Как мы за ночь дистанционное образование поднимали
Всем привет! На связи команда Госпроектов Дизайн-Студии Ростелекома. Мы — одна из самых молодых команд нашего центра компетенций, но за относительно непродолжительный срок столкнулись с немалым количеством интересных и комплексных задач. Полученный опыт мы решили транслировать в виде цикла статей, посвященных исследованиям, и нескольким спин-оффам. Собственно, с одного из таких спин-оффов мы и начнём.
Как уже было сказано выше, Госпроекты — одна из самых молодых команд. И хотелось бы в первую очередь рассказать о том, как всё начиналось. Пристегните ремни… Поехали!
Постановка задачи
На дворе была середина апреля, разгар самоизоляции. К нам пришли коллеги и рассказали о новом и интересном проекте — «Моё образование». Проект задумывался как система, которая совместит в себе функциональность видеоконференций, электронного журнала, чатов учителей с учениками и их родителями, контентного модуля с рекомендациями электронных ресурсов для покупки: учебников, тренажеров, курсов и т.д. Это звучало весьма круто, интересно и комплексно, поэтому мы были очень рады взяться за эту задачу, но было одно НО…
«НО» заключалось в том, что о проекте мы узнали в 16:00. А завтра в 13:00 должна быть презентация министерству, и нужно иметь всё на руках к 11:00, чтобы успеть подготовиться и выдать комментарии для правок. И такие сроки явно выглядят в масштабах системы сильно страшнее, чем «пятилетка за три года». Что же делать?
Поэтому из отдела профессиональных интерфейсов отобрали «банду отборных головорезов» от мира дизайна и начали продумывать процесс создания концепта системы за 19 часов. Очевидно, что построить «по учебнику» за это время не получится, поэтому пришлось пожертвовать идеализацией и встретить реальность лицом к лицу.
Критериев формирования команды было несколько: небольшая сыгранная команда для быстрой и простой коммуникации; универсальные скиллы у дизайнеров, чтобы можно было быстро меняться и передавать задачи друг другу. Нас было пять человек, поэтому мы могли разбиваться на команды и параллелить некоторые работы. Один человек следил за целостностью проектирования и вкидывал идеи, которые помогали оптимизировать проектирование — этакий надзиратель-архитектор.
16:00
Окей, отсчёт пошёл. Мы сразу составили примерный план по процессам проектирования и по временным промежуткам, которые для это проектирования нам требовались:
- Создание wireframe-макетов по рабочим столам, расписанию и карточкам уроков для учителя, родителя и ученика;
- Создание wireframe-макетов по проведению/участию в видеоконференциях для всё тех же ролей с учётом всех кейсов (просто просмотр, ответ у «доски», виртуальная доска, простановка оценок и т.д.)
- Поиск UI-решения и быстрая отрисовка компонентов;
- Отрисовка основных экранов по wireframe-макетам с использованием компонентов UI;
- Написание сценариев для демонстрации работы системы;
- Отрисовка полного набора экранов в UI, соответствующих сценариям для демо;
- Сборка кликабельных прототипов по сценариям;
- Демонстрация РТ Лабс;
- Внесение правок;
- ???
- PROFIT!!!
Так, план есть. Приступаем к первому этапу — оставшихся четырех человек делим по парам: одна пара идёт пилить ваеры рабочих столов, расписания и карточек уроков, а другая — ваеры видеоконференций.
20:00
Первый майлстоун случился спустя три часа после начала. Был подготовлен ряд макетов низкого уровня детализации по требуемым разделам. Быстро пробежались, скорректировали концепцию и пошли дальше пилить.

Пример одного из таких ваеров (здесь и далее все картинки кликабельны)
Во время встречи мы все согласились с тем, что тратить драгоценное время проектирования на UI просто супер-не-рационально. Быстро посмотрели, что у нас есть в закромах — и, о спасибо, Ростелеком Лицей. Да, мы просто дерзко переиспользовали компоненты уже существующего в компании проекта, чуть изменив цвета. Получилось вроде норм.

Пример одного из экранов с использованием компонентов и стилей Ростелеком Лицей
Супер, первые три задачи мы сделали! Но только на часах уже 21:30, поэтому решено отдохнуть час и в 22:30 продолжить работу.
