Извините, мы запускаем новый продукт
Иногда приходит время остановиться и взглянуть по-новому на то, что ты делаешь. Что если прежние решения когда-то казались верными, а теперь создают проблемы? Наберитесь храбрости и начните с чистого листа. А я тем временем расскажу, как 8 лет назад компания QIWI сделала коммерчески правильный выбор при запуске продукта, но в 2015 пришлось многое переделать.
Как все начиналось?
Давным-давно, в далёкой-далёкой галактике шел 2008 год. В компании QIWI задумались о предоставлении интернет-магазинам способа оплаты с электронного кошелька QIWI. Протокол, который уже использовался, предназначался для клиентов с учетной записью на стороне провайдера. Например, клиент хочет пополнить баланс мобильного на 100 ₽ — пожалуйста, 765 ₽ — тоже не вопрос. В терминале или личном кабинете достаточно указать номер договора с провайдером и оплатить. Этот протокол исторически назывался — push.
Если же клиент покупает в интернет-магазине iPhone 3G за 22 999 ₽, он не может оплатить 20 000 или 25 000 ₽, ему надо перечислить магазину именно 22 999 ₽, поэтому потребовалось разработать новый протокол.
Основным козырем компании на рынке были терминалы оплаты, и чтобы использовать их по максимуму, должна была поддерживаться отложенная оплата. Очевидно, что ближайшая аналогия из реального мира — выставление счетов. Но как уведомлять и как связать счет с пользователем? Конечно же, решили использовать номер телефона, т.к. компания уже успешно его применяла как идентификатор.
Так появился протокол работы со счетами (Pull), когда клиент выбирает в магазине товар, сообщает, что хочет оплатить его с помощью QIWI. Далее вводит номер телефона, сервер магазина выставляет счет по API, а счастливый пользователь идет платить к терминалу, на qiwi.com или к партнерам. В итоге магазин получает оповещение об успешной оплате или отмене счета.
После разработки API его начали активно продавать. Магазины выставляли счета и предлагали клиентам отправиться к терминалу или на qiwi.com. Спустя время стало очевидно, что нужна страница, которая красиво объясняла бы пользователю, как удобнее всего оплатить счет. Её сделали и назвали страшным словом «чекаут». Параллельно создавалась система подачи заявок на подключение и настройку протокола — ishop.qiwi.com.
Эволюционная деградация
Изначальная логика страницы оплаты была простой: авторизуйся и оплати с баланса QIWI. Ввод номера телефона оставался на стороне магазина, т.к. это подразумевалось протоколом выставления счета.
Уже тогда мы наступили на грабли ожидания разумности, решив, что протокол прост и понятен.Оказалось, что если что-то может пойти не так — оно туда и пойдет, но об этом позже. Затем появились привязанные карты, мобильная коммерция, привязанный Webmoney, пробный запуск микрокредитования. Все эти нововведения постепенно изменяли страницу оплаты счета, но без оглядки на общий пользовательский опыт. Например, мобильная коммерция не требовала входа по паролю, поэтому добавили страницу предварительного выбора способа оплаты, что усложнило оплату с баланса. Помимо реализации разных способов оплаты были и изменения из-за внутренних требований, к примеру, ужесточение правил смены пароля.
