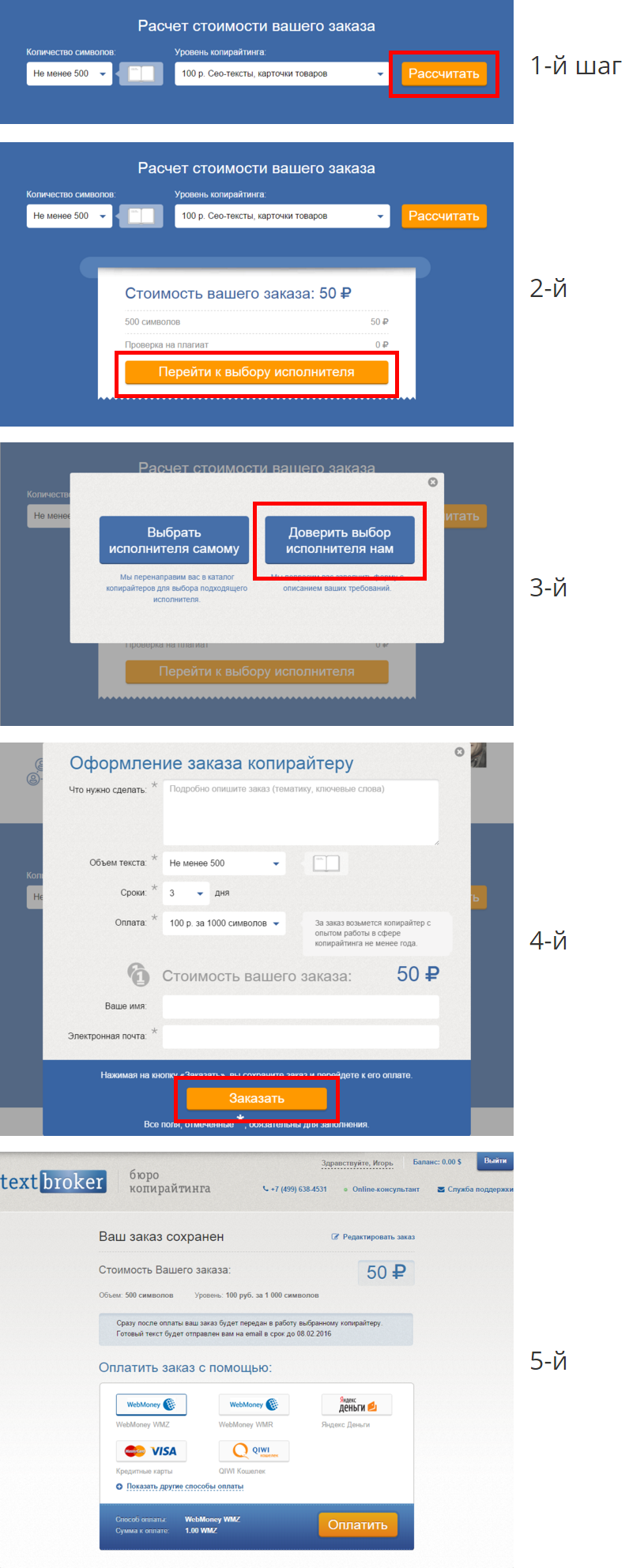
Второй сценарий — состоит из 5 шагов. Если заполнить обязательные поля, заказ сохранится в личном кабинете.