22:30
Чуть перераспределились. Трое ушли собирать макеты на компонентах UI по ваерам, а один отправился писать сценарии для демонстрации. Час отдыха дал заряд новых сил — побежали делать.
01:00
Следующий майлстоун. Сценарии для демонстрации написаны. Для того чтобы построить неразрывный флоу мы решили посмотреть на продукт глазами наших персонажей, по которым проводим демонстрацию, поэтому сначала сценарий строился в виде простого текста с описанием некой персоны и жизненного кейса. Например, вот описание для ученика:
Вова Абрамов — ученик 6 «А» класса. Вчера он весь вечер играл с друзьями в Minecraft, поэтому проспал уроки, а бабушка не хотела его будить. Вова должен быстро зайти на урок, ответить на вопрос учителя, сделать тест от Николая Ивановича. На перемене Вова видит оценку, которую ему поставил учитель (3), и чтобы исправиться скорее, смотрит домашнее задание от Николая Ивановича на послезавтра, делает его и загружает результат в систему.
Теперь это абстрактное описание надо разбить на экраны и действия на них:

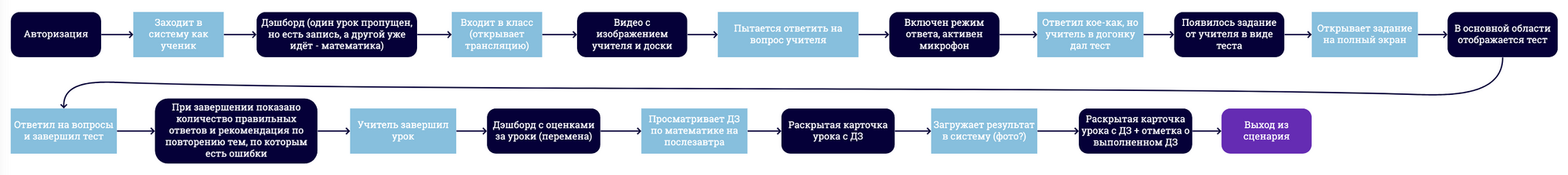
Расписанный сценарии в Miro. Темные блоки — экраны. Светлые — действия
Параллельно основные экраны были собраны по ваерам уже на компонентах UI. Трое ребят продолжили работу над отрисовкой необходимых экранов и состояний по описанным сценариям, а писака отправился спать, чтобы отдохнуть и продолжить работу.
06:30
Около 5 утра ребята закончили отрисовку всех необходимых экранов и состояний по сценариям и ушли спать. В 6:30 проснулся человек, писавший сценарии, и сел за подготовку кликабельных прототипов. Приходилось немного править экраны в плане описанных на них данных, так как ребята делали быстро и не всегда обращали внимание на какие-то атрибуты и тексты, однако для демонстрации это весьма важно.

