История «Dark Mode»: как «баг» стал «фичей»

«Темная тема», «темный режим», «ночной режим», «дарк мод» — опция, которая сейчас есть практически в каждой операционной системе, приложении, браузере, сайте. Она окрашивает фоновые элементы графического интерфейса в темный цвет, а текст — в белый.
Многие текстовые редакторы и интегрированные среды разработки (IDE) предлагают темную тему по умолчанию. Например, популярный в веб-разработке (и не только) Sublime Text.

Нельзя сказать точно, когда именно появился термин «темный режим», однако за последние несколько десятков лет темный вариант графического интерфейса превратился в набирающую обороты функцию в самых популярных приложениях, сайтах и операционных системах.
Тем не менее отображение информации белым по темному существует очень давно — еще до появления технологии ЭЛТ, на смену которой впоследствии пришли ЖК и OLED.
Древние темные времена
Давным-давно в 19 веке, еще до появления школьных тетрадей (и уж тем более аналоговых и цифровых электронных устройств) у каждого ученика (или ученого «мужа») была своя собственная аспидная доска, выполненная из сланца — так называемого аспида.
Именно на ней записывались заметки, выполнялись вычисления и рисовались чертежи.

Аспидная доска представляла собой темную пластину из сланца толщиной около 2-х сантиметров и размером со школьную тетрадь. Для письма использовали алюминиевую палочку, которая оставляла после себя белый легко стирающийся след.
Технологии того времени не позволяли создать ровную сланцевую поверхность большой площади, поэтому доски для письма были компактными.

Старая обшарпанная аспидная доска
Однако технический прогресс не стоял на месте, и технологии обработки материалов совершенствовались. Поэтому впоследствии для удобства объяснения учебного материала стала применяться одна большая меловая доска на весь класс.
На ней выполняли (и до сих пор выполняют) сложное черчение и изображали примитивные графические «иллюстрации» или схемы.

Меловая (классная) доска с черным матовым покрытием
Таким образом, технические особенности материалов, из которых исторически изготавливали поверхность меловых досок и сам мел, определили визуальный стиль отображения информации.
При этом «темный стиль» меловой доски, скорее, можно считать компромиссом, нежели «фичей». Для сравнения, маркерные доски во многом превосходят меловые доски по удобству использования и по легкости чтения информации. Хотя опять же, с этим тоже можно поспорить, ровно как в случае удобства светлого и темного режима интерфейса.
В этом смысле маркерная доска является визуальным антагонистом меловой доски — черный (либо синий или красный) текст на белом фоне против белого текста (либо желтого или голубого) на черном.

Маркерная доска
Однако то были далекие времена давно ушедшего прошлого. В начале 20 века произошел сильнейший скачок в техническом прогрессе, который существенно повлиял на способы отображения информации.
Электронные, но все еще темные времена
Электронно-лучевые трубки (ЭЛТ)
История мониторов (и дисплеев в целом), на которых отображается информация, начинается с катодно-лучевой трубки, которую в 1987 году изобрел немецкий физик Браун Карл Фердинанд.
Созданное устройство еще называют «трубкой Брауна» — практически сразу после своего появления ее стали использовать в качестве основы для аналоговых осциллографов.

Один из первых прототипов электронно-лучевой трубки Карла Фердинанда Брауна
Самая примитивная версия трубки представляла собой закрытую стеклянную полость с умеренным вакуумом внутри. На концах трубки размещались катод и анод. Проходящее через трубку напряжение вызывало ее свечение.
Собственно, возникший после изобретения промышленный интерес позволил довести трубку до более совершенного состояния, отчего к 1930 году на ее основе появилось устройство под названием кинескоп — именно он стал ключевой деталью первых в мире телевизоров и мониторов, основным компонентом которых был ЭЛТ-дисплей.

Долго не играй, кинескоп посадишь!
Долго не играй, кинескоп посадишь!
Ламповые дисплеи — первый, хотя и скромный шаг в сторону графических интерфейсов.
Первое соединение ЭЛТ-монитора с ЭВМ произошло в 1948 году. Тогда был выпущен новый компьютер (как и все ЭВМ того времени, он был размером с целое помещение) Manchester Small Scale Experimental Machine, который называли просто «The Baby».

