Как делать дизайн внутренних CRM

Привет! Я Маргарита Романова, дизайнер в Домклике. Расскажу о принципах разработки внутренних CRM и о том, почему их дизайн отличается от B2C и даже B2B. Статья для тех, кто тоже делает внутренние CRM или планирует скоро этим заняться.
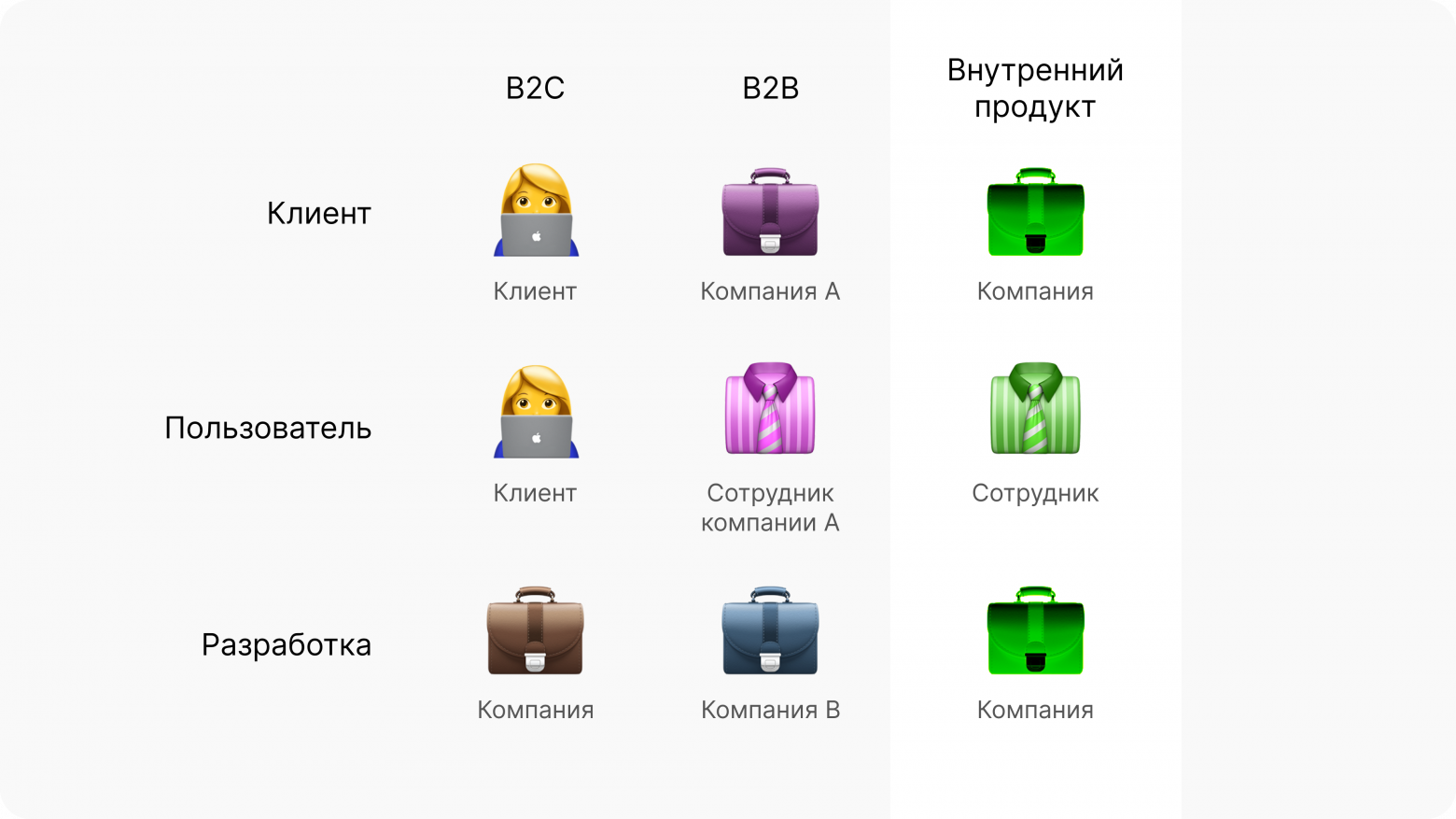
Кто клиент?
Клиент — это заказчик, покупатель или приобретатель услуг. Иными словами, тот, чью задачу должен решить продукт, цифровой или нет.
Менеджер, который ежедневно работает во внутренней CRM, имеет задачу «отработать день и пойти домой». Продукт явно не ориентируется на такую задачу, иначе он состоял бы из кнопки «Получить зарплату», которая автоматически зачисляет деньги на баланс.
У компании, в которой работает этот менеджер, задача интереснее: заработать больше денег. Именно больше, потому что сохранение текущей доходности — это само собой разумеющееся. И если такую задачу нельзя решить без большого количества непредсказуемой рутинной работы руками, то компания, являясь одновременно и клиентом, и заказчиком, создаёт внутренний продукт. В каком направлении он будет двигаться, в первую очередь определяется уже известной первостепенной целью компании-клиента.
Кто пользователь?
В случае B2C-продукта, клиент одновременно является и пользователем, потому что может самостоятельно решить свою задачу, например, посмотреть фильм (Netflix), послушать музыку (Spotify) или откликнуться на вакансию (LinkedIn). Улучшение пользовательского опыта напрямую влияет на удовлетворённость клиента. А значит и на то, вернётся ли он потом к продукту или уйдёт к конкурентам.
B2B-продукт, также как и внутренний, решает какую-либо задачу компании. Например, работа с клиентскими заказами (amoCRM), создание базы знаний о рабочих процессах в компании (Confluence) или найм новых сотрудников (Personio). Пользователями в таком случае являются сотрудники компании, купившей B2B-продукт. Улучшение пользовательского опыта может положительно влиять на сотрудников, но решение о дальнейшей закупке всё равно остаётся за компанией, как и решение о возможном уходе к конкурентам.
Если компания, как большая цельная сущность, решить свою задачу с помощью B2B-продукта не может, так как задачи сложнее, а нужного сервиса может вообще не существовать, она может решить сделать собственный внутренний продукт. Тогда пользователи являются сотрудниками этой же компании. Улучшение или ухудшение пользовательского опыта не влияет напрямую на решение клиента об использовании или дальнейшей разработке. Как бы ужасно это ни звучало, у пользователя нет выбора, использовать продукт или нет.
Принципы проектирования внутренних CRM
1. Ставьте в приоритет потребности клиента (бизнеса), а потом потребности пользователя