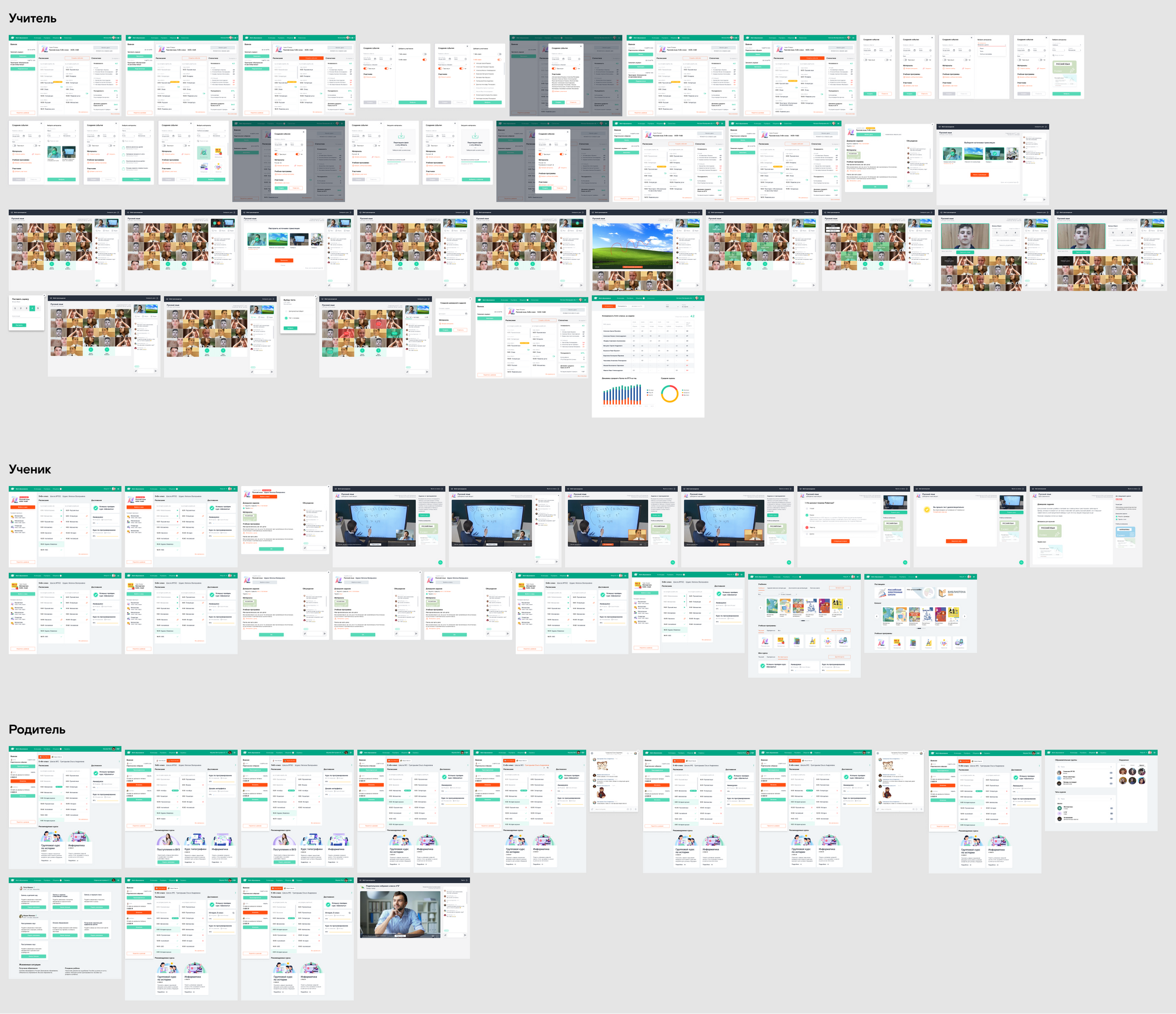
Подготовленные экраны для создания прототипов
Работа по сборке трех кликабельных прототипов (для ученика, учителя и родителя) продлилась как раз до 11:00 — сценарии выданы РТ Лабс на отсмотр, получены комментарии и оперативно внесены минорные правки по макетам.
Итог
В 13:00 РТ Лабс ушёл презентовать концепт системы министерству. Ещё через час проснулись ребята, трудившиеся в ночную смену. А часом позже мы узнали, что концепт устроил, и теперь забираем проект для дальнейшей проработки в чуть менее бешеном режиме. Это была победа. По факту мы провели цикл разработки дизайн-решения продукта без исследований — в основу концепта легли только наши гипотезы и небольшие клочки информации, которые нам накидал РТ Лабс. Забавно, что наши гипотезы по большей части попали в точку.
Много внимания заслуживает именно наш процесс работы в этой ситуации. Мы сразу поняли, что придётся чем-то жертвовать, и идеал построить за такие сроки мы не сможем. Большую роль сыграли правильный выбор команды для работы над проектом, распараллеливание задач, плотные коммуникации и отдых. Да, отдых. Вспомним час времени с 21:30 до 22:30, а также тот факт, что жаворонку-писарю сценариев дали пойти поспать, а потом проснуться и добить задачи. Но чем ни в коем случае нельзя было жертвовать, так это смыслом. Поэтому двигались от общего к частному — от ваеров к макетам в UI; сначала идея, а потом уже реализация.

