Как мы делали новый сайт Росбанка, и что из этого получилось
Всем привет! Я — Виталий Мазуревич, руководитель направления цифрового привлечения клиентов розничного бизнеса в Росбанке. Мы начинаем большое и новое дело — корпоративный блог, поэтому открыть его мы решили статьей о чем-то большом и новом — о сайте.
Обновление сайта крупной компании — дело непростое и небыстрое. Но очень важное. Мы совсем недавно прошли этот путь. И не только прошли, но и получили очень хорошие результаты. Сегодня я расскажу, как мы это сделали и с какими проблемами пришлось столкнуться.

Проект по запуску нового сайта банка возник в 2017 году. Главный поинт был в том, чтобы поставить сайт на digital-рельсы в рамках проекта по общей диджитализации банка. И, так как сайт становится входной точкой в воронке привлечения клиентов, нужно было сделать его очень «френдли» с точки зрения пользовательского опыта.
Раньше сайт был скорее визиткой, нежели продающим инструментом. Его новый вариант мы решили сделать более современным, применили самые передовые технологии с точки зрения фронтэнда (ReactJS). На бэке все более-менее стандартно: YII 2.
Наш подход — mobile first
Проект длился долго. Нам нужно было не только сделать полноценную реплику текущего сайта, но и переработать ее так, чтобы портал был современный, быстрый и продающий. Мы учитывали то, что сейчас полностью меняется поведение людей в сети, и не в последнюю очередь это связано с увеличением доли мобильного трафика. На момент запуска сайта он составлял 48%, буквально через полгода вырос до 52% и продолжает расти. Это говорит о том, что меняется пользовательский опыт. Во-первых, это другие требования к интерфейсу — он должен умещаться на экране мобильного телефона. Во-вторых, меняются требования к текстам: они должны быть лаконичные, простые и понятные. И вообще, если ты дома, за компьютером со стационарным интернетом — это одно, а если едешь в метро, тебя толкают, но ты стойко пытаешься отправить заявку на кредит — это совсем другой пользовательский опыт. Именно поэтому и был выбран подход mobile first. О его повсеместном применении заявляют практически все, но пока в большинстве случаев дальше разговоров дело не идет. А мы поставили этот подход во главу угла: начиная от прототипов, которые мы рисовали только под разрешения мобильных телефонов, и заканчивая выбором технологий и архитектуры на бэке, чтобы сайт был быстрым. Скорость стала для нас главной технологической метрикой, которая сейчас становится и бизнес-метрикой. Любой процесс мы пытались ускорить и максимально «облегчить» сайт. Лично мне близко такое понимание дизайна: хороший дизайн — это не тот, в который больше нечего добавлять, а тот, из которого нечего больше убирать. Я смотрел на каждый элемент и задавал себе вопрос: если мы его уберем, у нас все развалится? И если отвечал отрицательно — мы этот элемент убирали.