Мы отдаём приоритет потребностям клиента, который в данном случае является и заказчиком, поскольку без него разработка продукта просто невозможна. Если в вашу команду вливают деньги, а вы делаете дорогие фичи, которые никак не увеличивают доходность клиента, то отдел разработки распускают или сокращают.
Несмотря на это, старайтесь не забывать и про самого пользователя. Каждая зрелая компания понимает, что эмоциональное состояние работников существенно влияет на выполнение задач бизнеса. Пользователь выполняет свою работу — решает задачи, которые поставила перед ним компания, в вашем интерфейсе. А ваша работа как дизайнера состоит в том, чтобы сделать этот опыт настолько комфортным, насколько возможно.
2. Проектируйте интерфейс как инструмент-помощник для принятия решений пользователем
Если бы всё взаимодействие с конечными клиентами можно было автоматизировать, то клиент-компания уже давно бы это сделала и оставила парочку людей для разбора крайних сценариев. Если запрос на ваш продукт всё ещё существует, это значит, что автоматизировать всё, что необходимо, пока невозможно для компании. Решения всё ещё принимает пользователь-сотрудник. Он совершает те или иные действия на основе своих знаний и информации, которую вы предоставляете ему в интерфейсе.
Исследуйте, какая информация о клиенте нужна пользователю чаще всего, а также какие дальнейшие действия требуются от пользователя на каждом этапе, и не прячьте их далеко в интерфейсе.
3. Используйте термины, но дайте пользователям возможность их изучить
Часто внутренние продукты перенасыщены специфичной терминологией, и это абсолютно нормально. Нет необходимости постоянно разжёвывать корпоративные аббревиатуры для пользователей, которые ежедневно сидят в системе по 8 часов. Ещё и в условиях разработки интерфейса, когда каждый пиксель на вес золота. Но и нельзя ожидать, что вся эта сложная и необходимая для работы информация сразу появится в голове человека после подписания трудового договора.
Именно поэтому в вашем продукте вы должны дать пользователям возможность пользоваться подсказками, пройти адаптацию или ознакомиться с руководствами.
4. Регулярно исследуйте, какие процессы можно автоматизировать
Не бойтесь предлагать команде идеи по автоматизации некоторых процессов в CRM. Но будьте готовы, что не все, даже очень хорошие идеи, будут реализованы, если оценочный доход от автоматизации не оправдывает затрат на разработку по сравнению с ручным трудом пользователей. К сожалению, довольно часто ручной труд оказывается дешевле.
Понять, какие идеи по автоматизации нужно реализовать в первую очередь, а какие и вовсе отбросить, можно, поместив их на график:

5. Не бойтесь подсвечивать пользователю отклонения от нормативов
Оценка эффективности сотрудников в работе с клиентами всегда рано или поздно приходит к нормативам, а значит и штрафам и премиям. Продвинутые CRM-системы — не исключение. Помните, что штрафы — это крайняя мера, направленная на лентяев. Ни одна адекватная компания не будет регулярно забирать деньги из зарплаты реально работающих сотрудников. В противном случае можно с полной уверенностью утверждать, что нормативы компании невыполнимы, либо продукт не даёт пользователю делать свою работу.
Поскольку прямой доход пользователя-сотрудника зависит от штрафов, интерфейс должен это подсвечивать, и местами может даже надоедать.
6. Поощряйте молодцов, наказывайте негодяев
Ваш пользователь в какой-то момент осознаёт систему нормативов и будет пытаться их перевыполнить, чтобы получить премию. Какими способами он может этого добиться (в порядке увеличения количества усилий):
Хитрить.
Делать больше работы.
Делать свою работу качественнее (требует больше усилий, поскольку нужно переучиться или отказаться от привычного и комфортного подхода к работе).
Делать больше работы и качественнее (максимум усилий, помимо дополнительного обучения, нужно ещё и работать быстрее).

