Как мы уместили таблицы в экран смартфона и унифицировали в рамках дизайн-системы
Мы разрабатываем рабочие инструменты для сотрудников и партнеров заказчика. Большинство созданных нами модулей содержит таблицы, реестры, карточки с детальной информацией.
Изначально основная часть модулей была заточена под веб, потому что с системами работают офисные сотрудники со стационарных компьютеров. О том, как мы проработали дизайн-систему для веба, мы писали ранее.
Но жизнь постоянно ускоряется, так что скорость принятия решений возрастает в разы. Нашим пользователям нужно быть в курсе дел в любой момент, а не только сидя на рабочем месте. И мы понимаем, что должны предоставлять с мобильного информацию, достаточную для принятия оперативных решений.
Для дизайн-проектирования это ставит нам 2 задачи:
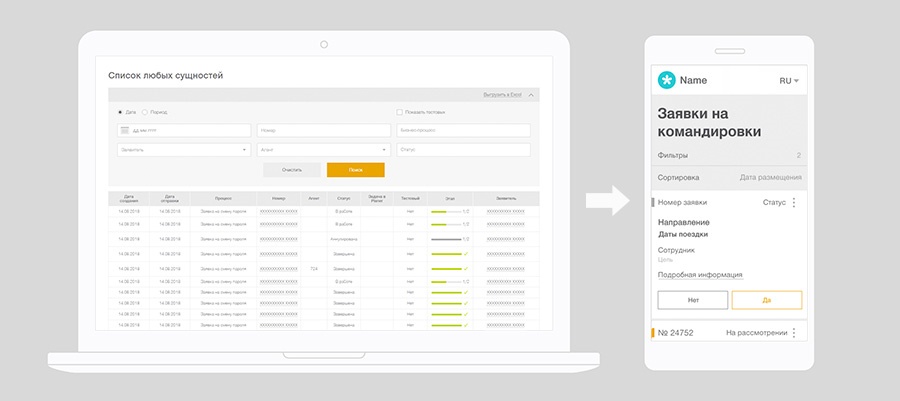
1. Превратить большое в маленькое — перевести объемные списки в мобильное представление.

