Как мы увеличили процент регистраций на 68% с помощью дизайна форм

Советы и примеры в дизайне форм логина и регистрации.
Казалось бы, что может быть проще формы регистрации и, уж тем более, входа на сайт? Пара полей и кнопка. Но в нюансах этой простоты кроется успешность выполненной работы и количество пользователей вашего сервиса. Как сделать формы проще, процесс приятнее и тем самым снизить количество уходов? Расскажу какими правилами мы руководствовались при разработке нашего сообщества предпринимателей BOSS.ZONE.
Из чего состоит механизм регистрации и входа пользователя в систему?
- Форма входа
- Форма регистрации
- Форма напоминания или сброса пароля
- Сообщение после напоминания или сброса пароля
- Регистрация через соцсети
Это необходимый минимум. Его надо как-то скомпоновать и получить единый и понятный механизм вхождения пользователя.
Способы реализации





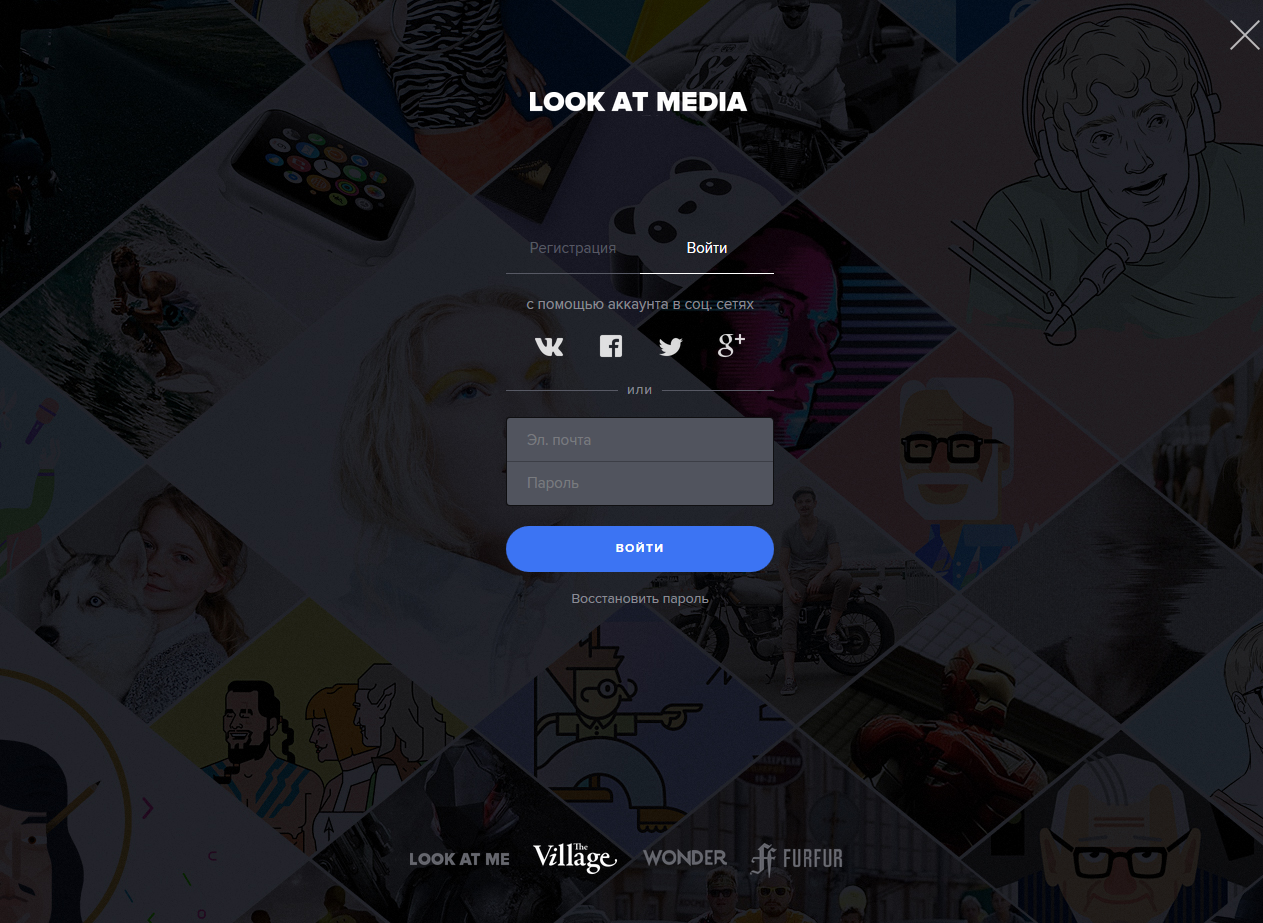
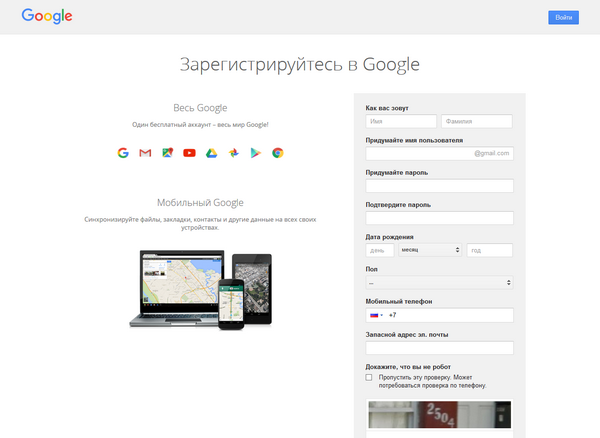
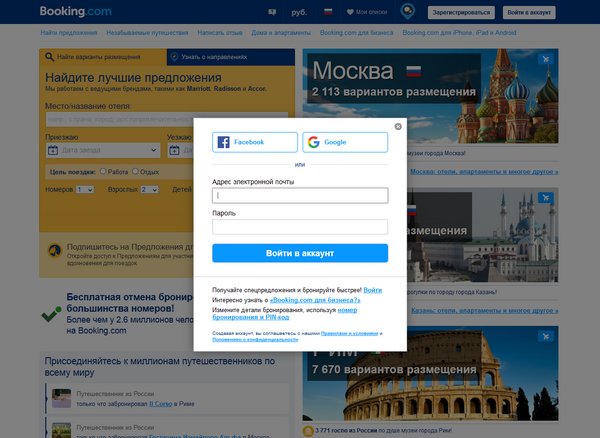
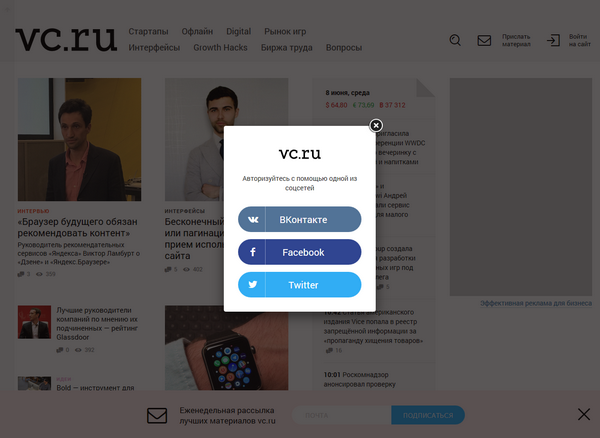
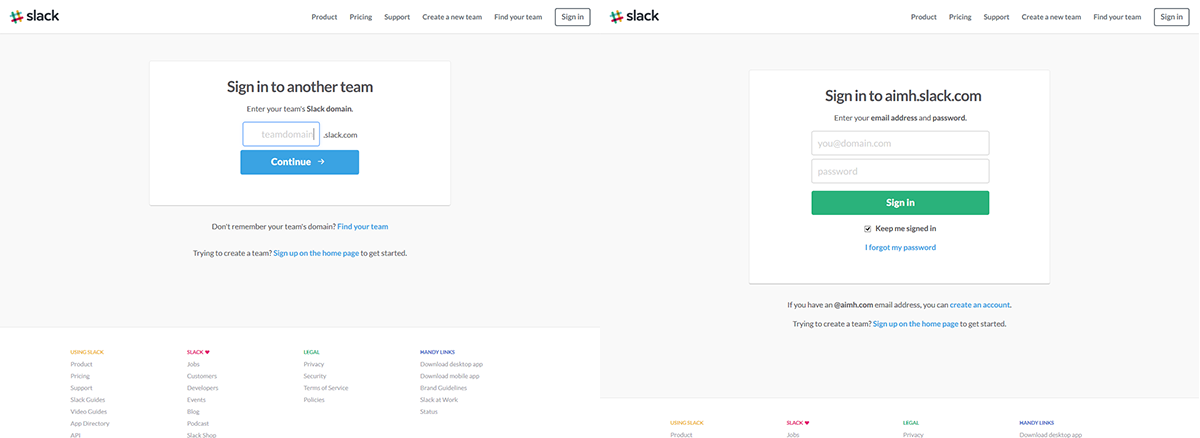
Все на одной странице

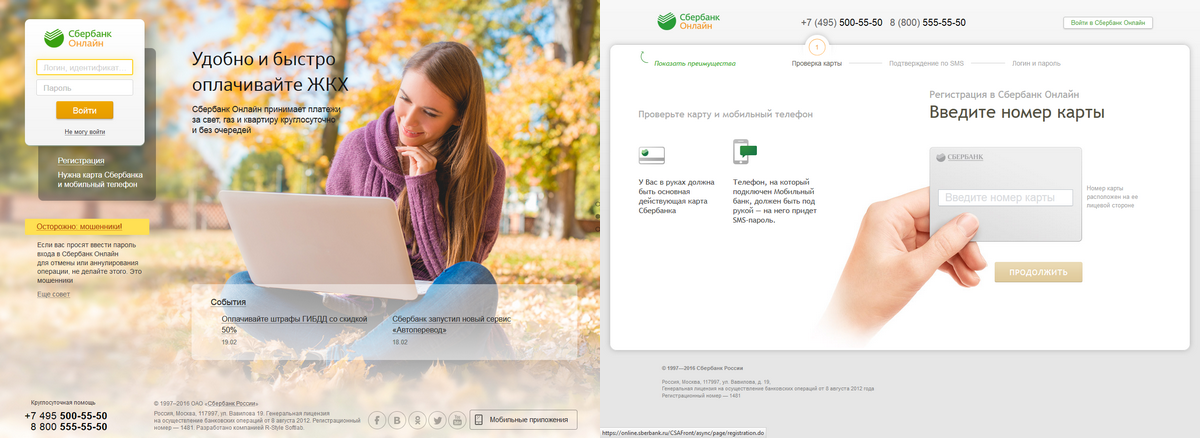
Конечно, можно комбинировать разные способы. Например, табы в попапах или расширенные табы с подробностями как на отдельных страницах. Так же есть специфические регистрации, которые требуют особого подхода, например, интернет-банки.
Как сделать регистрацию более эффективной
Человечность. Будьте людьми, не заставляйте делать то, что можете сами. Какую-то информацию можно определить автоматически, например, пол или город. Если этого сделать нельзя, то уже после регистрации можно уточнить недостающую информацию. Чем меньше полей, тем лучше.
Потраченное время. Покажите в секундах насколько регистрация быстрая, если это действительно так. Никто не хочет тратить свое драгоценное время. Курсор должен автоматически вставать в первое поле формы.
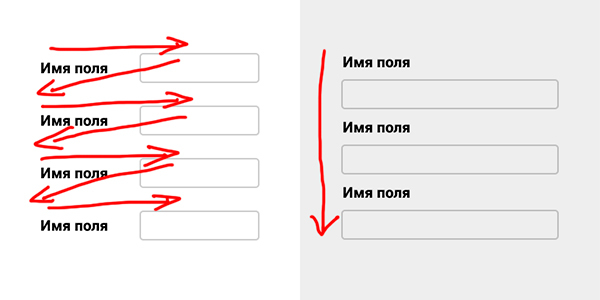
Подписи. Писать названия полей лучше над ними, а не рядом. Так взгляд человека скользит сверху вниз, а не «перевернутой ёлочкой».
Если Вы не подписываете названия полей рядом с ними, а используете плэйсхолдер, убирайте его только после того, как человек начнет что-то вводить. Иначе он может забыть, что тут нужно было писать. Особенно если переключаешься между полями клавишей «Tab». Еще плэйсхолдер можно не убирать, а уменьшать и сдвигать вверх.