На каждом шаге оформления заказа мы можем терять определенный процент потенциальных клиентов. Чем больше этих шагов, тем больше клиентов в итоге теряем. Поэтому мы планируем объединить некоторые шаги, а от некоторых, наверное, и вовсе откажемся.
Сколько форм нужно заполнить
«Чем больше информации о заказе — тем лучше», — так рассуждают многие биржи. В чем-то они правы, но в одном ошибаются точно — гигантские страницы и десятки форм, делают оформление заказа сложным для новых клиентов. Чем меньше форм — тем больше вероятность того, что клиент отправит заявку.
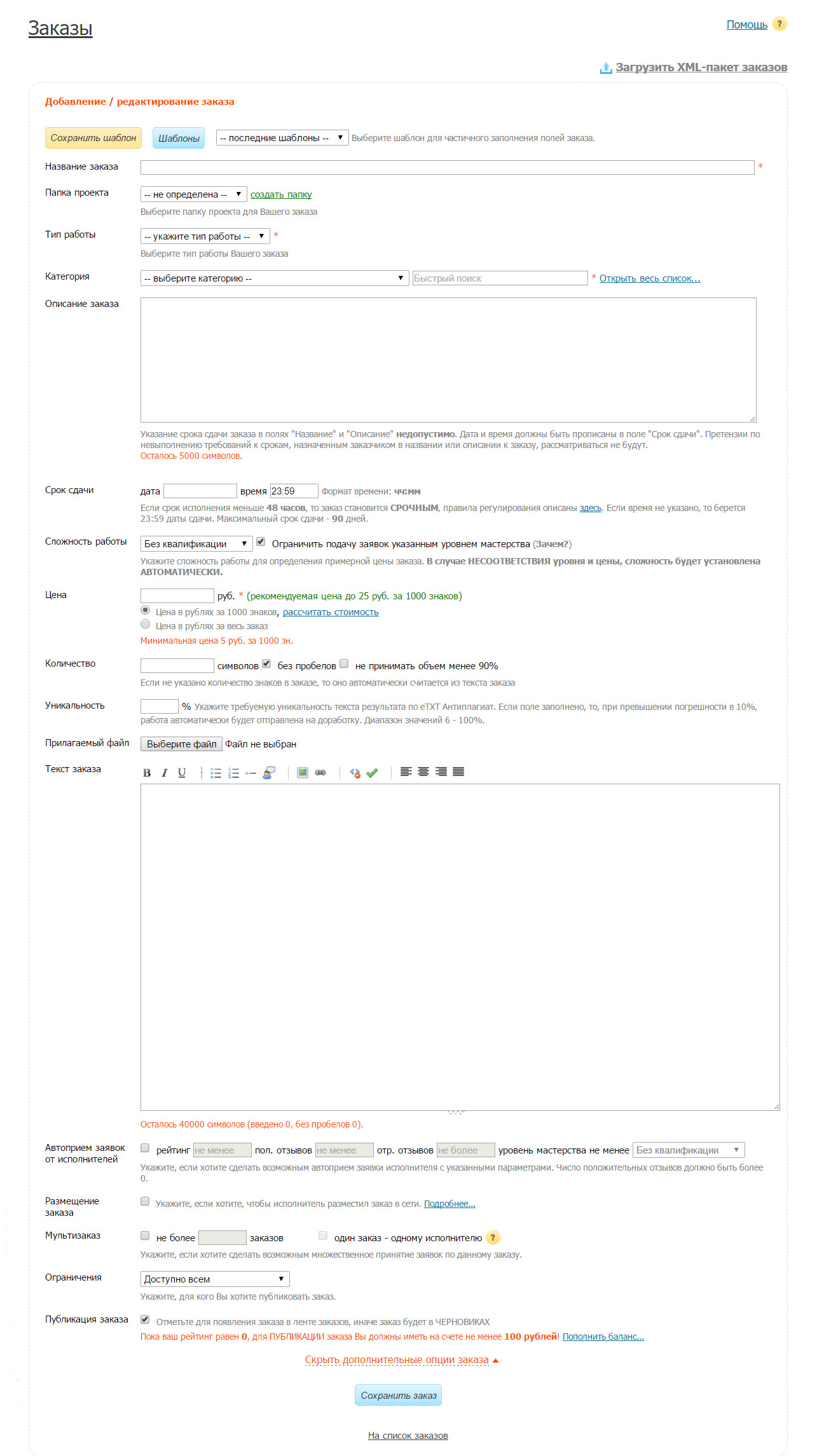
Сложнее всего разобраться с заказом на Адвего. На странице 40 полей, выпадающих списков, чекбоксов и других элементов управления, не считая кнопок и информационных окон. Биржа попыталась учесть все возможные детали, от этого стало еще сложнее оформить заказ.

