Как я искал пацанский движок для блога

Я много пишу в интернетах и мне захотелось завести свой личный стэндалон блог, куда можно писать мелкие заметки и статьи, не подходящие для других площадок. Главная проблема личного блога — мне лень оформлять посты. Чтобы черкануть пару строк в каком-нибудь Wordpress, нужно слишком много телодвижений. Я попробовал несколько разных движков и каждый раз ловил себя на ощущении, что мне не хочется ими пользоваться, намного быстрее и проще писать в записную книжку вроде Evernote или Notion. Так я стал искать идеальный движок для блога, отвечающий всем моим потребностям.
Мои требования к идеальному движку:
- Желательно self-hosted — я пережил много закрытий сервисов, от narod.ru до google+ и точно знаю, что рано или поздно все протухает, поэтому надежнее всего держать контент у себя. Также посты могут удалять по каким-то фейковым жалобам или по DMCA, как это происходит на Medium и LiveJournal.
- Возможность подключения своего домена — мне нужен сайт-визитка со всеми проектами и ссылками в одном месте, где можно разместить портфолио, резюме, контакты.
- Минимум телодвижений и интерфейса — в идеале интерфейса CMS вообще не должно быть видно, админская панель не нужна, посты должны редактироваться, создаваться и просматриваться в одном месте.
- Полноценный WYSIWYG редактор — поддержка разметки Markdown и обработка её в реальном времени, подсветка кода, вставка картинок из буфера обмена.
- Нормальные комментарии — возможность оставлять анонимные комментарии и авторизовываться через максимум соц. сетей для персонифицированных комментариев.
- Минималистичный внешний вид — я не хочу заниматься версткой и темами, подходящее оформление должно быть из коробки.
Внутри я рассказываю какой вижу идеальную CMS, редактор постов и комментарии, почему большинство существующих движков устарели на десять лет, и сравниваю между собой разные движки.
Что такое нормальный WYSIWYG редактор
Your browser does not support HTML5 video.
(Видео со звуком) Пример идеального WYSIWYG редактора в Notion
⇧ Видео с демонстрацией лучшего на мой взгляд редактора ⇧
Редактор постов — это самое главное в движке, ведь именно в нем проводишь больше всего времени. WYSIWYG (what you see is what you get) — это тип редактора, в котором текст форматируется сразу, без переключения между исходным кодом и финальной версией. Мне больно смотреть, как приверженцы старой школы пишут вручную HTML теги, BBcode, по десять раз переключаются между превью и исходным кодом, заливают картинки отдельно на хостинг и в итоге тратят на верстку текста кучу времени. Редакторы во всяких Wordpress устарели на несколько десятков лет!
Оказывается, мало кто знает, что бывают современные редакторы, которые умеют рендерить markdown в реальном времени, вставлять картинки из буфера обмена. Можно вообще забыть о написании кода для верстки текста.
Мои требования к редактору:
- WYSIWYG — все должно рендериться сразу, то есть после ввода двух решеток ## с новой строки, текст должен сразу превращаться в заголовок. Никакого предпросмотра и исходного кода.
- Поддержка Markdown — базовые вещи, такие как заголовки, списки, подсветка кода должны работать. Незачем тянуться мышкой к элементам форматирования текста, если все можно сделать с клавиатуры.
- Картинки вставляются из буфера обмена — никакой загрузки файлов и прописывания путей, только Ctrl+V и готово. Также нужно быстрое масштабирование картинок.
Notion — современная замена Evernote

