Используем DevTools в headless Chrome

Если вы когда-нибудь использовали Puppeteer, то наверняка сталкивались с неудобной отладкой скриптов на удалённых нодах headless Chrome. Часто так не хватает консоли, а лучше полноценной панели инструментов для изучения запросов и логов… хотя постойте. Puppeteer сам по себе построен поверх Chrome DevTools Protocol, значит, наверняка есть куча решений для проброса данных в локальные DevTools? А вот и нет. Есть только два более-менее рабочих инструмента: отладчик для browserless.io и pptrconsole. Второй по функционалу и стабильности уже далеко впереди, поэтому поговорим про него.
Функционал
Сайт pptrconsole это по сути демка частично опенсорсного проекта ViewFinder, так что можно без проблем развернуть свою ноду и не зависеть от чужого облака. Цель ViewFinder — развернуть полноценный доступ к удалённому headless-браузеру прямо во вкладке обычного браузера (здесь и дальше речь в силу очевидных причин пойдёт только про Chrome) внутри песочницы, сохранив доступ к максимальному количеству браузерных событий и взаимодействий, и, конечно, к DevTools. Чтобы максимально обезопасить конечный браузер от уязвимостей и прочих криптомайнеров, сервер не использует API браузера, вместо этого он просто стримит картинку (отображение и полученные данные живут в виртуальной среде). При этом разработчик делает упор на низкую задержку, так что картинка из самого браузера передаётся в минимальном приемлемом качестве, а панель DevTools отображает только запрошенные данные, что позволяет сократить нагрузку от одной вкладки до считаных килобит.