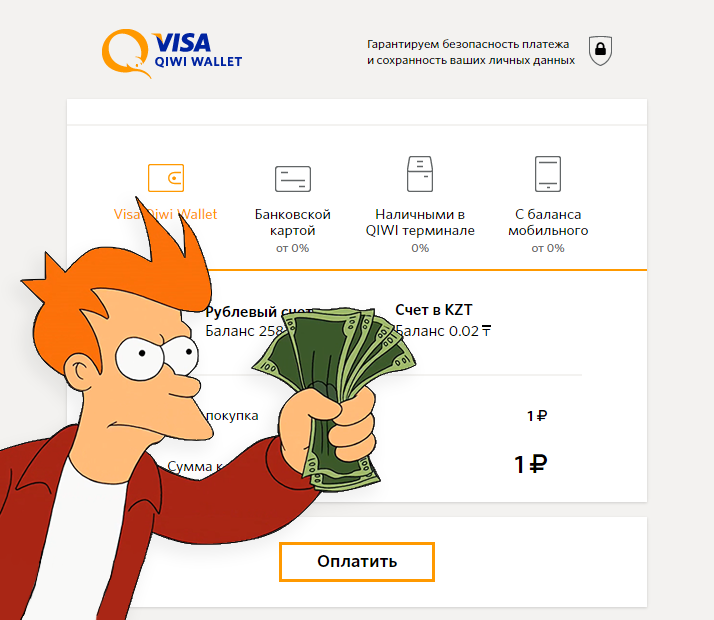
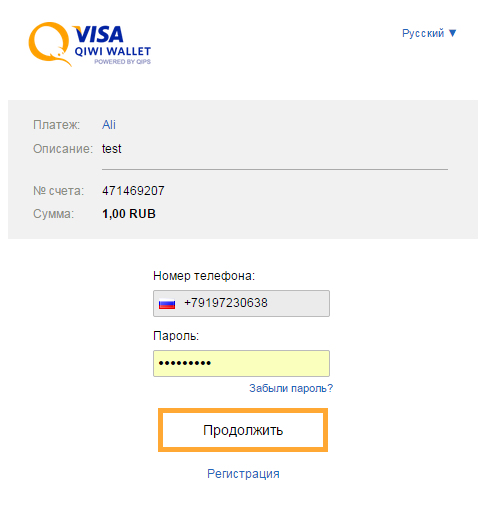
Все делалось логично и правильно с точки зрения бизнеса, но давайте посмотрим на сценарий оплаты для пользователя к 2014 году. Предположим, что Вы — клиент, который когда-то использовал QIWI, но прошло полгода. За это время сотовый оператор мог отдать номер другому человеку, поэтому кошелек был помечен как неактивный. Вы вносите деньги через терминал, приходите в магазин, выбираете оплату через QIWI, вводите номер телефона и попадаете на страницу оплаты счета.

Открывается первая страница с предвыбором способа оплаты, затем последуют страницы регистрации, подтверждения платежа с выбором способа оплаты и смс подтверждения операции.



В итоге набегало до 8 шагов с адской логикой для нового пользователя или пользователя, который забыл пароль. Вишенкой была оплата банковской картой только после привязки к кошельку.
С момента основания QIWI напоминает больше стартап, чем банк, поэтому продукт развивался при реализации бизнес-проектов, к примеру, интеграция с Мегафоном, и приоритет отдавался скорости реализации. Подход очень эффективный, но иногда требуется генеральная уборка.
MVP на костылях
Чтобы процесс оплаты стал удобнее, мы составили план с полной переделкой всей платежной страницы. Но стало ясно, что это длительный процесс. Поэтому параллельно с работами по UX/UI мы выбрали самые важные изменения для текущего продукта.
Сперва решили сделать авторизацию по одной смс вместо пароля, то есть OTP — one time password.

Мошенники быстро научились обманывать пользователей, выуживая желанную смску, поэтому ОТР включали только для проверенных партнеров с крупным оборотом и без опции вывода средств. Также для сценария с ОТР значительно упростилась регистрация новых пользователей, требовавшая только ввода смс и согласия с офертой.
Еще мы сократили лишние страницы и добавили немного ума. Исходя из суммы счета сервис стал определять, какой из методов оплаты будет удобен пользователю: если у него был баланс на кошельке, то до оплаты оставался лишь один клик. В этот же момент совместно с командой, отвечающей за оплату по картам, сделали оплату с вводом реквизитов карты на странице без предварительной привязки.
За 3 месяца все изменения были реализованы и оборот пошел вверх вместе с конверсией. Однако страница оплаты по-прежнему входила в одно приложение с сайтом, поэтому статистику было невозможно посчитать корректно, а технологический долг зашкаливал. Также было сложно гарантировать стабильность работы в моменты акций у партнеров и синхронизировать изменения в продуктах. Пришло время взяться за апгрейд сервиса.