2. Разработать подход к унификации — унифицировать мобильное представление для разных списков в рамках нашей экосистемы. Чтобы пользовательский опыт был единообразным, вне зависимости от модуля, с которым работает пользователь.
В этой заметке поделимся тем, как мы подходили к решению задач перевода таблиц в списки и унификации представления разных списков.
Договоримся о понятиях на берегу
Объект проектирования у нас, по сути, строчка таблицы.
Например,
● заявка на командировку,
● авансовый отчет,
● информация о продаже,
● заявка на подключение партнера и так далее.
Далее в статье мы будем именовать наш объект строчкой.
Декомпозируем задачу
Первым делом мы собрали вместе и проанализировали все наши сервисы, по сути разобрав их на составляющие.
Определяем данные, которые нужно перевести на мобильную версию
Несмотря на то, что данных много, и они разные, у каждой единицы — строчки таблицы (заявка, транзакция, новость и т.п.) — есть идентификационный номер, человекообразное название, дата (создания, обновления), статус и возможность с этим что-то сделать. А уже потом начинаются вариативности и подробности.
Определяем паттерн таблиц
Как будем умещать такой объём данных на одной странице? Система Material Design от Google похожа по структуре на нашу, и их решения оказались вполне применимы к нашим реалиям.
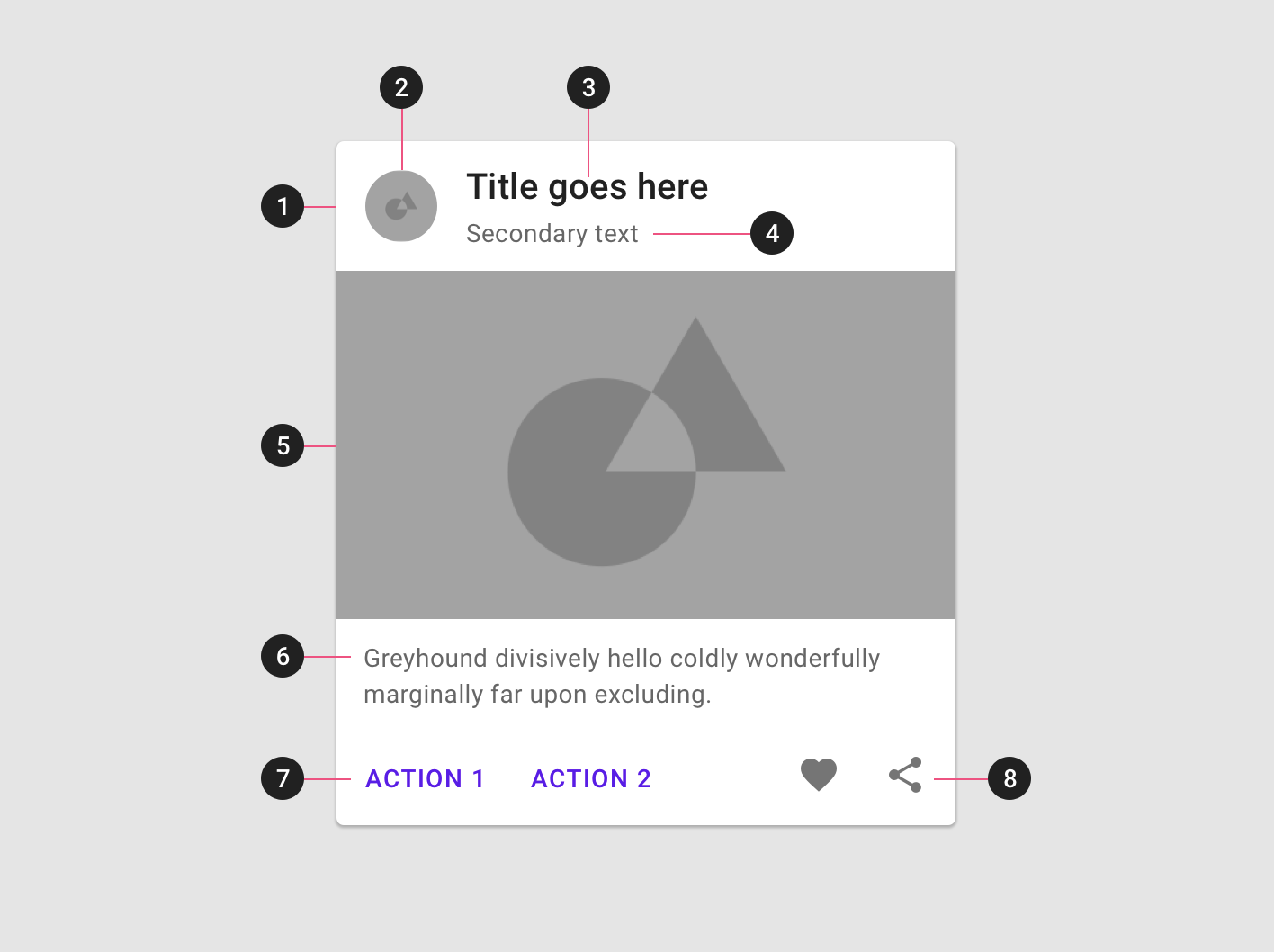
В концепции Мaterial Design данные показываются списками (List) и карточками (Card, Card collection).
Мы решили работать с карточками, потому что информации много и её нужно явно отделять. А список больше подходит для простых структур.

Источник картинки
По сути, карточка представляет единый, самодостаточный и неделимый блок информации. Плюс у карточек много вариантов, как показывать дополнительную информацию и действия, что важно для бизнес-данных.
Закрепили правила, как будем унифицировать данные
Создавая систему, важно обеспечить единообразие, чтобы карточки были представлены одинаково вне зависимости от сути информации.
1. Единые правила построения карточки. Карточки должны быть схожи по структуре: пользователь не должен переучиваться на каждый новый сервис. Поэтому информационные блоки и приоритетность их отображения закреплены в правилах.
2. Карточка — не вся, но самая существенная информация из таблицы — должна быть обозрима в экране смартфона.
3. Способы получения (отображения) дополнительной детальной информации из таблицы тоже должны быть единообразными.
Собираем конструктор
Выделяем суть в строчке
Чтобы пользователь сразу узнал нужную карточку в списке, мы выделяем ту информацию, которая идентифицирует строчку, а дополнительные данные делаем менее заметными.
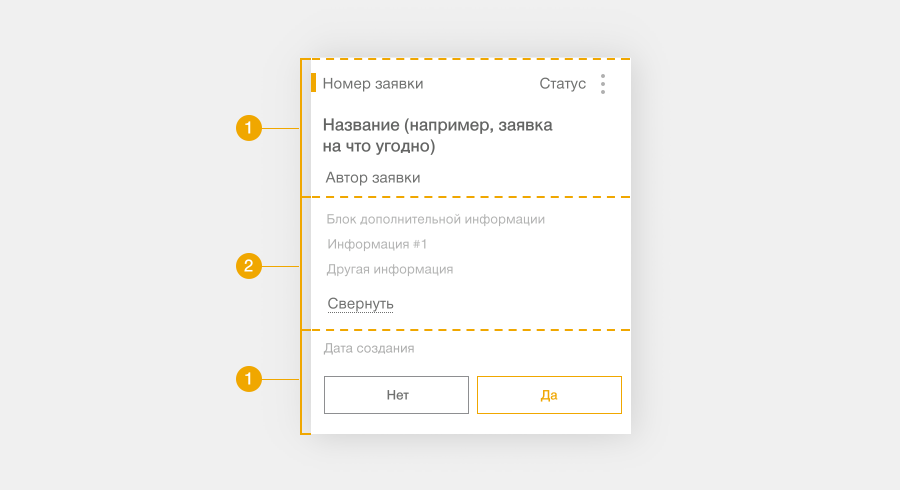
Мы разделили контент карточки на 3 степени значимости:

1. Ключевая информация — она необходима, но, возможно, недостаточна для принятия решения. Но это то, что точно есть во всех модулях, и именно ее представление мы унифицируем.
1.1. Идентификатор объекта — ID, номер, дата и другие уникальные значения для каждой карточки.
1.2. Статус — то, что происходит с объектом. По статусу пользователи решают, что делать с карточкой. Часто они как раз заходят со смартфона, чтобы проверить статус.
Действия мы поставили рядом, потому что статус, как правило, определяет возможные действия, а действия ведут к смене статуса.
1.3. Действия — у каждой строчки всегда есть целевые действия (принять/ отклонить) и ряд дополнительных действий (перенаправить, задать вопрос и др.).
Ключевых действий не может быть больше одного-двух. Мы делаем их доступными в явном виде — размещаем прямо в карточке. А дополнительные прячем под Аction.
2. Специфическая информация каждого из модулей — детали, которые уточняют информацию и важны для понимания задачи и принятия решений. Их мы прячем в детальное представление и показываем по запросу. Так мы избегаем перегрузки деталями, оставляя дополнительную информацию легкодоступной.
3. Дополнительные детали, информация, которая нужна для глубокого изучения ситуации, но не влияет на принятие решения. Ее мы не выносим в мобильное представление вообще. Она остается только в веб-версии.
Принцип построения карточки
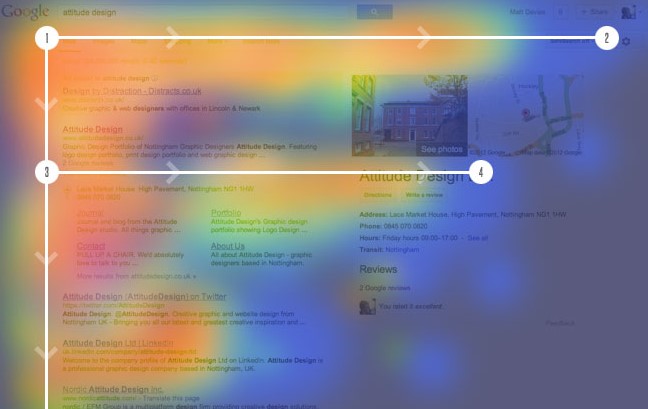
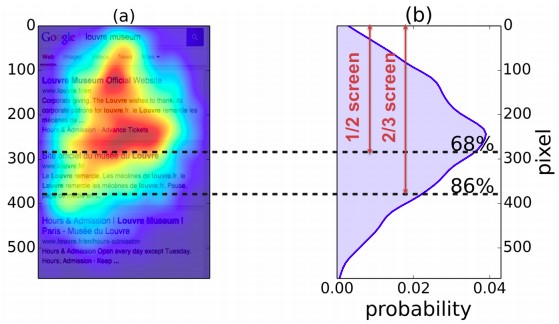
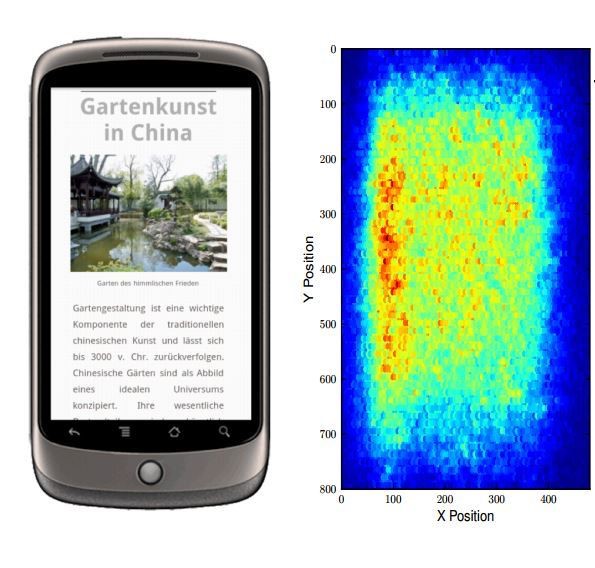
Мы действуем в соответствии с F-паттерном.
● Размещаем ключевую информацию в левом верхнем углу.