Ваши задачи как дизайнера:
Помочь пользователям со последними тремя способами и подсвечивать интерфейсно их руководителям о том, что таких сотрудников необходимо поощрить. Можно также вводить системы рейтингов в продукте, чтобы пользователи ощущали азарт даже без денежной мотивации.
Вовремя обнаружить и наказать тех, кто использует первый способ. Но об этом чуть дальше.
7. Искореняйте хитрости в интерфейсе, обращайте внимание на лайфхаки

Нельзя также забывать, что если у человека есть возможность делать меньше работы, не получая при этом выговоров от руководителя, то он обязательно ею воспользуется. Более того, он поделится новоприобретённой «мудростью» с коллегами. Нам, кто проектирует CRM, нужно вовремя обратить внимание на эти уловки и решить, что с ними делать. Но прежде всего нужно разделить их на две категории:
Хитрости. Различные способы обходить надзор за качеством или количеством выполненной работы. Клиент недосчитывается денег, а понять причину не может.Такие уловки нужно вовремя обнаруживать и устранять (закрывать возможность пользоваться этой дырой в пользовательском пути).
Лайфхаки. Житейские мудрости по работе с интерфейсом, от применения которых ни конечный клиент, ни компания не страдают, а работа ускоряется. Это ваш главный источник идей, «протоптанная дорожка» в парке, по которой идут все, потому что так быстрее и удобнее. Возьмите их на вооружение, дайте пользователям официально, и все скажут вам спасибо. В особенности рекомендую обратить внимание на повседневные действия пользователя, которые он выполняет вне интерфейса (бумажки, распечатки, заметки). Если для работы с интерфейсом нужны дополнительные инструменты, это значит, что где-то в нём UX-косяк.
8. Не злоупотребляйте обозначениями «важной» информации для пользователя

Стандартная ситуация, когда продукту нужно показать в интерфейсе особо важную информацию для пользователя, на которую обязательно нужно обратить внимание, чтобы в дальнейшем совершить правильные действия относительно клиента. Любимый всеми способ для этого — красный цвет во всех его проявлениях. В какой-то момент появляется новая важная информация и она снова подсвечивается красным. А потом ещё и ещё…
Спустя какое-то время у пользователя включится своеобразный спам-фильтр, и он станет игнорировать постоянные красные раздражители, ведь:
Когда всё важно, ничего не важно
9. Помните, что у каждого продуктового решения есть две степени влияния
Страхи и желания вашего пользователя должны обязательно учитываться при разработке! Ведь фичи и доработки, которые вы делаете, могут существенно влиять на душевное состояние сотрудника, а значит и на выполнение задач вашего клиента. Учитывать также нужно сопротивление к использованию вашего продукта. Любое действие, которое совершает продуктовая команда, имеет две степени влияния: на пользователя-сотрудника и на клиента-компанию.
Примеры:
Ситуация №1
Продуктовая команда решает начать использовать в интерфейсе более спокойную цветовую гамму.
↓
Глаза пользователя устают не так быстро. Не хочется делать частые перерывы.
↓
Пользователи выполняют норму или делают больше. Компания начинает зарабатывать больше.
Ситуация №2
Продуктовая команда добавляет систему ачивок за хорошие результаты.
↓
Пользователи могут хвастаться ачивками, мотивируя друг друга на более продуктивную работу, добавляя в ежедневную рутину элемент соревнования.
↓
Пользователи выполняют норму или делают больше. У компании становится больше подчинённых, которых можно продвигать по карьерной лестнице.
Ситуация №3
Устаревший визуально и функционально элемент интерфейса решено полностью изменить.
↓
Пользователю нужно какое-то время, чтобы привыкнуть к новому. Совершает ошибки по старой привычке и бесится из-за этого.
↓
Пользователи делают меньше, чем нужно по плану. Компания недосчитывается денег.
Финальная памятка
Ставьте в приоритет потребности клиента (бизнеса), а потом потребности пользователя.
Проектируйте интерфейс как инструмент-помощник для принятия пользователем решений.
Используйте термины, но дайте пользователям возможность их изучить.
Регулярно исследуйте, какие процессы можно автоматизировать.
Не бойтесь подсвечивать пользователю отклонения от нормативов.
Поощряйте молодцов, наказывайте негодяев.
Искореняйте хитрости в интерфейсе, обращайте внимание на лайфхаки.
Не злоупотребляйте обозначениями «важной» информации для пользователя.
Помните, что у каждого продуктового решения есть две степени влияния
Спасибо, что прочитали! ❤
Если вам тоже интересны особенности разработки внутренних продуктов, то ждём вас в Домклик:) У меня сейчас две открытые вакансии в отделе дизайна B2B-продуктов и внутренних продуктов.