Дивный новый мир, или SPA зона
В 2015 году в QIWI стали переходить на микросервисную архитектуру. Лучшим кандидатом на перестройку оказалась страница оплаты. Было решено сделать отдельный Java-сервис, реализующий REST API и веб-приложение. Хорошо, что индексация поисковыми системами не требовалась.
Опыта создания веб-приложений (SPA — single page application) на React JS в компании тогда еще не было. Потребовалось время, чтобы нанять фронтенд-разработчика, а также освоить новые подходы: изучение инструментов, выбор стека разработки, настройки непрерывных сборок в TeamCity и внутреннего npm-репозитория, выбор методики тестирования.
К моменту начала разработки был готов UX-прототип, прошедший тесты, что позволило упростить проектирование API. Конечно, команде пришлось разгрести большой пласт наследия, иногда подставляя костыли, т.к. старая архитектура не предполагала такого варварства.
Для понимающих React JS
 На момент начала разработки решения вроде redux, были не так популярны, как сейчас. Поэтому использовали подход observable-state. Изначально мы использовали baobab, но на тот момент у него был плохо проработан Computed state, и мы перешли на собственное аналогичное решение, т.к. был необходим dependency injection в качестве клея для компонент. На диаграмме показано разделение компонент приложения на слои. От обычных схем работы flux или redux она отличается эффектами — действиями по загрузке данных и модификаций состояния, которые выполняются при инициализации компонента (componentDidMount). Также здесь есть вычисляемые состояния (Computed) и кешируемые загрузчики данных (Loader).
На момент начала разработки решения вроде redux, были не так популярны, как сейчас. Поэтому использовали подход observable-state. Изначально мы использовали baobab, но на тот момент у него был плохо проработан Computed state, и мы перешли на собственное аналогичное решение, т.к. был необходим dependency injection в качестве клея для компонент. На диаграмме показано разделение компонент приложения на слои. От обычных схем работы flux или redux она отличается эффектами — действиями по загрузке данных и модификаций состояния, которые выполняются при инициализации компонента (componentDidMount). Также здесь есть вычисляемые состояния (Computed) и кешируемые загрузчики данных (Loader).
Анализируй это
За полгода мы сделали и подготовили к запуску первый микросервис в компании. Но не все шло гладко. Декабрь — не лучшее время для обкатки новых решений, влияющих на оплату. Забавно, что первыми новый продукт получили партнеры с небольшим оборотом. Мы запускали продукт, постепенно контролируя колебания оборота, конверсии и ошибки.
За декабрь отладили получение основной статистики по активным партнерам, пользователям, общей конверсии, исправили ключевые проблемы, но на январские праздники почти всех вернули на старое приложение.
В январе начался массовый запуск, длившийся 3 месяца, т.к. постоянно возникали неожиданные ошибки. К примеру, часть партнеров делала POST переадресацию на страницу, хотя в протоколе описана только GET. Был крупный партнер, который открывал страницу в браузере Adobe Air, где со стандартами все очень плохо.
Ну и конечно, партнеры, которые использовали старые протоколы или просто игнорировали всю документацию и открывали не страницы входа, а что-то, что им показалось подходящим. Поэтому в новой версии продукта мы делали упор на аналитику, а именно на поиск проблемных показателей. Они помогли нам сделать множество неожиданных открытий. Когда отделили продукт, стали выстраивать воронки по каждому методу оплаты в сочетании с типом провайдера и валютой, по которой он работает. Проблемы, которые терялись в общем графике оборота и конверсии вышли на поверхность.
Еще мы с удивлением увидели, что многие, даже крупные партнеры, не отправляют клиента на страницу оплаты, а лишь говорят, что счет выставлен и его можно оплатить где-то в QIWI. Если используете Pull-протокол, проверьте, что переадресуете на bill.qiwi.com, иначе усложняете клиентам жизнь и теряете до 30% конверсии.
