Ивент шторминг (Event Storming) при работе над игровыми проектами
В одной из своих статей я коротко рассказывала о том, что же такое ивент шторминг. Но этот инструмент не так уж прост. Мало кто с ним работает при создании игр, еще меньше людей применяют правильно и эффективно. Что ж. Давайте разбираться.
Ивент шторминг (Event Storming) — это отличный способ разложить продукт по полочкам, понять, как он работает (или должен работать), а также донести это до всех участников команды, чтобы картинка в разных головах была одинаковой (что сильно упростить разработку и поможет избежать ошибок и недопониманий).
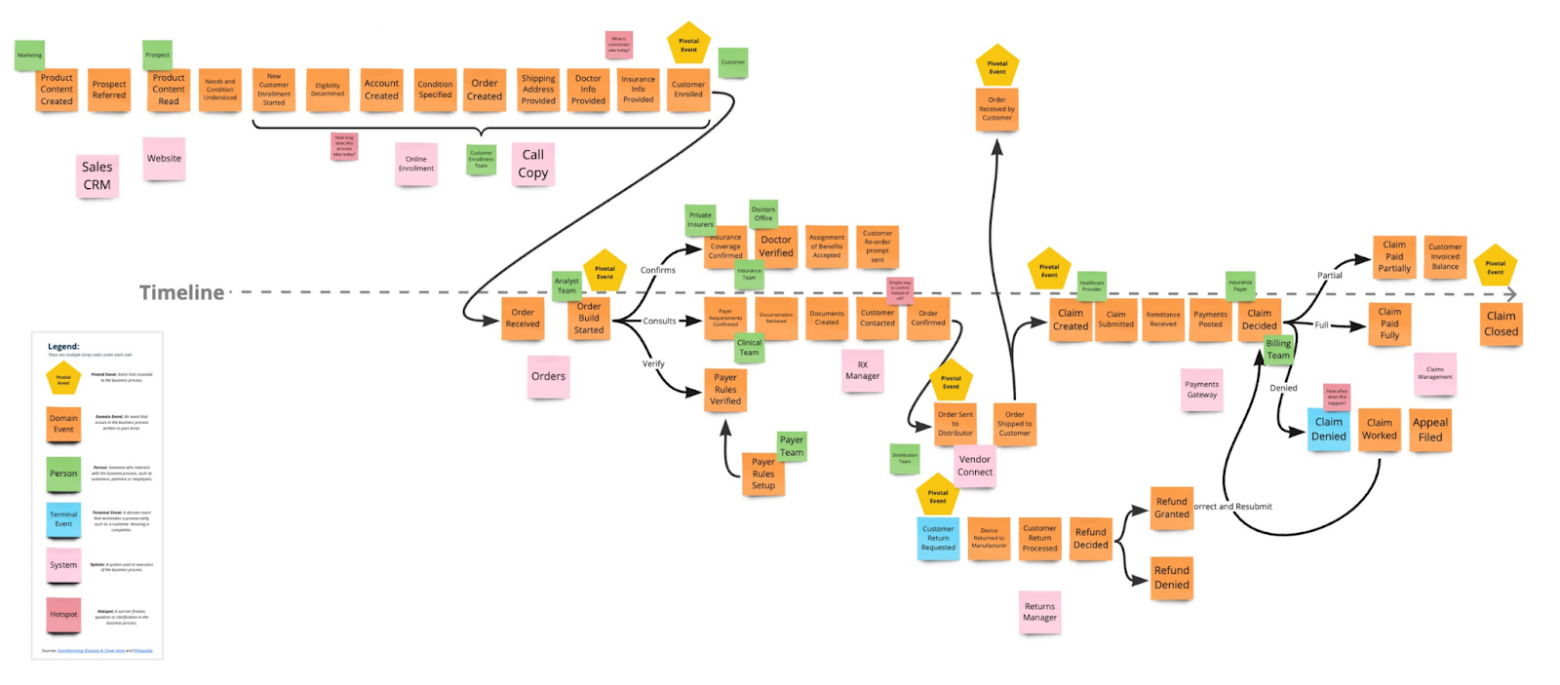
Примерно так выглядит результат ивент шторминга на доске в Miro (картинка взята из Интернета для примера):

На моей практике Event Storming успешно использовался в проектировании игр, именно об этом я расскажу в данной статье.
1. Список гостей
Для начала нужно решить, кого звать на встречу по Event Storming. При игровой разработке обязательными гостями скорее всего будут:
команда разработки — программисты, реализующие backend и frontend, тестировщики
арт-команда — художники, аниматоры и иллюстраторы (все, кто работает над визуалом игры)
дизайн-команда — геймдизайнер, продуктовый дизайнер, левел-дизайнер и т.п.
команда менеджмента и аналитики — оунеры продукта, аналитики и прочие лица, отвечающие за распределение задач и цифры
продюсеры — люди, которые будут заниматься публикацией и продвижением игры
В большинстве случаев достаточно позвать по 1–2 представителю от каждой функциональной команды. Но, чтобы избежать эффекта «испорченного телефона» и не тратить время на лишние вопросы-ответы, лучше, чтобы на встрече присутствовали все, кто работает над игрой (если команда не слишком большая, конечно).
Еще понадобится ведущий (он же фасилитатор), который будет направлять процесс, подсказывать, что делать и всячески помогать участникам в работе. Задача ведущего — лишь указывать путь, не высказывая своего мнения и не вступая в дискуссии. Однако, часто в командах эту роль берет на себя продакт или геймдизайнер. Тогда высказывания по теме не возбраняются, особенно, если они фундаментально влияют на судьбу будущего продукта.
Еще пара слов про участников: конечно, хорошо, если их будет много и из разных областей (нет смысла проводить Event Storming только у арт-команды или только среди программистов). Но все же не рекомендуется проводить такие встречи более чем с 10 участниками, так как попросту будет сложно удержать фокус каждого и не превратить шторминг в балаган.