ЭЛТ-монитор компьютера Manchester Small-Scale Experimental Machine (SSEM)
Другой компьютер Electronic Delay Storage Automatic Computer (EDSAC), созданный в 1950 году, для вывода графической информации использовал осциллографическую электронно-лучевая трубку.
В те годы электронно-лучевые трубки использовались не только для вывода информации, но и для ее хранения. Например, «трубка Уильямса» использовалась в качестве запоминающего устройства в ранних компьютерах.
Поэтому «трубка Брауна» и «трубка Уильямса» — несколько разные вещи.

Восстановленная копия компьютера Electronic Delay Storage Automatic Computer (EDSAC), справа от которой можно наблюдать приборную панель на основе электронно-лучевых трубок осциллографического типа. Фото было сделано в «Национальном музее вычислительной техники и операторов» США.
Похожую приборную панель использовал другой компьютер, выпущенный в 1953 году — Ferranti Mark 1. При этом Mark 1 был коммерческим и намного более компактным продолжение громоздкого компьютера Manchester Mark 1, который являлся частью серии Манчестерских компьютеров, выпускавшихся в те годы.
Кстати, упомянутый ранее Manchester Small Scale Experimental Machine (тот, который «The Baby») являлся частью этой длинной серии.
Однако то были лишь отдельные примеры, не носившие серьезного системного характера.

Ferranti Mark 1
У зарождающейся ЭЛТ-технологии была одна существенная проблема — мониторы не были достаточно эффективными, чтобы освещать все пространство кинескопа без эффекта «выгорания». Грубо говоря, мониторы не были достаточно «мощными».
Поэтому компьютеры, имеющие «на борту» ЭЛТ-дисплей, вплоть до 80-х годов имели черный фон, на котором выводился зеленый (либо белый или янтарный) текст и примитивные геометрические фигуры. Таким образом, темный режим для первых компьютерных экранов был не прихотью, а жизненной необходимостью.
До появления мониторов для ввода-вывода информации использовались либо табуляторы перфокарт, либо телетайпы на основе печатных машинок. Все они имели классический визуальный стиль — черный текст на белом фоне.

Перфокарты, которые выпускала «Московская опытно-экспериментальная фабрика по производству технических носителей информации» (МОЭФТНИ)
Например, выпущенный в 1963 году телетайп Teletype Model 33 (ASR 33) был оснащен небольшим рулоном белой бумаги, на поверхности которой печатались символы.

Teletype Model 33
А вот выпущенный в 1970 году футуристичный компьютерный терминал VT05 обладал ЭЛТ-дисплеем, но визуальный стиль был полностью инвертирован — белый текст на черном фоне.
Таким образом, гораздо более совершенная технология вывода информации имела недостаток, из-за которого приходилось отказываться от привычного «бумажного» оформления — преимущества ЭЛТ перевешивали все недостатки, связанные с сыростью технологии.

VT05 от компании Digital Equipment Corporation (DEC)
Разумеется, термин «темный режим» разработчикам того времени известен не был — темный фон не являлся каким-то альтернативным дизайнерским решением.
В те годы стали появляться более сложные программы, активно работающие с графическим интерфейсом и графикой в целом.
Например, в 1963 году был создан Sketchpad, который можно считать самой первой программой для компьютерного проектирования (САПР). В Sketchpad использовалось световое перо, с помощью которого на инженерных чертежах рисовали и манипулировали объектами в режиме реального времени.

Оператор выводит геометрические фигуры с помощью светового пера на Sketchup
То же самое касается ранних персональных компьютеров Apple II, которые стали одними из первых успешных микрокомпьютерных продуктов массового коммерческого производства. После Apple I они сыграли значительную роль в развитии индустрии ПК.

