Jetpack Compose Desktop
Несколько дней назад компания JetBrains в своём блоге рассказала о выходе нового инструмента для создания дескопных приложений Jetpack Compose Desktop. Компания с русскими корнями не особо жалует русскоязычную аудиторию и не спешит рассказать нам о новинке, поэтому возьму на себя роль популяризатора.
Разработчики под Android уже могли слышать про Compose, которая доступна в предварительной версии Android Studio 4.2. Я не любитель устанавливать бета-версии, поэтому не мог пощупать новую технологию своими руками. Но когда услышал новость про Compose Desktop, то не удержался и поставил себе IntelliJ IDEA Early Access Program.
Для начала я установил версию IDEA 2020.3, где уже есть все необходимые настройки и шаблоны.
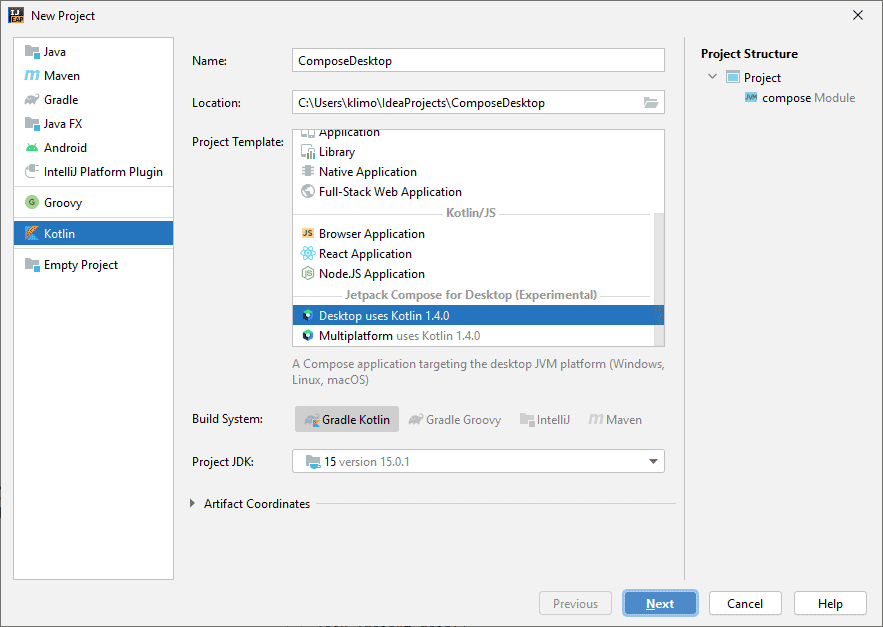
Создаём новый проект и выбираем шаблон Desktop uses Kotlin 1.4.0. Минимальная версия Java SDK должна быть не ниже 11. Проверял на Windows 10, других платформ у меня нет.
 Шаблон в IDEA
Шаблон в IDEA
Среда разработки сгенерирует первый проект и основной файл main.kt будет иметь следующий вид.
import androidx.compose.desktop.Window
import androidx.compose.material.Text
import androidx.compose.material.Button
import androidx.compose.material.MaterialTheme
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
fun main() = Window {
var text by remember { mutableStateOf("Hello, World!") }
MaterialTheme {
Button(onClick = {
text = "Hello, Desktop!"
}) {
Text(text)
}
}
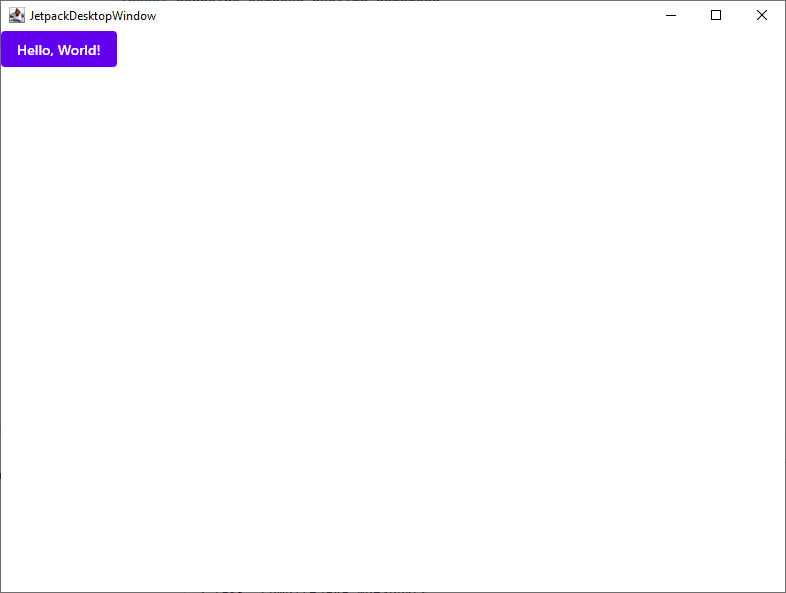
}Запущенное приложение выглядит следующим образом.
 Приложение Compose Desktop
Приложение Compose Desktop
Довольно непривычно видеть имена пакетов androidx для десктоп-приложений.
Усложним приложение: изменим заголовок окна по умолчанию, установим размеры окна, добавим вторую кнопку.
import androidx.compose.desktop.Window
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.Text
import androidx.compose.material.Button
import androidx.compose.material.MaterialTheme
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.IntSize
import androidx.compose.ui.unit.dp
fun main() = Window(title = "Счётчик котов", size = IntSize(300, 250)) {
var count by remember { mutableStateOf(0) }
MaterialTheme {
Column(Modifier.fillMaxSize(), Arrangement.spacedBy(5.dp)) {
Button(modifier = Modifier.align(Alignment.CenterHorizontally), onClick = {
count++
}) {
Text(if (count == 0) "Hello Kitty" else "Я насчитал котов: $count!")
}
Button(modifier = Modifier.align(Alignment.CenterHorizontally),
onClick = {
count = 0
}) {
Text("Сбросить")
}
}
}
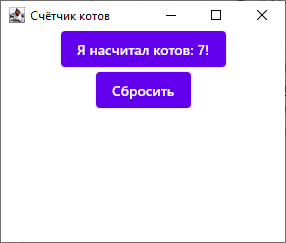
}Теперь мы можем считать усатых-полосатых.

Пока сложно сказать, приживётся ли подобный способ создания приложений для Android и десктопа. Многие разработчики уже вовсю восторгаются и пишут хвалебные посты в интернете. Но сама возможность использовать знакомую среду разработки и свои навыки не только для Android, но и для Windows (Mac, Linux) мне нравится. Я буду смотреть за развитием проекта, который пока находится в альфа-версии.
Пост написан на основе собственной статьи.
