jQuery Video Extend — расширение возможностей HTML5 видео плеера
Часто вижу, что владельцы сайтов и разработчики используют видео-плееры вроде VideoJS, Flowplayer, Uppod и т.д., но очень редко вижу стандартные HTML5 плееры на сайтах. Мне это кажется странным, ведь обычные плееры в браузерах тоже выглядят очень симпатично. Что есть у стандартного «браузерного» видео плеера:
- Стильный дизайн. Зависит от браузера, но везде на хорошем уровне.
- Поддержка самого популярного формата — Mpeg4 (H.264) (Chrome, Firefox, IE, Safari, Opera).
- Очень удобное API — http://www.w3.org/2010/05/video/mediaevents.html
- Быстрая работа и поддержка мобильных устройств.
Почему же такие плееры не популярны? Вот список возможных причин:
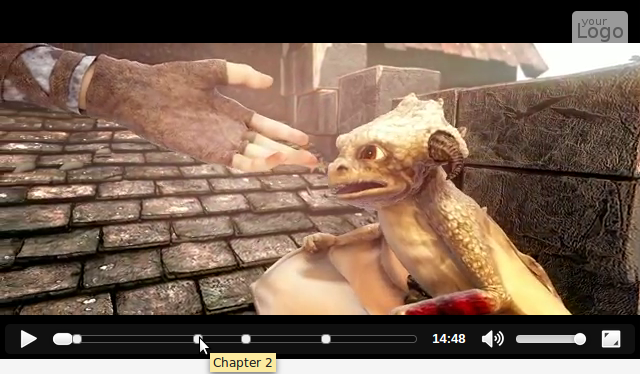
- Нет простого способа добавить свой логотип.
- Нет поддержки FLV видео, которое часто ещё встречается.
- Нет возможности ставить метки на видео и создавать свои расширения.
- Нет возможности менять внешний вид и стиль плеера.
С последним пунктом сложнее всего, но довольно редко эта возможность используется и на плеерах, о которых я писал в начале. Чаще используется первая стандартная тема оформления. Первые три пункта я решил восполнить, написав jQuery плагин, так появился Video Extend.
Подключение jQuery и плагина:
Плеер с логотипом и маркерами:
Другой способ:
Параметры можно задавать через атрибуты с префиксом «data-».
Проигрывание видео с YouTube:
Проигрывание FLV видео (только базовая поддержка):
SWF, который воспроизводит FLV видео, взят у VideoJS.
Пример использования API:
$('#video1').get(0).play();// воспроизвести
Буду рад, если кому-то пригодится.
Демо | Краткая документация | Исходный код
