Как фронтендерам общаться с дизайнерами: топ-3 практик
Дизайнеры и фронтенд-разработчики много общаются по долгу службы. Типичный формат такой: дизайнер делает макет и чекает его с фронтендером, фронтендер отвечает, что все понял, и идет верстать по нашим макетам. Если на самом деле понял — работа кипит. А если думает, что понял, или делает вид, что понял, — работа буксует.

Меня зовут Полина Вострикова. Я — лид-дизайнер в «Лаборатории Касперского». И я хочу, чтобы работа коллег-дизайнеров кипела, а не буксовала. Затем и пишу статью. Расскажу, как объяснять задачи дизайнерам, в чем основные ошибки фронтендеров на этом поприще и как таких ошибок избежать.
Что дизайнеры делают не так — и почему
Перечислю популярные проблемы с точки зрения фронтендера:
- Дизайнер доделал макет. Вы взяли макет в работу. А дизайнер снова вносит правки!
- Дизайнер сделал макет, в котором ничего не понятно. Как обозначаются ошибки? Где нужные ховеры?
- Берете компонент из библиотеки —, а в макете он выглядит по-другому.
- Вы сверстали макет, а вам говорят: не тот цвет! не те отступы! не так отображается ошибка!
- Пора выпускать релиз —, а финального макета до сих пор нет!
В такие моменты кажется, что дизайнеры — феноменально недобросовестные ребята. Но я утверждаю, что это не так! Да, мы не идеальны, но не более, чем остальные люди. Большая часть проблем — от недопонимания.
Откуда берется недопонимание между фронтендом и дизайном
Причин много. Я делю их на три группы:
- плохо организованные процессы;
- проблемы с дизайн-системой и сторибуком;
- непредвиденные обстоятельства.
Пройдусь по очереди.
Как организовать процессы

Поскольку я лид-дизайнер, я помогаю дизайнерам выстраивать командную работу. В том числе — с фронтенд-разработчиками.
Процесс можно считать отстроенным, когда дизайнер и разработчик точно знают, как взаимодействовать друг с другом. За это отвечают руководители. А еще руководители должны правильно закладывать сроки — ну это само собой. Иначе будут те самые правки после верстки.
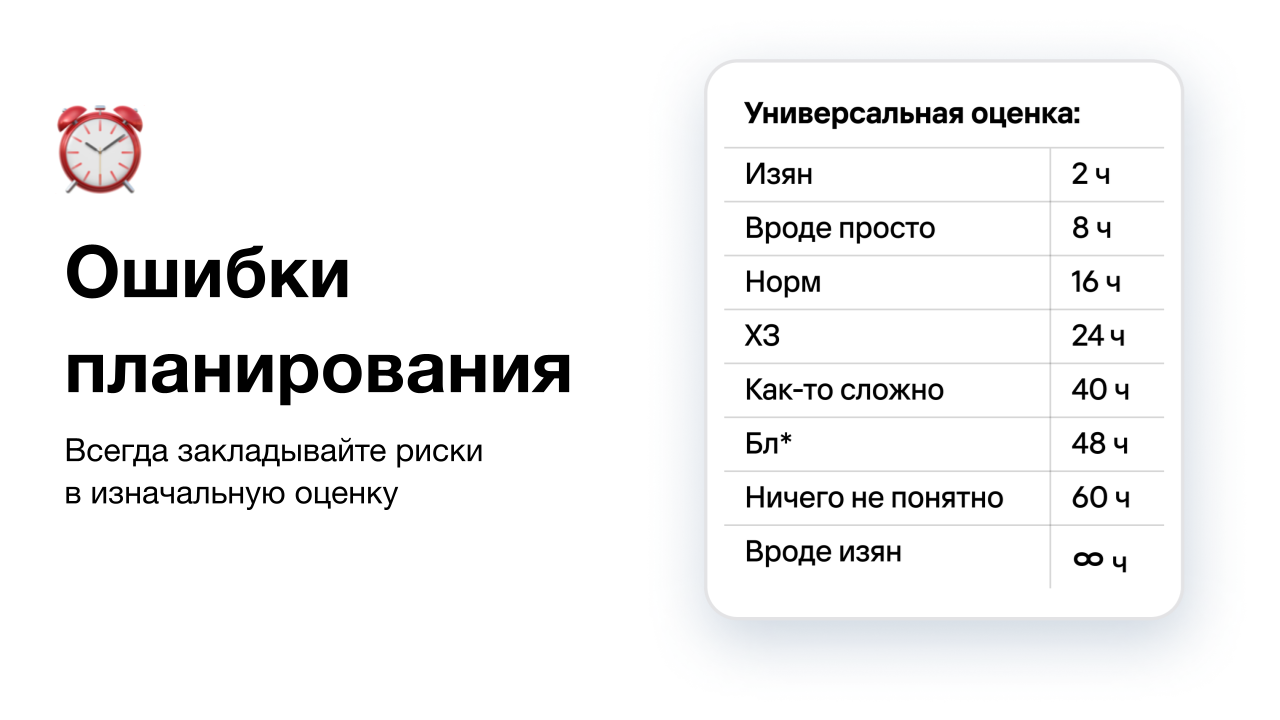
Высчитываем сроки
Например, у нас в «Лаборатории Касперского» некий дизайнер работает над крупной фичей. Фронтендер спрашивает:
— Сколько тебе нужно времени?
— Икс времени! — отвечает дизайнер.
И если я, как руководитель, поверю фронтендеру с дизайнером и заложу на работу дизайнера икс времени… я облажаюсь. Не потому, что дизайнер будет работать дольше. А потому, что время зависит не только от него. Фичу посмотрят другие дизайнеры, проверят исследователи, она обязательно пройдет ревью. Эти этапы от дизайнера не зависят. Он, может, и рад сдать работу вовремя, да не получается. А потом — да, снова правки после верстки.

