Информационная панель распространения Коронавируса COVID-19 (React + Chart.js + BootstrapTable)
Я выложил в «оупен-сорс» новую информационную панель распространения Коронавируса COVID-19, которая позволяет анализировать динамику (кривизну графика) распространения Коронавируса для разных стран.

Причина создания панели
Новой информационной панелью я хотел дополнить довольно известную Панель от университета Джона Хопкинса возможностью увидеть графики с количеством подтвержденных случаев, случаев выздоровления и случаев смерти от вируса COVID-19 для каждой страны (штата, региона, области).
Меня лично интересовали вопросы типа: «Замедляется ли кривая роста (скоро ли плато)?», «Как я могу сравнить динамику кривых роста между двумя странами?», «Какие страны применили лучшие карантинные меры для более быстрого достижения плато на графике?» и т.п.
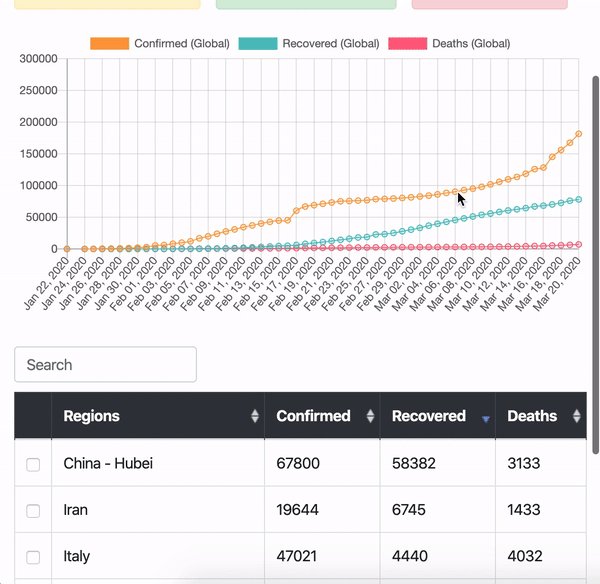
Функциональность панели выглядит следующим образом:

Источники данных и технологический стек
В качестве источника данных панель использует COVID-19 (2019-nCoV) Репозиторий от Университета Джона Хопкинса.
Браузерную часть панели я пытался сделать как можно более простой, путем использования «чистого» React.js (без JSX транспайлера, npm менеджера пакетов и CreateReactApp стартера). Для отображения данных на графике была использована библиотека Charts.js, а для отображения данных в таблице была использована библиотека Bootstrap Table, которая дала возможность сортировать данные по колонкам, а так же выполнять поиск страны по ее названию.
Основная функциональность
Информационная панель достаточно минималистичная и довольно «сырая» (это всего-лишь ее первая версия), но уже в текущем состоянии она позволяет отображать мировую статистику, а так же статистику распространения вируса по странам визуально на графике.
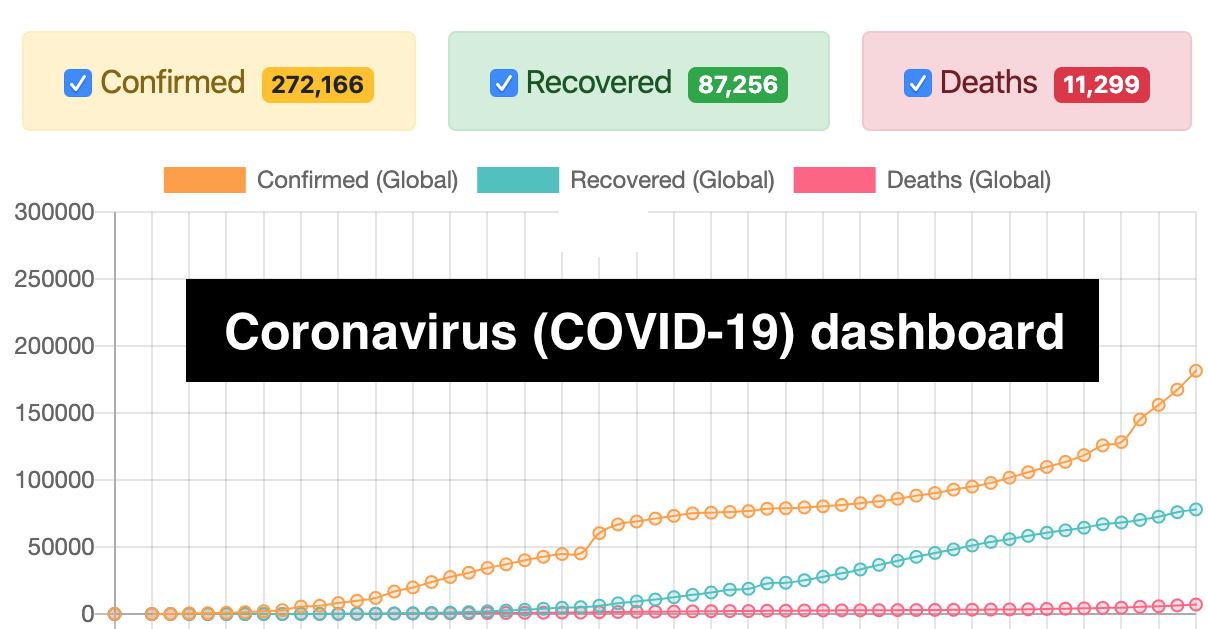
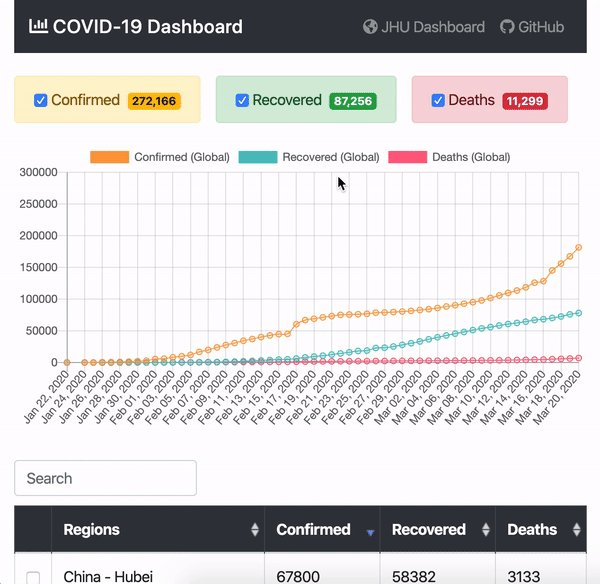
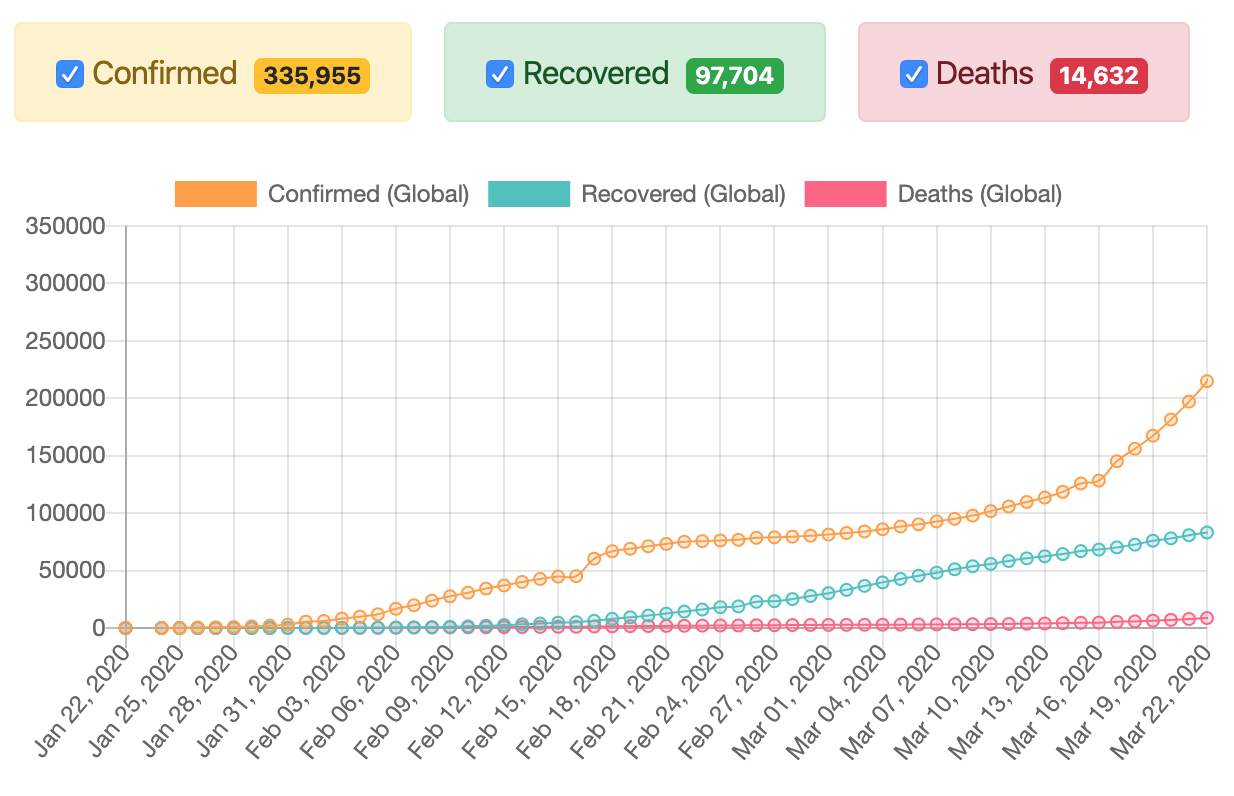
Например вот так выглядит мировая статистика с количеством зарегистрированных случаев, случаев выздоровления и случаев смерти на 23-е марта:

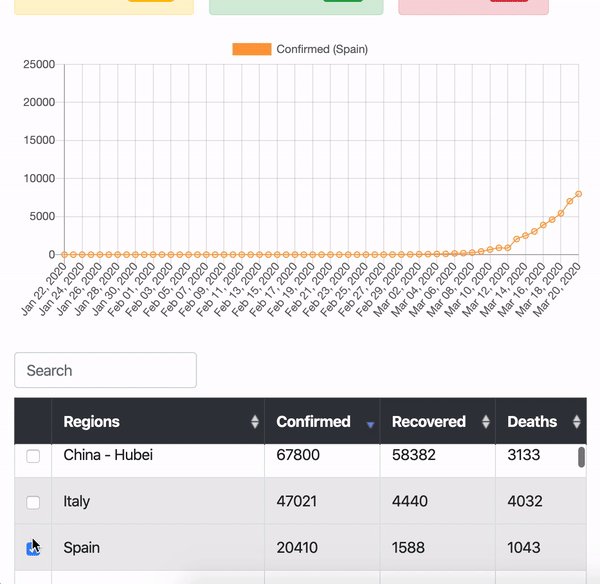
Здесь мы можем увидеть, как Китаю удалось достигнуть «плато» на графике:

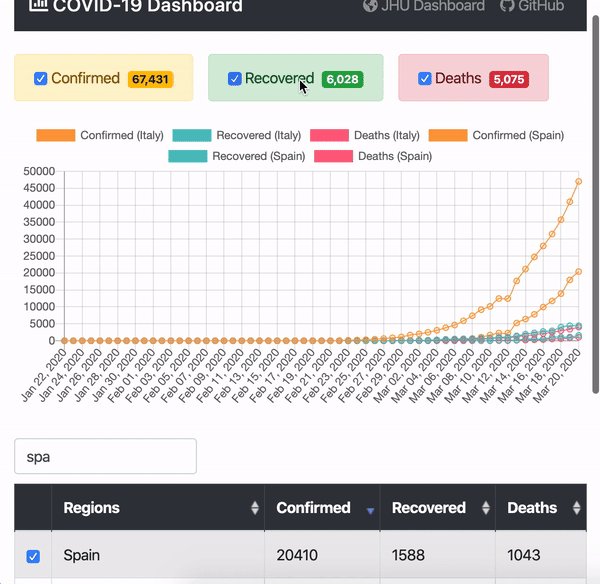
Мы также можем сравнить статистику по нескольким странам:

Страны отображаются в табличке, в которой можно выполнять сортировку и поиск:

Существующие
На данный момент перечисленная ниже функциональность еще не реализована, но в перспективе может улучшить UX приложения:
- Группировка регионов по странам с возможностью посмотреть статистику по всей стране (например по США, Китаю и другим странам).
- Возможность сбросить выбранный страны за один клик.
- Добавление выбранных стран в URL для дальнейшей возможности поделиться ссылкой с уже заранее выбранными фильтрами.