Выбор дизайна
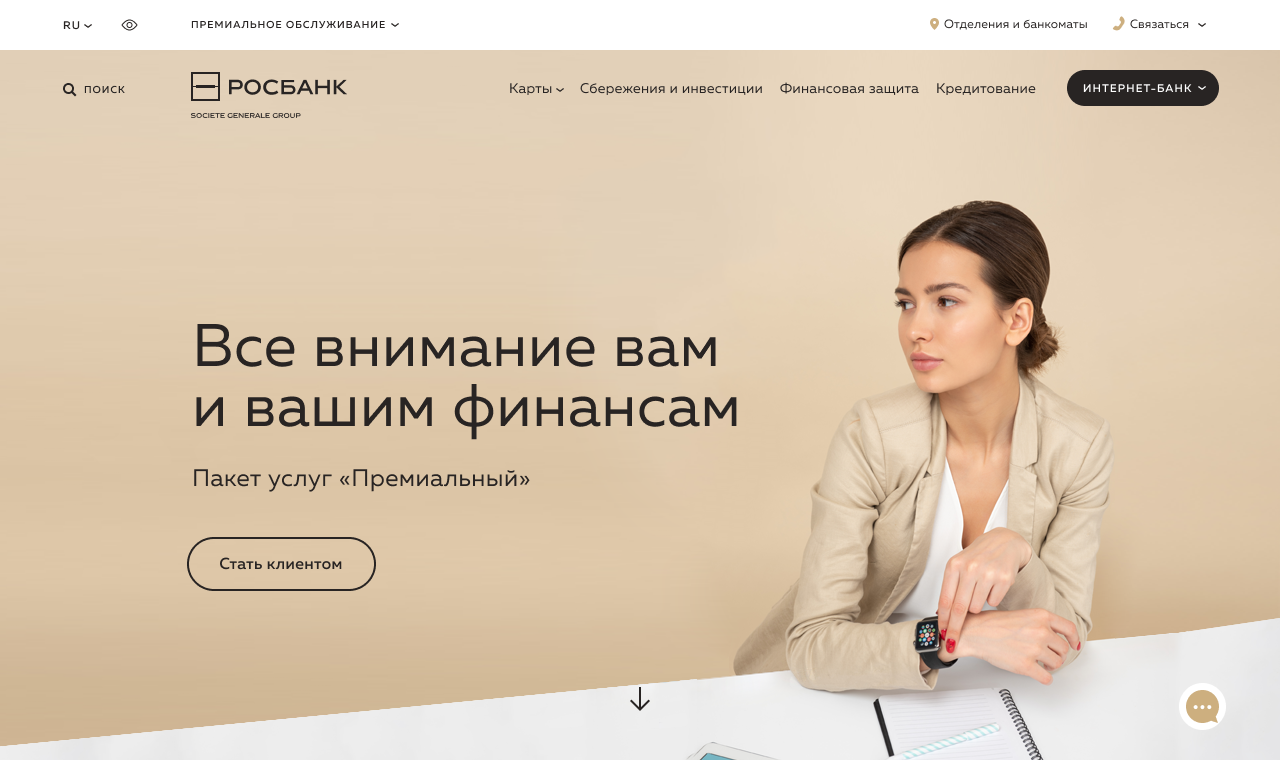
Настал момент, когда весь Росбанк начал преобразовываться, и сайтом нужно было подчеркнуть, что мы «впереди планеты всей». Мы понимали, что он должен не просто соответствовать трендам, а опережать их. Если ты заявляешь, что ты классный и выдающийся, а встаешь в линейку со всеми остальными, то возникает вопрос:, а чего вы так поздно в нее встали?
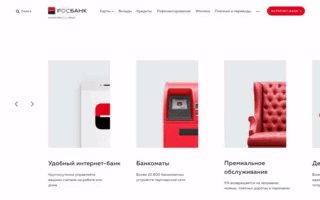
Росбанк является универсальным банком и объединяет в себе много подразделений и услуг для разных категорий клиентов, вся информация о которых размещена на одном сайте. Новый дизайн сайта не только удобен клиентам, но и гибок для самого банка: когда появляются новые продукты, с помощью конструктора можно в короткий срок создать стильную адаптивную страницу, которую впоследствии быстро вывести на сайт.
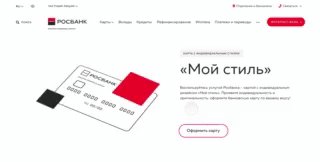
Помимо эстетической и навигационной ценности, мы добавили воздушность, фокус на типографике, которые дают возможность выделяться среди конкурентов. Летающие банковские карты — мой личный небольшой фетиш.

Раскатка нового сайта
Процесс проходил в два этапа: сначала мы по отдельной ссылке разместили новый сайт, и он был доступен параллельно со старым. Новую ссылку мы отдавали пользователям выборочно, потом повесили на сайте приглашение: «Хотите попробовать новый сайт — переходите». Все это время мы смотрели на работоспособность нового сайта: нет ли юзабилити-проблем, держит ли нагрузку. И когда поняли, что все хорошо (это произошло 5 июня), раскатали на доменном имени банка новый сайт на всех клиентов.
Новые и старые клиенты банка
Нужно понимать, что основная аудитория банковских сайтов — это новые клиенты, их примерно 75%. У старых клиентов основной маршрут — перейти в интернет-банк (сайт используется как точка входа) или посмотреть отделения и банкоматы. Для них продуктовая история не важна, они редко пользуются сайтом, чтобы посмотреть карты и вклады, вся эта информация есть в мобильном приложении и интернет-банке.
Новые клиенты решают другие задачи: быстро понять, что за продукт, интересен ли он им. И, если интересен, оформить.
Сайт должен быть максимально удобен и тем, и другим.
Сейчас основной сценарий получения банковских продуктов через сайт — это заявка на обратный звонок. Раньше форма состояла из четырех полей — имя, номер телефона, регион и время звонка. Это очень много. Мы сократили до одного — номера телефона: регион подтягивается по IP-адресу, имя можно узнать первым же вопросом, а в поле «Время звонка» по статистике более 95% клиентов указывает «как можно скорее». В итоге мы получили всплеск и по заявкам, и по привлеченным клиентам.