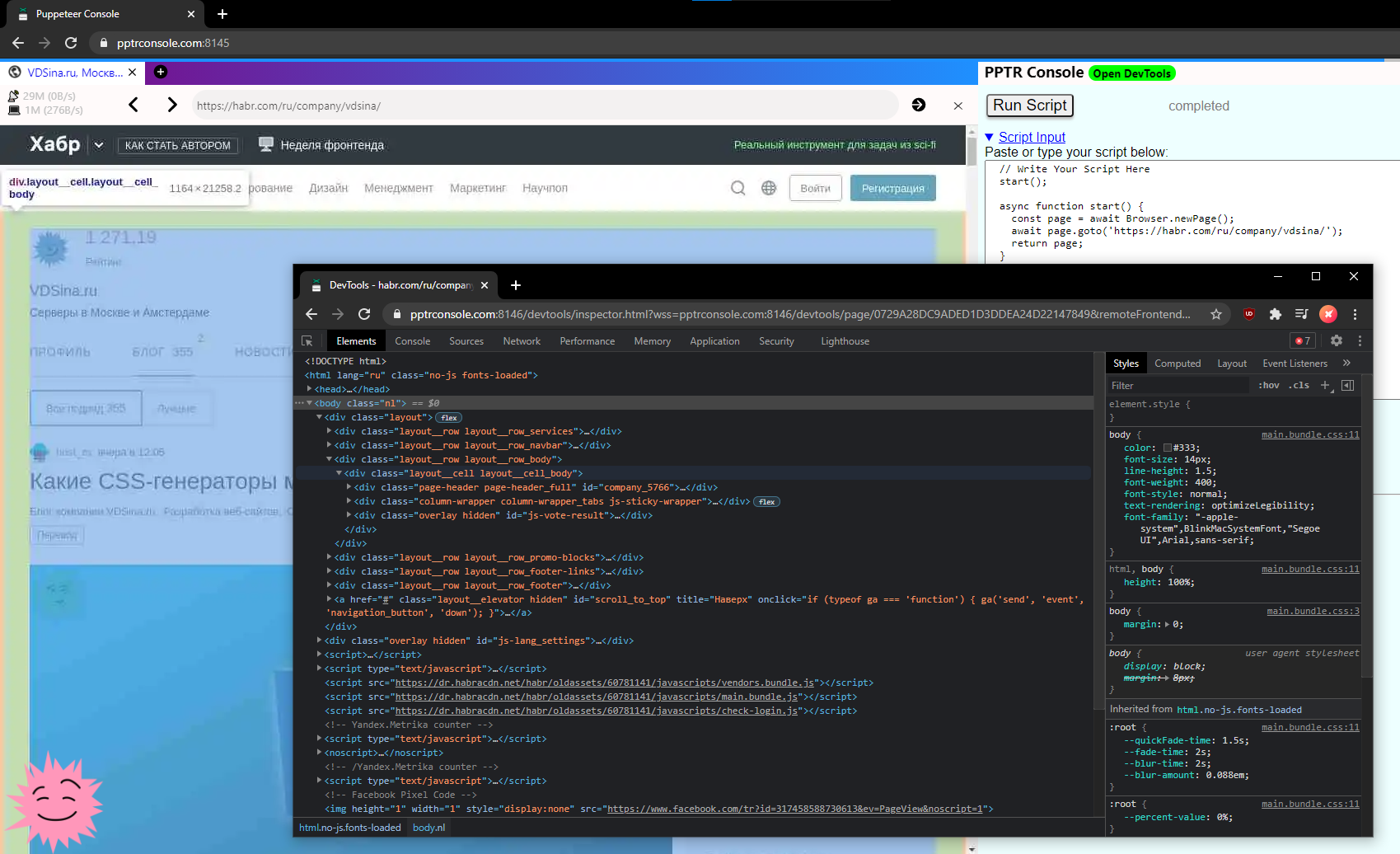
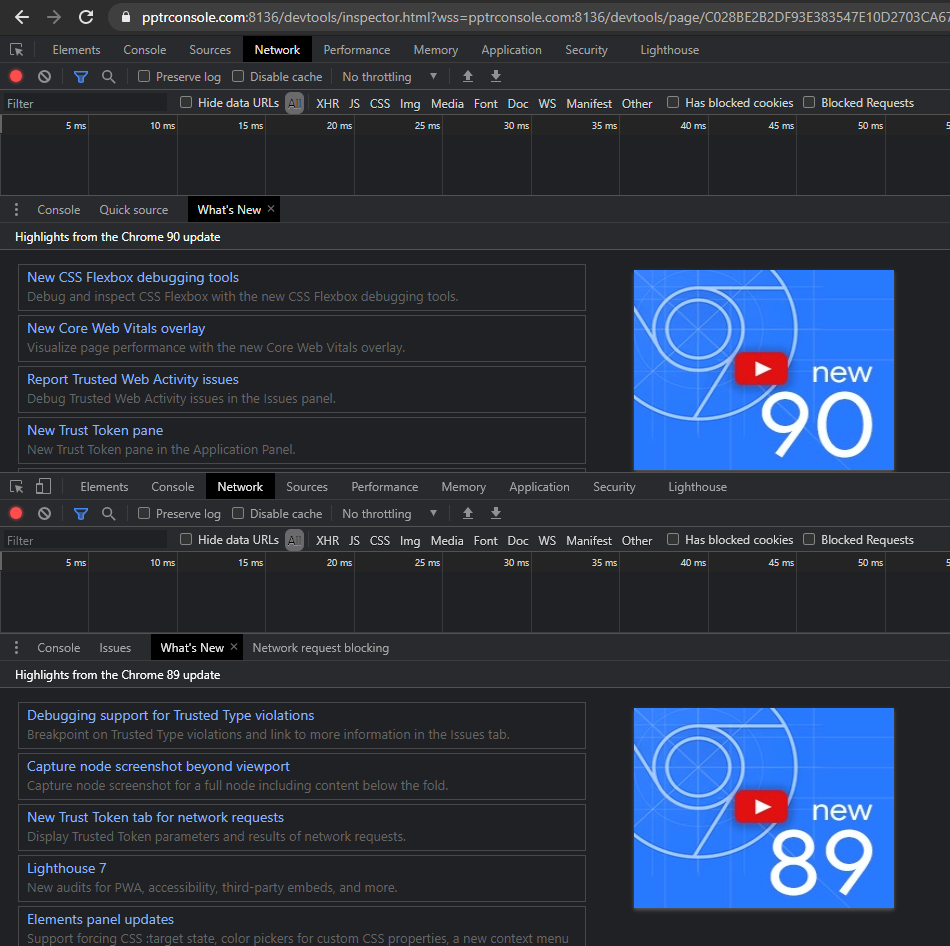
Fun fact: так как страница с панелькой выглядит и ведёт себя в точности как локальные DevTools (ещё бы, ведь обе исполняют код Chromium), можно из интереса сравнить версии

Помимо инструментов разработчика ViewFinder предлагает много фич, усложняющих обнаружение headless браузера и упрощающих использование:
- Поддержка браузерных диалогов — многие детекторы ориентируются на возможность и скорость прокликивания всплывающих окон
- Работа с расширениями
- Корректный юзер-агент
- Не определяется использование DevTools Protocol
- Корректный захват мыши и скролл на любых устройствах
- Нормально работающие копирование и вставка
- Заполнение форм (текстовые инпуты, чекбоксы, загрузка файлов)
- История (отсутствует в привычном виде, но доступна для навигации по кнопкам и из консоли)
- Можно работать в нескольких вкладках, и в том числе создавать вкладки инкогнито
- Динамическое изменение качества картинки в зависимости от пропускной способности сети
- Счетчик трафика на сервере и для вкладки
- Доступность с любого девайса на всех популярных ОС
Как и сам Puppeteer, приложение построено на Node.js, причём весь браузер ViewFinder легко встраивается в другое приложение. Например, можно завернуть его в Electron и использовать как нативное приложение, или прикрепить DevTools к основной странице.