Я обожаю Notion. Это самый продвинутый инструмент для заметок, ведения wiki, описания проектов, простых таскменеджеров, календаря и еще кучи всего. Notion поддерживает коллективную работу, у него огромная библиотека шаблонов и при желании его можно превратить во что угодно, хоть в CRM.
Но самое главное в Notion — его редактор. Он просто идеален для написания постов. На видео выше показан пример написания простого поста с использованием разметки markdown, вставки кода, картинок из буфера обмена. Можете так же в своем Wordpress? Для сравнения используется движок Эгея Ильи Бирмана.
К сожалению, Notion плохо подходит для ведения публичного блога. Да, вы можете опубликовать все страницы в интернет как обычный сайт, вот даже пример сайта на notion. Но к нему нельзя прикрутить свой домен, перемещение по страницам выглядит странно, иногда они открываются в виде окон, а не отдельных страниц.
Notion пока не имеет публичного API, но уже есть реализации клиентов, например на Go. Автор этого клиента написал костыль для выдергивания страниц из notion и загрузки их на свой сервер. Но приватное API может в любой момент измениться и все сломается, такой метод предполагает постоянный пердолинг.
Плюсы/минусы Notion
✓ Идеальный редактор
✓ Умеет сложное форматирование
✓ Поддержка шаблонов страниц
✗ Нет self-hosted версии
✗ Плохо подходит для сайта
✗ Нельзя подключить свой домен
✗ Мусор в URL, нельзя задать адрес страницы самостоятельно
✗ Неудобная навигация, попапы вместо отдельных страниц
✗ Нет комментариев
Jekyll и Github pages — генератор статического сайта

Jekyll — это популярный у программистов генератор статических сайтов. Его обычно используют в связке с Github Pages. Вы наверняка встречали домашние странички компьютерщиков, сделанные этим генератором. На Hacker News его использует каждый третий сайт. Главный смысл его в том, что посты пишутся в любимой IDE в формате markdown и деплоятся через git так же как код, а на сервере из них уже генерируется HTML.
Я тоже пытался его использовать hub.zhovner.com
На первый взгляд все кажется легко, но для написания поста нужно создать текстовый файл, назвать его особым образом в формате YEAR-MONTH-DAY-title.md и положить в папку _posts. Картинки нужно так же вручную раскладывать по папкам и прописывать к ним ссылки. Предполагается что программист сам напишет для всего этого сниппеты, хуки, макросы, посты у него будут автоматически называться, перемещаться, картинки раскладываться папкам и т.д.
Есть много плагинов для популярных IDE вроде VSCode для рендера markdown в реальном времени, вставки картинок и т.д. Есть даже целые CMS, сделанные как надстройка вокруг jekyll, вот некоторые из них: forestry.io, cloudcannon.com, netlifycms.org/docs/jekyll/. Они подключаются прямо к репозиторию на github и сайт можно редактировать через их WYSIWYG редакторы и автоматически синхронизировать через git. Звучит красиво, но на деле работает плохо. Ни один редактор даже близко не сравнится с эталонным редактором Notion.
Через пару лет использования Jekyll, я поймал себя на мысли, что мне просто неприятно и сложно с ним работать. Я забываю сниппеты для создания нового поста в моем редакторе Sublime Text, мне лень заливать сайт через Git и в большинстве случаев я просто предпочитаю не писать, чем проходить все эти процедуры.
Плюсы/минусы Jekyll
✓ Полный контроль над сайтом и оформлением
✓ Можно хостить самостоятельно
✓ Только статический HTML
✓ Можно подключить любой сервис комментариев
✗ Сложно публиковать новые посты
✗ Нет нормального редактора
✗ Сторонние костыли вроде CMS и плагинов для IDE работают плохо
Ghost — CMS для блога