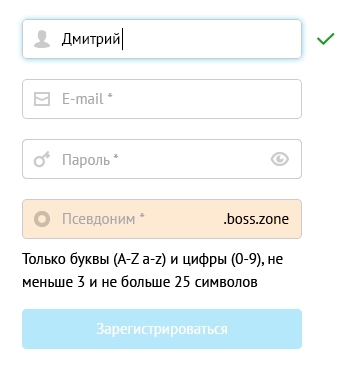
Корректность. Сообщения об ошибках нужно писать понятным для простого человека языком, а не оперируя техническими терминами. Они должны появляться рядом с каждым полем по отдельности, а не кучей где-то в одном месте. Кроме текста нужно подсвечивать сами поля. И по возможности писать подсказки. Идеально было бы проверять правильность введенных данных сразу, без перезагрузки страницы. Например, это очень удобно, когда придумываешь себе ник. Помечайте правильно заполненные поля, например, галочками. Это радует в процессе заполнения всей формы.
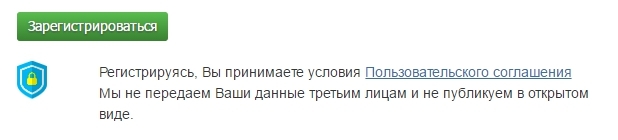
Безопасность. Должно быть согласие пользователя с политикой конфиденциальности и ссылка на пользовательское соглашение. Для эффекта безопасности вводимых данных расскажите о том, что Вы не передаете их третьим лицам.
Пароль. Спрашивайте пароль максимум один раз. Если человек опечатался и не смог войти, он восстановит пароль. Или вообще не спрашивайте пароль, а генерируйте его и высылайте на почту. Если Вы все-таки его спрашиваете, то дайте возможность видеть его при вводе. Нечасто у нас кто-то стоит за спиной.
Соцсети. Давайте возможность входить через соцсети. Сразу. Это быстро и удобно. Можно вообще оставить для входа только соцсети. Этот вариант лишает возможности совершить кучу ошибок, но он для молодой аудитории. Можно «отгрести» если ваша целевая аудитория старше 40.
Чекбоксы. Чаще всего мы обычно пользуемся своим устройством, а не чужим. Поэтому, чтобы не заставлять пользоваться постоянно логиниться, нужна галочка «Чужой компьютер». И если человек её нажимает, то при закрытии Вашего сайта его автоматически разлогинивает. Формулировка может быть разная, например, «Оставаться в системе» с активной галочкой. Мне лично более логичным кажется первый вариант. Не подписывайте на рассылки по умолчанию.
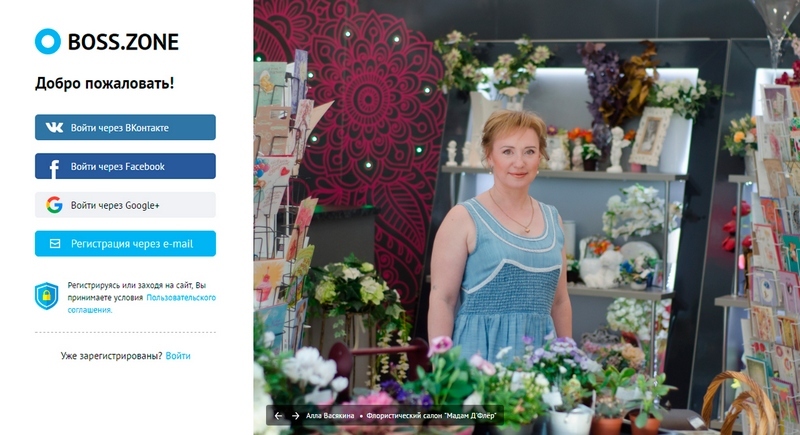
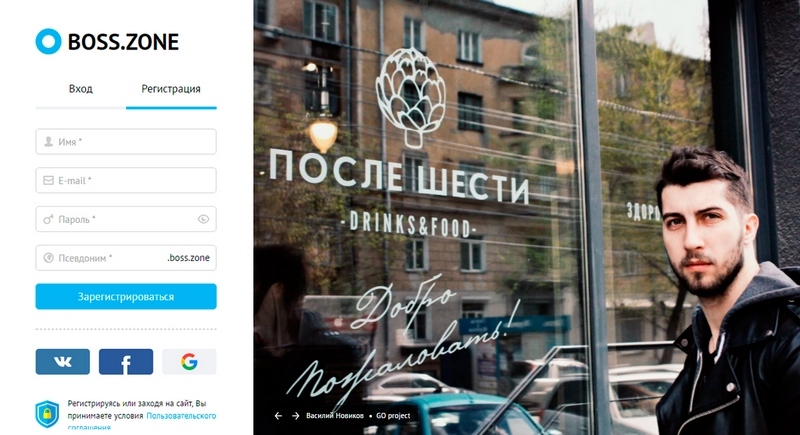
Визуальные образы. Фотографии людей притягивают взгляд и «оживляют» страницу. Но тут надо быть осторожным. Не используйте стоковые картинки — они отталкивают и создают эффект очередной ненужной регистрации. Используйте фотографии своих клиентов или своих сотрудников (это зависит от специфики портала). Не нанимайте фотомоделей. Люди должны видеть себе подобных.