В общем, я точно знаю, какие этапы предстоят, и закладываю время на каждый с запасом. Что и вам рекомендую :)
— А какой запас закладывать? — спросите вы. — Нельзя же увеличивать вдвое каждый этап, работа на годы растянется.
— Верно, — отвечу я. — Закладывайте запас, исходя из неопределенности. Если с этапом вам лично все ясно — запас минимальный. Если этап понятен лишь в общих чертах — вот тут и удваивайте, и утраивайте сроки. А если непонятно, насколько увеличивать, — увеличивайте по верхней планке. Лучше опередить план, чем отстать, верно? :)

И конечно, недостаточно посчитать сроки в голове. Объясните, откуда вы взяли цифры. И дизайнер, и руководитель должны это понимать.
Учитываем внешние обстоятельства и корректировку планов

Порой проблема не в вас и не в дизайнере, а в том, что изменились глобальные сроки и планы компании. То, что планировали к концу года, нужно к концу месяца. И это не обсуждается — иначе денег компании не видать.
К сожалению, не самая редкая ситуация. Рецепт простой: что бы ни скомандовало руководство, честно озвучивайте сроки, за которые это можно выполнить.
— Нужно за икс времени доработать фичу! — говорит начальник.
— Получится только за два-икс времени.
— Я сказал, за икс! — кипятится начальник.
— За икс можем сделать MVP. А фичу доработаем позже.
То есть не просто стойте на своем, а предлагайте компромиссы, чтобы не подставить дизайнера по срокам. Он это оценит, поверьте. Да и начальнику приятно, когда с ним не только спорят, но и хотят помочь.
Ищем корни проблем
Сроки есть, обстоятельства учли —, а проблема все равно возникла? Разберитесь, откуда она взялась. Очевидный совет, да. Но на пути будут загвоздки.
Спойлер — скорее всего проблема не в дизайнере, а в начальстве. Или в начальстве начальства. Придется разбираться, придется стучаться во все более высокие кабинеты. Не бойтесь — начальству любого уровня приятно, когда кто-то хочет решить проблему за них :)
Как подружить дизайн-систему и сторибук компонентов

Лично я до работы в «Лаборатории Касперского» частенько сталкивалась с ситуацией, когда в дизайн-системе в компоненте одни иконки, а в коде другие. Или цвет не совпадает. На первый взгляд похоже. Но дотошный дизайнер на ревью обязательно придерется. Поэтому запомните…
Не жалеем время на систематизацию
Времени всегда не хватает. Его приходится экономить на всем подряд. А я настаиваю: сделайте исключение для дизайн-системы и библиотеки компонентов в коде! На том, чтобы привести их к единому виду, экономить нельзя, потому что другого способа избежать ошибок нет. Иначе вы потеряете куда больше времени потом, вылавливая разночтения между макетами и элементами в коде.
Мы до сих пор сталкиваемся с этой проблемой в продуктах, которые не перешли на новые компоненты. И это превращается в долгие обсуждения из серии:
— У вас в верстке в этом компоненте серый не такой, как в макетах.
— Да мы его вообще не трогали! Всегда такой был…
Не буду сейчас углубляться в синхронизацию названий, структуры компонентов и так далее. Но порекомендую доклад своего коллеги о том, как устроена дизайн-система в «Лаборатории Касперского», — там все это есть.
Заранее решаем, кто исправляет ошибки
Сразу договаривайтесь, кто поправит расхождения: дизайнер в макетах или разработчик в компоненте.
Решение предлагаю принимать в сторону простого варианта. Да, обычно фронтендеру легче соблюсти инструкцию. Однако бывает так, что исправление компонента сломает полпроекта. Тогда дизайнеру проще актуализировать макет, чтобы каждый раз не выяснять, почему реализация отличается. В этом случае пусть дизайнер не забудет привести к единообразию все подобные моменты. А то каждый раз придется обсуждать, почему в этих инпутах обводка не такой толщины, как в макете.
Как справиться с форс-мажором