Ghost — сравнительно новая модная опенсорсная CMS. На сайте описывается только платная SaaS-версия, но есть готовый образ Docker, который в один клик можно развернуть у себя.
У Ghost почти такой же крутой редактор как в Notion, я был в восторге, когда попробовал: нормальная поддержка рендера markdown в реальном времени, картинки вставляются из буфера обмена, прелесть! После небольшого допиливания появляется даже подсветка синтаксиса в блоках кода.
Я уже было решил, что нашел свой идеальный движок, пока не стал разбираться с оформлением внешнего вида сайта. Оказалось, что дефолтная тема не предполагает никаких настроек, как мы все привыкли видеть в том же Wordpress. У тем просто нет ни одной настройки, банально нельзя включить-выключить меню, футер/хедер. Покопавшись в галерее официальных тем, я понял, что их там полтора десятка и ни одна мне не подходит. На сайте Theme Forest для Ghost всего полторы сотни тем, против 12 тысяч для Wordpress. За два дня поиска я так и не смог найти подходящую тему, все либо слишком стремные, либо давно заброшенные и не совместимые с актуальной версией движка. Я не разбираюсь в верстке и писать свою тему не входило в мои планы. Поэтому пришлось пока отложить Ghost и продолжить поиски.
На текущий момент я считаю Ghost самым лучшим вариантом и, скорее всего, выберу его. Планирую допилить заброшенную тему Affinity и опубликовать свой вариант в открытый доступ. Если вам интересно поучаствовать в этом, напишите пожалуйста мне на почту в профиле.
У Ghost из коробки есть много интересных функций вроде платных подписок на закрытых контент, вроде Patreon, и кучи готовых плагинов для интеграций. Этим движком пользуются многие компании для своих корпоративных блогов. Разработка ведется очень активно, коммитят на Github каждый день.
Плюсы/минусы Ghost
✓ Отличный редактор
✓ Полный контроль над сайтом и оформлением
✓ Можно хостить самостоятельно
✓ Можно подключить любой сервис комментариев
✗ Темы без настроек, только править исходники
✗ Создание и редактирование постов только через админку
Teletype.in — минималистичный сервис для блогов

Teletype.in — минималистичный аналог Medium от русских разработчиков с поддержкой разметки markdown. По стилю напоминает сервис от разработчиков мессенджера Telegram — telegra.ph, только с возможностью полноценно зарегистрироваться и вести блог внутри своего профиля. Можно подключить свой домен.
Мне очень понравилась идея и подход разработчиков: правильный WYSIWYG-редактор, картинки вставляются из буфера обмена, никаких админских панелей, минимум интерфейса, фокус только на контенте. Примерно так я и представлял себе идеальный движок блога.
Я подключил домен и попробовал перенести пару статей из своего блога на Jekyll в Teletype.in. За пару минут использования вылезло несколько существенных багов: случайно сломал верстку и получил неработающую страницу поста. Радует, что разработчики общаются на русском и активно отвечают в чате поддержки в Telegram, все баги подтвердили и за пару дней исправили. Ребята обещают добавить подсветку синтаксиса в блоках кода и активно дорабатывают редактор. Пока в нем остаются мелкие неудобства и он не так хорош, как редактор Notion.
Комментарии пока не очень функциональны, нельзя писать анонимно, вход не через все соцсети. Тут есть что дорабатывать.
Плюсы/минусы Teletype.in
✓ Хороший редактор
✓ Можно подключить свой домен
✓ Удобно добавлять и редактировать посты
✓ Можно задать свой URL для каждого поста
✗ Нет контроля над сайтом, нельзя захостить у себя
✗ Сырой редактор, есть баги
✗ Мало возможностей по оформлению профиля
WordPress, Эгея и все остальные движки
Я попробовал очень много движков и большинство из них выглядят устаревшими на несколько десятков лет. Главная проблема — переусложненный админский интерфейс и отсутствие WYSIWYG-редактора. Я не буду разбирать популярные CMS, потому что все они страдают от описанных выше проблем.
Правильная форма комментариев
Я испытываю дискомфорт, если вижу статью, под которой нельзя оставить комментарий. Еще хуже, когда возможность комментирования огорожена платной подпиской или сложной регистрацией. Правильная форма комментариев должна позволять любому посетителю максимально легко высказаться без необходимости регистрироваться на сайте.
Disqus — плохой сервис комментариев

У меня есть сайт, на котором используется сервис комментариев Disqus. Каждый третий комментарий там Disqus помечает как спам и скрывает, как бы я не пытался отключить спам-фильтры. Из-за этого люди не могут нормально общаться. Порядок комментариев постоянно меняется случайным образом, некоторые комментарии просто исчезают спустя время. Он тянет тонны джаваскрипта и тормозит. В целом Disqus — лютейшая дрисня, и я никому не рекомендую им пользоваться.
Remark42 — хороший сервис комментариев