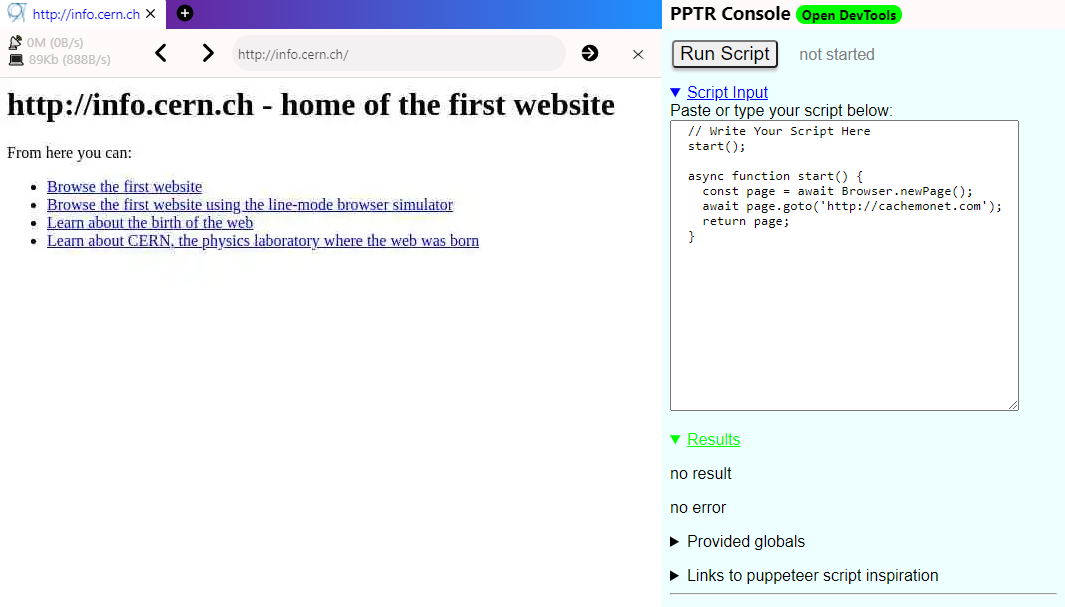
В интерфейсе можно писать, запускать и отлаживать скрипты Puppeteer:

Установка
Ставить будем на чистый VPS:
sudo apt update && sudo apt -y upgrade
sudo apt install -y curl git wget certbot
curl -sL https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh -o install_nvm.sh
bash ./install_nvm
source $HOME/.profile
source $HOME/.nvm/nvm.sh
nvm install --lts
npm i -g serve nodemon pm2 npm npx
Склонируем и запустим ViewFinder:
git clone https://github.com/c9fe/ViewFinder
cd ViewFinder
npm i
npm start
Скрипт start.sh поддерживает следующие аргументы:
./start.sh token2
Также доступен докер-образ (установка для Ubuntu ниже):
sudo apt-get update
sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg \
lsb-release
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo \
"deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io
Скачаем и запустим образ:
docker pull dosyago/browsergapce:2.6
curl -o chrome.json https://raw.githubusercontent.com/c9fe/ViewFinder/master/chrome.json
sudo su -c "echo 'kernel.unprivileged_userns_clone=1' > /etc/sysctl.d/00-local-userns.conf"
sudo su -c "echo 'net.ipv4.ip_forward=1' > /etc/sysctl.d/01-network-ipv4.conf"
sudo sysctl -p
sudo docker run -d -p 8002:8002 --security-opt seccomp=$(pwd)/chrome.json dosyago/browsergapce:2.6
Или можно собрать образ самостоятельно:
git clone https://github.com/c9fe/ViewFinder
cd BrowserGap
git fetch --all
git branch nexe-build
./buld_docker.sh
./run_docker.sh
Заключение
Как и у любого продукта, у ViewFinder есть свои слабые стороны: плохонькие юзабилити и дизайн не слишком мешают, а вот желание разработчика загнать полноценное пользование сервисом в SaaS модель напрягают. К счастью, он принципиально держит фронтенд и вообще большую часть проекта открытыми, да и для частного использования это сейчас практически безальтернативный инструмент. Судя по его комментариям, из-за большого спроса на качество картинки, в следующих релизах появится его регулировка, чтобы пользователи могли сами выбирать между экономией трафика и визуальной составляющей. Кроме того, вместо передачи отдельных фреймов в webp будет реализован h264-стрим (через конвертацию в ffmpeg). В любом случае проект интересный и закрывает целую нишу, так что своих пользователей он уже нашёл.
На правах рекламы
Эпично! Мощные серверы на базе новейших процессоров AMD EPYC для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.