Мы решили сами посмотреть страницу заказа на Адвего и нашли несколько довольно странных полей, на наш взгляд. Вот некоторые из них, а также настройки заказа:
— остановить заказ в определенное время (таймер отмены заказа). Можно выбрать точное время, когда ваш заказ перестанут видеть копирайтеры;
— сделать секретное описание для тендера. Не поясняется, кто может увидеть это секретное описание и зачем его вообще писать.
— установить количество работ, которое может одновременно выполнять один автор. Можно запретить автору работать над определенным количеством работ одновременно.
На нашем сайте страницы оформления заказа оказались простыми и понятными. На каждой странице мы старались оставить минимальное количество полей, спрашивая о заказе только самое важное. Поэтому и получили самый высокий балл по результатам оценки форм.

На странице оформления биржи Копилансер располагается 10 полей, 3 из которых обязательные. С учетом расширенных настроек, полей получается 12. В целом, неплохой результат. Что не скажешь о Text.ru и Etxt, на страницах которых находятся по 18 полей с учетом расширенных настроек.


Вот сводная таблица по формам на страницах оформления заказа

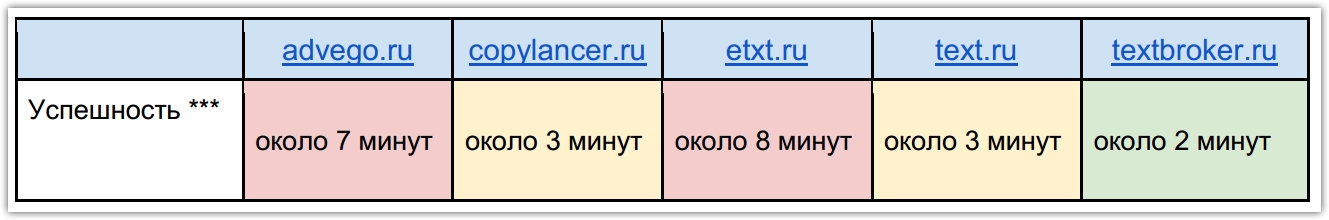
Сколько времени нужно потратить
Самый наглядный и самый простой эксперимент из всего юзабилити-тестирования. Оценивалась метрика «успешность», которая показывает среднее затраченное время на оформление заявки.

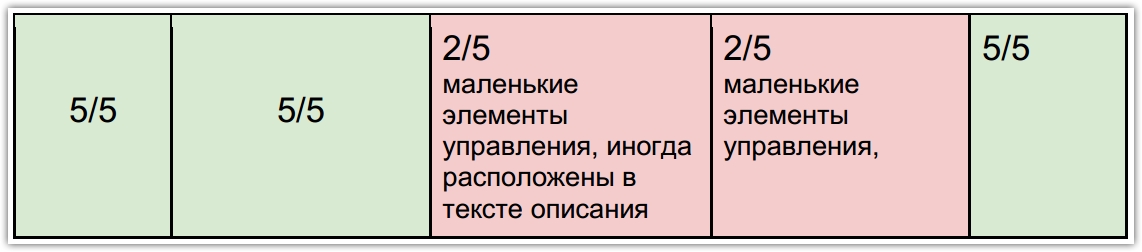
Насколько все удобно
Удобство интерфейса — одна из ключевых метрик в юзабилити. Но как правило, такие метрики трудно объективно измерить и объяснить. Существует закон Фиттса, который позволяет определять размеры элементов интерфейса, их расположение и взаимное расположение на экране в соответствии с тем, насколько простым (или, наоборот, затруднённым) должно быть их использование.
Проще говоря, все элементы интерфейса: поля, выпадающие списки, надписи и кнопки должны быть достаточного размера, формы и цвета, чтобы их увидеть, понять что они значат и попасть по ним курсором мышки.
Специалист оценивал удобство элементов интерфейса по пятибалльный шкале.