Однако спустя десятилетия технологии вывода информации (и цифровая графика в целом) развились до такого уровня, что разработчики ПО начали имитировать привычные глазу объекты на плоскости монитора.
Светлые цвета стали преобладать, приближая текст на мониторе к виду бумажных носителей, а элементы интерфейса (например, иконки) стали походить на реальные, но несколько пикселизированные 3D-объекты — с бликами и тенями.
Победа скевоморфизма
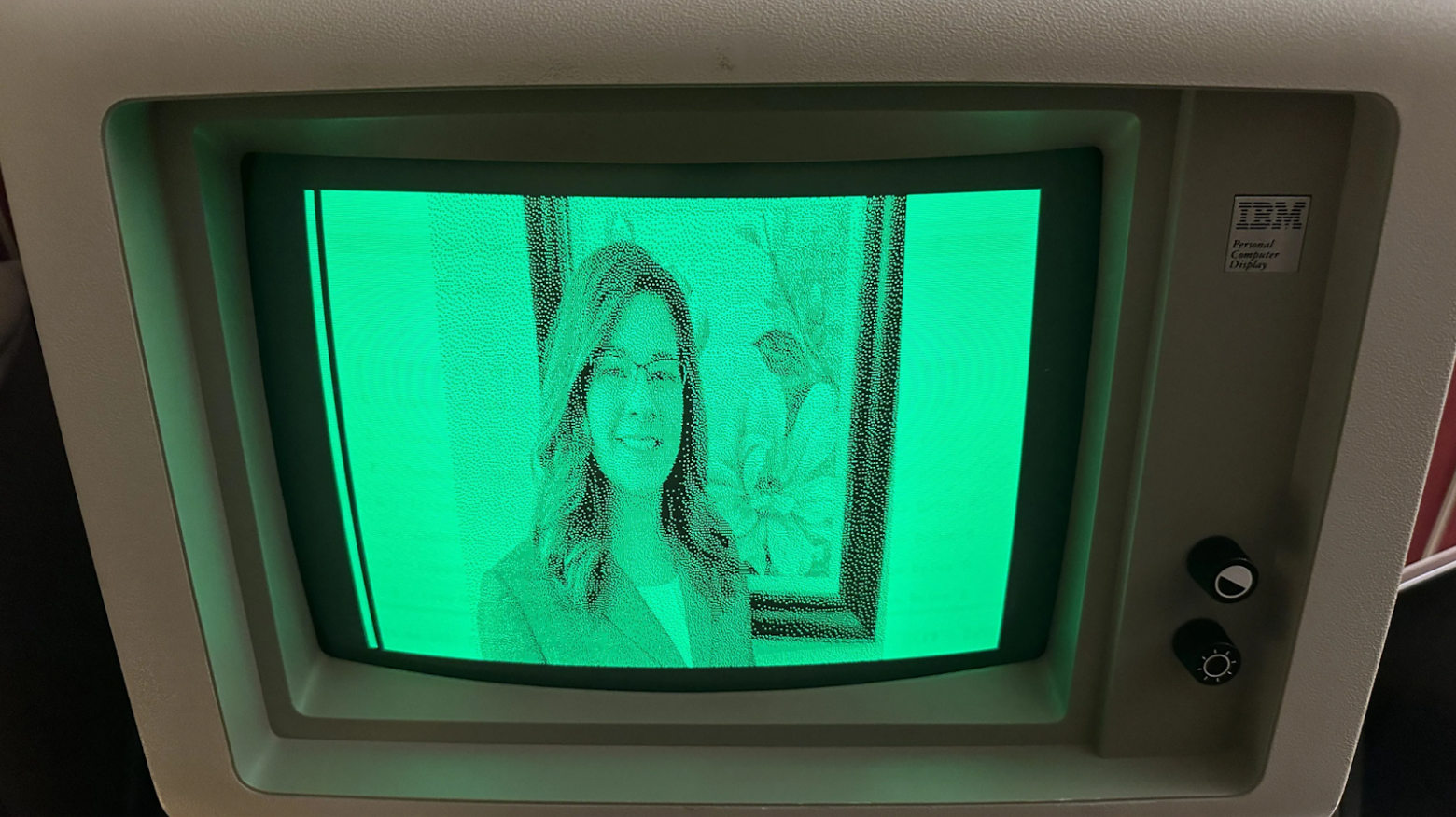
Начало цветных интерфейсов было положено компанией IBM. В 1981 году она выпустила первый в мире коммерческий ЭЛТ-монитор IBM 5151. Он пока что еще не имел цвета, но выводил довольно качественную и динамичную (для того времени) картинку.
IBM 5151 обладал монохромным 12-дюймовым дисплеем с разрешением в 350 горизонтальных линий, а также частотой в 50 Гц. Однако изображение все еще было в стиле «белый на черном».

Монохромное изображение на мониторе IBM 5151
Спустя два года вышла ревизия — IBM 5153. Новая версия монитора стала цветной. Чуть позднее, в 1987 году, IBM придумали стандарт VGA для мониторов с разрешением 640×480 пикселей и палитрой из 16 цветов.
Таким образом, мир увидел цветные и относительно четкие дисплеи, не страдающие от эффекта «выгорания». Ну, а впоследствии уже появились ЖК-дисплеи, технические показатели которых были еще лучше.