Эти и другие проблемы из-за нестандартного поведения мы научились поддерживать в новом продукте.

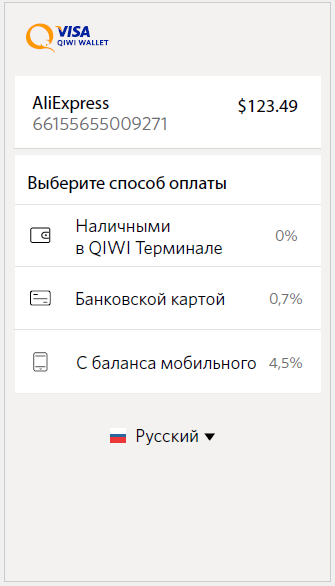
Больше всего запуску были рады в AliExpress. Там давно ожидали мобильной верстки на странице оплаты. Интересно, что число пользователей мобильной версии существенно возросло после появления удобного UI и достигло 40% и более. В дни акций на AliExpress доля пользователей с мобильными интерфейсами достигала 80%.
Оборот по картам вообще удалось поднять более чем в 2 раза чередой проверок гипотез! Многое из этого стало возможным, т.к. проектный подход с максимальным фокусом на запуск проекта сменился поэтапным развитием одного продукта одной командой. Радует, что после запуска активное развитие продолжается, и вскоре мы поделимся хорошими новостями.
Личное, программистское
Я работаю в QIWI 5 лет, приходил программистом на Flex-AS3. Командой разрабатывали приложения для социальных сетей. Потом были node.js и Angular JS и ресторанный стартап. Переход в проектное управление на должность аналитика/проектного менеджера с интеграцией и запуском eBay-QIWI, закрытием старого ishopnew.qiwi.ru и переходом на ishop.qiwi.com, а также запуском новой страницы оплаты счета. Теперь я отвечаю за развитие b2b-продуктов для e-commerce: страницы оплаты счета, ishop.qiwi.com и системы внутреннего мониторинга провайдеров. Получилось собрать интересный опыт работы и в малой компании и в большом бизнесе с нескольких сторон: разработка, проектное управление, бизнес по развитию продуктов.
Мне нравится, что сейчас происходит переход к agile и небольшим продуктовым командам. Правда, могу отметить, что не всем подходит такой стиль, т.к. на каждом участнике команды лежит бóльшая ответственность, а к примеру, тимлиды, наоборот, должны способствовать большей самостоятельности разработчиков, которые распределены по командам. Однако это позволяет крупной компании во многом становиться такой же гибкой, как и маленькому стартапу, а всей команде получать уникальный опыт.
Не так много компаний, которые сами создают и развивают продукты, и при этом действительно упрощают жизнь своим пользователям. QIWI — одна из них. Запуск собственного продукта меняет взгляд на мир, поэтому в компании это поощряют, но как мы знаем, единицы стартапов дорастают до реального бизнеса. QIWI предлагает развивать продукт, которым пользуются тысячи, десятки или сотни тысяч пользователей — это возможность для роста и вдохновляющий опыт.
Сейчас мы готовимся к значительному обновлению сайта подключения партнеров QIWI — ishop.qiwi.com. Пока он, мягко говоря, не идеален, но мы собираемся значительно изменить подход к работе с партнерами, а для этого крайне важна новая архитектура с открытым API.
Поэтому приглашаю Senior Java с опытом написания REST API присоединиться к нашей команде и качественно перевернуть мир для тысяч наших партнеров уже в этом году.В целом мы в QIWI всегда будем рады Java и JS (React JS) разработчикам, т.к. интересных направлений развития очень много. Еще у нас есть тихий час и регулярные хакатоны. Вливайтесь!
Комментарии (1)
1 сентября 2016 в 09:57
+2↑
↓
После того, как компания, называющая себя банком, стала удалять историю операций, пользоваться ей стало бессмысленно и опасно для кошелька.