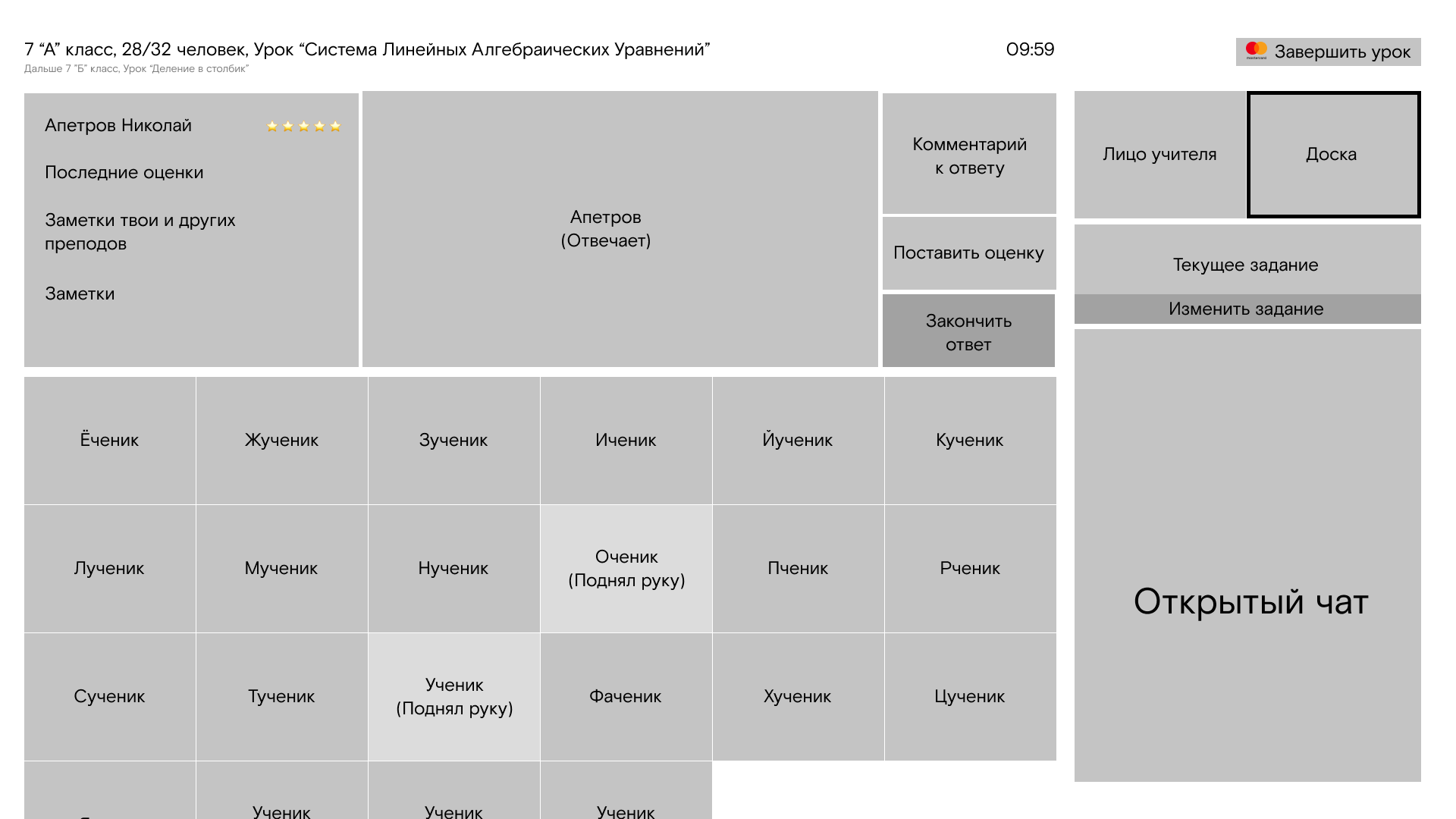
Итоговый вид системы на примере урезанного рабочего стола учителя
Проект разрабатывался ещё месяц, мы его допилили, «переодели» в дизайн госуслуг и отдали наверх на согласование. Это был крутой и абсолютно бесценный опыт быстрого создания проекта с чёткой организацией работы команды и плана действий. Но применим ли такой подход при больших сроках на проектирование? Не совсем. Опираться только на гипотезы — опасный путь, который может привести к преждевременной кончине продукта. Информация о сценариях должна либо приходить от аналитиков, либо добываться самостоятельно при проведении дизайн-исследований. И именно о последнем мы расскажем в следующих статьях.
Подготовил:
Денисенко Никита (ТГ: contragore)
Ведущий UX/UI-дизайнер