Цветное изображение монитора IBM 5153
В результате, как только ЭЛТ-дисплеи позволили сделать фон белым вместо черного, экраны компьютеров начали меняться. Их собственный темный стиль, некогда являвшийся вынужденной мерой, стал заменяться стилем имитации реальных объектов — тех, которые привычны человеческому глазу.
Первые светлые интерфейсы (GUI) появились в разработках (и особом видение) Алана Кея, который в 70-е годы работал в компании Xerox.
В те годы уже активно использовались микропроцессоры, поэтому технические возможности компьютеров позволяли обрабатывать сложную логику графических элементов.
В 1972 году Алан Кей разработал некую теоретическую концепцию универсального и максимально удобного портативного устройства Dynabook с плоскопанельным сенсорным экраном и беспроводной системой коммуникации, в основе которого лежал принцип WYSIWYG (what you see is what you get). По сути, Алан Кей придумал современный ноутбук.
Для Dynabook был придуман вымышленный графический интерфейс Star GUI, содержащий скевоморфные изображенияя папок с файлами, конвертов с бумагой, мусорных баков с бликами, которые обрамлялись «окнами» с кнопками управления, а белый фон «рабочего стола» имитировал повседневную бумагу.

Star GUI
Однако это была лишь грубая и существовавшая лишь виртуально теория, которую нужно было еще реализовать практически. Частично у Кея это получилось.
В 1973 году Алан Кей разработал для нового компьютера Xerox Alto первый в мире визуально-ориентированный язык программирования Smalltalk, который являлся базовым инструментом для проектирования интерфейса нового компьютера.
Интерфейс Xerox Alto был достаточно примитивен, но уже походил на ранее созданную концепцию «иконок и окон».
К сожалению, Xerox Alto не был запущен в серийное производство и остался лишь роскошью для сотрудников учебных учреждений.

Xerox Alto
Тем не менее немного позже на основе принципов Alto компания Apple создала компьютер Lisa, а графический интерфейс Star GUI, который был в грубой форме реализован в Alto, стал прототипом интерфейса компьютера Macintosh — впоследствии он заменил ранее популярный Apple II.
Таким образом, именно компания Xerox в 1980 годы придумала понятие WIMP — windows, icons, menus, pointers (окна, значки, меню, указатели). Это не просто принципы GUI, а определенный стиль человеко-компьютерного взаимодействия.

Apple II с белым графическим интерфейсом
По сути, ожидания относительно просмотра информации при проектировании будущих интерфейсов были основаны на том, как информация отображается на бумаге в обычном физическом мире .
Предполагалось, что дисплеи должны быть такими же удобными и читаемыми, как текст из печатной машинки или фигурки из чертежей.
Долгое время эта концепция не подвергалась сомнению. Однако сегодня, когда графически можно реализовать что угодно, идея просто имитировать лист бумаги кажется немного странной.
Поэтому темный режим, но уже в цифровом, а не аналоговом виде, можно считать серьезным шагом в направлении проектирования графических интерфейсов.
Новый темный мир
Сложно сказать точно, когда появилась первая в мире современная темная тема.
Еще в далеком 2011 году в качестве опции YouTube добавил импровизированный темный режим, посвященный событию «Часа Земли». Это произошло за 5 лет до того, как в 2016 году пошел явный тренд на темную тему, который начался с твиттера (запрещен в РФ).
На сайте YouTube был временно добавлен серый переключатель, отображающийся слева от названия видео. Клик по переключателю окрашивал фон сайта в черный цвет, а текст — в белый. При этом темный логотип YouTube тоже менял окраску на светлую.
Веб-сайты 2010-х годов не были особо продвинутыми в плане анимаций, однако смена режима происходила без перезагрузки страниц, а сам переключатель действительно перещелкивался в нижнее положение.
Полноценная же темная тема для YouTube появилась только в 2019 году.

В инструментах разработки темная тема существовала давно. Например, она была добавлена в 2005 году в Microsoft Visual Studio.

Темная тема в Microsoft Visual Studio 2005 года
При этом старые консольные редакторы (например, Vim, который появился в 1991 году), всегда работали в темном режиме.