Источник картинки
● Расставляем информацию по левому краю — это привычно пользователю, он вероятнее прочитает расположенную там информацию в первую очередь.

Источник картинки
● Представляем информацию текстом, а не картинками или иконками. Сделали так, потому что в нашем случае они загромождают место и зачастую могут быть неоднозначно восприняты.
● Избегаем лишнего контента и не переносим из веба дополнительные детали.

Источник картинки

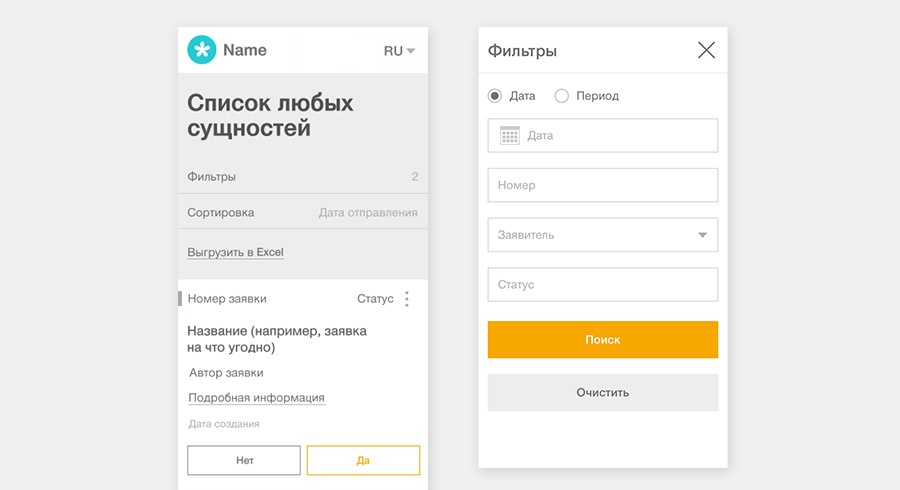
Фильтры и сортировка
Независимо от того, веб это или мобильное представление, таблица это или карточки, любой сложный список нуждается в сортировке и фильтре.
Для мобильного представления мы договорились о следующем:
• Разделы с фильтрами и сортировкой сворачиваются до вида кнопки.
• При клике по фильтрам открывается лайтбокс с настройками.
• При клике по сортировкам открывается нативный для устройства выпадающий список.

Результат
Вот так, руководствуясь описанными выше техниками, мы подготовили мобильные представления для разных модулей экосистемы заказчика:
• Заявки на подключение партнера к агентской сети
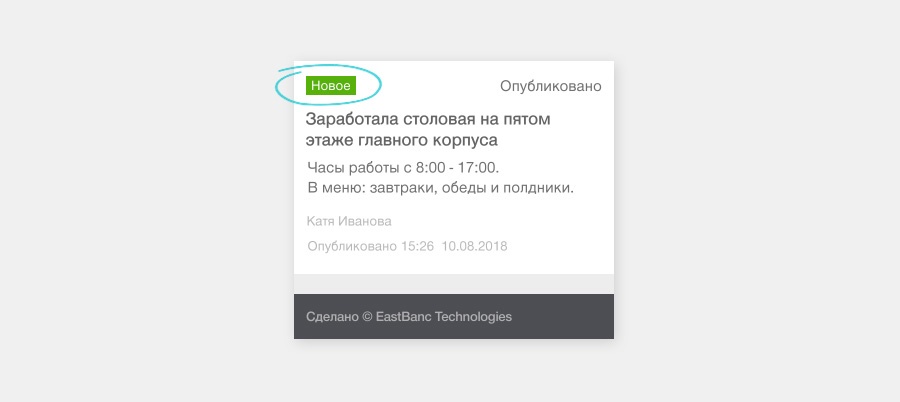
• Панель администрирования корпоративных новостей
• Заявки на командировки

Итого
Мы унифицировали списочные данные в мобильном приложении по структуре и внешнему виду. Вне зависимости от сути возможных действий с карточкой или сути информации в ней, карточки выглядят единообразно. В каждом случае интуитивно понятно, какие действия приведут к какому результату.
Разработка мобильных представлений для следующих модулей ограничивается тем, что нужно
1. Определить набор информации,
2. Распределить информационные блоки по приоритетам,
3. Прописать подходящие тексты в интерфейсе,
• «Дата размещения»/ «Дата отправления» / «Дата публикации».
• «Согласовать/Отклонить» или «Согласен/Не согласен».
4. При необходимости проработать индивидуальные визуальные элементы.