Что произойдет если нажать на кнопку
Что произойдет, если нажать на кнопку, как правило, пишут на самой кнопке. Мы привыкли, что названия соответствуют действиям и поэтому уверенно оплачиваем покупки и регистрируемся на сайтах. После сравнительного тестирования мы убедились в том, что на биржах копирайтинга названия кнопок часто не совпадают с результатами нажатия.
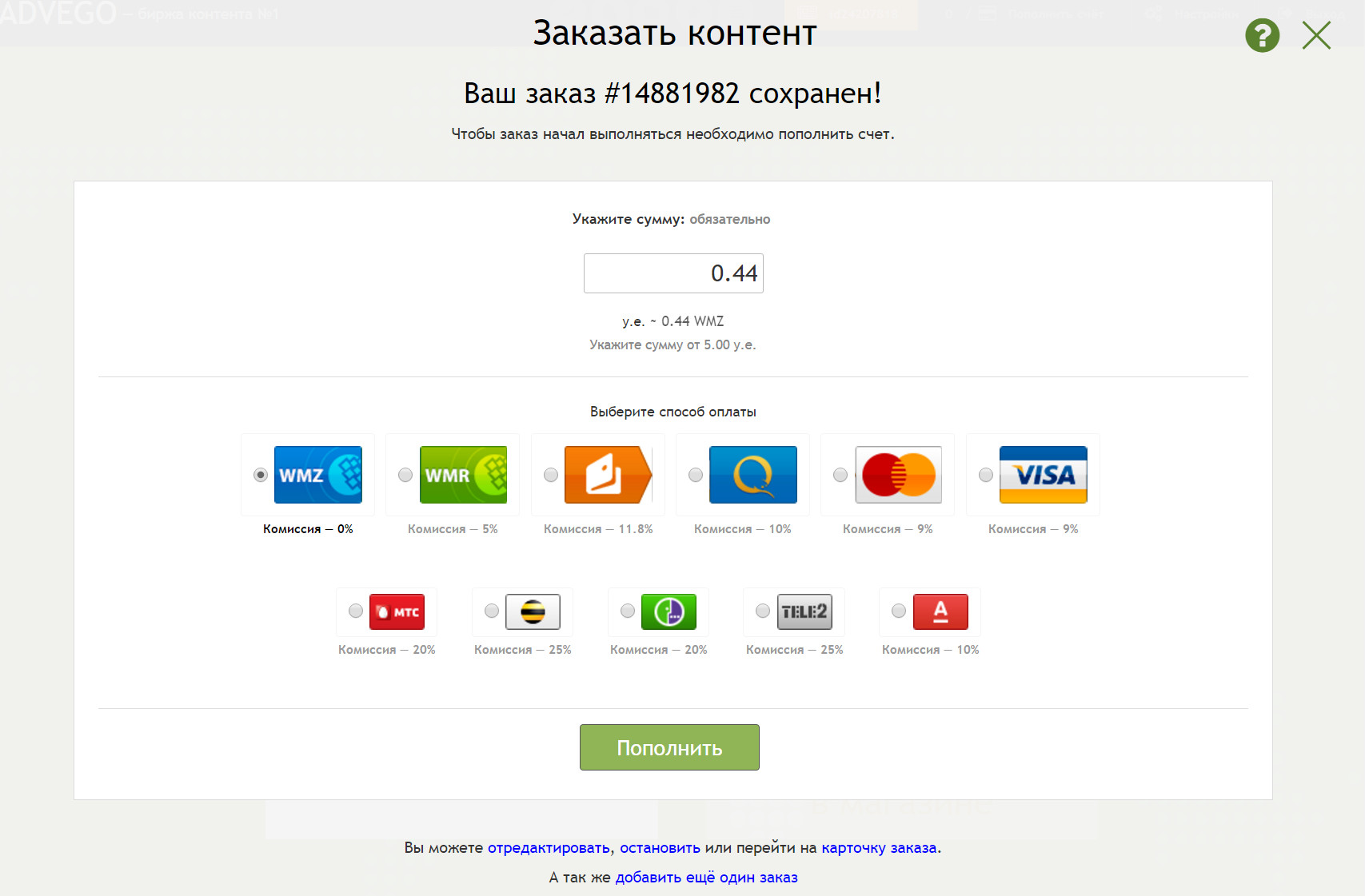
Например, если нажать кнопку «Добавить заказ» на странице Адвего, система направит пользователя к оплате, не предупредив его заранее о платеже. Человек, который хотел опубликовать заказ обязан внести определённую сумму на только что созданный аккаунт. Если этого не сделать, проект так и останется неопубликованным.