Редактор Vim в 1991 году. На темном фоне есть подсветка синтаксиса
Однако темный режим как полноценная опция в современных приложениях начал свое распространение в конце 2010-х годов. Тогда крупные IT-гиганты стали официально вводить темную тему в свои продукты.
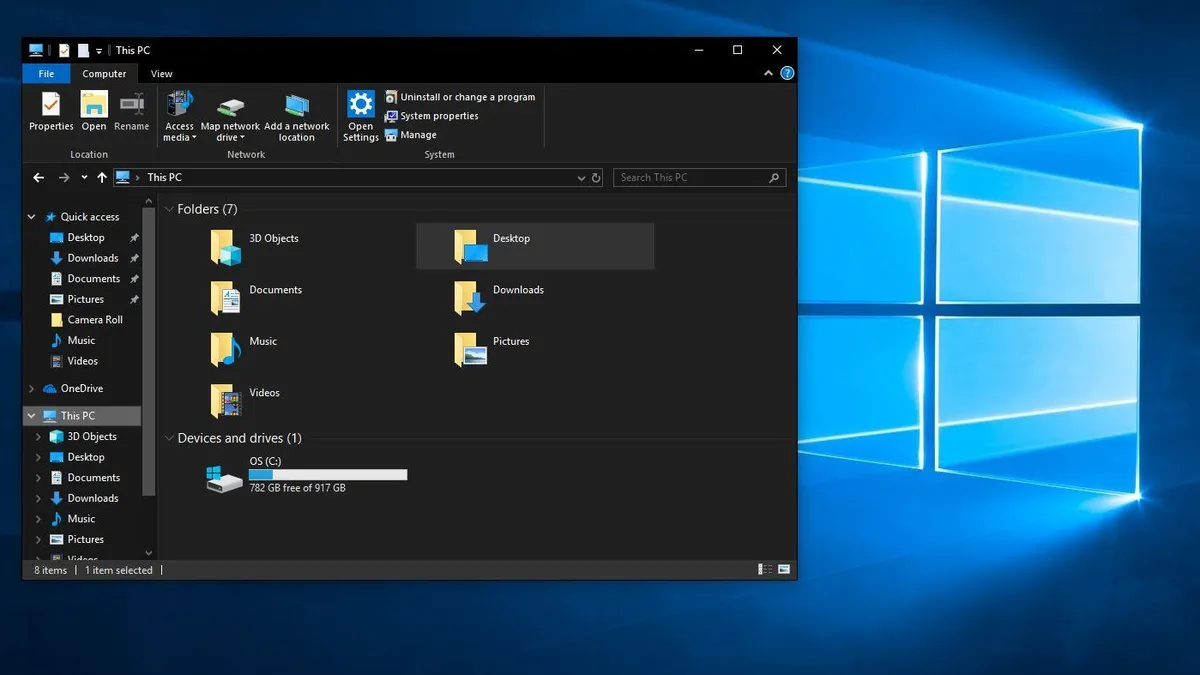
Например, в 2016 году компания Microsoft представила темную тему в юбилейном обновлении Windows 10.

Темная тема Windows 10
Опередить Microsoft смогла разве что только браузерная онлайн-игра Agar.io. В нее dark mode был добавлен в 2015 году.
Чуть позже, в 2018 году, компания Apple последовала примеру Microsoft и добавила темную тему в macOS версии Mojave.
Темная тема была добавлена в первую очередь для творческих профессионалов, поскольку, по мнению компании, она заставляет фотографии, презентации, видео и документы выделяться на экране.
Например, многие приложения Apple были переработаны, чтобы лучше использовать преимущества темного режима — Календарь, Почта, iTunes, Xcode и другие.

Темная тема в macOS Mojave
В 2019 году на конференциях Google I/O и Apple WWDC в Калифорнии IT-гиганты сделали анонсы темных тем для своих мобильных операционных систем Android и iOS.
В браузере Mozilla был даже добавлен новый CSS-параметр, называемый prefers-color-scheme, который используется для определения того, какую цветовую схему (светлую или темную) предпочитает пользователь.
Соответственно, после появления поддержки темного режима у Google и Apple, которые являются держателями наиболее известных маркетов Play Market и App Store, сотни популярных приложений стали добавлять в качестве функционала темную тему.
Уже в начале 2010-х годов появились массовые версии OLED-дисплеев. Самым первым их них стал Sony XEL-1, выпущенный в 2007 году компанией Sony.

Sony XEL-1
При использовании OLED-дисплеев темный режим имеет дополнительное свойство — в отличие от ЖК-дисплеев он экономит заряд батареи. В таком типе экранов пиксели запитываются (и загораются) индивидуально. Поэтому каждый черный пиксель просто неактивен, а значит не потребляет электроэнергию.
Тем не менее это не актуально для ЖК-дисплеев — в них каждый пиксель потребляет энергию независимо от цвета.
Одними из первых телефонов с OLED-экранами, для которых темный режим способен обеспечить значительную экономию заряда батареи, были:
iPhone X
Samsung Galaxy S
Huawei Mate P30
Например, в отчете платформы iFixit за 2019 год сообщается, что темный режим на телефонах Android с OLED-дисплеями может снижать энергопотребление примерно на 60%. Кстати, снижение расхода заряда в качестве бонуса продлевает срок службы аккумулятора.