Своя команда или аутсорс?
На момент старта проекта у нас внутри практически не было компетенций по дизайну и разработке. Мы пользовались услугами нескольких подрядчиков, а если точнее, то четырех: один занимался сбором требований и созданием верхнеуровнего концепта, второй — дизайном, и еще два — разработкой.
При этом внутри банка была проектная команда по запуску сайта, а также текущая команда поддержки сайта, которая не занималась новым, а продолжала поддержку на тот момент текущего портала.
После запуска мы решили собирать свою команду, развивать внутренние компетенции. На это выделили 5 ставок: два бэкэнда, два фронта, одного дизайнера. Сейчас мы их активно набираем в штат.
Найти идеального разработчика
При поиске разработчиков мы делаем упор на то, чтобы люди понимали, что они придут на чужой код. У них должна быть решимость и смелость все переписать, а не просто сказать, что все плохо. Я в своей жизни не встречал ни одного разработчика, который бы приходил на чужой код и говорил бы: «Блин, какой он классный, сам бы лучше не написал!». Претензии обязательно будут, и это нормально.
Я всегда смотрю, насколько человек готов развиваться, изучать что-то новое, читать литературу. Спрашиваю, какие книги он читал, на какие конференции ходил. В сфере диджитал очень быстро все меняется. Важно, чтобы человек разбирался в актуальных технологиях, знал, какие интересные решения есть на рынке.
У нас очень ответственная работа: около 200 внутренних заказчиков и всего 10 человек с учетом открытых ставок. Поэтому мне важно, чтобы в моей команде были пытливые умы. Я даю им свободу в выборе технологий, мне важен результат.
Также у всех разработчиков я спрашивал, что такое UX, и как они считают, касается ли разработчиков эта тема? Я убежденный сторонник того, что это не просто отдельная компетенция внутри команды, которой владеет кто-то один, а остальные просто пилят код и рисуют картинки. Ведь UX это не только то, насколько цепляет картинка, но и то, как быстро сайт работает, как отрабатываются ошибки на сайте, насколько качественно сделана анимация. Например, если провести сравнение с автомобилем: важна не только приборная панель и колеса, важны все характеристики. Бывает, что машина тебе во всем понравилась, но не понравился, например, запах в салоне. И все: User Experience испорчен. Мне очень важно, чтобы все члены команды, и особенно разработчики (ведь их раньше всегда держали на обочине), понимали, что влияют на конечный результат не меньше, чем дизайнеры. Получается, что разработчик ответственен за UX, а значит и за бизнес-показатели. Что его метриками могут являться и бизнес-метрики, а не только скорость выполнения задач.
Создать команду
Для меня, если честно, стал неожиданным откровением факт, что рынок ИТ-специалистов сейчас существенно перегрет. Опытный разработчик — это три года стажа. Часто на собеседования приходят ребята с опытом в год и просят такие условия, которые мы готовы предлагать опытным специалистам. Я искренне уверен, что амбиции — это здорово, без них далеко не уедешь, но важно объективно оценивать свои возможности и компетенции. Поэтому при формировании команды мы решили составить пары back- и frontend специалистов: опытный ведущий разработчик + молодой и «голодный».
Результаты и планы
Я считаю, что проект по запуску нового сайта банка получился вполне успешным. Есть рост по сайту, причем очень значительный. По сравнению с прошлым годом за лето мы выросли на 50% по уникальным посетителям. Обычно так сайты не растут. Влияющих факторов у этого, конечно, много (это и узнаваемость бренда, и кампании по ТВ и в интернете), но простота и устойчивая работа сайта, несомненно, внесли свою лепту.
Кстати, в плане надежности у нас был очень интересный момент. Сайт построен по принципу DR — Disaster Recovery — сервера разнесены на два географически разных дата-центра. Если один из них cломается, сайт быстро переключается на второй и там продолжает работать.
Естественно, согласно самому непреложному из существующих законов, закону Мерфи, ровно в день запуска нового сайта в одном из дата-центров произошел серьезный сбой. Таким образом совершенно случайно мы провели успешный тест по безопасности в самый первый день работы нового портала, который кроме нас и дата-центра никто не заметил. Что, я считаю, дает право думать, что тест был пройден успешно.
В рамках проекта для нас в первую очередь стояла задача создать реплику текущего сайта в плане функциональности, но с надёжной платформой, которую можно будет развивать в дальнейшем. Нам это удалось, теперь можно развиваться.