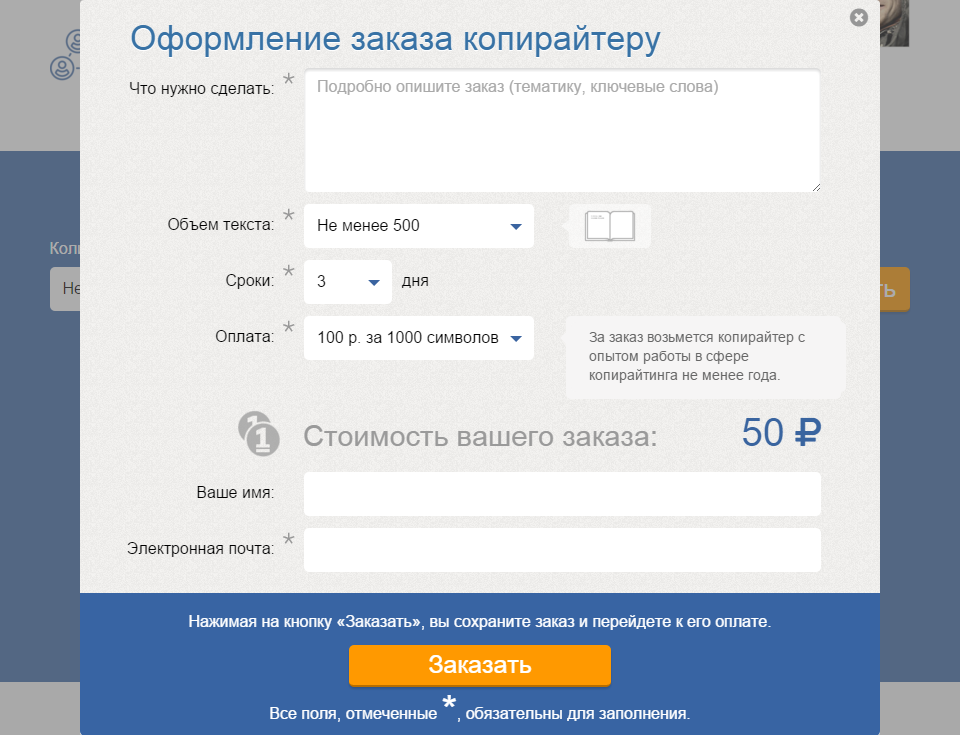
На Текстброкере тоже не все гладко. Если нажать на кнопку «Заказать», пользователь также окажется на странице оплаты. Несмотря на несоответствие названия кнопки и действия, мы предупреждаем об оплате текстом: «Нажимая на кнопку «Заказать», вы сохраните заказ и перейдете к его оплате».
TextBroker.ru сохраняет заказ в личном кабинете, но пока клиент не пополнит баланс, проект не будет опубликован.