Снижение расхода батареи (в процентах) при использовании темного режима в приложении YouTube на Android (из отчета iFixit за 2019 год)
Таким образом, даже после серии технологических прорывов (произошло развитие аккумуляторов и дисплеев) темный способ отображения все равно имеет техническое преимущество по части энергопотребления и ресурса устройства.
В этом нет ничего удивительного, ведь стандартный цвет экрана — черный. Если сделать фоновые пиксели темными, а текст белым — информационных потерь не будет, однако темные пиксели не будут потреблять энергию.
Так, темный режим в связке с OLED-дисплеем использует только те пиксели на матрице монитора, которые несут в себе информацию, а те что не несут — не использует, оставляя их «выключенными».

Эффект засветки обычного дисплея (не OLED) — пиксели темного фона все равно находятся в активном состоянии и излучают свет
После распространения новых дисплеев (ЖК или OLED) темный режим стали использовать в особых задачах, где требуется контрастность цветов.
Например, текстовые редакторы разработчиков часто имеют темный фон по умолчанию. Некоторые выражения и операторы языка программирования выделяются разноцветными цветами.
Оранжевый, синий или розовый в любом случае являются более светлыми цветами, чем абсолютно черный — по степени яркости они ближе к белому, чем к черному. Соответственно, оранжевый текст на белом фоне контрастирует хуже, чем оранжевый на черном.

Код в Sublime Text
То же самое касается графических элементов интерфейса, где требуется правильная расстановка акцентов.
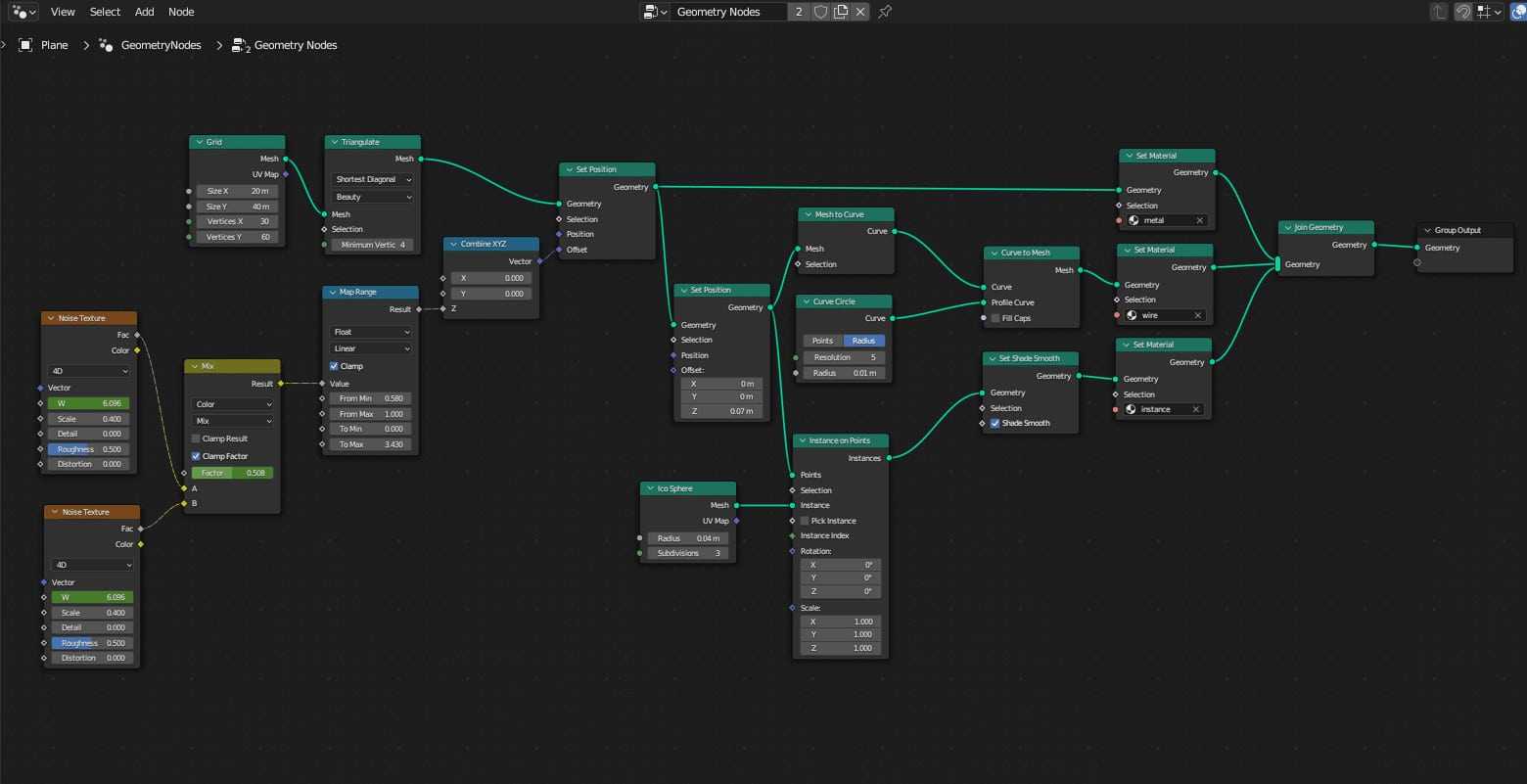
Например, редактор шейдерных материалов в программе 3D-моделирования Blender использует визуальные «ноды», которые можно перемещать по темному «клетчатому» фону. Каждая нода имеет разноцветную шапку и коннекторы, соединяемые цветными линиями.
Поэтому темная тема не светит ярким светом в глаза, при этом максимально расставляет акценты между разными «нодами», цвета которых маркируют конкретное функциональное предназначение.