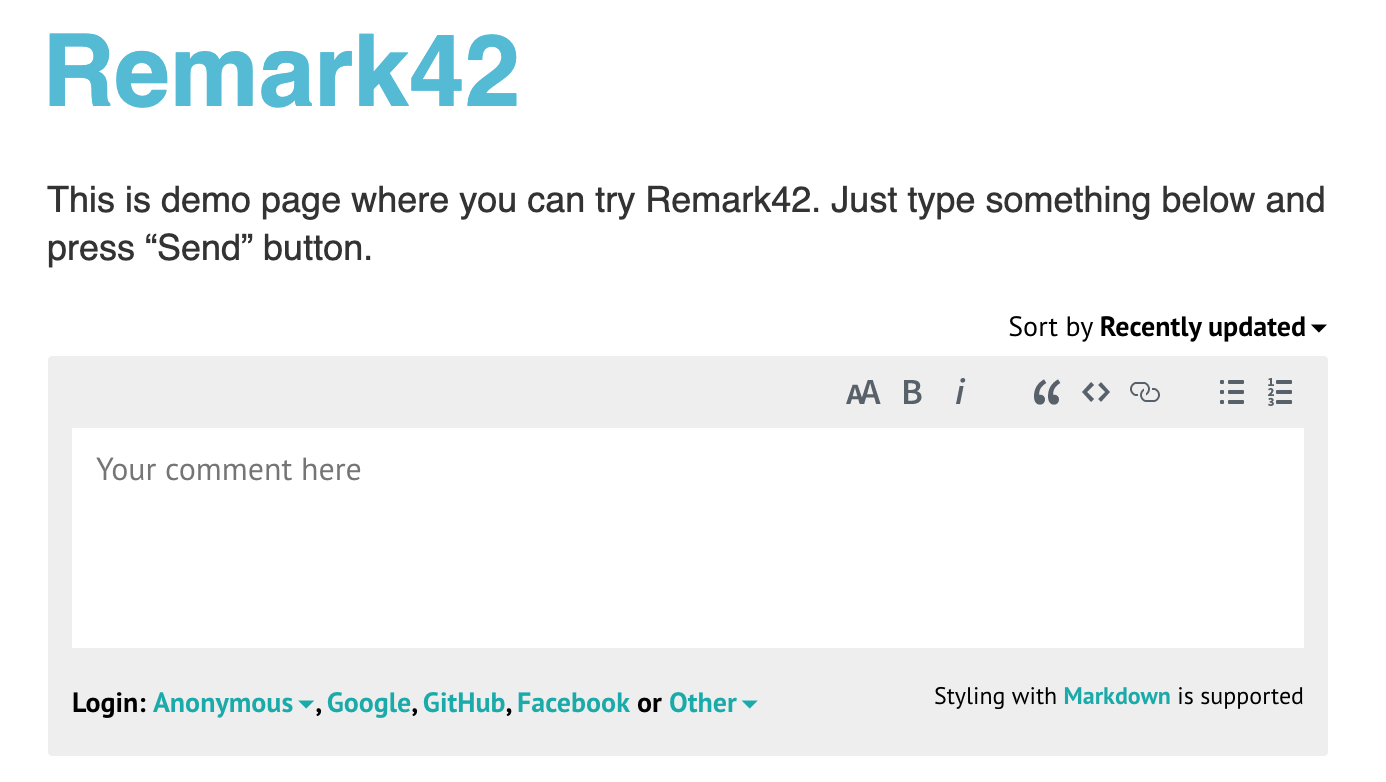
Remark42 — открытый движок комментариев для встраивания на любой сайт от Евгения umputun. Доступен в виде образа Docker для разворачивания на своем сервере. Поддерживает как анонимные комментарии, так и вход через соцсети. Поддерживает разметку Markdown. Есть даже уведомление о новых комментариях админку в Telegram. Эталонный пример хорошего движка для комментариев.
Заключение
Сейчас я выбираю между Teletype.in и Ghost. Оба этих движка имеют свои плюсы и недостатки, которые нужно допиливать. Возможно, я что-то упускаю и есть движки, которые соответствуют моим потребностям, но я о них не знаю. Если вам есть что добавить, расскажите пожалуйста в комментариях.