Только на Text.ru название кнопки полностью соответствует действию. Кнопка «опубликовать заказ» опубликует проект на сайте. После чего заказчик сможет получить ответы от копирайтеров, без всякой предоплаты.
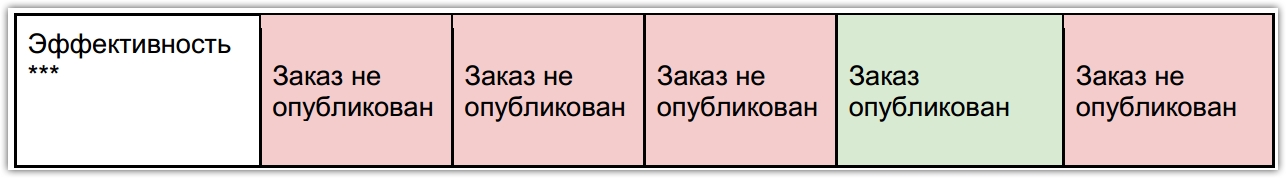
Метрика «эффективность» показывает, будет ли опубликован заказ, если заполнить обязательные поля и нажать на кнопку. На Адвего, Etxt, Копилансере и TextBroker.ru без предоплаты заказ не будет опубликован.

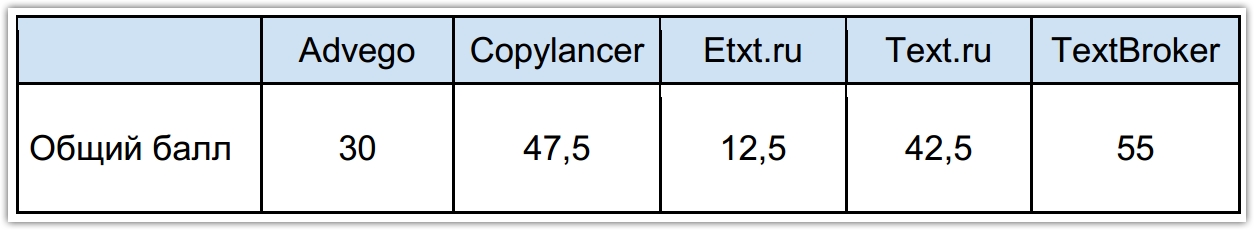
А вот общий рейтинг по всем показателям и метрикам, которые измерялись. Несмотря на то, что мы заняли первое место, чувства победы как такого нет. Так как мы увидели сайт с другой стороны, со стороны пользователя, и поняли, что над ним еще нужно работать.

О том, как составляли рейтинг
Для того чтобы сделать рейтинг, были выделены 2 типа метрик: критичные и менее критичные.
По каждой метрике выставлялась оценка. Если метрика критичная:
• высокая оценка — 10 баллов,
• средняя оценка — 5 баллов,
• низкая оценка — 0 баллов.
Баллы за менее критичные метрики:
• высокая оценка — 5 баллов,
• средняя — 2,5 балла,
• низкая оценка — 0.
Какие рекомендации мы получили и что думаем делать дальше
В юзабилити-отчете мы получили 10 рекомендаций. Убедились в том, что надо улучшать процесс заказа и измерять данные на каждом шаге. Кое-что из рекомендаций мы обязательно внедрим.
Рекомендация №1
Уменьшите количество шагов при оформлении заказа. Объедините шаг «Стоимость вашего заказа» с шагом «Выбор исполнителя».
Рекомендация №2
Сохраните поля, которые пользователь уже заполнил и не предлагайте ему заполнять их вновь.
Рекомендация №3
Сделайте самостоятельный выбор исполнителя проще. Порекомендуйте пользователю несколько подходящих исполнителей, например 3-х или более. Также сохраните возможность выбора из всего списка исполнителей.
Рекомендация №4
Подскажите пользователю, какой выбор ему лучше сделать.
Рекомендация №5
Установите цели в Яндекс-Метрике на нажатие кнопок в каждом шаге и создайте «Составную цель». Так можно отслеживать конверсионную воронку.
Рекомендация №6
Переименуйте кнопку «Заказать», так как нажатие кнопки с текущим названием не приводит к предсказуемым результатам.
Рекомендация №7
Укажите в поле «Уровень копирайтинга» сначала задачу, стоящую перед пользователем, затем стоимость.
Рекомендация №9
В поле «Количество символов» можно использовать предлог «От» вместо «Не менее».
Рекомендация №10
Используйте пиктограмму монитора вместо пиктограммы книги.
© Megamozg