Визуальный «ноды» 3D-редактора Blender
Даже онлайн-платформы для трейдинга стремятся усилить контрасты сложных графиков с помощью темного режима.
По большому счету, любое приложение для продажи или покупки валюты по умолчанию предлагает темную тему. Некоторые из них вообще не имеют светлого режима.

Темная тема Binance
Более того, когда темный режим еще не использовался в утилитарных целях (снижение нагрузки на глаза и улучшение контраста), темная тема помогала наделить особым смыслом продаваемую продукцию.
Например, темный интерфейс использовался (и до сих пор используется) для продажи продуктов люксовых брендов — часов, автомобилей, недвижимости и так далее.
В этом случае темная тема делает визуальный образ сайта или приложения более строгим, выдержанным, элитарным.

Наука против
Многие предпочитают темный режим по чисто эстетическим причинам — он выглядит более мягким, цвета выделяются на контрасте, внимание фокусируется на отдельных частях экрана, тем самым обеспечивая некоторую визуальную передышку от чрезмерной стимуляции.
В какой-то степени темный режим стал вариантом отображения для наиболее заботящихся о своем здоровье пользователей. Подобно завешиванию штор или надеванию солнцезащитных очков, темный режим создает более спокойную атмосферу. Недаром затемненные дисплеи всегда были выбором разработчиков, пишущих код до поздней ночи днями напролет.
По сути, темный режим (особенно вкупе с минималистичным интерфейсом) подчеркивает самое важное и исключает все остальное. Возможно, именно это стремление к фокусировке стало причиной того, что после появления множества вариантов оформления UI темный фон стал наиболее популярной альтернативой белому.
Список кажущихся на первых взгляд достоинств темного режима примерно такой:
Выглядит нестандартно, небанально и красиво.
Снижает напряжение глаз, особенно в условиях низкой освещенности.
«Дружит» с некоторыми медицинскими показаниями. Например, светобоязнь или мигрень.
Меньше влияет на нарушение циркадных ритмов (циклов сна организма), уменьшая количество синего цвета монитора. Особенно с включенным режимом «Ночного света».
Темный цвет менее агрессивный. Вы смотрите фильм с соотношением 16:9 с черной, а не белой рамкой по бокам. Вы смотрите белые титры на черном фоне. Вы также смотрите на темное небо со звездами, а не в голубую даль со слепящим солнцем и белыми облаками.
Тем не менее есть множество научных доказательств, утверждающих обратное.
Например, в 2013 году было опубликовано исследование о влиянии светлого и темного режима отображения текста на качество восприятия информации.
В исследовании участники выполняли задания по корректуре текста в которых было 2 варианта отображения — черный текст на белом фоне (положительная полярность) и белый текст на черном фоне (отрицательная полярность). При этом были представлены разные кегли символов: 8, 10, 12 и 14 пт.
Оказалось, что положительная полярность (то есть черный текст на белом фоне) дает существенное преимущество во время чтения и редактирования — участники буквально читали текст быстрее, либо замечали больше ошибок. При этом, чем меньше был размер символов, тем сильнее положительная полярность влияла на удобство работы с текстом.
Другими словами, более мелкий текст, выводящийся в мобильной версии сайта, гораздо сильнее зависит от режима отображения (в характеристики удобства восприятия), чем более крупный текст, выводящийся в десктопной версии того же сайта.
Таким образом, исследователи пришли к выводу, что следует избегать темных дизайнов при проектировании приложений и сайтов, в которых используются шрифты небольшого размера.
С биологической точки зрения, как объясняют исследователи, когда участники смотрят на яркий фон, их зрачки сужаются, тем самым повышая остроту зрения при восприятии текста. Напротив, взгляд на черный фон вызывает противоположный эффект — расширенные зрачки мешают сосредоточиться и распыляют внимание.