2. Подготовка доски
Чаще всего для встреч по ивент штормингу используют виртуальные доски (к примеру, Miro). Но если вы предпочитаете живое общение — можете использовать обычную доску или разложить ватман на столе=) Главное, не забудьте сфотографировать результат вашей работы в конце встречи!
Вне зависимости от того, какую доску вы используете (реальную или виртуальную), вам понадобятся стикеры разных цветов. Цвет стикера обозначает тип элемента (или блок), на которые раскладывается ваш продукт (в данном случае игра).
Основные блоки стикеров:
События — все события игры (открытие уровня, открытие карты, включение света в окне замка)
Действие игрока — что делает игрок, какие кнопки нажимает (нажал на плей, проскролил вниз, кликнул по иконке замка)
Реакция игры — начисляется опыт/деньги/очки, у противника уменьшилось HP
Бэкенд — что передается и хранится на бэке, а также любые заметки, связанные с этим
Ограничения/условия — условия или ограничения, при которых событие не будет происходить

Могут быть еще блоки для комментариев и вопросов, акторы и агрегаторы. Система гибкая и каждая команда использует ее, адаптируя под свой продукт. Но для игры списка, представленного выше, вполне достаточно.
3. Ход ивент шторминга
Сессия ивент шторминга имеет определенную последовательность: от общего к частному, от более простых и очевидных стикеров к более сложным и детальным.
1) Расписываем события игры
Для начала неплохо бы просто обозначить, что происходит в игре. Берем желтые стикеры и начинаем записывать. Пока что вам не нужен четкий порядок. Задача — нагенерить как можно больше событий, происходящих в вашей игре. Вы можете договориться, чтобы их записывал кто-то один из участников, а остальные просто называли их вслух. Также можно, чтобы каждый участник встречи писал свои собственные стикеры (пусть даже они повторяются — потом удалите лишние), здесь уж как удобно. В моей практике бывали оба варианта и работали примерно одинаково.
Не стесняйтесь записывать все, даже самые глупые, варианты. Кто знает, что может пригодится. Возможно то, что кажется глупым на первый взгляд, окажется на деле гениальной мыслью.

Когда события будут расписаны, взгляните на них, распределите по порядку (оставляя место между ними для стикеров другого цвета), переформулируйте текст, если нужно, чтобы всем было понятно. Отдельно можете пометить события, в которых сомневаетесь (например, знаком вопроса).

2) Добавляем действия игрока и реакцию игры
В промежутках между событиями добавляем стикеры других цветов: действия игрока и реакцию игры. Иными словами, пишем, что привело к данному событию и как игра отреагировала на него.
Помните, что на каждом из этапов Event Storming вы в любой момент можете переставлять, удалять или добавлять стикеры ранее выставленных типов. Также можете оставлять комментарии, если нужно. Это нормально, что вы не можете удержать в голове всю картину в целом. Именно для этого и нужна данная встреча=)

3) Расписываем условия и ограничения
На этом этапе важно прописать все условия, которые должны быть соблюдены, чтобы событие НЕ произошло. Чего не должен сделать пользователь или сама игры.

4) Добавляем стикеры бэкэнда*
Этот этап я отметила звездочкой, потому что часто и так понятно, какие данные нужно передавать на бэк, а что реализуется только на фронте. Однако мне приходилось работать с играми, в которых этот вопрос был спорным, поэтому мы дополнительно прописывали это. Также на стикерах данного типа ваши бэкендеры могут делать любые заметки по своей части. Это удобно.
5) Собираем все воедино
Доска почти готова. Время доработки и обсуждений! Сейчас задача ведущего пройтись по доске от начала и до конца, сакцентировать внимание команды на всех стикерах и их типах, расставить взаимосвязи, прописать комментарии (если нужно), решить все спорные вопросы. А задача команды — внимательно посмотреть на доску и довести ее до такой степени, чтобы все были согласны с изображенным на ней и чтобы всем было удобно с ней работать.

4. И это всё? Да, это всё
С первого взгляда может показаться, что это очень сложный и не особенно нужный инструмент. Но, уверяют, он полезен. Особенно, если команда большая, а продукт объемный. На доске вы все сможете разложить по полочкам, чтобы потом возвращаться к ней в ходе разработки. Ей удобно пользоваться разным членам команды. Это экономит время, так как вместо того, чтобы задать вопрос, можно просто посмотреть на доску.
Надеюсь, данный материал был вам полезен, и вы успешно будете применять его в своей работе. Успехов!