Ну и последняя группа проблем — непредвиденные. Они на то и непредвиденные, что предугадать их нельзя. Кто-то ошибается, кто-то отвлекается на более важные дела.
Расскажу историю разовой неучтенной проблемы с дизайн-системой.
Моя дизайн-команда должна была взять новый проект. Он нам достался, поскольку был связан с нашими текущими проектами. Но мы уже были плотно загружены задачами.
Мы тщательно оценили скоуп проекта до конца года. Вроде задач для дизайнера немного. Взяли.
А потом оказалось, что у команды довольно амбициозные планы по переводу продукта на новые компоненты. Хотя в изначальном скоупе такой задачи не было. Упс :(
Представляете, что значит перерисовать большой сложный продукт на новые компоненты? Прибавьте к этому, что мы только что впервые увидели этот продукт. Даже еще не поняли сценарии и специфику.
Проблема была неизбежна: адовые переработки. Но просто решить проблему — недостаточно. А что еще нужно?
Разбираемся, что привело к проблеме и как этого избежать
Конечно, мы не каждый день оцениваем новые продукты. Поэтому наша ошибка и относится к категории разовых. Но мы учли: ошибка может повториться. Разобрались, почему мы неверно оценили сложность. Решили, какие вопросы обязательно зададим в следующий раз. И теперь нам грозят разные форс-мажоры, но конкретно этот — больше не грозит.
Ну и классический совет: не ищите виноватых, ищите решение.
Налаживаем процессы (см. раздел «Как организовать процессы»)
А если мы видим, что проблемы не избежать, и что бы мы ни делали, она рискует повториться? Значит, переводим ее в раздел системных — пусть даже пока что она встретилась лишь единожды. А решение системных проблем простое — вернитесь к пункту «Как организовать процессы» :)
Повторение — мать заикания учения
Перечислю свои тезисы еще раз, вкратце:
- Всегда ищите причину проблемы. Далеко не всегда это дизайнер :)
- Сфокусируйтесь на решении проблемы, а потом уже на всем остальном.
- Инвестируйте максимум времени в консистентность дизайн-системы и компонентной базы.
- Закладывайте в оценку сроков риски и неопределенность.
- Если не успеваете — настойчиво договаривайтесь об изменении скоупа, предлагайте компромиссы.
- Говорите (или пишите) дизайнерам, что вы думаете об их работе. Мы действительно заинтересованы в ее улучшении.
Как упростить труд дизайнера

В основном я описала проблемы, о которых слышу от разработчиков. Хочу также подсветить трудности, с которыми сталкиваются дизайнеры — для баланса:
- Разработчики считают макет не руководством, а рекомендацией. В итоге реализация напоминает макет весьма отдаленно.
- Разработчики забывают отдать сверстанные макеты на дизайн-ревью сверстанных макетов. Дизайнер сделал работу —, но не может ей гордиться, потому что разработчик так и не показал, как применил его труд.
- Разработчики делают по-своему — считают, что так лучше/правильнее/удобнее. Дизайнеру обидно: он же не против замечаний! Он только рад сделать получше. А теперь, даже если разработчик внедрил удачное изменение, дизайнер все равно расстроится.
- Разработчики не хотят общаться. Интровертность — уважаем. Но если есть проблема, стоит описать ее — хотя бы парой скупых фраз, хотя бы текстовым сообщением.
Не буду подробно разбирать, что делать с каждым пунктом, так как пост адресован фронтендерам, а перечисленные трудности актуальны скорее для дизайнерской аудитории. Просто сообщаю: дизайнеры в курилке жалуются именно на это. Пользуйтесь :)
Самый большой секрет совместной работы

Последний совет — универсальный для фронтендеров, дизайнеров и вообще всех, кто хочет успешно сотрудничать. Проявляйте эмпатию. Никто не стремится накосячить специально. Покажите человеку, что не осуждаете его, а лишь хотите сделать работу хорошо. Тогда вы непременно сумеете договориться.
Если вам близка идея «договориться» — нам с вами по пути. Приглашаю дизайнеров и фронтендеров к сотрудничеству! В «Лаборатории Касперского» я и мои коллеги делаем все, чтобы сотрудники знали, как устроена работа, кто чем занят и за что отвечает.