Более того, за счет этого эффекта использование темной темы может приводить к трате большего количества времени на взаимодействие с приложением или сайтом, но при том же количестве полученной информации.
К тому же люди биологически заточены под светлые цвета — мы живем днем при ярком освещении и спим ночью в темноте.
Например, давняя исследовательская работа, опубликованная в 1988 году, затрагивает цветовые зрительные предпочтения младенцев. Исследования показали, что трехмесячный ребенок отдает больше внимания темным изображениям (узорам, объектам, лицам) на светлом фоне, чем светлым на темном.
Таким образом, долгая эволюция приучила человека гораздо лучше видеть темные объекты (людей, животных, горы) именно на светлом фоне (голубом небе, синеватом море).
Будущее темного режима
С прикладных позиций темный режим сегодня стал вполне понятной и распространенной опцией, которой сложно кого-либо удивить. Это уже не нишевая функция. Он успешно выполняет свою функцию, снижая нагрузку с глаз и экономя заряд батареи.
Однако дальнейшее развитие dark mode идет в направлении дизайна и стиля. Все большее число кейсов на платформе Behance (своего рода соцсеть-портфолио для дизайнеров) предлагают темный вариант отображения сайта или приложения.
Некоторые из них вообще не предлагают светлой темы, выстраивая визуальный стиль исключительно на базе «темной эстетики».

В какой-то степени современный темный режим — это новый ажиотаж.
Для многих людей светлая тема просто «приелась». В это время темный дизайн может стать «глотком свежего воздуха» с визуальной точки зрения.
Распространение темного режима в последние годы в больше степени объясняется эстетической привлекательностью, а не зрительной полезностью.
Теперь это своего рода «язык дизайна», который выходит за рамки индивидуальных предпочтений и влияет на визуальную удовлетворенность пользователей на различных цифровых платформах.
Скорее всего, дальнейшее развитие темной темы будет идти по пути эстетической изысканности, элегантности и современности, продавая приятный визуальный опыт.
Темный режим, очевидно, не ограничится 2D-плоскостями. Уже сейчас VR-платформы предоставляют темные темы для объемных интерфейсов, либо возможность кастомизации (или конфигурации) виртуальных сущностей в темные цвета.
То есть не просто смена окраски кнопок или фоновых «подложек», а полноценное изменение стиля 3D-рендеринга — например, темный цвет неба или объектов виртуального пространства.
Заключение
Экраны компьютеров излучают, а не отражают свет. На протяжении всей истории в технологиях излучаемого света использовалась именно темная тема. Особенно в первых компьютерах. Затем люди решили, что экран должен выглядеть как привычный лист бумаги. Так родилась светлая тема. Таким образом, темный режим — это своего рода возвращение к старой форме технологии излучаемого света.
При этом, темный режим несет в себе одновременно и прикладной, и стилевой смысл.
Это не полноценная переработка интерфейса, а лишь его цветовая кастомизация, которая позиционируется как решение разного рода проблем.
Например, напряжение глаз, использование устройства в условиях низкой освещенности, уменьшение головных болей, снижение беспокойства окружающих от яркого света вашего устройства (в самолетах, кинотеатрах, поездах), повышение контраста и т. д.
Лучше ли темный режим, чем старый-добрый светлый?
Условия работы и привычки одних людей предполагают использование светлой темы, в то время как опыт взаимодействия с устройствами других людей требует переключения на темную тему. Поэтому абсолютного ответа на этот вопрос нет. Скорее всего, это дело вкуса и личных предпочтений.
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
-15% на заказ любого VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