Тестирование. Открывайте в разных браузерах, устройствах. Эмуляторы не всегда работают так, как реальное устройство. Пользуйтесь сами и давайте другим людям пробовать. Количество багов уменьшится.
Как это сделали мы
Людей, которые сидят в интернете, но при этом не пользуются социальными сетями единицы. Поэтому, мы решили сделать упор на вход с помощью соцсетей и оставить возможность классической регистрации через e-mail.
Первое окно — это выбор способа регистрации: Вконтакте, Facebook, Google+, E-mail

Регистрация с помощью соцсетей ничего от дизайнера не требует, если не нужна дополнительная информация. Например, в нашем случае нужно было дополнительно запросить никнейм пользователя. Он выступал в качестве поддомена его страницы. Так выглядит окно классической регистрации через e-mail (дополнительно продублируем соцкнопки, на случай если человек, все таки, выберет способ побыстрее).

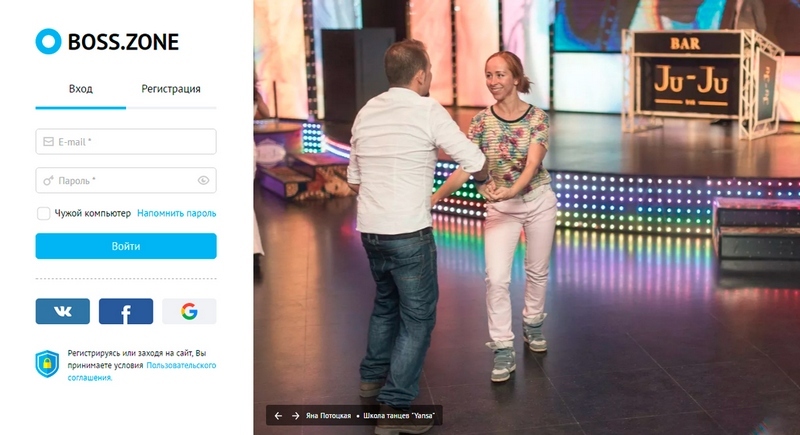
Окно логина — это почта (или никнейм) и пароль. Ставим галочку «чужой компьютер» и ссылку на напоминание пароля. В случае нескольких неудачных попыток входа подряд появляется капча.

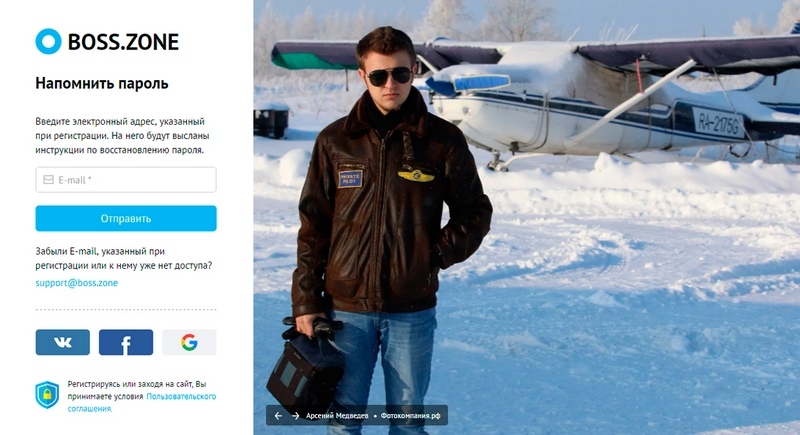
И, в заключении, окно напоминания пароля. Здесь ничего нового, главное выдержать общую стилистику с остальными формами.

Результаты
Процент уходов
Первое окно минус 19,27% уходов. Стало 23,92%
E-mail регистрация минус 30,09% уходов. Стало 16,10%
Авторизация минус 25,26% уходов. Стало 7,81%
Количество регистраций увеличилось на 68%.
И это не предел. Еще предстоит реализовать моментальную проверку на правильность заполнения полей и свободность никнейма.
